Делаем Tower Defense на WebGL. В отличии от других обучающих уроков, в данной статье на примере готового приложения показано откуда и для чего брать ресурсы.
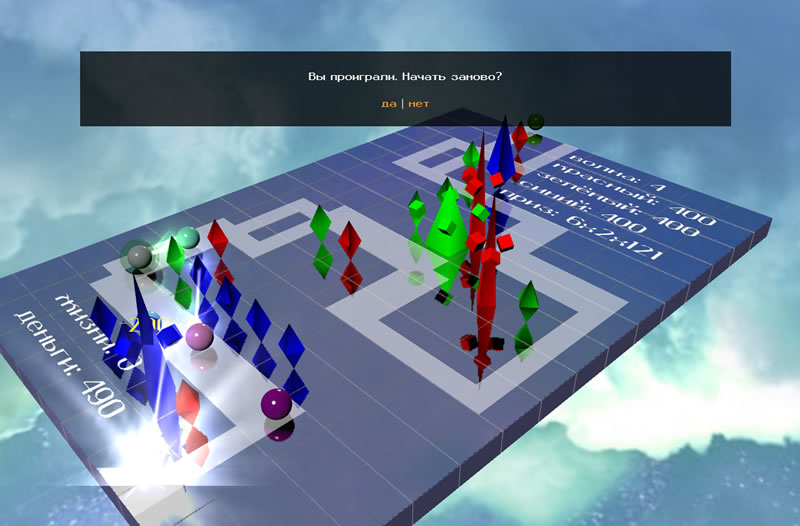
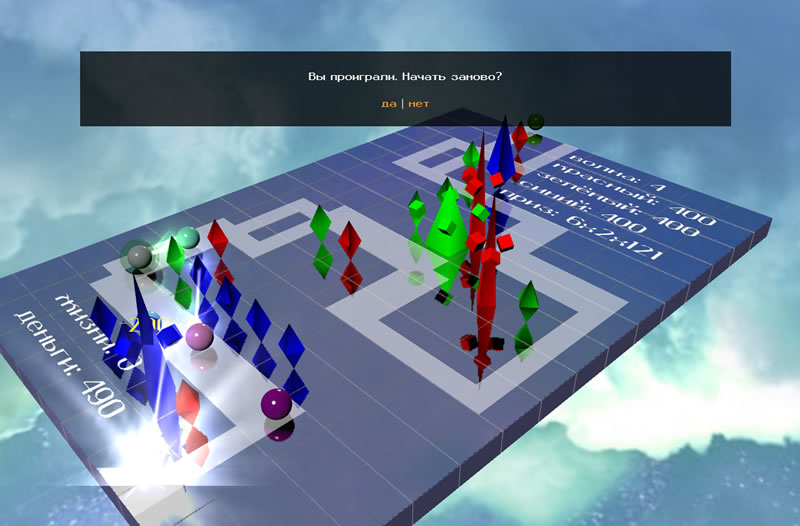
Конечная цель выглядит так:

Почему WebGL? Чтоб меньше рисовать — в 3D многие вещи делаются просто, а выглядят красиво.
На основной странице всего несколько DOM-элементов:
Для вывода 3D сцены будем использовать three.js т.к. это библиотека с хорошей документацией, примерами и множеством готовых модулей. Есть переводные материалы, например тут
Это SkyBox, если использовать терминологию three.js. Добавляем куб, гуглим под куб 6-стороннюю текстуру неба и загружаем её:
В качестве поля используем обычный куб растянутый по осям X и Z. Для живости добавим на поверхность зеркало отсюда.
Лазерный луч и вспышки — отсюда, шрифт — отсюда, иконки меню — Flaticons.
Шарики желательно сделать блестящими (материал со свойством shine примерно 500-600), кристаллы будут подсвечиваться лазером и могут оставаться матовыми.
Для обработки мыши можно использовать OrbitControls который входит стандартные библиотеки three.js. Он подключается всего одной строчкой
И не требует дополнительной настройки.
Для фонового звука можно вырезать кусок из любого фришного микса на Soundcloud и подключить в HTML-коде
Со звуками выстрелов и взрывов несколько сложнее, их придётся воспроизводить примерно так
Сами звуки можно легко подобрать на одном из wave-архивов, например Freesound.
Для локального хранения настроек и пр. можно использовать window.localStorage.getItem(name) и window.localStorage.setItem(name, textvalue). В примере они применяются для настройки звука.
http://molgav.nn.ru/crystallit22old/
исходный код можно посмотреть там же.
На телефонах игрушка запускается, но требует дополнительной оптимизации.
ЗЫ. кто дойдёт до 20 уровня?
Конечная цель выглядит так:

Постановка задачи:
- сделать быстро и красиво
- по возможности использовать готовое
Почему WebGL? Чтоб меньше рисовать — в 3D многие вещи делаются просто, а выглядят красиво.
Главная страница
На основной странице всего несколько DOM-элементов:
- canvas на который выводится игровое поле
- пара div'ов для меню
Наводим красоту
Для вывода 3D сцены будем использовать three.js т.к. это библиотека с хорошей документацией, примерами и множеством готовых модулей. Есть переводные материалы, например тут
Задний фон сцены
Это SkyBox, если использовать терминологию three.js. Добавляем куб, гуглим под куб 6-стороннюю текстуру неба и загружаем её:
var urls = [
'./images/skybox_left.jpg', //-x
'./images/skybox_right.jpg', //+x
'./images/skybox_down.jpg', //+y
'./images/skybox_top.jpg', //-y
'./images/skybox_forward.jpg', //-z
'./images/skybox_back.jpg' //+z
];
var cubemap = THREE.ImageUtils.loadTextureCube(urls);
cubemap.format = THREE.RGBFormat;
var shader = THREE.ShaderLib['cube'];
shader.uniforms['tCube'].value = cubemap;
var SkyBoxMaterial = new THREE.ShaderMaterial({
fragmentShader : shader.fragmentShader,
vertexShader : shader.vertexShader,
uniforms : shader.uniforms,
depthWrite : false,
side : THREE.BackSide
});
var skybox = new THREE.Mesh(new THREE.BoxGeometry(300, 300, 300), SkyBoxMaterial);
scene.add(skybox);
Игровое поле
В качестве поля используем обычный куб растянутый по осям X и Z. Для живости добавим на поверхность зеркало отсюда.
Другие объекты
Лазерный луч и вспышки — отсюда, шрифт — отсюда, иконки меню — Flaticons.
Шарики желательно сделать блестящими (материал со свойством shine примерно 500-600), кристаллы будут подсвечиваться лазером и могут оставаться матовыми.
Управление
Для обработки мыши можно использовать OrbitControls который входит стандартные библиотеки three.js. Он подключается всего одной строчкой
trackballControls = new THREE.OrbitControls(camera, renderer.domElement);И не требует дополнительной настройки.
Звук
Для фонового звука можно вырезать кусок из любого фришного микса на Soundcloud и подключить в HTML-коде
<audio id="audiopl" autoplaynope="true" loop="true" >
<source src="./sounds/deejokeethedeepline_-_synth_x_pop_rip.mp3" type="audio/mpeg" >Со звуками выстрелов и взрывов несколько сложнее, их придётся воспроизводить примерно так
function playSound(buffer) {
var source = webAudioContext.createBufferSource();
source.buffer = buffer;
source.connect(webAudioContext.destination);
source.start(0);
}Сами звуки можно легко подобрать на одном из wave-архивов, например Freesound.
Хранение состояний
Для локального хранения настроек и пр. можно использовать window.localStorage.getItem(name) и window.localStorage.setItem(name, textvalue). В примере они применяются для настройки звука.
Видео геймплея
Попробовать запустить в браузере
http://molgav.nn.ru/crystallit22old/
исходный код можно посмотреть там же.
На телефонах игрушка запускается, но требует дополнительной оптимизации.
ЗЫ. кто дойдёт до 20 уровня?
Поделиться с друзьями
Комментарии (9)

kolesov_prod
09.09.2016 08:47+2Хотите улучшать кристаллы бесплатно?
Отправьте смс...Откройте файл cryrules.js поменяйте значение переменной 'r' в конструкции switch на 0.




TheShock
Если честно, то для полноценной статьи не хватает статьи( Тема то многим новичкам интересна, но им желательно подавать в формате:
1. Предисловие
2. Делаем шаг (добавляем какой-нибудь модуль)
3. Описываем, как и почему сделали такой шаг, показали промежуточный результат.
4. Можна заметку про альтенативы, или как его придется улучшить для более крупной игры
5. Возвращаемся к пункту 2 необходимое количество раз
6. И только тут — окончательный результат.
А то пока как в картинке про сову.