Привет всем! В этой статье хотелось бы рассказать о MS Cognitive Services и о том, как я решил инфографику по инстаграму построить.

Для начала хочется рассказать, что сподвигло меня на написание данной статьи. Я очень люблю «весёлые» технологии, так как они являются, если не идеальным инструментом для обучения людей программированию, то хотя бы самым лучшим способом вовлечь людей в эту достаточно увлекательную профессию. По своему опыту могу сказать, что, когда начинаешь изучать программирование, оно может показаться безумно скучным. Не совсем понятно, как все эти переменные, классы и объекты связаны, с такой интересной вещью как скажем игры. Раньше одним из лучших способов вовлечь ребят во что-то интересное я считал разработку игр с помощью различных движков, но потом я наткнулся на другую «весёлую» технологию – это когнитивные сервисы, которые тоже позволяют достаточно просто получить интересные и наглядные результаты.
Чтобы разобраться в технологии я придумал себе задачу, на решение которой у меня ушло бы не очень много времени. Я решил взять инстаграм профиль человека и построить по данным полученным с помощью Emotions API инфографику.
Тут возникли первые проблемы, связанные с тем, что получить данные с инстаграма «по-честному» не так просто. Дело в том, что для получения их через Instagram API необходимо зарегистрировать приложение и получить токен, который ждать около недели. Причём токен нужен даже для сбора данных с открытых профилей. Это меня не устраивало – на решение задачи я поставил себе три дня. Не хочется заострять на этом внимание, в итоге помощью коллег, трёх неудачных идей и гугла первая часть задачи была решена за несколько часов.

Дальше необходимо было разобраться с Emotions API. По началу всё было довольно просто. Я создал UWP проект, скачал необходимый набор библиотек через NuGet. Получил токен для API. Инструкцию можно найти тут. В этот момент я обрадовался, что оно умеет работать с url’ами, так как это означало, что я могу просто забирать с инстаграма урлы и не париться на этот счёт. Что же собой представляет Emotions API. По сути это два класса:
Если на фотографии несколько лиц, то EmotionServiceClient при запросе вернёт массив из Emotion, где каждый элемент массива будет представлять собой лицо на фотографии. Emotion API может обрабатывать до 64 лиц на одной фотографии одновременно.
В первую очередь я решил сделать обёртку над Emotions API, которая будет принимать на вход данные из инстаграмма, а на выходе давать данные об эмоциях частично объединённые с данными из инстаграмма.
Для этого был написан статический класс EmoUtils, в котором реализован метод
Можно заметить задержку, выставленную при условии, что у нас пробная версия Cognitive API. Дело в том, что на пробной версии можно делать только 20 запросов в минуту.
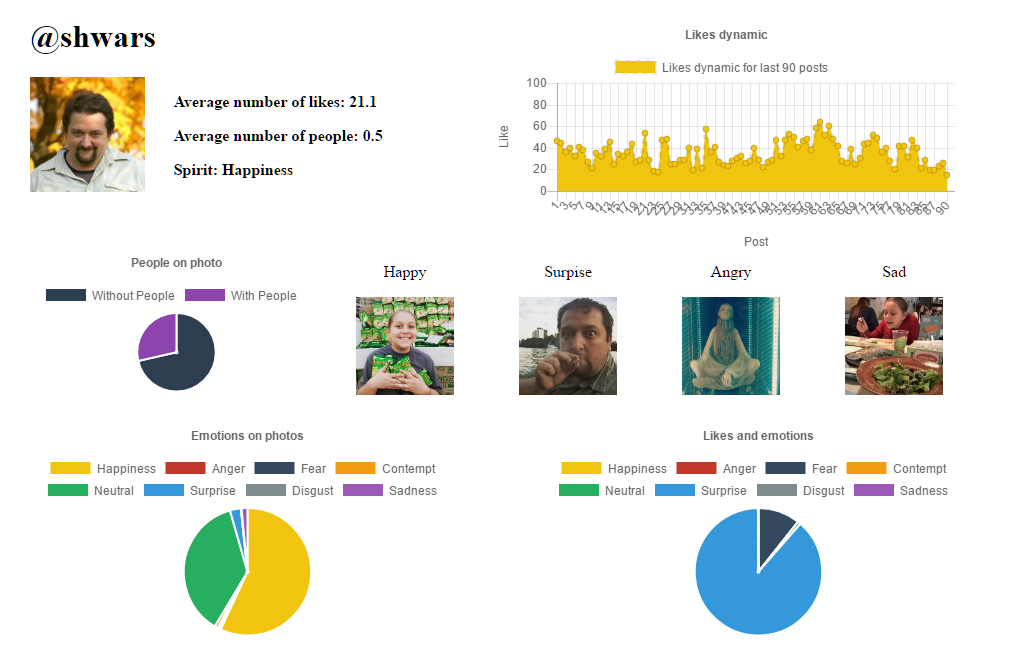
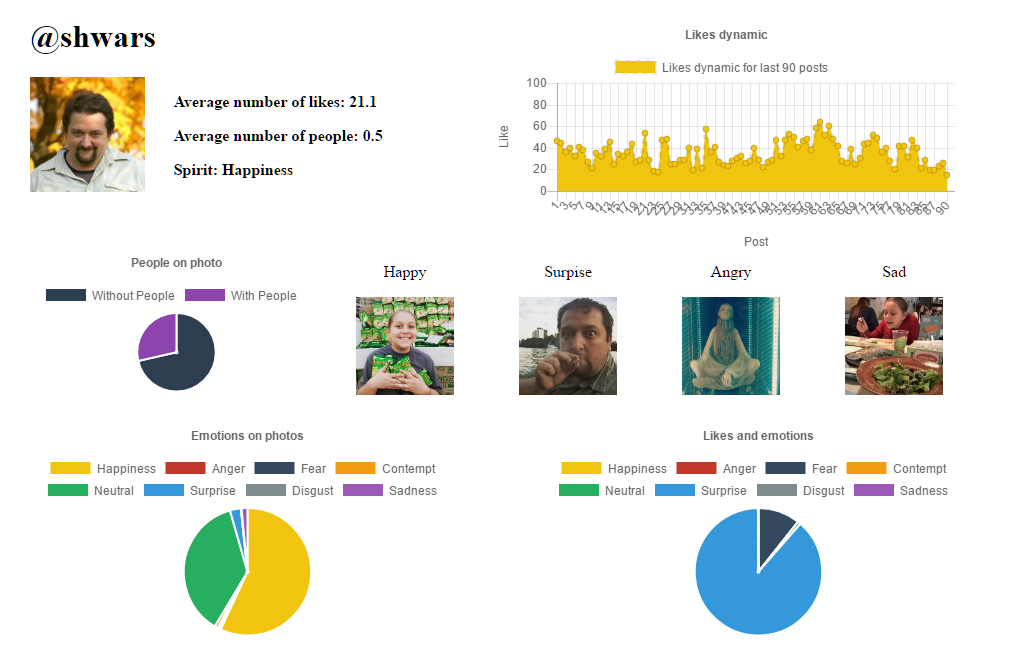
Всё, данные получены, как я и говорил с API всё очень просто, поэтому данная часть была реализована за несколько часов. А дальше началось самое интересное. Построение инфографики с помощью полученных данных.
В ходе нескончаемых поисков и проведения опроса среди знакомых, я так и не нашёл ни одной хорошей библиотеки на C# с документацией, которая позволила бы сделать мне красивую инфографику. Тут в голову пришла идея использовать Python, но не нравилось то, что для этого надо запускать отдельный скрипт. Да и делать красивую вёрстку и сохранять в png инфографику сделанную с помощью того же MatPlotLib не так просто. На задачу остались к тому моменту сутки. К тому моменту у меня уже была реализована сериализация в JSON, чтобы лишний раз не дёргать инстаграм и Emotion API, поэтому в голову пришёл MS Power BI. В целом неплохая программа для визуализации данных, но снова нужно каждый раз получая данные запускать отдельное приложение, в то же время чтобы работать с JSON нужно знать Power Query на достаточно высоком уровне. Мысли вертелись в голове… Удобная вёрстка и красивая визуализация… Удобная вёрстка… Вёрстка… Веб! Я подумал, что наверняка в вебе море решений по теме визуализации данных, их будет удобно верстать, да и не нужно запускать никаких отдельных приложений. Даём на вход веб шаблон, а на выходе получаем миллионы страниц с инфографиками. И я оказался прав, библиотека Chart.js подходила для этих целей идеально. За пару часов я написал простенькую систему меток, которая позволяла вставлять в нужные места в странице нужные данные. Решение могло быть и по красивее, но времени было мало, а сроки горели. И я смог уложиться! Данные с инстаграма собраны и получены в виде любопытной инфографики.


В итоге могу сказать, что MS Cognitive Services Emotions – очень простое в использовании API. Кроме того, к нему есть доступ из Python, которое тоже достаточно неплохо описано в документации. Оно выдаёт очень хорошие результаты. На мой взгляд, если придумать студентам более простую задачу, то им будет интересно, так как результат «на лицо», и пока Microsoft предоставляет возможность по пользоваться их API совершенно бесплатно – это отличный шанс дать студентам немного поиграться с интересной технологией и попутно чему-нибудь научиться.
Данное решение можно найти в моём профиле на гитхаб.
Спасибо за внимание!

Для начала хочется рассказать, что сподвигло меня на написание данной статьи. Я очень люблю «весёлые» технологии, так как они являются, если не идеальным инструментом для обучения людей программированию, то хотя бы самым лучшим способом вовлечь людей в эту достаточно увлекательную профессию. По своему опыту могу сказать, что, когда начинаешь изучать программирование, оно может показаться безумно скучным. Не совсем понятно, как все эти переменные, классы и объекты связаны, с такой интересной вещью как скажем игры. Раньше одним из лучших способов вовлечь ребят во что-то интересное я считал разработку игр с помощью различных движков, но потом я наткнулся на другую «весёлую» технологию – это когнитивные сервисы, которые тоже позволяют достаточно просто получить интересные и наглядные результаты.
Чтобы разобраться в технологии я придумал себе задачу, на решение которой у меня ушло бы не очень много времени. Я решил взять инстаграм профиль человека и построить по данным полученным с помощью Emotions API инфографику.
Тут возникли первые проблемы, связанные с тем, что получить данные с инстаграма «по-честному» не так просто. Дело в том, что для получения их через Instagram API необходимо зарегистрировать приложение и получить токен, который ждать около недели. Причём токен нужен даже для сбора данных с открытых профилей. Это меня не устраивало – на решение задачи я поставил себе три дня. Не хочется заострять на этом внимание, в итоге помощью коллег, трёх неудачных идей и гугла первая часть задачи была решена за несколько часов.

Дальше необходимо было разобраться с Emotions API. По началу всё было довольно просто. Я создал UWP проект, скачал необходимый набор библиотек через NuGet. Получил токен для API. Инструкцию можно найти тут. В этот момент я обрадовался, что оно умеет работать с url’ами, так как это означало, что я могу просто забирать с инстаграма урлы и не париться на этот счёт. Что же собой представляет Emotions API. По сути это два класса:
EmotionServiceClient – класс, который отвечает за общение с сервисом.
Emotion – класс, который хранит в себе данные о положении лица и вероятности того, какая эмоция на лице.
Если на фотографии несколько лиц, то EmotionServiceClient при запросе вернёт массив из Emotion, где каждый элемент массива будет представлять собой лицо на фотографии. Emotion API может обрабатывать до 64 лиц на одной фотографии одновременно.
В первую очередь я решил сделать обёртку над Emotions API, которая будет принимать на вход данные из инстаграмма, а на выходе давать данные об эмоциях частично объединённые с данными из инстаграмма.
Для этого был написан статический класс EmoUtils, в котором реализован метод
Реализованный метод
private static async Task<List<EmoInfo>> GetDataFromMsCognitive(
List<InstaInfo> instaInfo,
string apiKey,
bool isApiKeyTrial)
{
//Инициализируем API
EmotionServiceClient _EmoClient = new EmotionServiceClient(apiKey);
List<EmoInfo> emoInfoList = new List<EmoInfo>();
Emotion[] emoInfo;
for (int i = 0; i < instaInfo.Count; i++)
{
try
{
if (isApiKeyTrial)
{
await Task.Delay(3000);
}
//Получаем данные от API и копируем необходимую информацию
emoInfo = await _EmoClient.RecognizeAsync(instaInfo[i].PostImageUrl);
EmoInfo info = new EmoInfo();
info.ProfileFullName = instaInfo[i].ProfileName;
info.ImageUrl = instaInfo[i].PostImageUrl;
info.CommentsCount = instaInfo[i].CommentsCount;
info.LikesCount = instaInfo[i].LikesCount;
info.Emotions = emoInfo.ToList();
emoInfoList.Add(info);
System.Diagnostics.Debug.Write($"Photo number: {i}\n");
}
catch
{
}
}
System.Diagnostics.Debug.Write("Success!\n");
return emoInfoList;
}Можно заметить задержку, выставленную при условии, что у нас пробная версия Cognitive API. Дело в том, что на пробной версии можно делать только 20 запросов в минуту.
Всё, данные получены, как я и говорил с API всё очень просто, поэтому данная часть была реализована за несколько часов. А дальше началось самое интересное. Построение инфографики с помощью полученных данных.
В ходе нескончаемых поисков и проведения опроса среди знакомых, я так и не нашёл ни одной хорошей библиотеки на C# с документацией, которая позволила бы сделать мне красивую инфографику. Тут в голову пришла идея использовать Python, но не нравилось то, что для этого надо запускать отдельный скрипт. Да и делать красивую вёрстку и сохранять в png инфографику сделанную с помощью того же MatPlotLib не так просто. На задачу остались к тому моменту сутки. К тому моменту у меня уже была реализована сериализация в JSON, чтобы лишний раз не дёргать инстаграм и Emotion API, поэтому в голову пришёл MS Power BI. В целом неплохая программа для визуализации данных, но снова нужно каждый раз получая данные запускать отдельное приложение, в то же время чтобы работать с JSON нужно знать Power Query на достаточно высоком уровне. Мысли вертелись в голове… Удобная вёрстка и красивая визуализация… Удобная вёрстка… Вёрстка… Веб! Я подумал, что наверняка в вебе море решений по теме визуализации данных, их будет удобно верстать, да и не нужно запускать никаких отдельных приложений. Даём на вход веб шаблон, а на выходе получаем миллионы страниц с инфографиками. И я оказался прав, библиотека Chart.js подходила для этих целей идеально. За пару часов я написал простенькую систему меток, которая позволяла вставлять в нужные места в странице нужные данные. Решение могло быть и по красивее, но времени было мало, а сроки горели. И я смог уложиться! Данные с инстаграма собраны и получены в виде любопытной инфографики.


В итоге могу сказать, что MS Cognitive Services Emotions – очень простое в использовании API. Кроме того, к нему есть доступ из Python, которое тоже достаточно неплохо описано в документации. Оно выдаёт очень хорошие результаты. На мой взгляд, если придумать студентам более простую задачу, то им будет интересно, так как результат «на лицо», и пока Microsoft предоставляет возможность по пользоваться их API совершенно бесплатно – это отличный шанс дать студентам немного поиграться с интересной технологией и попутно чему-нибудь научиться.
Данное решение можно найти в моём профиле на гитхаб.
Спасибо за внимание!
Поделиться с друзьями

