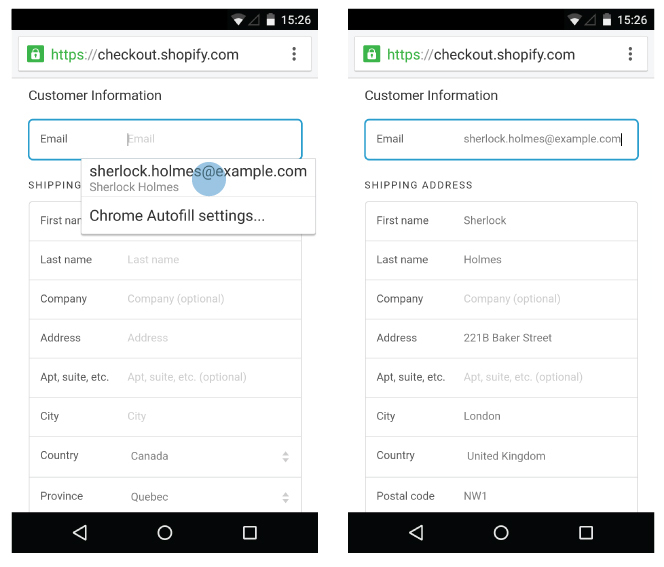
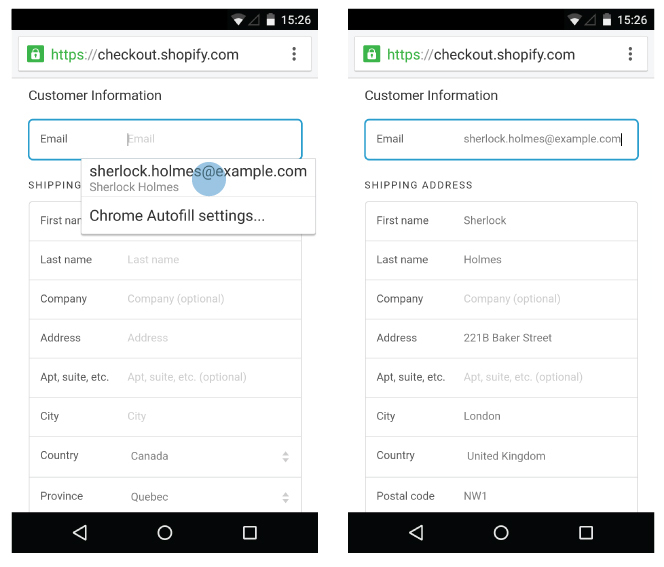
Привет, Хабр! Сегодня для работы в Интернете все чаще используются мобильные устройства, а не компьютеры. При этом, на многих сайтах есть формы для ввода данных, позволяющие совершить покупку или подписаться на рассылку. Как результат, пользователям приходится много раз вводить на разных сайтах такие сведения о себе, как имя, номер телефона и адрес. Удобство веб-форм имеет огромное значение, потому что при работе с ними всегда вероятны ошибки, в результате чего многие пользователи вовсе отказываются от заполнения. Три года назад мы представили функцию автозаполнения в браузере Chrome, которая упрощает ввод данных в формы. Теперь Chrome полностью поддерживает в формах атрибут autocomplete в соответствии с современным стандартом WHATWG HTML. Благодаря этому веб-мастера и разработчики могут помечать поля атрибутами, например name и street-address (имя и адрес), не изменяя интерфейс или другой код сайта. Те, кто реализовал эти возможности, отмечают, что их формы стали заполняться чаще.

Например, если пометить поле для ввода электронного адреса, то код будет выглядеть так:
Вот полный пример разметки формы:
Оптимизация сайтов для просмотра на мобильных устройствах очень важна. Мы надеемся, что в будущем появится больше ресурсов, на которых внедрен атрибут autocomplete. Более подробные сведения можно найти в руководстве «Основы веб-дизайна» на этой странице. Если у вас возникли вопросы, задайте их на нашем форуме.
Наши предыдущие посты по теме оптимизации для мобильных:
>> Выявляем заблокированные ресурсы при помощи инструментов Google для веб-мастеров
>> Улучшаем результаты поиска на мобильных устройствах
>> Google будет помечать мобильные сайты в результатах поиска
>> Индексирование приложений: теперь и на русском языке
>> Совершенствуем понимание веб-страниц
>> Новый агент пользователя Googlebot для смартфонов
>> Как улучшить мобильную версию сайта. Рекомендации и видеосоветы

Например, если пометить поле для ввода электронного адреса, то код будет выглядеть так:
<input type="text" name="customerEmail" autocomplete="email"/>
Вот полный пример разметки формы:
<form method="post" id="usrForm">
<fieldset>
<legend>Contact Info</legend>
<label for="frmNameA">Name</label>
<input name="name" id="frmNameA" placeholder="Full name" required autocomplete="name">
<label for="frmEmailA">Email</label>
<input type="email" name="email" id="frmEmailA" placeholder="name@example.com" required autocomplete="email">
<label for="frmEmailC">Confirm Email</label>
<input type="email" name="emailC" id="frmEmailC" placeholder="name@example.com" required autocomplete="email">
<label for="frmPhoneNumA">Phone</label>
<input type="tel" name="phone" id="frmPhoneNumA" placeholder="+1-555-555-1212" required autocomplete="tel">
<label for="frmShoeSize">Shoe Size</label>
<input type="number" name="shoe-size" id="frmShoeSize" min="1" max="18" step="0.5">
<label for="frmFavChocolate">Favorite Type of Chocolate</label>
<input name="fav-choc" id="frmFavChocolate" list="chocType">
<datalist id="chocType">
<option value="white">
<option value="milk">
<option value="dark">
</datalist>
</fieldset>
<fieldset>
<legend>Shipping</legend>
<label for="frmAddressS">Address</label>
<input name="ship-address" required id="frmAddressS" placeholder="123 Any Street" autocomplete="shipping street-address">
<label for="frmCityS">City</label><input name="ship-city" required id="frmCityS" placeholder="New York" autocomplete="shipping locality"><label for="frmStateS">State</label>
<input name="ship-state" required id="frmStateS" placeholder="NY" autocomplete="shipping region">
<label for="frmZipS">Zip</label>
<input name="ship-zip" required id="frmZipS" placeholder="10011" autocomplete="shipping postal-code">
<label for="frmCountryS">Country</label>
<input name="ship-country" required id="frmCountryS" placeholder="USA" autocomplete="shipping country">
<label><input type="checkbox" name="billAndShip" id="cbBillAndShip"> Bill to this address.</label>
</fieldset>
<fieldset>
<legend>Billing</legend>
<label for="frmAddressB">Address</label>
<input name="bill-address" id="frmAddressB" required placeholder="123 Any Street" autocomplete="billing street-address"><label for="frmCityB">City</label>
<input name="bill-city" id="frmCityB" required placeholder="New York" autocomplete="billing locality">
<label for="frmStateB">State</label>
<input name="bill-state" id="frmStateB" required placeholder="NY" autocomplete="billing region">
<label for="frmZipB">Zip</label>
<input name="bill-zip" id="frmZipB" required placeholder="10011" autocomplete="billing postal-code">
<label for="frmCountryB">Country</label>
<input name="bill-country" id="frmCountryB" required placeholder="USA" autocomplete="billing country">
</fieldset>
<fieldset>
<legend>Payment</legend>
<p>Do <b>NOT</b> provide real credit card information in this field.</p>
<label for="frmNameCC">Name on card</label>
<input name="ccname" id="frmNameCC" required placeholder="Full Name" autocomplete="cc-name">
<label for="frmCCNum">Card Number</label>
<input name="cardnumber" id="frmCCNum" required autocomplete="cc-number">
<label for="frmCCCVC">CVC</label>
<input name="cvc" id="frmCCCVC" required autocomplete="cc-csc"><label for="frmCCExp">Expiry</label>
<input name="cc-exp" id="frmCCExp" required placeholder="MM-YYYY" autocomplete="cc-exp">
</fieldset>
<div>
<button class="btn" id="butCheckout">Check Out</button>
</div>
</form>
Оптимизация сайтов для просмотра на мобильных устройствах очень важна. Мы надеемся, что в будущем появится больше ресурсов, на которых внедрен атрибут autocomplete. Более подробные сведения можно найти в руководстве «Основы веб-дизайна» на этой странице. Если у вас возникли вопросы, задайте их на нашем форуме.
Наши предыдущие посты по теме оптимизации для мобильных:
>> Выявляем заблокированные ресурсы при помощи инструментов Google для веб-мастеров
>> Улучшаем результаты поиска на мобильных устройствах
>> Google будет помечать мобильные сайты в результатах поиска
>> Индексирование приложений: теперь и на русском языке
>> Совершенствуем понимание веб-страниц
>> Новый агент пользователя Googlebot для смартфонов
>> Как улучшить мобильную версию сайта. Рекомендации и видеосоветы
Комментарии (11)

nomadmoon
02.04.2015 09:52-4Ваушки, догадались до использования placeholder-ов в инпутах. Лет через 100 дойдут до идеи editable combobox-ов.
Впрочем что это я, пусть торят дорогу в адекватное будущее, может потом и остальные подтянутся.
tenbits
02.04.2015 10:45:) А потом, только лет через 200 вы узнаете о editable combobox-ах.

nomadmoon
02.04.2015 16:03+1Расскажите мне про нативные editable combobox-ы в вебе плзззз.

tenbits
02.04.2015 16:14+1Ведь есть уже
<input list>: jsfiddle; caniuse «datalist»?
nomadmoon
03.04.2015 04:59Насколько я знаю это, типа, автодополнение. А не так что нажал треугольничек и зазырил все возможные варианты.

tenbits
03.04.2015 13:54Изначально да, но если вы в хроме посмотрите пример, то там вам и треугольничек и «зазырил» все варианты ) А в других браузерах отсутствует лишь треугольник. Конечно, это ещё не идеальное решение, но эволюция вэба идет семимильными шагами.


Lapteuh
К сведению. В хроме появились API, которые позволяют полностью всю форму генерировать в соответствии с языковыми и интернациональными стандартами. http://www.html5rocks.com/en/tutorials/forms/requestautocomplete/
akhmelev
Идея хорошая, но есть но.
1. Есть много других браузеров. Как быть с ними? Просто еще формы подкладывать — тогда нет смысла в автоматической. Оккама против.
2. Проведение платежа без ввода данных карты (а именно эти поля идут автоматом) — это у рядового юзера вызовет… гм… противоречивые чувства из серии «меня уже взломали или это я сам все сделал?».
3. Атаки из серии «ну кликни-кликни, ну вот тут вот» становятся ближе, проще.
В общем рано наверное еще об этом говорить как о зрелом решении. Так, эксперименты. Wallet (к которому это пилится) уже лет 10 не взлетает, это не внушает оптимизма.