
Этап 1. Использование титров
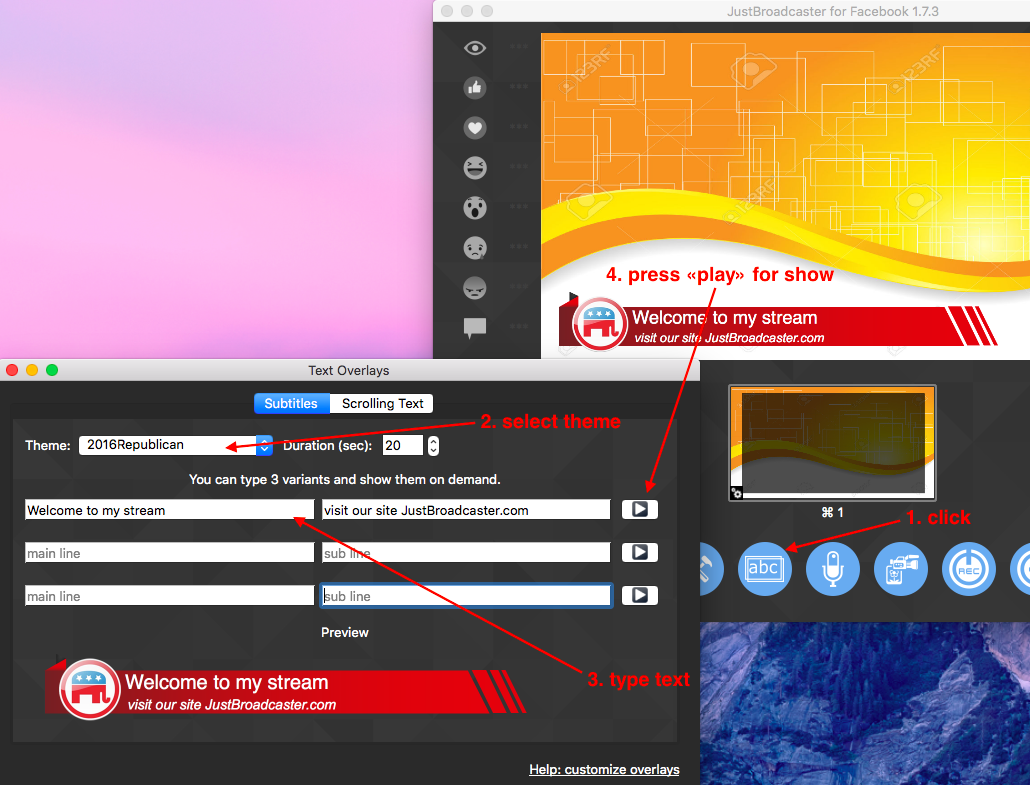
Было несколько версий интерфейса, но остановились на той что на картинке. Можно заранее вбить три титра чтобы в момент трансляции просто переключать их.

Этап 2. Создание своих титров: кастомизатор на JS
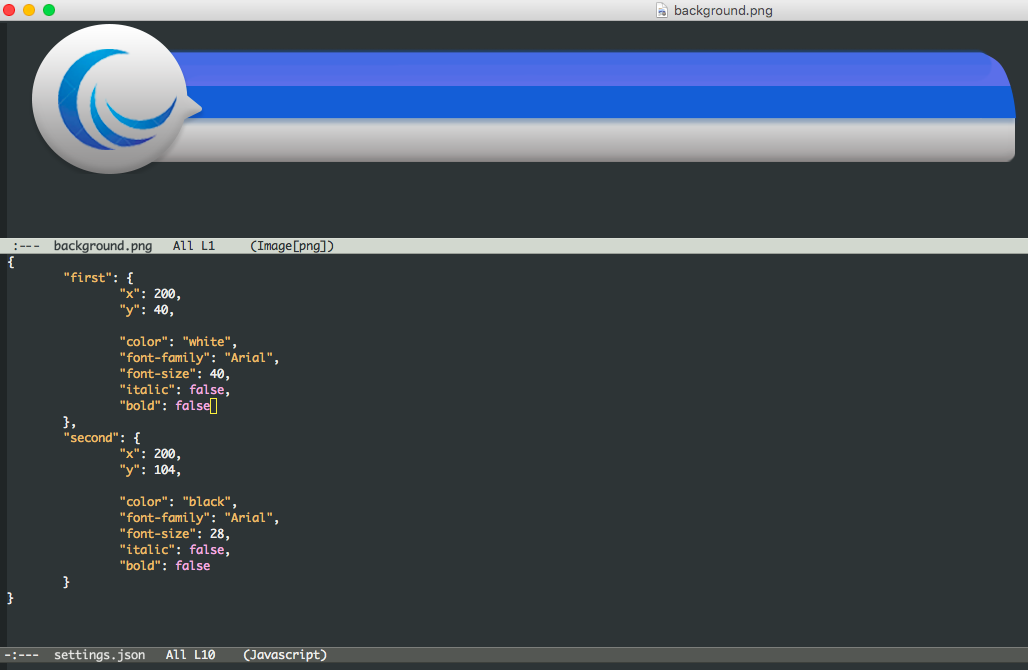
В поставке идут несколько тем для титров, но пользователи очень хотели возможность быстро создавать свои темы. По правде говоря хардкор-путь меня и самого уже стал утомлять (скриншот где я редактирую тему «ручками»).

Пришлось срочно делать drag&drop кастомизатор. Изначально конечно мы думали сделать это как часть нашего desktop-приложения, но потом решили сделать это просто как web-приложение на нашем сайте. Соответственно на этой web-странице пользователь может загрузить свою графику и с позиционировать мышкой где будет текст (ну и цвет, шрифт и т.п.).
Вот краткое видео как это работает:
Технические моменты
ZIP без бекенда
Структурно каждая тема это папка с двумя файлами: графика ( background.png) и описание как отображать текст (settings.json). И наше web-приложение генерирует оба файла. При этом хотелось чтобы пользователь получал два файла одним zip-архивом. Замаячила перспектива возни с бекендом который будет подготавливать архив. Борясь с ленью начинать бекенд часть, я обнаружил js-либу (JSZipe) которая позволяет генерить zip-архив в браузере. Радости не было предела.
//она нормально работает в Chrome, Firefox, а вот в Safari нет. В IE не проверял (наш софт только для macOS)
Нюансы с экранами высокой плотности
Конечно всё построено на базе canvas, и мы используем “Konva JavaScript Framework” для работы с ним. На выходе приложение генерит background.png размера 1280x200. Но один пользователь прислал результат работы в котором файл имел размер 2560x400 и это было неожиданно. Оказалось что если явно не указана pixelRatio то canvas генерит картинку с учётом плотности экрана, и на некоторых Mac он берёт коэффициент 2 (проблема бывает и на других «плотных» девайсах, включая Android).
Проблема решилась явным указанием pixelRatio равным единице:
var imageData = stage.toDataURL({pixelRatio:1});Результат и исходный код
Код доступен на GitHub здесь под лицензией ЕПТЮНЗ (если поймёте, то юзайте на здоровье).
Рабочая версия размещена на нашем сайте здесь.
Комментарии (5)

IamG
02.12.2016 09:36+11) несколько причин разделить на два продукта
a) по внутренностям и уже по интерфейсу они разные. Обусловленно тем что FB Live API более «круче», поэтому версия для FB в интерфейсе имеет ряд специфичных для FB элементов. Версия для FB мне более импонирует именно по возможностям которые даёт FB как в плане разработки так и в плане стриминга. Например можно встроить на свой сайт без всяких FB-лейблов и без соскока в FB (YouTube плеер легко позволяет перескочить зрителю с сайта на YT)
b) у FB есть свод правил (https://developers.facebook.com/policy/#liveAPI) где есть запрет на параллельный стриминг.
// кстати там есть и пункт по которому они отключили призму. странно что TechCrunch пишет что нет такого…
2) У нас инструмент всё таки для «деловых» и образовательных стримов, поэтому твитч и прочий гейм/стрит-стриминг не рассматриваем. Открытое Live API есть у Ok, но в размер пересечения (Mac-юзер & Ok-юзер) веры нет :-)
Periscope- api закрыто, реверсом пользоваться не хочется. VK- вообще нету массового live и live api нету и как-то молчат при обращении типа «дайте developer-доступ», я не понимаю чего они так долго не могут разродиться с массовым live…

TecHMeaT
02.12.2016 11:21Да, для ОК такая софтина наверное была бы интересна, так как для многих тематик там очень большая ЦА. Но с пересечением ОК — Mac нельзя не согласиться )


TecHMeaT
Есть пара вопросов не по технологиям, а по продукту:
1. Почему отдельные версии для Facebook и Youtube? Одновременное вещание в обе сети возможно или есть ограничения в правилах сетей?
2. В планах есть запуск аналогичных продуктов для других сетей?