Классификация устройства сайтов с динамическим контентом.
Сюда не включены сайты на готовых CMS, к примеру PrestaShop,Wordpress,Bitrix. Поскольку программирование для таких сайтов сильно отличается от программирования сайтов «с нуля». Большая часть работы с сайтами на базе CMS производится из админки, бэк-офиса. Программирование плагинов и расширений для них может быть разной сложности, от простой до бесконечно высокой. Большая часть таких CMS сделаны в англоязычных странах, соответственно требуют отличного знания английского и технического английского языка. Другая часть платные и вхождение в ряды разработчиков плагинов и расширений для этой части подразумевает спецкурсы или другой вид финансовых вкладов. В общем несмотря на большое количество разных CMS и готовых интернет-магазинов народ продолжает клепать сайты с нуля. Именно такие сайты и будут классифицированы ниже. Классификация идёт по используемой архитектуре.
1. Без аякса, без шаблонизатора, с включением исполняемого кода.
Примером может служить классический сайт на php. Такие сайты к примеру, учили делать в ранних (включая начало нулевых годов) книгах по php. В народе такая структура файла называется «лапшой». Вполне себе работающий вариант, позволяет быстро и с минимальными усилиями создать работающий динамический сайт. При разрастании кода становится трудно поддерживать и вносить изменения. Проблема решается введением классов и логичными «говорящими» методами-атрибутами классов. Также при разрастании сайта можно применять поисковые инструменты, ищущие фрагменты строк и идентификаторы в коде. Неоспоримым плюсом является родная для http логика работы всего сайта, логика работы отдельных файлов-страниц. При использовании крутых классов преимущество простой логики работы может быть сведено на нет. Такая методика до сих пор может быть рекомендована для создания простых и даже не очень простых сайтов. Но следует учитывать что в современном мире эти сайты будут считаться верхом непрофессионализма и показывать их в портфолио лучше не надо. Известные языки, позволяющие работать в таком стиле: PHP,ASP,ASP.Net,JSP. Язык поддерживающий этот стиль подразумевает включение конструкций динамического языка в файл html. Такие языки как python,ruby,perl не позволяют такого хода, в них используется наоборот включение html-кода в программу на динамическом языке.
Сайты в данном подходе отличает обязательное обновление страницы при модификации содержимого. В остальном можно сделать крутотень, лишь бы способности позволяли.
2. Без аякса, с серверным шаблонизатором.
Самым известным шаблонизатором из мира php и конечно самым первым является конечно Smarty, он один из первых позволил «сделать красиво» с точки зрения программиста. В случае использования смарти использование красивых классово-объектных композиций становится более удобным и оправданным. Поскольку мы убираем слой простой линейной обработки страницы, и используем шаблонизатор, то конечно исчезает вся прелесть «лапшового» кода. В таком случае красивое ООП будет лучше. Повышается сложность поддержки сайта, так как для его саппорта становится необходимо знать используемый шаблонизатор, уметь с ним работать. В случае использования развесистого ООП сложность сайта стремится к бесконечности. Из преимуществ можно отметить то, что шаблончики, в случае правильной их организации, можно отдать верстать верстальшику, или просто человеку с лучшим художественным вкусом. Теоретически шаблончики можно редактировать в дримвивере или подобном (не знаю таких) визуальных редакторах. Из недостатков, как уже было сказано, можно отметить непрогнозируемую и быстро стремящуюся к бесконечности сложность поддержки.
3. Без аякса, с клиентским шаблонизатором.
Много слышал о клиентских яваскипт-шаблонизаторах, но не видел ни одного. Не могу сказать о структуре сих проектов. Но всё же можно порассуждать о достоинствах и недостатках. К достоинствам можно отнести повышенный коэффициент программизма на единицу сайта, поскольку всё это дело связано с яваскриптом и работает с ним в связке почти как классические десктопные приложения. Сайты такого плана создаются уже не верстальщиком, но человеком, гордо именуемым «фронтэнд-программистом». Ещё из достоинств можно выделить инновационость и повышенную ценность на рынке труда соответствующих специалистов. Из недостатков отмечу язык яваскрипт, по сложности и косяковости не уступающий C++.
4. С аяксом, пост форм аяксом.
Самые простые сайты на аяксе, аякс в рудиментарном зародыше, технология позволяет постить формы на сервер и получать простые ответы с минимальным техническим оверхедом. В сочетании с фреймами могут дать довольно приятный результат, похожий на SinglePageAppplication. Технология позволяет использовать на сервере даже cgi-скрипты на C или bash. Для страниц в таком случае применяется какой-либо традиционный подход. Лапша, серверный или клиентский шаблонизатор. Удобство работы с серверным кодом есть неоспоримое прнеимущество данного подхода. К недостатком следует отнести начальность, то есть непреодолимое желание впихнуть аякс не только в отправляющие формы пост запросы, но и в обновление данных на страницах.
5. С аяксом, подгружаемый HTML.
Простой случай аякса, аякс используется только для подгрузки готовых HTML-фрагментов с сервера, фактически напоминает iframe. Подход отличается внешней крутизной при некоторой бессмысленности, так как с точки зрения программирования проще использовать фреймы, в которые грузить страницы, кастомизируемые передаваемыми параметрами. Становится очень выгодным при использовании на сервере шаблонизатора, так как при минимальных затратах позволяет сделать красивые сайты с динамическими элементами, работающими без перезагрузки страницы. К недостаткам следует отнести резко возросшую сложность объемлющего понимания всего сайта. Также возрастает смешение фронтэнд и бэкенд кода. Иной раз смешение достигает такого уровня что верстальшики отказываются поддерживать такой сайт. Сложность поддежки увеличивается ещё быстрее чем в пункте два. Целостно увидеть сайт становится трудно, при выгрузке из головы концепций, использованных для какого-то фрагмента сайта, работа с сайтом превращается в работу через функцию поиска ключевых строк по всем файлам проекта.
6. С аяксом, подгружаемые данные в JSON или XML.
В этом случае на клиенте фактически реализуется своё приложение, в отличии от варианта пять здесь работа идёт не с HTML-кодом а с сырыми прогерскими данными, в форматах JSON или XML. Соответвенно если в варианте пять работа с кодом сайта подразумевает работу верстальшика, то в этом случае вестальщик превращается в только дизайнера, поскольку вариант требует написания полноценного приложения на JavaScript, а значит именно яваскрипт-программист является полным властелином всего клиентского кода, как декларативного, так и императивного.Следует отметить что способ отличается концептуальной красотой исполнения, поскольку программист в этом случае пишет нечто весьма похожее на нативное приложение. Также именно такой вариант построения сайтов используется при работе с технологиями плагинного сайтостроения, то есть сайтостроения с использованием flash,java applets,silverlight,activex. Из указанных «плагинных» технологий какой-либо интерес на данный момент по-прежнему представляет только flash-технология, поскольку Silverlight работает только на винде и чаще всего только в IE, IE майкросфтом закрывается. Также лесом идёт activex. Ява апплеты раньше работали хоть как-то, в новых версиях явы их как-то окончательно поломали. Теоретически, используя этот подход, можно делать очень красивые и хорошо поддерживаемые сайты, но это только теоритически, и требует больших знаний и опыта в построении программных систем. В принципе никто не заставляет делать свой такой сайт на ООП, можно реализовать и процедурно. Тем более что ООП в яваскрипте нетрадиционный, так как нету: классов, свойств, интерфейсов, абстрактных классов. Виртуальные функции прикручены к объектом по умолчанию, вместо классового ООП используется прототипное ООП. Также широчайшим образом используются замыкания. К тому же яваскрипт это язык с garbage collector-ом, что также привносит некоторую специфику в процесс программирования и проектирования.
Хотя на данный момент боятся garbage-collector-а как-то неправильно, поскольку его используют языки нулевых годов(PHP,ruby,python,C#,VisualBasic.Net,Java и т.д.). Языки девяностых (Pascal,Delphi,C++,C,VisualBasic Native) не используют сборку мусора, но именно в них впервые широко применялся ООП, именно в них возникли классы, абстрактные классы, множественное наследование, интерфейсы,COM и т.п. Именно на языках девяностых реализовано большинство GUI-библиотек (Motif,Qt,GTK,FLTK,wxWidgets,Windows GDI,VCL,LCL,FireMonkey), из ГПИ сделанных на языках нулевых следует отметить JavaSwing, JavaFX, XAML + WPF, GDI+ + WindowsForms. Правда последние ГПИ-библиотеки не очень распространены, и пишут на них преимущественно в Enterprise секторе. Большая же часть широко используемого софта использует ГПИ-библиотеки без сборщика мусора. Единственно что ещё нужно сказать, так это то что на андроиде используются ГПИ-библиотеки со сборщиком мусора, потому как там всё написано на яве. Но точнее не скажу – потому как не пробовал андроид-программирование.
Но это я отвлекся на теорию, на практике же есть люди которые с успехом пишут красивые и мощные приложения на яваскрипте.
Ещё нужно отметить что именно описываемый подход за номером шесть используется для построения настоящих SinglePageApplication. В общем до недавнего времени это было самое крутое что только могло быть в вебе.
Ещё нужно отметить что этот подход позволяет полностью отделить клиентскую сайта часть от серверной. И здесь можно уже оправданно применять «сервисную архитектуру». Чаще всего применяют архитектуру REST. Можно также применить SOAP, JSON-RPC и XML-RPC. Заюзав прокси на серверной стороне можно смело использовать любой протокол сетевого соединения, любого уровня сетевой модели.В случае использования прокси никто не мешает написать на яваскрипте клиентский драйвер к примеру для mysql, и юзать её таким вот необычным образом. Тем более сейчас есть такие проекты как asm.js, позволяющие выполнять в браузере совсем уж низкоуровневый код. Если такими темпами технология пойдёт развиваться и дальше, можно будет напрямую портировать в JavaScript нативные клиенты для СУБД, и пользоваться ими прямо из браузера. Но пока что для доступа к БД SinglePageApplication применяют серверную прослойку, чаще всего REST или новомодные микросервисы, а также классические POST И GET запросы к прослойке на сервере.
7. С аяксом, с использованием библиотек контролов.
Ситаация здесь обстоит примерно как в шестом пункте, с тем только отличием что строить SPA-приложение предлагается с помощью контролов, как правило ООП. Из крупных библиотек контролов нужно отметить dojo,ExtJS,Yahoo UI, Kendo UI,WinJS, qooxdoo,DevExtreme и т.д. Мелкие библиотеки не будем включать в этот пункт. Следует отметить что разработка на указанных библиотеках конролов имеет высокий порог вхождения, требует знания английского языка для чтения документации и форумов. Но вот с поддерживаемостью в этом пункте всё хорошо, поскольку большая часть этих библиотек подразумевает чёткую и ясную структуру программного кода. Снова отмечу что порог вхождения очень высокий. Чаще всего используется подгрузка данных в текстовых форматах.
8. С аяксом, с использованием зоопарка из плагинов к jQuery.
В этом пункте всё хорошо с порогом вхождения, поскольку образовавшаяся в нашем мире культура написания плагинов к jQuery очень поспособствовала появлению большого количества опенсорсных или бесплатных интерфейсных плагинов, начиная от ДБ гридов и заканчивая календариками для выбора дат. Большая часть плагинов проста в использовании и настройке, имеет короткую и ясную документацию. За счёт использования джиквери порог вхождения низкий, зато весьма сложна поддержка таких сайтов, а тем более регулярное обновление безопасности или обновление для нового функционала. Если сказать точнее, то обновление сайта, использующего пять-шесть-более плагинов практически невозможно. Также в этом случае придётся мириться с багами в используемых плагинах к джиквери. На сегодняшний день самый широко используемый вариант, если исключить из рассмотрения сайты на различных готовых CMS. Я и видел такие сайты и сам делал парочку в таком стиле, и поддерживал такие сайты тоже. В общем это современно и общеупотребимо, как это не странно. Чаще всего используется подгрузка данных в текстовых форматах, но можно и не брезговать подгрузкой html-кода.
9. С аяксом, с использованием продвинутых JS-библиотек и фрэймворков.
Возникший в последние несколько лет технологии (WebSockets,asm.js,HTML5 Canvas,WebRTC,ES6) и прокачанность браузерного яваскрипта породили целую плеяду кардинально новых библиотек и фрейворков. Сюда можно отнести Angular,React,SocketIO и возможно что-то ещё, можете меня дополнить. Группу технологий отличает большой порог вхождения, высокая сложность использования, кардинальная новизна, опять-таки высокие требования к персональному английскому, высокая сложность поддержки. Что касается достоинств и недостатков то вы тут возможно поможете мне и выделите их. Я из недостатков вижу большую сложность и всеобщую одержимость. Из достоинств пока что вычитал только высокую реактивность контролов интерфейса.
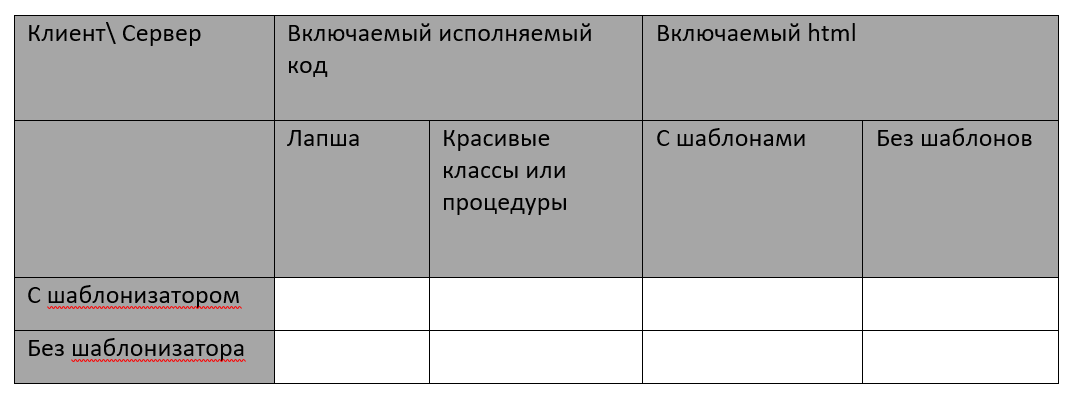
Таблица классификации по месту рендеринга html 2016:

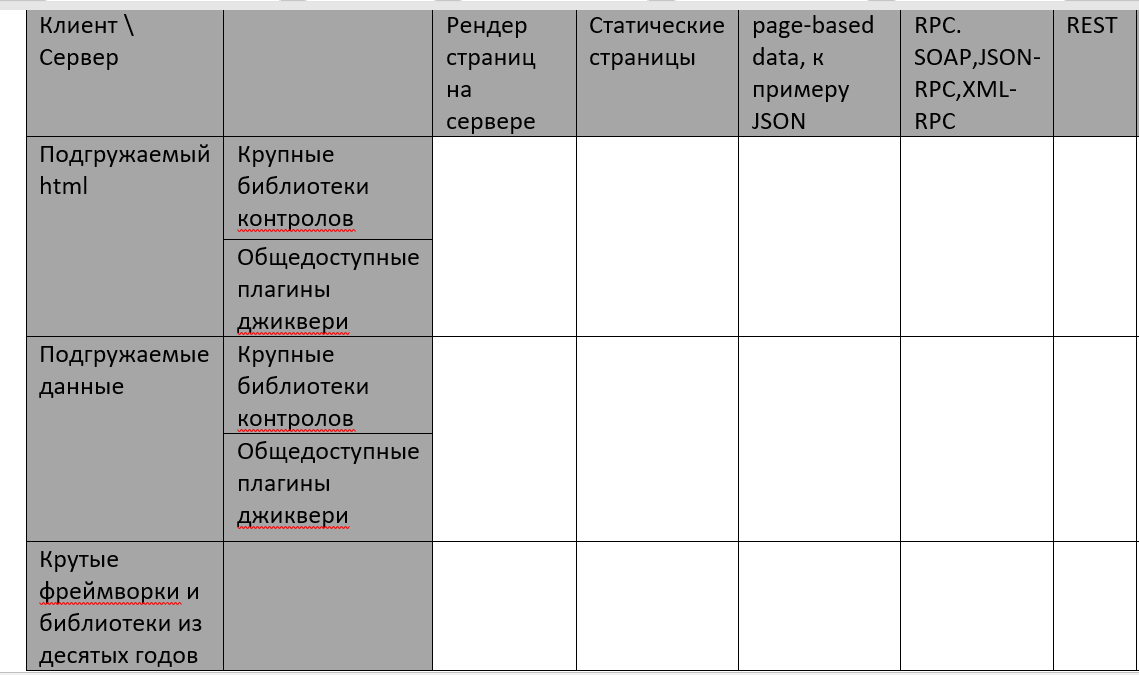
Таблица классификации по клиентской архитектуре 2016:

Заполните пожалуйста эти таблички для ваших сайтов, кому не лень.


SerafimArts
Плохая классификация. Если действительно пытаться разделить решения, то, имхо, получаем следующее:
1) Клиент: SPA, no-SPA, гибрид
2) Сервер: API (REST as example), CMS\CMF, фреймы, фулл-кастом (от хоумпейдж до хайлоада, но в 99% это лапша) или дикое легаси
Сочетать можно в любом порядке, за исключением того, что АПИ под SPA в основном идёт и редко куда-то дальше.
P.S. Отдельным пунктом можно вынести RIA и прочее шаманство, в теории туда можно засунуть всякие штуки вроде классик ASP и Meteor.
jMas
А если на сайте все страницы (лендинг, регистрация и так далее — no-SPA, а самая главная которая приносит деньги — это SPA-редактор какой ни будь)?
…
Ах да, это "гибрид". :)