Навигация в приложении должна быть интуитивной и предсказуемой. Разобраться, как по нему перемещаться, должно быть легко как для тех, кто уже пользовался приложением, так и для тех, кто открывает его впервые. Но на мобильных устройствах сделать навигацию доступной и легкой для обнаружения непросто из-за ограничений, которые накладывает маленький размер экрана, и необходимости отдавать приоритет над UI элементами контенту. Разные модели навигации пытаются разрешить это проблему по-разному, но каждая из них страдает от ряда проблем, связанных с юзабилити.
В своей статье Ник Бабич, специалист по разработке мобильных приложений и UX дизайну, рассматривает три базовых модели навигации — меню-гамбургер, Tab bar и управление жестами — и описывает их сильные и слабые стороны.
Пространство на экране мобильного устройства — ценность на вес золота, а меню-гамбургер — одна из самых популярных моделей навигации, помогающих вам его сберечь. Выдвижная панель позволяет спрятать навигацию за левой границей экрана и показывать ее только когда пользователь совершит определенное действие. Такое решение особенно полезно, если вы хотите, чтобы пользователь сосредоточился на контенте главного экрана.

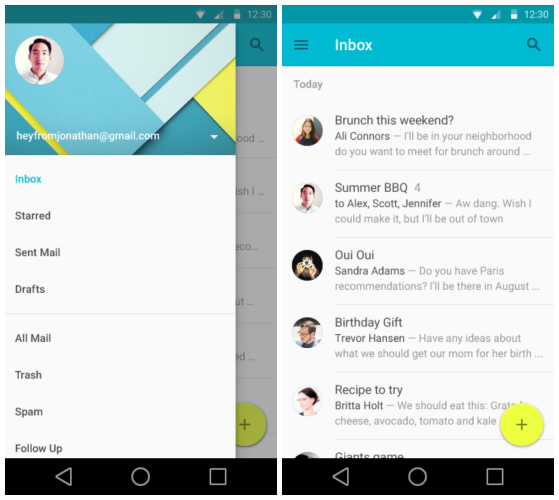
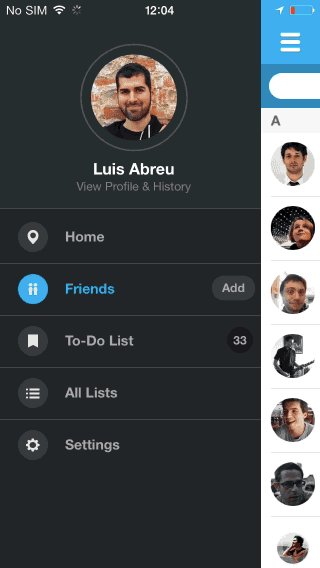
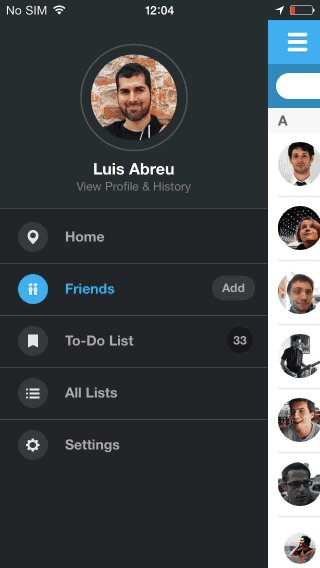
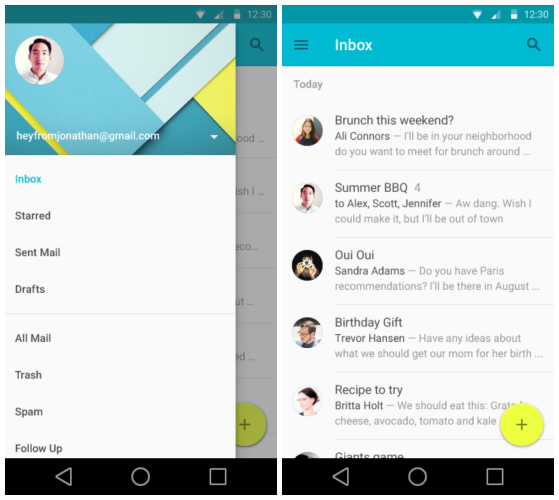
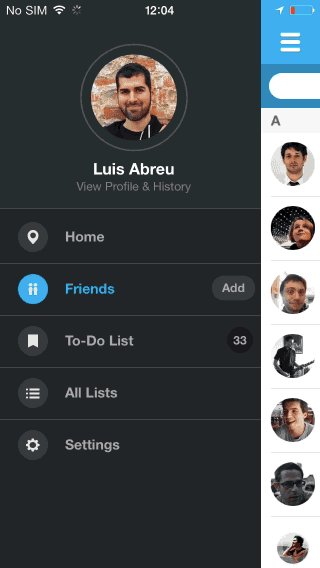
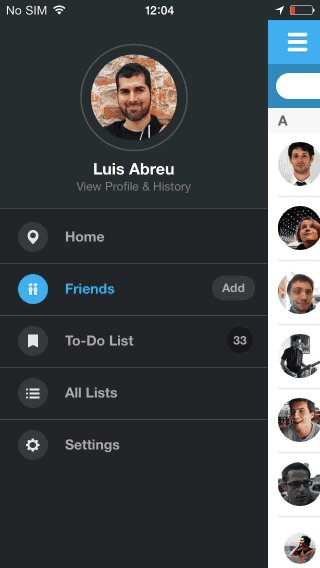
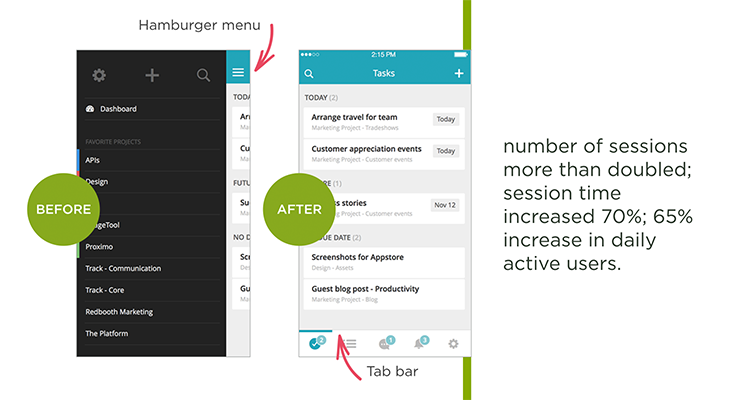
Пример
Как видите, собственно меню скрыто за иконкой.

Плюсы
Большое количество вариантов навигации. Главное преимущество навигационного меню в том, что с его помощью можно уместить большое количество вариантов на маленьком участке.
Аккуратный дизайн. Освободите место на экране, перенеся все варианты с него на боковое меню.
Минусы
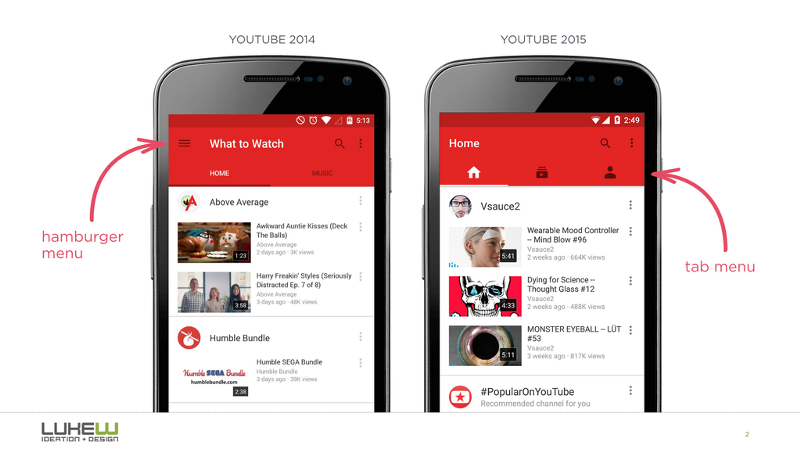
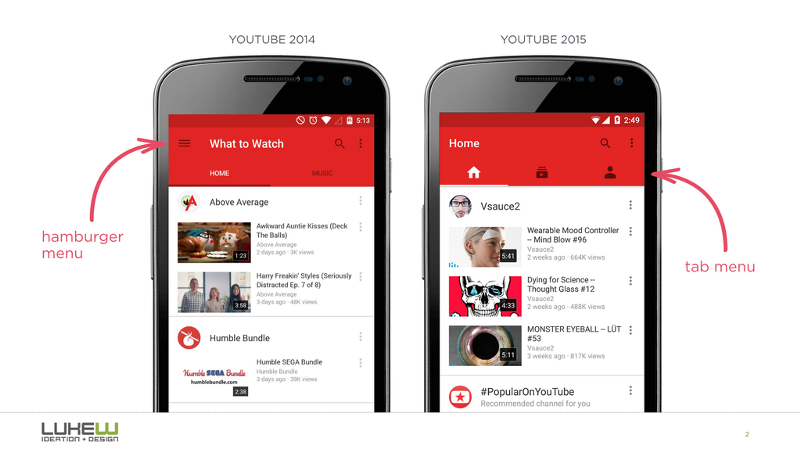
Скрытую навигацию сложнее найти. С глаз долой — из сердца вон. Если навигация спрятана, пользователи с меньшей вероятностью будут ей пользоваться. Несмотря на то, что эта схема становится стандартной и многие владельцы мобильных с ней знакомы, большое количество людей просто не додумается открыть меню.
Противоречие с правилами навигации платформы. Для Android меню-гамбургер стало практически стандартом, но на iOS устройствах его просто невозможно внедрить, не затрагивая основные элементы навигации. В результате панель может оказаться перегруженной.

С меню-гамбургером контекст оказывается скрыт. Меню-гамбургер не отображает текущую позицию пользователя; эту информацию сложнее извлечь, так как она становится видимой только при нажатии на иконку меню.
Для того, чтобы попасть на искомую страницу, требуется дополнительное действие. Для перехода на ту или иную страницу нужно не меньше двух кликов (один — на иконку меню, второй — на интересующую пользователя страницу).
Советы
Варианты должны быть в приоритете. Если у вас сложная навигация, вы не облегчите жизнь пользователю тем, что ее спрячете. Есть много примеров из жизни, которые показывают: когда варианты из меню представлены в более визуально доступном виде, вовлеченность растет, а пользовательский опыт улучшается. Спросите у себя: «Какие элементы настолько важны, чтобы сделать их видимыми на мобильном устройстве?». Чтобы ответить на этот вопрос, необходимо сначала разобраться, что же имеет значение для ваших пользователей.

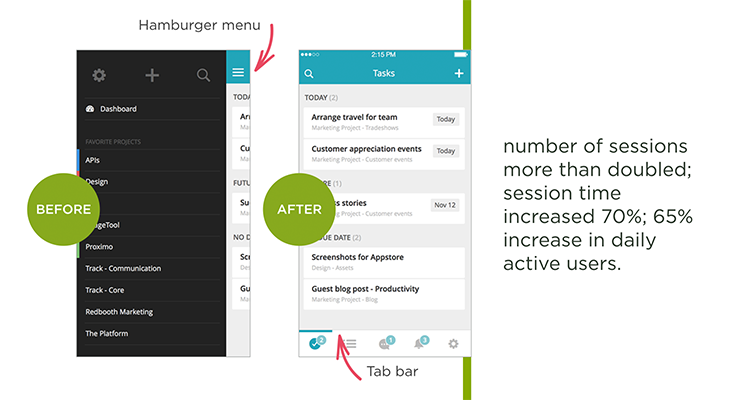
Если у вас небольшое количество пунктов меню с высоким приоритетом, подумайте о том, чтобы перенести их во вкладки или на Tab bar.

Посмотрите, как у вас структурирована информация. У хороших приложений очень узкий фокус. Если структура сложная, возможно, имеет смысл разделить функции между двумя или несколькими приложениями попроще. Facebook выпустил свой Messenger именно для того, чтобы решить проблему излишней сложности. Если урезать функционал, сократится и количество вариантов в меню, а значит, отпадет необходимость внедрять меню-гамбургер.
Модель с использованием панели вкладок, — наследие дизайна десктопных приложений. Обычно на панели представлено относительно небольшое количество вариантов равной значимости, которые должны быть доступны для прямого перехода с любого экрана в приложении.

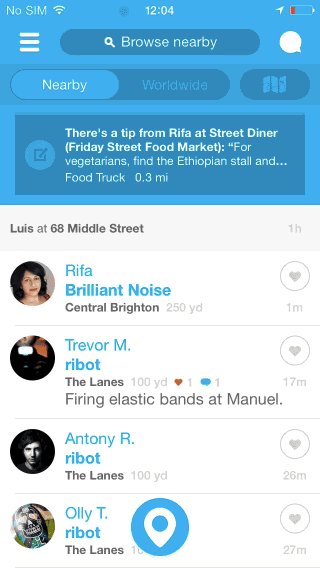
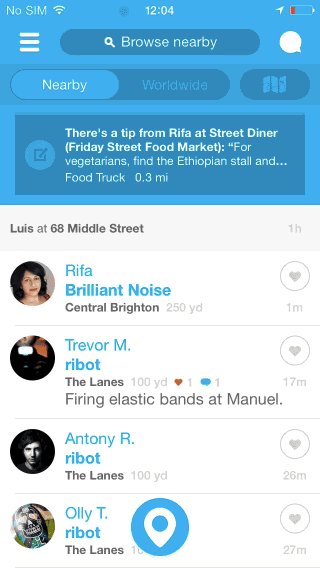
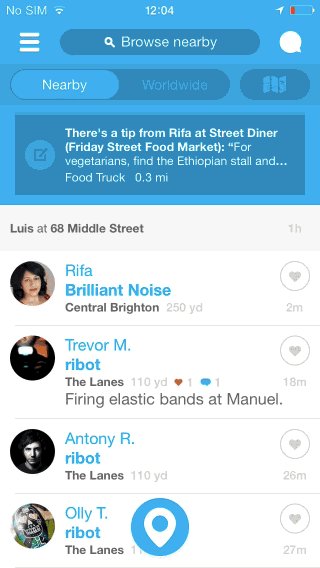
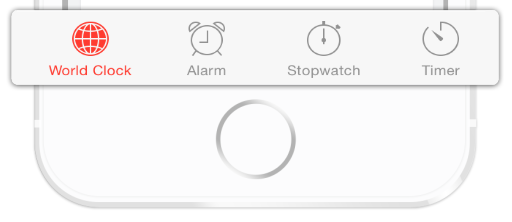
Пример
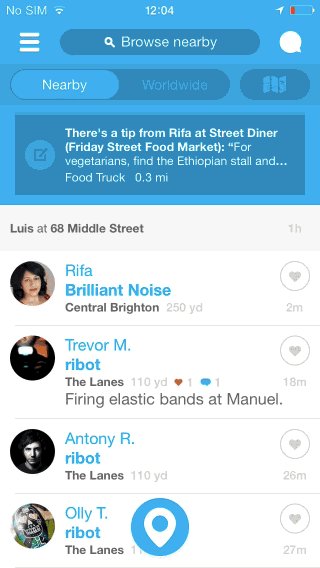
В Твиттере Tab bar позволяет пользователю переходить непосредственно на экран, связанный с выбранным объектом.

Плюсы
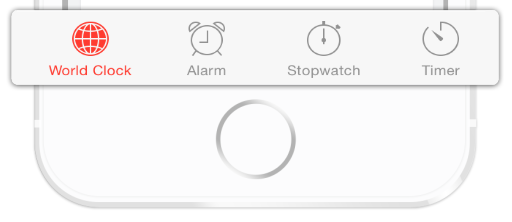
Tab bar легко передает информацию о местонахождении пользователя. При правильном применении визуальных подсказок (иконки, подписи, цвета) она становится самоочевидной и не требует дополнительных пояснений.

Tab bar обеспечивает постоянство. Варианты навигации все время представлены на экране, так что пользователи видят, какие основные окна имеются в приложении, и могут перейти на любое из них по клику.
Минусы
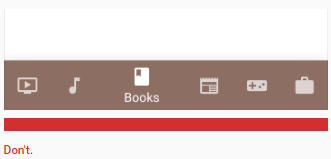
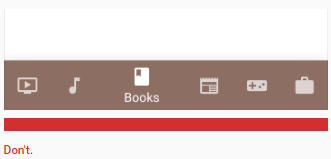
Число вариантов навигации ограничено. Если в вашем приложении их больше пяти, уместить все на Tab bar, сохраняя при этом оптимальный для тачскрина размер иконок, будет сложно.

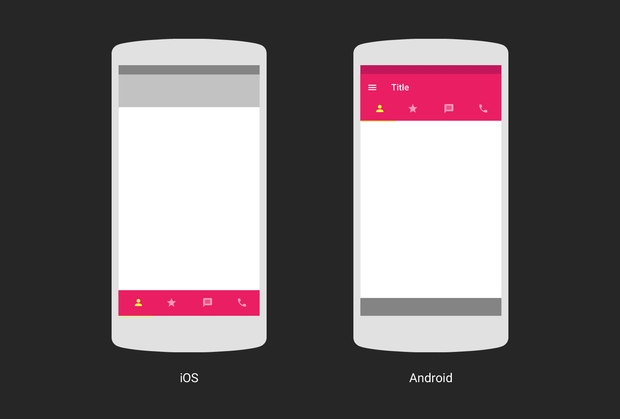
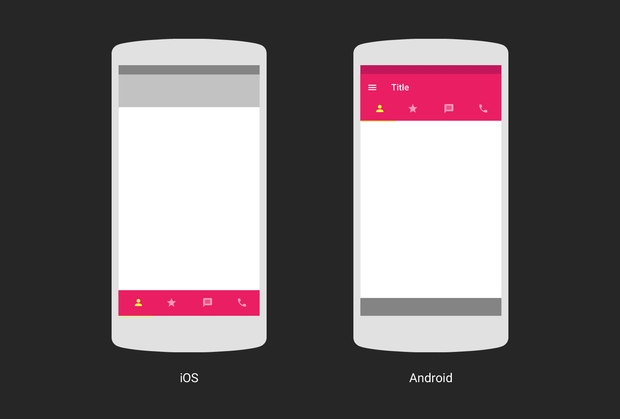
Логика и расположение панели вкладок у iOS и Android отличаются. У каждой из этих платформ свои правила и рекомендации, касающиеся UI и юзабилити; их следует принимать во внимание, создавая Tab bar для того или иного устройства. Панель может находиться в верхней (преимущественно на Android) или нижней (преимущественно на iOS) части страницы. Кроме того, на iOS нижняя панель часто используется, чтобы переключаться между экранами приложения. На Android же, напротив, принято отображать вкладки для визуального управления сверху. К тому же на нижнюю панель иногда выводятся действия.

Советы
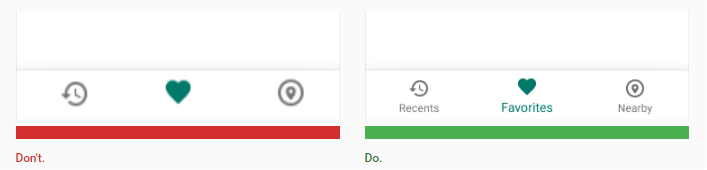
Не делайте иконки слишком маленькими. Они должны быть достаточно крупными, чтобы на них легко было нажимать. Чтобы рассчитать размер каждой иконки действия на нижней панели, разделите ширину экрана на количество действий. Или же подгоните размер всех иконок под самую большую из них.

Иконки должны быть протестированы на юзабилити. Применяйте правило пяти секунд: если вам понадобилось больше пяти секунд, чтобы придумать иконку для чего бы то ни было, скорее всего она не сможет эффективно передать нужное значение.
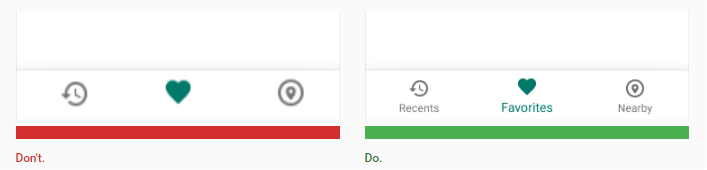
Всегда добавляйте к иконкам подписи. Из-за того, что у большинства иконок отсутствует стандарт применения, поясняющий текст необходим, чтобы передать нужную информацию и снизить градус неопределенности. Пользователям должно быть понятно, что именно произойдет, если они кликнут на элемент.

29 июня 2007 года наступил поворотный момент. Как только компания Apple выпустила на рынок первый смартфон с полностью сенсорным экраном, взаимодействие с тачскрином стало доминирующим типом управления для мобильных устройств.
Жесты быстро приобрели популярность среди дизайнеров; появилось множество приложений, которые экспериментировали с управлением жестами.
Сегодня успех мобильного приложения может в большой степени зависеть от того, насколько продуманно жесты встроены в пользовательский опыт.
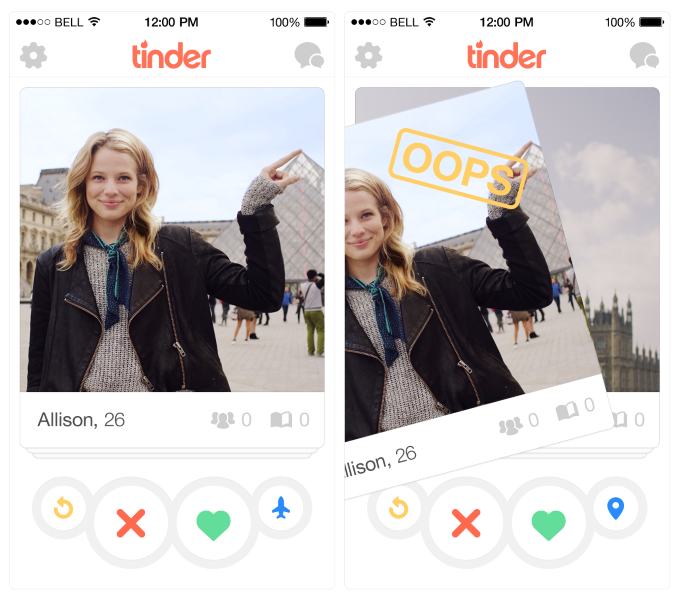
Пример
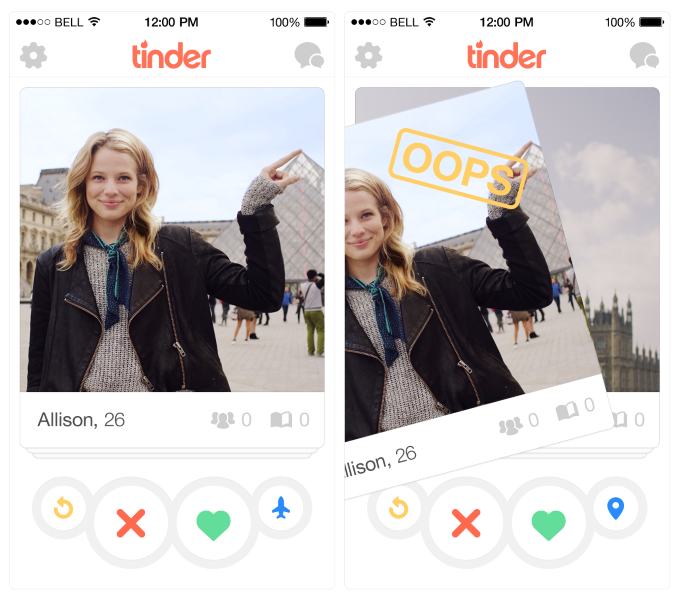
Tinder совершил переворот в своей индустрии при помощи жеста swipe, который стал практически визитной карточкой продукта. У людей это приложение ассоциируется с «проведите вправо» и «проведите влево».

Плюсы
Убирает лишние элементы из интерфейса. Выстраивая дизайн на базе управления жестами, вы получаете возможность делать интерфейс более лаконичным, тем самым экономя место для ценного контента.
«Естественный интерфейс». Люк Вроблевски в своей статье приводит данные из исследования, в ходе которого сорок человек из девяти разных стран попросили придумать жесты для различных действий (удаление, пролистывание, приближение и т. д.). Важно отметить следующую тенденцию: выбранные жесты оказались схожими, несмотря на различия в культурах и опыте участников эксперимента. К примеру, когда им предлагали «удалить», большинство людей, к какой бы национальности они ни относились, пытались перетащить объект на пределы экрана.
Минусы
Невидимая навигация. Видимость — важный принцип дизайна UI. Посредством меню можно сделать так, чтобы все возможные действия были видимыми и, как следствие, чтобы их можно было легко найти. Невидимый интерфейс может выглядеть заманчиво красивым, но сама его невидимость вызывает массу проблем с юзабилити. Управление жестами по природе своей существует в скрытом виде, пользователю нужно сначала его обнаружить. Здесь работает та же закономерность, что и в случае с меню-гамбургером: если возможность спрятана, ей воспользуется меньше людей.
Больше усилий со стороны пользователя. Большая часть жестов не отличается ни естественностью, ни простотой для освоения и запоминания. Разрабатывая навигацию, основанную на жестах, имейте в виду: по мере того, как вы убираете объекты из интерфейса, пользователю становится все сложнее учиться работать с вашим приложением. Без визуальных подсказок он может растеряться, не зная, как взаимодействовать с интерфейсом.
Советы
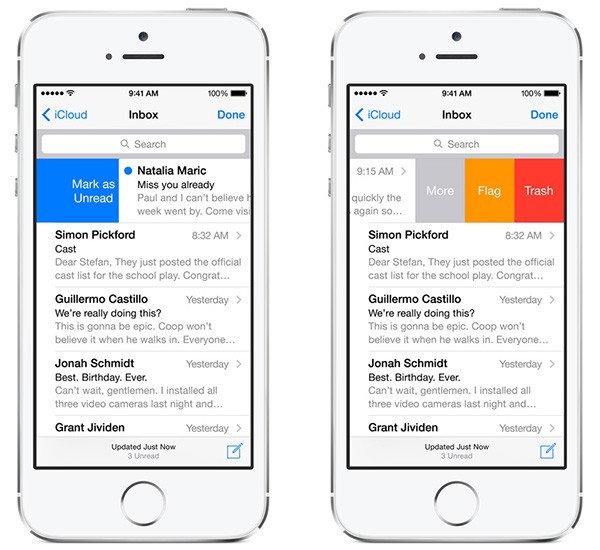
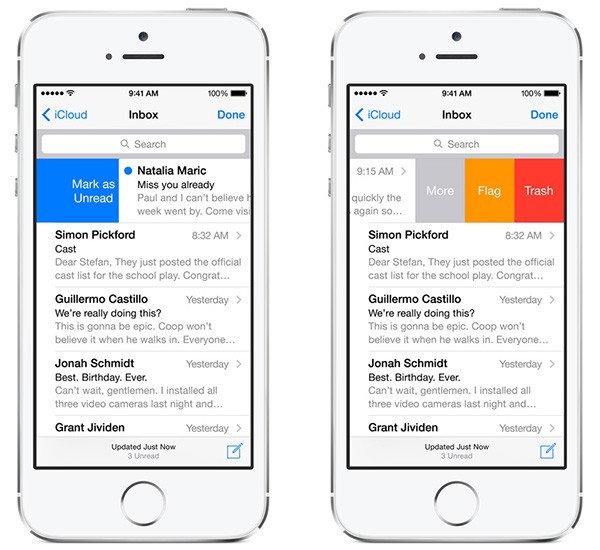
Удостоверьтесь, что вы не пытаетесь научить людей радикально новой схеме взаимодействия с приложением. Воссоздайте опыт, с которым они уже знакомы. Чтобы создать хорошую навигацию, основанную на жестах, для начала нужно посмотреть, как обстоят с ними дела в мире мобильных приложений в целом. Например, если вы разрабатываете почтовое приложение, использовать swipe для пролистывания писем можно спокойно — этот жест будет знаком многим пользователям.

Предоставляйте информацию по мере необходимости и используйте визуальные инструкции, чтобы научить людей работать с вашим приложением. Помните: нужно показывать только данные, необходимые пользователю для действия, которое он осуществляет в данный момент — почти как в играх, где механика раскрывается по мере прохождения.
Помощь аудитории в навигации должна быть приоритетом в каждом приложении. Всегда стремитесь понять, кто ваш пользователь, в каких целях он использует приложение, и применяйте навигацию так, чтобы облегчить для него достижение этих целей. Чем проще для людей пользоваться вашим продуктом, тем больше вероятность, что они будут им пользоваться.
В своей статье Ник Бабич, специалист по разработке мобильных приложений и UX дизайну, рассматривает три базовых модели навигации — меню-гамбургер, Tab bar и управление жестами — и описывает их сильные и слабые стороны.
Меню-гамбургер
Пространство на экране мобильного устройства — ценность на вес золота, а меню-гамбургер — одна из самых популярных моделей навигации, помогающих вам его сберечь. Выдвижная панель позволяет спрятать навигацию за левой границей экрана и показывать ее только когда пользователь совершит определенное действие. Такое решение особенно полезно, если вы хотите, чтобы пользователь сосредоточился на контенте главного экрана.

Пример
Как видите, собственно меню скрыто за иконкой.

Плюсы
Большое количество вариантов навигации. Главное преимущество навигационного меню в том, что с его помощью можно уместить большое количество вариантов на маленьком участке.
Аккуратный дизайн. Освободите место на экране, перенеся все варианты с него на боковое меню.
Минусы
Скрытую навигацию сложнее найти. С глаз долой — из сердца вон. Если навигация спрятана, пользователи с меньшей вероятностью будут ей пользоваться. Несмотря на то, что эта схема становится стандартной и многие владельцы мобильных с ней знакомы, большое количество людей просто не додумается открыть меню.
Противоречие с правилами навигации платформы. Для Android меню-гамбургер стало практически стандартом, но на iOS устройствах его просто невозможно внедрить, не затрагивая основные элементы навигации. В результате панель может оказаться перегруженной.

С меню-гамбургером контекст оказывается скрыт. Меню-гамбургер не отображает текущую позицию пользователя; эту информацию сложнее извлечь, так как она становится видимой только при нажатии на иконку меню.
Для того, чтобы попасть на искомую страницу, требуется дополнительное действие. Для перехода на ту или иную страницу нужно не меньше двух кликов (один — на иконку меню, второй — на интересующую пользователя страницу).
Советы
Варианты должны быть в приоритете. Если у вас сложная навигация, вы не облегчите жизнь пользователю тем, что ее спрячете. Есть много примеров из жизни, которые показывают: когда варианты из меню представлены в более визуально доступном виде, вовлеченность растет, а пользовательский опыт улучшается. Спросите у себя: «Какие элементы настолько важны, чтобы сделать их видимыми на мобильном устройстве?». Чтобы ответить на этот вопрос, необходимо сначала разобраться, что же имеет значение для ваших пользователей.

Если у вас небольшое количество пунктов меню с высоким приоритетом, подумайте о том, чтобы перенести их во вкладки или на Tab bar.

Посмотрите, как у вас структурирована информация. У хороших приложений очень узкий фокус. Если структура сложная, возможно, имеет смысл разделить функции между двумя или несколькими приложениями попроще. Facebook выпустил свой Messenger именно для того, чтобы решить проблему излишней сложности. Если урезать функционал, сократится и количество вариантов в меню, а значит, отпадет необходимость внедрять меню-гамбургер.
Tab bar
Модель с использованием панели вкладок, — наследие дизайна десктопных приложений. Обычно на панели представлено относительно небольшое количество вариантов равной значимости, которые должны быть доступны для прямого перехода с любого экрана в приложении.

Пример
В Твиттере Tab bar позволяет пользователю переходить непосредственно на экран, связанный с выбранным объектом.

Плюсы
Tab bar легко передает информацию о местонахождении пользователя. При правильном применении визуальных подсказок (иконки, подписи, цвета) она становится самоочевидной и не требует дополнительных пояснений.

Tab bar обеспечивает постоянство. Варианты навигации все время представлены на экране, так что пользователи видят, какие основные окна имеются в приложении, и могут перейти на любое из них по клику.
Минусы
Число вариантов навигации ограничено. Если в вашем приложении их больше пяти, уместить все на Tab bar, сохраняя при этом оптимальный для тачскрина размер иконок, будет сложно.

Логика и расположение панели вкладок у iOS и Android отличаются. У каждой из этих платформ свои правила и рекомендации, касающиеся UI и юзабилити; их следует принимать во внимание, создавая Tab bar для того или иного устройства. Панель может находиться в верхней (преимущественно на Android) или нижней (преимущественно на iOS) части страницы. Кроме того, на iOS нижняя панель часто используется, чтобы переключаться между экранами приложения. На Android же, напротив, принято отображать вкладки для визуального управления сверху. К тому же на нижнюю панель иногда выводятся действия.

Советы
Не делайте иконки слишком маленькими. Они должны быть достаточно крупными, чтобы на них легко было нажимать. Чтобы рассчитать размер каждой иконки действия на нижней панели, разделите ширину экрана на количество действий. Или же подгоните размер всех иконок под самую большую из них.

Иконки должны быть протестированы на юзабилити. Применяйте правило пяти секунд: если вам понадобилось больше пяти секунд, чтобы придумать иконку для чего бы то ни было, скорее всего она не сможет эффективно передать нужное значение.
Всегда добавляйте к иконкам подписи. Из-за того, что у большинства иконок отсутствует стандарт применения, поясняющий текст необходим, чтобы передать нужную информацию и снизить градус неопределенности. Пользователям должно быть понятно, что именно произойдет, если они кликнут на элемент.

Управление жестами
29 июня 2007 года наступил поворотный момент. Как только компания Apple выпустила на рынок первый смартфон с полностью сенсорным экраном, взаимодействие с тачскрином стало доминирующим типом управления для мобильных устройств.
Жесты быстро приобрели популярность среди дизайнеров; появилось множество приложений, которые экспериментировали с управлением жестами.
Сегодня успех мобильного приложения может в большой степени зависеть от того, насколько продуманно жесты встроены в пользовательский опыт.
Пример
Tinder совершил переворот в своей индустрии при помощи жеста swipe, который стал практически визитной карточкой продукта. У людей это приложение ассоциируется с «проведите вправо» и «проведите влево».

Плюсы
Убирает лишние элементы из интерфейса. Выстраивая дизайн на базе управления жестами, вы получаете возможность делать интерфейс более лаконичным, тем самым экономя место для ценного контента.
«Естественный интерфейс». Люк Вроблевски в своей статье приводит данные из исследования, в ходе которого сорок человек из девяти разных стран попросили придумать жесты для различных действий (удаление, пролистывание, приближение и т. д.). Важно отметить следующую тенденцию: выбранные жесты оказались схожими, несмотря на различия в культурах и опыте участников эксперимента. К примеру, когда им предлагали «удалить», большинство людей, к какой бы национальности они ни относились, пытались перетащить объект на пределы экрана.
Минусы
Невидимая навигация. Видимость — важный принцип дизайна UI. Посредством меню можно сделать так, чтобы все возможные действия были видимыми и, как следствие, чтобы их можно было легко найти. Невидимый интерфейс может выглядеть заманчиво красивым, но сама его невидимость вызывает массу проблем с юзабилити. Управление жестами по природе своей существует в скрытом виде, пользователю нужно сначала его обнаружить. Здесь работает та же закономерность, что и в случае с меню-гамбургером: если возможность спрятана, ей воспользуется меньше людей.
Больше усилий со стороны пользователя. Большая часть жестов не отличается ни естественностью, ни простотой для освоения и запоминания. Разрабатывая навигацию, основанную на жестах, имейте в виду: по мере того, как вы убираете объекты из интерфейса, пользователю становится все сложнее учиться работать с вашим приложением. Без визуальных подсказок он может растеряться, не зная, как взаимодействовать с интерфейсом.
Советы
Удостоверьтесь, что вы не пытаетесь научить людей радикально новой схеме взаимодействия с приложением. Воссоздайте опыт, с которым они уже знакомы. Чтобы создать хорошую навигацию, основанную на жестах, для начала нужно посмотреть, как обстоят с ними дела в мире мобильных приложений в целом. Например, если вы разрабатываете почтовое приложение, использовать swipe для пролистывания писем можно спокойно — этот жест будет знаком многим пользователям.

Предоставляйте информацию по мере необходимости и используйте визуальные инструкции, чтобы научить людей работать с вашим приложением. Помните: нужно показывать только данные, необходимые пользователю для действия, которое он осуществляет в данный момент — почти как в играх, где механика раскрывается по мере прохождения.
Вывод
Помощь аудитории в навигации должна быть приоритетом в каждом приложении. Всегда стремитесь понять, кто ваш пользователь, в каких целях он использует приложение, и применяйте навигацию так, чтобы облегчить для него достижение этих целей. Чем проще для людей пользоваться вашим продуктом, тем больше вероятность, что они будут им пользоваться.
Поделиться с друзьями

