
Дмитрий Дудин (xbSoftware)
Сегодня я вам расскажу про технологию nw.js, большинство слайдов моей презентации будет посвящено ей. Это технология позволяет разрабатывать десктопные приложения и писать их на html, javascript и css. Причем приложение будет кроссплатформенное — под Windows, Linux и Mac. Можно их сбилдить и они будут иметь доступ к графическому интерфейсу системы, т.е. смогут еще работать с менюшками и т.д.
Меня зовут Дима (@nedudi), я работаю в компании XB Software, я из Минска.
Мы делаем всякие Javascript компоненты webix для админок, т.е. для больших объемов данных — можете найти и посмотреть. Еще мы занимаемся аутсорсом, кроме этого, я пишу блог html5.by. Еще у нас в Минске есть фронтенд-сообщество 4front, которое мы организуем, и еще — мы раз в полгода проводим «What the Hack» — это такое мероприятие, где мы делаем бесполезные для жизни хаки, т.е. антистартаперское, но очень крутое.
Перейдем к теме.
Мы все очень любим делать веб-приложения. Наверное, все любят делать веб-приложения. Мы их окружаем заботой, прикрепляем к ним какие-то гранты, постпроцессоры, препроцессоры, мы просто тащимся от всей этой разработки. Но, если честно сказать, то большинство приложений, которые мы используем для работы, это все-таки десктопные приложения. Это те приложение, у которых есть иконка на рабочем столе, которые запускаются и могут неделями висеть в фоне. Это какие-то графические редакторы, файловые менеджеры, редакторы аудио, видео, какие-то системные утилиты. И почему бы не писать это все на веб-технологиях? Здесь есть такой барьер — браузер, который очень заботится о нашей безопасности.
Допустим, я хочу написать приложение на веб-технологиях и я хочу, чтобы оно работало по принципу десктопного приложения. Какие барьеры у меня есть? Я их буду выражать как «я хочу»:
- Я хочу, чтобы веб приложение имело доступ к файловой системе, системным процессам, буферу обмена, каким-то сочетаниям клавиш и т.д.
- Хочу, чтобы оно могло работать в фоне, могло запускаться при старте системы, могло работать полностью автономно онлайн, при этом, не заботясь о том, что оно работает оффлайн.
- Хочу, чтобы оно не спрашивало каждый раз доступ к камере и микрофону, когда человек его запускает.
- Хочу использовать в своем приложении Web GL, Web Audio, Web RTC, все новые веб API, и при этом быть уверенным, что они будут работать на одном и том же движке. Т.е. движок, который я установил, а не который есть у человека в браузере.
- Хочу, чтобы оно могло создавать системные менюшки, окна, всякие иконки в трее, могло ими управлять.
- Хочу с помощью приложения, допустим, делать полноэкранные скриншоты.
- Хочу пользоваться системной нотификацией.
- Хочу делать кроссдоменные запросы, менять UserAgent, загружать Google во фрейме. Что это такое — некоторые сайты, когда они подгружаются во фрейм, этому всячески сопротивляются, они проверяют: либо это окно верхнего уровня, либо нет, и в окна не верхнего уровня не загружаются. Например, Google выдает какую-то табличку, Твиттер, загружаясь во фрейм, пытается найти parent-окно и туда загрузиться. Я хочу этому противодействовать.
- Хочу иметь полноэкранный режим как в игрушках, из которого не так просто выйти, т.е. полноэкранный режим, в котором приложение запускается и в нем же работает. Не браузерный FullScreen.
- Хочу распространять, рекламировать свое приложение через маркеты. Сейчас очень много маркетов, очень модно туда свое приложение загружать, там есть маркетинговые ходы, чтобы раскручиваться.
- И просто, но очень важно — я хочу, чтобы мое приложение запускалось по клике на иконочку. Я не хочу набирать url или заставлять пользователя набирать этот url. Я хочу дать ему это приложение, он его установит, нажмет на иконку, и оно запустится.
Возможно ли все это сделать в приложениях написанных на веб-технологиях с помощью nw.js? Да, это возможно. И это возможно сделать очень легко. До nw.js, о котором я буду рассказывать (он совсем недавно так вылез на поверхность и стал таким популярным), какие еще есть решения?
Есть Adobe Flash (http://www.adobe.com/products/flash.html), Chrome apps https://www.google.com/chrome/webstore/apps-games.html), Tide SDK (ex. Titanium Desktop — http://www.tidesdk.org/), App.js (http://appjs.com/), Brackets Shell (https://github.com/adobe/brackets-shell), Tint (https://www.trueinteractions.com/tint2/docs) и др.
Все они примерно пытаются заниматься тем же самым, но, когда мы начинаем читать документацию к ним, становится очень грустно, потому что там есть какие-то свои правила, свои устои. Вам сначала нужно понять их философию, их API. Чтобы написать какое-то простое приложение вам нужно разобрать какие-то примеры документации, и это занимает реально много времени. А, может, вы эту технологию не будете использовать?

С nw.js (http://nwjs.io/) все намного проще. Если вы когда-либо писали веб-приложение, а еще экспериментировали или работали с Node.js, то вы уже часа через два будете иметь возможность написать десктопное приложение под три платформы, которое будет работать.
По моему субъективному мнению, на рынке есть два достойных решения для этого. Это nw.js, о котором мы будем говорить, и Electron (http://electron.atom.io/).

Это, на самом деле, последователь nw.js, он разрабатывается разработчиками Github, которые делают Atom, IDE Atom написано на Electron. Он раньше назывался Atom Shell, и буквально в апреле они его переименовали в Electron.
Мы сегодня будем делать выбор «по звездам», т.е. я зашел на Github, посмотрел у кого из них больше звезд, больше комьюнити, и вы брал для себя одно из них. На самом деле, Electron подает очень большие надежды, поэтому, может быть, через год стоит задуматься, чтобы переключиться на Electron. Надо смотреть, как он будет развиваться. В любом случае у них совсем не много принципиальных различий. Поэтому переключиться через год с nw.js на Electron будет не так сложно. И я в конце расскажу принципиальное отличие между ними.
nw.js проект раньше назывался node-webkit, у него есть история.

В 2011 году у Roger’а Wang’а — разработчика из Китая — появилась идея скрестить Node и webkit, сделать веб-приложение. Назвал он его node-webkit, потому что webkit тогда был рендер-движком Chromium’а, сейчас это Blink. Шли годы, проект развивался, все было хорошо, но к теперешнему моменту он потерял свое название.
В апреле 2013-го Chromium переехал на Blink (http://blog.chromium.org/2013/04/blink-rendering-engine-for-chromium.html, т.е. webkit потерялся, а с января 2015-го проект начал использовать io.js https://groups.google.com/forum/#!msg/nwjs-general/V1FhvfaFIzQ/720xKVd0jNkJ). Тут уже Node.js потерялся. Хотя Node.js, возможно, скоро вернется, судя по новостям. Поэтому проект переименовали в nw.js и заложили в эту nw такой сакральный смысл — native web. Поддерживается он Intel и gnor.net.
Основная идея.
У нас есть десктопные приложения. Чем они принципиально отличаются от веб-приложений? Тем, что та машина, которая отрисовывает интерфейс, на ней же в основном происходят и изменения. Т.е. файловый менеджер, который отрисовывает интерфейс, позволяет менять файлы на машине, на которой запущено это приложение. В веб-приложениях, в основном, все организованно по-другому: есть браузер, который что-то отрисовывает, а все изменяется на сервере, который где-то далеко. Поэтому в nw.js разработчики захотели приблизить веб-приложения к десктопным приложениям. Как они это сделали?

У nw.js есть две составные части — это Chromium и io js.
Что такое Chromium? Это браузер с открытым исходным кодом, который очень похож на Chrome, поддерживается он Google, Opera software, Яндексом, Nvidia — большими такими дядьками. У него в основе лежит Blink как движок для рендеринга, движок для javascript — это V8.
Node.js, написанная на С++, работает на уровне протоколов прикладного уровня, у нее есть доступ к каким-то сетевым взаимодействиям, файловой системе и прочим системным фишкам. Т.е. она из-за этого больше используется на серверах и для автоматизации какой-то.
Оба они используют V8. Один и тот же V8. Знаете откуда такое название?

Когда разработчики создавали V8, они взяли за основу такую идею движка… V8 — потому что клапана расположены буквой V и их 8 (клапанов). Двигатель V8 уже давным-давно используется.
В 1902 году, эта штука называлась арианет, по-моему, и в ней уже использовался V8:

А это Chevrolet Camaro 2015 года и в ней тоже используется V8.

Если браузерный V8проживет такую же жизнь, то будет очень классно.
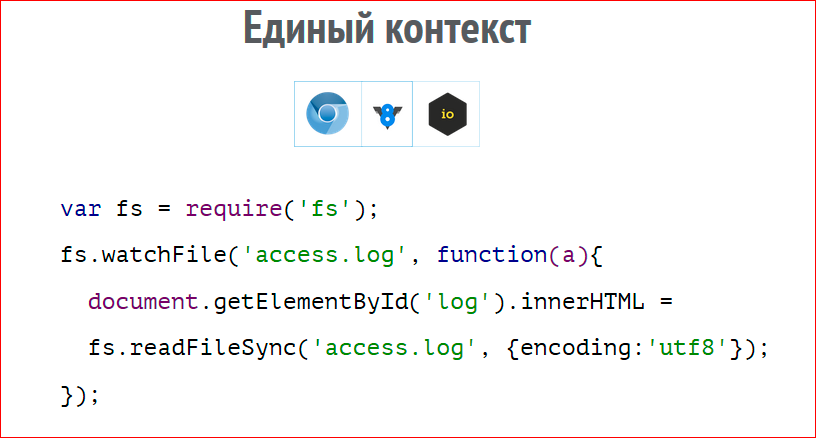
Вернемся к V8. Основная идея — это объединить два этих мира и сделать их рабочими на одном и том же движке в одном и том же контексте. Т.е. вы можете из дома вызывать непосредственно функции Node.js, подключать модули Node.js, передавать объекты по ссылке, работать в едином контексте, иметь один event loop. Если точнее сказать, то здесь Node.js работает на движке V8, который есть у Chromium’а.
Давайте приведу небольшой пример.

У нас есть fs в Node.js для работы с файловой системой. Мы можем смотреть за изменениями в каком-то лог-файле, и если они произошли, то мы берем DOM элемент и отрисовываем в него содержимое этого лог-файла. Просто на сервере это невозможно, на клиенте это тоже невозможно, нет доступа к файловой системе юзера. А в декстопном приложении nw.js все это будет работать отлично.
Как они это сделали?
Было две основных проблемы: это сделать все в одном рабочем event loop, и чтоб оно работало в едином контексте. Т.е. нет какого-то window и global, есть глобальный контекст, в котором есть и Node.js и браузерный javascript. Здесь можно почитать подробнее — https://github.com/nwjs/nw.js/wiki/How-node.js-is-integrated-with-chromium.
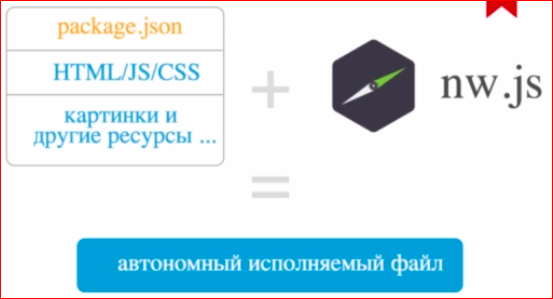
Начинаем погружение. Как начать работать с nw.js? Вы заходите на nwjs.io, скачиваете оттуда файл для своей платформы для билдов, и дальше ваше приложение вы можете строить по какому угодно принципу.

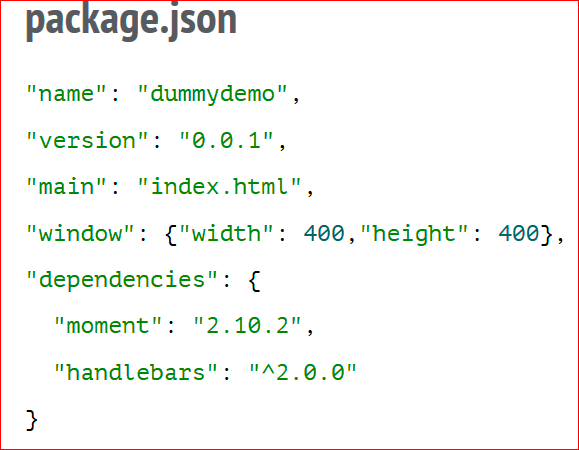
Никто вам не говорит, куда класть html, куда — css, вы просто располагаете приложение так, как хотите, полностью всю структуру. Единственное, что вы должны иметь, это package.json. Это файл абсолютно такой же, как в любом Node.js приложении, но у него будут еще несколько дополнительных полей.

Это main — с какого файла начать работу.
Много установок для параметров окна, dependencies, которые нужны для нода.
Потом можно еще передавать туда флаги, с которыми запускается Chromium, флаги, с которыми запускается Node, и еще какие-то системные настройки, коих хватает.

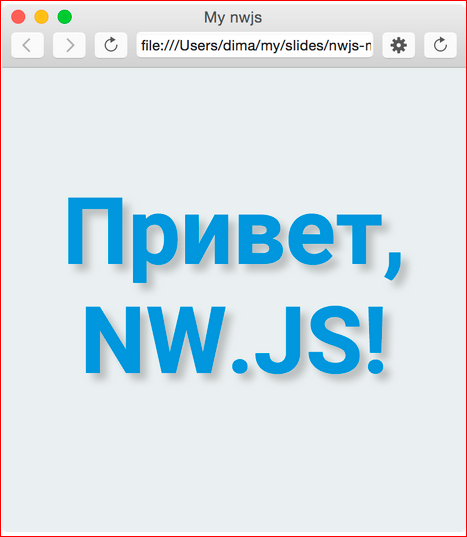
Далее, мы в нашем тестовом случае напишем такое приложение. У нас будет div, у которого есть какой-то контент, добавим немного CSS, и все, что нам нужно запустить, — это nw app. Где nw app — это путь к директории с вашим приложением. При этом на экране вы увидите что-то такое:

Т.е. запустится приложение, появится иконочка. Это очень похоже на браузер. На самом деле, это и есть браузер, это просто обычный Chromium.
Но тут сразу хочется сделать его менее похожим на браузер, потому что это все-таки десктопное приложение, а тут еще много всего там сверху.
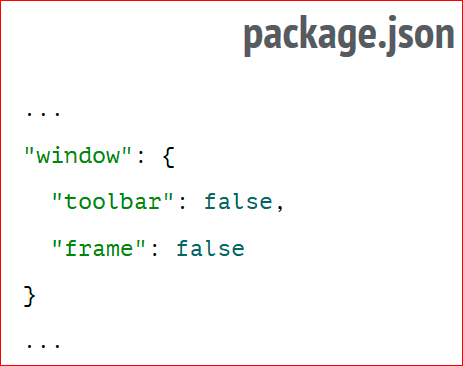
Для этого есть множество настроек, коротко пробежимся по некоторым из них. Можно убрать toolbar, это в конфиге.

Будет выглядеть как-то так:

Можем дальше убрать фрейм, т.е. ту штуку с кнопочками.

Будет как-то так:

Уже более похоже на что-то такое декстопное.
Дальше можем сделать это вообще все transparent, т.е. прозрачным:

При этом, у нас будет просто текст в висеть над нашим рабочим столом — никаких признаков браузера:

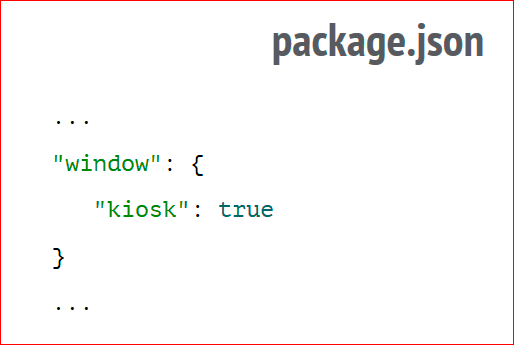
Можно запустить приложение в kiosk mod’е.

Kiosk mod используется для игрушек, в основном. Еще хорошо используется для всяких терминалов, инфо-киосков, больших всяких панелей, которые отображают меню в Макдональдсе и т.п. Он полноэкранный, из него выйти очень тяжело, из него выходят только описанными методами, либо alt+tab, либо ctrl+alt+del в винде. Поэтому, если вам нужно в kiosk mod’е, выглядит это все вот так, т.е. полностью занимает ваш экран:

Это не FullScreen, никаких панелек не будет выезжать, если вы будете куда-то подводить мышку. Для него нужно будет предусмотреть кнопочки для того, чтобы дать пользователю выйти из всей этой красоты. Иначе пользователь должен будет убить его в процессах.
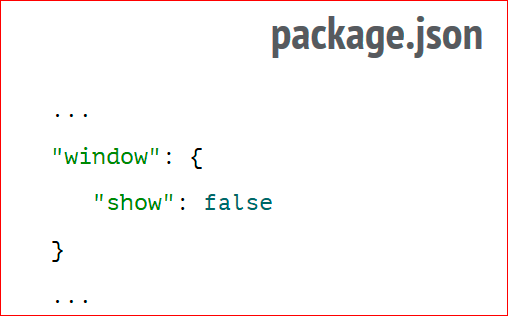
Либо вы можете вообще запускать приложение в фоне, вообще без окна, будет вот так:

Что еще есть из красивых всяких плюшек?

Nw.js в стандартном пакете дает вам API для управления какими-то системными элементами интерфейса. Это можно создавать всякие менюшки, иконки в трее, notifications, можно работать с буфером обмена, с системными сочетаниями клавиш, т.е. не браузерными, когда у вас приложение в фокусе, и если вы что-то нажали, у вас что-то произойдет, а сочетаниями клавиш на уровне системы. Т.е. у вас приложения не видно, вы что-то нажали, оно появилось, либо что-то сделало — скриншот или еще что-то. Все это подключается через require nw.gui. Эта штука идет в стандартные поставки, ее подключать ниоткуда не надо.
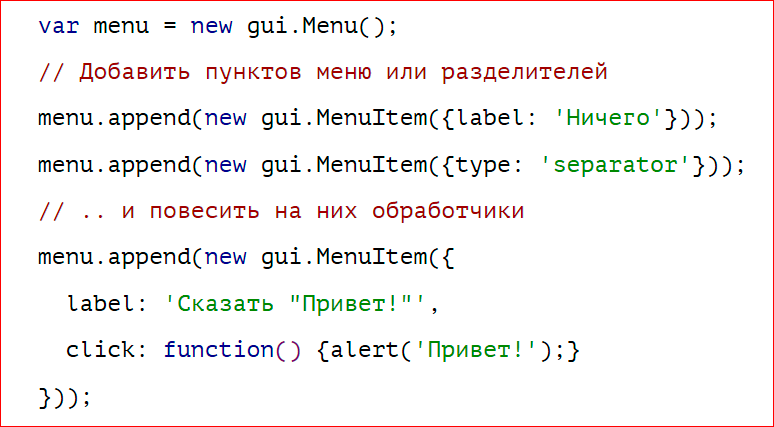
Коротко пробежимся по ним. Контекстные менюшки.

Создаются очень просто: пишете такой Javascript — нам нужно меню, нам нужны несколько пунктов этого меню, нам нужен один сепаратор, т.е. разделитель между пунктами, и на один из пунктов меню, мы повесим «привет». Получится штука, которую мы повесим на правую кнопочку, и у нас будет такая системная менюшка:

Т.е. она на маке будет выглядеть вот так, на винде она будет выглядеть абсолютно по-виндовому, на убунте или другом линуксе, абсолютно по-линуксовому.
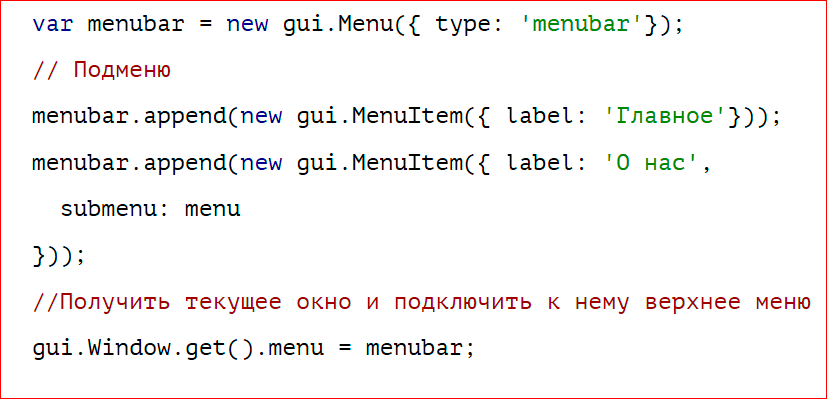
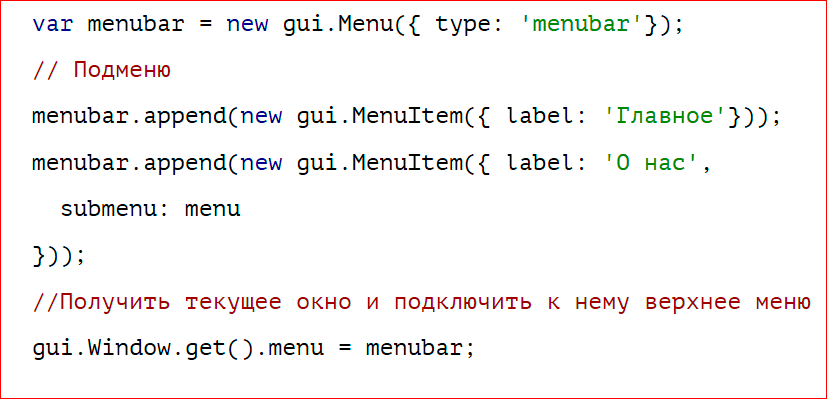
Оконное меню.

Такая же история. Создаем такую же менюшку, только даем ей роль менюбара. Получаем такую менюшку с вложенными пунктами меню:

Трей или менюбар, в других ОС.

Тоже создаем иконку в трее, можем вешать на нее какие-то выпадающие менюшки, есть иконочка, название, тут какие-то чекбоксики, выпадающие списочки, т.е. все это тоже можно сделать.

Причем, все эти евенты, которые там будут вызываться, будут доходить до вашего браузерного окна, и там можете что-то делать, или в ноде, или в DOM'е, не важно.
Сочетания клавиш.

Тоже все очень просто. Вы текстом пишете, какое сочетание клавиш вас интересует, пытаетесь зарегистрировать его в системе, если такое сочетание клавиш в системе уже есть, оно вам скажет: «Извини, фейл, нужно что-то другое попробовать». Если все хорошо, он его зарегистрирует и начнет на него реагировать. Т.е. все евенты при нажатии юзером на эти клавиши будут переходить сюда в эктив.
Буфер обмена. Clipboard.

Такая же история. Пока они поддерживают только текстовый клипборд, обещают с разметкой в будущем тоже поддерживать, но пока вы можете положить что-то в буфер обмена и получить что-то из буфера обмена. Т.е. можно уже придумать себе какое-то приложение, где вы нажимаете какое-то сочетание клавиш, и ваш буфер обмена отправляется куда-то в облако, или еще что-нибудь. Здесь главный принцип — не навредить. Потому что nw.js снимает очень много ограничений по безопасности. Вы можете удалять юзерские файлы, вы можете их отсылать куда угодно, вы можете портить все подряд. На самом деле это круто. Свобода — это круто, а не то, что можно все портить.
Хранение данных.
В приложениях хранение данных можно разделить на две категории: структурированные данные, которые мы обычно храним в каких-то базах данных, и какие-то статичные файлы, т.е. какие-то локальные ресурсы этого приложения, картинки, видео, аудио, промежуточные, которые нам надо хранить. Как пример, если вы пишете десктопную игрушку, то в ней нужно, как минимум, хранить результаты, последние результаты, если вы пишете приложение, то последние открытые файлы, какие-то локальные настройки.

Для хранения этих статических файлов nw.js дате вам такую переменную App.dataPath (https://github.com/nwjs/nw.js/wiki/App), это директория, она будет на каждой ОС разная, но если вы будете использовать именно эту директорию для хранения вашего статичного контента, то вы можете быть спокойны, он там будет хорошо храниться, будет все хорошо. Оно состоит из имени вашего приложения, так что никакого конфликта между приложениями в этой папке не будет.
Для хранения структурированных данных, вы можете использовать все, что уже было создано в Chromium’е (у вас под руками последний Chromium), поэтому Web SQL Database, IndexedDB, Web Storage, Local Storage, Session Storage, Application Cache, все что угодно. Могу только посоветовать: в чистом виде их использовать не очень приятно, поэтому в nw.js были написаны тонны плагинов, я в статье у себя упомянул ссылочку на то, где эти все плагины есть.
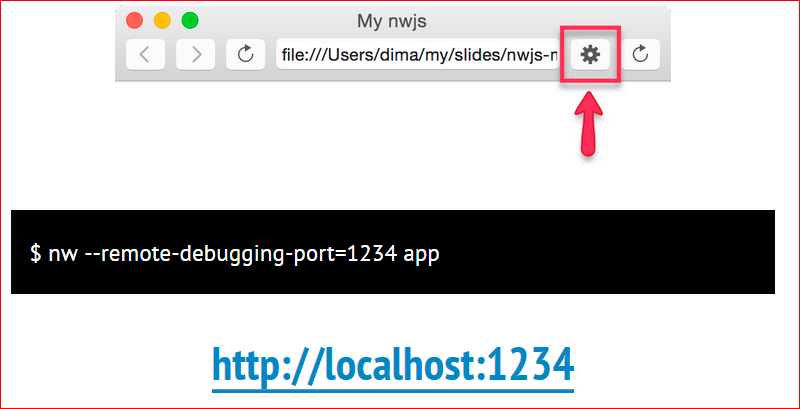
Отладка. С отладкой все тоже очень хорошо. Есть такой путь — у вас в тулбаре есть такая шестереночка:

Открывается дебаггер, абсолютно такой же как в Chrom’е последнем. Вы там все дебажите. Ничем не отличается от Chrom’а. Если вы хотите еще больше свободы, вы можете еще запустить nw.js remote debugging port 1234, допустим, и у вас тот же хромовский дебаггер откроется по такому адресу.
Есть возможность Livereload (https://github.com/nwjs/nw.js/wiki/Livereload-nw.js-on-changes), т.е. когда вы меняете код, ваше приложение автоматически обновляется. Они там ничего нового не придумали, они используют плагины, вотчи, которые просто перезагружают это окошко.
Со сборкой приложений (https://github.com/nwjs/nw.js/wiki/How-to-package-and-distribute-your-apps ). Если вы впервые столкнетесь с nw.js, пожалуйста, не старайтесь делать это все вручную. Потому что документация посоветует вам что-то вот такое:

Это страничка документации, и когда ее читаешь, там много всяких dll, каких-то линуксовых заморочек, еще чего-то. Первое ощущение, что все, на этом я закончил работать с nw.js. Но на самом деле, есть прекрасный плагин, называется он node-webkit-builder (https://github.com/mllrsohn/node-webkit-builder):

Там уже вся эта штука описана, автоматизирована и работает. Все, что вам нужно сделать, это скачать его, запустить команду nwbuild с путем к вашему приложению, и можете еще задать много флажков разных, допустим, под какие ОС билдить. При этом он полезет, выкачает последнюю сборку для всех ОС, загрузит себе, все сбилдит, разложит вам по папочкам. Т.е. у вас будет линукс 64, линукс 32, виндовс 64, видновс 32 и т.д. Все эти папочки уже с готовыми файликами для исполнения. Все, что вам остается, это их открыть либо под виндой, либо под линуксом, либо под маком.
Что у меня получилось? После запуска этой команды, так приложение выглядит на маке:

Так на винде:

Правда, шрифта робота в винде нет, поэтому шрифт поехал, но я его просто не подключил.
И так выглядит под убунтой:

Т.е. менюшки выглядят так же, как любые убунтовские менюшки.
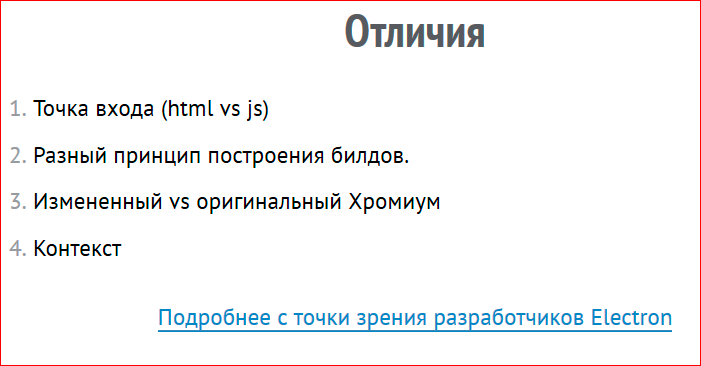
Хочется сравить nw.js и Electron. Потому что Electron все больше набирает обороты. На самом деле, nw.js и Electron отличаются совсем немножко.

Есть такая история, которую рассказывал Роджер Ванг в одном из докладов, то, что когда он разрабатывал node-webkit на одной из стадий им заинтересовались разработчики Github. И начали какие-то вопросы задавать: что, как, почему? И какие-то у них были идеи по совместному использованию этого всего. И с ним работал его интерн, т.е. рядом чувак, который тоже что-то там пишет, помогает. Вот и через какое-то время этого наняли в Github, который начал писать Electron. Потом они сделали Atom Shell, потом Atom, потом Electron. Поэтому концептуальных различий между ними очень мало. Различия есть, но для конечного разработчика они очень небольшие.
Первое — это точка входа, т.е. в nw.js, мы сразу открываем какой-то файлик index.html и показываем его в окошке. В Electron вы работаете больше с Javascript, т.е. вы сразу не показываете никакого html. Вы в Javascript создаете это окошко, и потом его показываете. Это, наверное, все различия. В Electron у них разные принципы построения билдов, что в принципе нас не волнует, потому что я все равно не хочу читать всю ту документацию. Измененный против оригинального Chromium’а, т.е. ребята в Electron, который бывший Atom Shell, не захотели изменять Chromium, они как-то там выкручиваются, чтобы, вообще, никак не патчить Chromium и использовать тот, который есть. В nw.js они его пропатчивают и убирают какие-то настройки безопасности и еще что-то.
И еще одно различие — в контексте. В nw.js контекст общий, если вы насоздаете много окошек, то в Electron он разный. В принципе, для простых приложений, это не особо важно. Подробнее с точки зрения разработчиков Electron, чем они отличаются от nw.js (там, конечно, уклон в сторону Electron), можно почитать здесь — https://github.com/atom/electron/blob/master/docs/development/atom-shell-vs-node-webkit.md.
И несколько хороших примеров. Примеры — это не самые успешные продакшн приложения, но это просто приложения, разные по своей сути. Может, вас натолкнет на какие-то мысли, идеи, что бы разработать.

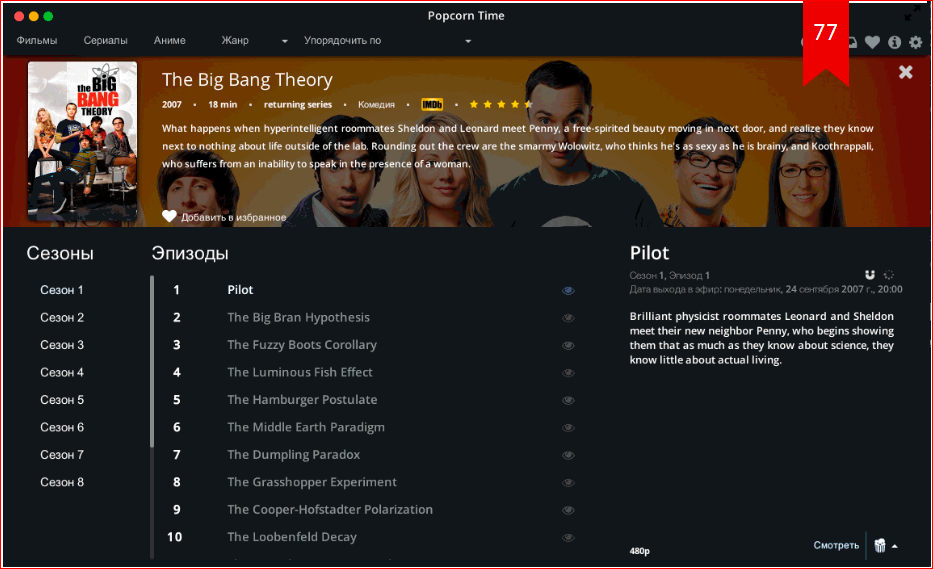
Первое — это Popcorn Time. Приложение, которое позволяет стримить из торрентов кино и сериалы.
В отличие от таких подобного рода приложений, оно абсолютно user friendly, оно нигде вам не говорит с какого торрента и как оно все это стримит, вы заходите, там много сериалов, вы выбираете один из них и смотрите. Написан на nw.js, работает под маком, виндовс и линукс.
Есть приложения больше системные. Эта штука такая mongo management studio, очень напоминает php my admin толmко для mongo. Еу, такое gui для mongo.

Есть Light table — редактор, очень похож на Sublime или Atom. Они утверждают, что он намного круче, потому что у него какая-то определенная философия. Я ее не постиг, но есть адепты…

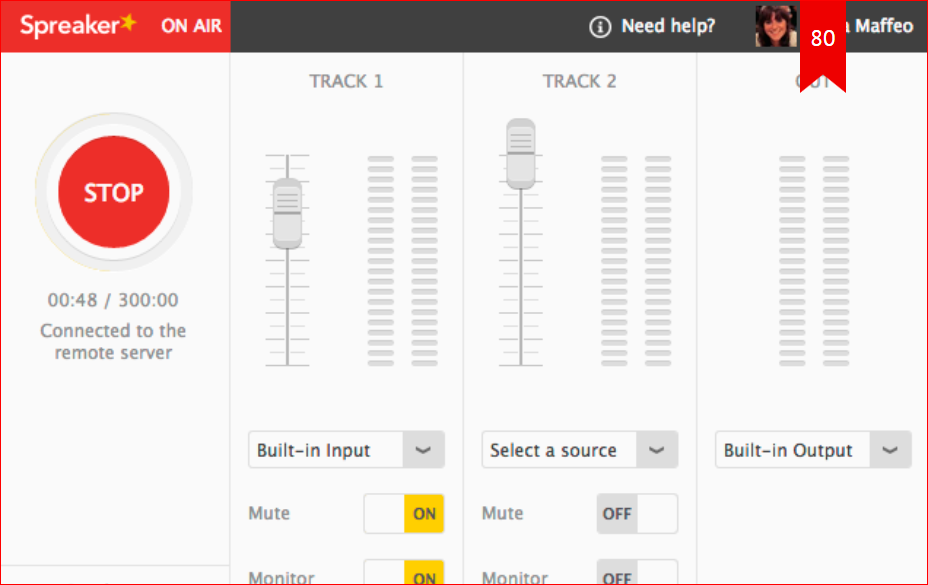
Есть вот такие штуки — вы можете почувствовать себя в роли радиоведущего, стримить свое аудио в массы:

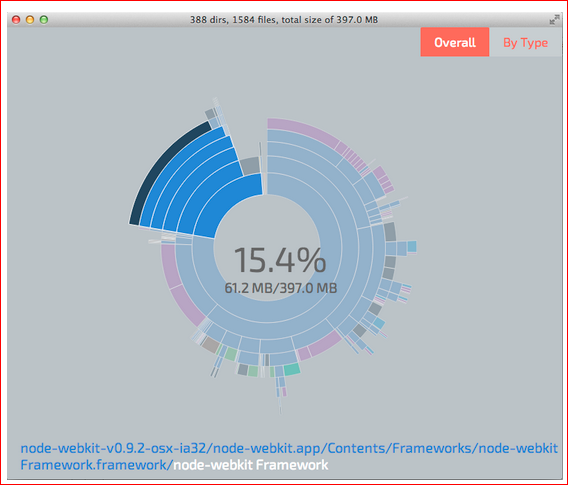
Есть очень похожие клоны десктопных приложений, например, показывающие весь ваш диск вот так вот размеченный:

Вы можете посмотреть, где лежат большие файлики и их поудалять.

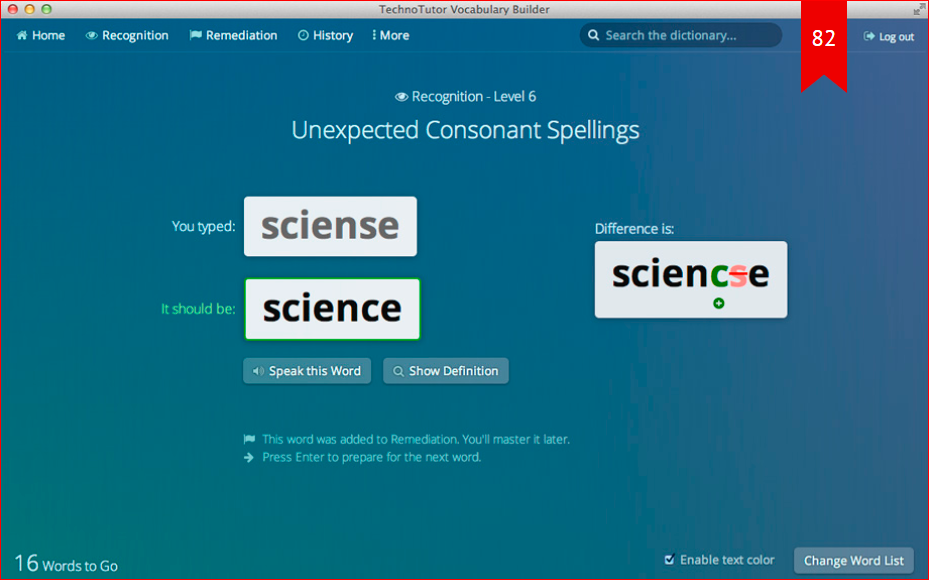
Есть обертки для веб приложений, т.е. такие обучалки, которые… по-моему, эта обучалка сама как десктопное приложение мало чего делает, она просто берет контент из веба и отображает его в приложении.
И вот, единственное, что я нашел на русском языке на nw.js, эта штука для быстрой сдачи налогов:

Я думал, что в России налоги никто не сдает, оказывается, для этого даже софт предусмотрен. И штуку эту начали разрабатывать в 2013 году, она была предназначена для телефонов отдельно, для десктопов отдельно и отдельно для терминалов и инфо-киосков. Эта версия для терминалов, т.е. в терминалах вы тоже можете увидеть приложения, разработанные на nw.js. Но все-таки я был прав, что налоги в России никто не сдает, поэтому она так и загнулась в 2013 году и дальше у нее никакой судьбы не было.
Еще очень много приложений они у себя в репозитории ( https://github.com/nwjs/nw.js/wiki/List-of-apps-and-companies-using-nw.js ) собирают. Если вы что-то хорошее напишете, дополнительный какой-то маркетинг, может, от этого вам будет, вы можете тоже там у них в репозитории разместить, и ваше приложение будет в этом большом списке. Список очень большой, там около 100 приложений.
Хотелось бы сделать какие-то выводы. Стоит ли писать приложения на веб-технологиях под десктоп?

Что мне кажется, субъективно, но хочу поделиться.
Во-первых, это самая легкая кроссплатформенность. Т.е. вам практически, ничего не надо делать, все за вас сделает сам инструмент, и вам понадобятся какие-то сложные билды только в случае, если вы делаете что-то такое очень экстраординарное. В типовых случаях все будет и так хорошо билдиться.
Работает достаточно быстро. Конечно, можно сказать, что приложения будут работать быстрее, которые написаны на IT-технологиях, но если взять соотношения скорости работы к деньгам и ресурсам, затраченным на разработку, то, возможно, nw.js будет намного далеко впереди.
Нарастающий тренд — все и всё пишут на вебе везде, для квадрокоптеров, телевизоров, холодильников и, в том числе, для десктопа сейчас, почему бы нет? Просто писать приложения для себя. Т.е. написать такое приложение, допустим, у вас есть какой-то скрпит, который чего-то там билдит, потом тестирует, и потом выкладывает на продакшн или на стейджинг. И вы хотите сделать это вручную, не какими-то тулзами, а вручную. Обычно вы запускаете в консольке какие-то команды. Но вы хотите, чтобы это мог делать, допустим, тестировщик, или вы хотите, чтобы это мог делать верстальщик, который не хочет вообще видеть вашу консоль. И для этого можете написать простенькое десктопное приложение с тремя кнопочками (это займет минут 20), которое будет в командной оболочке запускать нужные команды, при нажатии на эти кнопочки.
Пишите приложения для себя. И это дешево во всех отношениях. Это дешево в обучении разработчиков, потому что их не надо обучать, им нужно дать посмотреть слайды и все. Дальше это дешево с точки зрения, что вам нужны просто веб-разработчики, вам не нужны какие-то узкопрофильные разработчики, которые вам будут писать приложения под линукс или под мак.
Если остались вопросы, то смотрите еще:
Контакты
» Блог http://html5.by/
» Твиттер @html5by и @nedudi
» Группа ВК http://vk.com/html5by
» Группа FB http://facebook.com/html5by
Этот доклад — расшифровка одного из лучших выступлений на конференции фронтенд-разработчиков FrontendConf.
Ну и главная новость — мы начали подготовку весеннего фестиваля "Российские интернет-технологии", в который входит восемь конференций, включая FrontendConf.
Комментарии (117)

dim_s
18.01.2017 22:19+1Могу сказать одно, разный контекст это ужасно как неудобно. Только ради этого, стоит отказаться от electron и выбрать вообще что-то другое, nw.js или вообще другую платформу и язык для этого.

chamaeleon
19.01.2017 09:43+1Ну зачем так категорично, зависит от задачи же. Лично мне разный контекст уменьшил "головную боль".
DrPass
18.01.2017 22:51+3Да, это прикольно, писать кросс-платформенные приложения на вебе. Но… как только представляешь, сколько десятков и сотен мегабайт абстракций оживляет ваш код в десяток команд и пару форм, становится страшно.
rPman
18.01.2017 22:54+1Назовите адекватную причину, зачем, может понадобиться использовать стек веб-технологий для создания standalone приложений?
Вместе с единственным сомнительным бонусом — единообразие кода и технологий в проекте, сочетающим в себе веб и десктоп (все равно не представляю таких задач) вы получаете кучу проблем, о которых собственно написана эта статья и еще пару десяток в придачу.
tot0ro
19.01.2017 08:40+4Экономия времени и денег при разработке. можно взять часть кода от веб приложения и адаптировать его под десктоп.

oldschoolgeek
19.01.2017 10:33Например, в случае, когда нужно сделать десктоп и мобильное приложения, логика взаимодействия с сервером в которых совершенно одинаковая — в таком случае, удобно один раз написать эту логику на JavaScript и использовать как в nw.js / Electron, так и в React Native.

RPG18
18.01.2017 23:36+3А мы пишем на C++ и получаем кроссплатформенное приложение под Windows, Linux, Mac, Web(через emscripten).

ad1Dima
19.01.2017 11:18видел я такие приложения с месивом платформенных дефайнов и макросов. UI у вас тоже кросс-платформенный? QML? OpenGL?

RPG18
19.01.2017 11:55дефайнов и макросов.
Это признак кривой архитектуры.По историческим причинам свой фреймворк на OpenGL. Под Windows пока через Angle, но в планах использовать DirectX

ad1Dima
19.01.2017 12:43Это признак кривой архитектуры.
вероятно. Либо, что не менее вероятно, код должен был компилироваться МСовским компилятором. Не знаю как сейчас, а ещё лет 5 назад, без define это не делалось.
RPG18
19.01.2017 12:54В C++ есть идиома pimpl позволяющая скрывать реализацию. В том же самом Qt есть отдельные cpp файлы под конкретную платформу, где выбор релизации осуществляется на стороне системы сборки.

bogochanov
18.01.2017 23:49+2"V8 — потому что клапана расположены буквой V и их 8 (клапанов). Двигатель V8 уже давным-давно используется."
Не клапана, а цилиндры.

olegbunin
18.01.2017 23:52+5Вот скажите, фронтендеры — я заметил, что только в вашей тематике следующая фишка.
Вы минусуете статью, если вам не нравится подход, в ней описанный. Например, вы фанат другого движка, тогда вы минусуете статью про другие движки.
Почему так? Я серьёзно спрашиваю, ни в серверной разработке, ни в администрировании такого нет :)justboris
19.01.2017 00:53+16А может наоборот: разработчики других языков минусуют за то, что Javascript используется в несвойственном ему месте

olegbunin
19.01.2017 08:42+4Ну и что?
Статья же не заставляет никого делать ничего ему не приятное, это просто обсуждение идеи. Ну не согласны в с идеей, за что минус то?
vakorovin
19.01.2017 09:57Думаю, что основная цель минусов в том, чтобы те, кто только думает, какой стек выбрать для разработки кросплатформенного по, не ошиблись с выбором. Например я, не пишу десктопное по, но ради фана готов набросать софтину в свободное время и потому из интереса читаю статью. Вот так статью прочитаешь, и скажешь, нах мне там эти си, всё на js сделаю, круто же, работает. Но это не так. Что-то не так в головах. Причем повсюду. Вот только сегодня на тостере читаю ответ уважаемого разработчика, занимающего первое место в знаниях вордпресса на апворке о том, что никакие фреймворки не нужны, и для всех задач хватает вордпресса. Как говорится — «всяк кулик свое болото хвалит». Как оно там работать будет, вы не задумываетесь? Сколько памяти жрать? Почему всем на это стало насрать. Память дешевая или что? Только сегодня ночью правки вносил после одного нашего разработчика, который для того, чтобы получить список ФИО из таблицы в 100к записей получал все данные (а это 40 с лишним полей), загонял их в ActiveRecord и уже потом в цикле делал выборку ФИО и потом еще вызывал array_unique для полученного массива. ActiveRecord головного мозга. То, что страница из-за такой выборки открывается 17 секунд (да ну и какое кеширование конечно же, зачем) нас ведь уже не волнует, да? И ведь это уверенный middle. По сути дела, вот именно из несогласия с вашей идеей и для того чтобы уберечь новичков от неправильного выбора, те кто занимаются десктопом профессионально и лепят минуса.

raveclassic
19.01.2017 13:02+7те кто занимаются десктопом профессионально и лепят минуса
Что-то я не понял, вы хотите сказать, что выборки из 100к записей жрут ресурсы только на «неправильных» технологиях? По рукам, простите, бить надо на всех стэках, хоть это js, хоть си.
А вот от чего минусуют, так от того, что в их «уютный профессиональный декстопный мир» лезут «с этими своими браузерами и сайтиками на коленке». Как же так, к нам полез фронтенд, они же только формочки верстать умеют. Известное дело.

foxmuldercp
20.01.2017 14:27Уверенный мидл — это хорошо, но оптимизацией запросов к базе данных тоже надо отдельно заниматься. Некоторые вещи, в которых я не разбираюсь, я просто беру и уточняю у более сведущих людей.
bohdan4ik
20.01.2017 17:23А почему вы думаете, что этот разработчик, имея на руках только SQL написал бы правильную выборку? AR не заставляет разработчиков писать неоптимизированные запросы.

Massacre
19.01.2017 06:56Думаю, эту конкретную статью минусуют за порочность самой идеи — писать десктопные приложения на базе веб-технологий, которые тянут за собой достаточно жирный браузер… Особенно, если учесть, что примеры таких разработок уже есть в широком доступе, и многие видели сами, что в итоге получилось.

oldschoolgeek
19.01.2017 10:45+8примеры таких разработок уже есть в широком доступе, и многие видели сами, что в итоге получилось.
Я видел только Slack и Visual Studio Code. Оба кажутся вполне годными продуктами, ни там, ни там как-то вообще не ощущаешь, что ты на самом деле работаешь внутри браузера.
Massacre
19.01.2017 16:24-2Я ещё поигрываю, так что видел ещё. Например, новую платформу Curse. Или discord. В обеих случаях, было с чем сравнивать, и потребление ресурсов + отзывчивость интерфейса — далеко не в пользу Electron.

zzzzzzerg
19.01.2017 07:03-2Мой минус потому, что статья не выдержала моих ожиданий — рассказанное на уровне первых страниц туториалов. А как сделать действительно сложное десктопное приложение ни сказано было ничего.

foxmuldercp
20.01.2017 14:29Понятие "Сложное" — очень растяжимое. 5 лет назад мне адски сложно было написать домашнюю веб-бухгалтерию для своей семьи. Сейчас мне адски сложно потому что пишу панель управления хостингом с нуля

tzlom
19.01.2017 00:01+5Берём Qt+QML получаем то же самое, только быстрее, а так же возможность линковаться с библиотеками, нормальный язык для построения UI а не HTML, более лёгкий и быстрый рендер ну и при желании/необходимости весь Qt.

FluffyMan
19.01.2017 00:52+2Плюсую. Если выбор стоит между «Огромный опыт в кроссплатформенности, отличный декларативный QML и Qt в принципе» VS «Тренд и веб-стек технологий на десктоп (что?)», то выбор очевиден.

oldschoolgeek
19.01.2017 10:40+3Возможно, я не знаю чего-то существенного про Qt и QML. Но, если немножечко абстрагироваться от вашей поправки «огромный опыт в кроссплатформенности» — которая мне кажется, скорее, частным случаем, чем неким «общим местом» в современной индустрии разработки ПО, то выбор не так уж и очевиден — в первую очередь, с точки зрения стоимости разработки и доступности человеческих ресурсов.
C++ — отличный язык. Но, кроме того, что порог входа в C++ высокий сам по себе, в случае Qt добавляется необходимость хорошо понимать философию и принципы построения этого фреймворка. Быстро ли вы сможете нанять «с улицы» человека, который действительно является высококлассным спецом в C++ (а этот язык, как мы знаем, ошибок не прощает), и ещё и владеет Qt на должном уровне? И какую зарплату захочет специалист такого уровня? :)
А вот людей, знающих JavaScript и работу с браузерным DOM — на рынке гораздо больше, ибо фронтенд — это «стильно, модно, молодёжно». Осилить азы NodeJS и специфичные для nw.js / Electron API — для фронт-ендера раз плюнуть. «Выстрелить себе в ногу» в JS тоже, конечно, можно, но уже гораздо сложнее, чем в C++. В итоге, имеем гораздо бОльший «фактор автобуса» и более дешёвую стоимость разработки. Profit.
P.S. Да, я прекрасно понимаю, что есть ниши сложных и требовательных десктоп-приложений, в которых даже и думать не стоит о чём-то подобном nw.js или Electron. Поэтому, если вы пишете «убийцу Photoshop» или ПО для нелинейного видеомонтажа — тут, без сомнения, C++ и Qt будут правильным (и, наверное, единственным) выбором. С другой стороны, есть множество ниш гораздо менее требовательных — те же мессенджеры, казуальные игры, агрегаторы новостей — где написать быстро и дешёво, с точки зрения бизнеса, гораздо важнее, чем идеально вылизывать производительность и потребление памяти. И вот здесь подобные технологии «заходят» очень хорошо.
Spiritschaser
19.01.2017 11:22А вот людей, знающих JavaScript и работу с браузерным DOM
По факту, на рынке масс факиров, знающих несколько приёмов магии с фреймворками и плохо представляющих, как сильно они шатают DOM.
Пускай C++ ошибок не прощает, но, следя за выделением памяти, на него легко переложить синхронные алгоритмы, которые встречаются в большинстве задач, в отличие от.

RPG18
19.01.2017 11:59хорошо понимать философию и принципы построения
А в случае того же React не надо?

FluffyMan
19.01.2017 22:48-1в случае Qt добавляется необходимость хорошо понимать философию и принципы построения этого фреймворка
философию и принципы построения нужно понимать в любом фреймворке. Это ведь касается не только Qt.
Вообще, позиция «знающих html, css, js больше, поэтому давайте писать на этом всем десктоп приложения» мне непонятна. Оставьте вы это все в покое в браузере)
Нет, я понимаю, что QML сам по себе схож на css и js и предыдущее предложение кажется странным. Но, все же, это отдельно разработанный язык не для веба, в котором ты используешь всю мощь кроссплатформенного Qt (обернул функционал в плагин и используй себе в QML). А Qt, погодите-ка на минуточку, развивается не первый год, в отличии от новомодных Electron и nw.js.
Мнение веб разработчика, только мельком коснувшимся разработки на Qt
raveclassic
20.01.2017 00:04+1знающих html, css, js больше, поэтому давайте писать на этом всем десктоп приложения
Позиция не в том, что их больше или меньше, а в том, что затраты на разработку и поддержку на этом стэке меньше.
обернул функционал в плагин и используй себе в QML
Практически все современные ui-библиотеки и движки в вебе построены вокруг инскапсуляции логики в компоненты и дальнейшем ее переиспользовании. Еще есть web components.
А Qt, погодите-ка на минуточку, развивается не первый год, в отличии от новомодных Electron и nw.js.
Electron и nw.js не имеют отношения к ui, это просто контейнеры для браузерного движка со связью с нодой.
Free_ze
20.01.2017 10:24затраты на разработку и поддержку на этом стэке меньше.
Почему вы так считаете? Вы часто встречали верстальщиков интерфейсов для десктопных приложений? А в веб-сфере иметь специального человека для этой задачи — норма.
raveclassic
20.01.2017 11:49+1Вы часто встречали верстальщиков интерфейсов для десктопных приложений?
Они себя гордо именуют «ui developers». Хотя, если взять какой-нибудь WPF, там та же верстка, только в профиль. Опять же, html/css/js — это не только унылая верстка формочек.
А в веб-сфере иметь специального человека для этой задачи — норма.
Для более-менее крупных десктопных проектов — это тоже норма. Только вот стоят они на порядок дороже.
Free_ze
20.01.2017 13:05Я не зря подчеркнул слово «верстальщиков». Ибо в вебе помимо них есть птицы, гордо именуемые «фронтенд-разработчики», которые версткой от и до не занимаются.

asci
22.01.2017 21:19Я, кстати, был удивлен, но позиция верстальщика встречается только в странах СНГ. В Европе\США этим занимаются либо дизайнеры, либо фронтендеры.
justboris
20.01.2017 11:44+1А Qt, погодите-ка на минуточку, развивается не первый год
Ровно ту же фразу можно сказать и про nw.js, первый релиз которого был в 2012 году

Danik-ik
20.01.2017 21:52+1А если выбор между "огромный опыт в веб технологиях" и "учить что то объективно правильное с нуля", а?

Free_ze
23.01.2017 12:38Если у нас есть доярка, а нам нужен тракторист. Зачем нам ее переучивать, может просто вместо рычагов поставим силиконовое вымя?
Просто не нужно веб-фронтов нагружать работой, которую они заведомо выполнять не умеют.
asci
23.01.2017 12:54Тут скорее другая аналогия: если у вас есть тракторист и трактор и вам нужно доехать в соседнее село, нужно ли нанимать отдельно водителя автомобиля и покупать авто?

Free_ze
23.01.2017 13:04нужно доехать в соседнее село
Да, действительно, эта аналогия лучше. Согласен, что если нужно быстро на коленке что-то склепать с имеющимися кадрами — это идеальный вариант. Но если нам нужно регулярно «мотаться в соседнее село», то лучше таки «купить авто», в долгосрочной перспективе это оправдано.

raveclassic
23.01.2017 12:57То-то полно бэкендщиков с подходом «да че там, щас на жквери нафигачу скриптину, и збс» или «я же
бог пхпэксперт, зачем мне фреймворки», и, как следствие, полно продуктов соответствующего качества, сидишь потом и разгребаешь. Им же не скажешь, мол, «не лезь к работе, которую заведомо выполнять не умеешь».
Ситуация зеркальная, и разрешить ее невозможно, так как невозможно заставить всех заниматься своим делом и не лезть. Так что единственным выходом является адаптация технологий и сглаживание граней.
Free_ze
23.01.2017 13:23Беда в том, что современный веб — это месиво технологий. Нигде больше такого нет.
Им же не скажешь, мол, «не лезь к работе, которую заведомо выполнять не умеешь».
Одно же дело бэкенд, который связан с веб и человек просто выполняет работу другого на том же стеке, совсем другое дело — десктоп, куда пытаются притянуть чужеродные, лишние абстракции в систему лишь для удобства программиста. Страдания десктопщиков здесь посвящены тому, что UI на десктопе сейчас намного проще делается, чем в вебе (на что я намекал меньшим количеством должностей), что решение притащить веб-стек выглядит вообще антилогичным.

dab512
19.01.2017 06:11В идеале надо просто реализовать QML-верстку на веб технологиях, и нэйтив код на JS.
Тогда 100% кроссплатформа была бы.

quwy
19.01.2017 01:24+9Дедушка Мороз, пожалуйста, сделай так, чтобы фронтедщики занимались фронтендом и не лезли со своим убогим стеком в десктоп.

tot0ro
19.01.2017 08:53+1Думаю тут виноваты не фронты, а манагеры которые прочитав статьи подобной этой задумываются а зачем нанимать десков, тратить время и деньги на разработку с нуля когда уже есть 80% функционала на сайте и его нужно просто адаптировать.
При разработке небольшого приложения для специфичной области с небольшим кругом пользователей, данный подход намного целесообразней чем супер оптимизированная разработка под деск за $$$$$$$ денег.
raveclassic
19.01.2017 13:31+3супер оптимизированная разработка под деск за $$$$$$$ денег.
Которая в итоге не факт что будет жрать меньше ресурсов, ибо на этих десктопщиках будут экономить точно так же, как экономят на фронтах.
Так что в итоге, как говорится, из двух зол?

danfe
19.01.2017 06:08-4Как сделать кроссплатформенное десктопное приложение на базе веб-технологий? Да очень просто: не надо делать десктопные приложения на этой базе; для этого есть куда более подходящие средства.
(Эти ваши технологии собственно сам веб уже превратили черт знает во что, не трогайте хотя бы десктоп.)
nerumb
19.01.2017 08:28+2Ну в backend тоже не все так гладко, go, rust, kotlin, scala, java, python, c++ (можно продолжать до бесконечности) и к каждому языку по вагону библиотек и фреймворков.

MooNDeaR
19.01.2017 09:19А давайте теперь внедрим скрипты на С++ или там C# прямо в браузер? Прикольно ж будет.

vlreshet
19.01.2017 10:39+2Вжух, и такое уже придумали. Можно будет компилить любой язык в специальный браузерный бинарник, и работать с браузерным API на том же уровне что JS/

raveclassic
19.01.2017 13:10+4Вот будет весело, когда десктопщики набегут в браузеры, у них там все будет тормозить и протекать так же как в js, а вопить они уже будут друг на друга, а не на фронтенд.

HunterNNm
19.01.2017 10:53+5Есть ИМ, backend и frontend написаны раздельно, работают через API. Срочно нужна программа для склада, работающая через это API. Пишется за 4 дня на электроне, все довольны. Итого: поставлена задача — быстро решена — все довольны. Что в этом плохого? И сколько бы это писалось с помощью других инструментов?

Spiritschaser
19.01.2017 11:13+1работают через API
И сколько бы это писалось с помощью других инструментов?
Стесняюсь спросить… Вы Delphi видели? И родственников? Есть такой термин — rapid application development, и вот представленные web-технологии до си пор находятся на противоположном полюсе (хотоя связанные .NET, java/clojure почти Ok).
Хотя сам я для подобного использую кросс-платформенный wxPython, к которому быстро накидываю формы-интерфейсы в BoaConstructor (а чтоб был отзывчивым — использую threads)
asci
19.01.2017 12:50+2Delphi и ему подобные это конечно хорошо, но с точки зрения технического руководителя — у вас есть 2-3 веб разработчика и не слишком высокие требование по продукту (не игра, не видео редактор, просто оболочка). Вы бы пошли нанимать разработчика на делфи\etc или бы взяли электрон?
kuznetsovin
19.01.2017 12:55Ну вот для Python есть куча библиотек wxPython, PyQt, Kivy, etc… Можно выбрать на любой вкус и потребности при этом скорость разработки на них будет не особо ниже

asci
19.01.2017 12:59+4да, если у вас есть пайтонисты — почему нет? Хотя я считаю что для JS все же больше UI ориентированых фреймворков и визуальных компонентов под любые требования и JS более распространен

Spiritschaser
19.01.2017 13:07-2и не слишком высокие требование по продукту… просто оболочка
Такое впечатление, что вы таки Delphi не видели. Это был хит среди не умеющих программировать школьников. Т.е. даже веб-разработчику IMHO простооболочку быстрее сделать на незнакомом Delphi, а не из г… и палочек, найденных в npm.
asci
19.01.2017 13:35+2Да, вы правы, я давно не видел делфи, года с 2008го наверное. Тогда было не просто клиент-серверую архитектуру там запилить, не знаю как сейчас ситуация. Кстати, вы в курсе что делфи стоит от 2К евро на юзера? В самой простой комплектации и 4.8К в чуть более продвинутой? + это все еще другой язык, не жс, если что-то пойдет не так, или надо будет развивать продукт — разработка начнет происходить значительно медленее, нужно будет искать специально обученных людей, или выращивать их. На мой взгляд это неоправданный риск.

raveclassic
19.01.2017 13:43+1это все еще другой язык
При чем не самый удобный. А удобство разработчика превыше всего :)
Spiritschaser
19.01.2017 13:59-2удобство разработчика превыше всего
Крутой поворот в контексте JavaScript с DOM. Или я не распознал сарказм?

ElectroGuard
21.01.2017 11:34-1Кстати, вы в курсе что делфи стоит от 2К евро на юзера? В самой простой комплектации и 4.8К в чуть более продвинутой?
Бред какой. Откуда вы это всё берёте? Хоть бы немного темой поинтересоваться. Делфи никогда от двух килоевро не стоил. Мы Professional покупали чуть дороже тысячи долларов. Лазарь вообще бесплатный. И для всякой мелочи типа склада его должно хватать за глаза. Под кучу платформ сразу.
DrPass
21.01.2017 14:44Тогда было не просто клиент-серверую архитектуру там запилить
Клиент-серверную как раз там запилить можно играючись.
Кстати, вы в курсе что делфи стоит от 2К евро на юзера?
От $1200 на юзера, если быть точнее. В принципе, для коммерческой разработки ерунда. Для некоммерческой явно не тот инструмент.
Из своего опыта могу сказать, что в сфере клиент-серверных и многозвённых бизнес-приложений с толстыми клиентами у старичка Delphi, несмотря на все древние косяки, несмотря на многословный паскалевый язык, по продуктивности разработки конкурентов до сих пор нет. Просто потому, что все эти гриды и формы, которые на других платформах надо долго и мучительно верстать, обвешивать UI-логикой, в Delphi есть практически «из коробки» (ну, точнее, скачиваются и/или докупаются за понятные деньги), а практически любые пожелания клиентов в плане визуализации данных решаются в пару кликов.
Но за пределами этой ниши Delphi, конечно же, отстаёт от других платформ.
Spiritschaser
21.01.2017 14:48-2по продуктивности разработки
Тссс!!! Этого не может быть, так как web-стек фронтенда это ТАК просто!

asci
22.01.2017 21:23+2Возможно я что-то путаю, но на сайте производителя Делфи стоит вот такая цена:
New User
Total: €1,955.36
ElectroGuard
22.01.2017 22:36-1По вашей ссылке:
Professional
New User
Total: $1,405.00
Стал немного дороже, мы XE6 покупал за 1200 что ли. Professional для обычной разработки хватает.

HunterNNm
19.01.2017 16:45+2Это всё хорошо, но! Какой бы ни был хороший язык delphi — его нужно сначала выучить/ознакомиться, чтобы не написать костыль, об который потом будут спотыкаться все. Это — излишние траты времени. Если не учить — то искать специалиста, который это реализует. Лишние затраты как средств, так и времени, опять же. А так — в штате имеются специалисты, которые это все подняли своими силами, и, при необходимости, будут поддерживать и дальше. В целом — задача решена, бизнес идет, деньги капают. Если будет расширение и нужны новые возможности — можно смотреть уже и на delphi, и на qt, и на другие инструменты. Но сходу кидаться в крайности — это перебор.

ElectroGuard
22.01.2017 22:44Общеизвестно, что порог вхождения Делфи низкий. Делфи обычно 'учится' за месяц.

raveclassic
22.01.2017 23:26+1Страшно представить, что получается на выходе после «учится за месяц».
DrPass
23.01.2017 00:41Ничего особо страшного не получается. По крайней мере, если человек в принципе до этого имел опыт работы программистом на какой-либо другой платформе.

savostin
19.01.2017 12:42А есть какие-то НЕ open source, т.е. обычные коммерческие приложения в качестве примера?
rPman
19.01.2017 12:46+1если вы про standalone web based — то большинство 'запускаторов' игр mmrpg или просто не самых крупных дестрибьюторов (2-10 игр) делают свое приложение для загрузки и запуска игр на основе браузера chromium

asci
19.01.2017 13:54Spotify, выше говорят про Steam

savostin
19.01.2017 13:56Как я понимаю, это все онлайн. Или даже web-приложения? Т.е. ничего, что требуется защищать там нет, все на сервере?

asci
19.01.2017 15:52+1Что вы понимаете под защитой? Если нужно защищать проприетарный код, то да, жс, возможно, не лучшее для этого решение. Но даже в этой ситуации можно вынести критичные части приложения в отдельные бинарные модули, нода поддерживает их поддерживает. В целом же, бизнесы идут больше к сервисному подходу, чем к программной дистрибуции (к примеру Adobe, JetBrains). Так что софт без сервиса будет бесполезен
rPman
19.01.2017 21:38Если говорить о нескольких приложениях что я видел, это standalone приложения (логика реализована локально) с загрузкой элементов интерфейса (статика) с онлайн, таким образом решается проблема гибкого изменения внешнего вида приложения без его обновления.
Ни о какой защите речи не идет, если я верно понимаю, логика разработчиков таких 'монстров' проста, интерфейс должен быть продолжением дизайна вебсайта, и на разработчике можно будет сэкономить…
Правда потом оказывается что локальная логика десктопного приложения не простая, банальное обновление игры при условии наличии защит от модификаций в них (например шифрование файлов ресурсов) превращается в кошмар (покрайней мере я видел ситуацию когда патчили и перешифровавали файлы).
Все молодые 'запускаторы' (это имя ввела иннова — aion, мне кажется подходит идеально для всех таких приложений) так или иначе глючили на обновлениях так что приходилось делать полное удаление и новую загрузку всей игры, отлично показывает какие программисты брались за логику.

asci
19.01.2017 12:56кроме электрона, где чистый веб, можно так же посмотреть на react-native for desktop для macOS и для windows а с повсеместной имплементацией WASM можно будет писать на js и ресурсоемкие приложения типа обработки фото и видео. Ниша нативной интерфейсной разработки будет сокращаться, не везде бизнесу нужны супербыстрые сложные интерфейсы.

savostin
19.01.2017 13:21There is no success story for any RN for macOS app yet, so it's not proven by production use.

Mithgol
19.01.2017 14:01+8Так как перед нами расшифровка одного из выступлений на конференции FrontendConf, и так как конференция эта проводится летом в начале июня (по крайней мере, так пишут на сайте про нынешний год), то изложенные в выступлении свeдения нуждаются в некотором осовременивании (может быть, на полгода, а может быть, и на полтора года;
что-то я нигде не увидел даты этого выступления, честно говоря) для того, чтобы соответствовать положению дел января 2017 года.
Движок NW.js больше не использует движок io.js в качестве средства для поддержки Node API; после того, как io.js влился обратно в Node.js, последующие версии NW.js также возвратились на Node.js.Так, например, стабильная версияNW.js v0.19.5 используетNode.js v7.4.0, и вышедшая сегодня (19 января) предрелизная версияNW.js v0.20.0-rc1 также используетNode.js v7.4.0.
Движок NW.js больше не использует простой нодовский вызов«require(…)», который в браузероподобном контексте создавал пусть и преодолимые, но всё же досадные проблемы совместимостис RequireJS. Теперь используется вызов«nw.require(…)», вынесенный в отдельноепространство имён «nw».
В то же пространство имён вынесены те элементы API NW.js, которые ранее были доступны через вызов«require('nw.gui')»; таким образом, например, вместо«require('nw.gui').Window» теперь пишется попросту«nw.Window», а вместо«require('nw.gui').Shell» теперь пишется попросту«nw.Shell», и так далее.
(В качестве примера изменений, к которым это приводит, можно посмотреть вон те правки, внесённые 26 октября 2015 года в один из моих проектов на Гитхабе.)
Внутрь package.json теперь нет необходимости вписывать«"toolbar": false» для отключения навигационной панели, потому что теперь её нет. Соответственно, нет и шестерёнки на ней, а отладка вызывается по F12, как в Chrome. (Вызываетсяв SDK-содержащей версии движка NW.js. Сборка приложений для конечных пользователей, как правило, делается без средств отладки.)
Степень того единства контекста Node и контекста окна, о пользе и вреде которого чуть выше рассуждали читатели, теперь можно изменять по мере необходимости (кому нужно, тот использует смешанный контекст).
В остальном вышеизложенное выступление вполне справедливо. Веботехнологическая и притом кросс-платформенная разработка — это залог довольно быстрого создания сайтоподобныхGUI-приложений. Как показывал AndyGrom, такие приложения могут иметь и вебсерверную частьна основе Express.js.

i360u
19.01.2017 14:17+5Забавно, столько презрения к несчастным фронтэндерам и веб-технологиям на десктопе… а вот я сейчас пишу код в VS Code и все его близкие альтернативы (Brackets, Atom) — ему подобны (внутри браузер). Все похожие нативно-дескотопные редакторы если и были, то как-то давно загнили и не удовлетворяют современным требованиям. К чему бы это? Может дело в размере и мотивированности сообществ? Где все эти супер-пупер нативно-десктопные разработчики, которые тут самодовольно доминируют в комментариях над убогими "веб-макаками"? Где их нативные супер-пупер продукты?
Да, я знаю о том, что задачи решаются лучше теми инструментами, которые для их решения подходят (это основа инженерного подхода), но веб-стек имеет пару существенных отличий и плюсов: он наиболее универсален и близок к САМОЙ эффективной, на текущий момент, среде дистрибуции — вебу. Это и перевешивает чашу весов.

Free_ze
19.01.2017 18:31Все похожие нативно-дескотопные редакторы если и были, то как-то давно загнили и не удовлетворяют современным требованиям.
Эм...SublimeText?
но веб-стек имеет пару существенных отличий и плюсов
… которые перестают что-либо значить в десктопном варианте.
i360u
19.01.2017 19:10+2SublimeText
В первую очередь. Когда-то он был крут, да. Давно это было.
перестают что-либо значить
Факты нам говорят об обратном. Я привел примеры.

Free_ze
20.01.2017 10:14Когда-то он был крут, да. Давно это было.
Окститесь, многие, кто не пьет смузи,еще Notepad++ пользуются и про Windows XP вздыхают) Чем же он вас не устраивает, кроме ослабевшего хайпа?
Объективно при прочих равных нативные редакторы работают быстрее и ресурсов расходуют меньше, чем веб-комбайны, это очевидно.
SublimeText 3 у меня на машине стартует меньше, чем за секунду, а VS Code — около трёх. Одиночные файлики из-за таких тормозов редактировать некомфортно, а с проектами удобнее работать с полноценной VIsual Studio. Так и висит он у меня установленный, но не юзанный почти.
Факты нам говорят об обратном. Я привел примеры.
Вы говорите, что привели пару плюсов, хотя он был один — дистрибьюция веб-приложений. Так мы уже говорим не о веб-приложениях, потому и он не в кассу. Поправьте, если я что-то упустил.
В сухом остатке: сомнительный javascript, который не отличается ни удобством разработки (как язык), ни производительностью (как платформа) и таскаем за собой браузер.И это при живой-то Java и Qt!
P.S. Коненчо, стоит принять во внимание, что для создания простых приложений, на которых можно легко переучить фронтов — это идеальное решение. Но, полагаю, в сфере десктопного ПО эта сфера достаточно узкая. Ибо зачем оно нужно, если есть тот же самый веб?..
i360u
20.01.2017 13:45Мне абсолютно не важно то, что Саблайм стартует быстрее VS Code, по одной простой и банальной причине: он просто не делает того, что мне нужно. А VS Code — делает. И я не стану утверждать, что в VS Code нет недостатков, но он является моим основным инструментом и нахожу его приемлемым, в отличие от. Только не нужно мне рассказывать о том, что Саблайм можно настроить как угодно, я им сам пользовался ранее. И много чем еще. Про производительность JS — не смешите мои тапки, она вполне на уровне, как и удобство, при современном подходе, когда знаешь как его "готовить". Хейтспич можно легко про любую платформу выдать, а уж про Java c Qt — и подавно. Но в сухом остатке мы имеем довольно простой принцип: взвешиваем все "за" и "против", и выбираем стек исходя из конкретных предпосылок. Для меня их вполне достаточно для выбора веб-стека во многих случаях.

Free_ze
20.01.2017 16:10Мне абсолютно не важно то, что Саблайм стартует быстрее VS Code
Про производительность JS — не смешите мои тапки, она вполне на уровне
"Купи себе стеклянные глаза
И делай вид, как негодяй-политик,
Что видишь то, чего не видишь ты." (с)
Хейтспич можно легко про любую платформу выдать, а уж про Java c Qt
Не нужно абсолютных лозунгов. Очевидно, что никаких плюсов, кроме дешевой раб.силы это веяние не несет. Никаких технически обоснованных аргументов я от вас не добился.

ljonya
19.01.2017 14:25С QML тоже не все супер. Например, JS далеко не свежих стандартов и вообще от него не уйти, нет многих возможностей (например, нет оптического кернинга и иногда текст выглядит ужасно некрасиво), я не могу сказать что QML очень быстр из-за чего QtQuick.Controls 2.0 значительно переписаны на C++, многие вещи гораздо труднее сделать чем на веб-компонентах, мне не нравится система лейаутов и мне реально хочется заменить все это flex box-ами и grid layout-ом. Но использую Qt/QML потому что уже многое написано, жрет меньше ОЗУ, по шустрее будет, но удовольствия большого не испытываю. Есть у меня желание в будущем попробовать что-нибудь сделать с Servo (у них есть планы сделать его совместимым с CEF).
tehSLy
19.01.2017 14:25-2Как то странно и смешно видеть комменты аля «не лезьте со своим убогим стеком веба к нам десктопщикам». От таких вскукареков ощущение, что вы(тут стоит обратить внимание, что «вы» — это не вся прослойка десктопостроителей, а лишь «избранные» ее жители) и кодите — распальцовкой тыкая по клавишам. К вам никто не лезет, никто вам ничего не навязывает, зачем тут сидеть и разводить дебаты? Есть спрос — появилось и предложение: адаптировать веб технологии под десктопную версию с минимальными трудо- и времязатратами. Нормальный десктопщик по моему сидит сейчас и ухмыляется, глядя на подобные «тренды», понимая, что от его услуг еще нескоро откажутся. А полуджуны-полумиддлы уже забили тревогу и упорно кидаются вилами в паровоз.

ElectroGuard
21.01.2017 00:14-1Берем Delphi, получаем всё то же самое, с единым кодом, удобной отладкой, удобной средой быстрой разработки, без особых танцев с бубном, списанных технологий (flash). Хотите Opengl, хотите куду, хотите буфер обмена, хотите еще гору железа — что угодно и сразу. Независимое от кучи особенностей браузеров.

ElectroGuard
21.01.2017 00:29-1Опять же — если так свербит именно веб, то хотя бы так:
http://www.unigui.com/
думаю, лучше, чем так:



alltiptop
Пожалуйста, не надо, хватит нам чатиков на электроне которые по 6гб озу жрут за 2 дня аптайма (слак)
Revertis
Кроме этого они ещё и тормозят и выглядят обычно как дерьмо. Так что, присоединяюсь — не надо!!!
FluffyMan
Это у Вас еще в щадящем режиме как-то.
ookami_kb
Можно подумать, на сях нельзя написать так, чтобы приложение выжрало хоть 10 Гб памяти, хоть за 5 минут. Любым инструментом можно пользоваться по-разному.
И потом, у меня слак запущен уже несколько дней, выжрал за это время целых 60 Мб! Значит, можно при желании написать нормально? При этом скорость и стоимость разработки несравнимы.
alltiptop
Просто на фреймворках js (даже не ванильном уже) для того чтобы выстрелить себе в колено усилий не надо совершать никаких — взять хотя бы реализацию ng-for из первого ангуляра, когда простой массив на пару сотен элементов превращается в бенчмарк процессора и оперативки.
На самом деле приведённый пример в статье хорош, но вероятность того что сделают очередной краш тест очень высокая, к примеру steam тоже на электроне, но его ни разу не замечал в топе процессов.
vlreshet
Есть стойкое ощущение что десктопный слак был перенесён с веб-версии с минимальными изменениями, и в этом вся проблема. Есть сильные подозрения что вполне возможно переписать его специально под десктоп-платформу, на этом же electron, и всё будет хорошо. Всегда считал идею «одинаковый код везде» глупой.
b1rdex
Вы пробовали десктопную версию WhatsApp? Она тоже на electron, только написана без утечек памяти.
Дело не в инструменте, а в том, кто его использует.Я поддержу вот этот комментарий с минусами:
Я вот раз в неделю перезапускаю Chrome, потому что память подтекает (тот же Gmail стабильно толстеет). Дело в хроме?
raveclassic
Именно, как же заколебало уже это вечное нытье про ноду и память. Можно подумать, та же джава вся из себя такая суперлегкая.
foxmuldercp
У меня хром, edge — открываешь facebook — всё, начинается тупёж — пытаешься открыть в вкладке фейсбука чатик — указатель мышки в колесико — секунд на 30. Ну, тоесть виджет чатика может открываться 30 секунд. Веб приложение телеграмма мне каждое утро надо открывать заново — умирает напрочь.
Да, я считаю reactjs отличным фреймворком — мне на нём писать сложное веб-приложение — морду к панели управления хостингом в удовольствие, но при этом сайт фейсбука превращается в УГ.
Нок инженер говорит, что вкладки с документацией у Джунипера могут отожрать пару гигов памяти за сутки.