Работа с UIImage и UIColor из кода была не слишком удобной, потому что трудно представить себе цвет UIColor(red: 0.2, green: 0.4, blue: 0.6, alpha: 1) или UIImage(named: "pattern25"), если ты не дизайнер, конечно.
Для меня было чудом то, что Apple сделали в последних версиях Playground, а именно
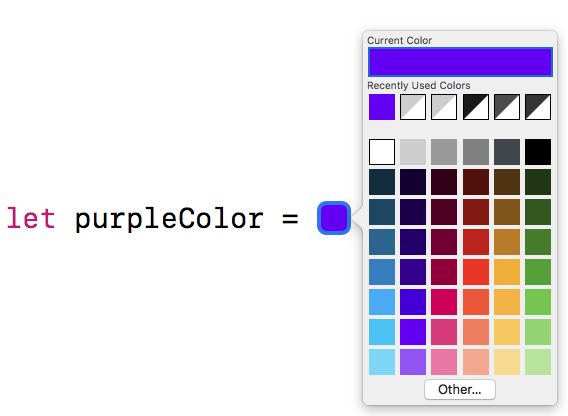
- Возможность указывать цвет, выбирая из палитры цветов:

- Возможность выбирать изображение из тех, что находятся в ресурсах:

Цвет представлен очень наглядно и при клике на него, можно узнать какие значения RGBA он имеет и подтюнить его по необходимости.
Миниатюры картинок тоже выглядят гораздо нагляднее, чем просто названия ресурсов. К тому же инициализируя UIImage при помощи failable initializer init(named: String) -> UIImage? мы рискуем получить nil, неправильно указав имя ресурса. Литералы же всегда возвращают значение.
Недавно, копаясь в настройках замечательного линтера SwiftLint, я обнаружил, что в нем есть необязательное правило object_literal, которое требует, чтобы цвета и картинки указывались из кода при помощи литералов. Неужели, подумал я, блага PlayGround стали доступны и в Xcode? Оказалось, что это правда. Правда, которая чудом прошла мимо меня и, возможно, мимо многих разработчиков. Поэтому, думаю, будет полезным поделиться своим маленьким открытием с общественностью.
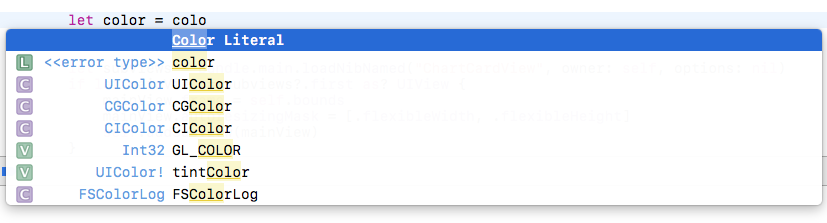
Оказывается, задавая переменную типа UIColor в коде, мы можем начать писать color

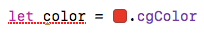
И, если мы выберем Color Literal, появится палитра выбора цветов и можно будет, к примеру, указать cgColor так:

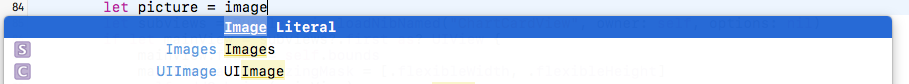
С картинками та же история, можно писать image

и затем выбирать из галереи миниатюр картинок, или, если мы знаем название картинки можно просто начать писать это название и Xcode предложит варианты картинок из ассетов, в которых встречается вводимое название. В итоге мы получим такую строку:

В коде создается невидимая для нас строка #imageLiteral(resourceName: "ocelot.jpg"), которая заменяется картинкой и названием ресурса, но если мы начнем набирать эту строку вручную, то добьемся аналогичного эффекта.
Заключение
Код в котором цвета и картинки представлены наглядно, выглядит очень хорошо и лаконично. Кроме того использование литералов картинок позволяет сразу заметить где что-то пошло не так. Если мы, к примеру, удалим нашего оцелота из ассетов, то код станет выглядеть так:

И мы сможем вернуть недостающего котика в наше приложение еще до начала компиляции. Чем, вероятно сэкономим кучу времени при тестировании.
Подробнее об этом можно посмотреть в сессии WWDC 2016 Using and Extending the Xcode Source Editor
Комментарии (12)

perfect_genius
22.01.2017 08:27-3Мыши кололись, но продолжали есть кактус. 60 лет… =)
В этой статье всё кричит и прямо указывает, что текстовое программирование крайне неудобно для человека, и любые визуальные элементы прям глоток свежего воздуха.
Появляются новые текстовые языки в надежде, что ну вот этот-то точно будет лучше, когда на самом деле все топчутся на тупиковой ветви, которую надо бы уже давно срубить и вернуться к самому началу и переизобрести программирование заново.
Вначале были сигналы, потом биты/числа, потом появились машинные коды. Потом появились языки высокого уровня. И вот после этого уже десятки лет застой, изобретение костылей типа сборщика мусора, виртуальные машины…
Наверно, Apple нужна свежая кровь, не скованная полувековыми стереотипами о программировании.
DnV
22.01.2017 08:56+1Вот только не надо увлекаться лишней экстраполяцией. Удобны именно что элементы визуального программирования — это как смайлики в комментариях. Когда мы с вами тут перестанем общаться текстом, тогда и программирование будет меняться, а сейчас всё в порядке.

perfect_genius
22.01.2017 09:11-1Текстовое общение со смайликами — это костыль или альтернатива естественному голосовому общению. Из вашего ответа можно решить, что программирование — это разговор, общение. Но разве программирование — это лишь не список действий на определённые условия?
Видели hiAsm? Я не говорю, что это будущее программирования, но это говорит о том, что некоторые таки понимают, что визуальное программирование может иметь значительно больше преимуществ.
PapaBubaDiop
22.01.2017 14:00+1Программирование — не тортики! (с) Шрек
Например,
Комиксы давно изобретены, но умные люди предпочитают почему-то авторский текст…
perfect_genius
22.01.2017 14:46-2Авторы авторских текстов не умеют рисовать =)

lair
22.01.2017 16:53… если вы на минуту задумаетесь, то вспомните, что текст появился позже, чем рисунок.

lair
22.01.2017 12:27+3В этой статье всё кричит и прямо указывает, что текстовое программирование крайне неудобно для человека
Эээ, что? В этой статье видно, что настройка дизайна в текстовом виде неудобна.
(пробовал я визуальное программирование, сказать, что это было "неудобно" — это ничего не сказать)

SBKarr
22.01.2017 10:10Последнее время используем в проектах именованные цвета из палитры Material и как-то не паримся про непонятность при чтении. Сказано Amber500 — все понимают, что это, и где на него можно посмотреть. А для кода они вообще сделаны как enum, чтобы в написании не ошибиться. Главное — работает кроссплатформенно и во всех IDE.
Я понимаю желание Apple сделать лучше, но, по-моему, для индустрии в целом они не с того конца заходят.

as_thunderbolt
23.01.2017 11:33Еще один способ выбрать картинку — просто начать писать название ресурса. Но суть та же :)


iWheelBuy
Чаще всего в проектах кто-то один составляет палитру цветов при общении с заказчиком (enum или что-то вроде этого). Далее, все остальные используют лишь саму палитру и в большинстве случаев даже не знают реальных цветов. Удобно ли будет составителю палитры использовать color literal? Скорее всего да, а может и нет! Самым важным моментом будет возможность просмотреть текущий цвет и, при несовпадении с требованиями заказчика, быстро его поправить. У нас цвета представлены hex кодом. Вы пишете о возможности просмотра цвета RGB, а можно ли посмотреть hex?
Thorax
Безусловно, такая возможность есть, все возможности стандартного color picker там присутствуют.