Работа с дизайн-макетами – один из важных этапов в разработке пользовательских приложений. Этот процесс требует внимания к мелочам и нередко связан с затратами времени на исправление мелких неточностей. Сделать взаимодействие между дизайнером и разработчиком максимально безболезненным – вот о чем мечтают и те, и другие. Для этой цели были созданы такие продукты, как Avocode и Zeplin, каждый из которых имеет свои преимущества, для этой же цели около года назад на рынке появился и Sketchode. О нем-то и пойдет речь в сегодняшней статье.

В двух словах обрисуем функционал и специфику продукта, для тех, кому не доводилось о нем слышать. Sketchode – это Mac-приложение для облегчения передачи элементов отрисованного интерфейса приложения от дизайнера разработчику. Утилита работает в связке с культовой для дизайнеров программой Sketch, экспортируя из последней проекты и помогая разработчику получить элементы интерфейса в пригодном для вставки в Xcode или Android Studio виде. Набор инструментов Sketchode позволяет досконально изучать макет и «разбирать» его, выгружая те или иные объекты в отдельные файлы. В целом функционал приложения совпадает с тем, что предлагают аналоги: доступ к информации об основных элементах дизайна (шрифт, цвет, размер, положение) и экспорт, однако попадаются и некоторые дополнительные фишки, вроде возможности работы в режиме офлайн. Определенно, преимуществом утилиты является и ее цена.
Мы никогда не отказываемся протестировать что-то новое, особенно, если это что-то может оказаться для нас выгодным и полезным. О своем опыте использования Sketchode на практике мы уже упоминали. Несмотря на то, что мы нашли его вполне рабочим, он был весьма и весьма сыроват и явно не дотягивал до уровня Zeplin. Поэтому, когда разработчик уведомил нас о том, что на рынок вышла вторая, доработанная версия Sketchode, мы заинтересовались, произошли ли качественные изменения и опробовали новинку. Ниже предлагаем небольшой обзор, по которому можно составить общее представление о функционале обновленного приложения.
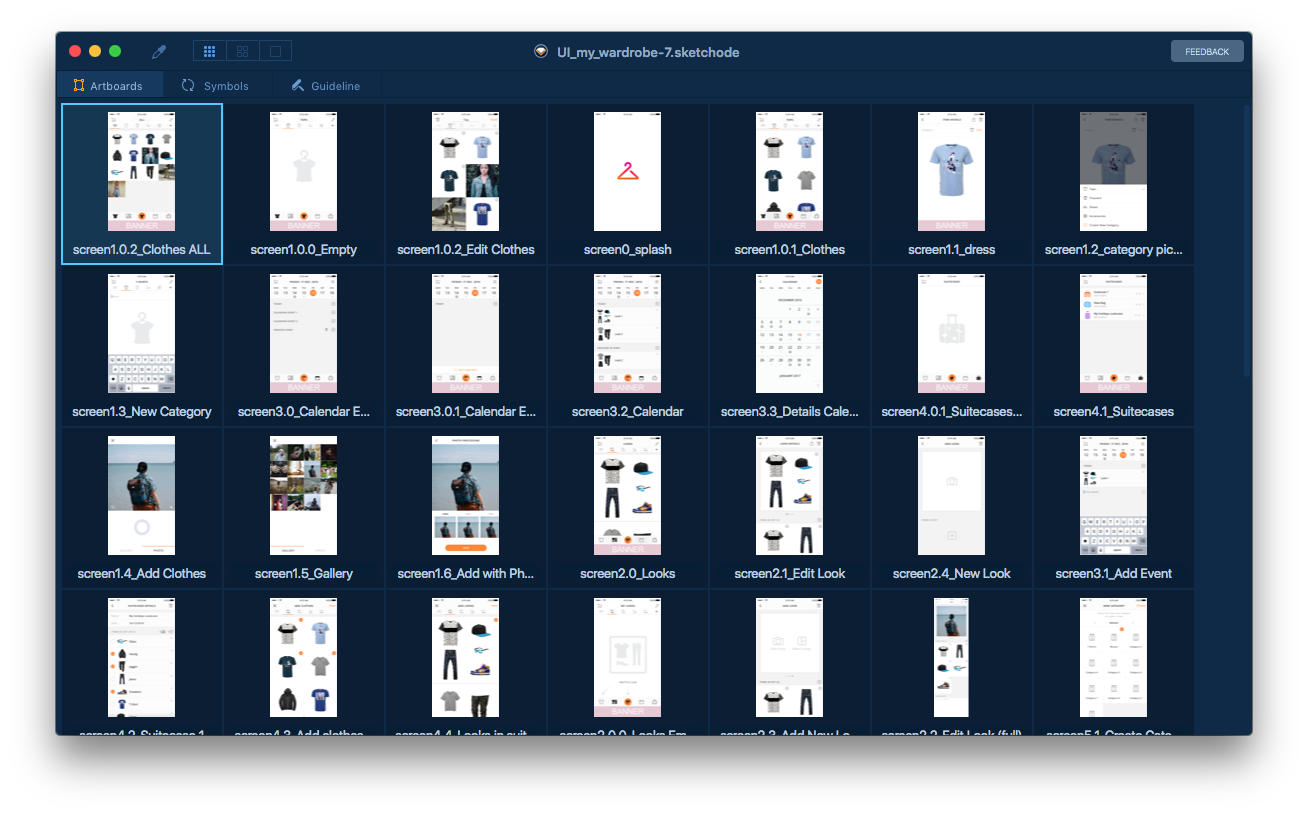
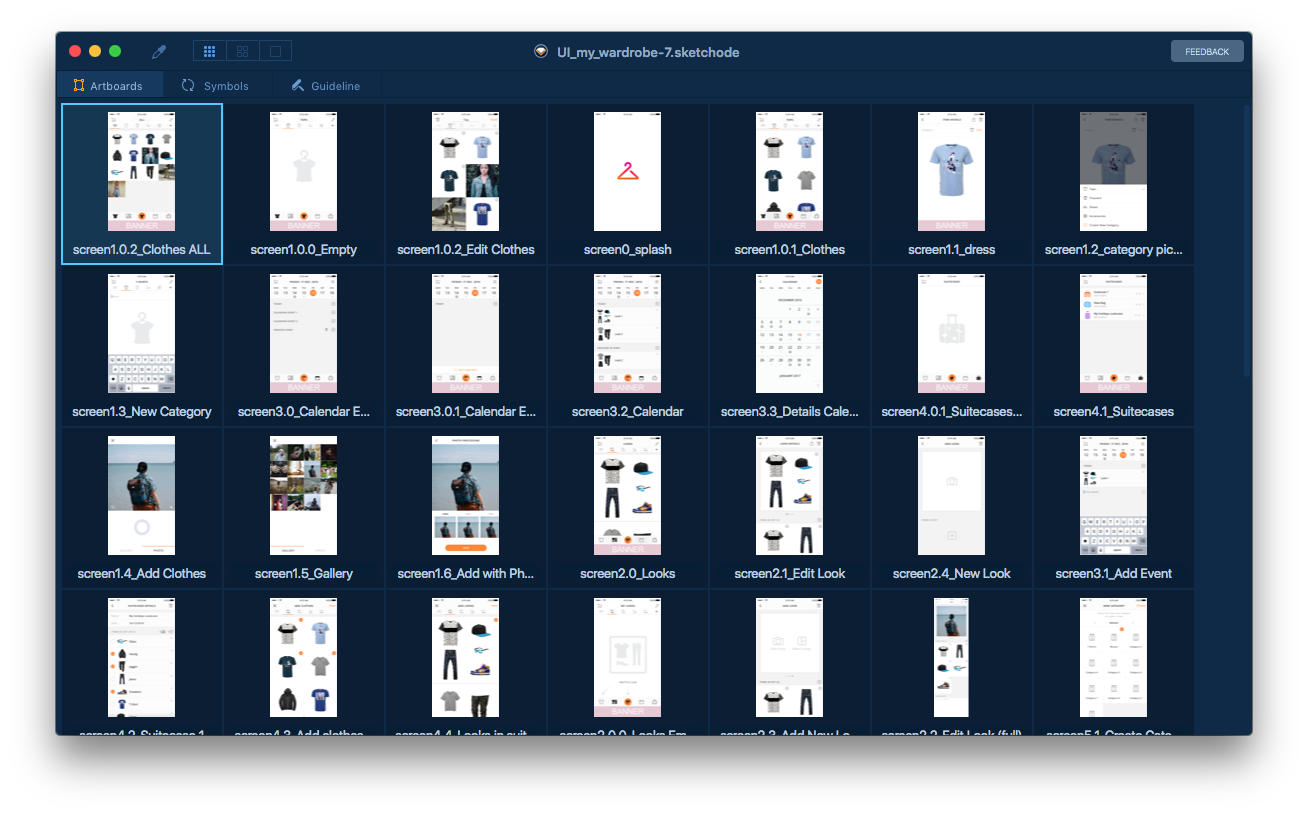
Новую версию Sketchode мы изучали в процессе работы над одним из наших текущих проектов. Макет для этого приложения состоит из достаточно большого количества экранов. Вот тут-то мы оценили новый артборд Sketchode 2.

Скорость открытия проекта на этот раз порадовала: предшественник этой версии на моменте открытия макета, особенно тяжелого, порой проявлял себя как ленивец в мультике «Зверополис». Вообще все работает значительно быстрее, чем в первой версии. Контент во второй версии приложения наконец-то стал представляться с использованием векторной графики, что положительно сказалось как на качестве отображения, так и на производительности работы.
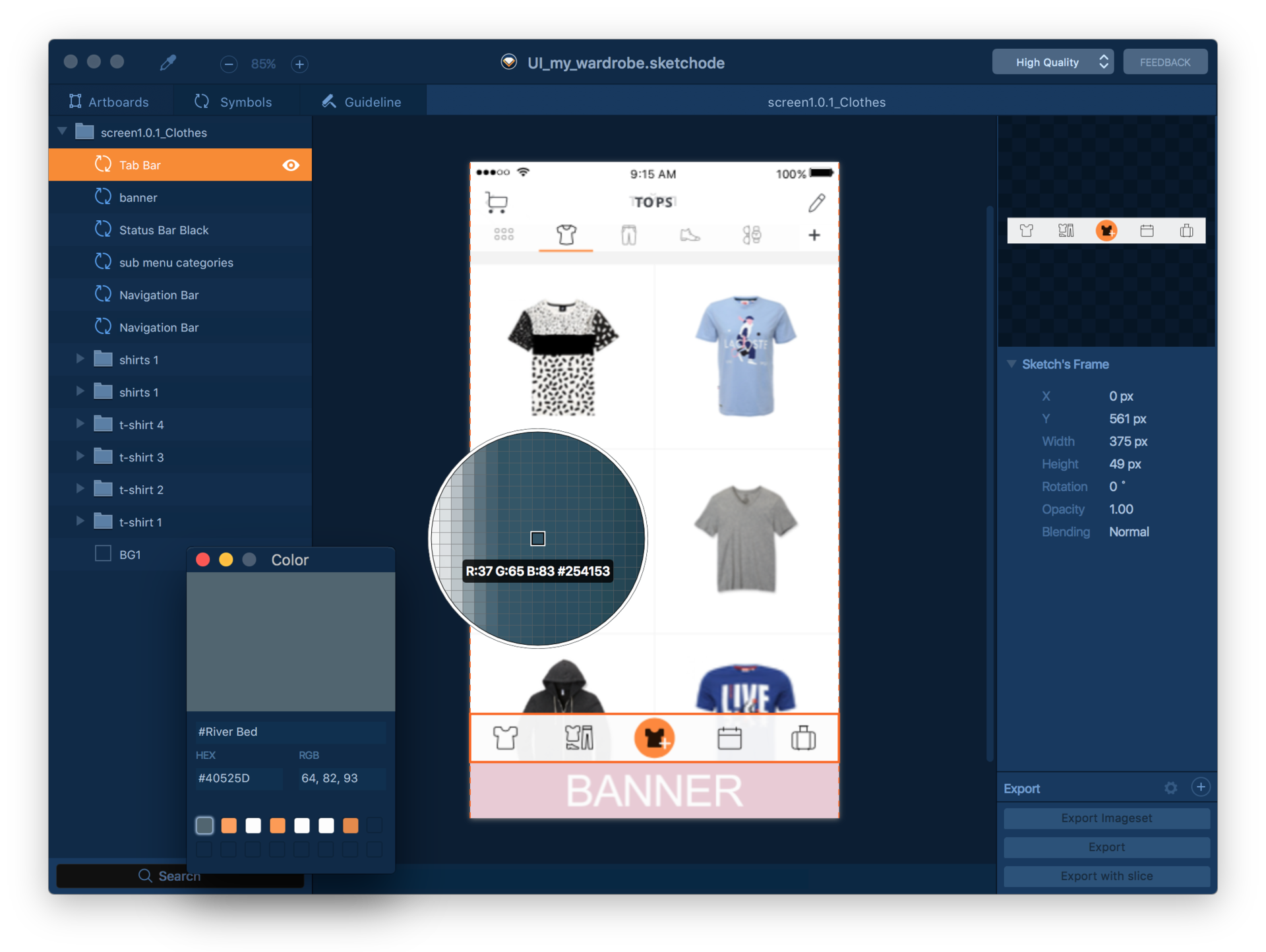
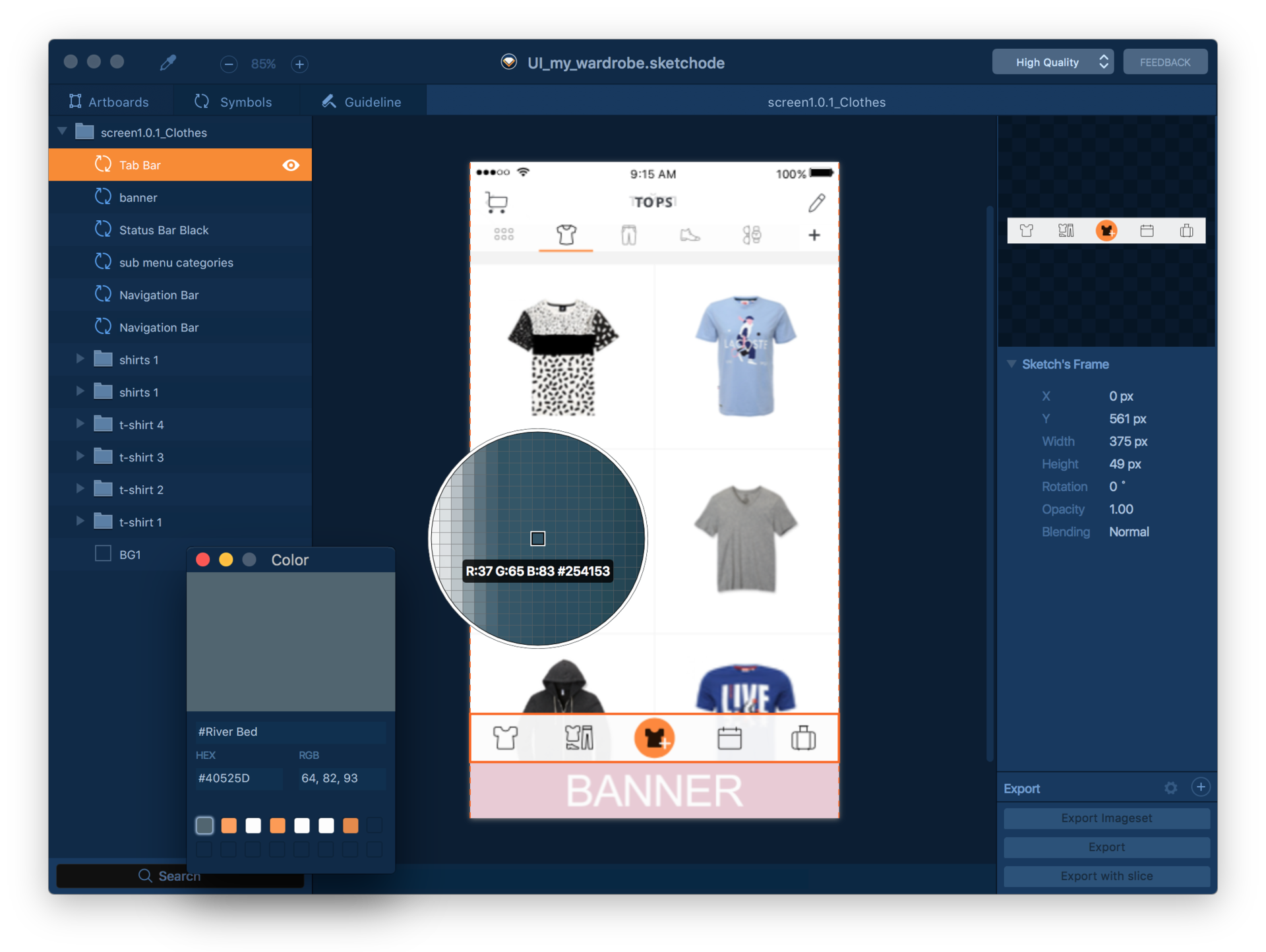
Нам сразу бросился в глаза новый тёмный дизайн. Надо сказать, что он вызвал неоднозначную реакцию. Конечно, светлые объекты макета теперь сразу выделяются из общего фона, но вместе с тем, чёрные полупрозрачные элементы стали практически не видны. Некоторые надписи интерфейса сливаются с фоном.

Из новых инструментов Sketchode можно отметить появление пипетки. Эта функция работает так же, как в фотошопе, позволяя детально увеличить нужный элемент, вплоть до пикселя, и определить его точный цвет.

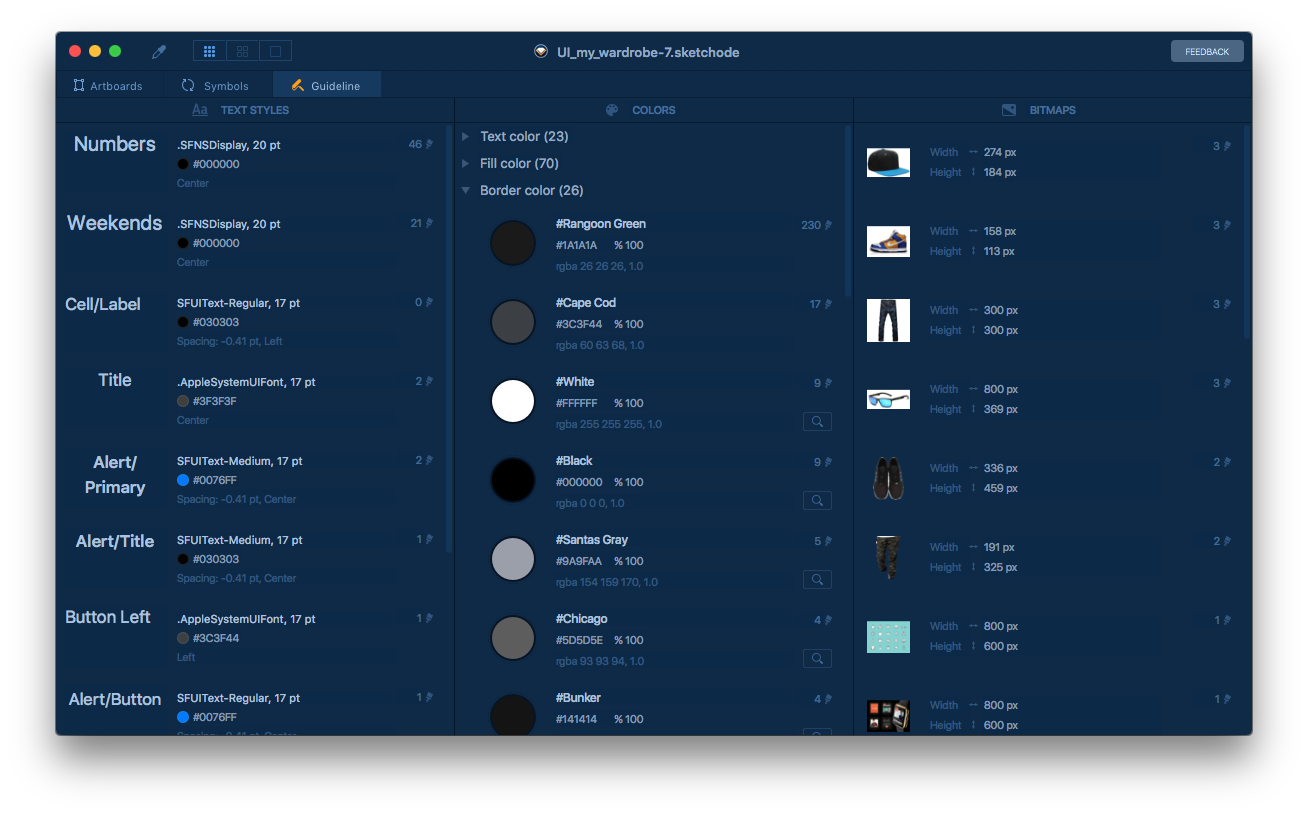
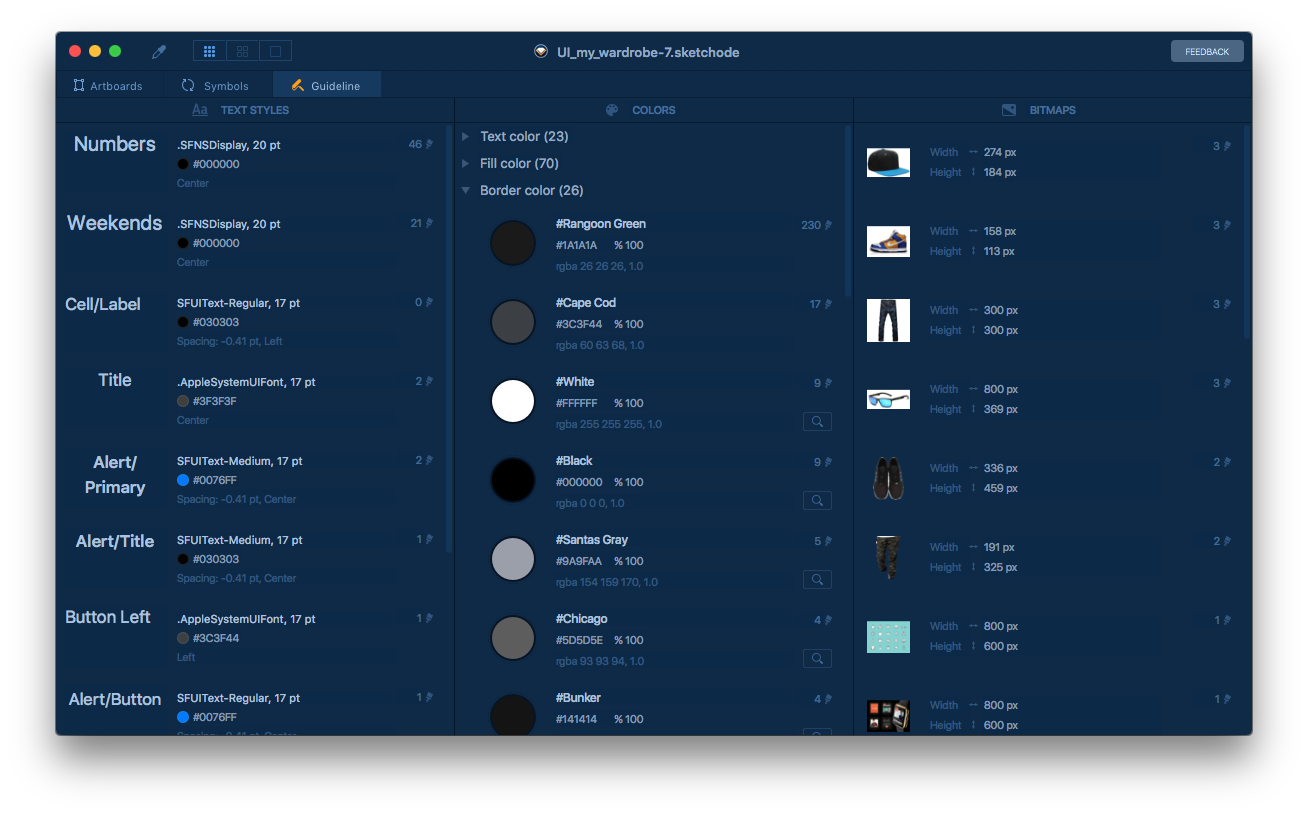
После обновления у Sketchode появилась вкладка Guideline (привет, Zeplin!), которая предоставляет более удобный подход к применению цветов и шрифтов. У разработчика есть возможность выбрать нужный шрифт и просмотреть все экраны, на которых он применён. Это позволяет сразу определить набор необходимых констант без скрупулёзного прокликивания всех элементов. Если дизайнер при обновлении приложения вдруг решит изменить какой-нибудь цвет или шрифт, либо применить его где-либо ещё, можно будет внести изменения в приложение, не затратив при этом много времени и не пропустив ни одного экрана.
Однако при всем своем функциональном удобстве Guideline у Sketchode вызывает некоторые нарекания, связанные, опять же, с интерфейсом. При клике на элементы ничего не происходит, некоторые надписи сливаются с фоном. На экране отображаются сразу и шрифты, и цвета, и картинки, занимая все свободное пространство. При этом для такого решения нет никакого логического обоснования: одновременно все эти элементы совершенно не нужны.

Просмотр содержащих элементы экранов открывается в новой вкладке. Быстро прокликать цвета и просмотреть, на каких экранах они присутствуют, не получится. Можно было бы уместить всё на одном экране, если отображать только нужную колонку, тогда работать было бы значительно удобнее.
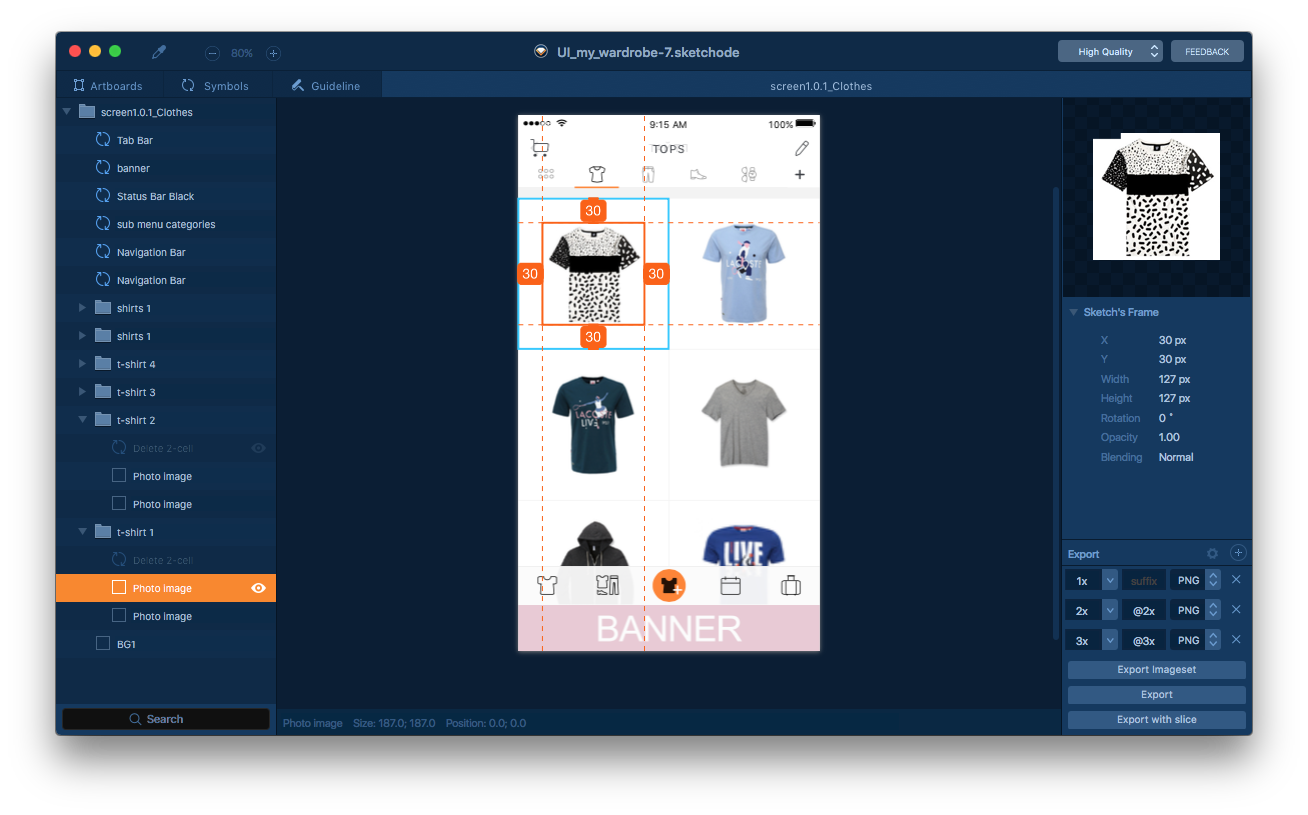
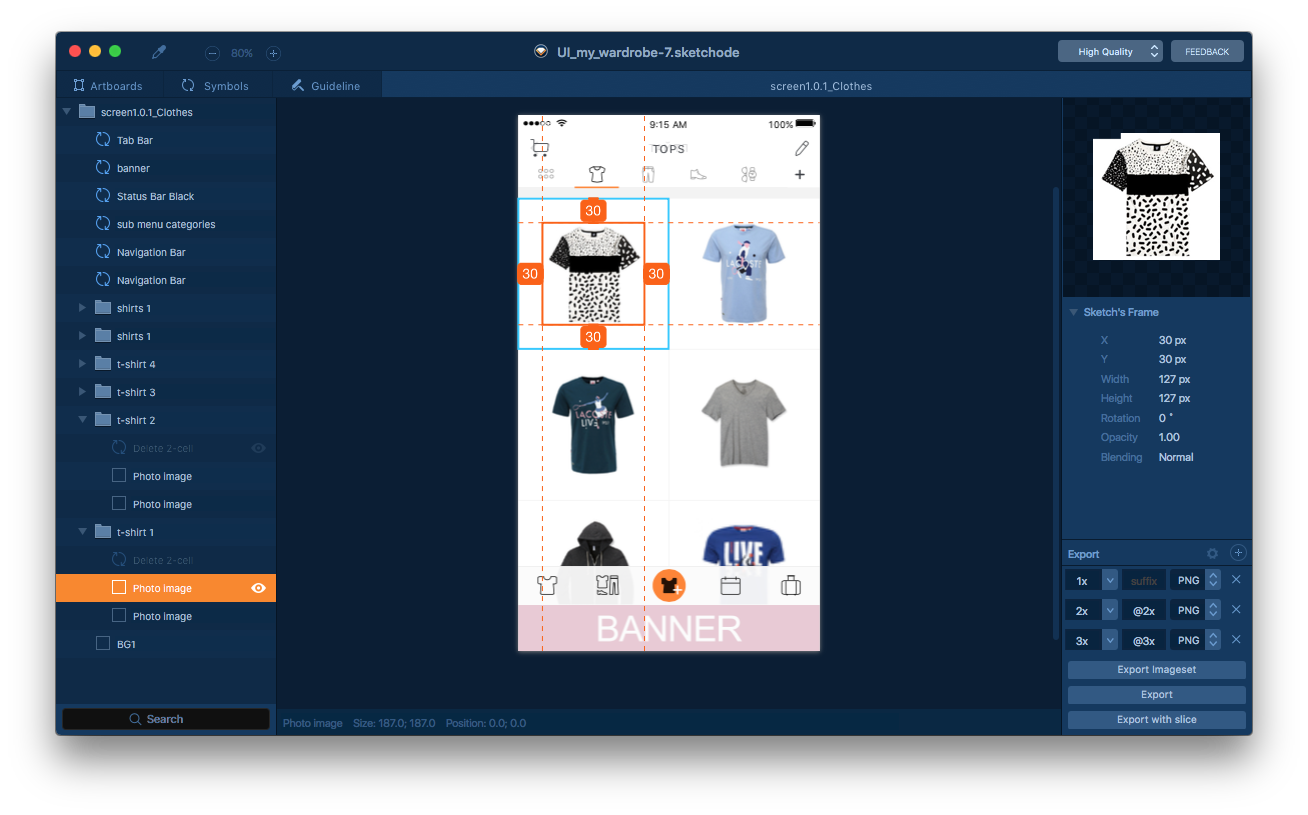
Другой аспект, который команда значительно доработала, — это нарезка изображений. Нужно отдать должное, она действительно стала удобнее: теперь есть возможность настроить и сохранить конфигурацию для экспорта, а также сразу экспортировать готовые .imageset, что значительно ускоряет добавление изображений в проект. Жаль только, что экспортировать изображения группами нельзя, приходится выбирать по одному и задавать имя для каждого.

Кстати, появилась возможность вырезать объект с пустыми местами вокруг и корректно его спозиционировать (export with slice).
Остальной функционал Sketchode по большей части остался неизменным. Цена продукта остается невысокой относительно конкурентов – 749 рублей за первую версию и 1490 рублей за вторую. Триал-версия, к сожалению, теперь недоступна, но радует уже и то, что платеж остается единоразовым и не предполагает ограничений по числу проектов. Исходя из этого, Sketchode может заинтересовать не только крупные компании и веб-студии с соответствующим бюджетом, но и средние и даже небольшие.
Судя по изменениям относительно первой версии, разработчики Sketchode активно пытаются создать удобный инструмент. Некоторые нововведения выглядят свежими и помогают решить рутинные проблемы с разбором макетов. В целом, несмотря на определенные недочеты, которые разработчику стоит отшлифовать, продукт теперь выглядит действительно конкурентоспособным, и мы можем рекомендовать его как альтернативу уже имеющимся на рынке.

В двух словах обрисуем функционал и специфику продукта, для тех, кому не доводилось о нем слышать. Sketchode – это Mac-приложение для облегчения передачи элементов отрисованного интерфейса приложения от дизайнера разработчику. Утилита работает в связке с культовой для дизайнеров программой Sketch, экспортируя из последней проекты и помогая разработчику получить элементы интерфейса в пригодном для вставки в Xcode или Android Studio виде. Набор инструментов Sketchode позволяет досконально изучать макет и «разбирать» его, выгружая те или иные объекты в отдельные файлы. В целом функционал приложения совпадает с тем, что предлагают аналоги: доступ к информации об основных элементах дизайна (шрифт, цвет, размер, положение) и экспорт, однако попадаются и некоторые дополнительные фишки, вроде возможности работы в режиме офлайн. Определенно, преимуществом утилиты является и ее цена.
Мы никогда не отказываемся протестировать что-то новое, особенно, если это что-то может оказаться для нас выгодным и полезным. О своем опыте использования Sketchode на практике мы уже упоминали. Несмотря на то, что мы нашли его вполне рабочим, он был весьма и весьма сыроват и явно не дотягивал до уровня Zeplin. Поэтому, когда разработчик уведомил нас о том, что на рынок вышла вторая, доработанная версия Sketchode, мы заинтересовались, произошли ли качественные изменения и опробовали новинку. Ниже предлагаем небольшой обзор, по которому можно составить общее представление о функционале обновленного приложения.
Новую версию Sketchode мы изучали в процессе работы над одним из наших текущих проектов. Макет для этого приложения состоит из достаточно большого количества экранов. Вот тут-то мы оценили новый артборд Sketchode 2.

Скорость открытия проекта на этот раз порадовала: предшественник этой версии на моменте открытия макета, особенно тяжелого, порой проявлял себя как ленивец в мультике «Зверополис». Вообще все работает значительно быстрее, чем в первой версии. Контент во второй версии приложения наконец-то стал представляться с использованием векторной графики, что положительно сказалось как на качестве отображения, так и на производительности работы.
Нам сразу бросился в глаза новый тёмный дизайн. Надо сказать, что он вызвал неоднозначную реакцию. Конечно, светлые объекты макета теперь сразу выделяются из общего фона, но вместе с тем, чёрные полупрозрачные элементы стали практически не видны. Некоторые надписи интерфейса сливаются с фоном.

Из новых инструментов Sketchode можно отметить появление пипетки. Эта функция работает так же, как в фотошопе, позволяя детально увеличить нужный элемент, вплоть до пикселя, и определить его точный цвет.

После обновления у Sketchode появилась вкладка Guideline (привет, Zeplin!), которая предоставляет более удобный подход к применению цветов и шрифтов. У разработчика есть возможность выбрать нужный шрифт и просмотреть все экраны, на которых он применён. Это позволяет сразу определить набор необходимых констант без скрупулёзного прокликивания всех элементов. Если дизайнер при обновлении приложения вдруг решит изменить какой-нибудь цвет или шрифт, либо применить его где-либо ещё, можно будет внести изменения в приложение, не затратив при этом много времени и не пропустив ни одного экрана.
Однако при всем своем функциональном удобстве Guideline у Sketchode вызывает некоторые нарекания, связанные, опять же, с интерфейсом. При клике на элементы ничего не происходит, некоторые надписи сливаются с фоном. На экране отображаются сразу и шрифты, и цвета, и картинки, занимая все свободное пространство. При этом для такого решения нет никакого логического обоснования: одновременно все эти элементы совершенно не нужны.

Просмотр содержащих элементы экранов открывается в новой вкладке. Быстро прокликать цвета и просмотреть, на каких экранах они присутствуют, не получится. Можно было бы уместить всё на одном экране, если отображать только нужную колонку, тогда работать было бы значительно удобнее.
Другой аспект, который команда значительно доработала, — это нарезка изображений. Нужно отдать должное, она действительно стала удобнее: теперь есть возможность настроить и сохранить конфигурацию для экспорта, а также сразу экспортировать готовые .imageset, что значительно ускоряет добавление изображений в проект. Жаль только, что экспортировать изображения группами нельзя, приходится выбирать по одному и задавать имя для каждого.

Кстати, появилась возможность вырезать объект с пустыми местами вокруг и корректно его спозиционировать (export with slice).
Остальной функционал Sketchode по большей части остался неизменным. Цена продукта остается невысокой относительно конкурентов – 749 рублей за первую версию и 1490 рублей за вторую. Триал-версия, к сожалению, теперь недоступна, но радует уже и то, что платеж остается единоразовым и не предполагает ограничений по числу проектов. Исходя из этого, Sketchode может заинтересовать не только крупные компании и веб-студии с соответствующим бюджетом, но и средние и даже небольшие.
Судя по изменениям относительно первой версии, разработчики Sketchode активно пытаются создать удобный инструмент. Некоторые нововведения выглядят свежими и помогают решить рутинные проблемы с разбором макетов. В целом, несмотря на определенные недочеты, которые разработчику стоит отшлифовать, продукт теперь выглядит действительно конкурентоспособным, и мы можем рекомендовать его как альтернативу уже имеющимся на рынке.
Поделиться с друзьями


RomanVolkov
А есть ли преимущества второй версии над тем же Zeplin?
EverydayTools
Мы для себя их определили так:
Ну и цена, конечно.
RomanVolkov
Спасибо! Но, отмечу что в Zeplin тоже можно сразу делать экспорт в assets для iOS. Одно но — нельзя переименовать название во время экспорта. В случае, если дизайнер не держит названия слоев для экспорта в порядке — это проблема, картинки заменяются.
А вот ваш первый пункт — это плюс