
По словам автора, Эдварда Тафти: «Эта книга знаменует собой бегство от плоскости бумажного листа и компьютерного экрана». Однако на такой побег способен не каждый. Для этого необходимо минимум три компонента: способность видеть красоту сложных данных, удивляться простоте их художественного воплощения и умение вглядеться в мельчайшие детали информационного шедевра. При том, что созерцательности и деталям сегодня уделяется слишком мало внимания, а все чаще требуется «фастфудная» информация, простая для потребления, которая и становится той самой плоской, одномерной реальностью. Профессор Тафти предлагает не упрощать сложное, а сделать его красивым. «Для этого есть свои инструменты: письмо и типографика, обработка больших объемов данных и статистический анализ, линия, фон и цвет».
Работа состоит из 6-ти частей, в которых формулируются и объясняются принципы информационного дизайна. Эдвард Тафти использует лучшие мировые образцы визуализации данных, комментируя их таким образом: «Принципы информационного дизайна универсальны, как математика, и свободны от специфики какого-то конкретного языка или культуры. Следовательно, наши образцы не ограничиваются временем и пространством: иллюстрации охватывают 17 стран и 7 веков, и если уж на то пошло, то 3 планеты и 1 звезду».
Рассмотрим подробнее каждую из этих частей.
Бегство от плоскости, то есть воплощение явлений трехмерного мира на плоскости, является главной задачей информационного дизайна. В первой главе описаны способы визуализации данных общими художественными средствами (перспектива, развертки фигур, трехмерные изображения) и специальными инфографическими (таблицы, графики, карты времени и процессов).
Профессор Тафти формулирует две цели статистических исследований, а соответственно и их визуального воплощения, — усреднение и колебание вокруг среднего. Он говорит, что есть два наиболее частых действия с массивами данных — это сопоставление и выбор. Именно для этих целей и создается большинство инфографик. Именно для этого в инфографиках используются малые множества (не все данные, а среднее, максимум и минимум). У зрителя должна быть возможность сравнить необходимые факты, увидеть их динамику и сделать свои выводы. Наглядное представление информации отличается от речевого тем, что при наличии больших объемов данных, их легче контролировать — обобщать, сравнивать, находить закономерности.
Сравниваются плохие и хорошие информационные дизайны. Первый называется «графическим мусором», он «забивает» информацию, выдвигаясь на передний план. Однако предмет интереса должен фокусироваться на содержании — на самой информации, а не на ее форме. «Графический мусор» близок скорее к плакату (яркие картинки, крупные шрифты, минимум фактов), тогда как настоящая инфографика ориентируется на высококачественные карты, содержащие «общий вид местности, несколько детализированных смысловых слоев» и качественные, «плотные» данные.
Суть второй главы книги «Микро- и макро-уровни восприятия информации» провозглашается в самом ее начале: «чтобы сделать проще, добавьте деталей». Далее автор аргументирует, доказывает, иллюстрирует этот абсурдный, на первый взгляд, тезис. Он говорит: «Каждая единица информации является как самостоятельной смысловой сущностью, так и частью огромной совокупности себе подобных, которая, в свою очередь, несёт в себе более глобальную идею».
Особенность инфографики и информационного дизайна в том, что зритель может увидеть картину в целом и рассмотреть отдельную точку общей картины, показатель, подпись. В процессе восприятия действуют базовые законы человеческого мышления, особенности познания: изначально мы выделяем интересный предмет из массы других, то есть воспринимаем его общие, самые очевидные характеристики, затем вглядываемся в его детали, познаем качества, на которые не обратили внимание с первого взгляда. Все вместе это дает полное представление о заинтересовавшем нас предмете. Таким образом, правильный, гармоничный дизайн графика, диаграммы или таблицы должен заставлять каждую точку работать дважды — на микро- и макро-уровне (при близком и далеком рассмотрении).
Работа со слоями — третья глава книги, посвященная технике «расслоения», визуального разделения разных видов информации по слоям. Слои помогают структурировать данные, привести их в систему.
Цвет (тон) помогает отделить один смысловой слой от другого, например, черно-белый рисунок и красные поясняющие подписи. Другими незаменимыми инструментами для этой цели являются текстура и форма. Наиболее ценные сведения должны быть ярче других частей изображения так, чтобы выделяться на фоне информационного шума.
«Хаотичность и путаность — это не свойства информации, это дизайнерский провал», справиться с которым совсем не просто. Сложности связаны с тем, что элементы изображения начинают взаимодействовать друг с другом помимо воли дизайнера, на пересечении существующих форм возникают контрформы (или оптические иллюзии). Эффект называется «1+1=3», самым простым его примером будет следующее: нарисуем две черные полоски рядом, белое пространство между ними воспринимается как третья полоска. Она не несет в себе никакой смысловой нагрузки, а лишь затрудняет восприятие существующих форм. Ярче всего этот негативный эффект проявляется в контрастных изображениях (черное на белом), поэтому для уменьшения визуального «шума» автор рекомендует использовать фигуры светлых тонов на светлом же фоне.
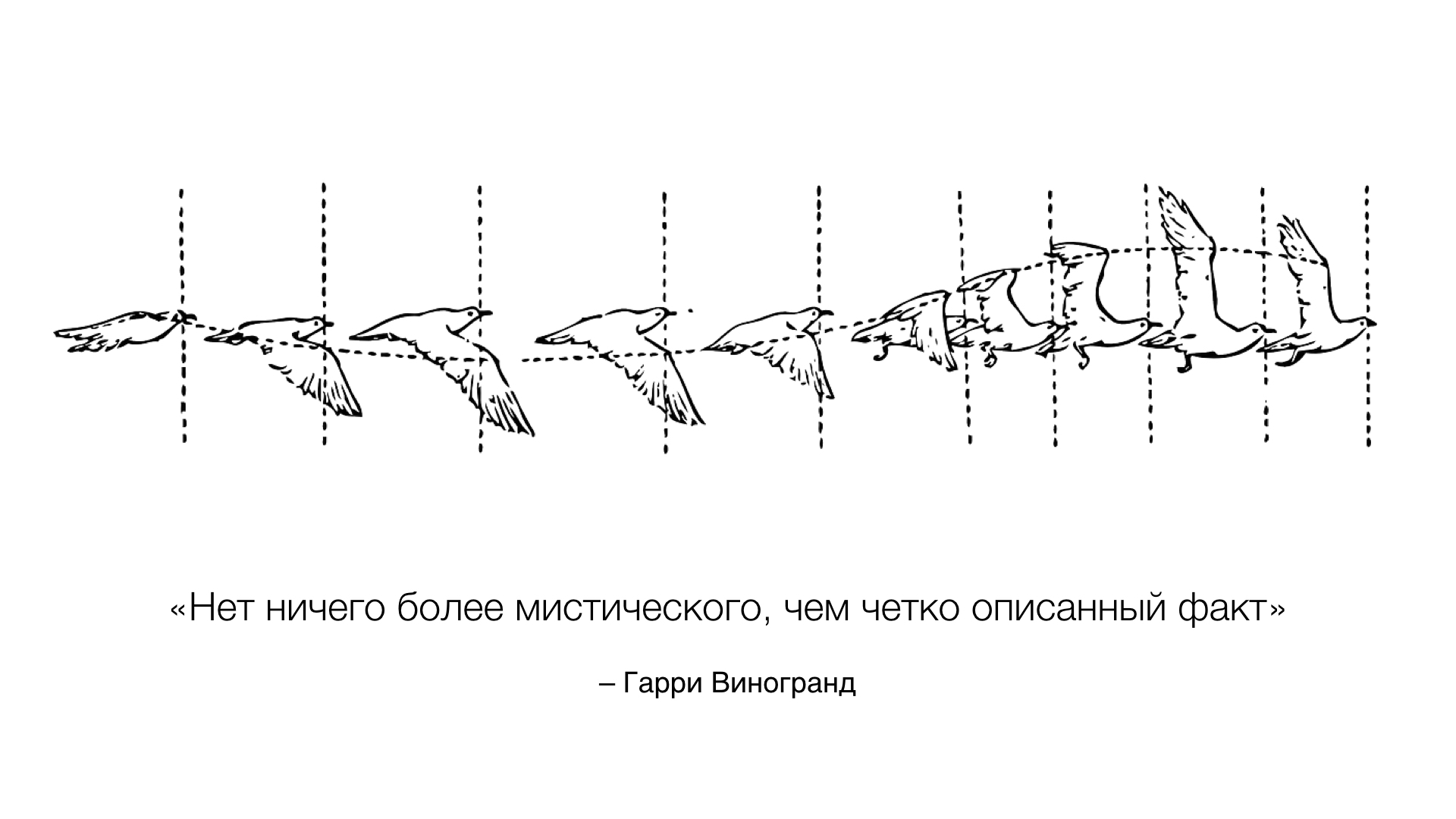
Четвертая глава «Малые множества» посвящена еще одному действенному приему информационного дизайна — использованию нескольких объектов подряд для демонстрации внешних отличий или хронологии изменений. «Прием с использованием малых множеств позволяет раскрыть сразу ряд свойств информации».
Любая инфографика приобретает смысл только тогда, когда есть объекты сравнения. Причем эти объекты должны быть в пределах видимости (на одном листе) и должны быть связаны по смыслу, т.к. нередки ошибочные сравнения данных, не связанных друг с другом. Например, знаменитое доказательство гипотезы о глобальном потеплении (см. документальный фильм «Неудобная правда») представляло собой график связи потепления климата в ХХ веке и повышении содержания углекислого газа в атмосфере, что многие сегодня считают ошибочным, т.к. сравнивать потепление следовало, в первую очередь, с солнечной активностью.
Особенностям использования цвета посвящена предпоследняя глава «Информация и цвет». На примере нескольких образцовых карт Эдвард Тафти показывает, как действуют фундаментальные законы цвета в инфографике: «маркировка (используется для обозначения сущностей), сравнение (для обозначения количества), представление (символическое использование), имитация реальности (для усиления реалистичности) и декорирование».
Автор скептически относится к активному использованию цвета в инфографическом дизайне, т.к. это слишком сложная для реализации задача. Главным принципом здесь является принцип «Не навреди».
Из главы выделяются несколько конкретных, базовых правил инфодизайна:
– фон и большие цветные участки лучше делать нейтральных, сероватых тонов,
– важные элементы — должны быть небольшими яркими областями, для придания выразительности которых возможно использование контуров,
– «если на картинке больше одного крупного пятна одного цвета, то она визуально распадается»; для восстановления единства нужны плавные цветовые переходы,
– «беспроигрышная стратегия — использовать природные цвета, особенно светлые, оттенков голубого, жёлтого и серого»,
– необходимо помнить о взаимодействии, «вычитании» цветов.
При этом приводятся удачные примеры, нарушающие правила, и главным остается уместность и необходимость использования цвета.
В заключительной части работы Эдвард Тафти останавливается на «Описании места и времени» и наиболее популярных видах инфографики — картах и временных последовательностях, расписаниях. По его словам: «Дизайн расписаний — это самое сердце инфографики как области знаний – огромные массивы чисел с пространными описаниями, высокая информационная плотность, соседство шрифта и графики, многочисленные техники повествования». Задачу осложняет и то, что расписания создаются для самой разной публики, и чаще всего, для обычных, не посвященных в дизайнерские премудрости, людей.
Анализируются примеры передачи времени на бумаге, в том числе, в виде спиралей, изогнутых графиков и цилиндрических шкал времени, сравниваются текстовые и графические расписания, танцевальные схемы, описываются удачные и неудачные образцы информационного графического дизайна.
Поделиться с друзьями
Комментарии (4)

DanikoBas
26.03.2017 18:07+2А еще неплохо бы иллюстрации. Нельзя говорить о серьезных приемах в простыне сплошного текста, это усложняет. Тем более если автор говорит о подаче информации, должен понимать


lash05
Таким вещам неплохо бы отдельно обучать — они на стыке информатики и психологии.