Относимся к этому, как к крупному эксперименту, нет никакой коммерциализации, и уже на достаточно большой базе пользователей ищем функции, способные сделать управление любыми проектами принципиально удобнее.
В общем, свежая функция в том, что теперь, немного зная JavaScript, можно полностью модифицировать под себя базовую версию системы.
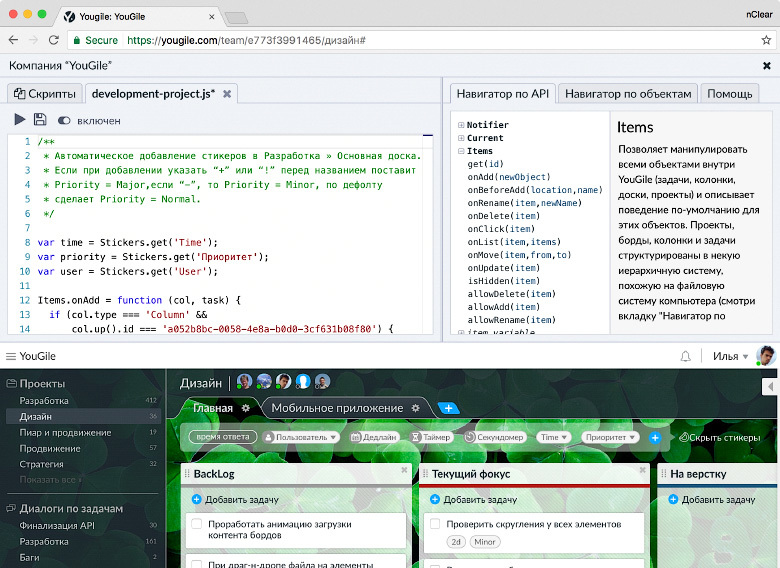
Работает просто — по комбинации клавиш Ctrl+~ вызывается встроенный редактор JavaScript.

Можно на JS писать или заливать любые скрипты и они будут менять работу отдельных досок или проектов в компании. Выделена библиотека — примерно 200 объектов и методов, которые позволяют менять параметры системы, выполнять свой код на различные события в системе и удобно создавать свои элементы интерфейса или изменять существующие.
В статье рассматриваются примеры и задается вопрос о необходимости такой функции в системах управления проектами.
Нет никаких ограничений по возможностям кастомизации:
- Из стандартной доски можно получить хорошо заточенную систему отдела поддержки куда падают тикеты, автоматически распределяются по менеджерам, а наверху выводится средняя скорость ответа по последним 100 карточкам. У нас это так сейчас и работает.
- Очень легко писать ботов. Например, тому, кто пишет сообщений в два раза больше, чем в среднем по команде, может приходить «А не слишком ли ты сегодня много пишешь, товарищ?», или сделать бота, который в чат компании в 23:00 кидает весь список закрытых сегодня задач.
- Можно сделать доску с любой статистикой и отчетностью. Для себя вывели доску со списком всех изменений по задачам и доску с актуальными задачами по каждому человеку. Можно также строить любые графики, например, зависимость количества закрытых задач от активности в чатах. В крупных компаниях этот пример перестает быть абсурдным.
Каждый из этих примеров реализуется минут за 20.
Немного историй о том, почему решили делать такую функцию
При разработке системы управления проектами есть одна мощная особенность. Хотелок от пользователей приходит невероятное количество и они практически не пересекаются друг с другом. Получаются огромные доски с разными запросами и вырисовывается миллион путей развития. Приходит понимание, что всё присутствующее сегодня на рынке — BaceCamp, Jira, YouTrack, Asana и тем более Trello, удовлетворяют компании только на базовом уровне. Популярные универсальные решения никогда не соответствуют запросом команд больше 20 человек.
Рынок невероятно живой. У всякого, кто участвовал в хоть каких-то проектах и работал с какими-то системами, есть что сказать. Среднее высказывание выглядит так:
“BaseCamp/Jira/YouTrack/Asana подходят плохо, там нельзя это и это, но ничего лучше нет. Мы привыкли и используем 5 разных систем в разных отделах и раз в полгода что-то меняем”
В крупных конторах вообще до слёз — на вопрос: «Почему не пользуетесь Asana?», ответ: «Да она недавно у нас внедрена и скорее всего не приживётся.»
Сперва мы решились доработать систему под одну достаточно крупную команду в 50 человек, хотелки которых были очень логичны и просты. Но после доработок, как всегда неожиданно, появились новые пожелания. И эти новые были уже самые разные, прилетели от всех отделов. Коллектив просто прорвало на идеи как доработать систему под их процесс.
Вот примерно так и родилось понимание, что самая большая потребность на рынке систем управления проектами — кастомизация. Нужна простая базовая версия, которая как и другие неплохо удовлетворяет в первом приближении, но всё, что можно только придумать, должно быть легко дорабатываемо.
Как пользоваться
> Manual.pdf
Всё достаточно просто, но придется быть хоть немного программистом. Если уровень прав в компании — «админ», то будет доступна кнопка (или комбинация Ctrl+~) вызова редактора кода. Тут можно писать или заливать свои скрипты.
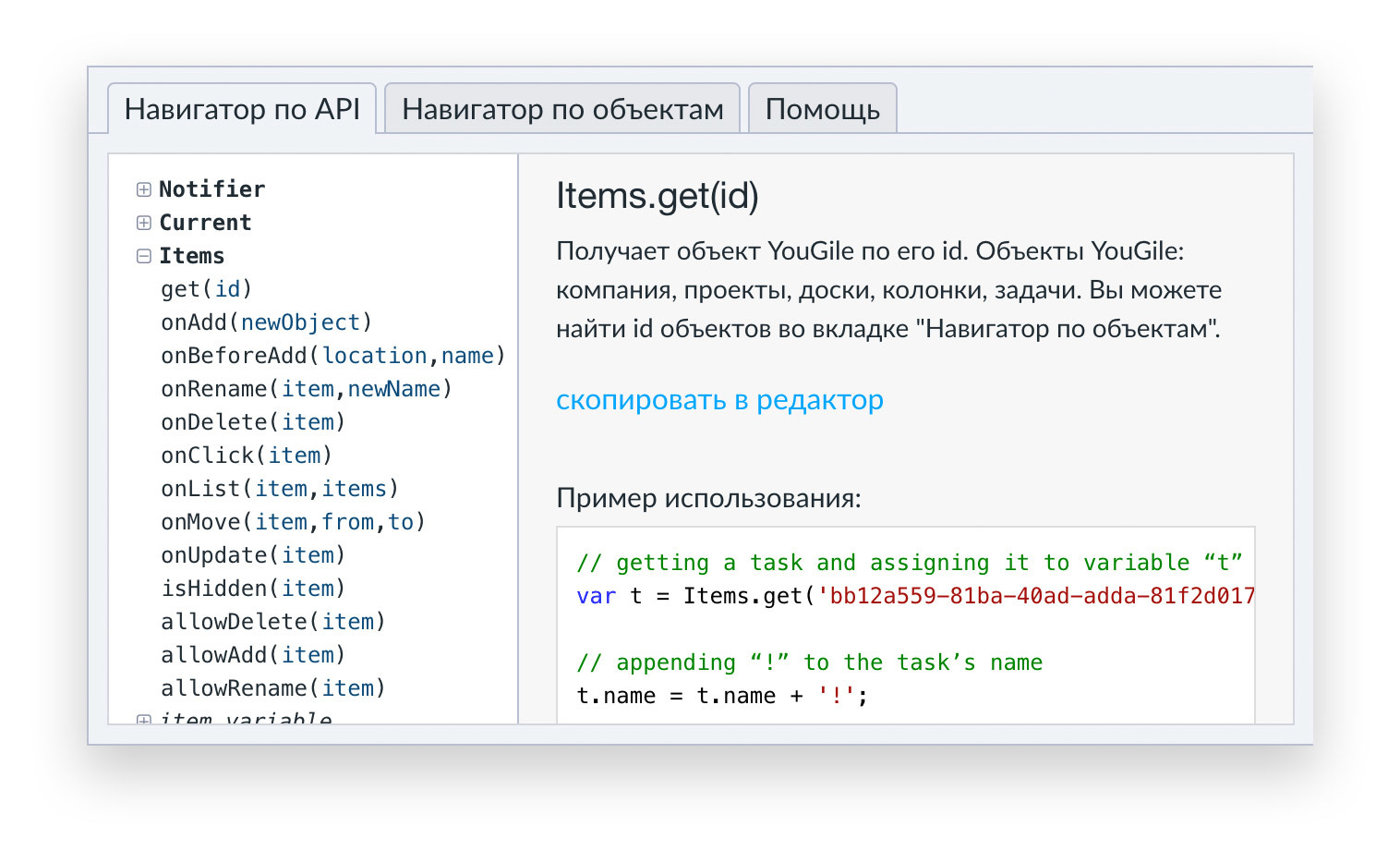
Есть библиотека с выделенными методами и объектами. Полный список расположен в блоке «API навигатор» в правой части. Любой объект можно потянуть мышкой в редактор — тогда будет вставлен пример кода, который работает с этим объектом.

Пример №1. Бот планерок
Уведомляет о планёрке в 9:55 и выбирает случайного модератора.
1. Выбираем чат (задачу) в который будет падать сообщение с напоминанием. В системе есть специальная вкладка «Навигатор по объектам». Тут легко узнать id любого элемента системы (пользователь, задача, колонка, доска, проект, компания) Таким образом реализуется доступ к работе с элементами.
var task = Items.get('ca1307c2-9b83-4796-897c-7c071dc2fa94');
2. Создаем функцию, которая делает случайный выбор из списка участников и размещает сообщение в выбранном ранее чате.
function notifyOfPlanning() {
var users = Users.listAll();
// случайный юзер
var chosen = users[Math.floor(Math.random() * users.length)];
// сообщение от лица cистемы (пустой отправитель)
Chat.postMessage(task, '', `Планёрка, ведущий — (${chosen.name})`);
// сохраняем время последнего уведомления
task.setData({lastRun: App.time()});
}
3. Создаем функцию которая проверяет необходимость размещать сообщение.
function check() {
if (new Date().getDay() > 5) { // если выходной, то не уведомляем
return;
}
var last = task.getData().lastRun;
if (!last) {
notifyOfPlanning(); // первый раз уведомит сразу
} else {
var now = App.time(); // серверное время (unix timestamp UTC)
var dayStart = now - now % (24 * 3600 * 1000);
var planningTime = dayStart +
6 * 3600 * 1000 + 55 * 60 * 1000; // 6:55 по Гринвичу (или 9:55 MSK)
if (last < planningTime && now > planningTime) {
notifyOfPlanning();
}
}
}
// проверяем необходимость нотифицировать раз в 30 сек
setInterval(check, 30000);
/**
* Бот, который уведомляет о планёрке в 9:55
* и выбирает случайного ведущего.
*/
// задача, в которую будут попадать сообщения с напоминанием
var task = Items.get('ca1307c2-9b83-4796-897c-7c071dc2fa94');
function notifyOfPlanning() {
var users = Users.listAll();
var chosen = users[Math.floor(Math.random() * users.length)]; // случайный юзер
// сообщение от лица системы (пустой отправитель)
Chat.postMessage(task, '', `Планёрка, ведущий — (${chosen.name})`);
// сохраняем время последнего уведомления
task.setData({lastRun: App.time()});
}
function check() {
if (new Date().getDay() > 5) { // если выходной, то не уведомляем
return;
}
var last = task.getData().lastRun;
if (!last) {
notifyOfPlanning(); // первый раз уведомит сразу
} else {
var now = App.time(); // серверное время (unix timestamp UTC)
var dayStart = now - now % (24 * 3600 * 1000);
var planningTime = dayStart +
6 * 3600 * 1000 + 55 * 60 * 1000; // 6:55 по Гринвичу (или 9:55 MSK)
if (last < planningTime && now > planningTime) {
notifyOfPlanning();
}
}
}
// проверяем необходимость нотифицировать раз в 30 сек
setInterval(check, 30000);
Больше примеров можно найти непосредственно в редакторе. Выложили 4 работающих скриптов с подробными комментариями:
- Настройка своего фона на каждой доске.
- Лента всех действий и событий в компании.
- Отображение времени ответа на сообщения в чатах.
- Выполнение JS прямо в чате. Можно использовать как калькулятор.
Проблема
Понятно, что сама идея легко настраиваемых решений для управления проектами востребована, но является ли наш вариант доступным для хоть сколько-нибудь массового пользователя? Требование уметь немного писать код — очень высокое. Хотя, вероятно, уже в любой компании больше 30 человек такой человек должен быть.
P.S. Названия у функции нет. Называть API не хотим, в сознании за этим уже многое зарезервировано и это не совсем то, что мы сделали. Если есть идеи, дайте знать.
Комментарии (20)

marat518
14.04.2017 14:23-1как мы можем с вами связаться с разработчиками, напишите мне на телеграмм @maratyerken у нас есть к вам предложение.

NightN
14.04.2017 15:02+1Отлично что выкатили! Будем посмотреть, потестировать. В основном востребованы у нас были бы чат боты с уведомлением по спискам пользователей или группам пользователей.
самая большая потребность на рынке систем управления проектами
ИМХО, на рынке РФ — standalone. Для работы в оффлайне и под firewall. У «специфических» организаций порой (читай- «часто») стоят ограничения. И гугл по карточкам. Дайте возможность этому рынку не своего монстра на OTRS колхозить. И за вменяемые деньги, с покупкой у российской компании за рубли.
Coriolis
14.04.2017 15:36Про рынок, чёрт возьми, подписываюсь под каждым словом! Еще добавлю что как бы не смеялись и ёрничали некоторые, но (тадаааам) интернет тоже не у всех толстый и стабильный, до сих пор (да да).

Superslon
14.04.2017 16:52Да, примерно так же смотрим на ситуацию. Коробочную версию просят очень многие. Мы планируем выпускать.
На тему того, что в РФ просят только standalone есть желание написать статью, но на Хабре про политику нельзя)

Coriolis
14.04.2017 15:35+1Спасибо за продукт, команда из 9 человек — почти выбрали Jira но из за этого обновлегния решили таки прыгнуть на вас.
У вас поиск по задачам добавился с этим обновлением?
Еще вопрос, по ценовой политике, свой сервер всегда будет таким дорогим, или в будущем можно надеяться на некоторую «демократизацию»? Хотелось бы не три варианта а схему погибче.
Десктоп-клиент в планах? :)
kanekt
14.04.2017 15:39Десктоп-клиент в планах? :)
а зачем он? если все в браузере. В крайнем случае можно использовать, например, Rambox.
А Вот мобильные приложения стоит сделать в будущем.
Coriolis
14.04.2017 15:55За Rambox спасибо, не знал, попробую!
Десктоп почти всегда быстрее рендерит, тут просто уже перфекционизм и желание прекрасного. Отзывчивость всё равно выше — плавность анимаций, скорость запуска/переключения экранов. Сразу скажу, в спор не хочу вступать, мои глаза не переубедить :) Я вообще недаром смайл поставил в вопросе, понятно что задача крайне непростая, учитывая функционал, тут вторую команду надо держать людей под десктоп клиент.
Мобильное обязательно, менеджеры с полей смогут легко постить фотку проблемы прямо в чат карточки — красота!
Superslon
14.04.2017 17:00Мобильная версия разрабатывается, это первый приоритет. Может скоро решимся открыть доступ к тестовой версии.

Coriolis
14.04.2017 16:18Не, Rambox так себе. Яндекс браузер рендерет качественней текст пример.
Да и смысл добавлять новое приложение с вкладками вместо браузера, если есть браузер. По окну на сайт делать он(она?) не может.
kanekt
14.04.2017 16:21Rambox — он изначально для чатов.
Да и Обычно я держу браузер чистым от вкладок :)

Superslon
14.04.2017 16:56Десктоп в планах есть. Не в первом приоритете. Мы думаем что это относительно простой вариант подсаживать плотнее) по прошлому опыту с десктопом потерять пользователя сложнее.

Superslon
14.04.2017 16:54Будут Хабр предложения. Ценник на коробку сейчас задран. Расчет был на то что это нужно будет командам от 100 пользователей. Реальность другая.

kanekt
14.04.2017 15:49А почему вы не сделаете блог или хотя бы страницу с ChangeLog?

Superslon
14.04.2017 16:58Раньше никто не просил. А сейчас запрос вылез на первые места. Будем делать.

kanekt
14.04.2017 17:00Я просил :) еще 7 февраля 2017

Superslon
14.04.2017 17:03Ну про никто я махнул, конечно, но реально этот запрос сильно набрал и мы сделаем скоро. Сделать благо не сложно.

nkatson
15.04.2017 12:01+2На самом деле в YouTrack настройка рабочих процессов (workflow) реализована с 2011 года и активно используется. А буквально месяц назад мы опубликовали roadmap на 2017 год, в котором анонсировали редактор внутри продукта и возможность написания скриптов на JavaScript.

yurash
15.04.2017 21:21+2Хотя я и не пользуюсь yougile (и подобными) скажу что расширение с javascript — это хорошая мысль. Только насколько я понимаю после беглого осмотра — это «закрытая» система? в смысле что нельзя из своего javascript вызвать внешний сервис?
Насчёт как оно вообще с точки зрения пользователя — советую внимательно посмотреть как это реализовано у гугла с его Google Apps Script. Хоть там не всё гладко, но система у них довольно комплексная и удобная.
Superslon
17.04.2017 23:16Да, первая версия закрытая, умеет работать только внутри себя. Мы будем добавлять возможности по вызову сторонних сервисов и прочее в ближайшем будущем.


AndreySu
Было бы интереснее услышать о реализации. С подводными камнями.