
Необходимость дизайн-системы
Дизайн-система — довольно широкое понятие и применяется в разных сферах: от полиграфии до архитектуры. Для пользовательских интерфейсов она включает в себя:
- принципы и основы — методология, общие стилевые решения, цвета, типографика, иконографика;
- компоненты — элементы интерфейса от простых текстовых полей до сложных объектов;
- правила построения — сетка, лэйауты;
- документация — все правила должны быть задокументированы и согласованы;
- контроль версий — необходимость иметь несколько версий дизайн-системы для различных целей.
В небольших компаниях с одним продуктом можно обойтись без дизайн-системы. Одно небольшое приложение, один дизайнер, небольшой Sketch-файл, в котором можно всё увидеть.
Но что делать, если у вас больше десяти продуктов, сотни Sketch-файлов, а в дизайн-команде больше десяти человек? Нужно вводить правила построения интерфейсов и распространять их среди команд дизайнеров и разработчиков. Иначе новые фичи некогда будет придумывать: два дизайнера нарисуют разные отступы для одного элемента, и всё время уйдет на приведение дизайна к одному знаменателю…
Отсутствие дизайн-системы ведет к:
- десинхронизации внутри дизайн-команды и между командами дизайнеров и разработчиков;
- увеличению времени обучения новых участников дизайн-команды;
- несостыковке дизайн-макетов и верстки;
- постоянному исправлению созданных макетов;
- медленному внедрению новых фич.
Система хороша тогда, когда она работает.
Системный подход, организация и автоматизация — это первые шаги к тому, чтобы забыть о рутине и сосредоточиться на важных вещах. Иерархия и логическая структура упростят и ускорят проектирование, разработку и тестирование, минимизируют ошибки.
Атомарный дизайн
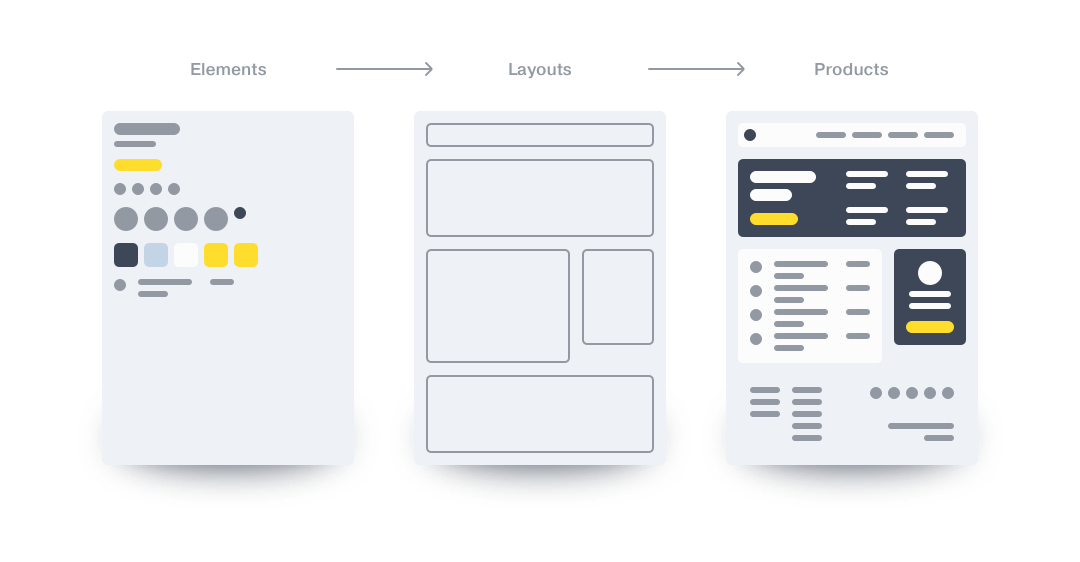
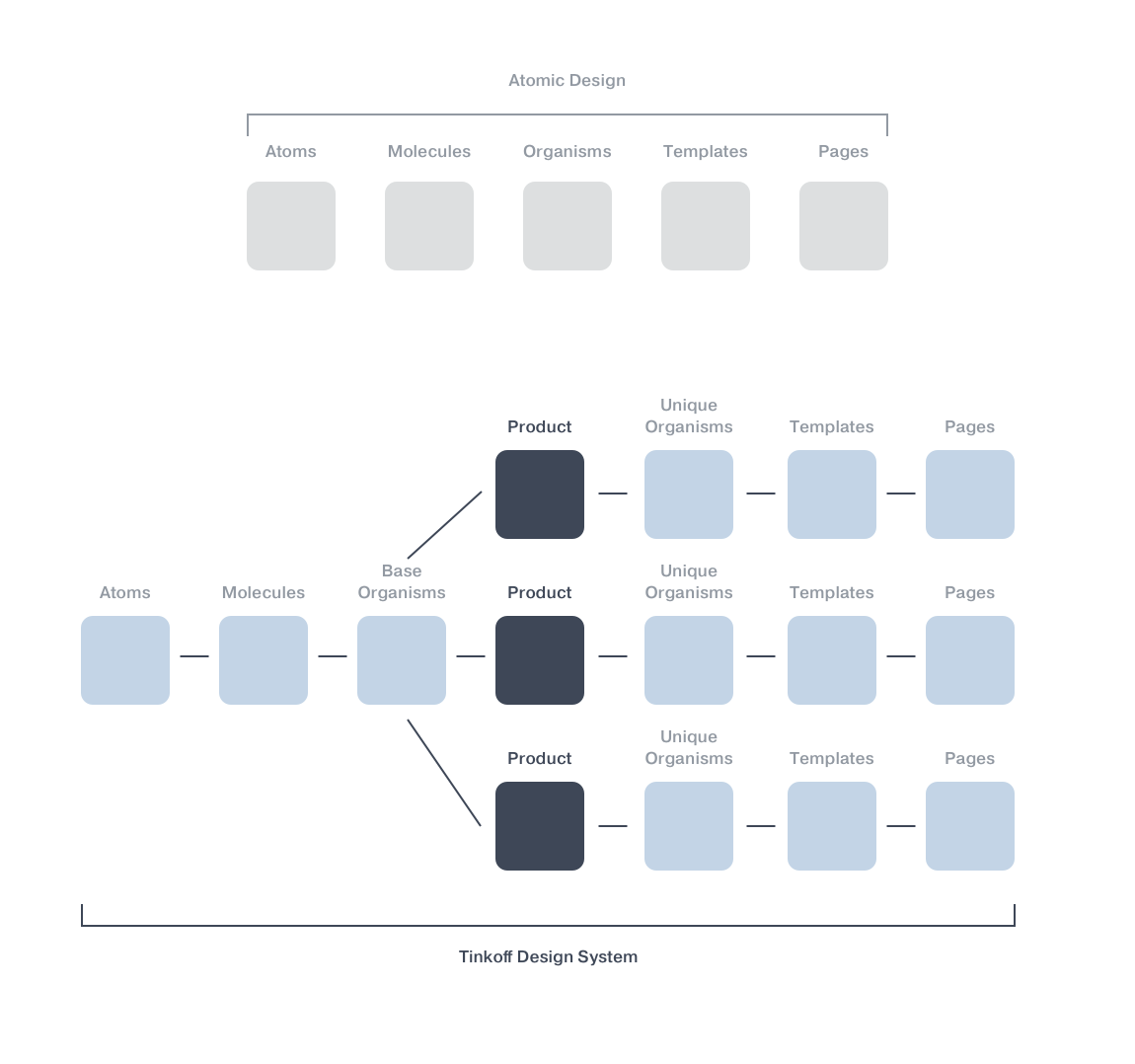
Для создания нашей дизайн-системы мы выбрали методологию Atomic Design, которую в 2013 году предложил Брэд Фрост (http://bradfrost.com/blog/post/atomic-web-design/). Идея методологии пришла из химии: атомы собираются в молекулы, молекулы — в организмы, а организмы собираются в страницы по заданным правилам (шаблонам, лэйаутам).

Преимущества методологии атомарного дизайна:
- Контроль использования элементов. Четкое разделение на атомы, молекулы и организмы позволяет следить, где и какие элементы используются, из каких атомов и молекул состоят организмы.
- Отличная читаемость и консистентность кода. Атомарный дизайн — заранее подготовленные атомы и молекулы, используемые на разных страницах сайта или приложения. Поэтому элемент редко бывает продублирован или изменен.
- Не надо постоянно думать о пикселях. Заранее подготовленные элементы уже отвечают заданным требованиям, нет необходимости проверять новые сверстанные страницы на pixel perfect design. Все элементы уже использовались ранее.
- Быстрое создание страниц. Созданные наборы элементов (атомы, молекулы и организмы) позволяют быстрее собирать страницы дизайнерам и разработчикам.
- Компонентный апдейт, тестирование и внедрение. Атомарный дизайн имеет модульную структуру. Мы можем изменить элемент в одном месте, протестировать его и распространить апдейт на все страницы, где этот элемент используется.
Для небольших проектов и для тех проектов, которые строятся с нуля, эта методология идеально работает из коробки. У нас уже есть большое количество продуктов, за каждым из которых закреплена команда. В каждом продукте есть свои уникальные интерфейсные особенности на уровне организмов и шаблонов. Поэтому строить надо не с нуля, а навести порядок в существующем.
Перед нами стояла непростая задача: понять, из каких атомов и молекул состоят работающие элементы. Мы разбивали большие элементы на элементы поменьше, пока не дошли до элементов, которые разбить на части нельзя.
Разбивайте до тех пор, пока можно разбивать.
Мы разобрались с атомами и молекулами. Перед нами встал следующий вопрос: как сделать все организмы универсальными, чтобы мы могли применять их в любом продукте?
Для нас это сложная задача: в каждом продукте или проекте есть и общие, и уникальные элементы. Чтобы решить эту проблему, мы расширили стандартную методологию атомарного дизайна и добавили еще один уровень — продукты.
Эти элементы могут быть похожи и выполнять одинаковые функции, но внешне они отличаются. Эти отличия вызваны условиями или требованиями продуктовых команд. Например, один и тот же элемент может генерить разную конверсию от продукта к продукту в зависимости от сопутствующих продуктовых факторов и особенностей. Для разных продуктов можно использовать разные лэйауты.

Любая методология — это только фундамент.
Мы ввели дополнительный продуктовый уровень в методологию атомарного дизайна и получили гибкую структуру, в которой все продукты состоят из одних и тех же атомов и молекул. При этом во всех продуктах есть общие организмы (Base Organisms). А есть уникальные — те, которые относятся к отдельно взятому продукту (Unique Organisms). Поэтому для каждого продукта созданы собственные шаблоны, по которым собираются страницы из общих и уникальных организмов.
Синхронизация. Дизайн и разработка
Важный аспект в создании дизайн-системы — полная синхронизация между командами дизайнеров и разработчиков. Все принципы построения, элементы и шаблоны, разработанные дизайн-командой, должны распространяться на команду разработчиков. Поэтому дизайн-система должна строиться с привлечением разработчиков с учетом технических ограничений и особенностей написания кода.
Дизайнеры и разработчики — это одна команда.
Нужно достичь полной синхронизации в:
- базовых принципах: текстовые стили, цвета, сетка, размеры и типы иконок — всё должно быть идентично;
- нейминге элементов: должна быть принята единая система нейминга. Если в дизайне это «btn_alert», значит, и в коде это «btn_alert»;
- количестве элементов: если в дизайн-макете всего два варианта кнопки (primary и secondary), то и у разработчиков должно быть всего два варианта кнопки;
- Состоянии элементов: у каждого элемента есть определенное количество состояний (default, hover, pressed, disabled и так далее). Количество состояний должны совпадать для каждого элемента;
- внешнем соответствии: верстка элемента должна соответствовать дизайн-макету;
- лэйаутах: элементы идентично располагаются и ведут себя на страницах продукта или приложения;
- версионность: разные версии дизайн-системы поддерживаются и разработчиками, и дизайнерами.
Часто при создании элементов интерфейсов дизайнеры не думают о верстке. На пиксель ближе или дальше — зато ровно. Это так не работает. Разработчики работают с компонентами, а не пилят для каждой страницы новые элементы, у них везде отступы одинаковые. Иначе им придется «костылить», а «костыли» приводят к бардаку. Чтобы этого избежать, привлекайте разработчиков на самых ранних этапах проектирования элементов системы.
Документация
Для каждой системы создается документация. Неважно, как это будет сделано — главное, это должно быть записано и согласовано. Вы можете использовать Google Документы с картинками или собрать с разработчиками живой GUI с версткой. Создание документации — это долгий процесс, но на выходе получится огромная библиотека знаний, которая будет ежедневно помогать дизайнерам, разработчикам и менеджерам.
В любой документации дизайн-системы для интерфейсов должны быть регламентированы:
- общий стиль, сформированный брендом;
- основные и дополнительные цвета;
- типографика, все размеры и начертания шрифтов;
- типы и стилистика изображений, примеры;
- стиль и правила отрисовки иконок, их размеры, примеры;
- сетка и принципы построения интерфейсов: поведение на разных разрешениях, адаптивность, расположение элементов, шаблоны страниц;
- элементы интерфейса от атомов до самых сложных организмов;
- ресурсы: ссылки на UI Kit, иконки и шаблоны.
Можно добавлять в документацию то, что считаете необходимым.
Что получится в итоге?
Дизайн-система нужна большим компаниям с большим количеством продуктов, которые находятся в одной экосистеме, и за которые отвечают разные команды.
Внедрение дизайн-системы — это долгий, сложный и болезненный процесс. В его результате вы получите:
- полную синхронизацию между дизайном и разработкой, диалог на одном языке;
- единые библиотеки элементов для разных продуктов в одной экосистеме;
- сокращение времени на прототипирование и дизайн, разработку типовых страниц, тестирование готовых страниц и обучение новых членов команды;
- возможность тратить больше времени на создание новых фич.
В следующих статьях я расскажу о создании UI Kit, контроле версий и необходимых для успешной работы дизайн-системы регламентах.
Комментарии (28)
mr_tron
19.04.2017 01:52+8Не увидел статье ничего про скорость работы.
На макбуке про 2015 года от нажатия на кнопку «Войти» до появления боковой панели с формой логина проходит около секунды. От ввода в адресную строку tinkoff.ru до попадания на форму оплаты телефона (с использованием шаблонов конечно) с легкостью проходит до полуминуты сумарно.
Пользоваться же сайтом на стареньком (относительно) компьютере с intel celeron поколения Ivy Bridge вообще ужасно. Часто от нажатия символа в строке ввода например телефонного номера до появление самого символа с легкостью проходит больше секунды.
Зато по экрану красиво летают какие-то бесполезные кружочки в шапке.
Мало того. Иногда банк просто не логинится как вот в данный момент и пишет Timeout of 3000ms exceeded (Код ошибки: TAPI, undefined)
akden
19.04.2017 03:57+3Полностью поддерживаю, скорость работы просто ужасная и мой комп порвет макбук описанный выше, кому нужны всё эти анимашки, вы вправду верите, что вашим клиентам именно это нужно? А если еще добавить медленный канал, сталкивался когда был за бугром, плохая поддержка браузеров отличный от хрома в них банально не пишет код ошибки, знаю это ибо более чем пол года назад, когда не работали переводы на карту, меня попросили использовать другой браузер и из нескольких только там было хоть какое то сообщение об ошибки, а не банальное неактивная кнопка перевода.

petuhov_k
19.04.2017 06:17+2Пользуясь случаем, тоже предаю лучи негодования по поводу скорости работы. Нормальное приложение под WP появилось, сравнительно недавно. А до этого приходилось с телефона пользоваться сайтом. Так, чтобы перевести деньги с накопительного счёта на карту уходило 10-15 минут.
А в статье вообще какие-то общие слова из которых я так и не понял, или это очевидные вещи названные красивыми словами, или за этим действительно что-то кроется полезное. И примеров нет.
И кто-нибудь может объяснить, что за мода вытащить на пол-экрана баннер с парой кнопок, а весь функционал распихать по краям? Это и есть «атомный» дизайн?

dijay
19.04.2017 11:11+2Такое чувство, что банки в последнее время соревнуются в том, кто сделает свой сайт «тормознее». Тинькофф Банк, Альфа Банк, ВТБ 24…

kirillaristov
19.04.2017 18:57+1Вот только Тинькофф развивает свои технологии лично, а Альфа, если верить плашке нескромного размера в футере, отдалась аутсорсу.

sidristij
19.04.2017 16:18При всем при этом одно время в консоль писались ошибки со скоростью 100-150 в секунду, что «добавляло» уверенности переводить этим сервисом свои деньги ))))

kirillaristov
19.04.2017 18:51+1На адресе my.tinkoff.ru можно найти старый интерфейс интернет-банка, без обилия анимаций.

akden
19.04.2017 21:03Там тоже не всё гладко, только на вскидку не вспомню, но именно через старый вариант получилось в итоге сделать нужную операцию.

aveselov
19.04.2017 01:52+2Ну так выложите ее на гитхаб, все сайты(ну может не все, но часть точно) сразу станут в стиль тинкова как когдато все ставли в стиле твиттер

Whispered
19.04.2017 01:52+1Являюсь вашим клиентом. Приложение действительно хорошо выглядит.
Есть в мобильной версии UX проблема, которая заключается в том, что крайне сложно найти Спец-предложения и категории кеш-бека. Не только я это заметил, но многие из моих знакомых, которые также являются вашими клиентами. Я по старой привычке смотрю эти данные в веб-версии.

stas404
19.04.2017 06:09+2Пишите поконкретнее, почитаем. В том числе, про оптимизацию кода, про систему сборки и непосредственно генерацию страниц — интересно было бы посмотреть на детали реализации и выбранные тулзы (собственноручно жопиленные или уже существующие).

nitso
24.04.2017 15:29Есть обзорная статья, написанная чуть меньше года назад https://habrahabr.ru/company/tinkoff/blog/303580/

fastwit
19.04.2017 11:39+1Спасибо за статью, всегда интересно узнать о практической стороне таких концепций. То есть, аналогия понятна и более ли менее знакома, однако, по своему опыту сталкивался часто с тем, что суммы частей не всегда дают нужное целое. Собственно, одна из причин почему в БЭМ есть последняя буква «М» — модификатор. В известной мне (по работе) дизайн системе, у каждого атома начинают появляться вариации, что уже ломает красивую аналогию. Как вы решаете данную проблему?
ЗЫ: Будем ждать перехода на субатомный уровень, квантовые веб-интерфейсы и Schrodinger box layouts =)
iamnickparker
20.04.2017 08:56Вся практика будет в следующих статьях. Хранение и распространение элементов, версионность и так далее)

Synoptic
19.04.2017 13:03+1Не увидел собственно ответа, как осуществляется синхронизация дизайна и верстки. Это самое сложное. Вот потребовалось передвинуть кнопку на одном из экранов — можете описать процесс, типа «дизайнер правит макет, скидывает правки девелоперу, девелопер вносит правки»?

iamnickparker
20.04.2017 08:46Конечно, эта статья была вводной. В следующих статьях будут подробнее рассмотрены все процессы)

amarao
19.04.2017 15:17+5У меня к вашему интерфейсу есть одна претензия: пока все данные асинхронно не подгрузились, вы показываете «ничего нет». Вот был у человека вклад у вас в банке на миллион рублей. Заходит он в банк клиент, дальше хронология событий:
загружается интерфейс
интерфейс выводит «нет никаких счетов или вкладов»
Человек седеет/срёт кирпичами (в зависимости от темперамента)
подгружается информация о счетах
Информация о счетах показывается
Человек думает, что ему делать с сединой (или куда девать кирпичи)

Drimtv
19.04.2017 18:02+1Я так понимаю, что данная статья вводная и, большей частью, состоит из выписок из книги. К сожалению не многие компании понимают важность создания подобных систем. Да и не хотят тратить деньги на их разработку. Они работают по старым понятиям и меркам. Это приходится ломать. Но ломаются консервативные взгляды тяжело. Я бы добавил, что необходим контроль за итоговым результатом. И очень сильный контроль. В моей практике были случаи когда другие дизайнеры брали киты и документацию выдавая на выходе продукт который не соответствовал требованиям. Очень хотелось бы в будущих статьях видеть примеры, как это все работает у вас. Например, недавно смотрел небольшое видео о том, как взаимодействуют дизайнеры и разработчики в Альфа-банке.

bizikov
20.04.2017 10:05Спасибо за статью!
Расскажите, как вы держите sketch-файл с дизайном в актуальном состоянии?
Например, над дизайном продукта работает несколько дизайнеров. Оба одновременно делают задачи, связанные с проектом. Не представляю, как можно мержить .sketch-файл? Если только вручную. Было бы здорово, если расскажите как это можно автоматизировать (если можно).

babylon
26.04.2017 22:59Для создания нашей дизайн-системы мы выбрали методологию Atomic Design, которую в 2013 году предложил Брэд Фрост (http://bradfrost.com/blog/post/atomic-web-design/). Идея методологии пришла из химии: атомы собираются в молекулы, молекулы — в организмы, а организмы собираются в страницы по заданным правилам (шаблонам, лэйаутам).
Не покидает ощущение, что разработчики атомарного дизайна проспали эпоху флэша. Дисплей листов и компонент построенных на их основе. Реально можно делать сложенные в прямом смысле слова лэйауты


copal
А разве так кто-то не делает?