Когда человек говорит, что знает всего один язык, то на самом деле он знает их куда больше. Почти наверняка он понимает простейший язык жестов, а также профессиональный сленг своих сотрудников. Если он меломан, то обязательно понимает особенный неповторимый язык своей любимой музыки и, в конце концов, понимает современный цифровой язык общения с современными интерфейсами смартфона, компьютера, банкомата, ноутбука.
Причем, именно современные интерфейсы, на мой взгляд, становятся прямо сейчас именно тем, чем не смог стать в свое время язык эсперанто — единым и всемирным, понятным и унифицированным языком общения между людьми, народами и этносами.
Именно качественный дизайн интерфейсов, с помощью современных цифровых технологий, имеет все шансы вновь сплотить все человечество воедино, став универсальным средством коммуникаций.

В качестве иллюстрации идеи универсальности дизайна как общепринятого языка 21 века, рассмотрим очень пример дизайна одного мобильного приложения авиакомпании, на который я наткнулся совершенно случайно.

С помощью данного примера мне бы хотелось показать, что же именно относится к форме языка и его акцентам, а что составляет саму сущность и смысл послания; ведь многим изначально кажется, что единственное требование к форме — полное соответствие гайдлайнам iOS/ Material Design, но в дальнейшем мы увидим, что это не совсем так.
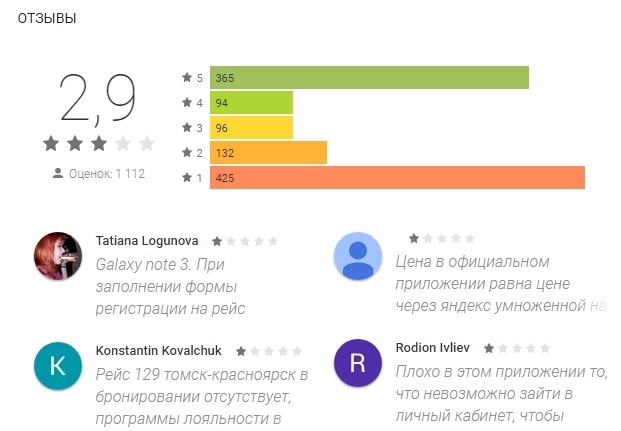
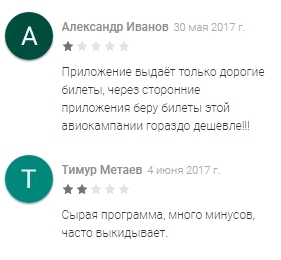
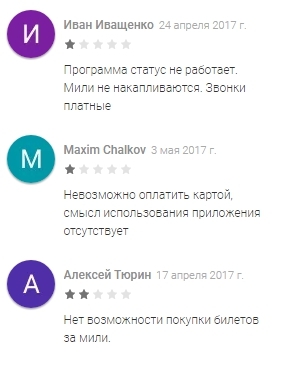
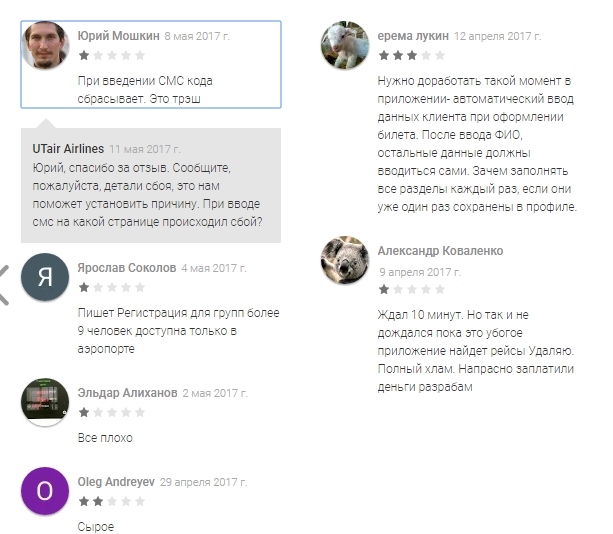
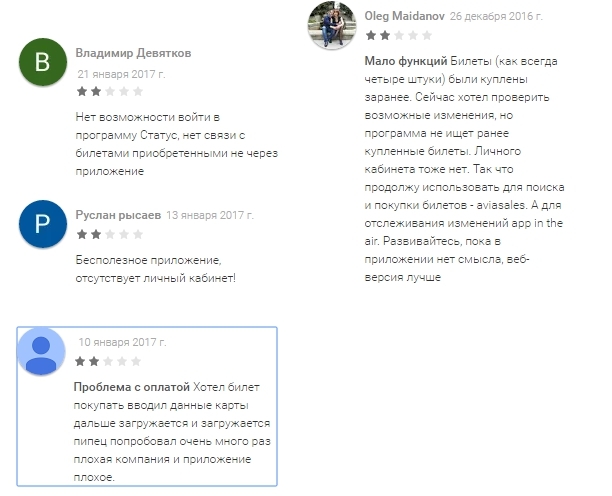
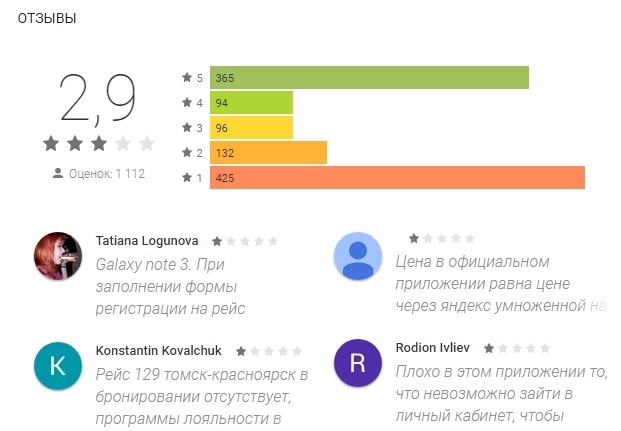
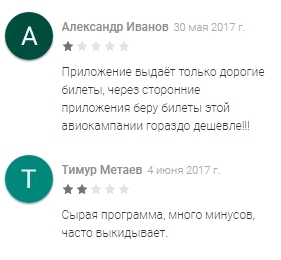
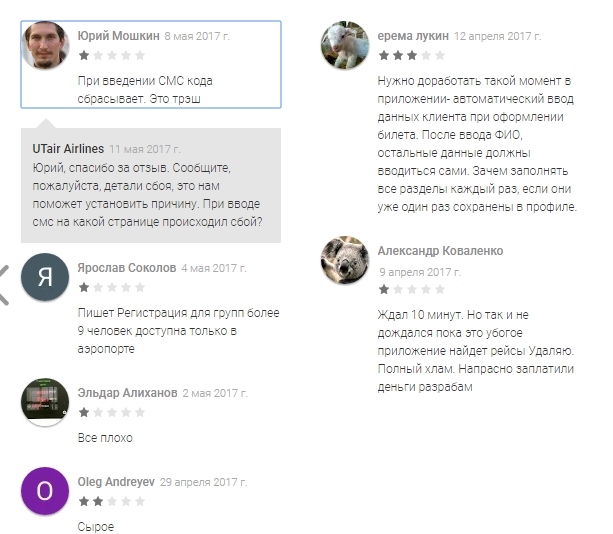
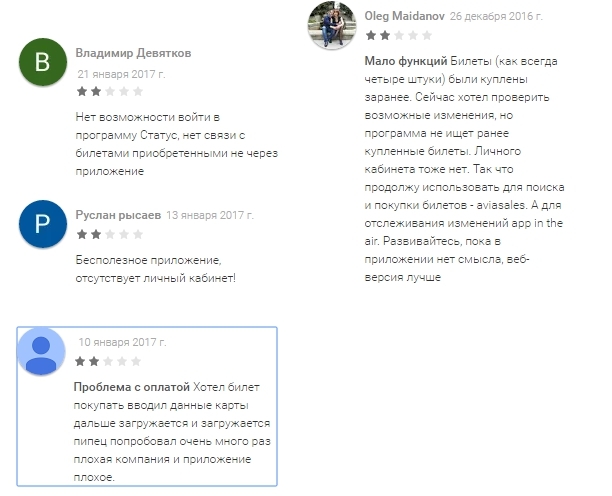
Итак, открыв наугад отзывы к одному из самых визуально красивых приложений в Google Play, мы видим странную реакцию простых людей на качественно выровненные поля и эффектно скругленные кнопки. Опытный арт-директор в таких случаях непременно заявит о недоразвитости тончайшего изысканного визуального вкуса у простых обывателей, но мы попробуем постичь ту самую сермяжную правду из уст самых простых людей, которые и голосуют своим карманом за выбор той или иной авиакомпании:

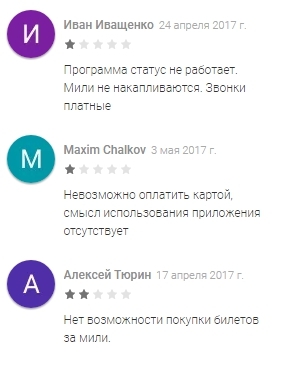
Культурно не образованные люди вновь приходят не восхищаться качеством дизайна, а сэкономить несколько копеек за счет накопления миль:

А ведь разработчики наверняка очень старались. Сначала был жесточайший отбор на должности со сложнейшими тестовыми заданиями и идеальными резюме, затем несколько месяцев проб и тестирований, анализа ошибок и проработки каждой мелочи. Люди не спали несколько ночей перед релизом — и не услышали в ответ ни слова благодарности.

В итоге получилось приложение, созданное, на первый взгляд, по всем гайдлайнам матэриэла, но совершенно без оглядки на реальность. Вышеприведенный на скриншотах зов о помощи, исходящий от простых людей, можно однозначно трактовать как полное непонимание сути всего сказанного им посредством нового всемирного языка общения.
В данном случае я рассматриваю это не как частный случай плохого дизайна, но как наиболее выпуклую иллюстрацию проблем целой отрасли, существующую повсеместно почти у всех существующих интерфейсов. Цели откровенно хейтить единственную компанию я ни в коем случае перед собой не ставил.
Мне видится здесь общая для всей отрасли проблема: когда форма подачи, все шаблоны и общепринятые стандарты фокусируются только на мелких акцентах, но не на сути и не на фундаментальных принципах дизайна именно как единого современного языка.

Быстро пробежавшись глазами по реальным отзывам, был составлен рейтинг насущных потребностей целевой аудитории, состоящий целиком и полностью из недостающего функционала, то есть плохо работающих алгоритмов системы.
Проведя аналогию с языками, можно сказать, что фундаментом любой речи являются глаголы, то бишь действия; а все прилагательные “зеленый”, “красивый”, “округлый” уже несут сугубо эмоциональный фон и не добавляют ничего к самой сути любого высказывания.
Итак, люди хотят увидеть следующие полезные действия в приложении:
Посмотрим, были ли способы не столь витиевато и громоздко донести первоначальное послание владельцев авиакомпании до своих клиентов:
Регистрация
Особо хочу отметить, что фундаментальные проблемы дизайна никогда не ограничиваются только одной мобильной версией или только одним из множества экранов. Взаимное непонимание всегда пронизывает абсолютно все пользовательские сценарии в любом виде.
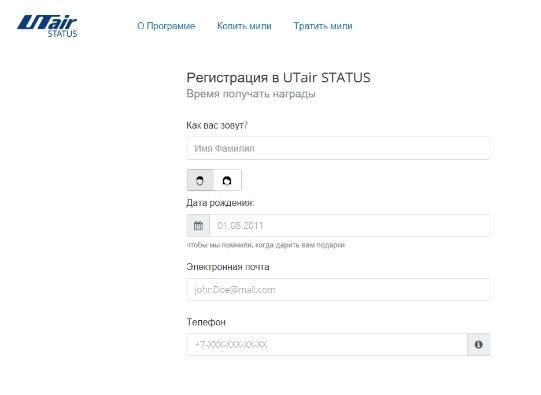
Например, странно, но зарегистрировавшись в личном кабинете — нужно снова с нуля регистрироваться в программе бонусов, эти две базы данных никак не связываются между собой! Это все равно, что при живом общении вам требовалось бы в начало каждого предложения заново вставлять имя говорящего. В естественной речи люди быстро упраздняют такие избыточные правила, но в дизайне процесс избавления от излишком всегда несколько затянут.
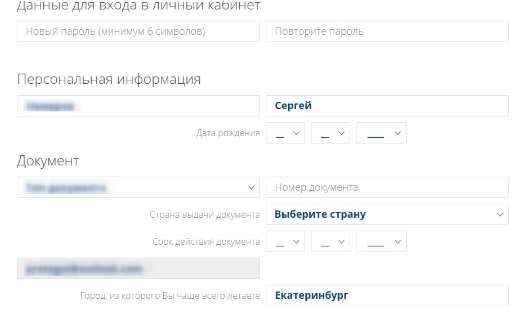
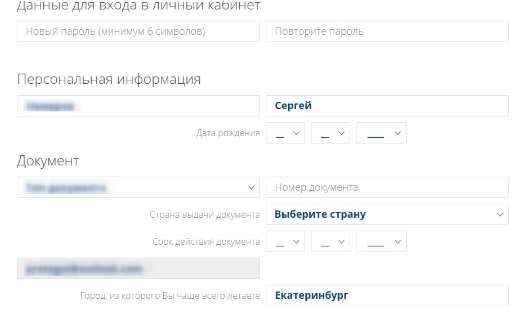
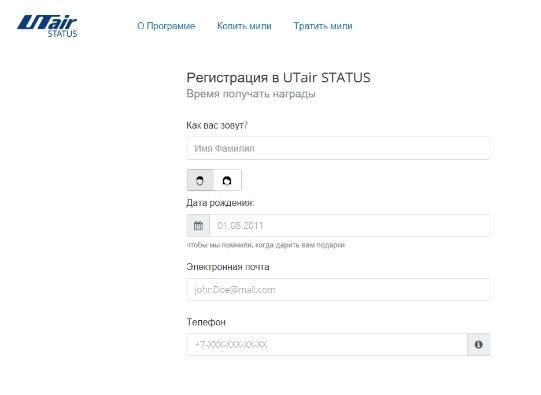
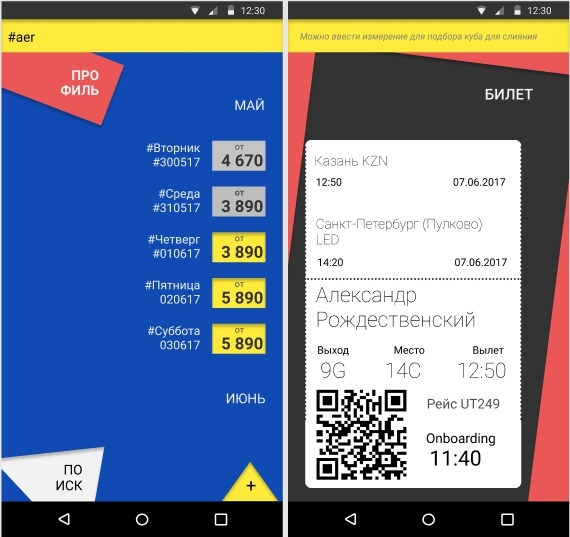
Рассмотрим экран после верификации почты:

И тут же в соседней вкладке Личного Кабинета — все сначала:

История всех заказов пользователя должна хранится в памяти телефона и быть доступной даже при отсутствии подключения к интернету — и тут даже не нужно ничего рисовать. Только правильная логика, качественные алгоритмы и бесшовный user flow — без единого лишнего пикселя.
Облегчение поиска
Далеко не все авиакомпании обладают широчайшей сетью маршрутов, будучи, зачастую, локализованы в нескольких стандартных направлениях. Поэтому, крайне ошибочным с точки зрения малого числа направлений компании выглядит попытка слепо копировать интерфейсы крупных метапоисковиков с их бесконечным числом вариантов в выдаче.
Например, оказалось, что у взятого для примера приложения, все существующие направления можно разделить на 3 группы:
а) Сибирь
Красноярск (Емельяново)
Иркутск IKT
Новый уренгой (Ягельное)
Тюмень (Рощино) TJM
Курган KRO
Уфа UFA
Магнитогорск MQF
Анадырь DYR
Сургут SGC
б) Юг
Ставрополь STW
Махачкала MCX
Минеральные воды MRV
Сочи (Адлер) AER
Душанбе DYU
Ташкент TAS
Ереван (Звартноц) EVN
Краснодар (Пашковская) KRR
Ростов-на-дону ROV
в) Центр
Москва (Внуково) VKO
Белгород EGO
Мурманск (Основной)
Санкт-Петербург (Пулково) LED
Казань (Основной) KZN
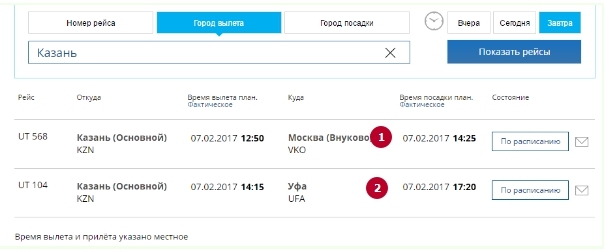
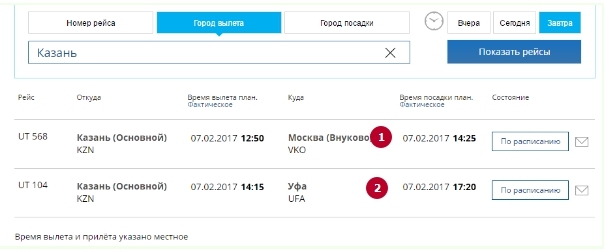
Причем, из большинства аэропортов число возможных рейсов предельно лимитировано (за исключением Внуково). Обратите внимание, насколько нелепо выглядит попытка организовать сложный поиск по всем рейсам, когда максимальное число всех возможных вариантов равно двум:

Здесь, заранее зная текущее местоположение пользователя (Казань), вполне хватило бы и радиокнопки “В Москву”, ну а когда она выключена — применять второй, гораздо менее популярный вариант “в Уфу”. Все, третьего не дано, и вот тогда это был бы простой и понятный язык.
Интерфейс с помощью предустановленных по умолчанию значений с минимальными алгоритмами способен значительно снизить число кликов и затраченного времени до получения первого результата, при этом выглядеть он имеет право совершенно как угодно.
Пользователь, к примеру, дано знаком с операцией drag&drop, и его вполне можно было бы развлечь стаскиванием пальцем нужных опций в центр экрана для генерации билета. Благо, этих самых опций совсем не много, использование баллов здесь учтено, а дополнительный полезный эффект от введения геймификации в дизайне еще не замерен. Так почему бы и нет?

Дизайн может быть разным и даже… любым!
Любой профессиональный переводчик с помощью знания синонимов и находясь в контексте, может перевести любую фразу несколькими способами, адаптируя результат для удобства заказчика и красоты речи. Но зачастую даже опытный веб-дизайнер в упор не увидит никаких других вариантов подачи информации, заучивая раз в жизни и навсегда все паттерны, элементы и визуальные решения, не слыша текущих интонаций и акцентов, сводя все творчество к формальному заполнению типовых экранных бланков.
Так, шаг за шагом исследуя текущее положение вещей и имеющиеся проблемы, зародилась несколько гипотез о путях возможного решения:
Первая гипотеза предполагает, что если рассматривать постоянного и лояльного бренду клиента, пользующегося ограниченным набором рейсов и радеющего за повышение статуса своей карты до Серебряного, то ключевой частью нового мобильного приложения могли бы стать push-уведомления.
Кейс мог бы выглядеть следующим образом: указав при первой регистрации исходный город, и накопив историю любимых рейсов, каждый пользователь может даже выйдя из приложения получать мгновенные оповещения о:
Тренды новой версии Андроида вроде бы и состоят в том, чтобы каждый человек находился в курсе важных для него событий даже не открывая нужное приложение по десять раз на дню.

Однако, лично я не в состоянии поверить, что все эти окружающие меня люди будут счастливы получать все больше и больше уведомлений и оповещений, из которых 99% от общего объема будут для них бесполезны, так как люди не летают по 5 раз на дню.
Это все равно, что наугад произносить все известные из языка слова, надеясь, что один или два раза в жизни они сами собой сложатся в осмысленное для пользователя предложение.
Приложение все-таки должно быть загружаемым и содержать типовой набор инструментов и функций, привычных пользователю.
Однако, я возьму на себя смелость утверждать, что сама форма, расстановка акцентов и использование нестандартных звуков(образов) может быть абсолютно нешаблонным, если оно, тем не менее, позволяет доносить до человека общий смысл сказанного и показанного.
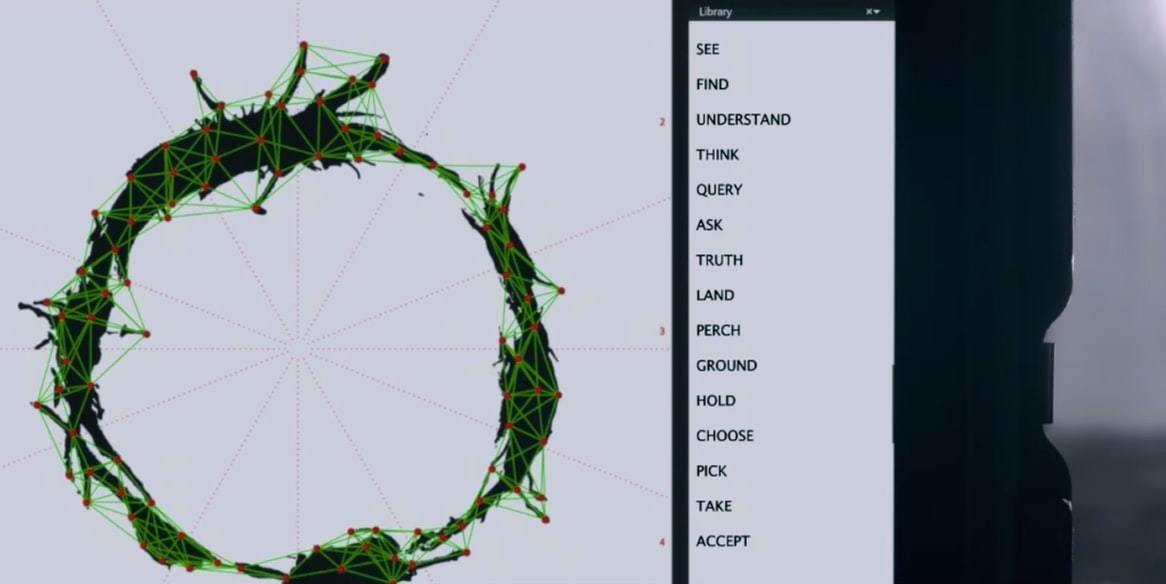
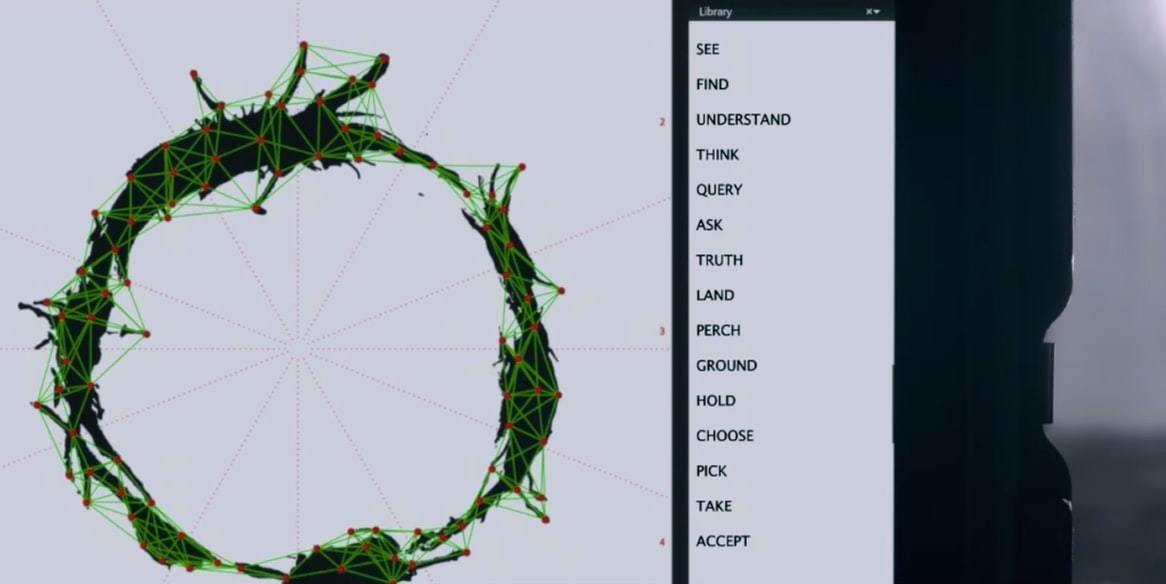
Дизайнер любого приложения на свете имеет полное моральное право брать на себя дополнительный челлендж, чтобы дать человеку дать попробовать на вкус новый визуальный язык, предельно далекий от существующих трендов, но пропагандирующий идею высокого искусства (например, в стиле супрематизма), когда формы становятся предельно простыми и емкими одновременно.
Здесь я трактую супрематизм как выражение мироустройства через простейшие формы, как предельный минимализм, упрощающий объекты любой сложности до простейших фигур и линий.
Если при этом реализована привязка банковской карты, то почему бы и нет? Хотя бы в виде А\Б тестирования?

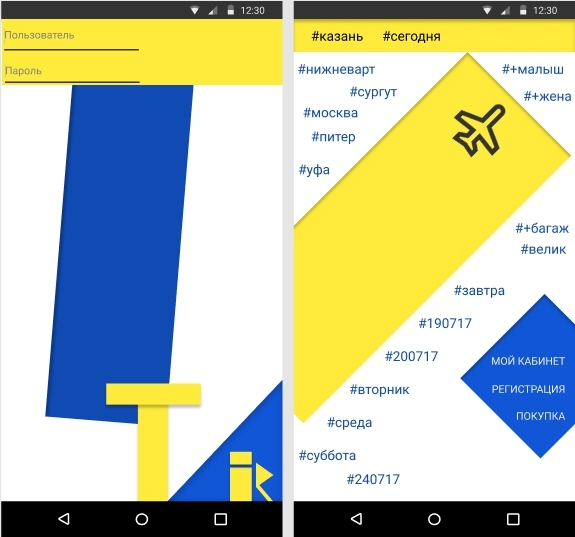
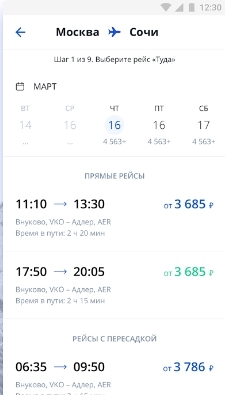
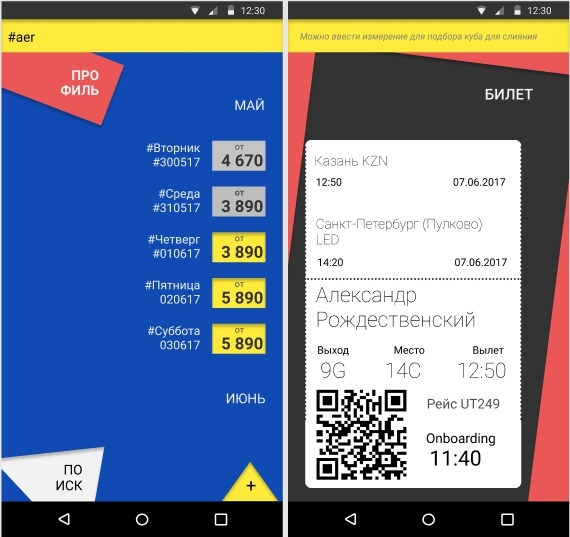
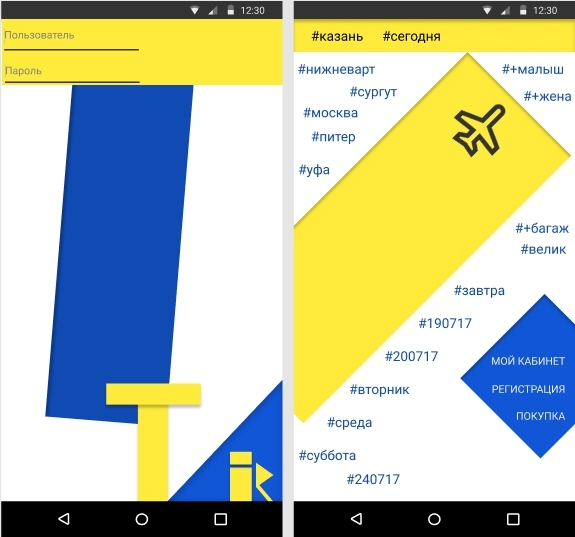
С помощью такой довольно нетипичной формы можно достичь новых, недоступных ранее целей — показать весь набор доступных направлений и дат для пользователя в одном окне с помощью ключевых слов. Сравните с количеством полезной информации на стандартном экране приложения, сделанного по всем классическим шаблонам:

В классическом приложении первым шагом только формируется запрос к системе, в нашем же варианте запрос отправляется при загрузке, и первый пользовательский экран уже является ответом, предвосхищая пользовательское “А что я могу тут сделать?”
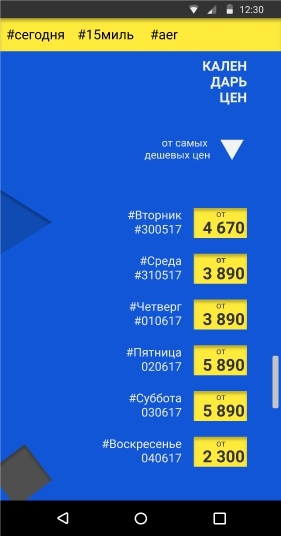
Поскольку список возможных рейсов в рамках выбранного направления крайне мал, то он вполне способен будет уместиться на экране между супрематических концепций, попутно и ненавязчиво ознакамливая пользователя со всемирно известными шедеврами Малевича при показе доступных рейсов Туда и Обратно:

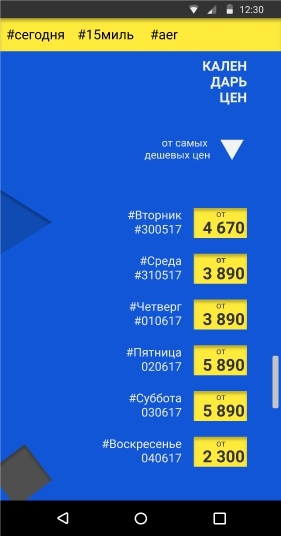
Если не указывать (или стереть) точную дату вылета — система вполне способна показать календарь низких цен с вертикальным скроллом и возможностью отсортировать как по дате, так и по минимальной цене (в рамках ближайшей недели):

В текущей версии, столь низко оцененной пользователями, очень избыточно выглядит стандартный мастер оформления билета, требующий совершить аж 9 шагов:

На мой взгляд, человеческие языки со стандартным порядком подлежащего и сказуемого точно также лишают людей определенной гибкости в общении, как и набор типовых шагов в интерфейсе.
В идеале, желаемый результат может быть одинаково достижим как после первого, так и после сотого клика, и тэги как раз дают интерфейсу эту гибкость. Аналогичный список можно использовать и для списка всех своих прошлых и будущих перелетов:

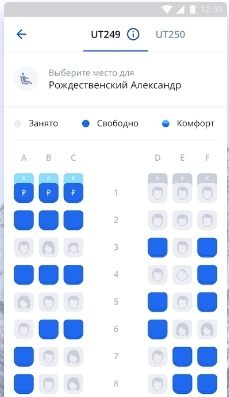
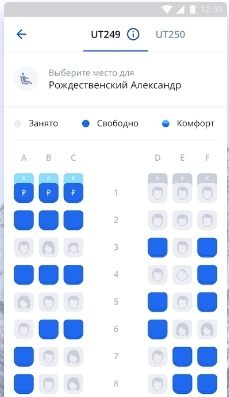
Сравним также существующий дизайн выбора места в салоне с идеально-супрематическим подходом к донесению сути до пользователя:

Сейчас в приложении нарисованы все места, как занятые, так и свободные. Да, заметно, что визуально была проделана большая работа только для того, чтобы метки походили на кресла (вид сверху), а также был отображен пол потенциального соседа.
Но так ли много действительно нужной информации содержит такой экран? Наличие рядом соседа мужского пола говорит ли нам что-то о его возрасте, весе, политических взглядах и готовности поддержать милую беседу? Точно также, выбрав место рядом с пиктограммой женского пола, дает ли нам авиакомпания гарантии, что это будет обязательно сексуальная блондинка, находящаяся как раз в поиске новых бурных отношений, а не кашляющая старуха?
Но если информация не полна, не дает никаких гарантий и никак не влияет на сценарий принятия решений — для чего она засоряет собой экран?
При здравом рассуждении выходит, что все, что нужно человеку, так это возможность сесть у окна или же ближе к проходу на свободное место — вот здесь и начинается настоящий, а не выдуманный минимализм на языке дизайна.

Выводы
Вот только прошу не считать мое небольшое визуальное хулиганство окончательным утверждением, что все должно быть теперь именно так, как у меня, и никак иначе. Дизайн, это не ритуал, не четкий последовательный обряд вызывания духов и не раз и навсегда отлитые в граните постулаты. Дизайн 21 века — это очень гибкий язык, способный донести одну и ту же мысль бесконечным количеством способов.
Главное, чтобы сам смысл был правильным, понятным и приемлемым людям, позволял бы совершать им чуть меньше операций, позволял бы чуть больше экономить времени и сил, и при этом не вызывал негатива менее трех баллов.
Говорить с пользователем нужно в первую очередь функционально, понятно и лаконично.
Статья, вдохновившая меня на эту небольшую зарисовку.
Причем, именно современные интерфейсы, на мой взгляд, становятся прямо сейчас именно тем, чем не смог стать в свое время язык эсперанто — единым и всемирным, понятным и унифицированным языком общения между людьми, народами и этносами.
Именно качественный дизайн интерфейсов, с помощью современных цифровых технологий, имеет все шансы вновь сплотить все человечество воедино, став универсальным средством коммуникаций.

В качестве иллюстрации идеи универсальности дизайна как общепринятого языка 21 века, рассмотрим очень пример дизайна одного мобильного приложения авиакомпании, на который я наткнулся совершенно случайно.

С помощью данного примера мне бы хотелось показать, что же именно относится к форме языка и его акцентам, а что составляет саму сущность и смысл послания; ведь многим изначально кажется, что единственное требование к форме — полное соответствие гайдлайнам iOS/ Material Design, но в дальнейшем мы увидим, что это не совсем так.
Итак, открыв наугад отзывы к одному из самых визуально красивых приложений в Google Play, мы видим странную реакцию простых людей на качественно выровненные поля и эффектно скругленные кнопки. Опытный арт-директор в таких случаях непременно заявит о недоразвитости тончайшего изысканного визуального вкуса у простых обывателей, но мы попробуем постичь ту самую сермяжную правду из уст самых простых людей, которые и голосуют своим карманом за выбор той или иной авиакомпании:

Культурно не образованные люди вновь приходят не восхищаться качеством дизайна, а сэкономить несколько копеек за счет накопления миль:

А ведь разработчики наверняка очень старались. Сначала был жесточайший отбор на должности со сложнейшими тестовыми заданиями и идеальными резюме, затем несколько месяцев проб и тестирований, анализа ошибок и проработки каждой мелочи. Люди не спали несколько ночей перед релизом — и не услышали в ответ ни слова благодарности.

В итоге получилось приложение, созданное, на первый взгляд, по всем гайдлайнам матэриэла, но совершенно без оглядки на реальность. Вышеприведенный на скриншотах зов о помощи, исходящий от простых людей, можно однозначно трактовать как полное непонимание сути всего сказанного им посредством нового всемирного языка общения.
В данном случае я рассматриваю это не как частный случай плохого дизайна, но как наиболее выпуклую иллюстрацию проблем целой отрасли, существующую повсеместно почти у всех существующих интерфейсов. Цели откровенно хейтить единственную компанию я ни в коем случае перед собой не ставил.
Мне видится здесь общая для всей отрасли проблема: когда форма подачи, все шаблоны и общепринятые стандарты фокусируются только на мелких акцентах, но не на сути и не на фундаментальных принципах дизайна именно как единого современного языка.

Быстро пробежавшись глазами по реальным отзывам, был составлен рейтинг насущных потребностей целевой аудитории, состоящий целиком и полностью из недостающего функционала, то есть плохо работающих алгоритмов системы.
Проведя аналогию с языками, можно сказать, что фундаментом любой речи являются глаголы, то бишь действия; а все прилагательные “зеленый”, “красивый”, “округлый” уже несут сугубо эмоциональный фон и не добавляют ничего к самой сути любого высказывания.
Итак, люди хотят увидеть следующие полезные действия в приложении:
- Удобная единая (сквозная) регистрация между сайтом и приложением,
- Ввод и закрепление в приложении личной карты лояльности,
- удобный Личный кабинет с учетом ранее полученных миль,
- привязка банковской карты,
- закрепление стандартного места проживания или даже определение текущего города пользователя,
- облегчение поиска за счет демонстрации доступных пользователю в данном регионе направлений перелета, без перебор всех существующих в базе аэропортов.
Посмотрим, были ли способы не столь витиевато и громоздко донести первоначальное послание владельцев авиакомпании до своих клиентов:
Регистрация
Особо хочу отметить, что фундаментальные проблемы дизайна никогда не ограничиваются только одной мобильной версией или только одним из множества экранов. Взаимное непонимание всегда пронизывает абсолютно все пользовательские сценарии в любом виде.
Например, странно, но зарегистрировавшись в личном кабинете — нужно снова с нуля регистрироваться в программе бонусов, эти две базы данных никак не связываются между собой! Это все равно, что при живом общении вам требовалось бы в начало каждого предложения заново вставлять имя говорящего. В естественной речи люди быстро упраздняют такие избыточные правила, но в дизайне процесс избавления от излишком всегда несколько затянут.
Рассмотрим экран после верификации почты:

И тут же в соседней вкладке Личного Кабинета — все сначала:

История всех заказов пользователя должна хранится в памяти телефона и быть доступной даже при отсутствии подключения к интернету — и тут даже не нужно ничего рисовать. Только правильная логика, качественные алгоритмы и бесшовный user flow — без единого лишнего пикселя.
Облегчение поиска
Далеко не все авиакомпании обладают широчайшей сетью маршрутов, будучи, зачастую, локализованы в нескольких стандартных направлениях. Поэтому, крайне ошибочным с точки зрения малого числа направлений компании выглядит попытка слепо копировать интерфейсы крупных метапоисковиков с их бесконечным числом вариантов в выдаче.
Например, оказалось, что у взятого для примера приложения, все существующие направления можно разделить на 3 группы:
а) Сибирь
Красноярск (Емельяново)
Иркутск IKT
Новый уренгой (Ягельное)
Тюмень (Рощино) TJM
Курган KRO
Уфа UFA
Магнитогорск MQF
Анадырь DYR
Сургут SGC
б) Юг
Ставрополь STW
Махачкала MCX
Минеральные воды MRV
Сочи (Адлер) AER
Душанбе DYU
Ташкент TAS
Ереван (Звартноц) EVN
Краснодар (Пашковская) KRR
Ростов-на-дону ROV
в) Центр
Москва (Внуково) VKO
Белгород EGO
Мурманск (Основной)
Санкт-Петербург (Пулково) LED
Казань (Основной) KZN
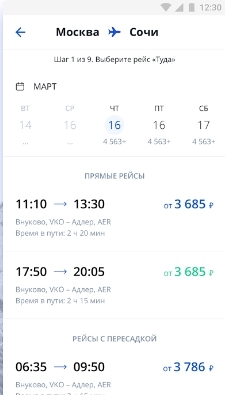
Причем, из большинства аэропортов число возможных рейсов предельно лимитировано (за исключением Внуково). Обратите внимание, насколько нелепо выглядит попытка организовать сложный поиск по всем рейсам, когда максимальное число всех возможных вариантов равно двум:

Здесь, заранее зная текущее местоположение пользователя (Казань), вполне хватило бы и радиокнопки “В Москву”, ну а когда она выключена — применять второй, гораздо менее популярный вариант “в Уфу”. Все, третьего не дано, и вот тогда это был бы простой и понятный язык.
Интерфейс с помощью предустановленных по умолчанию значений с минимальными алгоритмами способен значительно снизить число кликов и затраченного времени до получения первого результата, при этом выглядеть он имеет право совершенно как угодно.
Пользователь, к примеру, дано знаком с операцией drag&drop, и его вполне можно было бы развлечь стаскиванием пальцем нужных опций в центр экрана для генерации билета. Благо, этих самых опций совсем не много, использование баллов здесь учтено, а дополнительный полезный эффект от введения геймификации в дизайне еще не замерен. Так почему бы и нет?

Дизайн может быть разным и даже… любым!
Любой профессиональный переводчик с помощью знания синонимов и находясь в контексте, может перевести любую фразу несколькими способами, адаптируя результат для удобства заказчика и красоты речи. Но зачастую даже опытный веб-дизайнер в упор не увидит никаких других вариантов подачи информации, заучивая раз в жизни и навсегда все паттерны, элементы и визуальные решения, не слыша текущих интонаций и акцентов, сводя все творчество к формальному заполнению типовых экранных бланков.
Так, шаг за шагом исследуя текущее положение вещей и имеющиеся проблемы, зародилась несколько гипотез о путях возможного решения:
Первая гипотеза предполагает, что если рассматривать постоянного и лояльного бренду клиента, пользующегося ограниченным набором рейсов и радеющего за повышение статуса своей карты до Серебряного, то ключевой частью нового мобильного приложения могли бы стать push-уведомления.
Кейс мог бы выглядеть следующим образом: указав при первой регистрации исходный город, и накопив историю любимых рейсов, каждый пользователь может даже выйдя из приложения получать мгновенные оповещения о:
- Последних оставшихся 5 и менее местах на любимое направление (в Москву утром),
- Изменении погодных условий (отменах рейсов) на любимом направлении,
- Ближайших колебаниях цен в плюс или минус на любимом направлении,
- Выборе места рядом со своим (с просмотром профиля другого пользователя).и возможностью повторно выбрать другое посадочное место (платно).
Тренды новой версии Андроида вроде бы и состоят в том, чтобы каждый человек находился в курсе важных для него событий даже не открывая нужное приложение по десять раз на дню.

Однако, лично я не в состоянии поверить, что все эти окружающие меня люди будут счастливы получать все больше и больше уведомлений и оповещений, из которых 99% от общего объема будут для них бесполезны, так как люди не летают по 5 раз на дню.
Это все равно, что наугад произносить все известные из языка слова, надеясь, что один или два раза в жизни они сами собой сложатся в осмысленное для пользователя предложение.
Приложение все-таки должно быть загружаемым и содержать типовой набор инструментов и функций, привычных пользователю.
Однако, я возьму на себя смелость утверждать, что сама форма, расстановка акцентов и использование нестандартных звуков(образов) может быть абсолютно нешаблонным, если оно, тем не менее, позволяет доносить до человека общий смысл сказанного и показанного.
Дизайнер любого приложения на свете имеет полное моральное право брать на себя дополнительный челлендж, чтобы дать человеку дать попробовать на вкус новый визуальный язык, предельно далекий от существующих трендов, но пропагандирующий идею высокого искусства (например, в стиле супрематизма), когда формы становятся предельно простыми и емкими одновременно.
Здесь я трактую супрематизм как выражение мироустройства через простейшие формы, как предельный минимализм, упрощающий объекты любой сложности до простейших фигур и линий.
Если при этом реализована привязка банковской карты, то почему бы и нет? Хотя бы в виде А\Б тестирования?

С помощью такой довольно нетипичной формы можно достичь новых, недоступных ранее целей — показать весь набор доступных направлений и дат для пользователя в одном окне с помощью ключевых слов. Сравните с количеством полезной информации на стандартном экране приложения, сделанного по всем классическим шаблонам:

В классическом приложении первым шагом только формируется запрос к системе, в нашем же варианте запрос отправляется при загрузке, и первый пользовательский экран уже является ответом, предвосхищая пользовательское “А что я могу тут сделать?”
Поскольку список возможных рейсов в рамках выбранного направления крайне мал, то он вполне способен будет уместиться на экране между супрематических концепций, попутно и ненавязчиво ознакамливая пользователя со всемирно известными шедеврами Малевича при показе доступных рейсов Туда и Обратно:

Если не указывать (или стереть) точную дату вылета — система вполне способна показать календарь низких цен с вертикальным скроллом и возможностью отсортировать как по дате, так и по минимальной цене (в рамках ближайшей недели):

В текущей версии, столь низко оцененной пользователями, очень избыточно выглядит стандартный мастер оформления билета, требующий совершить аж 9 шагов:

На мой взгляд, человеческие языки со стандартным порядком подлежащего и сказуемого точно также лишают людей определенной гибкости в общении, как и набор типовых шагов в интерфейсе.
В идеале, желаемый результат может быть одинаково достижим как после первого, так и после сотого клика, и тэги как раз дают интерфейсу эту гибкость. Аналогичный список можно использовать и для списка всех своих прошлых и будущих перелетов:

Сравним также существующий дизайн выбора места в салоне с идеально-супрематическим подходом к донесению сути до пользователя:

Сейчас в приложении нарисованы все места, как занятые, так и свободные. Да, заметно, что визуально была проделана большая работа только для того, чтобы метки походили на кресла (вид сверху), а также был отображен пол потенциального соседа.
Но так ли много действительно нужной информации содержит такой экран? Наличие рядом соседа мужского пола говорит ли нам что-то о его возрасте, весе, политических взглядах и готовности поддержать милую беседу? Точно также, выбрав место рядом с пиктограммой женского пола, дает ли нам авиакомпания гарантии, что это будет обязательно сексуальная блондинка, находящаяся как раз в поиске новых бурных отношений, а не кашляющая старуха?
Но если информация не полна, не дает никаких гарантий и никак не влияет на сценарий принятия решений — для чего она засоряет собой экран?
При здравом рассуждении выходит, что все, что нужно человеку, так это возможность сесть у окна или же ближе к проходу на свободное место — вот здесь и начинается настоящий, а не выдуманный минимализм на языке дизайна.

Выводы
Вот только прошу не считать мое небольшое визуальное хулиганство окончательным утверждением, что все должно быть теперь именно так, как у меня, и никак иначе. Дизайн, это не ритуал, не четкий последовательный обряд вызывания духов и не раз и навсегда отлитые в граните постулаты. Дизайн 21 века — это очень гибкий язык, способный донести одну и ту же мысль бесконечным количеством способов.
Главное, чтобы сам смысл был правильным, понятным и приемлемым людям, позволял бы совершать им чуть меньше операций, позволял бы чуть больше экономить времени и сил, и при этом не вызывал негатива менее трех баллов.
Говорить с пользователем нужно в первую очередь функционально, понятно и лаконично.
Статья, вдохновившая меня на эту небольшую зарисовку.
Поделиться с друзьями


TheShock