Несколько лет портальная дизайн-команда Mail.Ru Group занимается обновлением и унификацией продуктов. У нас сформировалась дизайн-система, на которой работают медиа-проекты, мобильный веб и частично productivity-сервисы (постепенно подключаются и другие продукты), сформировался стиль пиктограмм и иллюстраций, стандартизируются промо-письма и промо-сайты. Конечно, ещё не во всех сервисах всё хорошо, а где-то первый редизайн не решил всех проблем, но огромный рывок за прошедшие годы трудно не заметить. Чтобы ускорить процесс обновления и сделать нашу работу публичной, мы открываем наружу часть нашей дизайн-системы Paradigm.

Предыстория
Мы делали много подходов к «снаряду» — писали спецификации, собирали единый исходник (UI Kit), делали библиотеки элементов и т.п. Но в 2012 году поняли, что это тупиковое направление — дизайн часто «перевирается» на пути из макетов в реализацию, поэтому нужно переосмыслить неэффективную цепочку «гайдлайн > макет > вёрстка > реализация».

Если «поженить» дизайн и технологии, т.е. перенести дизайн на уровень технической реализации, то получится, что «гайдлайн = макет = вёрстка > реализация» и мы избавимся от кучи геморроя по внедрению, улучшению и поддержке продуктов. Так началась работа над дизайн-системой в её правильном понимании: единые компоненты на вёрстке, в которые «вшит» дизайн.
Контекст
В нашем подразделении «Почта и портал» около 20 продуктов — productivity (Почта, Облако, Календарь, Mail.Ru для бизнеса), медиапроекты (Авто, Гороскопы, Дети, Добро, Здоровье, Леди, Кино, Медиатор, Недвижимость, Новости, Погода, Спорт, ТВ, Hi-Tech, SEOSan), Beepcar, Ответы, мобильные продукты (myMail, Artisto), главная страница и общепортальные правила для Mail.Ru, поддержка стилистики бренда My.com.

Требования и контекст здорово отличаются по всей линейке. Например, в медиапроектах важно сочно показать основной контент, а модель потребления новостей достаточно проста. При этом в productivity-сервисах высокая плотность информации и интенсивность взаимодействия с интерфейсом, так что пространства для визуальной экспрессивности меньше — всё уходит на основной контент и инструменты взаимодействия с ним. А есть и вовсе стоящие особняком My.com и Beepcar, которые никак не связаны с брендом Mail.Ru, но они тоже выиграют от использования общих наработок.

В других подразделениях задачи не менее разнообразны — в компании делают социальные сети, игры, e-commerce, интранет и уйму других сервисов. Хотя они самостоятельны и на текущем этапе мы делаем дизайн-систему для задач нашего департамента, важно, чтобы эти наработки были полезны и применимы для всех.
Как сделать дизайн-систему масштабируемой? Наш путь был достаточно извилистым.
В 2012 мы начали переработку мобильного веба — нужно было обновить и запустить с нуля 12 сервисов. Первым делом принялись за гайдлайны и UI Kit, но уже по ходу работы над вторым проектом осознали, что такими темпами далеко не уедем — будем весь год рисовать одни и те же макеты.


Вместе с разработчиками пришли к идее распространяемых компонентов, в которые вшит дизайн. Так родился наш первый фреймворк и основа для дизайн-системы, а задачу перерисовки 12 мобильных сайтов мы закончили всего за 2,5 месяца — таких рекордов скорости мы еще не ставили.

В том же году начался редизайн веб-версий медиапроектов. Первый подход к унификации плохо масштабировался, но в конце 2012 года мы попробовали «бургерный» подход (серия «поясов», «строк», «врезов» или «контейнеров», которые активно используются в современных промо-сайтах). Соединив эту интерфейсную идеологию с созданным для мобильных сайтов фреймворком, в 2014 году мы запустили первые продукты на основе доработанной дизайн-системы. Сейчас их уже 12 и скорость выхода новых версий на рынок стала значительно выше — около полугода от начала проработки до запуска вместо года ранее.

В 2014 мы провели для одного из продуктов большой хакатон на тему единого визуального языка, который позволил бы объединить не только разные продукты, но и веб, мобильный веб, мобильные и планшетные приложения. Мы и до этого двигались примерно в одну и ту же сторону, но это было скорее общее ощущение, а не понятные принципы. Но именно здесь окончательно сформировалась идея параметрической дизайн-системы, которая за счёт нескольких «слоёв абстракции» (общие параметры > общие компоненты > конкретные экраны) стала достаточно гибкой и мощной. Спустя пару месяцев после начала этого процесса анонсировали Material Design, где мы увидели реализацию многих из наших идей на практике — мы двигались в правильную сторону.

Текущее видение целостной дизайн-системы мы описали в 2015 году и с тех пор постепенно реализуем его.
Текущее состояние
Что такое дизайн-система в нашем понимании?
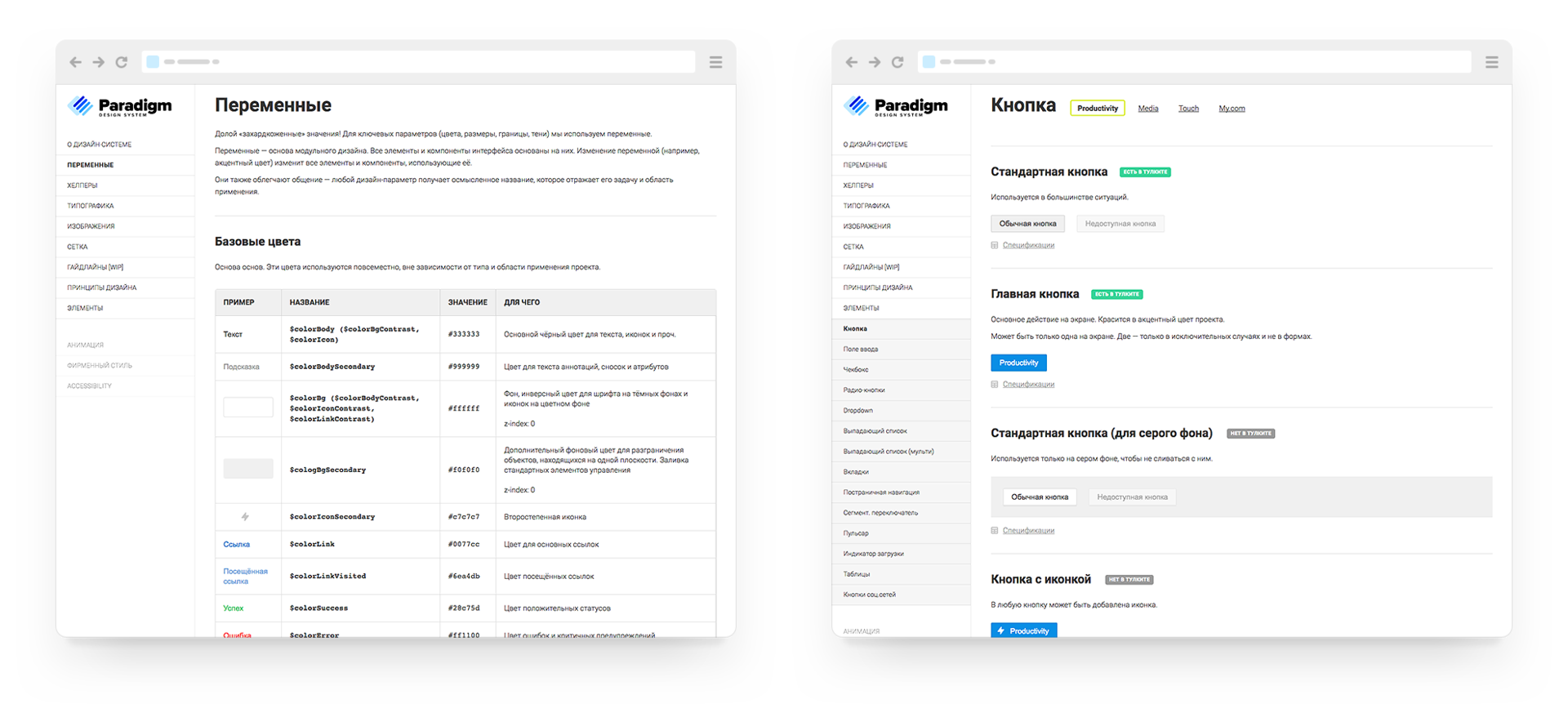
- Визуальный язык — определяет то, как мы создаём интерфейсы продуктов. Как и в обычном языке, у нас есть алфавит (переменные), слова (элементы интерфейса), предложения (компоненты) и цельные тексты (экраны и продукты). Алфавит неизменен, словарный запас постепенно меняется со временем, а вот предложения и тексты из них создаются всегда разные.Он показан на design.mail.ru/paradigm.
- Единые компоненты на технологическом уровне — единственный источник правды. Дизайн «вшит» в них, сервисы получают и обновляют их из единого репозитория. Продукты под брендом Mail.Ru, которые используют их на практике: медиапроекты, мобильный веб, часть productivity-сервисов. Они пока доступны только внутри компании.
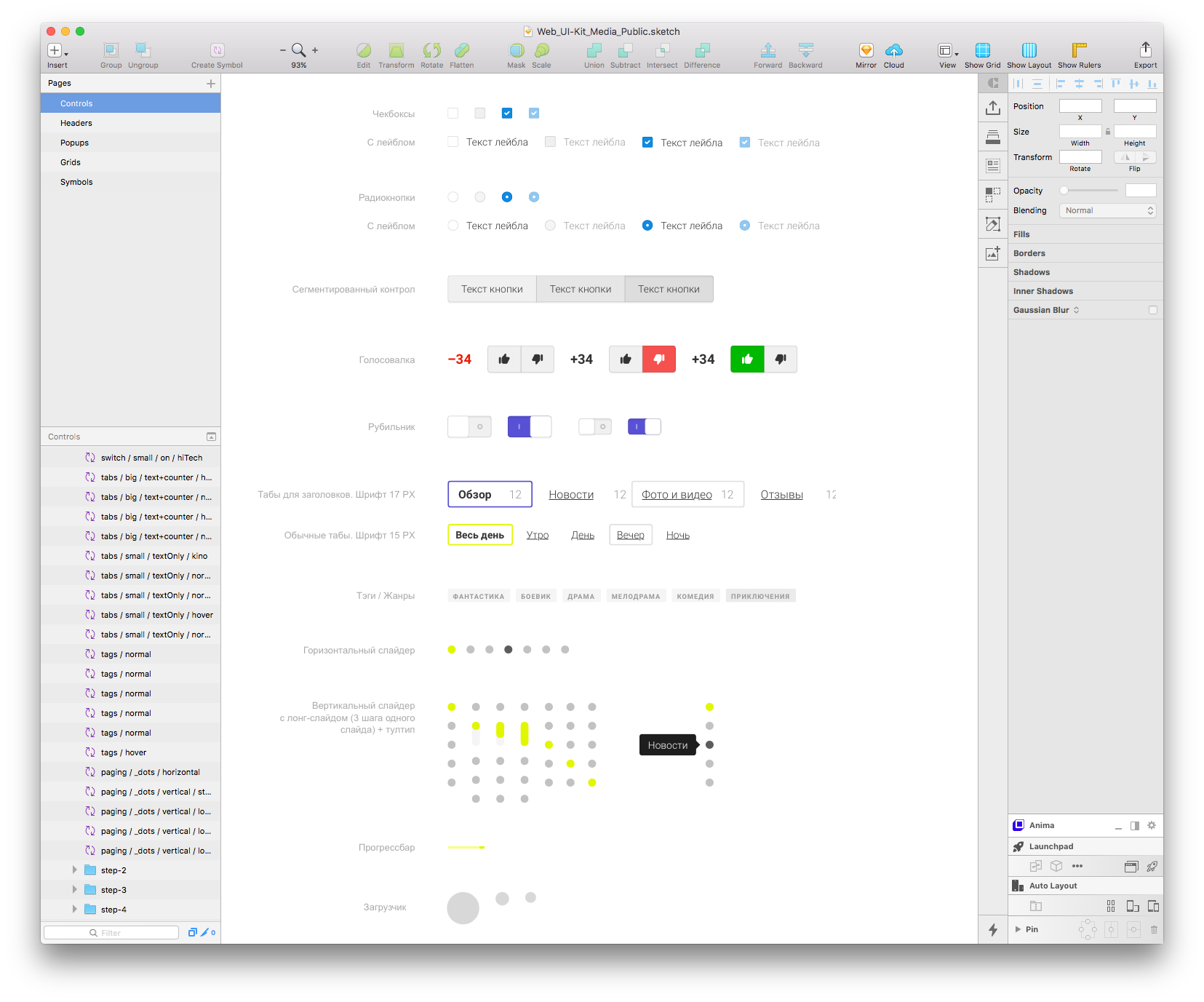
- Шаблоны для дизайнерских инструментов — способ быстро показать идею, просто высокоуровневые скетчи. В идеальной ситуации макеты не верстают, а собирают из единых компонентов. Мы писали о них в начале года.


Ключевые принципы нашей дизайн-системы, которые помогают добиться масштабирования:
- Модульность — позволяет сравнительно легко управлять большим количеством продуктов. Интерфейс строится по принципу слоёв абстракции: «переменные > базовые элементы интерфейса > компоненты для реализации конкретных задач > экраны продукта».
- Параметричность — изменение конкретных параметров, из которых строятся элементы интерфейса, позволяет добиться масштабируемости на продукты разных типов. Для этого мы используем переменные и миксины.
- Минимум костылей — собирай элементы интерфейса из уже существующих переменных, а компоненты — из уже существующих элементов. Любые принимаемые нами решения должны вписываться в систему, жить по её правилам и потенциально быть готовыми к применению на любом из наших продуктов.
- 4dp — так называемый «супер-пиксель». Краеугольный камень системы, на нём строится вся система размерностей. Мы мыслим исключительно цифрами, кратными 4-м. Со стороны идея делить на 4 даже значения прозрачности покажется ересью, но это значительно сокращает количество споров и расхождений по любым переменным. В шрифтовой части возможны отступления, связанные с рендерингом шрифтов в Windows (размеры 13, 15 и 17), но мы надеемся побороть это со временем.
- Адаптация под мобильные (малые экраны) и сенсорные экраны (управление пальцем, нет мыши). Любые наши решения априори должны быть touch-friendly — это касается размеров элементов, действий по наведению и т.п. Границы между устройствами размываются и привычные настольные компьютеры имеют сенсорные экраны. Все интерфейсы должны быть либо адаптивными, либо иметь мобильную версию.
Расскажем об этих принципах на конкретных примерах.
Параметричность
Играя с набором параметров, мы можем быстро получить любой элемент. Для примера попробуем собрать простую кнопку:

Типографика
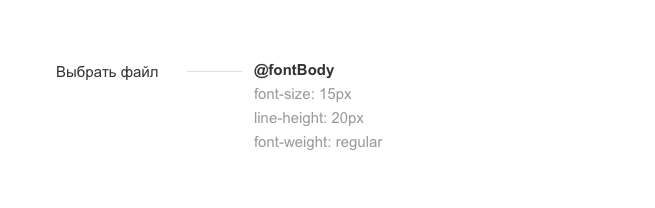
Все размеры и начертания шрифтов мы храним в переменных, которые используем в нужных ситуациях. Есть несколько больших групп: это заголовки, наборный текст, подписи. Для нашей кнопки мы применим миксин @fontBody, который содержит в себе базовый стиль текста для productivity-сервисов. Это набор из: размера шрифта, начертания, межстрочного расстояния. Если необходимо, указывается цвет и межпараграфное расстояние.

Сетка и отступы по 4dp
Каждый элемент дизайн-системы строится по модулям в 4dp (density independent pixels). Это значит, что все размеры элементов интерфейса и отступы между ними должны делиться на четыре без остатка. Это дополнительный «скелет», который вместе с основной сеткой для лейаута экрана даёт гармонию в поведении элементов, плюс накладывает некоторые ограничения в работе. А значит — меньше шансов совершить ошибку. Это удобно также и при работе с мобильными интерфейсами, ведь аналогичная модульная 8-пиксельная сетка используется в Google Material Design.
Для формирования отступов в нашей кнопке мы воспользуемся комбинацией из нескольких переменных: $sizeControlHeight (высота элемента) и $paddingControlButton (внутренних отступов внутри кнопки).

Основной цвет и граница
Все, кто работал над унификацией дизайна, знают — нереально сложно сделать минимальный набор серых цветов. А если нужны декоративные решения вроде границ, пиши пропало — набор переменных будет постоянно расти. Как создать фиксированный и небольшой набор цветов, но при этом решать разнообразные продуктовые задачи?
На помощь приходят не только переменные, но и чуть более сложные функции (mixin), а также работа со свойством прозрачности.
Первая проблема — это обводки и границы элементов интерфейса. Если использовать обычные переменные, то для получения обводок и состояний для разных акцентных цветов нужно прописать ещё больше параметров. Здесь также приходит на помощь элементарная прозрачность отдельных элементов. Например, разделители в проектах задаются именно прозрачностью — так он выглядит одинаково хорошо на любом фоне, при том что используется один и тот же параметр.
Для нашей кнопки мы зададим стиль обводки, который как раз использует прозрачность 0.12 и толщину линии 1px. Цвет обводки будет смешиваться с основным фоном без необходимости вводить новый цвет; переменная — $colorBorder. Также добавляем кнопке радиус скругления с помощью переменной $sizeBorderRadius.

Вторая проблема с состояниями элементов: обычное состояние, наведение и нажатие предполагают дополнительные цвета заливки объекта в нашем подходе. Учитывая многообразие акцентных цветов на медиапроектах, количество переменных может бесконечно расти. Мы решили зафиксировать цвета только для обычного состояния, а остальные формируются за счёт функции (mixin), которая берёт основной цвет блока, смешивает его с чёрным или белым на определенный процент — получается новый цвет.
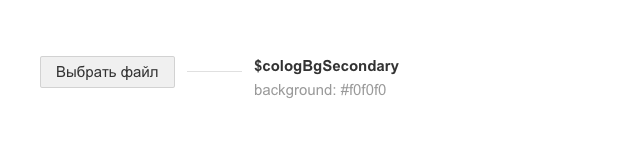
Для фона кнопки мы задаём основную заливку серым цветом за счёт переменной $colorBgSecondary.

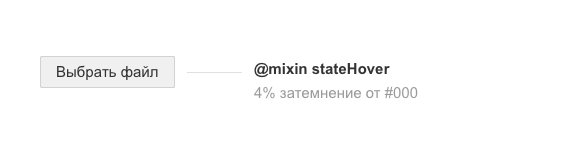
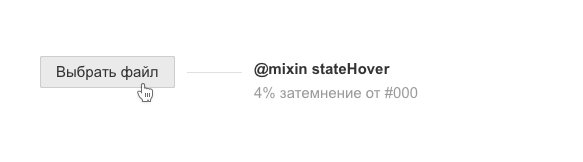
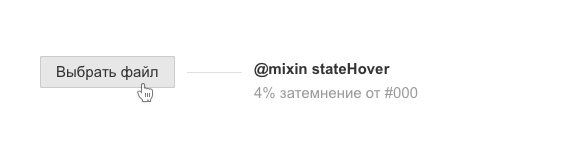
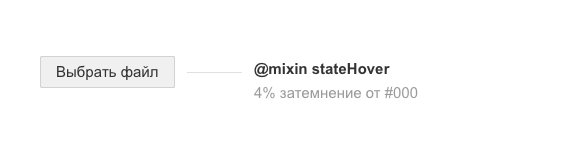
Затем используем mixin, который будет затемнять нашу кнопку по наведению на 4%.
@mixin stateHover ($colorBgSecondary) {
background: mix($colorBgSecondary, $colorAccent, 4%);
}
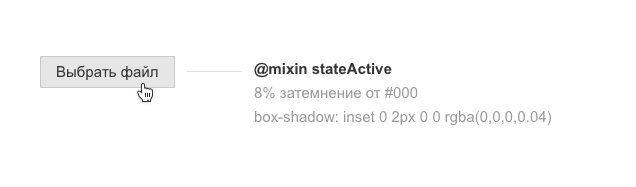
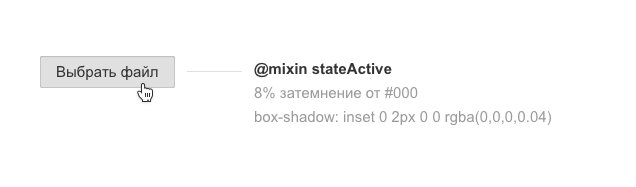
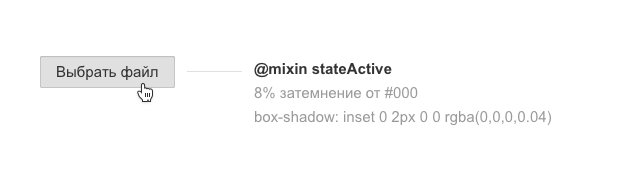
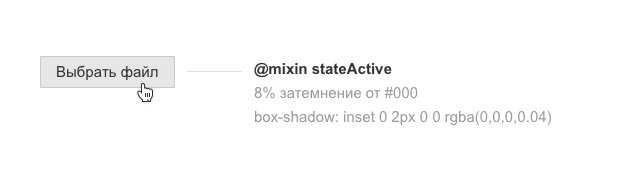
Чтобы получить стиль нажатой кнопки, также применим mixin — он будет затемнять основной фон уже на 8% от стандартного. Нам также нужно увести кнопку в другую плоскость (z-index: ?1) — для этого мы убираем тень внизу и добавляем внутри.
@mixin stateActive ($colorBgSecondary) {
background: mix($colorBgSecondary, $colorAccent, 8%);
box-shadow: $zIndex-1;
}
Такой подход мы используем для любых блоков: кнопки, отдельной иконки, сложного элемента списка и даже карточки необычной компоновки. Так мы закрыли огромный вопрос динамики всех элементов и не расписывали множество цветов.
Положение по z-оси с помощью тени
На z-оси у нас есть четыре положения элементов:
- элемент ниже базового уровня (например, нажатая кнопка) — вдавлен.
- элемент на базовом уровне (основной контент: текст, фото и иллюстрации) — лежит на основной плоскости.
- элемент приподнят над базовым уровнем (кнопки, карточки) — часть лейаута или дополнительная информация к основному контенту.
- элемент на отдельном уровне (попап, всплывающая подсказка, меню) — способ показать дополнительный контекст без ухода из основного.

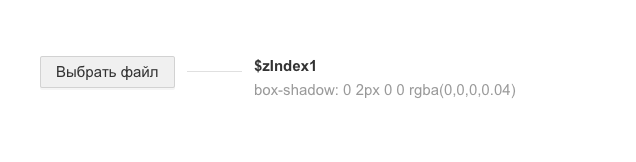
В нашей кнопке мы применим параметр $zIndex1.

Что в итоге
normal:
height: $sizeControlHeight; // 32px
padding: 0 $paddingControlButton; // 0 16px
background-color: $colorBgSecondary; // #f0f0f0
border-radius: $sizeBorderRadius; // 2px
border: $sizeBorderWidth solid $colorBorder; // 1px solid rgba(0,0,0,.12)
box-shadow: $zIndex1; // 0 2px 0 0 rgba(0,0,0,.04)
color: $colorBody; // #333333
font-size: $fontBody; // 15px
line-height: $fontBodyLine; // 20pxhover:
@include stateHover ($colorBgSecondary);active:
@include stateActive ($colorBgSecondary);disabled:
opacity: .48;Масштабируемость
У нас большое разнообразие сервисов, требованиям которых необходимо удовлетворять без ущерба для дизайн-системы — не плодить костылей. Без описанных выше принципов параметричности эта задача была бы невыполнимой. С ними она превращается в достаточно простое упражнение.
Например, возьмем простую кнопку, используемую в Почте Mail.Ru:

Поменяв параметр для фона мы можем легко получить главную кнопку с акцентным цветом Mail.Ru.

Какие параметры меняем:
background-color: $colorAccent; // #168de2
color: $colorBody; // #ffffffНа медиапроектах мы используем свой акцентный цвет для каждого, другую типографику и слегка увеличенный размер блока. Чтобы получить из нее кнопку для медиапроектов, мы просто подставляем другие переменные и получаем нужный результат.

Какие параметры меняем:
height: $sizeControlHeight; // 40px
padding: 0 $paddingControlButton; // 0 20px
background-color: $colorAccent; // #5856d6
color: $colorBody; // #333333
border-radius: $sizeBorderRadius; // 4px
font-size: $fontBody; // 17px
line-height: $fontBodyLine; // 24pxТа же самая кнопка после подстановки других переменных на проекте My.com выглядит так:

Какие параметры меняем:
height: $sizeControlHeight; // 40px
padding: 0 $paddingControlButton; // 0 20px
background-color: $colorAccent; // #00abf2
color: $colorBody; // #333333
border-radius: $sizeBorderRadius; // 4px
font-size: $fontBody; // 17px
line-height: $fontBodyLine; // 24px
text-transform: $fontBodyCase // uppercaseДля мобильных версий сайтов кнопка становится еще крупнее, чтобы в нее было легко попасть пальцем.

Какие параметры меняем:
height: $sizeControlHeight; // 48px
padding: 0 $paddingControlButton; // 0 20px
background-color: $colorAccent; // #168de2
color: $colorBody; // #333333
border-radius: $sizeBorderRadius; // 2px
font-size: $fontBody; // 15px
line-height: $fontBodyLine; // 20px
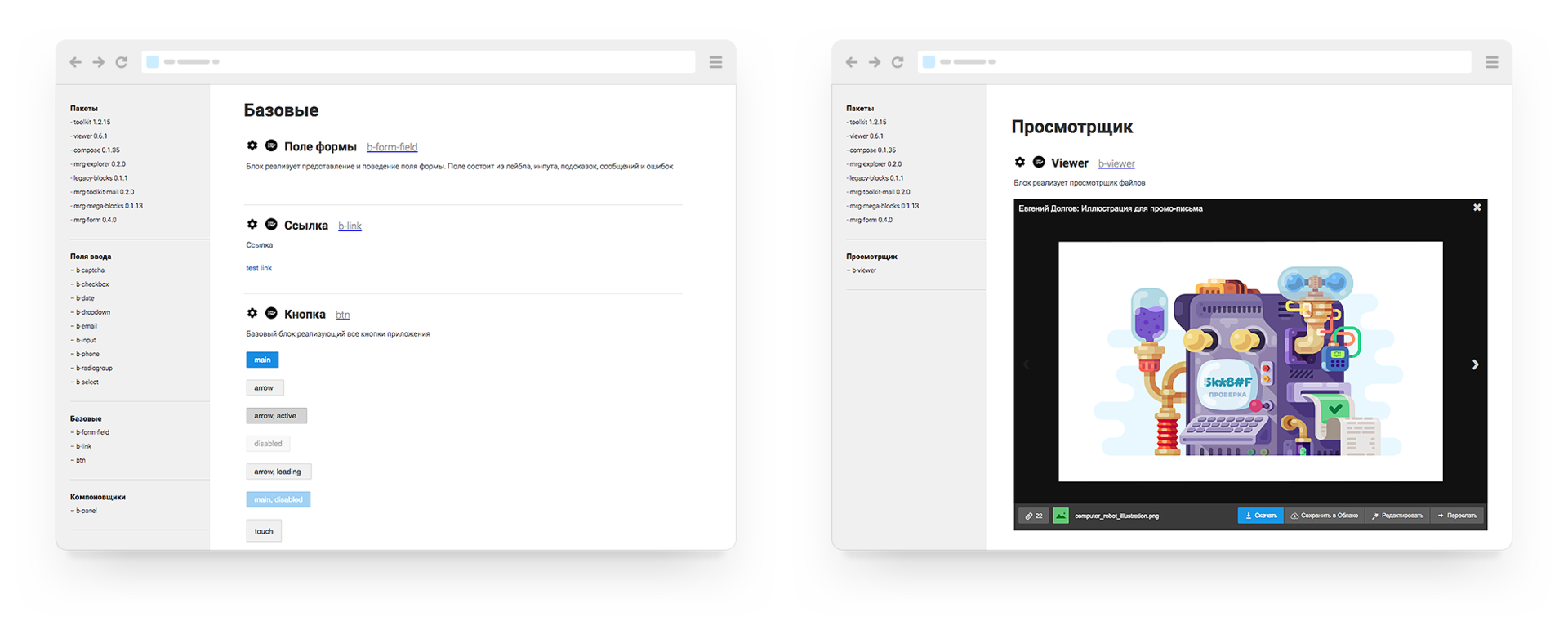
text-transform: $fontBodyCase // uppercaseВ результате управляя параметрами, мы генерируем новые системные решения, избегая костылей и быстро адаптируясь к расширяющейся линейке продуктов. А из элементов простых элементов интерфейса (кнопки, поля форм и т.п.) собираются более сложные компоненты (например, просмотрщик фотографий), которые также выигрывают от масштабируемости.
Paradigm
Начав внедрение дизайн-системы в 2012 году, в 2015 году мы сформировали её целостное видение. Она предполагает единый источник правды, в котором будут чётко прописаны все правила, необходимые для создания интерфейсов. Принципы, рекомендации, конкретные гайдлайны — всё это должно храниться в едином месте и быть на 100% актуальным.
Главным источником правды является живой гайдлайн, который показывает использующиеся на реальных продуктах компоненты. Он декларирует общие правила построения интерфейсов и показывает их на живых примерах. Настоящие живые гайдлайны у нас есть, но довести их до публичного состояния пока не было возможности. При этом описывать гайдлайны скриншотами — тупиковое направление (они моментально устаревают и не имеют даже простейшего взаимодействия), а считать дизайн-системой UI Kit в Sketch или Photoshop — самообман.
При этом нам нужно было фиксировать принятые решения по визуальному языку, не дожидаясь доведения до ума настоящих живых гайдлайнов. В итоге выбрали компромиссное решение — сверстали статичные версии наших элементов интерфейса, на которых строится наша дизайн-система.

В процессе работы мы имели возможность обкатать наши принципы на практике и посмотреть на систему с позиции разработчика. Если раньше мы создавали «картинки», для которых прорисовывали состояния, то теперь это были «живые» элементы, требовавшие гораздо более глубокой проработки.
Этот опыт позволил нам по-настоящему поработать с принципом параметричности, а результатом стало возникновение миксинов и служебных переменных, до которых мы бы никогда не дошли, продолжая рисовать «картиночные» элементы интерфейса в графическом редакторе.
Получившийся набор элементов стал образцом, на который мы ссылаемся в процессе обновления разработчиками библиотеки компонентов. По мере этого обновления мы будем заменять статичные элементы и компоненты на настоящие (взятые из библиотеки, использующейся на боевой вёрстке) и гайдлайн станет полностью живым.
К идеальному видению ещё идти и идти, но с каждым этапом внедрения мы получаем всё большую отдачу от дизайн-системы:
- Выше скорость сборки макетов и продуктов — можно уделить больше внимания самому продукту, а не просто рисованию экранов. В фреймворке появляется всё больше необходимых блоков и компонентов на все случаи жизни, что позволяет быстро собрать новый интерфейс. Это удобно для пользователя — группа схожих продуктов работает одинаково понятно и привычно. А также хорошо для бренда — вся линейка сервисов выглядит целостной.
- Лучше качество продуктов — контролировать большой пул проектов проще, когда они устроены одинаково. Вместо сотни отдельных проектов вы следите за парой гайдлайнов.
- Кумулятивный эффект от удачных продуктовых решений — например, подняв глубину просмотра на одном из сервисов, легко применить эти улучшения на остальные.
- Проще взаимодействие с другими командами — аутсорсеры делают более качественные проекты, другие продукты не изобретают велосипед.
И самое главное — переход от крупных редизайнов раз в несколько лет к постоянному поддержанию актуальности интерфейса. Перезапуски отнимают много сил и теряют тысячи мелких наработок, прикрученных к дизайну за долгое время его развития.
Будущее
Публикация текущих наработок — приятная веха в развитии дизайн-системы. Но впереди немало работы:
- Перевести оставшиеся продукты на дизайн-систему.
- Заменить псевдо-живой гайдлайн на настоящий живой гайдлайн, который выводит использующиеся на продуктах компоненты. Они есть, но пока сыроваты для публикации.
- Синхронизировать базу элементов интерфейса и компонентов — часть из них есть только в визуальным языке, технологическим фреймворке или дизайнерских шаблонах.
- Дополнить живой гайдлайн общими принципами взаимодействия, доступности, анимации, voice & tone.
- Дизайнеры прототипируют на основе реальных элементов и компонентов, чтобы обновлять дизайн-систему и собирать макеты из актуальных частей.
А пока вы можете посмотреть наши текущие наработки. Если у вас идеи, как улучшить их — будем рады вашим советам.

P.S.
Команда, которая работала над дизайн-системой:
- Александр Киров — первый UI Kit для мобильных.
- Антон Епрев — реализация первого прототипа компонентной системы, фреймворк компонентной системы fest.
- Евгений Беляев — мобильный веб, основа гайдлайна для Android.
- Дмитрий Осадчук — гайдлайны для комплексного редизайна медиапроектов, ставшие основой системы.
- Алексей Сергеев — основы гайдлайнов, синхронизация продуктовых линеек.
- Павел Скрипкин — идеология и основа масштабируемой системы, основы для гайдлайнов Android и iOS, портальная навигация.
- Геворг Глечян — основа бургерного дизайна, приведение дизайн-системы к масштабируемости.
- Артём Гладков — основа и развитие для productivity-сервисов, приведение дизайн-системы к масштабируемости.
- Евгений Долгов — основа бургерного дизайна, визуальный стиль (иллюстрации, иконки, промо-сайты, промо-письма), приведение дизайн-системы к масштабируемости.
- Андрей Сундиев — идеология и доведение системы до масштабируемости, вёрстка и развитие сайта Paradigm, развитие для productivity-сервисов.
- Юрий Ветров — идеология и основа масштабируемой системы, основы гайдлайнов по продуктовым линейкам и их синхронизация.
- Константин Лебедев — фреймворк компонентной системы feast.
- Константин Зубанов — первое поколение мобильного веба.
- Мария Боброва — развитие productivity-сервисов.
- Слава Яшков — основа гайдлайна для iOS.
- Светлана Соловьёва — новое поколение мобильного веба.
- Евгений Ферулёв — развитие медиапроектов.
- Алексей Кандауров — основа для productivity-сервисов, развитие медиапроектов.
- Разработка медиапроектов и мобильного веба: Александр Бекбулатов, Дмитрий Беляев, Виталий Васин, Павел Вдовцев, Константин Ворожейкин, Евгений Иванов, Андрей Кусимов, Станислав Михальский, Сергей Ножкин, Антон Полещук, Борис Ребров, Павел Рыбин, Максим Трусов, Арстан Торегожин, Павел Щербинин.
- Разработка productivity-сервисов: Илья Бурлак, Артём Мезин, Станислав Туговиков, Артур Удалов, Егор Утробин.
- Алексей Судиловский — консультации и поддержка по технической стороне вопроса.
Комментарии (22)

kamushken
17.07.2017 19:05+1Каковы парадигмы анимации в вашей системе?
Без этого — неполноценно, особенно в наши дни.
jvetrau
17.07.2017 19:13Пока мы опубликовали только то, что отлажено и укладывается в простую масштабируемую модель. Наработки по accessibility, voice & tone, анимации и другим вещам сыроваты для выкладывания наружу, но откроются для всех со временем.

pm_wanderer
17.07.2017 23:19+1Позволю себе немного критики:
Сомнительное решение назначать font-size: 15px и line-height: 20px;
Если уж делать все по фэн-шую, то можно взять за правило, чтобы разница между высотой линии и высотой шрифта была четной: например font-size: 16px и line-height: 20px. Таким образом можно избежать проблем с полу-пикселями.
Второй момент: задавать фиксированную высоту кнопкам мне кажется плохой практикой. Пусть лучше она подстраивается под размер контента (высота линии + паддинг), ну или использовать свойство min-height по крайней мере.
withoutuniverse
18.07.2017 00:01Вы могли бы привести пример с полупикселами? (2 картинки)

riot26
18.07.2017 01:38+6Малые масштабы для пущей наглядности:

jvetrau
20.07.2017 09:2113, 15 и 17 выбрали не от хорошей жизни — у Roboto, который используется на медиапроектах, плохой рендеринг в Windows. Чётные размеры наборного текста выглядят condensed из-за того, что не показывается часть суб-пикселей. Сейчас у нас куплена лицензия на Proxima Nova, которая уже частично используется и таких проблем не имеет, так что, возможно, сможем перейти на кратные 4 размеры шрифта. Но даже в гайдах Material первые полгода-год для веба был указан 15й шрифт с оговоркой, что это временная проблема.
Вторая проблема — в вебе крайне сложно использовать выравнивание от базовой линии шрифта, что сильно поломало наши планы по вертикальному ритму. В том числе из-за этого пока в Paradigm не внесены межпараграфные расстояния.
Возможно, после этого сможем вернуться к расчёту через паддинги.
eXtReeM
18.07.2017 01:21+1Мобильная версия так задумана или это косяк?
Смотреть

ASundiev
18.07.2017 11:48+1Мобильной версии как таковой на данный момент нет, т.к. приоритеты стоят на развитии системы.
Это скорее артефакты, которые пока что надо оторвать и в будущем заменить полноценной адаптивной версией.
winDeD
22.07.2017 23:26Мы строим интернет, просто мобильные в Вологодской области есть только у 1.4% населения, пока не приоритет. Позже добавим.

jvetrau
24.07.2017 14:25С 2012 года внутренняя установка в нашем подразделении — запускать все продукты сразу с мобильной версией. Но Paradigm — это внутренний рабочий инструмент, который практически не используется с мобильных. Его адаптация находится внизу приоритетов — гораздо ценнее довести до ума требования по доступности или принципы анимации. Но для задачи анонсирования мы, конечно, облажались с этим — многие читают статьи с мобильных.

winDeD
24.07.2017 14:49http://joxi.ru/v29XPzqS3KMLbm
Хм…
jvetrau
24.07.2017 15:03Цитата из статьи:
В нашем подразделении «Почта и портал» около 20 продуктов — productivity (Почта, Облако, Календарь, Mail.Ru для бизнеса), медиапроекты (Авто, Гороскопы, Дети, Добро, Здоровье, Леди, Кино, Медиатор, Недвижимость, Новости, Погода, Спорт, ТВ, Hi-Tech, SEOSan), Beepcar, Ответы, мобильные продукты (myMail, Artisto), главная страница и общепортальные правила для Mail.Ru, поддержка стилистики бренда My.com.
Пока мы занимаемся этим пулом продуктов. Когда Paradigm будет достаточно отлажен, сможем помочь и коллегам.

Emacs232
18.07.2017 11:48Я буквально неделю назад ещё работал в Mail.RU и поэтому приходилось пользоваться мобильным клиентом почты (андроид). Он спроектирован с использованием этого вашего языка дизайна? Если так, то очень неубедительно: тот же gmail и выглядит приятнее, и не лагает так.

jvetrau
20.07.2017 09:24Мобильные приложения пока вне дизайн-системы. В 2013 году мы описали то, как она может работать на нативных платформах, но из-за смены стратегии (закрыли много второстепенных приложений, по факту в подразделении всего три продукта, которые потенциально можно унифицировать) и ограничений платформ (гайды позволяют менять немногое) ограничились цветами и иконками.



potorof
Человека, решившего унифицировать дизайн столь разных продуктов надо уволить. И всех его соратников тоже…
jvetrau
Речь не идёт о переводе вообще всех продуктов на единый шаблон. Интерфейсные решения принимаются на разных уровнях: базовые элементы интерфейса (кнопки, поля ввода и т.п.) и более сложные компоненты (например, просмотрщик фото); визуальное единство экранов и предсказуемое поведение сценариев взаимодействие.
Полная унификация точно помогает линейке родственных продуктов (например, медиапроекты). Разнородным сервисам пригодятся скорее лучшие практики — например, как грамотно строить работу с формами в несколько шагов или учитывать требования accessibility.
dolphin4ik
Не соглашусь с вами. Весь мир идёт к унификации — светофоры, салон авто, телефоны, калькуляторы… Все вещи в мире так или иначе одинаковы (конечно же не сравниваем вилки со стульями).
trdm
Мне больше нравится, когда дизайн рабочего места/странички можно настроить под себя.
Жесткое "втюхивание" своего концепта мне не по душе.
Опыт Microsoft, WPS, Google о чем-то да говорит.
Может присмотритесь к нему?
Artima
А о чем говорит опыт Microsoft, WPS и Google? :)
potorof
Задача должна стоять не в унификации (зачем она вообще?), а в повышении конверсии с каждого отдельного проекта. А любителей «одинаковых сфетофоров» за чужие деньги надо увольнять сразу.
jvetrau
В большой продуктовой линейке помимо эффективности работы конкретного сервиса не менее важны:
Зрелая дизайн-система помогает и в продуктовых экспериментах — удачные решения легко масштабируются на все экраны и родственные сервисы.