Всем привет!
Вот и состоялся очередной релиз PhpStorm, третий в этом году. В этот раз, помимо добавления новых возможностей и исправления старых проблем, мы уделили особенное внимание производительности, повысив отзывчивость редактора при наборе текста и увеличив скорость работы некоторых инспекций. Помимо этого, мы поддерживаем контакт с авторами популярных плагинов, помогая им сделать их как можно быстрее.
Для вступления, я думаю, достаточно. Стоит разве что добавить, что статья является вольным переводом страницы “What’s new”. Скачать новую версию можно по предыдущей ссылке или с помощью Toolbox App. Как всегда, доступна 30-дневная пробная версия. Полную же версию могут использовать обладатели действующей подписки на PhpStorm или All Products pack, а также студенты и разработчики проектов с открытым исходным кодом.
Погнали! (Осторожно, под катом 2873.15 Кбайт картинок.)
REST-клиент в редакторе кода
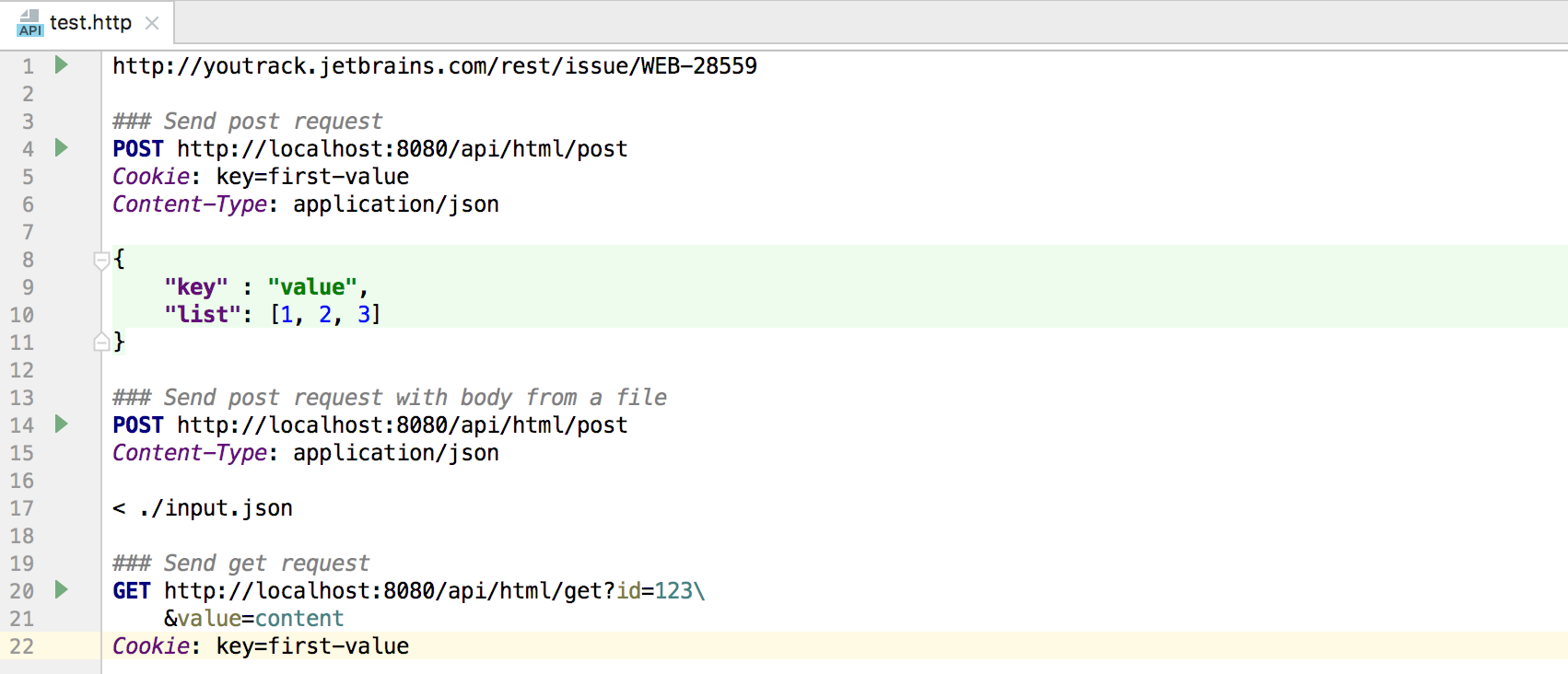
С незапамятных времен в комплекте с PhpStorm идет плагин REST Client. Даже если вы с ним не знакомы, то можете представить его функциональность, если когда-либо использовали Postman или что-нибудь подобное. Мы решили пересмотреть эту концепцию и сделали REST-клиент, работающий напрямую с запросами в формате RFC 2616.

Можно как вставить в редактор имеющийся запрос, так и написать новый. Во втором случае привычные любому пользователю IDE автодополнение и рефакторинги упростят работу. Сформированный запрос можно выполнить прямо из редактора, и там же увидеть ответ.
Все данные хранятся в текстовых файлах с расширением .http, так что референсные запросы можно держать в любимой VCS прямо рядом с кодом. Части специфичные, например, для тестового или боевого окружения, можно прятать за переменными.

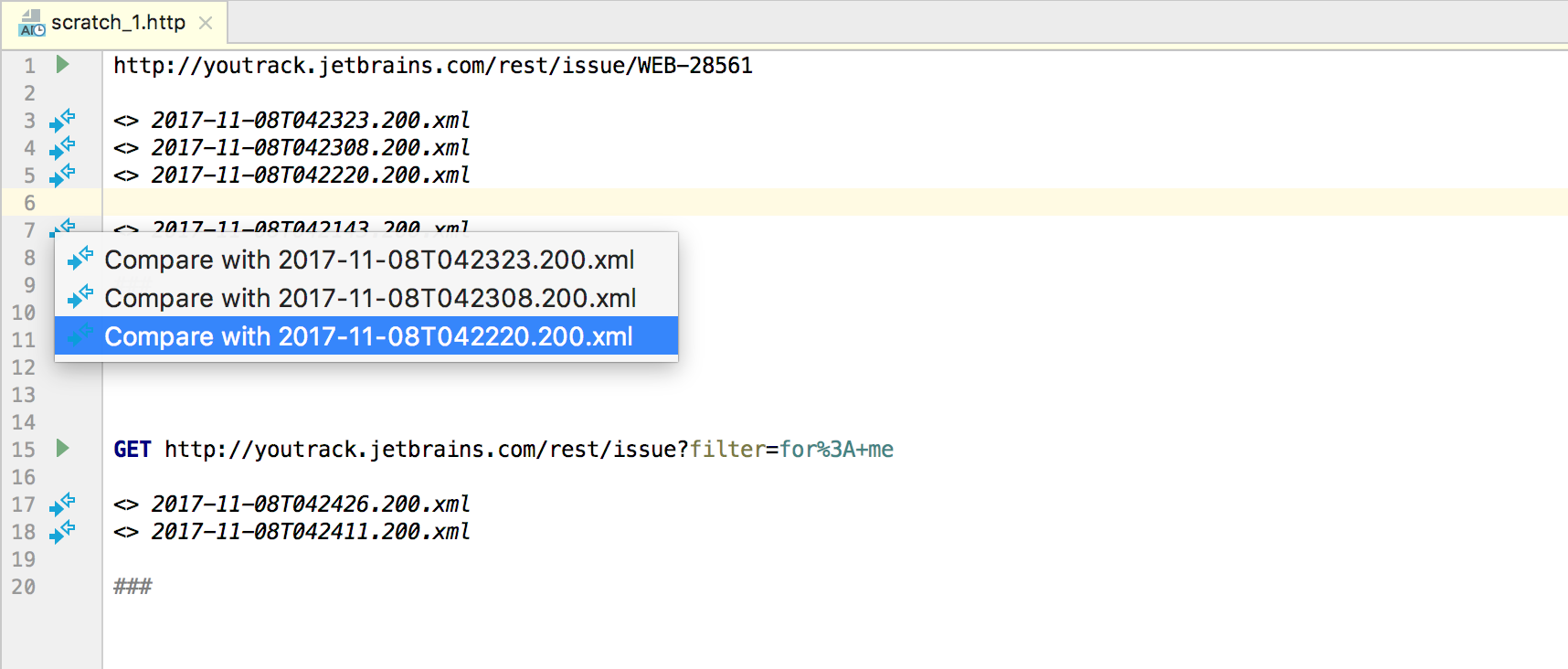
Утилиту сравнения файлов, встроенную в IDE, можно использовать для ответов сервера. Достаточно выполнить запрос несколько раз и выбрать желаемую пару.

Подробнее и с картинками про REST-клиент — в нашем блоге, правда, на английском языке.
Производительность редактора
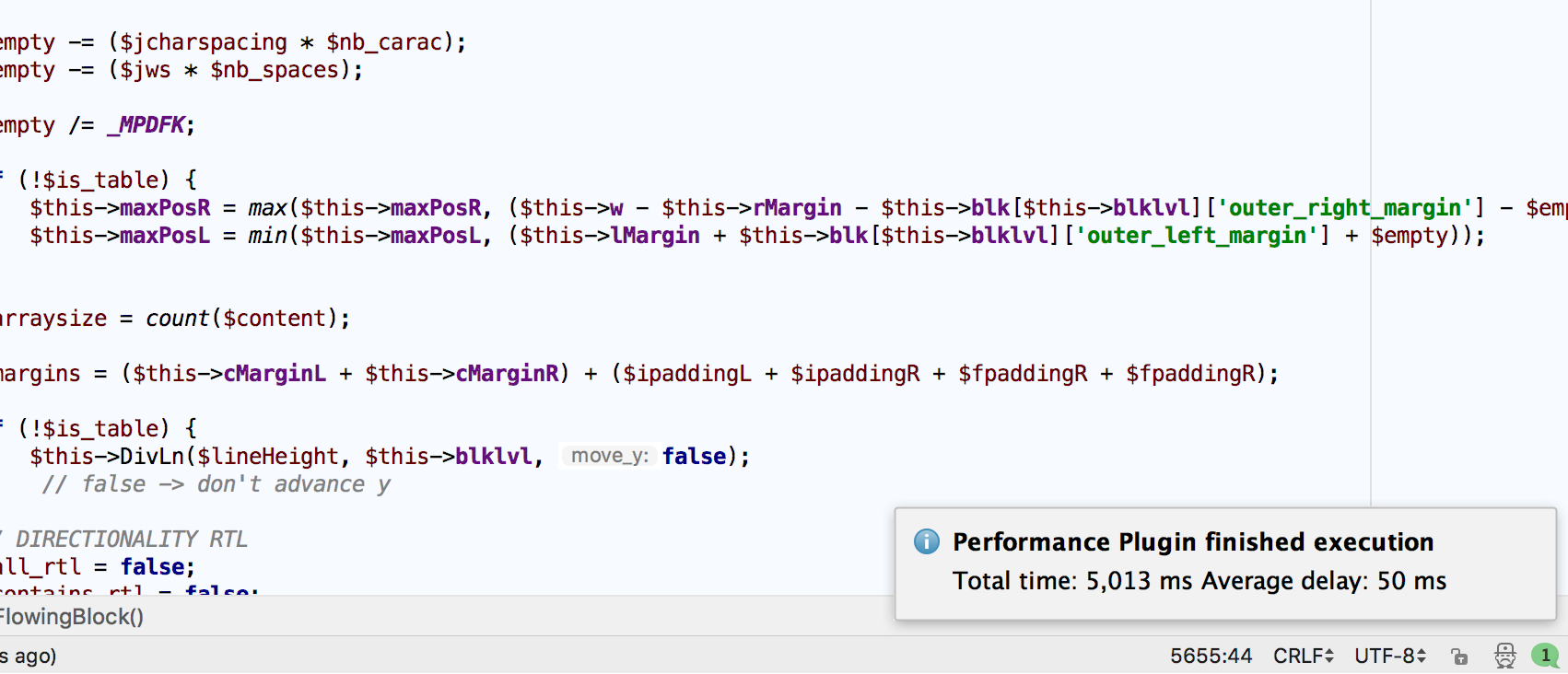
Как уже упоминалось во вступительной части, улучшения производительности коснулись редактирования. В мире PHP нередко встречаются файлы с тысячами, а иногда десятками тысяч строк! Мы, например, очень любим тестировать скорость работы PhpStorm на Mpdf.php. Это ядерная смесь из PHP, HTML и JS в одном флаконе объемом 1 МБ (порядка 40к строк кода). Обычно, если что-то работает быстро для mPDF, оно работает быстро для всего.

Так вот, в новой версии задержки вывода символов на экран удалось сократить в четыре раза! Тем, кто работает с большими и огромными файлами, должно стать приятнее редактировать. Если же у вас в проекте ООП и по файлу на класс, вы разве что заметите слегка увеличившийся срок работы от батареи. Кстати, о батарее: Power save mode не только экономит энергию, но и ускоряет работу IDE.
Nullable-типы при рефакторинге
PhpStorm поддерживает большую часть нововведений PHP 7.1 с момента релиза, который состоялся почти год назад. Однако мы продолжаем улучшать продукт, чтобы еще больше упростить использование новой версии языка. В этот раз изменения коснулись рефакторингов Extract interface и Change signature.

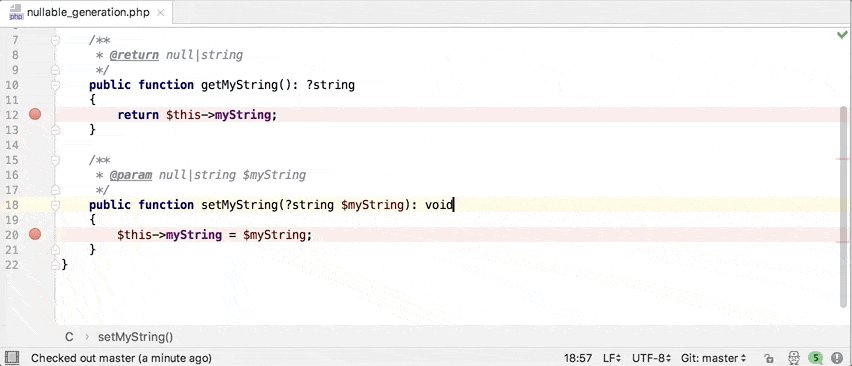
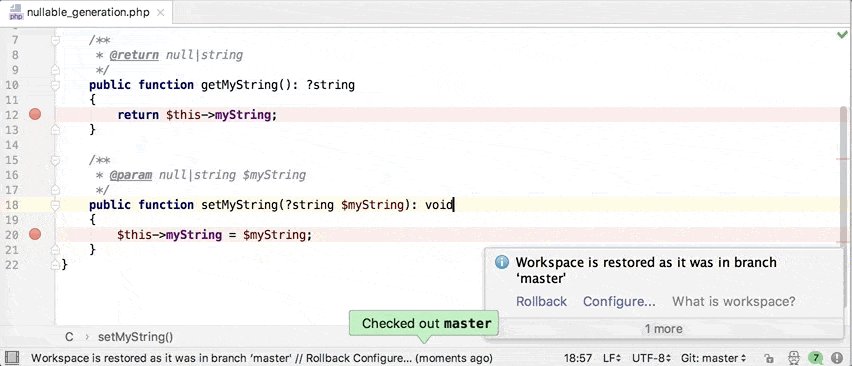
Модификации, совершаемые упомянутыми рефакторингами, теперь сохраняют метку nullable (?) для типов параметров и возвращаемого типа. Диалоги же, в свою очередь, позволяют эту метку добавить или убрать.
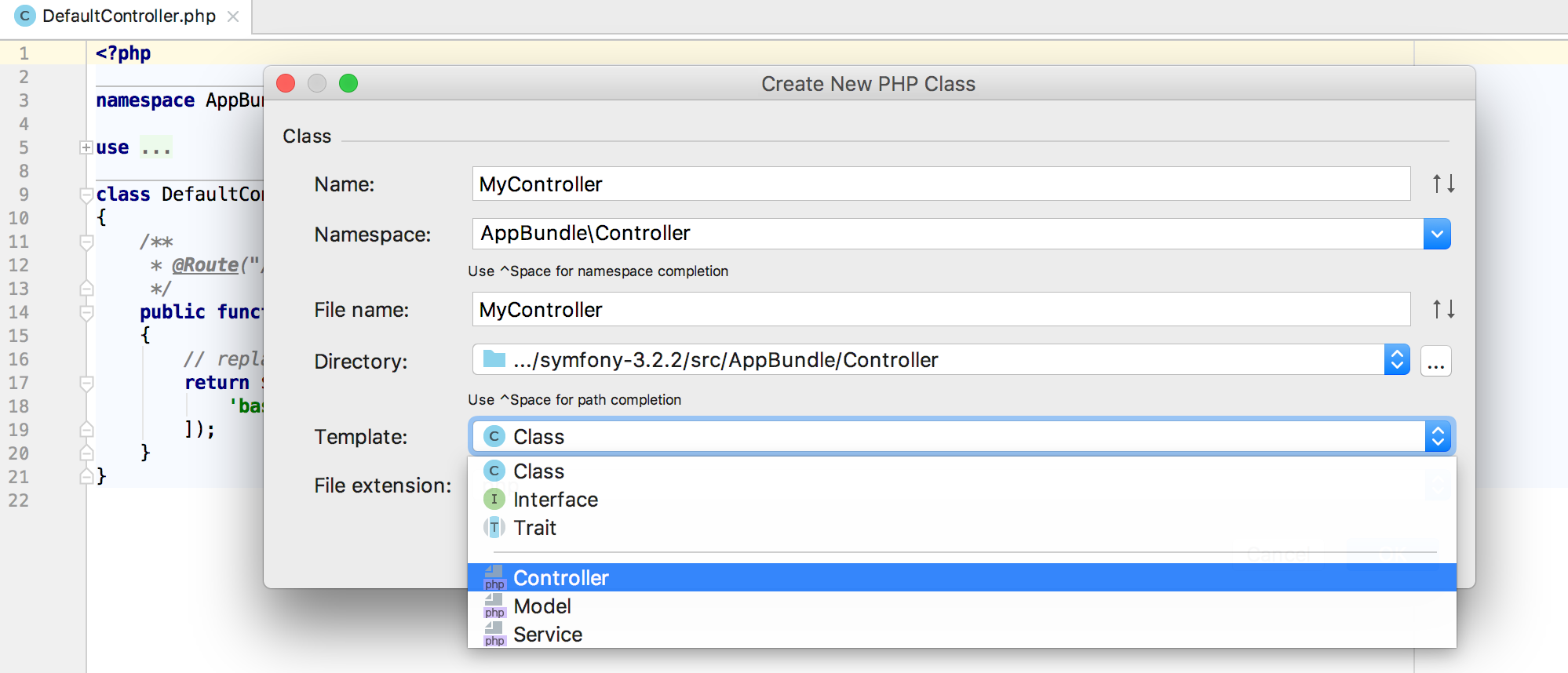
Шаблоны генерации кода
Диалог создания нового класса теперь дает возможность выбирать не только из имеющегося набора типов (класс, интерфейс или типаж), но и из списка пользовательских шаблонов.

Новая переменная ${NAMESPACE} позволяет подставить имя неймспейса в шаблон. Пригодится в проектах, использующих PSR-0 / PSR-4 пространства имен. Также во всех шаблонах PHPDoc теперь можно использовать переменные с текущей датой и/или временем.
Контроль исключений
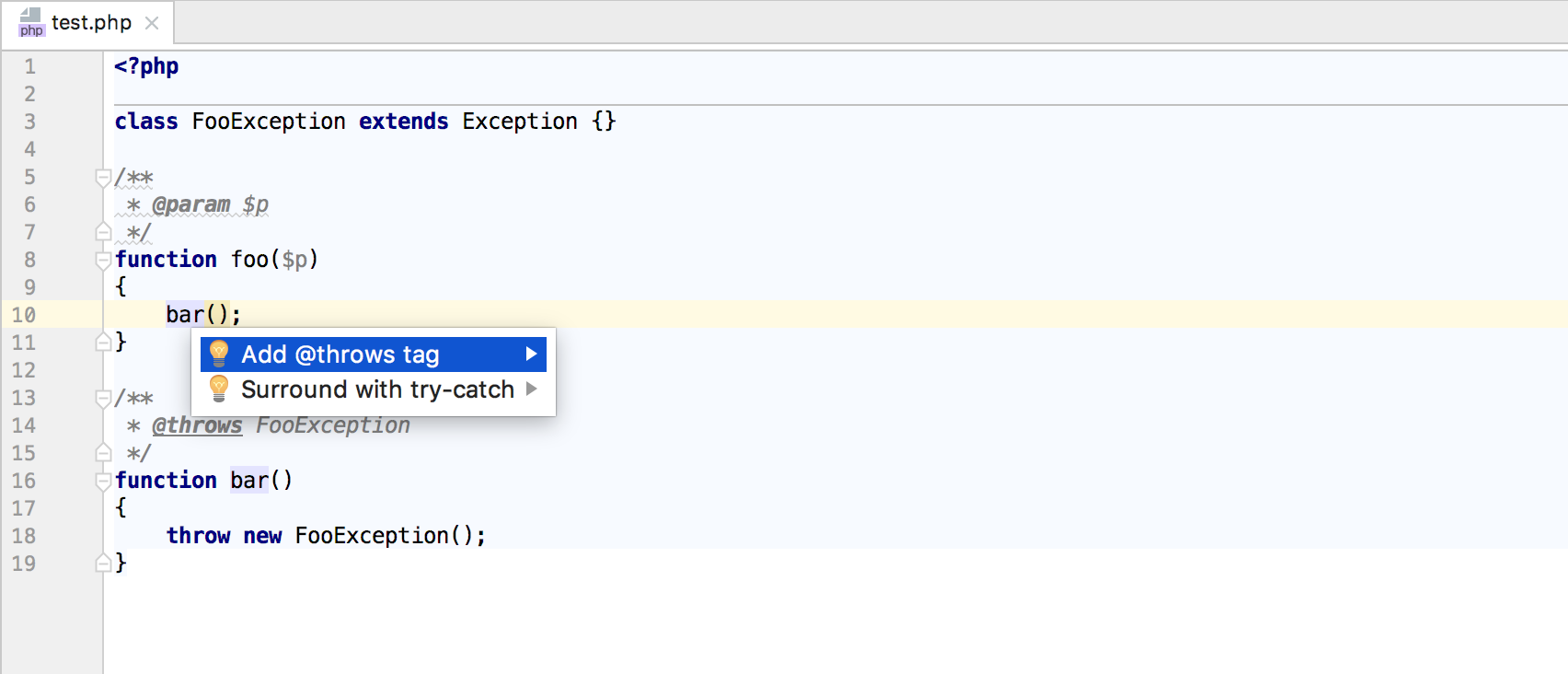
PhpStorm уже давно умеет отслеживать выбрасываемые исключения. Инспекция Missing @throws tag(s) с 2012 года предлагает обновить PHPDoc, если в нем отсутствует соответствующий тег. Однако пользователям хотелось большего. Так появились сразу три новые инспекции: Unhandled exception, Redundant @throws tag и Redundant catch clause.
Инспекция Unhandled exception подсвечивает выражение, из которого может быть выброшено исключение. Выражение не должно быть обернуто в try-catch-блок, а исключение не должно быть задекларировано в вышележащей функции с помощью @throws. Чтобы быстро исправить проблему, сгенерируйте try-catch или добавьте @throws.

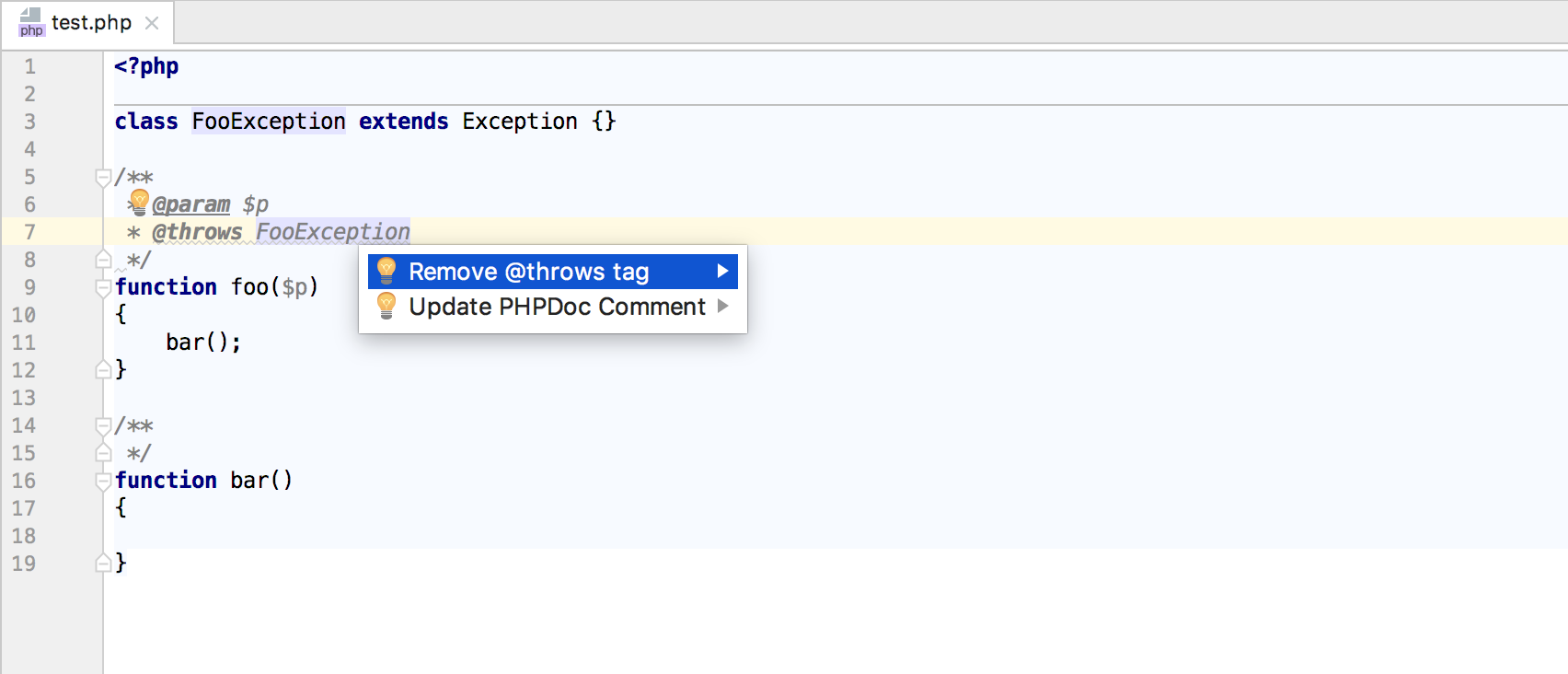
Инспекции Missing @throws tag(s) давно нужна была пара. Если можно забыть задекларировать исключение, то можно забыть и лишнюю декларацию убрать, верно? Redundant @throws tag рапортует об исключениях, которые, по мнению анализатора, из функции не выбрасываются. PhpStorm предлагает @throws с таким исключением удалить или же обновить PHPDoc целиком.

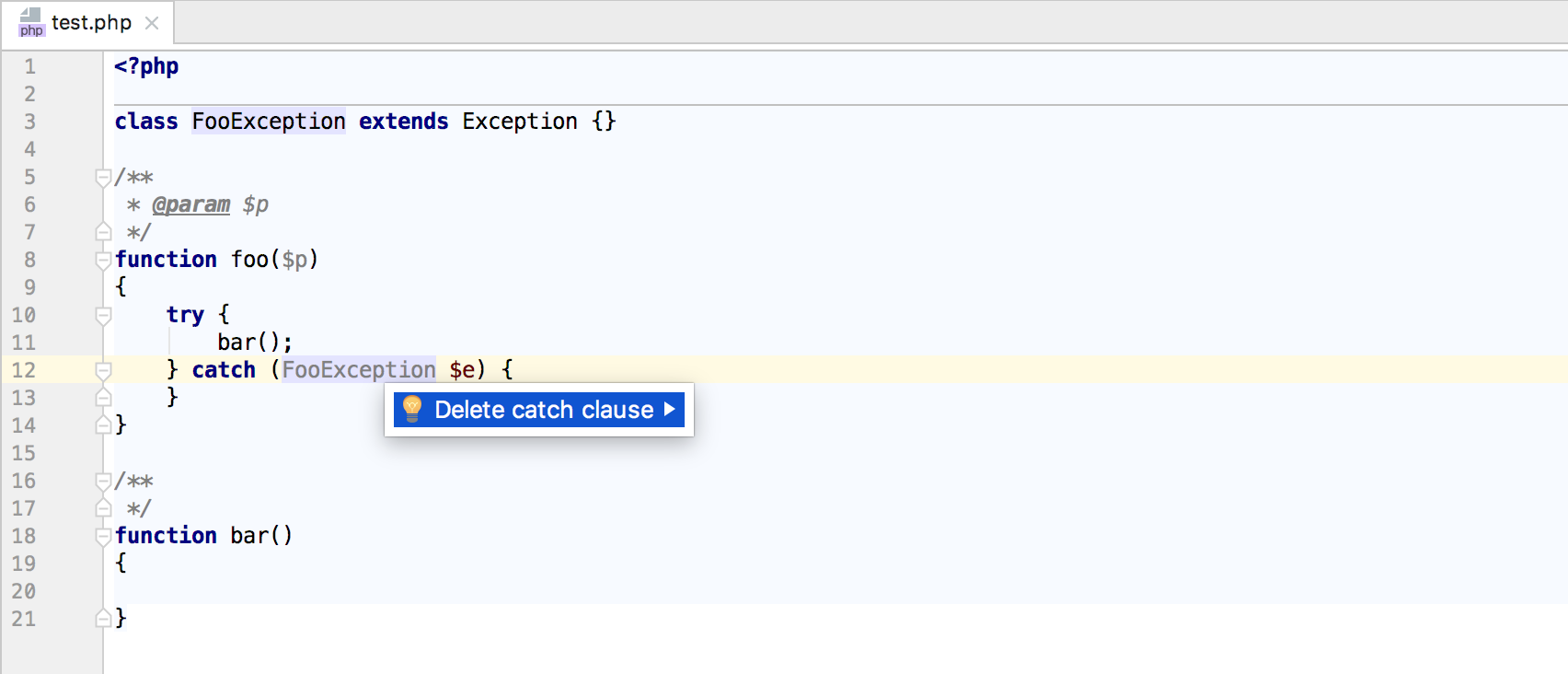
Завершает список Redundant catch clause. Если внутри catch-блока обрабатывается исключение, которое внутри него не выбрасывается, такой блок будет отмечен инспекцией как излишний. Для устранения проблемы предлагается такой блок удалить.

В отличие от уже существовавшей инспекции Missing @throws tag(s), три новые гораздо интенсивнее работают с кодом. Без доработки анализатора они бы существенно замедлили IDE. Однако скорость новой версии PhpStorm почти не изменилась, а отдельно взятая Missing @throws tag(s) стала быстрее в несколько раз — еще один пример работы над производительностью.
Тестирование
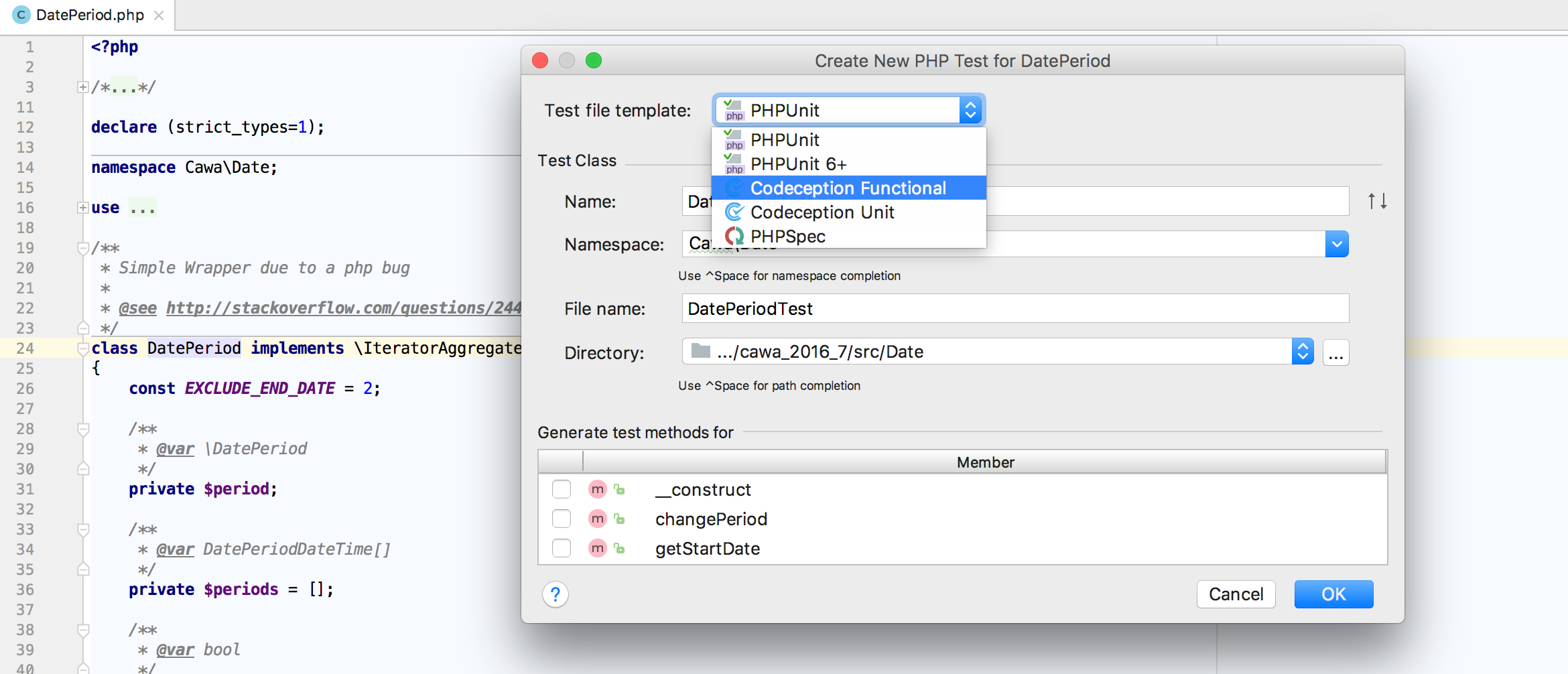
Диалог создания нового теста расширился шаблонами для тестов Codeception Unit, Codeception Functional и PHPSpec.

Сам же диалог претерпел изменения и теперь позволяет выбрать один или несколько методов, для которых должны быть созданы заглушки.

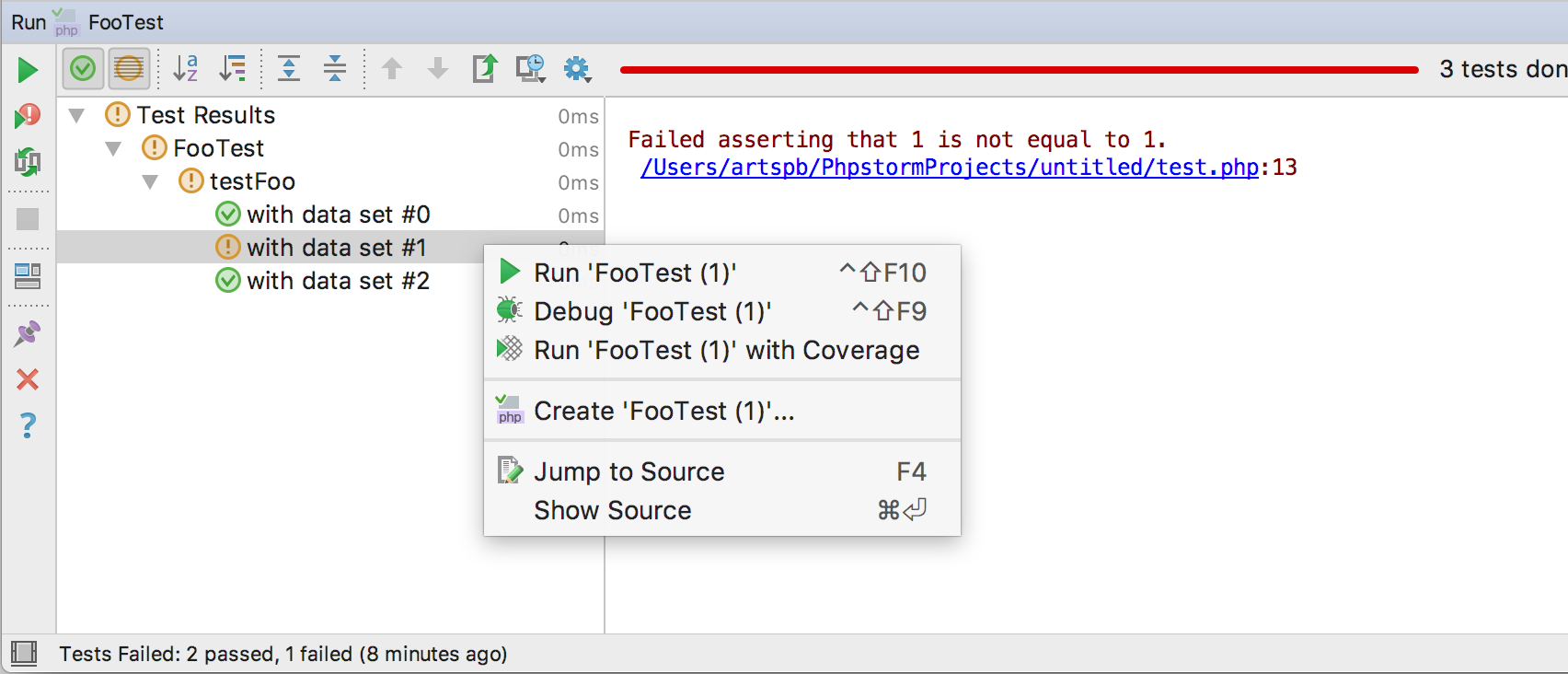
Если вы используете PHPUnit-аннотацию @dataProvider, то порадуетесь возможности перезапускать только один тест из упавшего набора.

Кроме того, новый PhpStorm позволяет найти и сгенерировать недостающий провайдер.

Twig
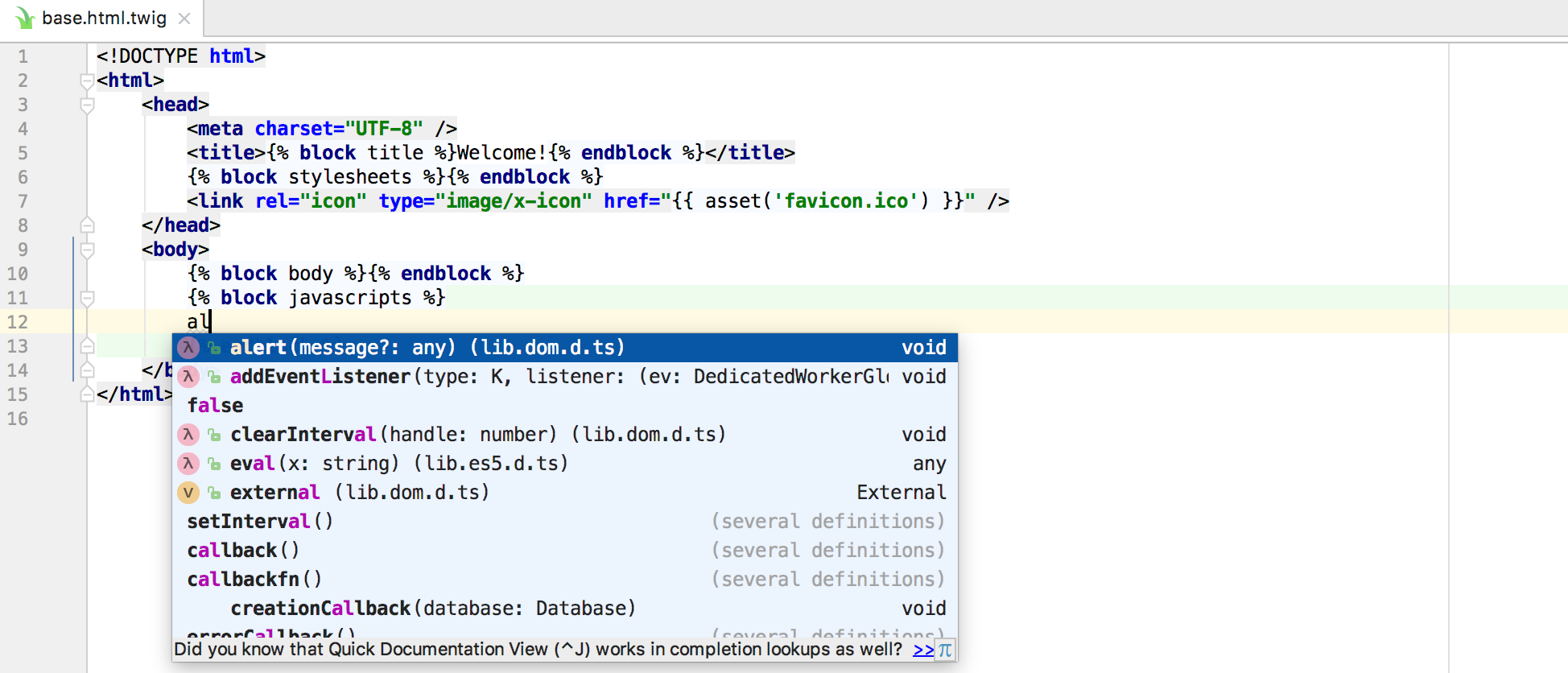
Появилась возможность вставлять различные языки между произвольными тегами или внутрь именованных блоков. Такие “инъекции” можно создавать как на лету, так и с помощью заранее подготовленных правил.

Кроме того, улучшено форматирование сложных структур. В частности, их выравнивание.

Веб-технологии
Командой WebStorm была улучшена поддержка Vue.js. Например, автодополнение и навигация теперь работают для свойств и методов Vue-компонентов. Закрывающая фигурная скобка автоматически добавляется во время печати во Vue-шаблонах. А также добавлена коллекция снипетов, позволяющих ускорить написание распространенных кусков кода. Новый же шаблон Vue-файлов позволяет ускорить создание компонентов.

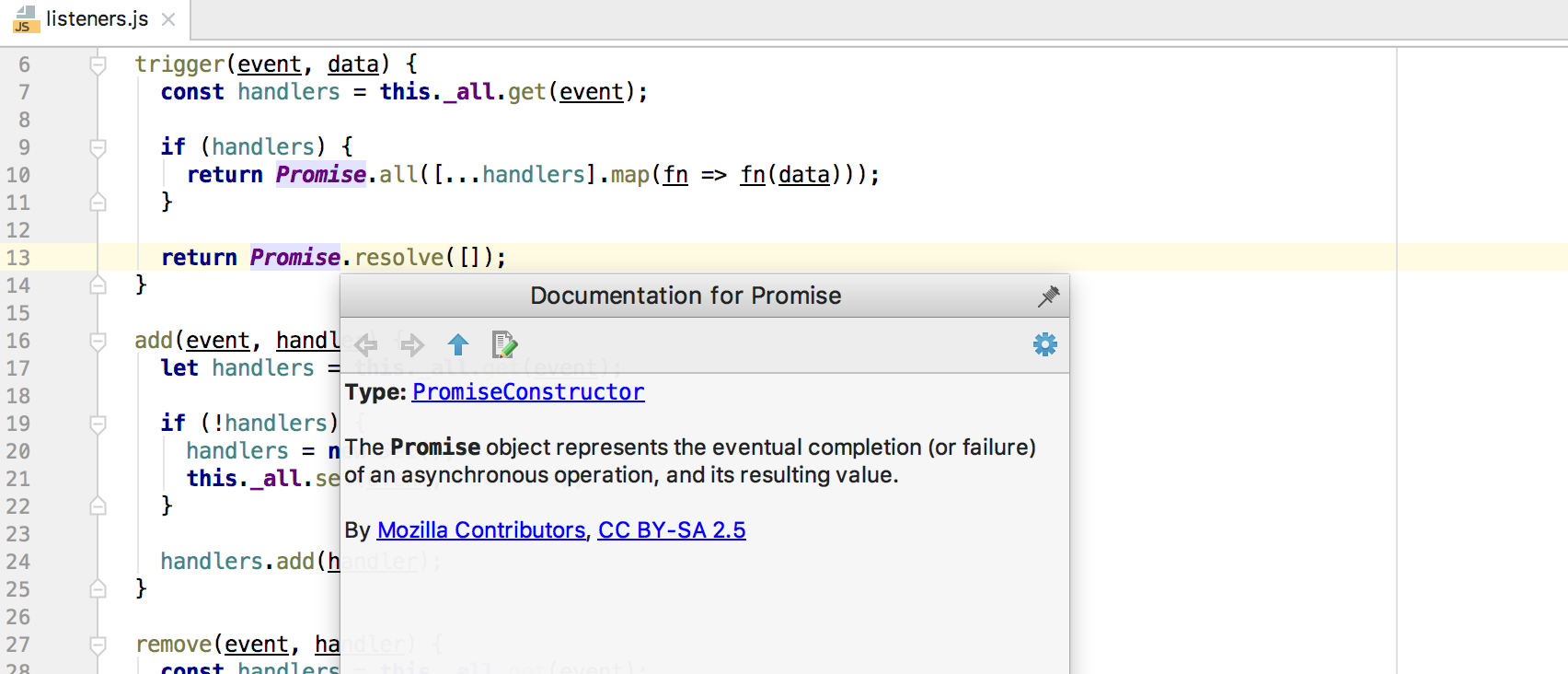
Обновилась и поддержка JavaScript. Теперь для автодополнения стандартных объектов и методов JS PhpStorm “под капотом” использует TypeScript declaration-файлы. Благодаря этому, в том числе, улучшилась документация для методов (она берется из этих файлов или скачивается из MDN).

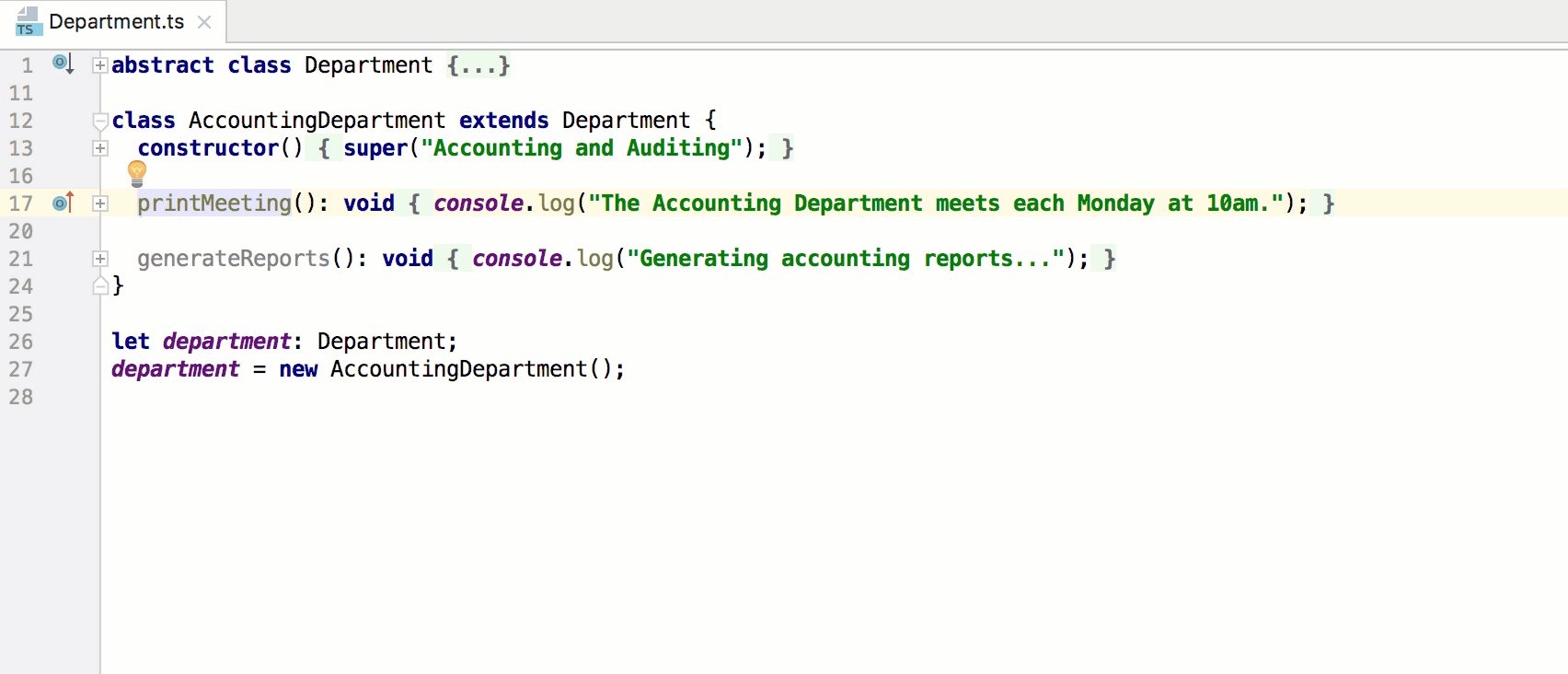
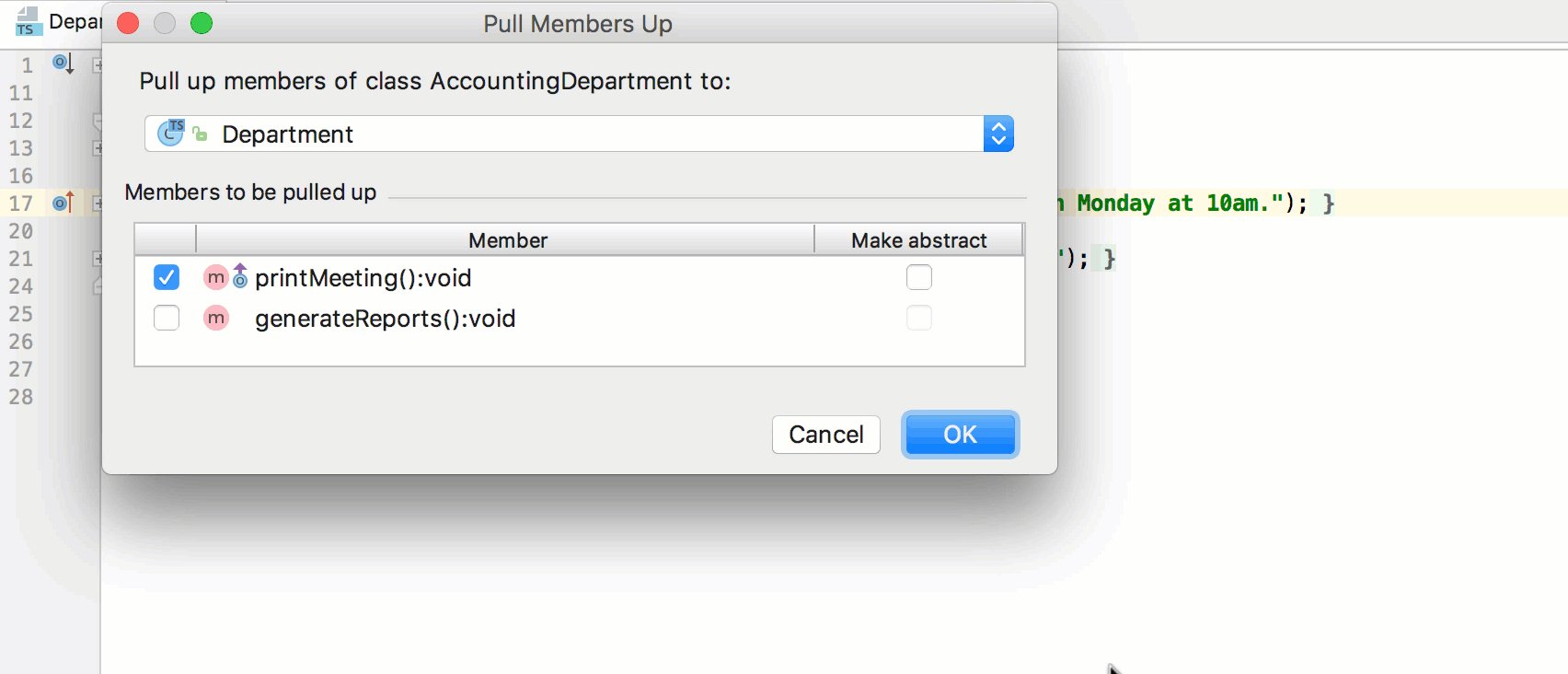
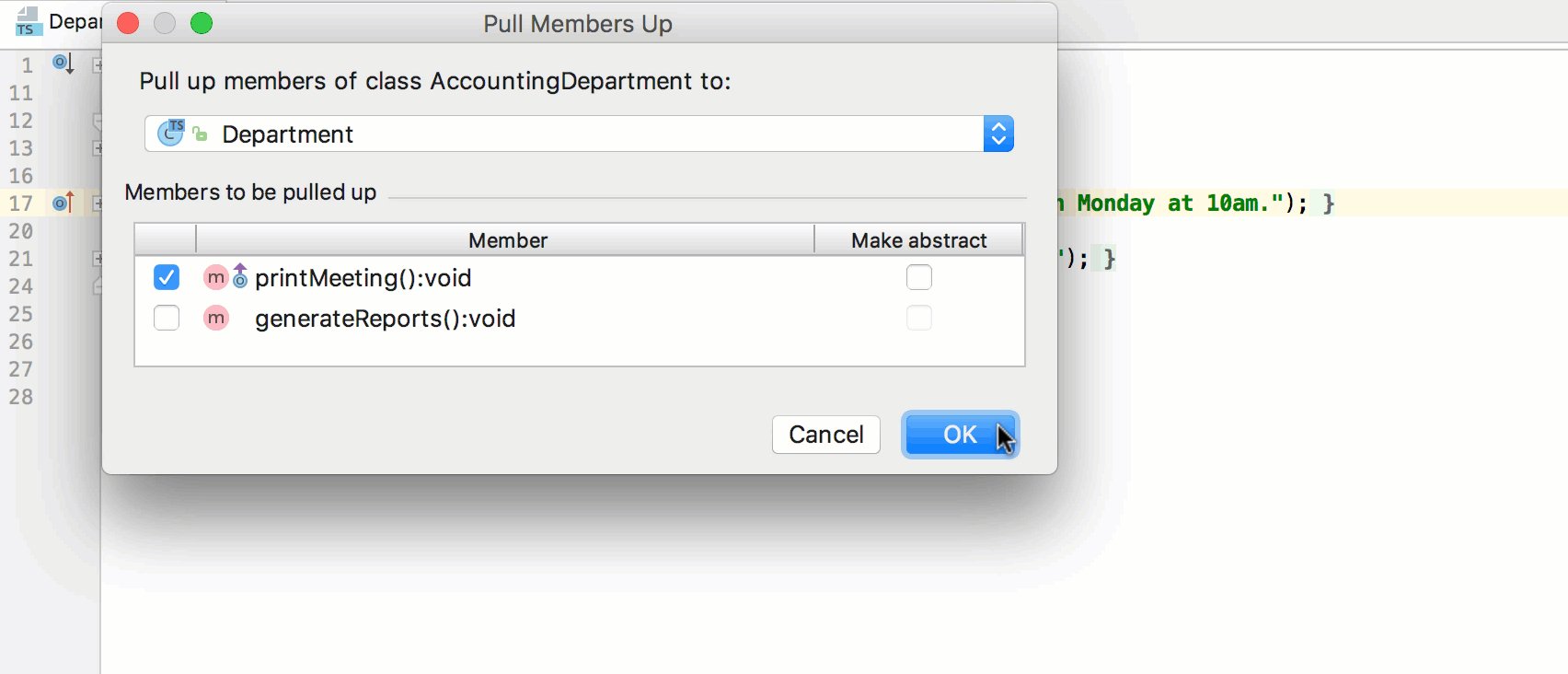
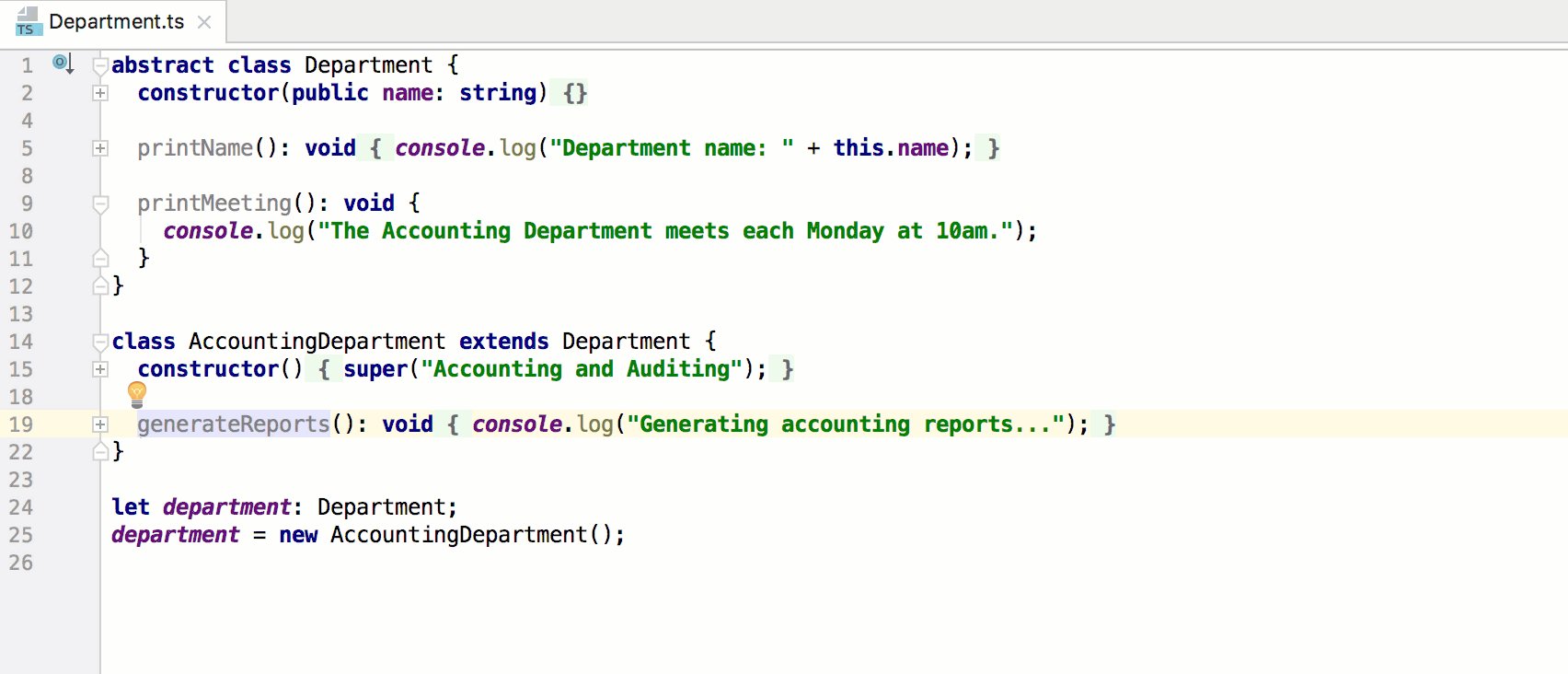
Новый рефакторинг Pull member up позволяет перемещать методы JavaScript- или TypeScript-класса в родительский класс или интерфейс. Если же “родителя” еще нет, он может быть создан с использованием рефакторинга Extract superclass на основе полей и методов “ребенка”.

Как обычно, все улучшения WebStorm 2017.3 доступны в соответствующей версии PhpStorm (либо “из коробки”, либо путем установки плагинов). А это, помимо вышеупомянутого: рефакторинги Extract type alias и Extract interface для TypeScript, поддержка нескольких версий JavaScript в одном проекте, улучшенная интеграция Jest, обновленная поддержка CSS, импорт стилей из ESLint и TSLint и многое другое.
Системы контроля версий
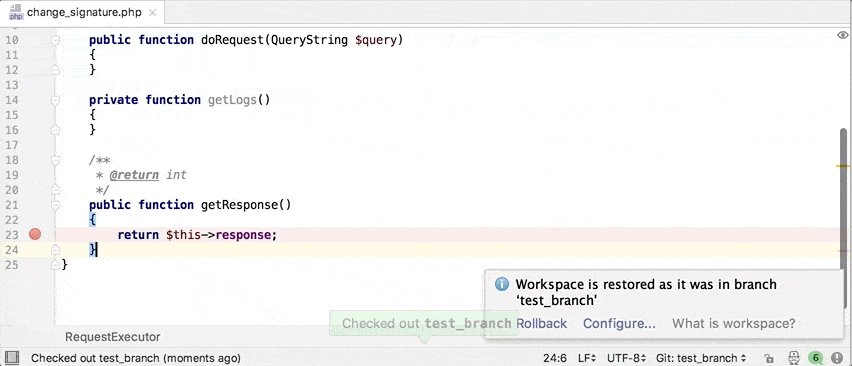
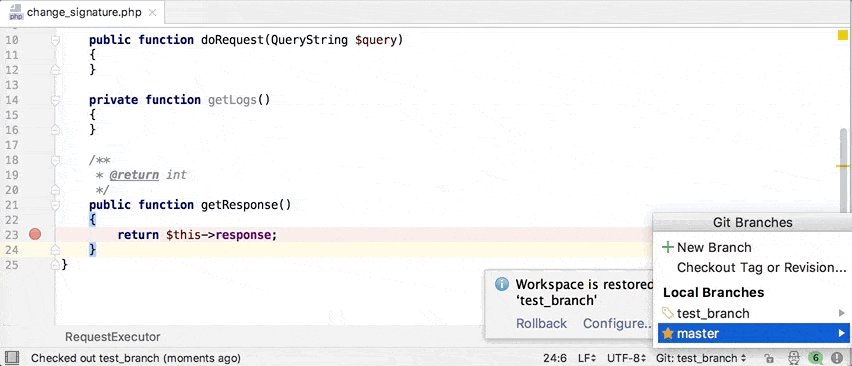
Платформа IntelliJ обновила поддержку систем контроля версий, а это значит, что PhpStorm, как одна из IDE на этой платформе, научился запоминать свое состояние для каждой ветки и восстанавливает его при переключении между ними.

Дополнительно, во вкладке Shelf теперь можно переименовывать списки изменений, а также перетаскивать их между вкладками Shelf и Local Changes.
Базы данных
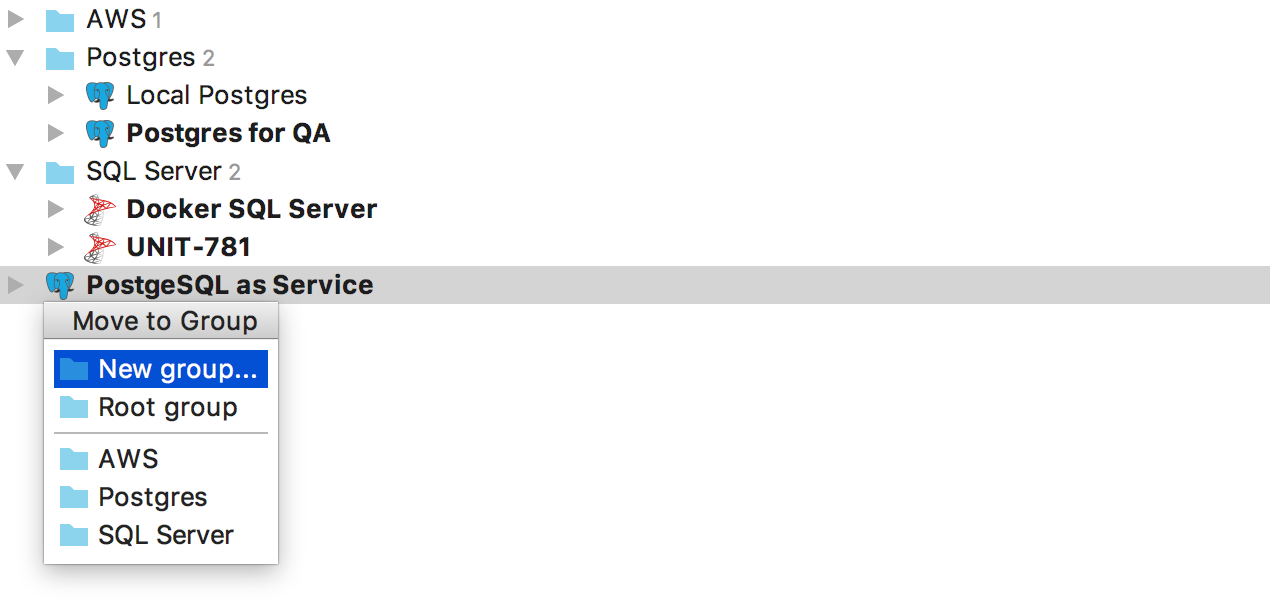
PhpStorm может все, что может DataGrip 2017.3. В частности: улучшенный просмотр баз данных, генерация SQL, автодополнение после выражения JOIN, поддержка SSH-туннелей.

В завершение
А еще мы переработали страницу настроек Code Style | PHP (избавившись от вкладки Other), добавили журнал операций Composer, улучшили конфигурацию запуска PHPUnit тестов, добавили возможность задавать область видимости полей при рефакторинге (Code Style | PHP | Code Generation).
Пожалуй, это все, о чем мы хотели бы вам рассказать. Но это далеко не все, что вошло в релиз. Полный список изменений, как всегда, можно найти в нашем выпускном альбоме release notes. Сообщайте о проблемах в нашем трекере, ну, или просто оставляйте свои комментарии под этим постом или в нашем блоге.
Спасибо за внимание!
Команда JetBrains PhpStorm
The Drive to Develop
Комментарии (108)

Akuma
29.11.2017 14:33О, так запоминания состояния на разных ветках небыло раньше? Блин, а я все время думал, что это у меня что-то глючит :)

poxvuibr
29.11.2017 14:39PhpStorm, как одна из IDE на этой платформе, научился запоминать свое состояние для каждой ветки и восстанавливает его при переключении между ними.
Это касается Favorites ?

artspb Автор
29.11.2017 15:29Закладки общие.

AmdY
29.11.2017 17:18Переключение веток переключает tasks? Будет ли оно работать, если ветку сменю в консоли и потом вернусь в редактор, сменит ли он контекст?
p.s. Извини, нет возможности сейчас самому проверить.

artspb Автор
29.11.2017 17:31По второму — нет, переключать ветки нужно в IDE. По первому сейчас уточню. Но у меня есть ощущение, что контекст из Tasks не отслеживается.

poxvuibr
29.11.2017 18:37А если у меня в одной ветке файл есть, а в другой его нет и я туда закладку поставил, то после переключения на вторую ветку и обратно закладка пропадёт навсегда?

artspb Автор
29.11.2017 20:21Увы. Будет здорово, если Вы сообщите об этой проблеме по ссылке в моем комментарии выше.

Akuma
29.11.2017 14:55Хм. А почему Unhandled exception появляется в блоке catch (Throwable $e)?
Ведь любое исключение в PHP 7.1 — Throwable. Да и система указывает на исключение которое наследуется от Exception.
artspb Автор
29.11.2017 15:23Можно пример кода?

Akuma
29.11.2017 16:25Конечно. Все классы есть в use, поэтому на неймспейсы не грешите.
try{ ... } catch (Throwable $e) { $this->exception($e); // Unhandled .... continue; }
protected function exception(Throwable $e) { $this->exceptionCount++; if ($this->exceptionCount > $this->getMaxExceptionCount()) { throw new MyCustomException('текст ошибки', 0, $e); } }
class MyCustomException extends \Exception { // Пустой класс }
UPD: А, стоп. Оно ж в блоке catch. А выше там класс анонимный и оно не может определить его использование и верхний catch. Тогда вроде как все верно. Но лучше гляньте лишний раз.
artspb Автор
29.11.2017 16:33Ну да, внутри
catch-блока выбрасываетсяMyCustomException. Если оно не задекларировано и выше нигде не ловится, то PhpStorm считате его необработанным.
Akuma
29.11.2017 16:37Анонимный класс, это «return new class extends MyAbstractClassEtc {...}».
При этом такой объект создается через динамический require(), поэтому Шторм такое не засечет.
В общем, суть та же что и с функциями
artspb Автор
29.11.2017 16:41Про анонимные классы — это я погорячился, с ними ситуация точно такая же, как и с обычными. Т.е. не имеет значения его дальнешее использование, важно либо задекларировать исключение в PHPDoc метода, либо его обработать внутри метода. Иная ситуация с анонимными функциями, но они тут не причем, поэтому я и отредактировал сообщение.

GHostly_FOX
29.11.2017 15:33По REST запросам интересная модификация, но вот 1 момент который все-же не дает пока перейти от Postman — Форматирование ответа.
В Postman ответ в виде Json дерева, а тут получается весь Json в строку.
Читать крайне неудобно.
ASGAlex
29.11.2017 21:08Помимо форматирования ещё и содержимое кириллицы в ответе выводится как есть. Какое-нибудь \u041F\u0440\u0438\u0432\u0435\u0442 не особо читабельно, даже если его отформатировать.

GHostly_FOX
30.11.2017 05:58У меня ответы идут в UTF-8 и с Кирилицей все нормально.
Но вот вопрос появился, а как передать тело запроса?
Например получить с Эластика агрегированные данные отправив такое тело:
{ "aggs": { "agg_name": { "terms": { "field":"filed_name", "order":{"_count":"desc"}, "min_doc_count":1 } } } }

vtvz_ru
29.11.2017 16:26Что-то как-то для Codeception слабенько все. Не хватает нормальной возможности запускать отдельные тесты и кейсы, запуска с code coverage. Ещё хочется научиться запускать тесты внутри docker контейнера.
И ещё что раздражает — результаты покрытия кода тестами никак не меняются при обновлении файла. Приходится вручную удалять и добавлять.
maxa1
29.11.2017 16:45Работа над Codeception продолжается, но многое из того, что вы перечислили уже поддерживается. Отдельные тесты и кейсы уже можно запускать — кликните правой кнопкой на методе и выберете Run или в Run Configuration выберете Method. Тесты внутри Docker контейнера тоже подерживаются — www.youtube.com/watch?v=UuiLnmWMvv0.
Голосуйте за поддержку code coverage в Codeception — youtrack.jetbrains.com/issue/WI-34962 и за обновление — youtrack.jetbrains.com/issue/WI-25513.

saver
29.11.2017 17:06Привет.
Спасибо, очень клевые изменения. А можно как-то временно выключить «Контроль Исключений». У нас автотесты засветились, как Рождественская елка. :)
artspb Автор
29.11.2017 17:13В настройках Editor | Inspections | PHP, названия инспекций перечислены в тексте статьи. Можно отключить совсем или поменять уровень на "No highlighting", если планируете пользоваться квикфиксами. Там же можно задать область, в который инспекции должны работать. Это может быть полезно, если инспекции нежелательны только в тестах, но не в коде.

LebedevEM
29.11.2017 17:22JetBrains как всегда на высоте! Услышали меня с форматированием структур Twig. Может и следующее пожелание услышат:
Хотелось бы, что бы была настройка Smart-Checkout при переключении между ветками, которая позволяла бы текущие незакомиченные изменения отправлять в Shelf автоматически и возвращать при переключении обратно.

Ariocx
29.11.2017 20:08+1JetBrains, есть такой баг. Прошло 2 года… Новые фичи — это классно, но блин… 2 года прошло, а баг все еще бесит

ifalur
29.11.2017 21:38Поддерживаю приходится мышь трогать. Кстати возникает не всегда, а через раз, закономерность отследить не получилось

barsuksergey
30.11.2017 10:59Я щёлкаю по Shift 4-8 раз, читая мантру:
Окошко, появись,
Галочка, появись,
Окошко, исчезни,
Окошко, появись опять,
Фокус!
Тогда работает. Правда, в Ubuntu. Если Windows, то сложно — включается залипание.
Gilberg
30.11.2017 11:41А у меня другая комбинация, бесит меньше, чем один шифт жать:
Shift-Shift
Нет фокуса
Alt-Tab
Alt-Tab
Shift-Shift
Есть фокус)
barsuksergey
30.11.2017 12:33Надо конкурс на самый изощрённый способ получить фокус для Double-Shift фичи )

Mixxer
30.11.2017 12:53Господи, я оказывается не один такой. На рабочем ноуте webstorm после апдейта на 2017.1 через какое-то время начал страдать этим. Причём дома с ней же — всё отлично. Переставлять не хочется, вроде баг мелкий, но такой противный.

SerafimArts
29.11.2017 21:23Что-то не работают новые исклюения. Теперь весь код светится не перехваченными ошибками, игнорируя throws.
Картиночка
artspb Автор
29.11.2017 21:46Это Php Inspections плагин, все вопросы к автору.

SerafimArts
29.11.2017 22:03Понял, принято.

artspb Автор
30.11.2017 13:57Кстати, ребята починили вчера.

SerafimArts
30.11.2017 15:18Огонь!
Кстати, а почему вы не хотите в ядро затащить этот плагин? Всё же статик анализ он предоставляет бесподобный.
artspb Автор
30.11.2017 15:36В ядре мы стараемся сохранять баланс функциональность/производительность. Добавление большой пачки инспекций замедлит работу PhpStorm у всех, даже у тех, кому они не нужны. В то же время над каждой новой своей инспекцией мы проводим большую работу по оптимизации ее производительности. Поэтому мы взяли за правило сотрудничать с авторами, а не брать их работу себе.
VolCh
29.11.2017 21:54Странно как-то: в PhpStorm анонсируют рефакторинги для JS, которых для PHP нет. Сегодня прочитал бегло анонс на английском перед одним мероприятием, после него побежал к компу обновляться и никак не мог понять где этот рефакторинг, что не так делаю. И только сейчас, уже дома, читая этот пост, понял, что не про PHP было написано. Пришлось ручками выделять суперкласс и интерфейс.

artspb Автор
30.11.2017 14:00А чего странного-то? В PhpStorm есть поддержка JavaScript, отчего бы нам не писать про новые JS фичи? К тому же, в тексте об этом сказано достаточно явно.

artspb Автор
30.11.2017 14:12Кстати, а каких рефакторингов-то не хватает?

CrazyLazy
30.11.2017 15:37+1Например:
- Extract (function/field) to new superclass (в новый клас и сделать его родителем текущего)
- Extract (function/field) to new Trait (в новый трейт и использовать в текущем)
VolCh
30.11.2017 17:31Создание суперклассов (возможно абстрактных) и интерфейсов. Добавление метода/константы в интерфейс. Как-то по аналогии с Pull Members Up, можно даже прямо в нём с возможностью создания нового суперкласса/интерфейса.

Miraage
29.11.2017 23:38Вечно включающийся ESLint (YouTrack Issue) никак не починят.
А в 2017.3 у меня отломался автокомплит this.props в React компонентах.

Alexufo
30.11.2017 02:08Все та же проблема с gulp watcher. Не видит storm изменения внешних файлов, если оно сделано через gulp. Да, если я сделаю через блокнот изменения шторим увидит, но не через gulp.

CrazyLazy
30.11.2017 14:00Даже "File | Synchronize" не помогает?

Alexufo
30.11.2017 20:40Помогает наверное, но это не то. Там есть галочка Upload external changes так вот изменения от других программ она видит, но не от gulp.

CrazyLazy
30.11.2017 20:46Тут детали важны. Как я понимаю gulp просто работает в фоне (
gulp watchили тому подобное) и при этом Вы не переключаетесь с одного приложения на другое (как при редактировании в блокноте, например). Если так, то да — PhpStorm не проверяет файлы на изменения в фоне — только при получении фокуса (когда альт-табишся с одного приложения на другое).
Или у Вас другая ситуация?

Alexufo
30.11.2017 23:06Такая, но смена фокуса тут не причем. Изменения файлов это события файловой системы. Если автоаплоад включен можно со свернутым штормом блокнотом править файлы и он будет свернутым все заливать с галочкой Upload external changes.

alexmat
30.11.2017 05:16Как вернуть multiple carets по ctrl + alt + перетаскивание мышки, как было в старых версиях? Сейчас это по ctrl double click with arrow keys.

yujin1st
30.11.2017 10:32Когда сделаете отключаемую проверку файлов на фтп? понятно что разные люди работают над разными вещами… но 7 лет игнорировать один из самых запрашиваемых реквестов… =((

bioforge
30.11.2017 12:52А когда будет возможность настраивать удалённый интерпретатор в docker контейнере для typescript и баз данных?

artspb Автор
30.11.2017 14:45А зачем TS и БД может понадобится интерпретатор? Что именно Вы бы хотели получить с появлением такой возможности?

bioforge
30.11.2017 19:50Интерпритатор node для Typescript(Languages & Frameworks > TypeScript). Сейчас можно настроить только для локально установленной nodejs, на машине разработчика. Не удобно тем, что имея nodejs в докере, приходится на хосте устанавливать nodejs.
Для базы данных хочется иметь возможность настроить источник находящийся в докер контейнере.
Хост ничего не знает о nodejs и базе данных, порты не пробрасываются.
artspb Автор
30.11.2017 20:38Для Node.js есть плагин. С БД вообще не должно быть проблем: поднимаете контейнер, создаете data source с соответствующим IP и портом. Если порты не пробрасываются — это вопрос конфигурации Докера, здесь мы ничем помочь не можем.

bioforge
01.12.2017 09:29Плагин уже установлен, возможность настроить удалённый интерпретатор не появляется.

В случае с БД, я понимаю что это вопрос конфигурации, поэтому и интересуюсь будет ли возможность без проброса портов пользоваться этим инструментом :)
artspb Автор
01.12.2017 10:48Его можно добавить при создании новой конфигурации (Run | Edit configurations...).
Node.js
VolCh
01.12.2017 11:05Можно поднять контейнер с прокси, который пробросит порт :)
Но у меня другая частая проблема — активно используется динамический проброс порта, то есть докер сам назначает порт на хосте. Нельзя ли как-то в источниках сделать чтобы можно было брать порт из метаданных контейнера, отбираемого по какому-то фильтру, например по регулярке/префиксу имени?

Radmin
30.11.2017 12:52Выражаю огромную благодарность за добавление аутентификации с использованием key-агента при подключении к БД через ssh-туннель.

a1ez
30.11.2017 12:52Неудобно что в Unit-тестах с аннотацией @expectedException всё равно требует try-catch или @throws, а отключить это инспекцию, как понял, можно только на весь проект.

CrazyLazy
30.11.2017 14:02а отключить это инспекцию, как понял, можно только на весь проект.
Да нет. Создайте отдельный Scope только для тестов и отключите эту инспекцию только для него.

NerVik
30.11.2017 14:01эх, а переходить по импортам
import Anything from '@/components/anything';в .vue файлах так и не научили ;( упорно заявляет:
cannot find declaration to go

yujin1st
01.12.2017 04:45А каким образом это заработало? У меня пути не подсвечиваются и не доступны для перехода в принципе, а клик на компоненте лишь переносит к секции components

kirill-93
30.11.2017 15:02В ubuntu 17.10 не работает поиск. Нажимаешь «ctrl+f», появляется неактивное окошко поиска, в которое невозможно ничего вписать. Обновился блин…

artspb Автор
30.11.2017 15:30Нам о такой проблеме неизвестно. Не могли бы Вы создать тикет и приложить туда логи?

evgenybuckharev
30.11.2017 17:36Очень не хватает функции выгрузки файлов по ftp которые пришли по git pull, в истории они отображаются, а выделить и отправить нельзя, приходится искать корневые папки и отправлять все файлы

yujin1st
01.12.2017 04:42Если открыть панель version control, вкладку log, то там можно выбрать файлы в отдельных коммитах и залить на фтп шоткатом с клавиатуры

anatooly
30.11.2017 19:08Подскажите пожалуйста, как в macOS вернуть иконки PhpStorm для файлов (типов) в системе? Они затираются другими программами, но как восстановить оригинальные не понятно, переустановка Шторма иконки в Finder не меняет.

artspb Автор
01.12.2017 12:07Найти файл в Finder, открыть свойства и поменять программу по-умолчанию. Применить для всех файлов этого типа.

darked
01.12.2017 08:55Что — то вообще какая-то дичь с форматирование сложных twig файлов (множественные вложенные if) стала, все файлы поломались => отступы уходят вправо и не возвращаются…

artspb Автор
01.12.2017 10:50Было бы здорово увидеть конкретные куски кода, для которых сломалось форматирование.

darked
01.12.2017 12:28вот полное содержание файла на котором ломается форматирование:
Содерждимое одного из файлов где всё ломается{% set itemsCount = 0 %} {% for subfolder in subfolders %} {% if subfolder.IsNotMade %} <div style="margin: 10px 10px 20px 0;"> <a style="color:#ccc; float:right;" href="{{ base_url }}{{ subfolder.TreeAnchor }}">{{ subfolder.FolderName }}</a> </div> <div class="div_clear"></div> {% else %} {% set itemsCount = itemsCount + 1 %} {% if subfolder.Tip == constant('repository\\ViewModels\\TreeTip::GROUP') %} {% if subfolder.Vid == constant('repository\\ViewModels\\TreeVid_Group::DYNAMIC') %} <div class="content-block-header article-content-expander" {% if not subfolder.IsVisible %} style="display: none;" {% endif %} data-bind="click: CollapseClick.bind($data, $('#models_{{ subfolder.FolderId }}'), $('#sign_{{ subfolder.FolderId }}'))"> <span class="left nowrap strong"> <a href="#" class="h2_node_link" style="color:#06c;"> <span id="sign_{{ subfolder.FolderId }}" style="font-size:10.5pt;">+</span>{{ subfolder.FolderName }} </a> </span> </div> <div style="margin-bottom: 5px;{% if subfolder.IsVisible %}display: none;{% endif %}" class="to_show" data-expand="0" id="models_{{ subfolder.FolderId }}"> {% if subfolder.Models %} {% if subfolder.IsVisible %} {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models} only %} {% else %} {% if itemsCount == 1 %} {% include 'model_groups/models_table.twig' with {'models' : subfolder.Models} only %} {% else %} {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models} only %} {% endif %} {% endif %} {% endif %} {% if subfolder.SubFolders %} {% include 'model_groups/folders/subfolders.twig' with {'subfolders' : subfolder.SubFolders} only %} {% endif %} </div> {% elseif subfolder.Vid == constant('repository\\ViewModels\\TreeVid_Group::HEADER') %} {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' : subfolder.SubFolders} only %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models, 'group_name' : subfolder.FolderName} only %} </div> {% endif %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' :subfolder.SubFolders} only %} {% endif %} {% elseif subfolder.Tip == constant('repository\\ViewModels\\TreeTip::DIVISION') %} {% if subfolder.Vid == constant('repository\\ViewModels\\TreeVid_Division::INDEPENDENT') %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models} only %} </div> {% elseif subfolder.Vid == constant('repository\\ViewModels\\TreeVid_Division::MAIN') %} <div style="color:#666; margin:25px 0px 5px 30px; font-size:11pt;"> <strong>{{ subfolder.FolderName }}</strong> </div> {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table.twig' with {'models' : subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' : subfolder.SubFolders} only %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table.twig' with {'models' : subfolder.Models} only %} </div> {% endif %} {% elseif subfolder.Vid == constant('repository\\ViewModels\\TreeVid_Division::FULL') %} <div style="color:#666; margin:25px 0px 5px 30px; font-size:11pt;"> <strong>{{ subfolder.FolderName }}</strong> </div> {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' : subfolder.SubFolders} only %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' : subfolder.Models} only %} </div> {% endif %} {% else %} {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' :subfolder.SubFolders} only %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% endif %} {% endif %} {% elseif subfolder.Tip == constant('repository\\ViewModels\\TreeTip::SUBSECTION') %} <div style="color:#666; margin:25px 0px 0px 30px; font-size:11pt;"> <strong> {% if subfolder.FolderIcon %} <img src="{{ subfolder.FolderIcon }}" style="vertical-align: middle; margin: 0px;"> {% endif %} {{ subfolder.FolderName }} </strong> </div> {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' :subfolder.SubFolders} only %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% endif %} {% elseif subfolder.Tip == constant('repository\\ViewModels\\TreeTip::SECTION') %} {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' :subfolder.SubFolders} only %} {% endif %} {% else %} {% if subfolder.SubFolders %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% include 'model_groups/folders/subfolders.twig' with {'subfolders' :subfolder.SubFolders} only %} {% else %} <div id="mod_data" style="margin-bottom: 5px;"> {% include 'model_groups/models_table_without_header.twig' with {'models' :subfolder.Models} only %} </div> {% endif %} {% endif %} {% endif %} {% endfor %}

VictoRD11
01.12.2017 10:50Так вот, в новой версии задержки вывода символов на экран удалось сократить в четыре раза! Тем, кто работает с большими и огромными файлами, должно стать приятнее редактировать. Если же у вас в проекте ООП и по файлу на класс, вы разве что заметите слегка увеличившийся срок работы от батареи
Запустил проект, открыл файл PHP на 2 тысячи строк, Второй файл на 4 тысячи, между ними переключался и просто листал трекпадом, phpstorm начал сильно жрать батарею + процесор поднимаеться на 10 градусов сразу, как то странно, вроде бы до этого не было ;(
Если что Macbook, Highlighting = Inspection
artspb Автор
01.12.2017 10:55Если это воспроизводится, было бы здорово увидеть CPU-snapshot того, что так разогревает процессор (инструкция).

lexxpavlov
01.12.2017 14:35Вопрос про EAP, я не нашёл ссылок на лицензию EAP и официального объяснения.
1) Я могу каждый месяц обновлять EAP-версию? Это легально, или такая уловка, которая не поощряется?
2) Какие ограничения использования EAP?
2.1) Могу ли использовать EAP-версию для коммерческого индивидуального использования?
2.2) А в компании?..
CrazyLazy
01.12.2017 16:33Есть 2 вида EAP:
- мажорная (2017.3) — любой может пользоваться ею. С каждой версией/билдом идет своя 30-дневная лицензия. Новые фичи, новые баги (вполне возможно, ибо это WIP — Work In Progress). Упор идет на добавление нового функционала а не на производительность (сначала сделать что бы работало, а когда уже работает то и оптимизировать можно); на более массовое тестирование нового функционала, выявление возможных при этом багов/возможных доработок.
- багфиксная (2017.3.1, 2017.3.x) — самая обычная — нужна полноценная лицензия (либо стандартный 30-дневный триал). Это для тех кому нужны багфикси уже сейчас а не ждать официального релиза. Новый функционал здесь уже не очень то и появляется (более мелкие доработки), релиз считается стабильным, поэтому нужна лицензия.
На данный момент EAP для мажорной уже закончен (ибо состоялся финальный 2017.3 релиз). Следующий EAP билд будет для 2017.3.1 и будет требовать лицензию. Бесплатным EAP будет опять для 2018.1

lexxpavlov
01.12.2017 17:14Спасибо!
Багфиксная — это которая на сайте называется «Free 30-day trial»?
Можно ли где-нибудь подробнее почитать об этом?
CrazyLazy
01.12.2017 17:59+1Багфиксная — это которая на сайте называется «Free 30-day trial»?
"Багфиксная" это 2017.3.1, 2017.3.2 и т.д. Та что на сайте это 2017.3.0 final/release (то-есть уже не EAP но еще не багфикс релиз).
Последний доступный EAP билд был для мажорной EAP — по идее Вы можете им пользоваться до окончания встроенной временной лицензии (я не помню есть ли требование мол "если финалка выпущена то нужно прекратить использование EAP билда" — раньше такого не видел да и лицензия у меня есть).
Первый "багфиксный" EAP билд будет скорее всего в следующую среду (как правило они публикуют их в этот день недели; и он будет требовать лицензию) а официальный релиз 2017.3.1 состоится где-то через 2-3 недели (по идее).

annenkov
03.12.2017 01:52Спасибо, за крайне удобный шторм, но вот частенько сильно не хватает одной небольшой мелочи — невозможно перейти по ссылке вида Class::method или Class::$property. Такие ссылки встречаются довольно часто — в доках, сообщениях об ошибках и даже штормовская функция Copy Reference такую создает, а перейти по ней сам не может, печаль.
Думал что-то найти не могу — писал в саппорт, но там мне только посоветовали юзать Ctrl+N и Class#method, иногда можно конечно воспользоваться, но постоянно исправлять :: на # уже раздражает и главное непонятно зачем дело стало, функционал то уже такой есть…





vasIvas
Вчера обновил webstorm и первое что реально порадовало за много лет, это проведенная оптимизация автокомплита. Теперь автокомплит успевает даже на очень слабых машинах. Это чудо!
AxisPod
Сегодня обновил WebStorm и что удивило, что Jest перестал работать, теперь валится где-то в недрах с ошибкой «RangeError: Maximum call stack size exceeded», так что пришлось откатываться. При этом генерируемая комманда работает из терминала нормально.
SergeySimonchik
Интересная проблема. А при запуске из IDE и из терминала используется одна и та же версия node? Был бы признателен, если можно было бы посмотреть на полный стектрейс этой ошибки, в идеале в виде бага на youtrack.jetbrains.com/issues/WEB :)
Нет ли случайно открытого проекта, где это воспроизводится? Спасибо.
AxisPod
Постараюсь завтра выделить время на разбор проблемы и описать более детально. К сожалению не открытый и поделиться естественно им не могу.