
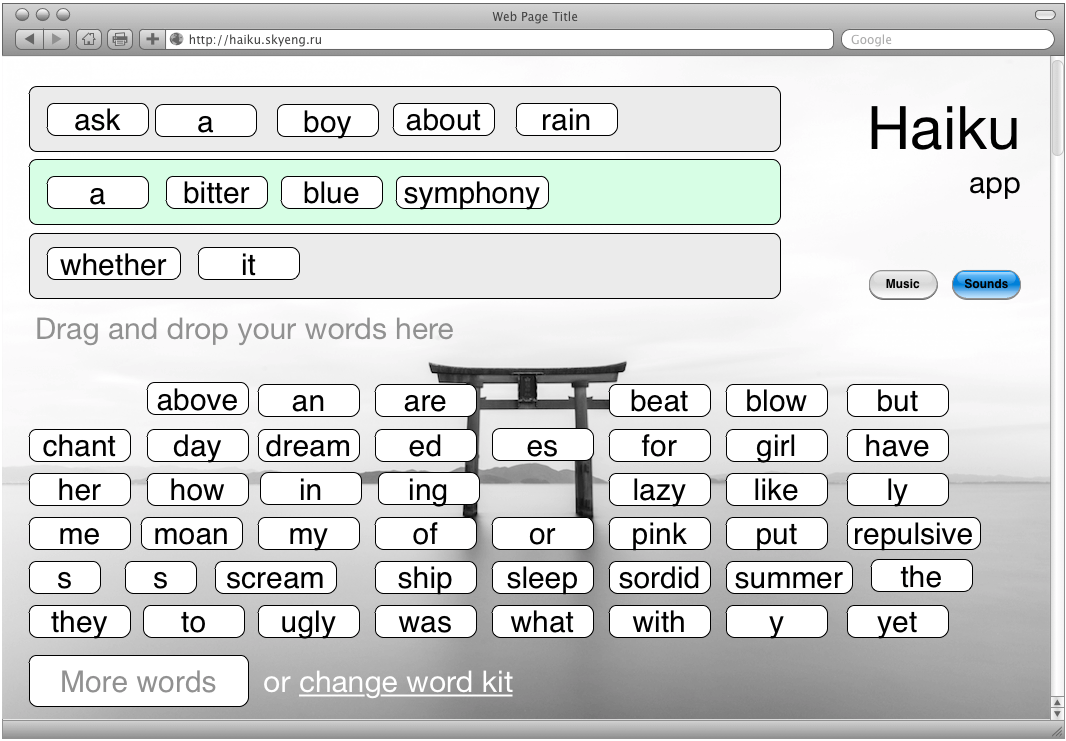
Одним из самых необычных проектов нашего осеннего хакатона был Skyeng Haiku: медитативное мультимедийное приложение про сбор слов в строчки. Сегодня его авторы расскажут, что это, зачем оно нужно, почему полезно, как они его сделали, ну и дадут ссылку на рабочую версию.
Мы продолжаем публиковать рассказы о проектах, доведенных до состояния MVP во время нашего двухдневного марафона.
Задумка
В основе была идея помочь ученикам запоминать правильное произношение слов. Среди характерных ошибок произношения – проговаривание букв, которые на самом деле или беззвучны, или образуют дифтонги. Хотелось придумать что-то, что бы избавило от этой вредной привычки. Так появилась тема с хайку: это короткое стихотворение из трех строк, в котором не нужна рифма, но соблюдается правило: в первой строке 5 слогов, во второй 7, и в третьей снова 5. Например:
Patient little snail
Slides across the morning dew
In the zen garden
Примечание
Современная поэтическая мысль отказывается от единой 17-сложной структуры хайку для иностранных языков, но в нашем случае строгое ограничение количества слогов было важно.
Еще источник вдохновения – Magnetic Poetry: наборы магнитиков на холодильник, из которых можно собирать стихотворения; забава, придуманная американским поэтом-песенником во время творческого кризиса. Дополнительная плюшка — у Magnetic Poetry можно скачать готовые наборы слов (грамотно подобранные по количеству слогов, соотношению частей речи и т.д.); как раз то, что было нужно для MVP-версии.

Соединив хайку и «магнетическую поэзию», мы получаем прототип продукта, где пользователю нужно перетаскивать слова из набора в соответствии с правилом 5-7-5 слогов. Смысл и грамматика не важны, важно понимание количества слогов в каждом слове, японский антураж, фоновая музыка и озвучка получившегося стихотворения. Чем безумнее будет его содержание, тем лучше – сработают мнемонические связи, слово запомнится.

Движок
Простенькое приложение на пару десятков строк кода, написанное на фреймворке vue.js. Это один из набирающих популярность фреймворков для написания «богатых» приложений, его часто сравнивают с Angular, React и им подобным. У автора движка в реальной рабочей жизни нет возможности что-либо писать руками, поэтому хакатон помог вспомнить навыки и попутно подкинул идею для хобби – сейчас движок периодически немного допиливается по выходным.
Приложение состоит из нескольких компонентов:
слово — минимальный компонент, с которым работает приложение, знает только про себя и количество слогов в себе
строка — умеет подсчитывать количество слогов во входящих в нее словах и сигнализировать, когда достигнуто нужное значение слогов (в нашем случае таких строк три, но вообще может быть произвольное количество, это задается через настройки приложения)
плеер, управляющий проигрыванием музыки
компонент SpeakFromMyHeart, склеивающий слова в строках в текст и проигрывающий синтезированную речь
и, конечно, основное приложение, которое собирает это все вместе, отслеживает состояние хайку в целом, управляет подгрузкой слов, проигрывает звуки интерфейса. Напрашивается дальнейшее разделение логики по компонентам, в какой-нибудь выходной так и сделаем.
Для перетаскивания слов пробовали несколько библиотек драг-н-дропа, остановились на Dragula. Как выяснилось, она хорошо работает на десктопе, но странно на мобильных устройствах – вместе со словом перетаскивается весь экран. Все, кто проходил мимо группы разработки, пытался как-то помочь, за что им спасибо, но решить проблему за время хакатона так и не получилось. В дальнейшем Dragula и vue-dragula были заменены на VDDL для drag-and-drop, потому что эта библиотека лучше документирована и не имеет проблем с вложенными компонентами
Определение слогов
На свете есть ряд библиотек, которые призваны помогать поэтам, ищущим рифмы: они дают оценки слов, подсказывают, сколько в рифмующемся слове должно быть слогов и т.д. Изначально предполагалось использовать Words API – самую известную такую библиотеку, умеющую, помимо прочего, определять количество слогов в слове. Однако в ходе ее тестирования появились некоторые сомнения относительно корректности выдаваемых результатов, а возможности разрулить эти сомнения с помощью методистов на хакатоне не было.
Поэтому решили, что уж коли у нас и так фиксированный набор слов, то для MVP будет проще посчитать слоги вручную, а Words API пока отключить и разобраться после хакатона. Сейчас мы пришли к выводу, что глюк скорее посетил нас, а не эту библиотеку – при работе с произвольными наборами слов будем использовать ее.
Озвучка
Эксперименты с озвучкой получающихся строк были веселые. Для нас важна атмосфера приложения – нужен был печальный задумчивый голос… ну, хайку же. Сперва мы пробовали использовать встроенную озвучку с Web Speech API. Выяснилось, что набор голосов зависит от платформы и браузера: например, на Маке получался приятный женский тембр, а на Ubuntu – довольно-таки отвратительный. Поигравшись с наборами, мы в итоге пришли к Amazon Polly, где есть голос, чем-то напоминающий атмосферу «Твин Пикс». Работать с Полли одно удовольствие – ей отправляется сгенерированная строка, она в ответ присылает поток байтов, который надо отправить в браузер с соответствующими заголовками для проигрывания. Полли поддерживает разметку SSML, позволяющую выбирать голоса, размечать интонацию, паузы, скорость и т.д. Например, вот так:
<prosody rate=\"x-slow\">Слова из первой строки<break time='1s'/>Слова из второй строки<break time='1s'/>Слова из третьей строки</prosody>— задаем медленную речь с задумчивыми паузами между строками.
Сперва, кстати, мы задействовали библиотечку ChattyKathy, небольшую обертку AWS SDК, позволяющую очень легко использовать его для отправки запроса к Polly и проигрывания синтезированной речи. Но в итоге стали синтезировать речь на бэкенде, чтобы не заморачиваться с авторизацией через AmazonCognito.
Проблема Полли в том, что она платная. Для хакатона это мелочь, но выкладывать наружу мы ее не можем, поэтому услышать, как звучали наши хайку на хакатоне, в текущей версии нельзя – только на видео:
Ну а мы пока вернулись к Web Speech API (да, это ссылка на текущую версию). В отличие от Полли, он пока не поддерживает SSML, экспериментальный (поддерживается не всеми браузерами), зато бесплатный.
Кстати, в «Хроме» нашли забавный баг: по спецификации Web Speech API, если в тексте встречается неподдерживаемый тег, он должен игнорироваться; «Хром» же зачитывает всю разметку. Мы не сразу поняли, что происходит, когда в первый раз услышали из динамиков 'less then prosody rate equals slash…'
Возможности развития
- Подключение пользовательских наборов слов из Words. Совмещая слова на изучение со служебными и вспомогательными словами, можно расширять словарь и составлять новые фразы. Здесь кроется сложность: нужно, чтобы, во-первых, в наборе было достаточно слов разной длины для составления хайку, а во-вторых, пользовательский набор надо разбавлять словами общей лексики и следить за разнообразием частей речи. А это уже тема для отдельного достаточно сложного продукта.
- Интеграция в Vimbox. У нас есть раздел с играми, пока в зачаточном состоянии, и его нужно развивать. Возможно, дать к нему доступ не только ученикам, но и тем, кто только задумывается об обучении в Skyeng — в качестве завлекалки.
- Standalone приложение для мобильных платформ. Подключаем новые медиа ресурсы: музыку и темы. В первую очередь — ночной режим с темным фоном и пониженной контрастностью, чтобы залипать в кровати перед сном.
- Добавление геймификации – счетчик времени, игра вдвоем и т.д.
- Возможность делиться результатами в соцсетях.
На всякий случай, еще раз ссылка на текущую версию Skyeng Haiku.
Ну и как всегда напоминаем, что мы активно ищем таланты! Приходите к нам работать, у нас весело!





