
Хочу рассказать про цикл работы над дизайном готового продукта, опираясь на собственный опыт работы в beepcar.ru. Это сервис который одним помогает попасть из пункта А в пункт Б, другим?—?сэкономить на бензине, а иногда?—?даже заработать. Короче, сводит водителей
и пассажиров. У нас есть веб-версия и два приложения?—?для Android и iOS.
Сам цикл поделён на три модуля: Before Design, Design и After Design. Ниже я расскажу про каждый подробно.
Before Design
Прежде, чем приступать к дизайну, нам нужно знать: что именно мы делаем и зачем. Понимать причины задач и их цели нужно всей команде?—?за это отвечает продуктовый менеджер. Но в реальности у продакт-менеджера полно других задач, встреч, исследований и разных забот. Из-за этого донести причины и цели задач ему удаётся не всегда. Поэтому проявим инициативу и разберёмся сами, откуда приходят задачи.
Так как проект запущен у нас уже есть аудитория?—?большая или ещё маленькая. Это люди, которые выбрали наш продукт для решения своих задач (работ по JTBD). Этих людей нам нужно уметь слышать и понимать их потребности. От удовлетворённых потребностей зависят наши метрики, которыми мы оцениваем успешность продукта. Как можно выявлять потребности:
Отзывы
Их нужно читать регулярно и всей командой. Есть три простых способа. Во-первых, люди оставляют их в Google Play и App Store. Во-вторых, нужно предусмотреть заранее возможность отправки отзывов напрямую из приложения или сайта. В-третьих их нужно искать в наших группах в соц сетях.
Друзья/знакомые и собственный опыт
Скорее всего нашим продуктом будут пользоваться окружающие нас люди, не стесняемся лишний раз спросить всё ли им нравится или нет. Вопросы ставим открытые, пытаемся разговорить человека. Часто при таких интервью всплывают интересные кейсы. Ну и не забываем сами вставать на место людей, которые пользуются нашим сервисом.
Эксперименты на «живом»
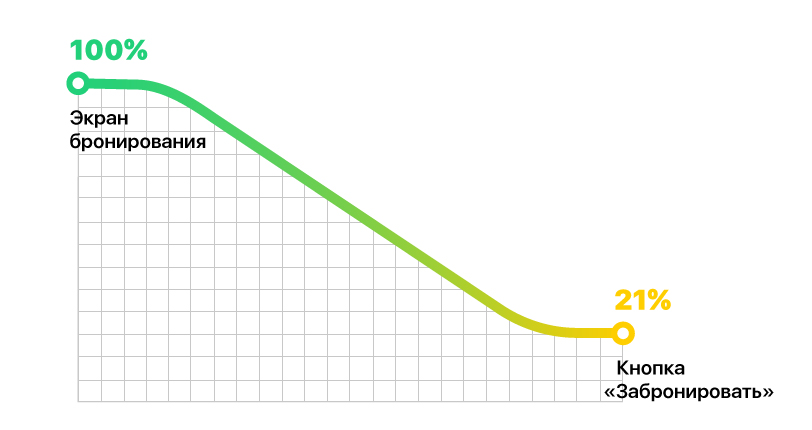
«Живыми» мы в команде называем действующие версии продукта: ими, прямо сейчас пользуются люди. Что-бы проводить эксперименты требуется специальная подготовка?—?при начальной разработке нужно потратить время на установку счетчиков для разных событий. Благодаря этому мы сможем замерять воронки, выдвигать гипотезы, а затем проверять их. Ниже простой пример воронки:

Почему из 100% людей которые попали на экран бронирования, нажимают на кнопку «Забронировать» только 21%? Самый очевидный вывод будет: люди не находят кнопку. Тогда наша гипотеза будет такой: если поставить кнопку на более видное место, можно повысить количество броней.
UX-тестирования
В Mail.Ru, как и во многих больших компаниях, есть UX-лаборатория. Это специальный отдел который приглашает сторонних людей, показывает наши продукты, проводит интервью, записывает реакцию, а потом, по результатам этих исследований готовят отчет о продукте. Компании поменьше, без доступа к лабораториям, могут самостоятельно проводить UX-тестирования и интервью со знакомыми. А ещё это можно сделать через онлайн сервисы —например, через Fabuza.
Конкуренты
Ну и конечно же, подглядываем за нашими соседями. Нас должны интересовать как прямые конкуренты, так и косвенные. С прямыми всё понятно, а косвенные могут быть абсолютно разные компании. Например, наш косвенный конкурент?—?Почта России, потому что в нашем сервисе люди могут отправлять посылки с водителями. И когда кто-то из конкурентов выпускает фичу, нужно изучить её и решить насколько она нужна в нашем продукте. Nothing personal, it’s just business.
После выявления потребностей их нужно превратить в фичи.
В половине случаев всё будет достаточно тупо, например: пассажиры хотят оплачивать картой?—?давайте сделаем оплату онлайн, гениально! С остальными потребностями стоит копнуть поглубже. Одна из последних: люди хотят оставлять комментарии к поездке. Тут можно было не думать, а просто влепить им комментарии (спойлер, в итоге мы так и сделали). Но! Сначала мы пошли другим путём и порассуждали на тему: а что именно они хотят спрашивать? Может можно предупредить эти вопросы? А почему именно комментарии к поездке? Может это должен быть общий чат? Или личные сообщения? И т.д. Зачем усложнять себе жизнь этими вопросами? Потому что это правильно, это интересно, и это зачастую приносит интересные наблюдения и мысли.
Дальше у нас сложится список фич которые мы хотим сделать. И сначала всё будет хорошо, он будет небольшим и аккуратным, но потом количество «хотелок» будет расти как снежный ком. Тут нужно выставлять приоритеты, чтобы в итоге у нас получился ровненький бэклог с задачами. В целом, приоритизировать задачи можно опираясь на две вещи:
Модель «Ааа, горит!»?—?очень часто у нас есть задачи которые нужно решить вчера. Например просела важная для нас метрика после выкатки последний версии. Или конкуренты выпустили очень важную фичу который у нас ещё нет. А ещё могут принять новый закон,
к примеру «Закон о соглашении на обработку персональных данных», чтобы его выполнить тоже нужно время на дизайн и разработку. Сюда же можно добавить маркетинговые активности к праздникам и разным событиям. Все эти задачи в большинстве случаев встают на первое место.
Модель Кано?—?когда пожар потушен, можем двигаться дальше. Для этого берём наш бэклог и прогоняем его через модель Кано. Этот метод помогает понять какому проценту людей понравится новая фича, какому будет всё равно, а какой вообще огорчится. В связке с оценкой на разработку это позволяет увидеть соотношение наших трудозатрат на фичу и пользы от неё. После этого наш бэклог приобретёт вид списка с приоритетами. Про саму модель можно посмотреть тут.
Design
Теперь начинаем рисовать. В отличии от первого модуля за который отвечал продуктовый менеджер, здесь главную роль играем мы — продуктовые дизайнеры. Так как ответственность целиком на нас, мы не должны пропадать. Поэтому периодически согласовываем промежуточные решения с менеджером. Процесс дизайна поделён на три части:
- Рисуем
Перед первым подходом полезно встретиться в узком кругу менеджеры/дизайнеры и проговорить основные моменты. Рисовать начинаем уже на этой встречи, поэтому на выходе у нас будут наброски мокапов и более четкое понимание чего все ожидают. Далее прорабатываем все идеи, переносим в Sketch и продумываем всё ещё раз более подробно. На каждый потенциальный вопрос у нас должен быть ответ. - Проверяем
Чтобы проверить простые фичи достаточно показать дизайн на девайсе, для более сложных нужны кликабельные прототипы. Демонстрируем нашей команде и прочим коллегам, запоминаем реакцию, делаем выводы. На этом этапе стараемся задавать побольше вопросов, ответы на них нам очень пригодятся. Почему ты так считаешь? Как бы ты сделал? Что смущает? Сразу разобрался? И т.д. - Три вопроса
Что хорошо? В наших решениях почти всегда будут плюсы (мы же хорошо думали над ними, правда?), главное уметь их замечать и фиксировать: ага, кот на экране загрузи всем понравился, лайк.
Что плохо? Но будут и минусы, их тоже подмечаем и запоминаем: кот, конечно, классный, но что идёт загрузка вообще непонятно.
Какие идеи? На этом вопросе нужно придумать как сохранить и приумножить плюсы, а также как убрать минусы: попробуем добавить анимацию, пускай кот катает клубок, будет понятно, что приложение не зависло.
Теперь у нас есть идеи для дальнейшей работы, поэтому завершаем первый цикл и начинаем опять рисовать. Да-да.

В итоге у нас получается замкнутый круг, выйти из которого сможем как только результат будет устраивать в полной мере.
Защита решений
На самом деле, это огромная часть работы дизайнера и можно очень долго её обсуждать. Но я попробую донести основную мысль.
На этапе дизайне всегда возникают дискуссии, и это нормально?—?плохо когда споров нет. Но многие споры можно решить достаточно просто, главное «разговаривать» цифрами. К сожалению, не все даже опытные дизайнеры умеют это делать.
Всякая мелкая «вкусовщина» решается тестированием Side By Side. Это младший брат A/B тестов, когда человеку показываются две статичные картинки, а он должен выбрать ту, что нравится больше. Подчеркну, что серьезные вещи таким способом проверять нельзя. Бесплатно потестировать таким методом можно обычной рассылкой, для этого вам нужна только база адресов и время. Можно и быстрее, но тогда за деньги, для этого есть специальные сервисы: Amazon Turk или Яндекс.Толока. Мы в команде пользуемся Толокой, потому что там русскоязычная аудитория для которой и делаем наш продукт.
Крупные вопросы мы решаем полноценными A/B тестами на «живом». Об этом вкратце я рассказал выше?—?выставляем гипотезу, замеряем воронки, получаем цифру для разговора.
Ну и никто не отменял коридорные тестирования. Берём в руки прототип и идём показывать коллегам, знакомым, если воспитание позволяет можно даже на улицу выйти и поприставать к прохожим. Всем задаём одни и те же вопросы, по итогу такого тестирования у нас будет статистика ответов, которая и станет нашим аргументом в защите дизайна.
Использую этот подход к работе, у нас всегда будет цифра, которой мы сможем «разговаривать»:
?—?67% людей ответили, что эта иконка понятнее
?—?7 человек из 10 сразу же выполнили правильное действие
?—?41% людей отвалилось на этом варианте выдачи результатов
Принципы дизайна
В тоже время, бесконтрольный метод работы с цифрами может превратить наш продукт в винегрет. Заранее стоит позаботиться о принципах дизайна в нашей команде, прописать их и утвердить всей командой. Можно даже распечатать и повесить на видное место. Классическим примером будут принципы Дитера Рамса которые он продвигал в Braun. Ещё есть вот такая подборка принципов более молодых компаний, можно изучить и вдохновиться. Бонусом подхода станут разрешения споров?—?когда у нас нет возможность проверить разные варианты решения, тогда принимать стоит тот, который больше следует нашим принципам дизайна. Убираем лишние споры, тем самым экономим рабочее время.
Конечно, эти советы по защите решений не помогут нам во всех ситуациях, но следуя им утверждать дизайн будет проще.
After Design
После утверждения дизайна начинается разработка. Продуктовый дизайнер тесно связан с разработчиками. У нас в команде Beepcar дизайнеры сидят вместе с разработчиками, это ускоряет решение мелких вопросов и повышает взаимопонимание между нами.
Весь последний модуль крайне важен для дизайнера. Кому нужны наши красивые макеты, если на выходе люди увидят откровенно трешовый продукт. Тогда большая часть наших усилий пройдёт в пустую. Поэтому, следим за правильной реализацией нашего дизайна?—?ведь спрашивать будут с нас, если что-то будет выглядеть или работать не по утверждённому дизайну.
Подготовка
Перед тем как отдавать макеты, нужно убедиться, что мы просчитали все состояния для всех экранов. Чтобы ничего не забыть, хорошо сделать себе чек лист состояний, для каждого проекта он будет индивидуальный, но можно начать со стандартных вещей:
- Как будет выглядеть экран если нет контента;
- Что будет если интернет пропадёт или будет медленный;
- Как это выглядит для незалогиненного пользователя;
- Максимальная и минимальная длина текстовых полей;
- Как сокращаются длинные названия;
- Названия на кнопках умещаются на всех языках которые мы поддерживаем;
- Где могут возникнуть ошибки и как они должны выглядеть;
- Какие элементы могут быть неактивными.
Помимо этого мы должны быть уверенными, что наш дизайн будет отображаться на всех доступных экранах платформ одинаково хорошо. Бывает, что сложно угодить всем, тогда можно взглянуть на аналитику и пожертвовать качеством отображения на непопулярных разрешениях. И наоборот, те разрешения которые у нас находятся на первых местах, должны быть проработаны до мелких деталей.
Как передать макеты
Для передачи макетов используем всем известный Zeplin и менее известный Sympli. Если в команде много людей которые должны иметь доступ к макетам, стоит обратить внимание на второй, он выйдет дешевле, из-за безлимитного количества мест за фиксированную цену.
Если есть анимация, показываем её на GIF или видео и делаем описание c изменениями каждого параметра:
animation: easy in-out
time: 0.2
opacity: 100% > 90%
Во время разработки всегда остаёмся на связи, любой вопрос по дизайну тормозит разработку. Стараемся сразу отвечать на почту и остальные каналы связи.
Финальным этапом идут тестирования и Design Review. У нас в Beepcar эти процессы построены следующим образом:
- Если говорим про мобильные приложения, то разработчик выкатывает фичу в тестовую сборку через HockeyApp. Если про Web, то фича отправляется на наш тестовый сервер.
- Тестировщики смотрят на всех девайсах, и сравнивают макеты дизайнера с тем что получилось. Откровенные косяки они сразу комментируют в задачу и отправляют опять разработчикам на доработку. В спорных моментах к обсуждению привлекают дизайнера.
- После того, как тестировщики полностью удовлетворены качеством исполнения фичи, задача возвращается к дизайнеру. Он должен провести Design Review. Теперь к нам в руки попадает практически финальная версия фичи. По большей части, от дизайнера требуется проверить все отступы, кегли, цвета, иконки и пр., чтобы всё выглядело ровненько и чистенько. Тут всё зависит от разработчика, если он внимателен к деталям, тогда особо и проверять ничего не нужно. Как только дизайнер окончательно подтвердил, что его всё устраивает, фича отправляется в финальную сборку.
Epilogue
Конечно, четко следовать циклу получается не всегда. Бывают отклонения: переосмысления задач, откаты назад и всё что присуще нашей работе. Но за год использования внутри Beepcar, этот принцип работы дал свои плоды?—?по срокам дизайн стал более предсказуемым, а сами дизайнеры больше погружены в продукт.
Спасибо за внимание.


pokimon
Норм )))