Vue (vuejs.org) — JavaScript фреймворк для разработки веб-приложений на JavaScript, созданный Эваном Ю (Evan You) в 2013 году.
Vue нашел золотую середину между React и Angular и испытал взрывной рост в последние два года, попав в тройку лидирующих JS фреймворков.
В отличии от Angular/Google и React/Facebook Vue разрабатывается сообществом и финансируется через пожертвования на Patreon. В результате Эван оставил работу в Google и полностью посвятить себя разработке Vue.
Vue набирает популярность и в России:
• В русском Vue чате в Telegram уже более 2200 человек!
• С предыдущими статьями о Vue можно ознакомиться в хабе VueJS
• 22 Марта состоится первый VueMoscow , не пропустите!
Эван любезно согласился ответить на вопросы пользователей Хабрахабра.
Задавайте свои вопросы в комментариях до четверга. Подробности и немного о Vue под катом.
Немного о Vue
Vue позиционирует себя как прогрессивный фреймворк для создания графических интерфейсов на JavaScript.
Отличительные черты Vue: минимализм, интуитивность, гибкость, скорость работы и активно развивающаяся инфраструктура.
Есть несколько способов попробовать Vue:
• Минимальное приложение на JSBin
• Полноценный пример в CodeSandbox
• Локальная установка npm install -g vue-cli && vue create my-project
Изучение Vue лучше всего начать с отличной документации, которая оперативно переводится на русский язык ребятами из translation-gang.
Инфраструктура Vue
Vue имеет необходимый "джентльменский набор" для создания многофункциональных приложений:
- Vue-cli — быстрое развертывание проекта консольной утилитой
- Vuex — централизованное управление данными приложения а-ля Redux
- Nuxt — серверный рендеринг (SSR)
- Vue-router — маршрутизация приложения
- Vuetify.js , Element-ui — популярные наборы UI компонент (на Хабре есть хорошая подборка остальных)
- Weex, NativeScript, или Quasar Framework — создание "нативных" мобильных или Onsen UI для гибридных приложений
- Storybook — разработка и автодокументация UI-компонентов в изолированной среде
- Vue Devtools — кросс-браузерное расширение для отладки
- Vue Test Utils, avoriaz — библиотеки для юнит-тестов
- Все основные среды разработки и редакторы кода (jetBrains IDE, Visual Studio Code, Atom, Sublime Text, vim) поддерживают плагины для разработки на Vue
- Гибкость фреймворка позволяет легко интегрироваться с TypeScript, Ionic, JSX или RxJS
Огромная подборка ресурсов и инструментов в репозитории Awesome Vue.
Немного статистики
Имея самую активную динамику роста, Vue является третьим по популярности JS-фреймворком в мире.
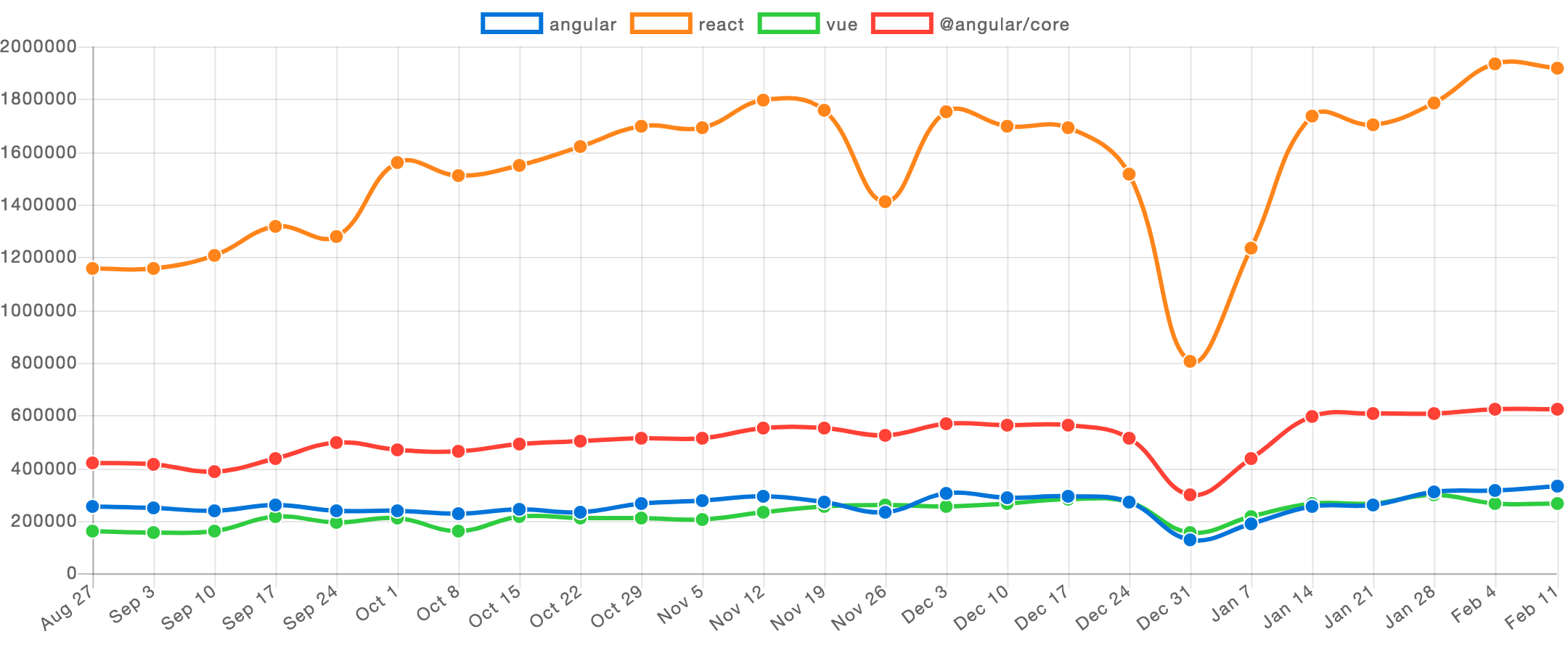
На npmtrends, можно посмотреть статистику скачиваний пакетов всех основных фреймворков.

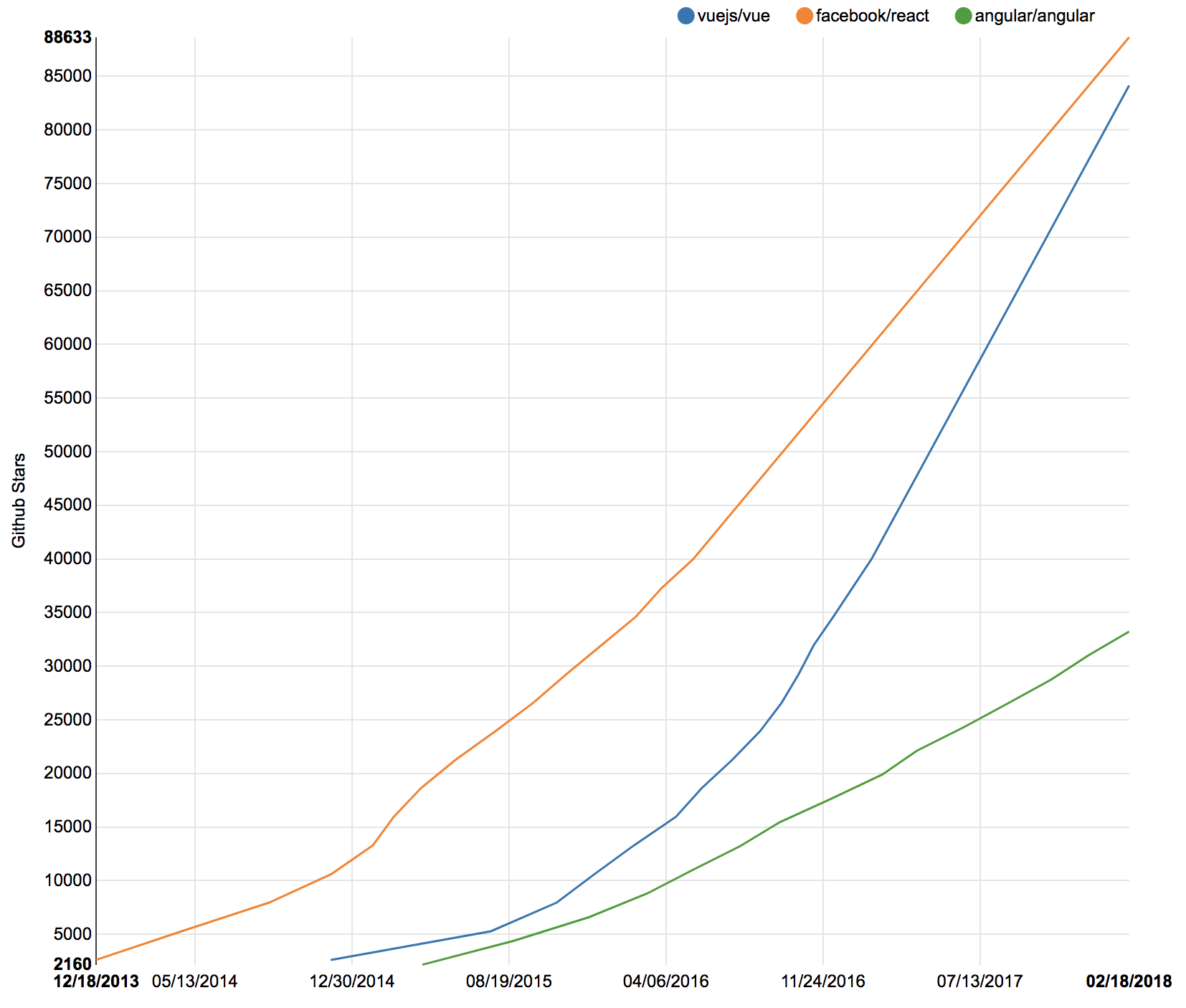
На timqian.com/star-history — статистика звезд на GitHub. Здесь картина диаметрально противоположная: Vue (синяя линия) уверенно догоняет React (оранжевая линия). Если тренд продолжится, Vue.js станет самым "звездным" JavaScript фреймворком в ближайшем будущем.
Такая большая разница в динамике роста на двух графиках объясняется большой популярностью Vue в Китае, где npm заблокирован и разработчики используют локальные зеркала, не учитываемые статистикой.

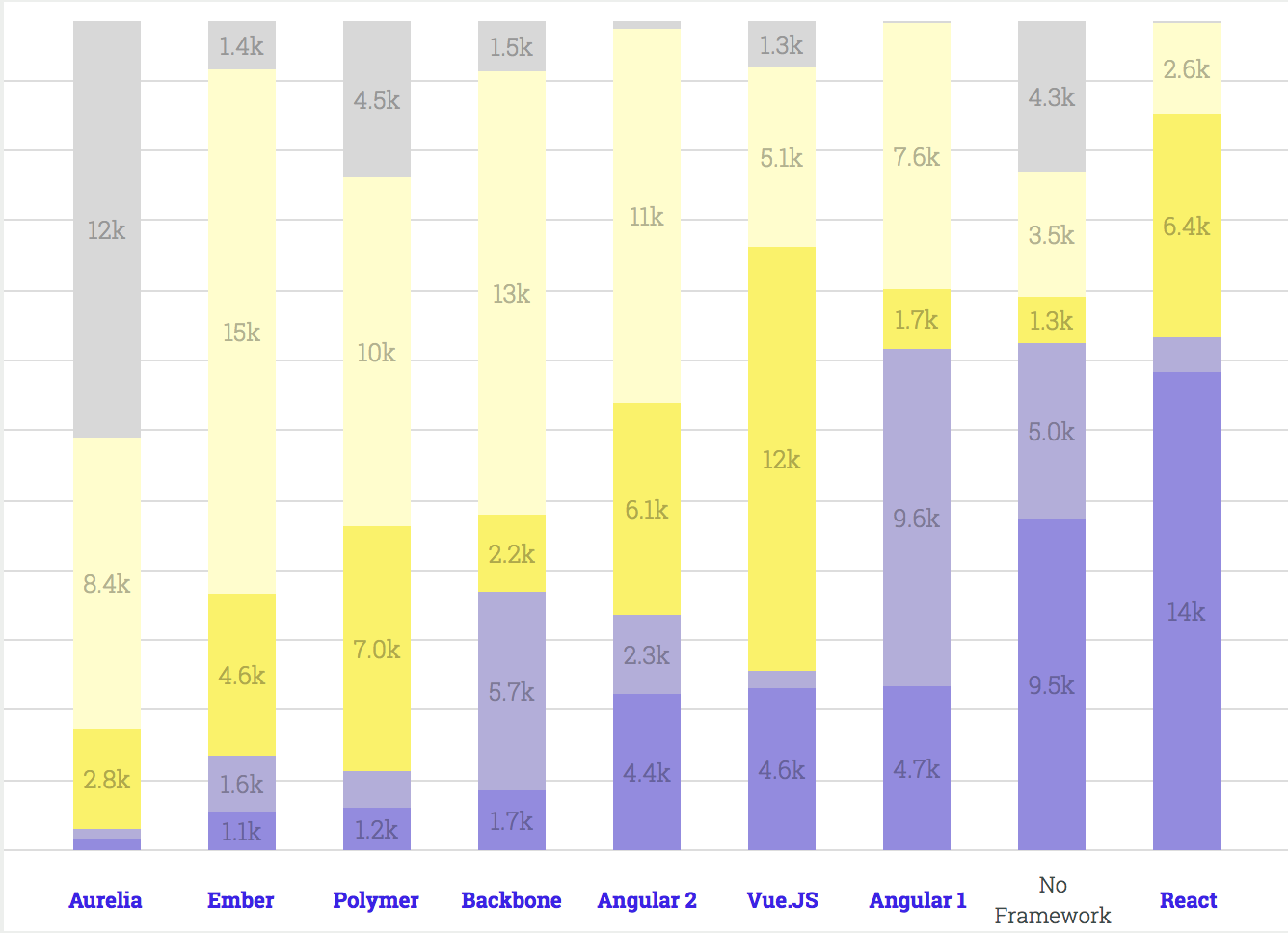
А вот диаграмма из опроса The State Of JavaScript 2017 . Здесь Vue на третьем месте и лидирует по количеству людей которые хотят его выучить.

Вопросы и ответы

Задавайте ваши вопросы на первом уровне в комментариях на русском языке (и по возможности прикладывайте английский перевод).
Мы (Alex Sokolov, ai_boy, hiperteksto, irsick, z6Dabrata), переведем ваши вопросы на английский и опубликуем ответы Эвана отдельным постом на следующей неделе.
Комментарии (30)

alex6636
20.02.2018 09:34Зачем??? Зачем ещё один JS-фреймворк???

Ashot
20.02.2018 10:37Почему "ещё один"? Vue существует уже довольно давно и вполне успешно и уверенно топчет пятки React'у и Angular'у

roma219
20.02.2018 15:11В смысле еще один? Vue уже достаточно давно на арене и для многих разработчиков предпочтительнее других

helgihabr
20.02.2018 11:18В каждой статье о Vue говорится о хорошей документации, но сколько не сталкиваюсь с различными вопросами по Vue, приходится искать ответы где угодно, но не в документации.
Т.к. в ней, вроде бы, и есть примеры, но они совершенно разрозненные и чтобы собрать эти же примеры во что-то рабочее, copy-paste совершенно недостаточно. Можно было бы сделать код в codepen или jsfiddle, было бы гораздо нагляднее.
RALMAZ
20.02.2018 13:16Приведите пример из 4-5 вопросов на которые не нашлось ответа в документации, правда

helgihabr
20.02.2018 13:32Вот один из моих вопросов Load Vue Componet via AJAX
Понятно, что вы сейчас отправите почитать документация о компонентах, но, во-первых, я не говорил, что чего-то не хватает в документации, я сказал, что иногда сложно собрать рабочий пример из документации, особенно для новичка в Vue.
Во-вторых, даже на stackoverflow я не заметил море ответов, что тоже как-то не сходится с растущей аудиторией.
Тем не менее, мне Vue нравится и хочу его начать использовать более активно в своих проектах.
c01nd01r
20.02.2018 14:38Если я вас правильно понял, то вот ответ в доке — ru.vuejs.org/v2/guide/components.html#%D0%90%D1%81%D0%B8%D0%BD%D1%85%D1%80%D0%BE%D0%BD%D0%BD%D1%8B%D0%B5-%D0%BA%D0%BE%D0%BC%D0%BF%D0%BE%D0%BD%D0%B5%D0%BD%D1%82%D1%8B
Собственно, документация и не должна давать ответы на все случаи жизни. А во вьюшной доке довольно много жизненных примеров.

nybkox
20.02.2018 11:59+1Отличный фреймворк, особенно если нет желания разбираться с Angular и React.

RALMAZ
20.02.2018 13:22Вопрос:
Что мы можем ждать в будущем от Vue-cli?
c01nd01r
20.02.2018 14:42Ветка 'next' в репозитории vue-cli.
vue-cli@3 перешел в beta, можно установить, потыкать и почитать доку.
Много нововведений, начиная от TS из коробки, заканчивая системой плагинов для расширения конфига webpack/самого vue-cli.

asnow
20.02.2018 15:11+1Можно ли добавить шаблон для vue-cli, который генерирует чисты проект для экспортируемых библиотек?

Serg_de_Adelantado
20.02.2018 15:11+1Какие перспективы weex? Стоит ли вообще с ним начинать работать, или лучше сконцентрироваться на NativeScript-Vue?

JRunix
20.02.2018 19:451) Будет ли поддержка языка программирования Kotlin во Vue (SFC, плагины и т.д.)
Will be support of programming language Kotlin in Vue (SFC, plugins, etc)?
2) Будет ли возможно использовать WebAssembly во Vue?
Will be possible to use WebAssembly in Vue?

evkaky
20.02.2018 20:511) Фрагменты из react версии 16.2 хорошо себя зарекомендовали. Будет ли что-то похожее во vue?
2) Валидация форм. Сейчас в комьюнити vue есть 2 различных способа валидации:
- декларативный, все правила описываются как директивы в разметке
- императивный, все правила описываются в коде соотвествующего Vue экземпляра.
Планируется ли добавить в стандартную поставку vue какой-то из этих способов (или их симбиоз)?

kelin2025
20.02.2018 20:51RU:
1) Есть ли шансы на миддлвари в Vuex? Ишью об этом уже висит как минимум год ~_~
2) Доступ к родительским компонентам (через$parent) позволяет junior-разработчикам делать ужасные вещи. Что ты думаешь на этот счет? Планируется ли его когда-либо убрать (например, в версии 3.0)?
EN:
1) Any chances for middlewares in Vuex? Issue was opened at least a year ago ~_~
2) Access to parent components (via$parent) lets juniors do such a terrible things and breaks data-flow idea. What do you think about it? Are you thinking to remove it someday (e.g. in Vue 3.0)?

bgnx
20.02.2018 23:05Будет ли во vue.js добавлена возможность рендера одного и того же слота в компоненте дважды как это позволяет делать реакт?
Will vue.js be able to render the same slot (or named slot with the same name) twice as it's allowed in react ?
<div> ...content <slot> ...conent <slot> ...content </div> //[Vue warn]: Duplicate presence of slot "default" found in the same render tree - this will likely cause render errors. //in react - all working fine <div> ...content {this.props.children} ...conent {this.props.children} ...content </div>
bgnx
20.02.2018 23:14Невозможность много раз отобразить в компоненте переданный ему контент ломает, на мой взгляд, всю концепцию композиции компонент — почему-то если мы в компонент передали какие-то данные через пропсы так их можно отрендерить сколько угодно раз, а как только передали контент (верстку или другие компоненты) через слоты — так теперь можно отрендерить слот только один раз и необходимо либо дублировать контент либо изобретать другие костыли (либо переходить на реакт ;)

senid231
21.02.2018 00:59это можно сделать используя рендер функцию
codesandbox.io/s/xlnkkkmqpz
export default { name: "Repeatable", props: { times: { type: Number, default: 1, validator: val => val === parseInt(val) && val > 0 } }, render(h) { let children = []; for (let i = 0; i < this.times; i++) { children.push(this.$slots.default); } return h("div", children); } };
но конечно было бы круто иметь возможность делать это через темплейт как то так
<div> <slot v-for="i in times" multiple/> </div>

WebArtisan
21.02.2018 15:33Как вы делите макет страницы на компоненты перед началом разработки? Есть ли у вас что-то вроде «чеклист критериев компонента» от Эвана Ю?
How do you divide page layout to components before start developing? Do you have something like «Component Criteria Checklist» from Evan You?

edward_nsk
21.02.2018 20:21В официальной документации Vue.js рекомендуемой опцией компилятора TypeScript является «module»: «es2015». Насколько допустимо использование «module»: «amd», «module»: «system».


z6Dabrata Автор
Вопрос из чата:
когда они выпустят спеки по построению ast для их шаблонов
When will the specifications for generating templates via AST's become available?