Улучшаем дизайн проекта с помощью тактически грамотных действий, а не таланта.
Нравится вам это или нет, каждый веб-разработчик неизбежно сталкивался с ситуациями, когда ему необходимо принять решение, касающееся визуального дизайна.
Возможно, в компании, в которой вы работаете, нет штатного дизайнера, и вам необходимо реализовать интерфейс для нового функционала. Или, может быть, вы решили подработать на побочном проекте, и хотели бы, чтобы он выглядел лучше, чем «ещё один bootstrap-сайт».
Легко опустить руки и сказать: «Я никогда не смогу сделать это должным образом, я не художник!», Но, оказывается, есть уйма ловких приёмов, которые вы сможете использовать, чтобы поднять свою работу на другой уровень, не имея опыта в графическом дизайне.
Под катом семь простых идей, которые вы сможете использовать для улучшения своих проектов.
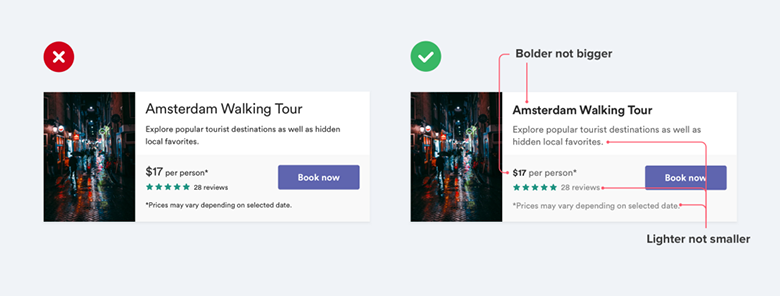
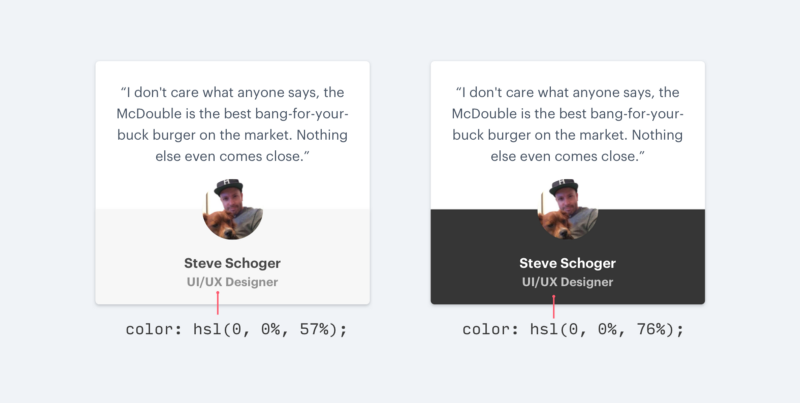
1. Для создания иерархии используем цвет и вес вместо размера

Распространенной ошибкой стиля является ситуация, когда для управления иерархией используется размера шрифта.
«Этот текст важен? Давайте сделаем его крупнее.
Этот текст вторичен? Давайте сделаем его мельче.»
Вместо того, чтобы перекладывать эту нелёгкую задачу только на размер шрифта, попробуйте использовать цвет или вес (толщину) шрифта для той же цели.
«Этот текст важен? Давайте сделаем его жирным.
Этот текст вторичен? Давайте использовать более светлый цвет.»
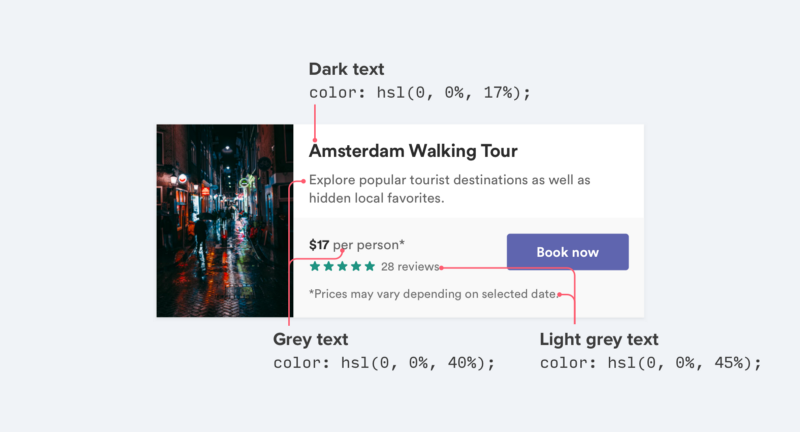
Попробуйте придерживаться двух или трех цветов:
- Тёмный (но не черный) цвет для основного содержимого (например, заголовока статьи)
- Серый для вторичного контента (например, дата публикации статьи)
- Более светлый серый для вспомогательного содержимого (например, для уведомления об авторских правах в нижнем колонтитуле)

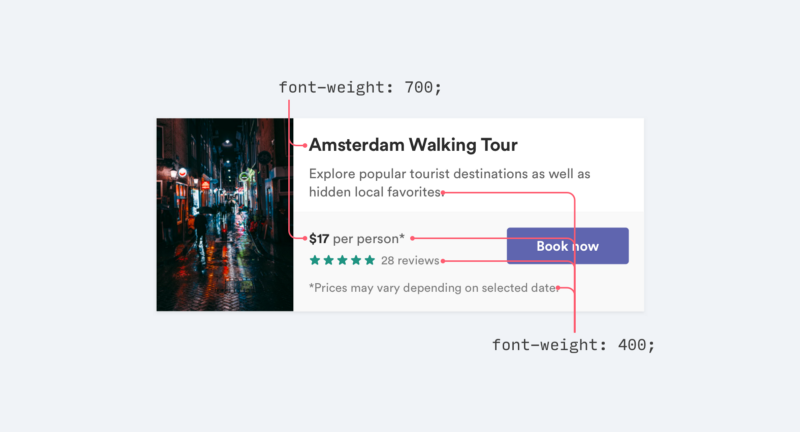
Аналогично, для работы с пользовательским интерфейсом обычно достаточно шрифтов двух весов:
- Обычный шрифт (400 или 500 в зависимости от шрифта) для большинства текстов
- Более тяжелый (жирный) шрифт (600 или 700) для текста, который вы хотите подчеркнуть

Избегайте шрифтов с весом до 400 в пользовательском интерфейсе; они могут хорошо работать при использовании в больших заголовках, но их слишком сложно читать при уменьшении. Если вы планируете использовать более легкий шрифт (тонкий), чтобы ослабить какой-либо текст, используйте вместо этого более светлый цвет или меньший кегль.
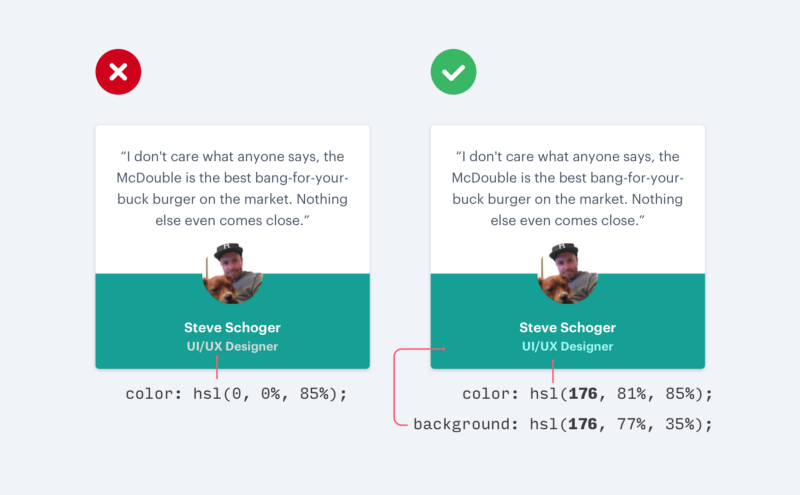
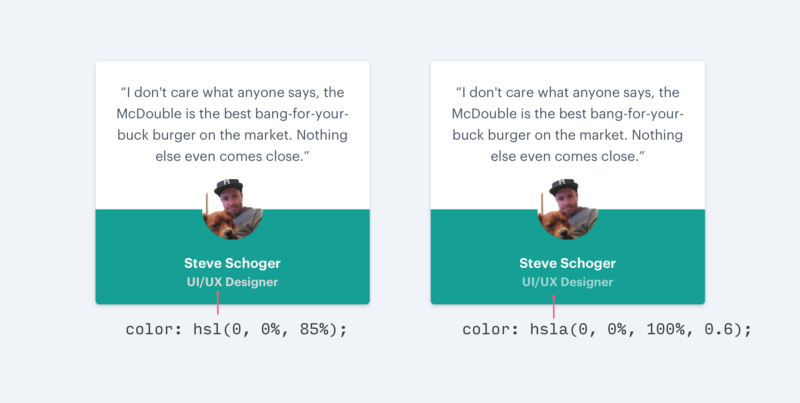
2. Не используйте серый цвет текста на цветном фоне

Окрашивание текста в светло-серый цвет — отличный способ «ослабить» его на белом фоне, но на цветных фонах это не работает также великолепно.
Эффект, который мы видим с серым на белом фоне связан с пониженным контрастом и ослаблением противопоставления.
Придание тексту цвета ближе к цвету фона — это то, что на самом деле помогает создать иерархию, а не то, что текст сделан светло-серым.

Есть два способа уменьшить контрастность при работе с яркими фонами:
1. Увеличить прозрачность белого текста.
Используйте белый текст и увеличьте прозрачность. Это позволяет цвету фона немного проступать, ослабляя значение текста. При этом не создавая конфликт с цветом фона.

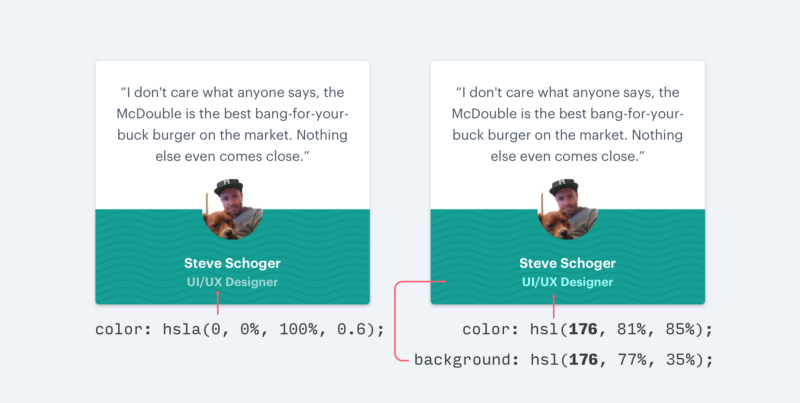
2. Подберите цвет, основанный на цвете фона
Это работает лучше, чем увеличение прозрачности, когда фон является изображением или рисунком, или когда прозрачность делает текст слишком скучным или размытым.

Выберите цвет, который имеет тот же оттенок, что и фон. Скорректируйте насыщенность и вес, до тех пока текст не будет выглядеть гармонично.
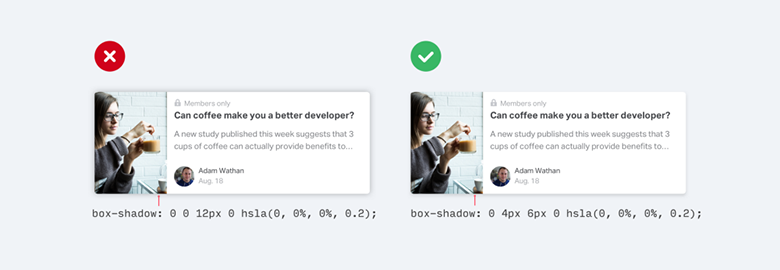
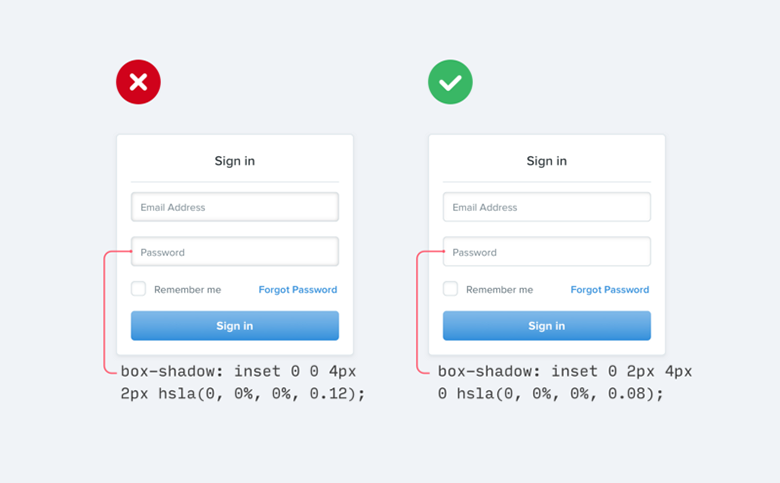
3. Сдвиньте тени

Вместо использования больших значений для размытия и растяжения с целью сделать тени более заметными, добавьте вертикальное смещение.
Это выглядит намного более естественным, потому как помогает имитировать источник света, направленный сверху, как нам привычно видеть в реальном мире.
Это относится и к внутренним теням, например, в формах ввода:

Если вам интересно узнать больше о дизайне теней, рекомендую фантастический учебник Material Design Guidelines.
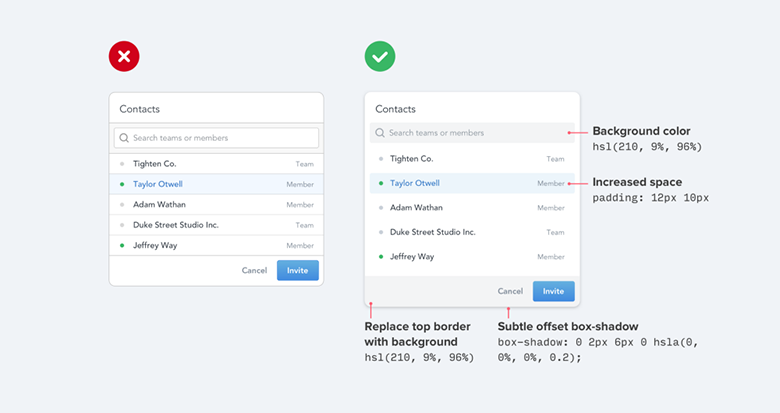
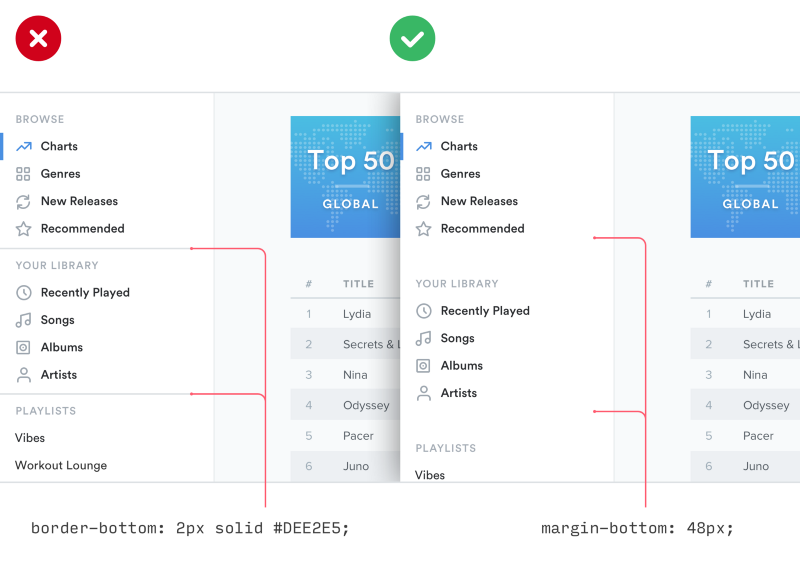
4. Используйте меньшее количество границ

Когда вам нужно обозначить разделение между двумя элементами, попытайтесь противостоять соблазну немедленно добавить границы.
Конечно, границы — это отличный способ отделить два элемента друг от друга, но это не единственный способ, и использование их в слишком большом количестве может перегрузить ваш дизайн деталями и создать чувство загроможденности.
В следующий раз, когда вы окажетесь «на грани», попробуйте одну из этих идей:
1. Используйте тень элемента (box shadow)
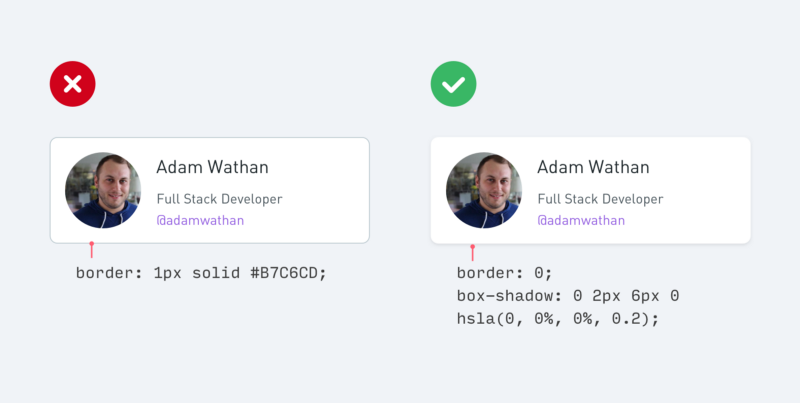
Box shadow отлично справляется с очерчиванием контура, но может быть более тонкой, чем border, выполняя одну и ту же цель и не отвлекая.

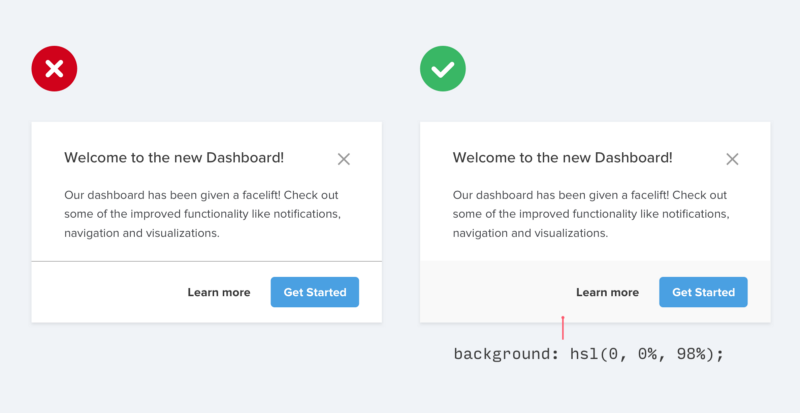
2. Используйте два разных цвета фона
Немного разный цвет фона для соседних элементов — обычно это всё, что вам нужно, чтобы создать различие между ними. Если вы уже используете разный цвет фона в дополнение к границе, попробуйте удалить её; быть может, она и не понадобится.

3. Добавьте дополнительный интервал
Есть ли способ создать разделение между элементами лучше, чем просто увеличить интервал? Размещение подальше — отличный способ обозначить различие между группами элементов без какого-либо усложнения пользовательского интерфейса.

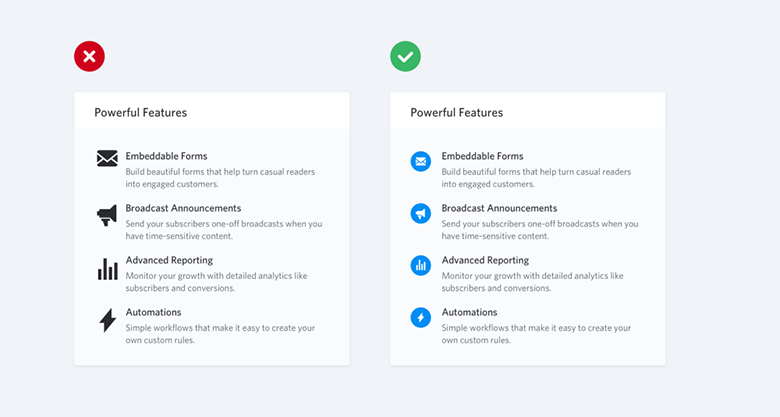
5. Не увеличивайте значки, которые должны быть маленькими

Если вы разрабатываете что-то, для чего следует использовать большие значки (например, раздел «основные преимущества» посадочной страницы), использовав бесплатный набор значков, таких как Font Awesome или Zondicons, вы можете инстинктивно решить увеличивать размер до тех пор, пока он не будет соответствовать вашим потребностям.
В конце концов, ведь это векторные изображения, и качество не пострадает, если вы увеличите размер, правильно?
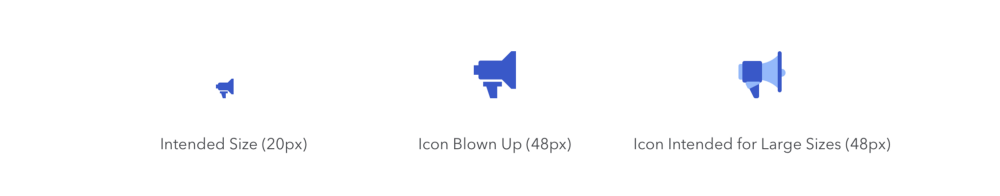
Да, векторные изображения не ухудшатся по качеству, когда вы увеличиваете их размер, но значки, которые были нарисованы на 16-24px, никогда не будут выглядеть профессионально, когда вы увеличите их в 3 или 4 раза от их предполагаемого размера. Им не хватит деталей, и они всегда будут чувствоваться непропорционально «коренастыми».

Если у вас есть маленькие значки, попробуйте разместить их в другой форме, придав ей цвет фона:

Это позволяет сохранить размер значка ближе к предполагаемому, заполняя нужное пространство.
Если у вас есть бюджет, вы также можете использовать набор значков премиум-класса, предназначенных для использования в увеличенном размере (например, Heroicons или Iconic).
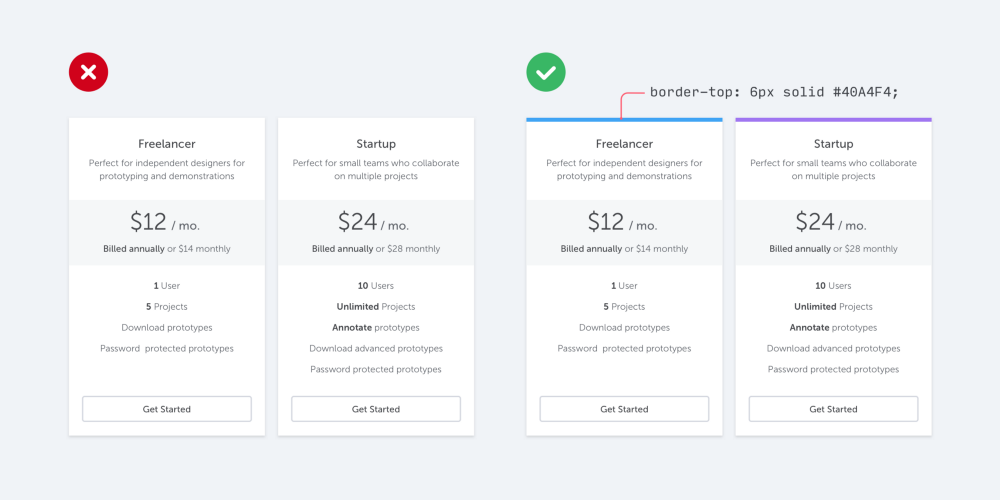
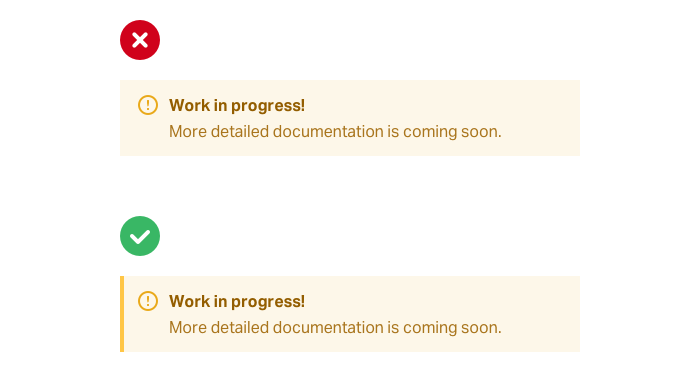
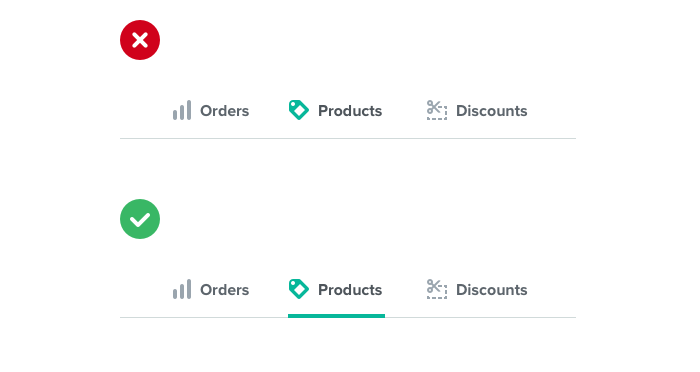
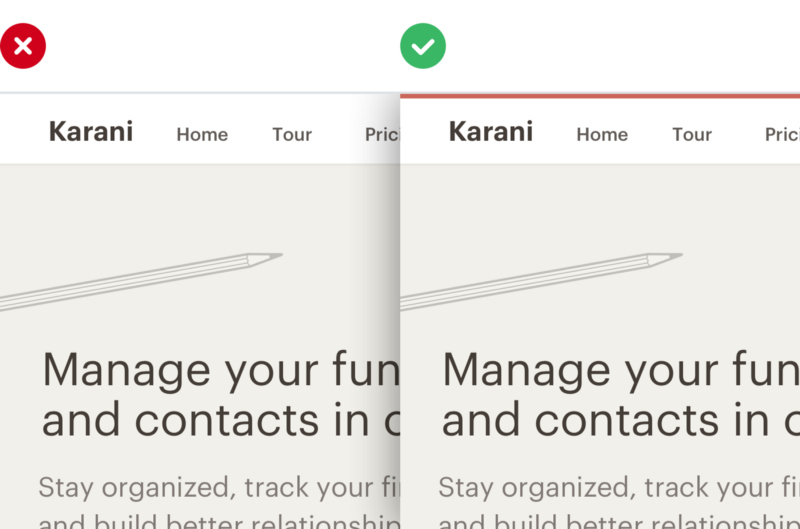
6. Используйте акцент для границы, чтобы добавить цвет в безликий дизайн

Если вы не являетесь графическим дизайнером, как вам добавить признаки визуального чутья, которые другие проекты получают благодаря красивым фотографиям или красочным иллюстрациям, в свой пользовательский интерфейс?
Один простой трюк может иметь большое значение. Он состоит в том, чтобы добавить красочные акценты к границам некоторых элементов интерфейса, которые в противном случае выглядели бы немного безликими.
Например, рядом с предупреждающим сообщением:

… или для выделения активного элемента в навигации:

… или даже в верхней части всего макета:

Добавление цветного прямоугольника в пользовательский интерфейс не требует таланта графического дизайнера, но может быть очень полезным в создании более «дизайнерского» сайта.
Трудно выбрать цвет? Попробуйте использовать готовую палитру, например, поиск цветов Dribbble, чтобы избежать ощущения переполнения бесконечными возможностями выбора цвета традиционным способом.
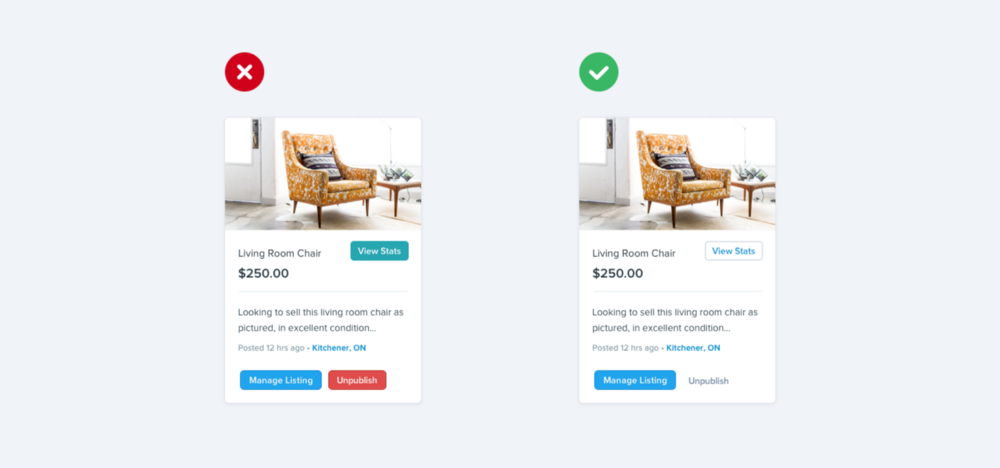
7. Не каждая кнопка нуждается в цветном фоне

Когда есть несколько действий, которые пользователь может предпринять на странице, легко попасть в ловушку при проектировании интерфейса для этих действий, основываясь исключительно на смысле слов.
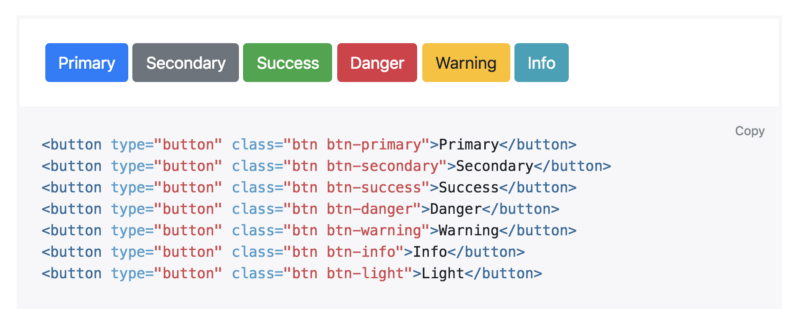
Фреймворки, такие как Bootstrap, поощряют это, предоставляя вам меню семантических стилей для выбора при добавлении новой кнопки:

«Это позитивное действие? Сделайте зеленую кнопку. „
“Удаляет ли это данные? Сделайте кнопку красной.»
Семантика — важная часть дизайна кнопок, но есть более важное измерение, которое обычно забывается: иерархия.
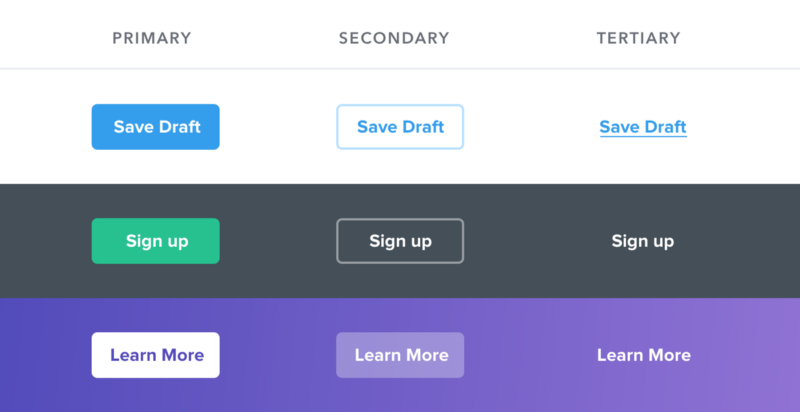
Каждое действие на странице находится где-то в важной пирамиде. На большинстве страниц есть только одно истинно основное действие, несколько менее важных вторичных действий и несколько редко используемых третичных действий.
При разработке этих действий важно сообщить их место в иерархии.
- Первичные действия должны быть очевидны. Чистые, высококонтрастные цвета фона прекрасно здесь работают.
- Вторичные действия должны быть четкими, но менее заметными. Контурные стили и более низкий контраст цвета фона — отличные варианты.
- Третичные действия должны быть открытыми, но ненавязчивыми. Стилизовать эти действия, как ссылки, как правило, лучший подход.

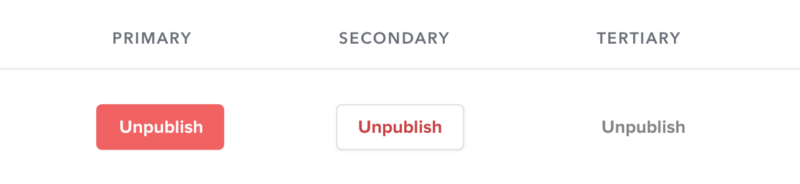
«А как насчет деструктивных действий, разве они не всегда должны быть красными?»
Не обязательно! Если деструктивное действие не является основным действием на странице, возможно, было бы лучше использовать 2 или 3 вариант стилизации кнопок.

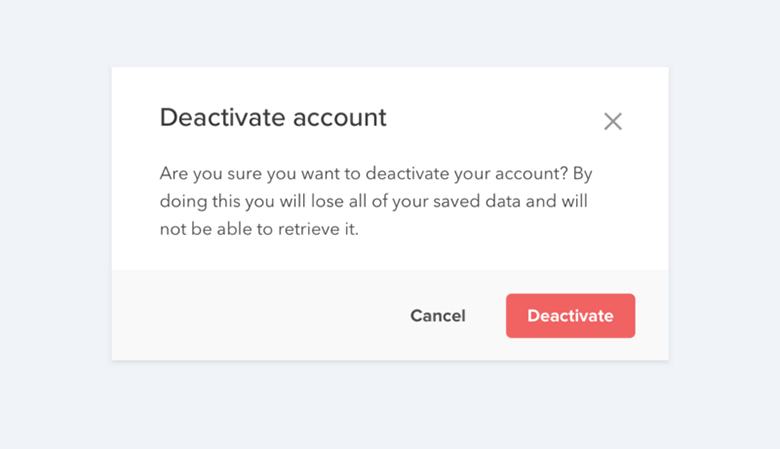
Сохраните большую, красную кнопку для случая, когда это негативное действие на самом деле является основным действием на странице интерфейса, например, в диалоговом окне подтверждения:

Другие статьи блога Cloud4Y:
> Заставьте меня думать
> Принципы гештальта в дизайне пользовательского интерфейса
> Сравниваем то, что нельзя: дешевый хостинг и облако на стеке VMware
> Как создать действительно случайный и доказуемо безопасный пароль
> “Cтрашилка” о GDPR
Комментарии (26)

anurbol
25.02.2018 01:43Это именно то что нужно, и написано так, как нужно для нас, разработчиков: с логичскими доводами )

7audio
25.02.2018 01:43Поправьте меня, матёрые UX-специалисты, но написанное выглядит как катастрофическая мешанина плохих практик и субъективщины:
1 — хотелось бы каких-нибудь аргументов «за»
2, 3 — очевидное
4 — убирание границ у текстового поля делает его похожим на кнопку.
5 — даже на приведенном скрине видно, что к уменьшенным значкам приходится присматриваться, отчего они теряют свою главную функцию — возможность найти элемент «на лету»
6 — вкусовщина
7 — ИМХО, ужасная практика делать элементы одинакового типа (2 кнопки) разными по дизайну. Как пользователь должен понять, что слово, парящее в воздухе — активный элемент? Плюс это усложняет прицеливание. Дурацкая мода, которой все стали слепо следовать после iOS 6
Chamie
25.02.2018 04:22Я бы ещё по пункту 4.3 добавил, как же бесят эти тройные поля между секциями и двойной интерлиньяж, порождённые нездоровым стремлением впихать как можно «больше воздуха», из-за которых на экран в 6" не влезает банальное меню в 10 пунктов.

LynXzp
25.02.2018 14:04Я далек от UI/UX, но п1 кажется таким же очевидным. По крайней мере в статьях, длинных постах на форумах, ну т.е. в тексте. Для заголовков еще куда не шло, но посмотрите на эти увеличенные $17 за которыми идет обычный текст. Все остальное не так очевидно, но по крайней мере использовать разные шрифты в одной строке это… некрасиво.
По п4,7 согласен полностью. П7 часто видно что в целях продаж делается, чтобы кнопку отказаться от навязчивого сервиса было трудно даже найти.

Entalio
25.02.2018 01:44Интересная статья и вправду такие вроде бы мелочи, а картинку меняют сильно. Хотел спросить, а не посоветуете какие-нибудь хорошие шрифты, которые подходят под современные понятия хорошего дизайна. Даже например, как на последний картинке:
Картинка
smer44
25.02.2018 03:08это не улучшение дизайна а современные тенденции. Имхо тени почти не заметны, а поповоду кнопок, вторичная кнопка на странице может иметь 3 вид а при наведении на неё 2. Было бы интересно от автора почитать такое же по анимации элементов
mSnus
25.02.2018 06:51Это гайд по Material Design, вернее, кусками и в сокращённом виде. Вообще дизайн это не та штука, которую можно выучить по одному мини-гайду.
А гайд этот… для дизайнера — ок, можем так, а можем не так.
А для разработчика может превратиться в сборник "вредных советов":
использование жирных шрифтов вместо больших — так и представляю себе, как заголовки варьируются normal, bold, extra bold, black… в одном размере — 11px. Да и грузить придется несколько начертаний вместо одного. Я бы советовал использовать любую стандартную сетку размеров.
тесты очень даже стоит набирать лёгким начертанием типа 300-400. Это красиво и используется очень часто.
тени… не надо просить разработчиков делать тени. Совсем. Пусть делают отличные плоские контролы.
линии в таблицах — бывают лишние, а бывают очень нужные. А иногда нужны еле заметные, но без них никак. Я бы скорее советовал делать тонкие малозаметные границы, чем никаких.
- иконки должны быть нормальное читаемы беглым взглядом. Уменьшать их сильно нет смысла — проще тогда заменить на буллеты.
А вообще у разработчика не должна болеть голова от этих вопросов — вместо этого долга был стандартная библиотека минимально приличных контролов из какого-нибудь FreshUI или другого скетч-редактора.
Ребята, вы крутые, его оставьте дизайн дизайнерам. Представьте себе, как мы начинаем кодить на С# по такому мини-гайду...)

chromimon
26.02.2018 07:48использование жирных шрифтов вместо больших — так и представляю себе, как заголовки варьируются normal, bold, extra bold, black… в одном размере — 11px.
О том, что нельзя применять миллионы размеров шрифтов на одной странице, что это не смотрится — известно еще со времен верстки бумажных поделий.
По уму число вариаций должно быть ограничено, не знаю как это будет смотреться в одном 11 размере, но то что это не должно быть 5-6 разных размеров для основной информации — это точно.

Pavel1114
25.02.2018 08:20В начале статьи довольно чётко заявлена её цель и это не переквалификация разработчика в дизайнера. Цель её помочь сделать, например, прототип приложения более привлекательным для заказчика. Статья по мне очень полезная и, что главное, понятная для не дизайнеров. Обязательно сохраню и буду пользоваться данными советами.
mSnus
25.02.2018 23:42а у вас нет готовой библиотеки контролов/стилей, которой можно было бы пользоваться и не задумываться об этом всем? ну, что-то типа Bootstrap?

Pavel1114
26.02.2018 06:10Конечно есть. Но во-первых хочется как то выделить своё приложение среди однотипных бутстрап сайтов. А во-вторых знаний много не бывает — когда-нибудь пригодиться. Да и просто интересно было почитать про дизайн с такой точки зрения.

we1
25.02.2018 08:46Очень хорошая статья, но здесь речь идет об интерфейсе приложения (пусть даже веб-приложения), а не о странице сайта: со статьей, с графиком, со списком. То есть как реализовать более тонкие вещи, чем окошко с информацией, здесь не написано.

ajaxtelamonid
25.02.2018 08:47Мне кажется, статья будет неполной без ссылки на проект авторов этой статьи — utility-first CSS framework tailwindcss.com

m1kola
25.02.2018 15:39Я не рекомендовал бы следовать советам про контрасты: ребята, которые писали эти советы, не думали про доступность этого дизайна для людей с проблемами зрения. Это бросается в глаза с первых же примеров. Они не пройдут WCAG AA (не говоря уже про AAA).

Garruz
25.02.2018 21:06-1Ну не надо повторять древних ошибок, не надо пытаться слепить воедино два совершенно разных направления…
Дизайнер делает свою работу. Разработчик делает свою работу. Ни одна из этих работ не проще и не сложнее другой. Равно как и ни одна из этих работ не может быть выполнена специалистами из другой сферы. Это совершенно разные сферы знаний и совершенно разные сферы компетенции, соответственно.
Сколько ни давай такие вот «попытки помочь» – не работает, это просто совершенно разные парадигмы профессионального мышления (за крайне редкими исключениями отдельных реально универсальных специалистов). Именно по признаку такого мышления – кто-то становится дизайнером, кто-то становится разработчиком, кто-то становится вообще каким-нибудь политиком, и так далее.
Все прочие варианты – лишь для тех клиентов, кто пытается сэкономить методом «семь шапок из одной шкурки», ИМХО…
P.S. Именно поэтому крайне редко встречаются хорошие сайты, созданные только лишь дизайнерами. И настолько же редко встречаются красивые сайты, созданные только лишь разработчиками.

okhn
26.02.2018 07:49Хорошие правила, постараюсь их придерживаться. Данные правила уместны для любых style guide'ов или это больше применимо в Material Design?

Nondv
26.02.2018 11:08С пунктом про серый цвет на цветном фоне, как потенциальный "зритель", не согласен.
Я ничего не понимаю в дизайне, и у меня не какой-то навороченный монитор. Я сравниваю два изображения, и светлый оттенок цвета фона в глаза бросается гораздо сильнее. Да еще и режет глаз немного своей светлостью.
ЗЫ Пост добавил в закладки. Спасибо


Forbidden
Спасибо, многое прояснилось) Посоветуйте аналогичный материал по правильному расположению элементов на странице