
1 марта состоялась церемония награждения конкурса «Золотой сайт-2017», на следующий день были опубликованы оценки компетентного жюри. Еще осенью прошлого года автор этой статьи решил принять участие в этом увлекательном мероприятии, и процесс из серьезного (что подразумевалось вначале) превратился в интересный (что получилось в результате). Хотелось бы поделиться некоторыми трендами веб-разработки, которые проявились в сайтах, победивших в конкурсе.
Инструментарий:
Desktop-отображения лучших сайтов России я изучал в браузере Chrome — 47,46% от всех desktop-пользователей (1 место по популярности, здесь и далее — статистика GA за 2017 год сайта, с которым работаю), на мониторе с разрешением 1920?1080 px — 22,61% всех desktop, (ТОП2, ненадолго отстает от самого популярного 1366?768 с его 27,11%)
Мобильные отображения смотрел на смартфоне (35,9% смартфоны, 8,85% планшеты, 55,26% мониторы) S Galaxy Note 4 (SM-N910C) с помощью Яндекс-браузера.
Примечание: поскольку, как и практически любой другой обладатель мобильного устройства, могу выбирать, как мне это самое устройство расположить при просмотре интернета, я решил посмотреть лучшие сайты в России в landscape-ориентации.
Конкурс, закончившийся в марте 2018 года, оказался юбилейным, двадцатым, и на него было подано достаточно много работ. Меня изначально интересовала тематическая категория «Сайт бренда и дилера авто/мото», поэтому лучшие принципы сайтостроительства начну описывать с работ, поданных на эту номинацию.
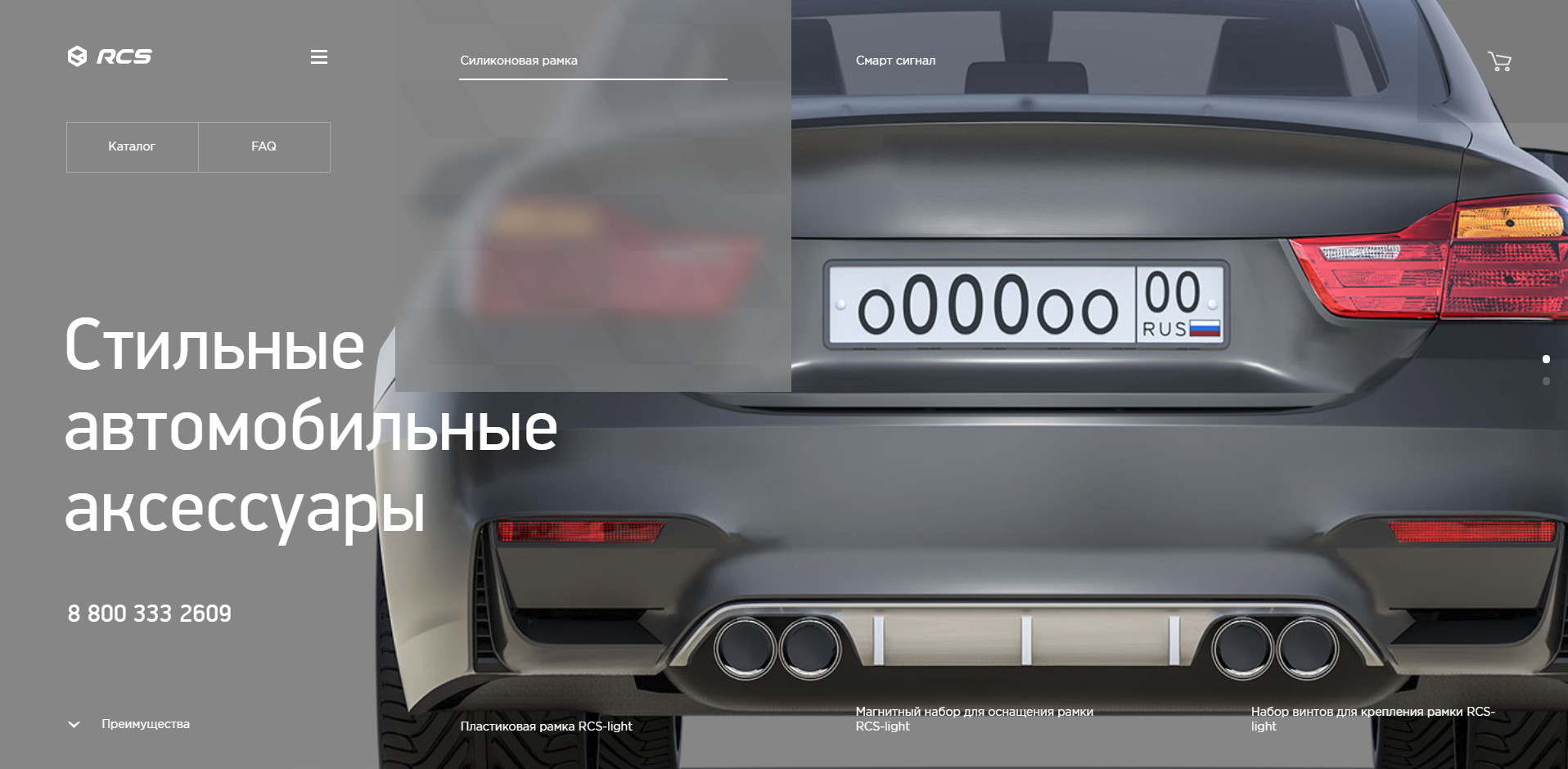
3-е место в номинации «Сайт бренда и дилера авто/мото» занял сайт автоаксессуаров rcsbrand.ru. Разработчики заявляют: «Мы создали стильный интернет-магазин с универсальным отзывчивым интерфейсом, удобным функционалом и анимацией, позволяющие пользователю легче считать информацию».
Главная страница (3), desktop: при наведении на элемент верхнего меню под элементом появляется ничем не заполненный блок. Непонятно, с какой целью он там появляется, и почему он пустой, наверное, какой-то хитрый UI-ход.

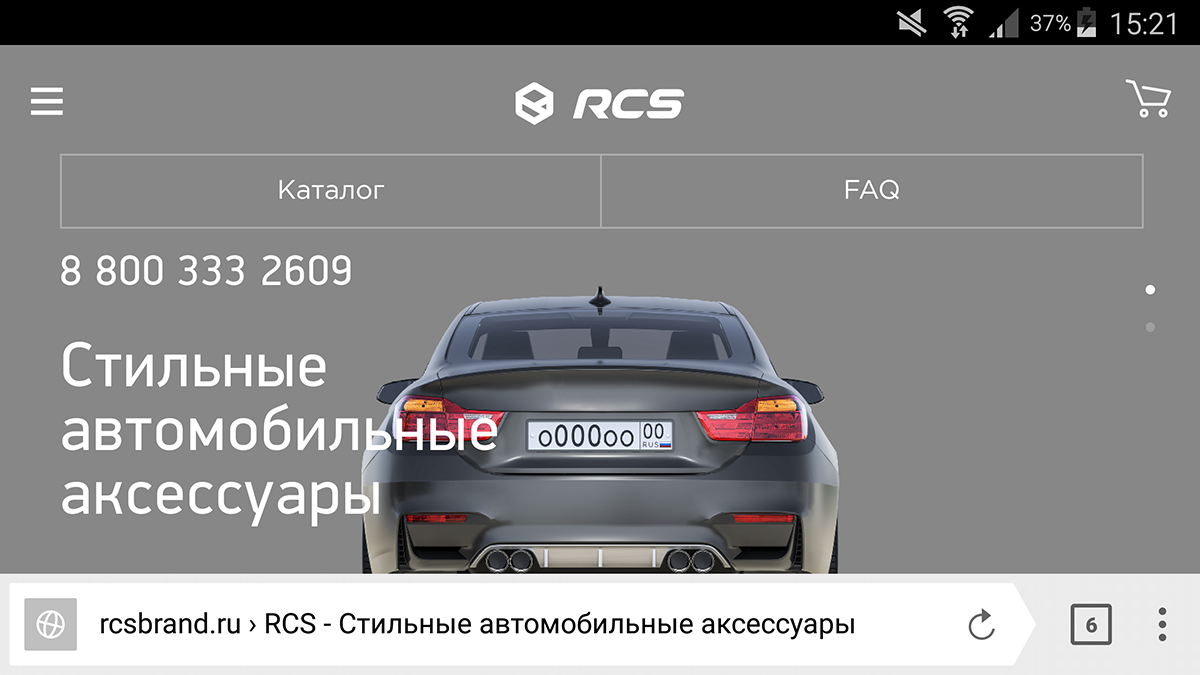
Смартфон, landscape-ориентация: основное меню переезжает вниз, но его закрывает тулбар браузера. И понять, какая картинка какой аксессуар представляет — невозможно.

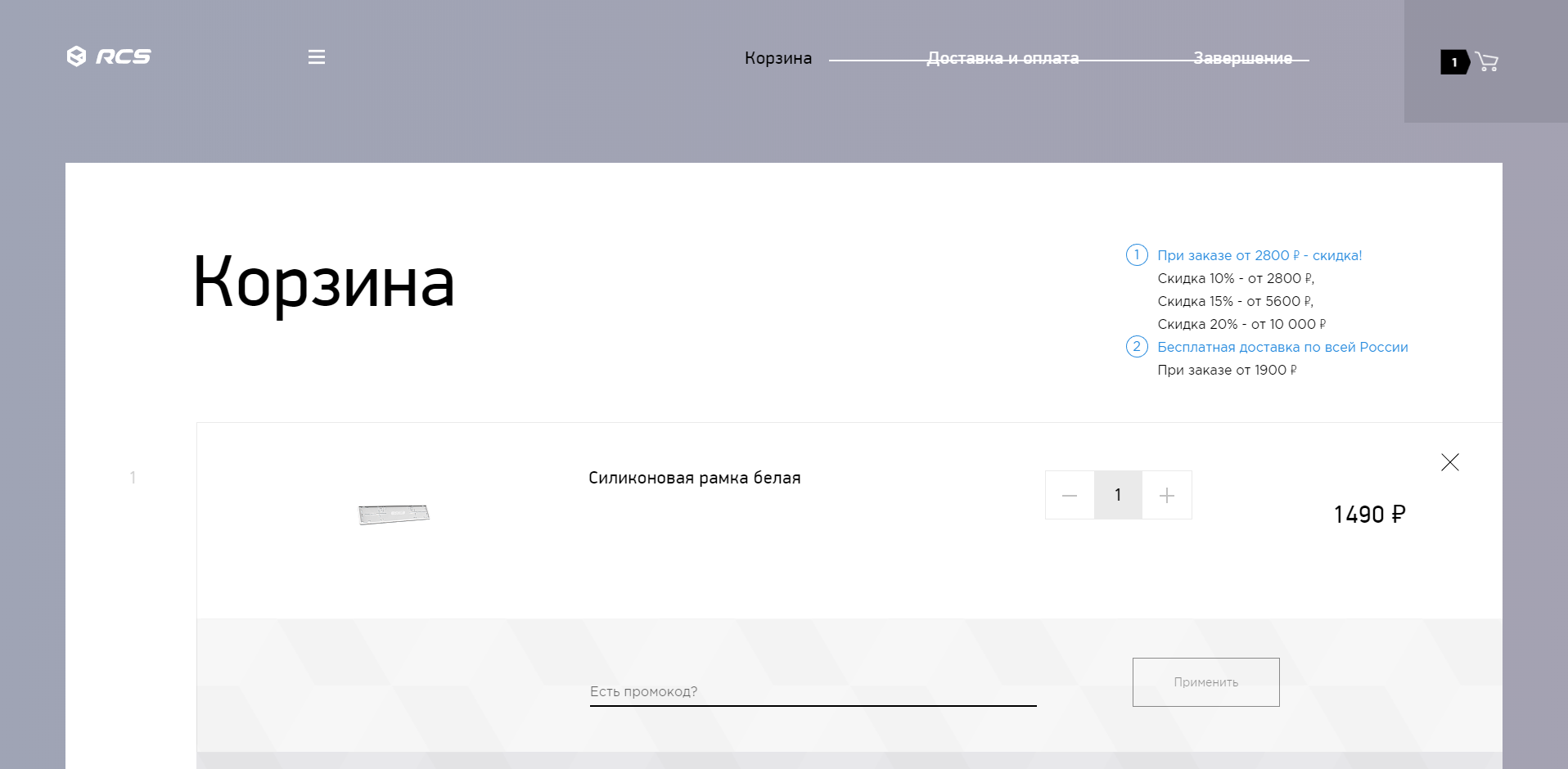
Хотелось бы обратить внимание на корзину сайта, оцененного жюри как 3-й лучший автомобильный в России. Вот как надо верстать, чтобы, по мнению разработчиков, получилось стильно, а по мнению жюри конкурса — чтобы такая верстка вошла в призеры «Золотого сайта». Desktop:

При размере окна браузера 1917?940 px размер изображения заказанного товара — 110?50 px, т.е. картинка товара, который нас заинтересовал, занимает 0,3% (ноль целых, три десятых процента) площади окна браузера.
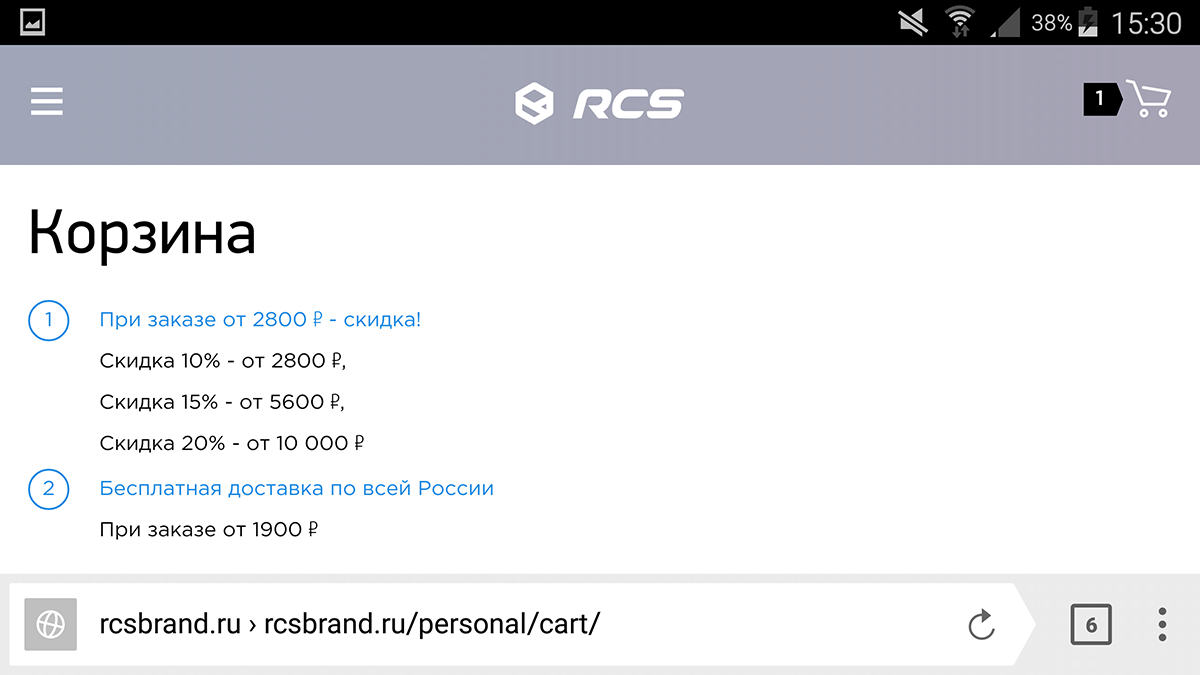
А вот так надо верстать корзину (в которой уже находится товар, и он единственный) для landscape, чтобы войти в число лучших:

Переходим ко второму лучшему авто/мотобрендовому сайту в России, maximum-hyundai.ru. Авторы о своей работе: «Современый дизайн. Лёгкий, продуманный интерфейс. Сайт удобно просматривать на всех типах устройств».
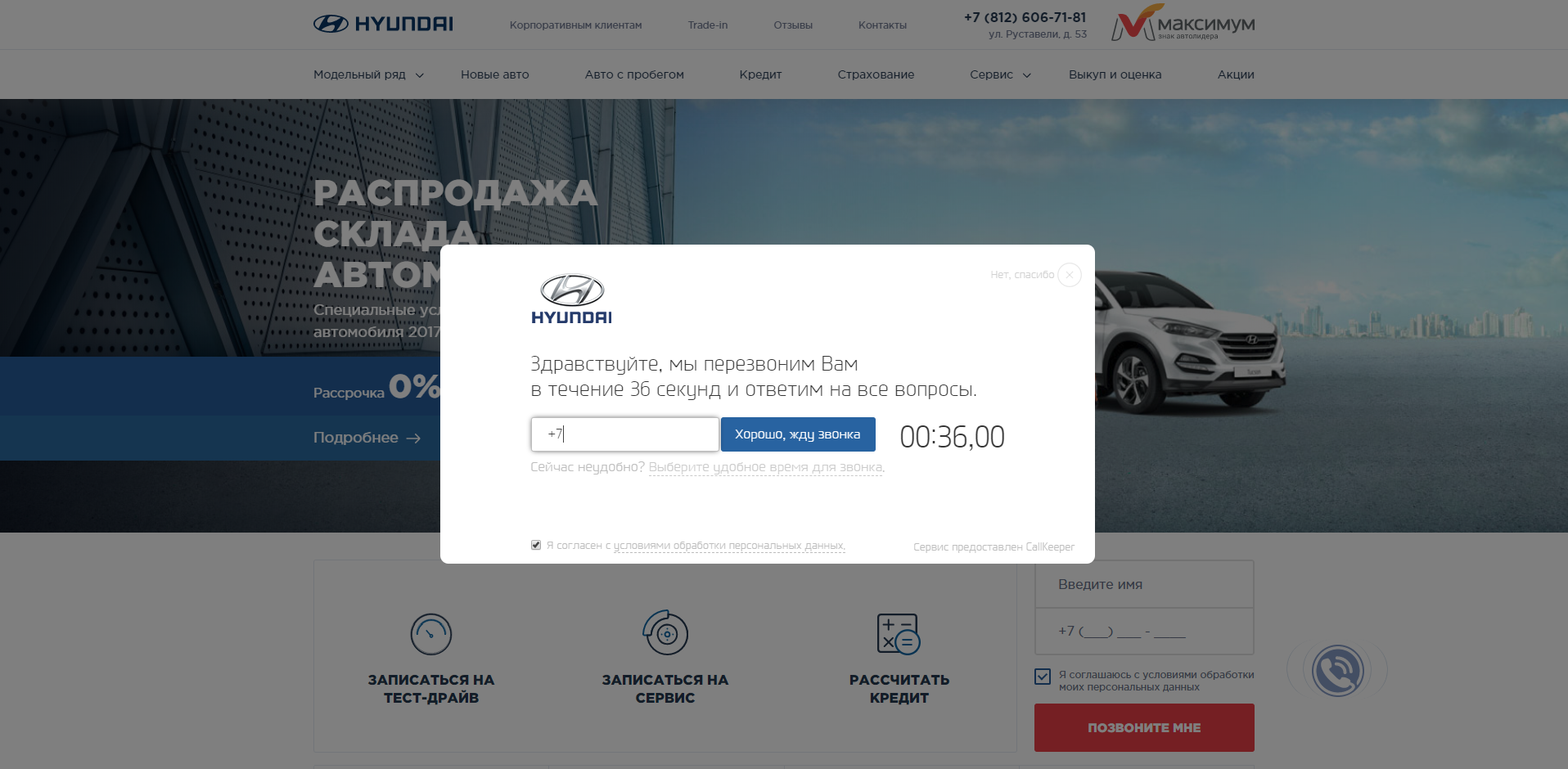
Отдельно стоит заметить, что это — лучший сайт дилера (первое место досталось сайту представительства автомобильного бренда). Каким же должен быть лучший дилерский сайт (4)? В первую очередь на нем обязателен поп-ап «мы вам перезвоним».

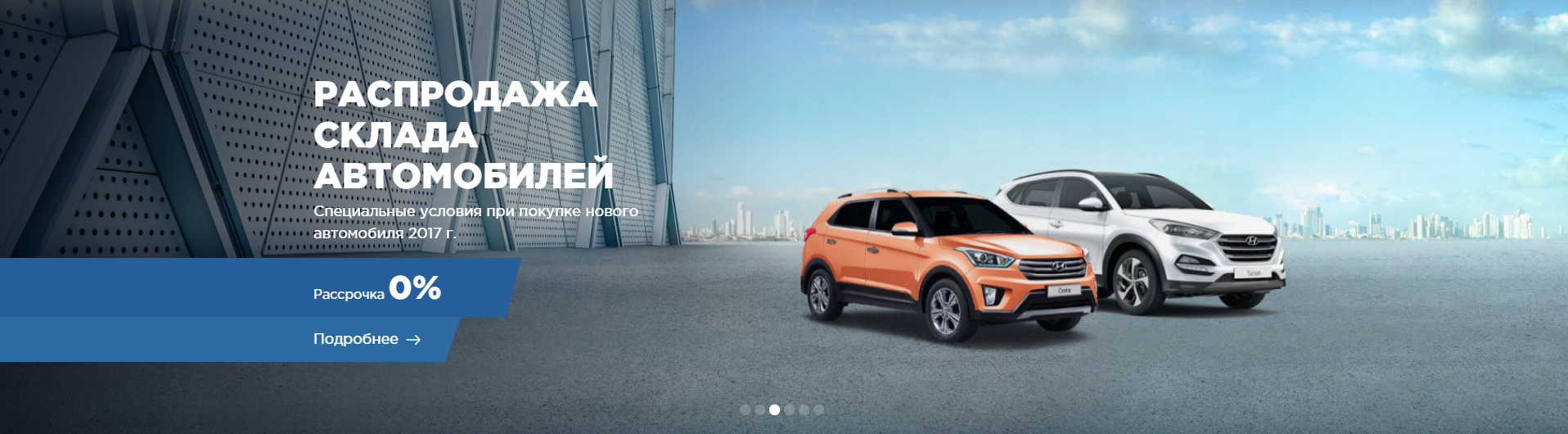
Обратите внимание на баннер за поп-апом. На десктопе он выглядит так:

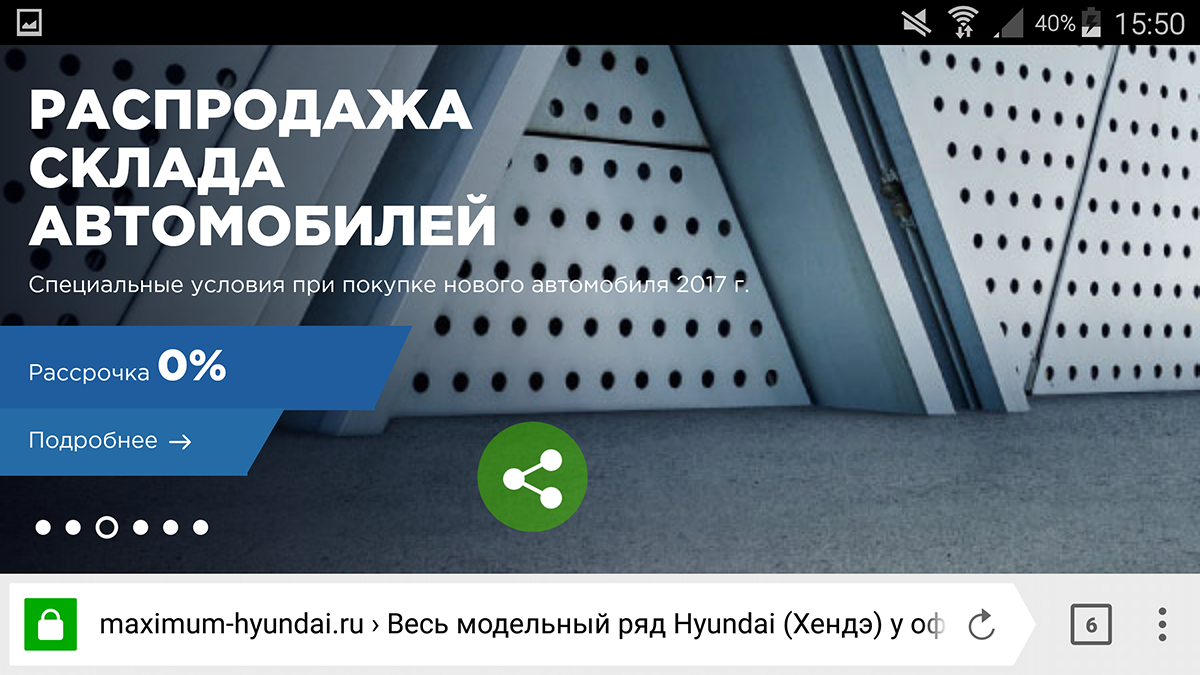
Кстати, лучшая практика — чтобы баннер был не кликабельным, а осуществить переход можно только по нажатию на плашку с надписью «Подробнее». А верстать баннер для смартфона надо так:

Попробуем пройти следующий пользовательский сценарий: нас заинтересовала определенная модель (пусть будет Creta), мы захотели узнать, сколько денег с нас хотят взять и за что — то есть какие комплектации у этой модели есть, чем они отличаются и сколько стоят.
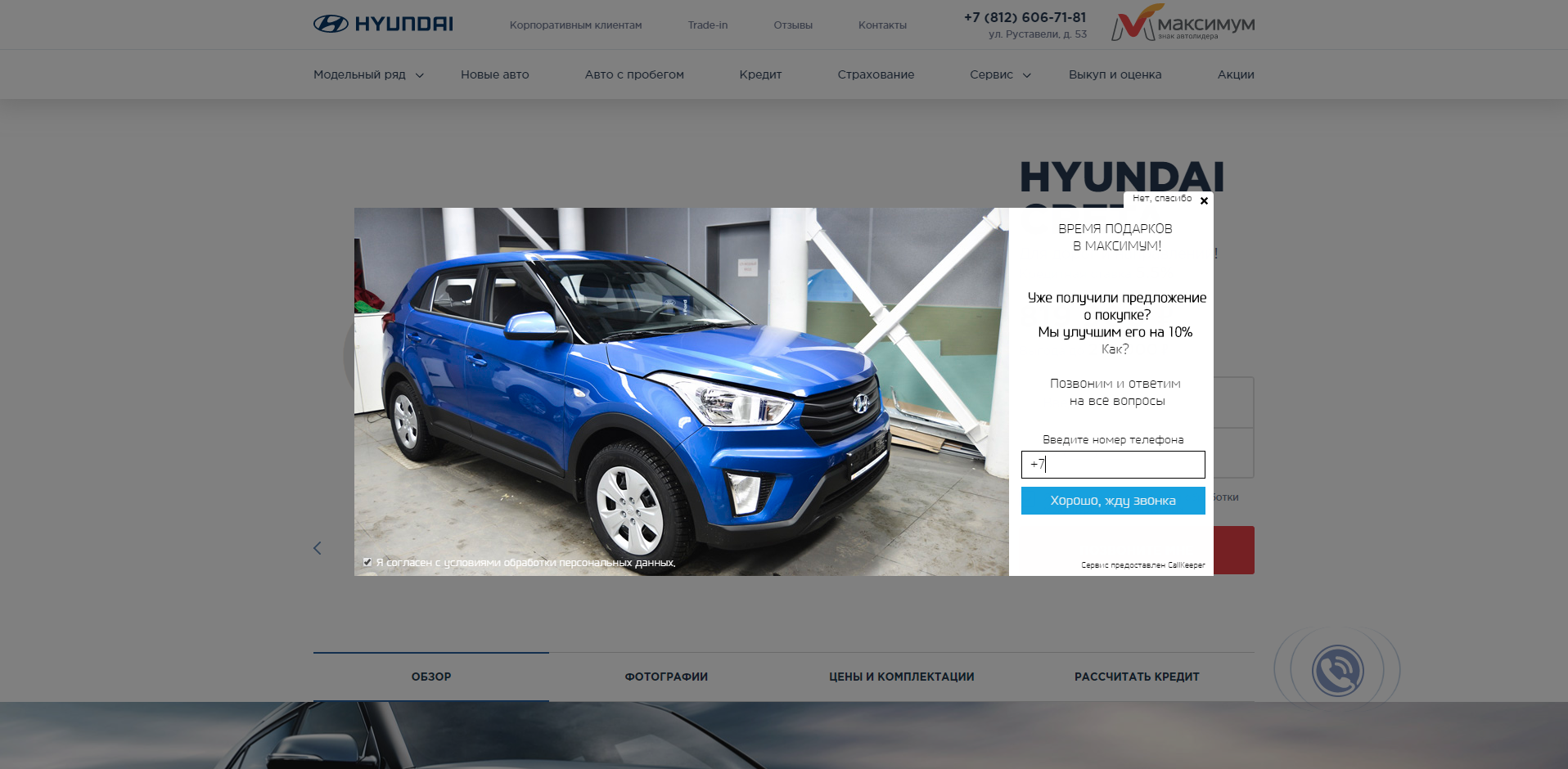
Нажимаем «Модельный ряд», выбираем «Creta», попадаем на страницу с моделью (5), видим внизу «Цена и комплектации» — то, что нам нужно. Правда, нам вываливают еще один поп-ап:

Убираем поп-ап, кликаем на «Цены и комплектации». Почему-то вместо комплектаций появляются технические характеристики модели, и дополнительное меню. Но там есть пункт «2. Комплектация», и его можно нажать. Вот одна из лучших версток автомобильных комплектаций для мониторов:

Блок с контентом занимает 61,5% от ширины окна браузера, т.е. слева и справа почти по 20% — свободного неиспользуемого пространства. Описание комплектаций занимает 11% ширины.
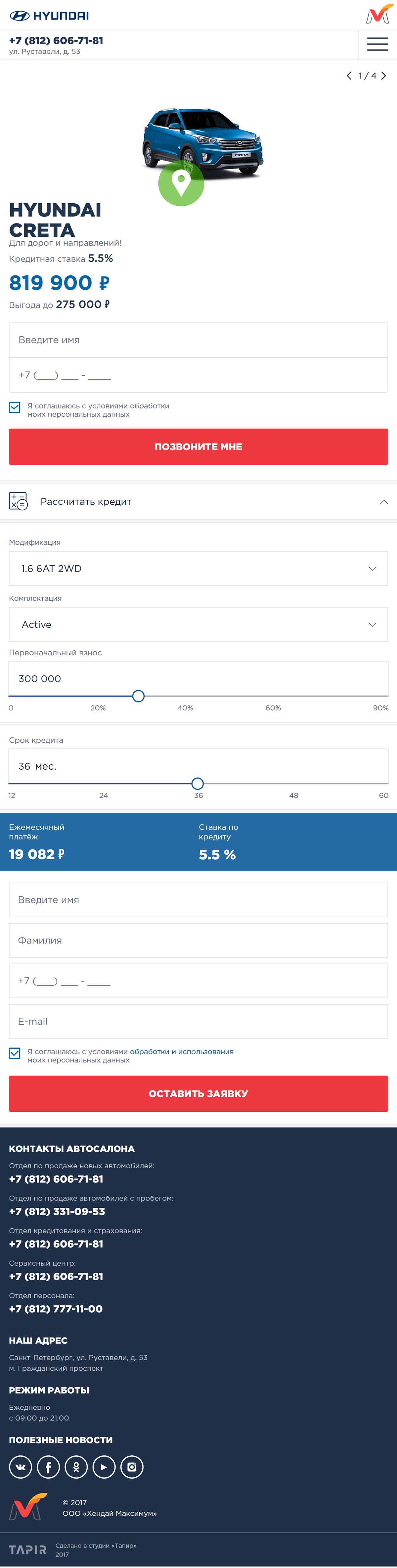
Попробуем найти ту же информацию на мобильном устройстве. Меню скрыто за гамбургером, по нажатии на него также выбираем «Модельный ряд» и «Creta», и попадаем на страницу с моделью. Но тут нас ожидает сюрприз: на странице, адаптированной для mobile, НЕТ никаких навигационных элементов, с помощью которых можно было бы открыть комплектации модели! Соответственно, и изучить эти комплектации на смартфоне нельзя. Вот полный макет страницы лучшего дилерского сайта в России, адаптированный для landscape-ориентации телефона:

Отдельно, вслед за жюри, хочется отметить отличную верстку элементов на странице и эффективное использование всей площади окна браузера.
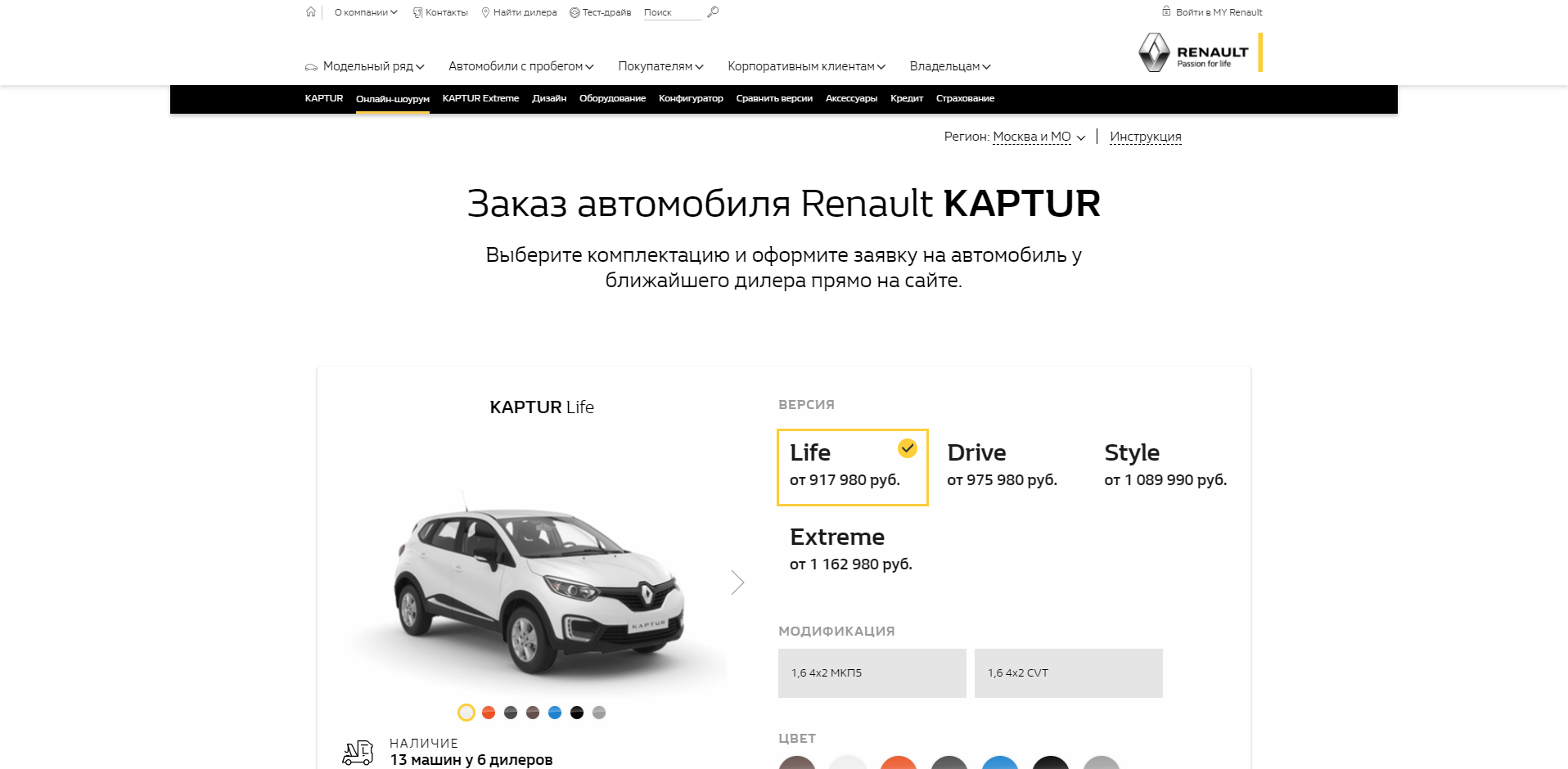
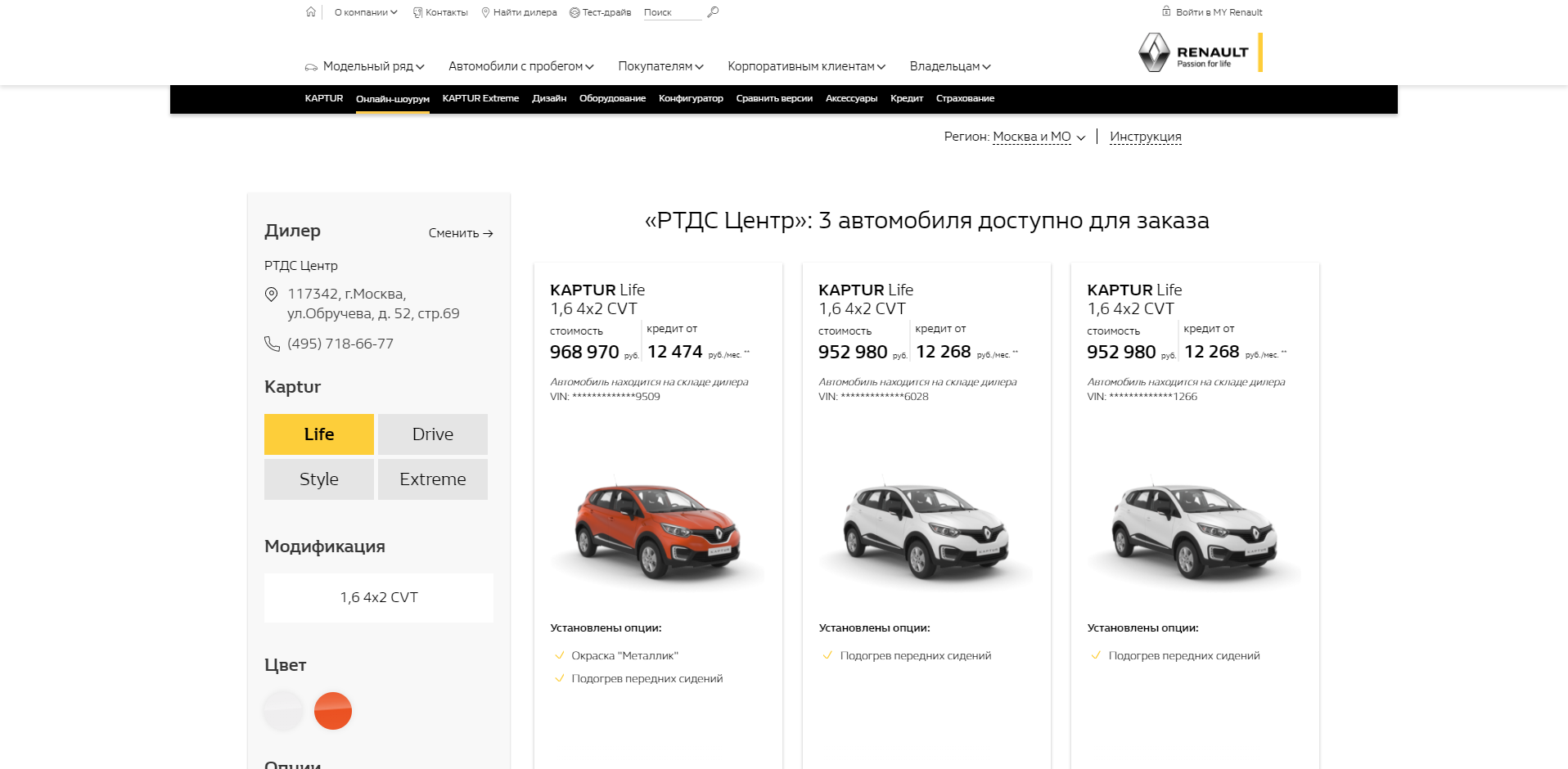
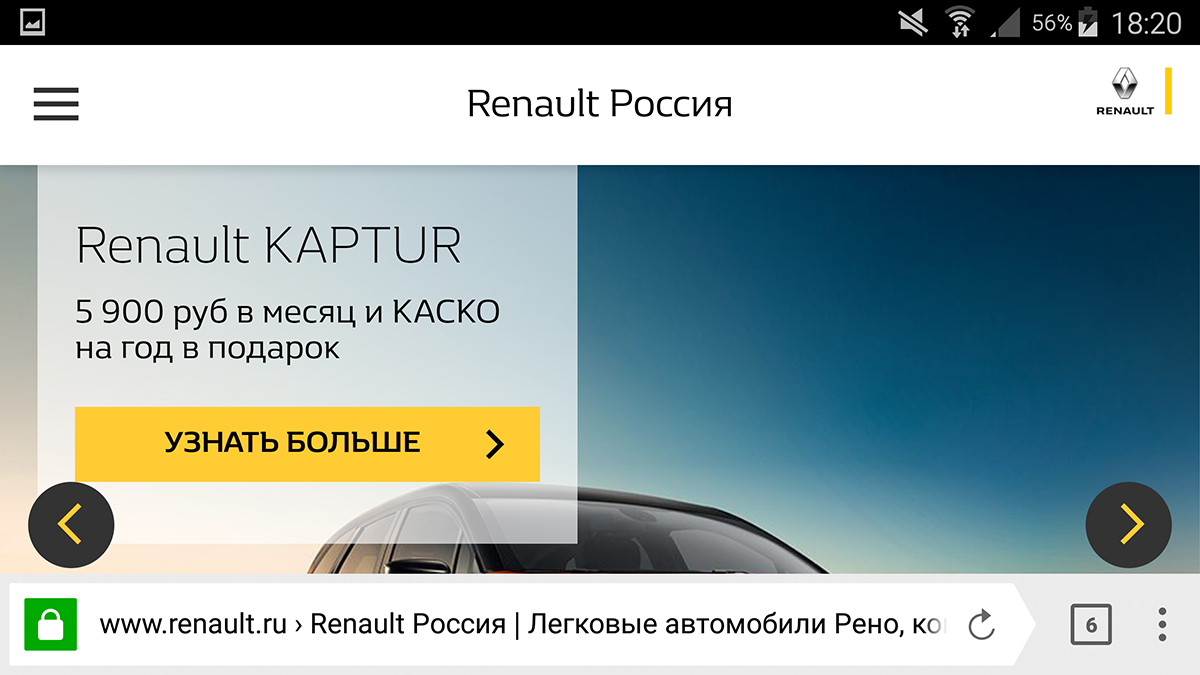
Но нас ждет самый лучший автомобильный сайт России. Первое место «Золотой сайт» отдал онлайн-шоуруму renault.ru. Ссылка с презентационной страницы победителя конкурса ведет сразу на модель Kaptur (6). Убираем функциональные поп-апы с регионом и подсказкой, и видим идеальную верстку лучшего автосайта:

Страница своим примером показывает нам, что верстать надо так, чтобы при ширине окна браузера 1918 px контентная часть занимала 1140 px, а справа и слева надо оставлять по 20% неиспользуемого пространства.
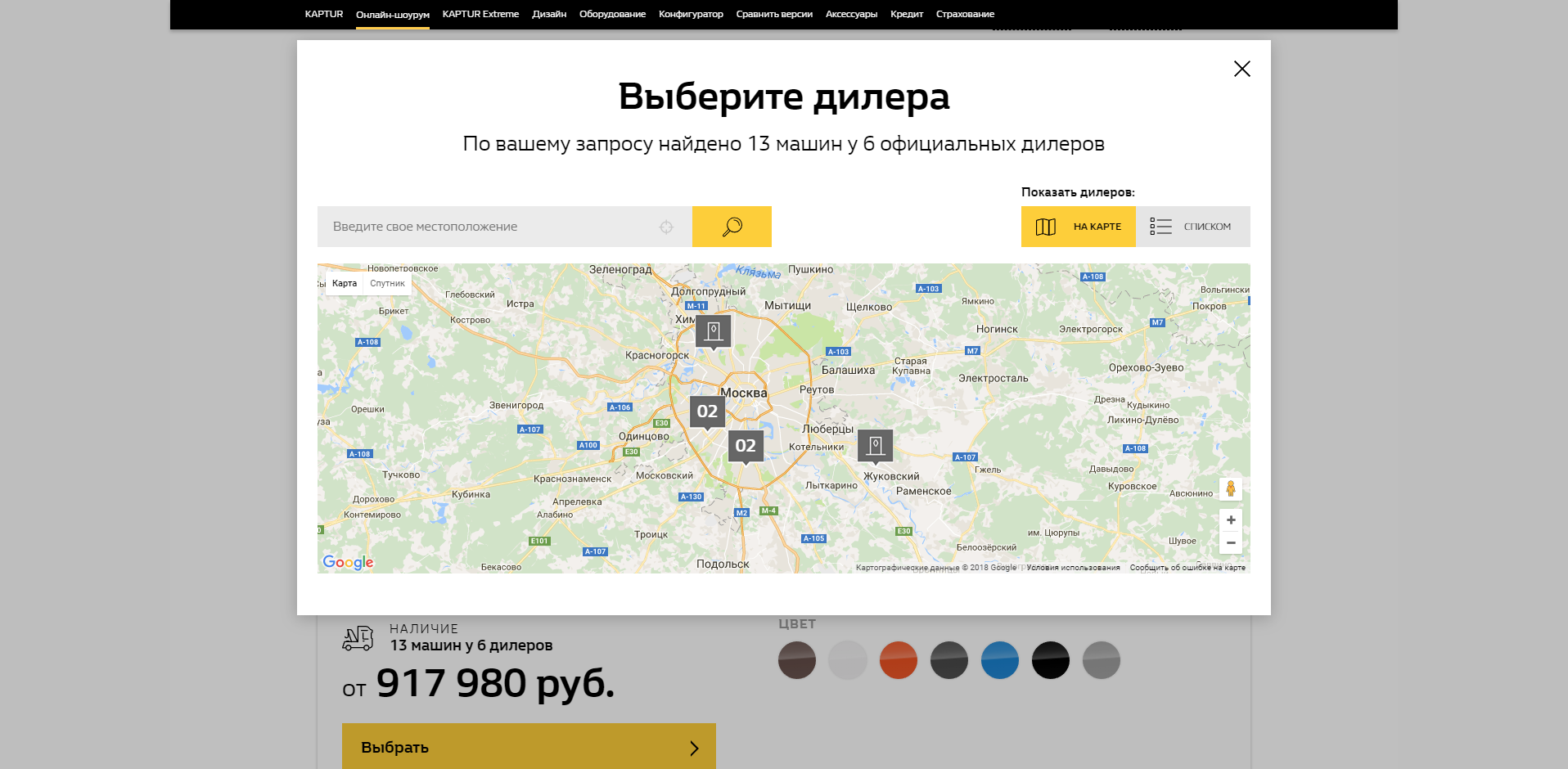
Ну а UX этой страницы сделан по принципу «Повторение — мать учения»: контент состоит из двух главных блоков, один из которых — «Выберите комплектацию и оформите заявку...», а второй — «… выберите популярную комплектацию...» с таким же функционалом. Используем тот же пользовательский сценарий, что и до этого: попробуем найти и изучить, что входит в предлагаемые комплектации. Поскольку уже на самой странице нам предлагают выбрать комплектации, логично предположить, что после выбора мы сможем узнать, какое оборудование в эти комплектации входит. Оставляем версию «Life», кликаем «Выбрать». Открывается поп-ап с картой и заголовком «Выберите дилера».

Не оставляем надежду изучить выбранную комплектацию, выбираем первого попавшего дилера (2-й клик на «Показать дилеров списком», 3-й клик на любого дилера). Открывается новая страница с автомобилями, причем сверстана она таким образом, что кнопки «Подробнее» (где мы все еще надеемся найти описание комплектации) выходят за видимую часть страницы на широкоформатном мониторе. Естественно, как и с баннерами прежнего победителя, сами карточки автомобилей некликабельны, т.е. нужно сначала проскроллить вниз, чтобы куда-нибудь перейти.

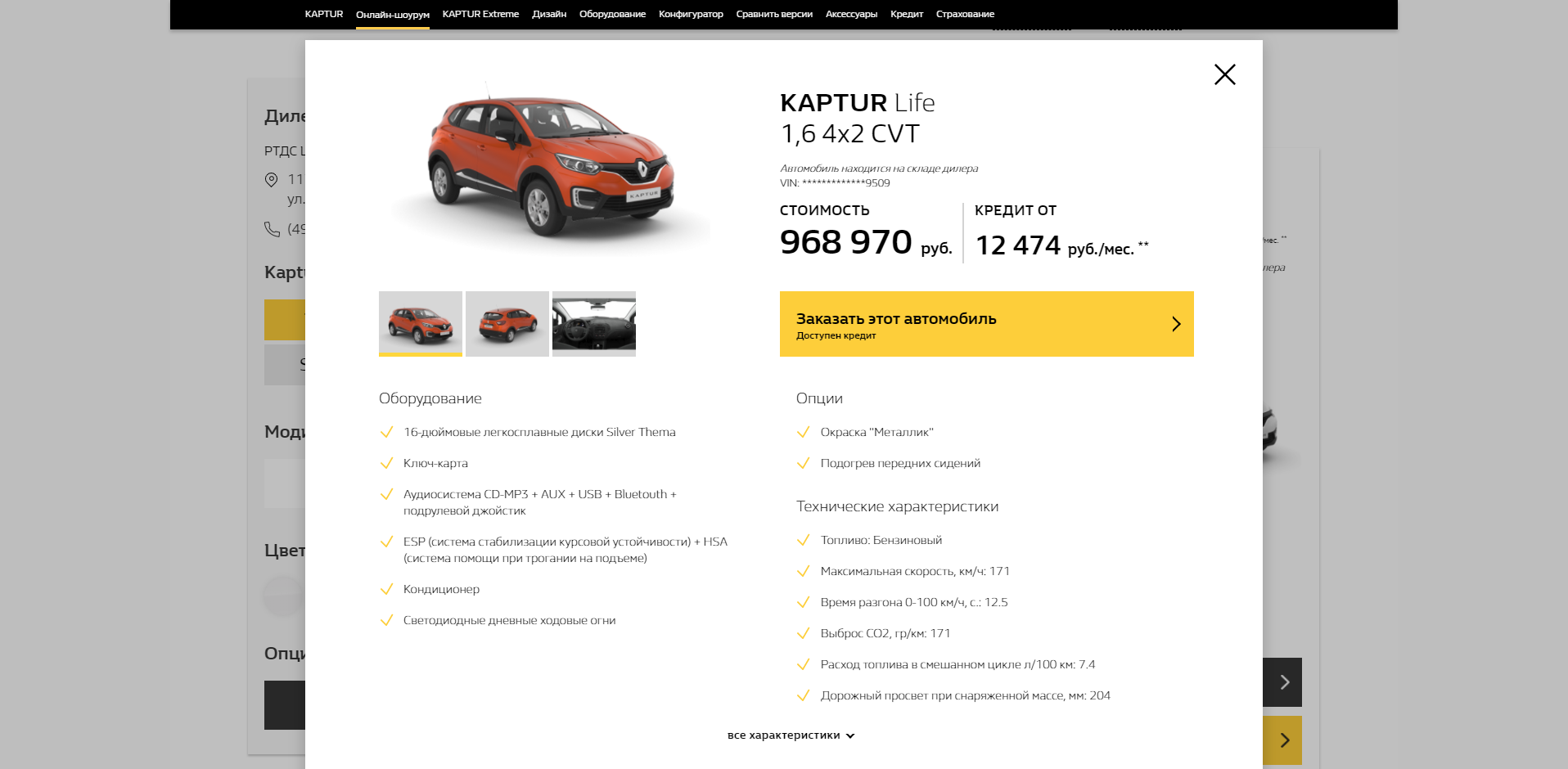
4-е действие — скролл вниз, 5-е — клик на «Подробнее». Выскакивает очередной поп-ап, с информацией о выбранном автомобиле, и, наконец-то, мы добираемся до даже не кнопки, а надписи «все характеристики», которая и покажет нам список оборудования выбранной комплектации.

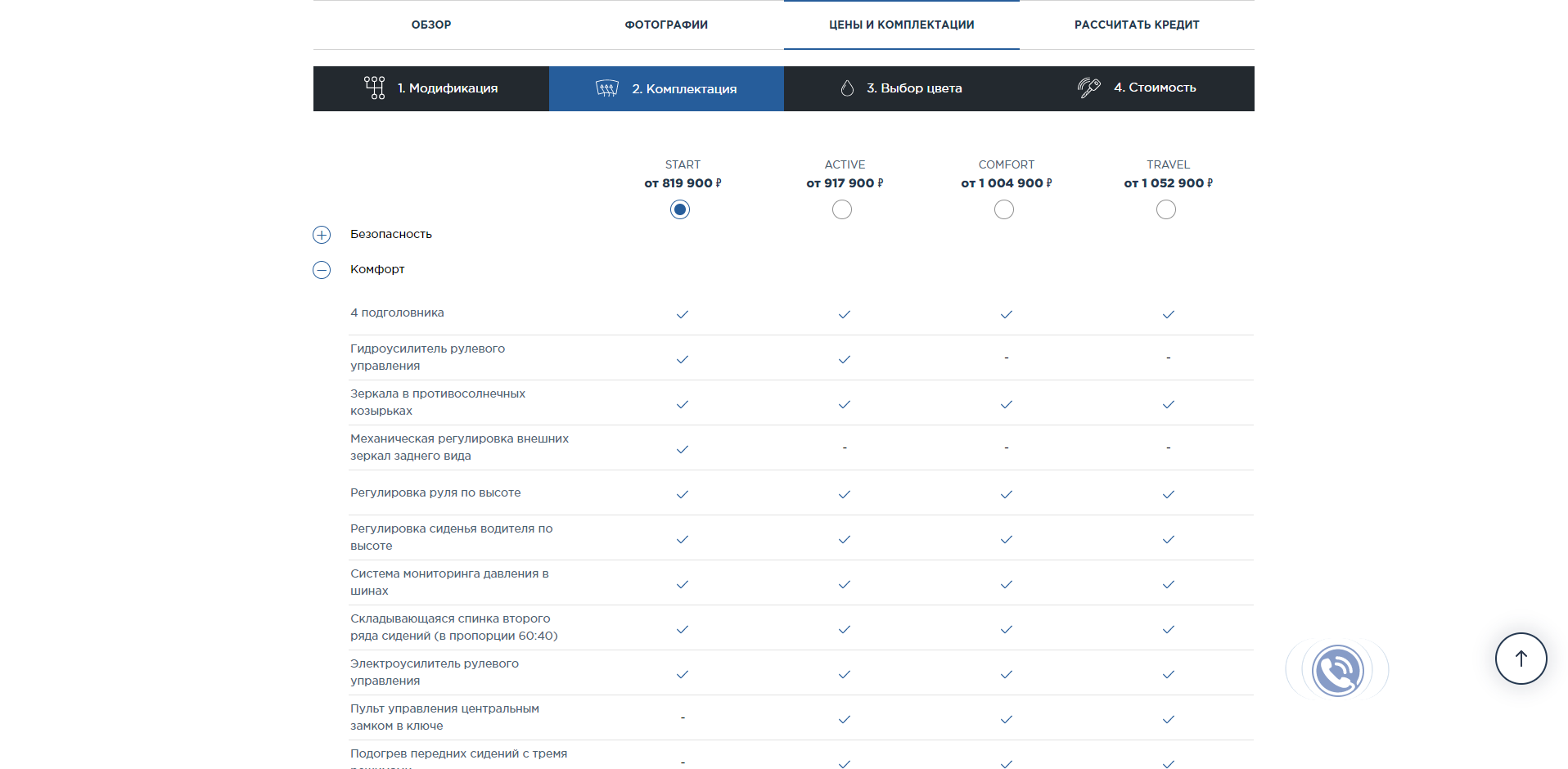
Список оборудования делит половину контентного пространства с техническими характеристиками модели (по сценарию нас интересует первое и пока не интересует второе, но раз дают — надо брать). Скроллим, смотрим, что в выбранную комплектацию входит. Замечательная верстка начинается с момента, когда тех. характеристики заканчиваются:

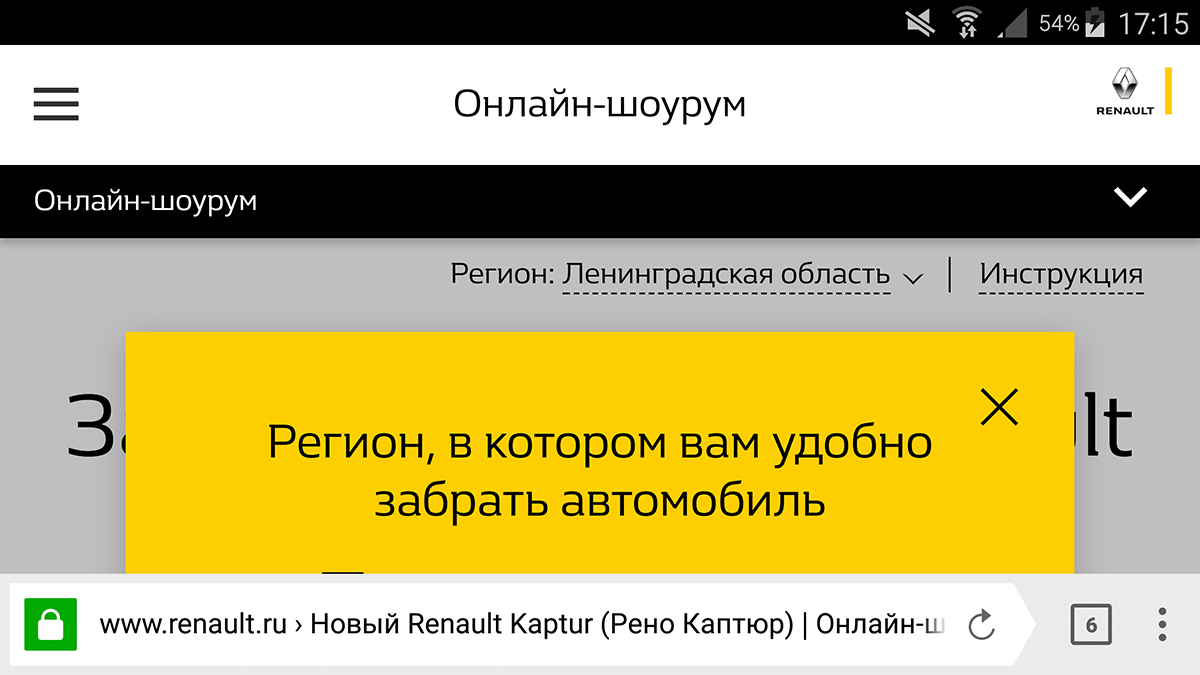
Пробуем то же самое на мобильном устройстве. Сразу же видим, как надо верстать поп-ап, определяющий регион пользователя:

Пример лучших отступов:

Карточка автомобиля на лучшем автомобильном сайте:

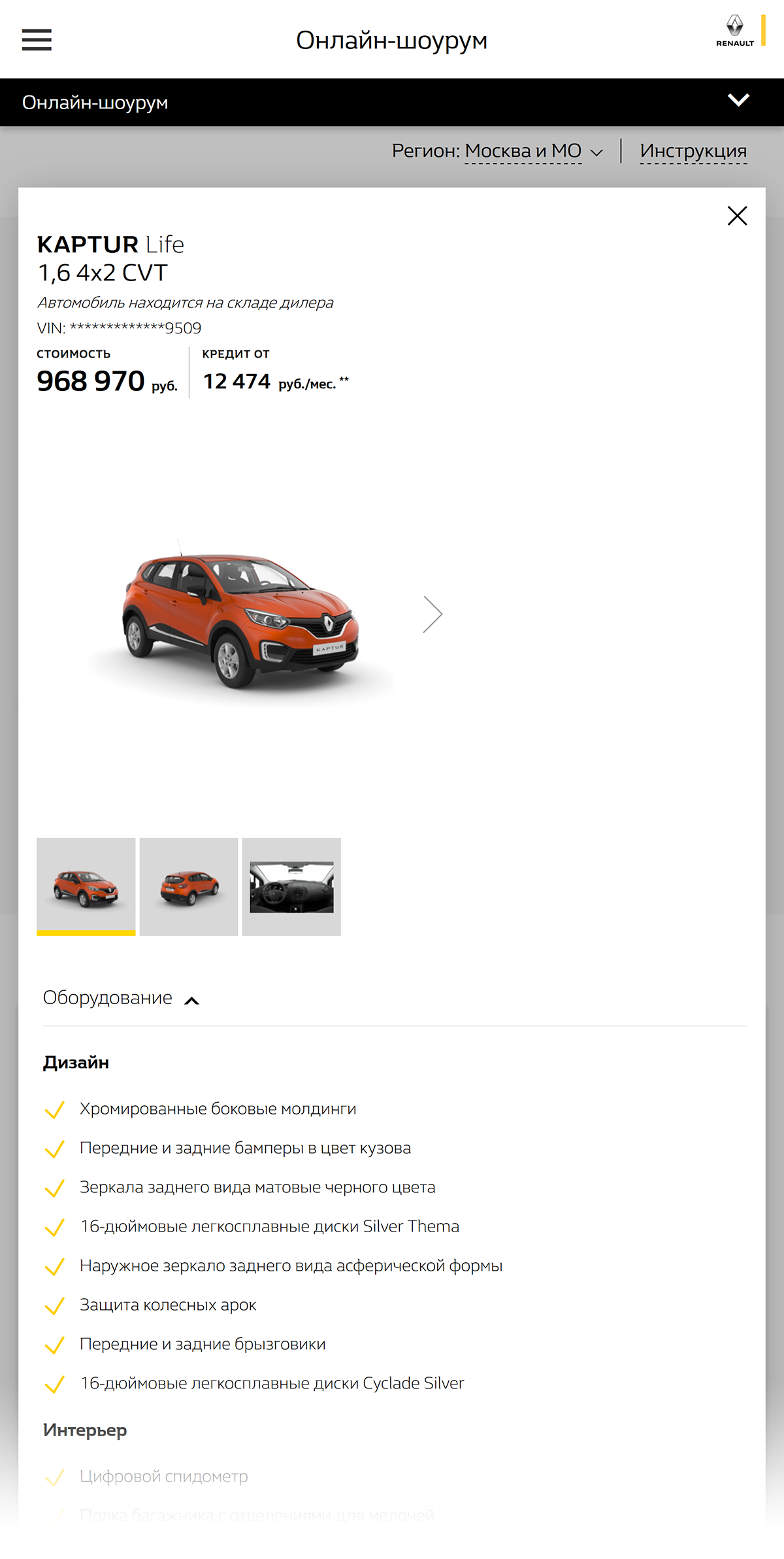
Нажимаем на эту карточку, скроллим вниз, раскрываем «Оборудование», и ниже — «все оборудование». Ура, мы можем посмотреть, чем комплектуется выбранная версия. Лучший автомобильный сайт показывает нам это так:

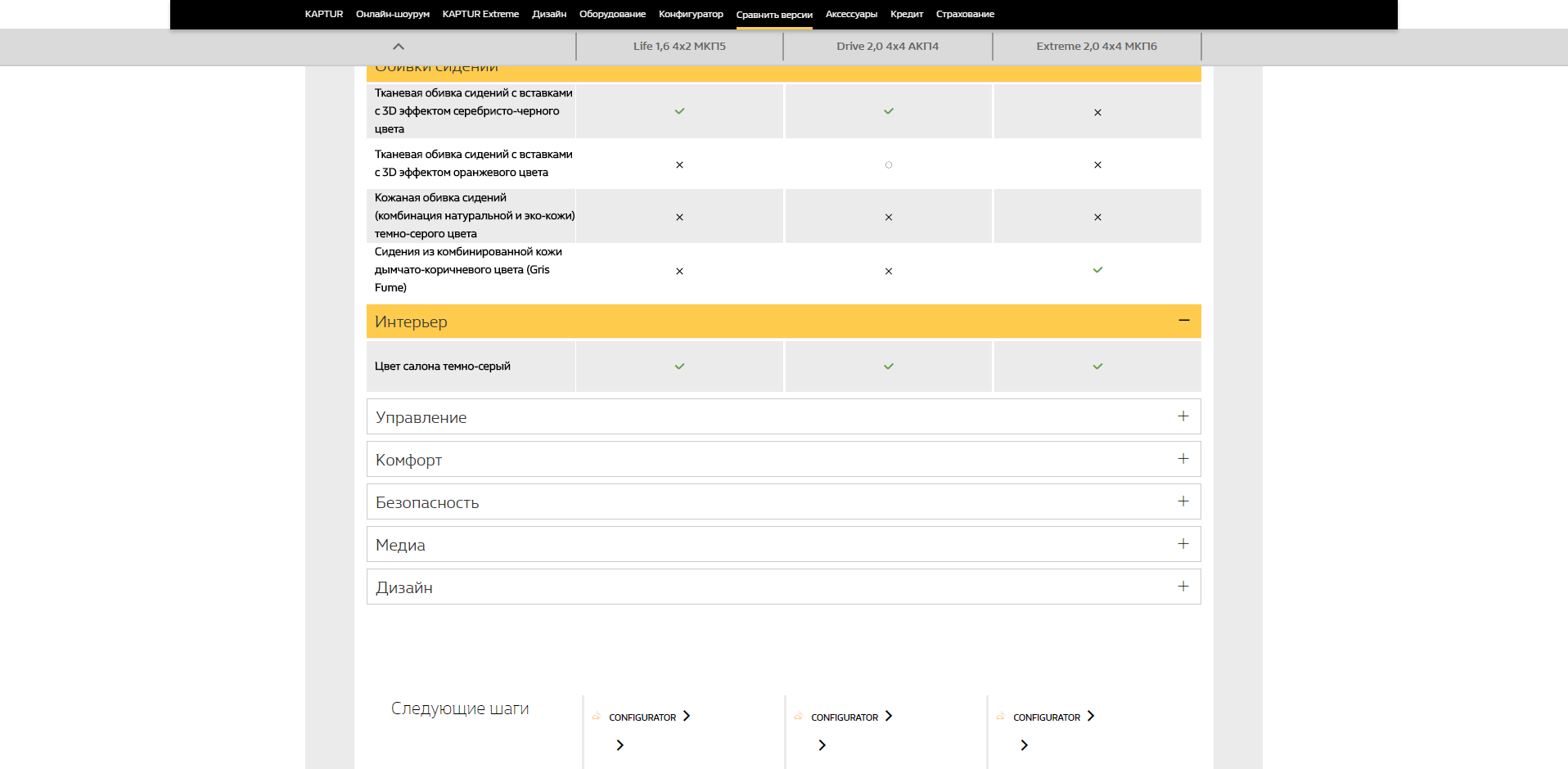
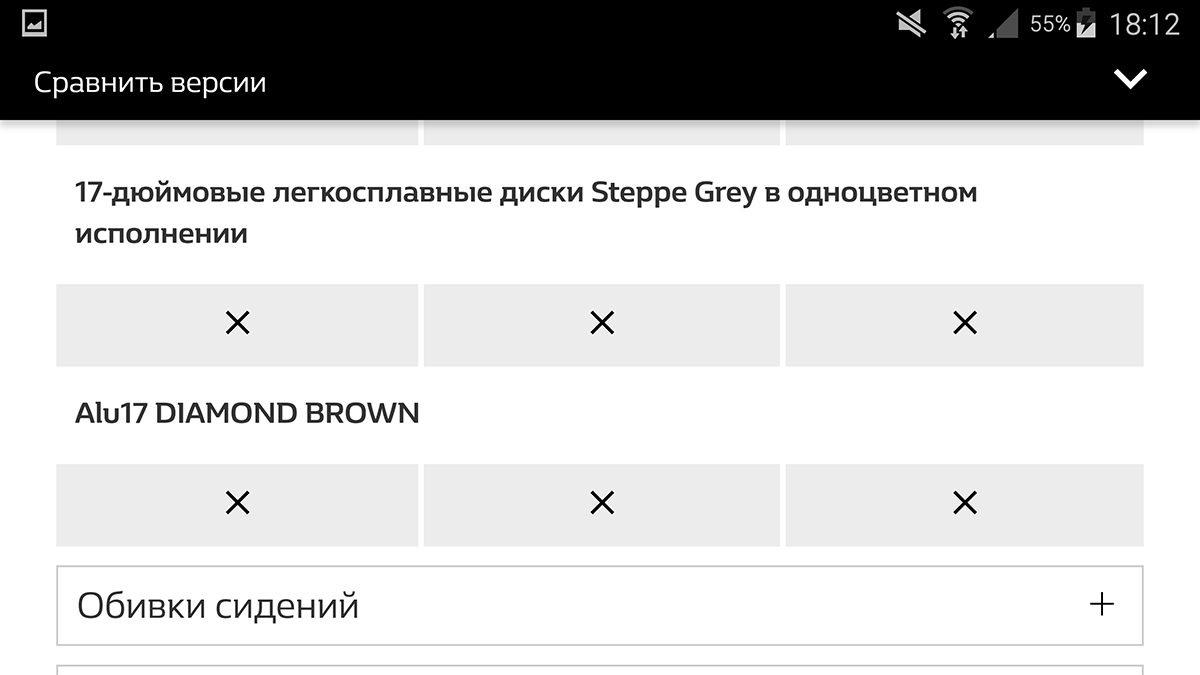
Но мы добрались до какой-то одной комплектации, а по сценарию хотим понять, какие они бывают и чем различаются. Desktop позволяет нам это сделать сравнительно просто: в третьем верхнем меню есть навигационный элемент «Сравнить версии». Кликаем по нему, выбираем версии для сравнения, и получаем пример лучшего отображения сравнения комплектаций (7):

Нам открывается таблица, ячейка с описанием конкретной комплектации занимает ширину 244 px при ширине окна браузера 1918 px, т.е. информация занимает 12,7% ширины браузера, при том что слева и справа по 20% — пустая неиспользуемая область. Это что касается дизайна. Посмотрев на страницу под призмой UX, обратим внимание на следующие шаги и нажмем предлагаемую ссылку «Configurator». Лучший автомобильный сайт России отправляет нас в 3D-конфигуратор (8), который у меня отображается так:

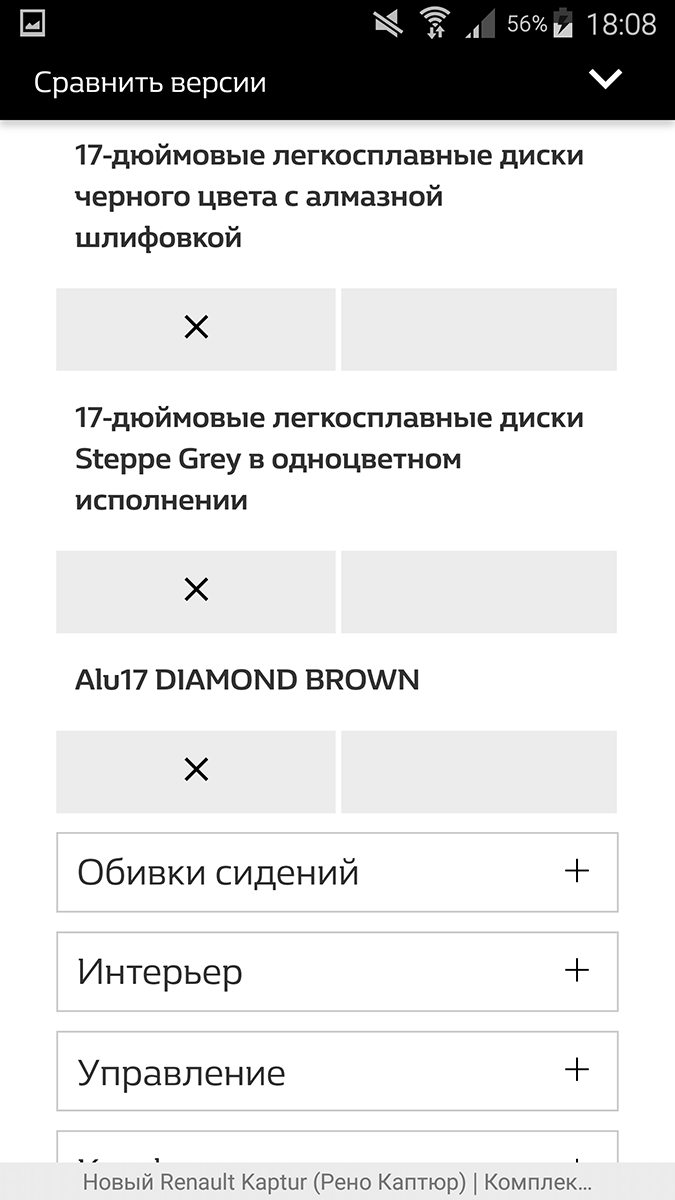
Как же страницу со сравнением версий отобразит нам мобильное устройство? Тут разработчики лучшего автомобильного сайта, видимо, очень интересно интерпретировали принцип mobile first: в landscape мы, также как и на desktop, можем сравнить три комплектации:

Но если мы перевернем устройство в portrait, то третья выбранная комплектация пропадает, и мы уже сравниваем только две:

Если же на телефоне мы последуем UX-советам по поводу следующих шагов, и нажмем на «Configurator», то нас перекинет на страницу, где предложат скачать приложение «Renault 360» или посетить сайт Renault, перекинув на главную страницу исследуемого нами лучшего автомобильного сайта с отлично сверстанными баннерами:

Баннеры, в лучших традициях сайтостроения, некликабельны, для перехода на соответствующие страницы к каждому баннеру добавлена кнопка «Узнать больше».
Автор этой статьи подал свою работу на конкурс «Золотой сайт», причем, как уже говорил выше, меня интересовала именно номинация «Сайт бренда и дилера авто/мото». Однако я руководствовался несколько другими принципами при дизайне сайта, его страниц и элементов этих страниц. Компетентное жюри решило, что сделанный мной сайт достоин самого последнего места, выставив оценку 3,5 балла. Гораздо более высоко — на 5 баллов — в номинации «авто/мото» был оценен сайт про яхты, ссылка (9) на который с презентационной страницы номинанта показывает вот это:

И еще более высоко — на 5,75 баллов — жюри оценили «Калькулятор стоимости владения автопарком для KIA», ссылка на который на презентационной странице (10) обозначается как «xn—7ug/»
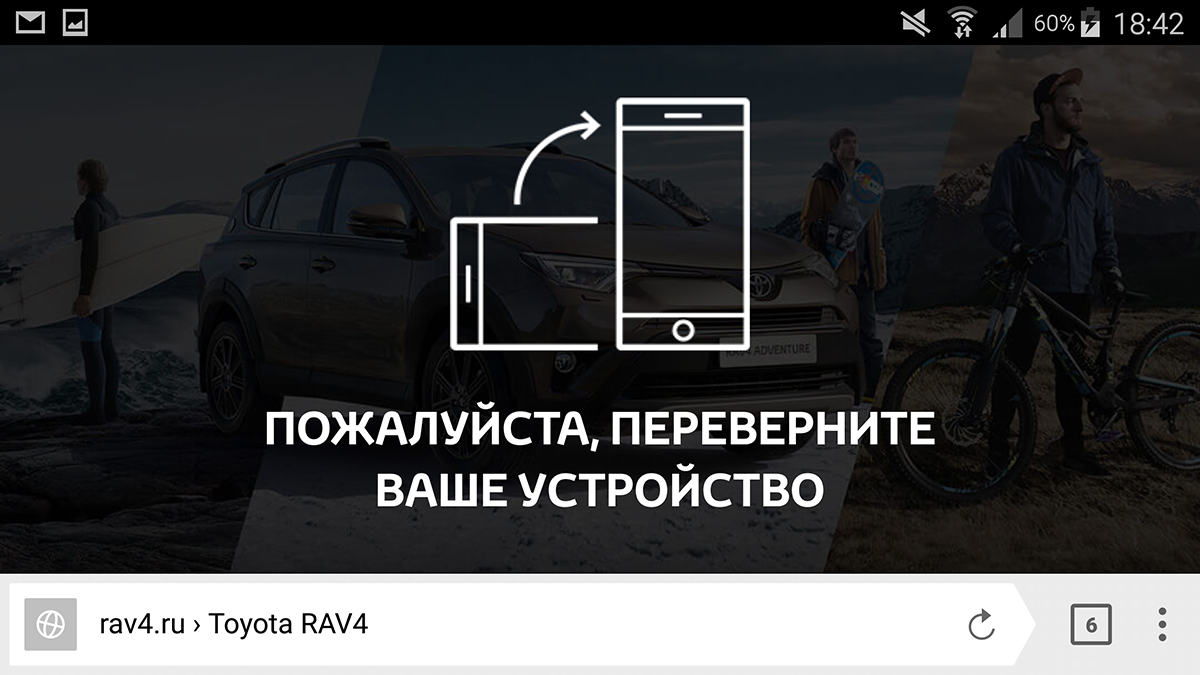
В числе номинантов был также сайт «Ты можешь больше» (работа для компании TOYOTA), которому досталось 4-е место с 6,2 баллами. Авторы этой работы пишут: «В рамках кампании были сняты три фильма, которые стали центром всей коммуникации». До этого мне казалось, что уж фильмы-то точно удобнее смотреть в landscape-ориентации. Вот так выглядит этот сайт (11) на экране телефона:

Впрочем, верстать так для landscape— значит следовать тренду российского адаптивного дизайна.
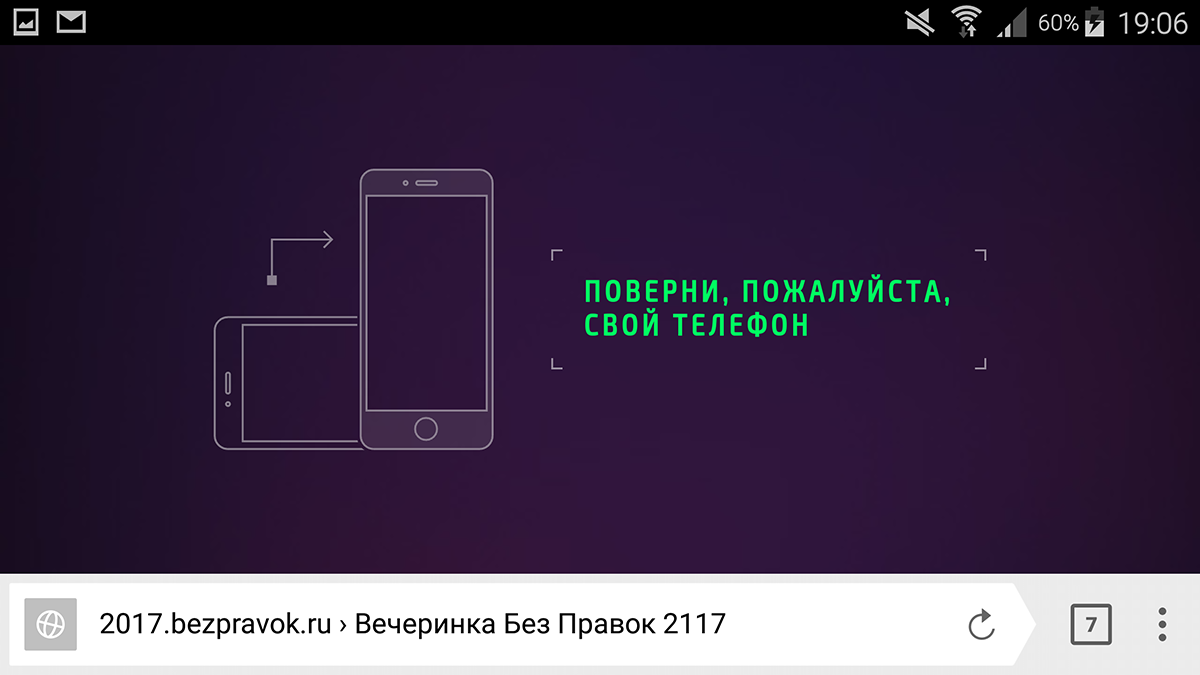
«Вечеринка Без Правок 2117» (12), третье место в категории «Промо-сайт мероприятия, концерта, выставки, конференции, объекта культуры» (оценка жюри — 7,75 баллов):

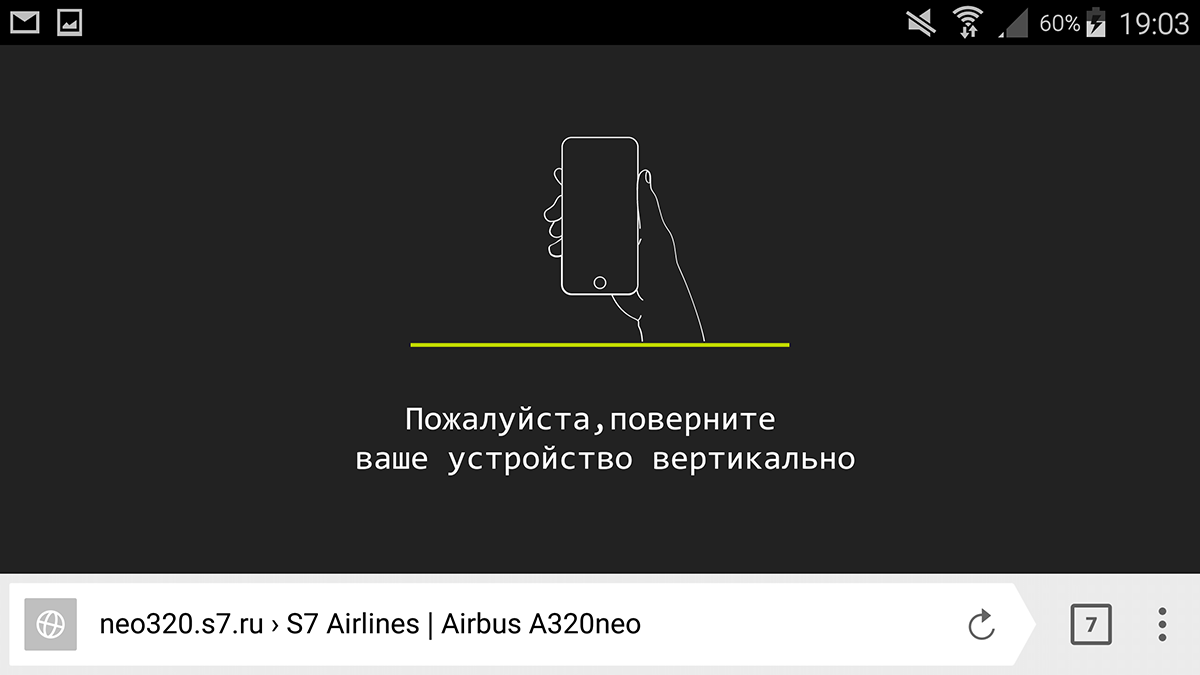
«Презентация первого в России Airbus320neo» для S7 (13), второе место в этой же категории (8 баллов, описание разработчиков: «Высококачественная мобильная версия»):

«ФК „Зенит“. История формы» (14), первое место в категории «Сайт спортивной организации, клуба, проекта, мероприятия» (тоже 8 баллов):

«ОГК Групп» (15), второе место в категории «Сайт промышленной/ТЭК компании или дилера» (оценка жюри — 8,4)

Наконец, TONDO (16) — третье место в «золотой» номинации «Лучший дизайн» (оценка жюри — 8,2):

Кстати, по поводу «золотых» номинаций. Я наивно надеялся, что моя работа сможет конкурировать в двух из них — «Лучший дизайн» и «Лучший usability / UX». Естественно, при таких трендах надеждам моим не суждено было оправдаться — веб-страницы, которые адаптируются под любые ориентации как смартфонов, так и планшетов, а также под разные десктоп-мониторы уступает самым лучшим просто с непреодолимым отрывом.
8,29 баллов от жюри, первое место в «Лучшем дизайне», третье — в категории «Лучший usability / UX», второе место в тематической «Лучший сайт для потребителей (b2c)», первые места в категориях «Сайт банка или страховой компании» и «Финансовый сервис, онлайн-банкинг» занял Райффайзенбанк, работа компании AIC. То есть это действительно лучший сайт России, пример идеальной верстки. Я не буду его подробно описывать, покажу лишь несколько моментов, сразу бросившихся в глаза.
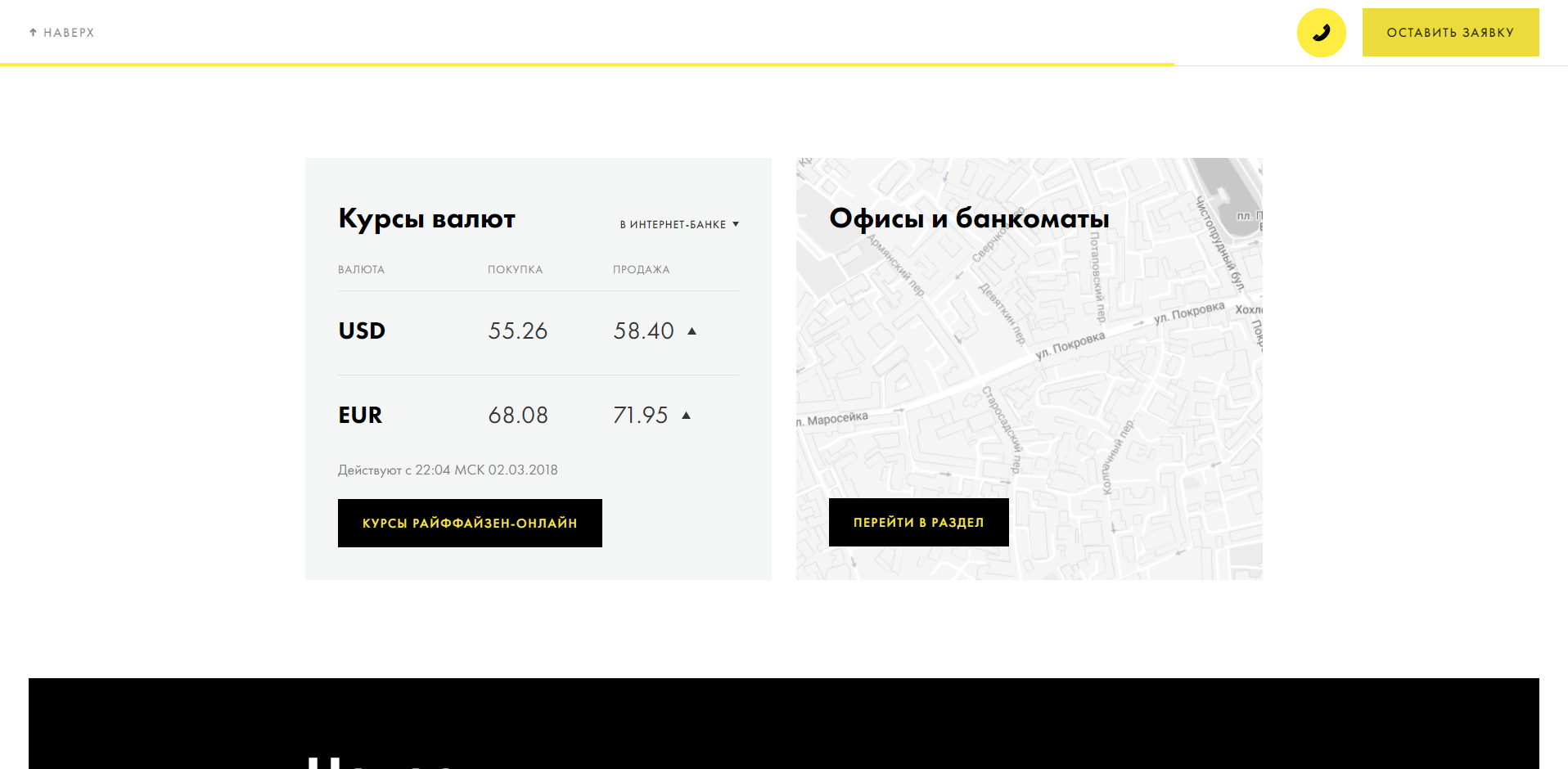
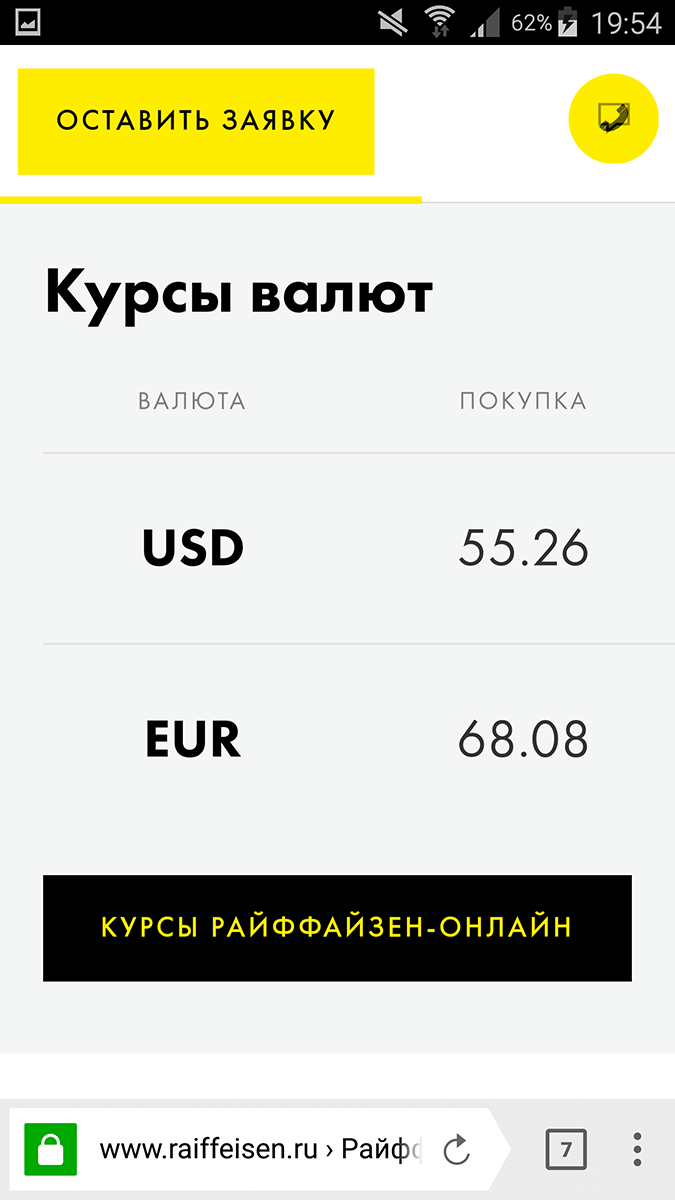
Если главную страницу это сайта (17) на мониторе проскроллить до блока с курсом валют, то можно увидеть вот такое их отображение:

Мы видим две валюты, курс их покупки и курс их продажи. Посмотрим этот же блок на телефоне в portrait:

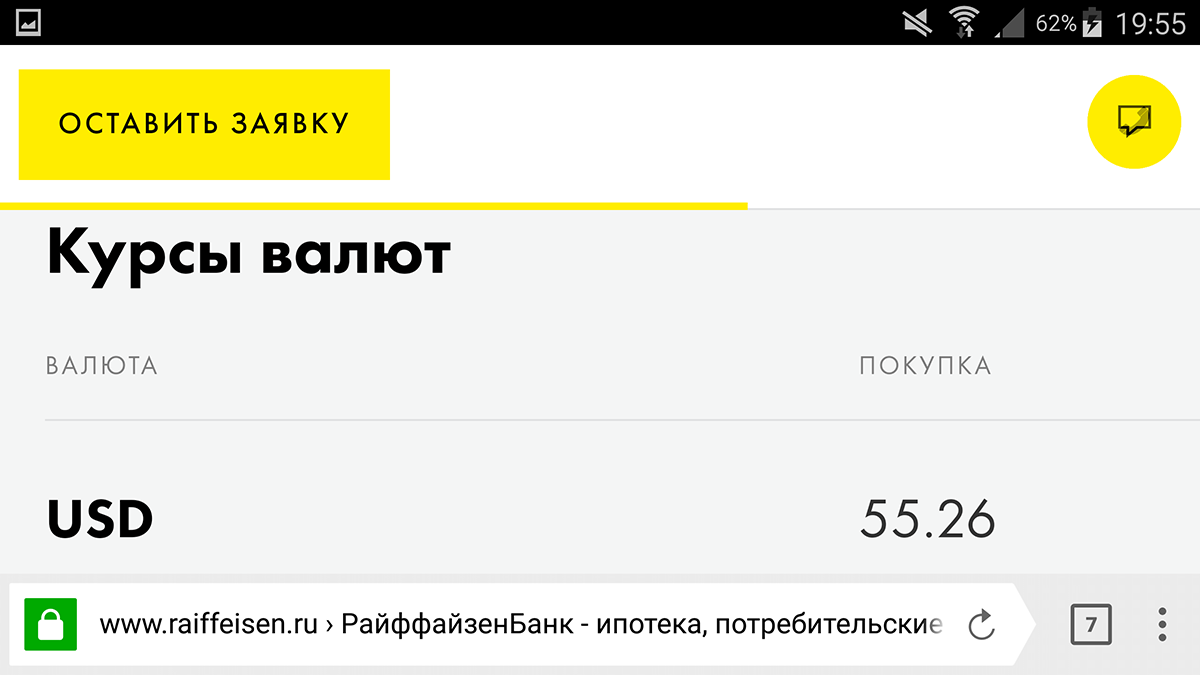
И в landscape:

На экране смартфона в обеих ориентациях курс продажи не поместился в видимую контентную часть, мало того, никаких элементов, показывающих, что этот блок скроллится горизонтально, и что справа находится невидимый курс продажи — нет.
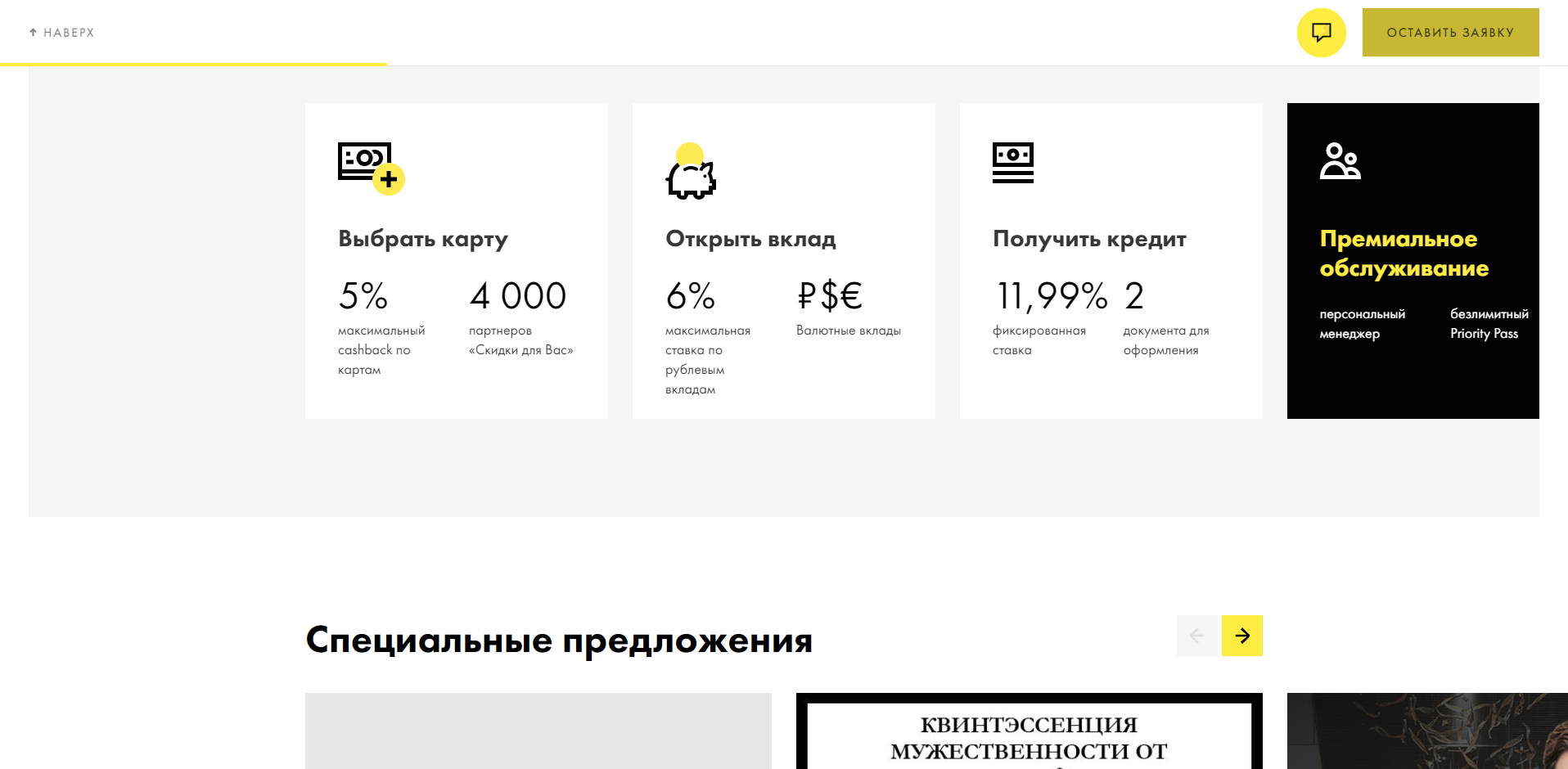
Но вернемся к desktop-отображению. За исключением верхнего баннера, страница сверстана не на всю ширину: при ширине окна браузера 1914 px контентная часть занимает 1170 px, или 61% ширины, и, соответственно, почти 20% слева и справа — неиспользуемое пространство. И такая верстка сразу же бросается в глаза, если начать рассматривать контент сразу после главного баннера:

После этого главного баннера есть два (видимо важных) блока, оформленных в виде карусели — безымянный с 4 элементами в нем и блок «Специальные предложения», состоящий из трех блоков. И из-за того, что верстка «обрезает» по 20% справа и слева, карусели либо начинаются, либо заканчиваются, оставляя до или после себя неиспользуемое пространство.
Т.е. вместо логичного, казалось бы, расположения, когда все элементы в этих блоках видны сразу, и их даже скроллить не нужно — размеры позволяют уместить все в один ряд, из-за боковых неиспользуемых пустот всегда не видно полностью или первый, или последний элемент карусели, причем с противоположной стороны — много неиспользуемого места.
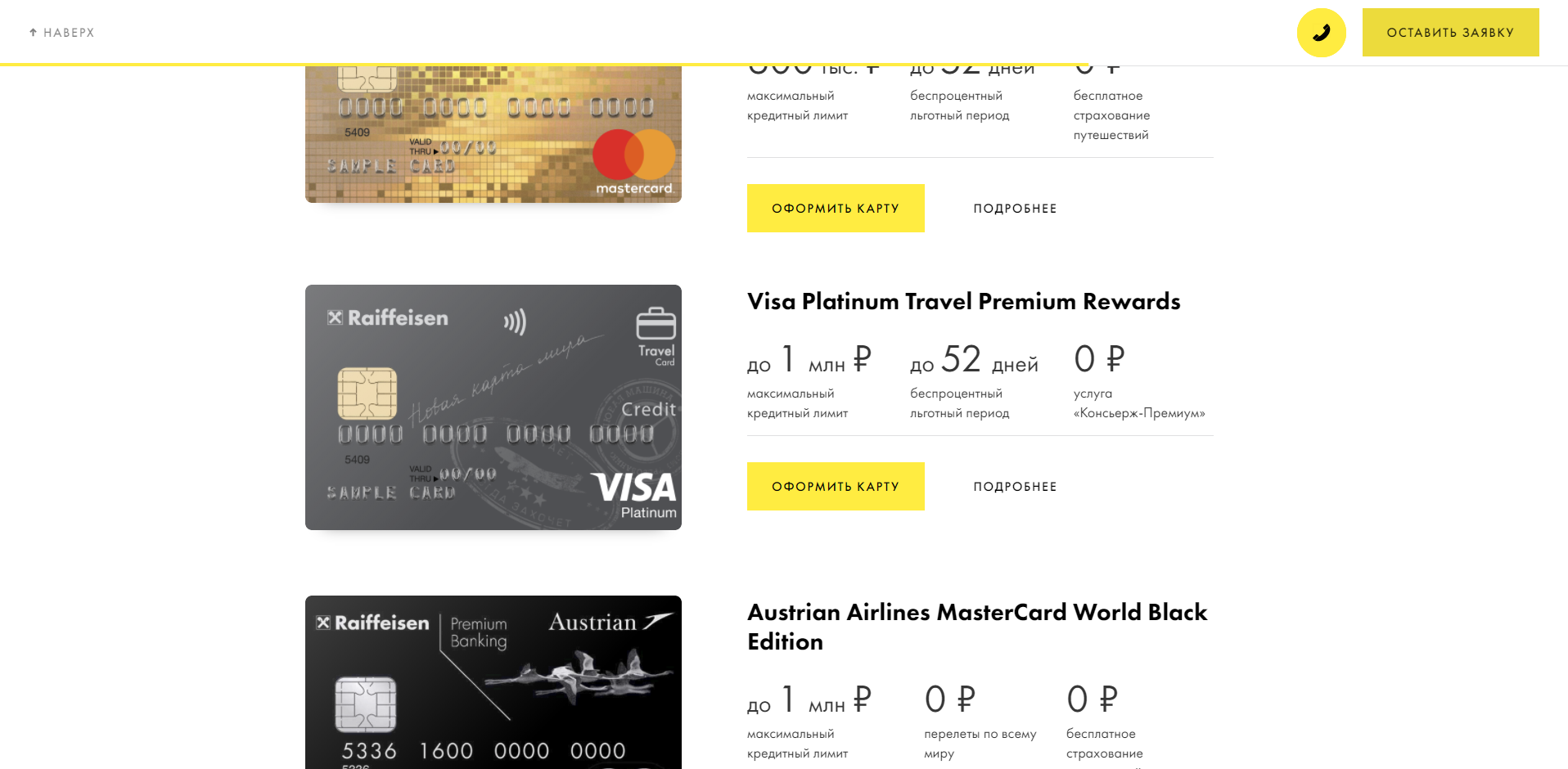
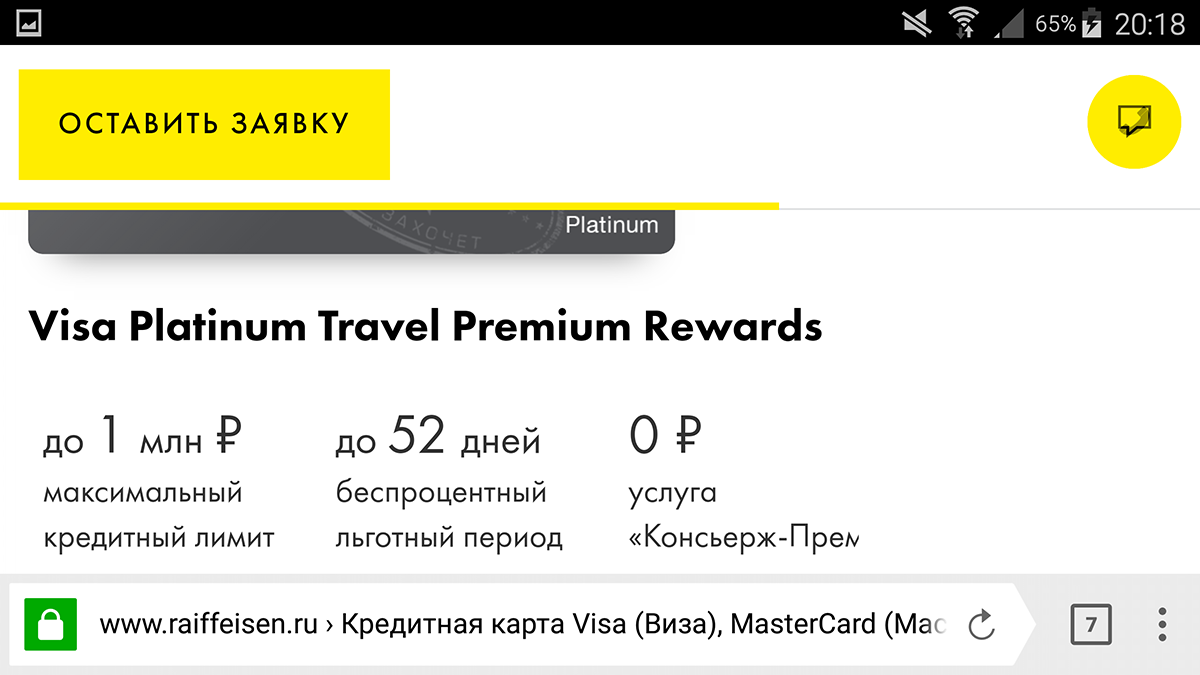
О том, что верстка сделана не под широкоформатные 1920-пиксельные мониторы, нам показывают и другие страницы сайта, например, с подбором кредитных карт (18):

Обратите внимание на подпись ноль-рублевой услуги — «услуга «Консьерж-Премиум». На телефоне в landscape-ориентации этот фрагмент красочно иллюстрирует лучший дизайн лучшего российского сайта:

Как надо верстать адаптивную версию для телефона: использовать не всю ширину, пусть, если картинка (изображение карты), то справа остается 46% пустого пространства, а если текст — то 33%, даже если текст не помещается. Ну и по высоте: с видимым тулбаром браузера контентная часть занимает всего 68,5% высоты экрана, а 31,5% (почти треть!) пусть занимает белый блок, который тоже не особо заполнен — смотри пустоту между «Оставить заявку» и иконкой чата. 8,29 баллов и первое место в номинации «Лучший дизайн».
Исходя из вышеизложенного, можно обозначить следующие тренды российского сайтостроения:
- Не нужно использовать «резиновую верстку» в адаптивном отображении для desktop. Лучший стандарт — фиксированная ширина, чтобы на мониторах 1920?1080 20% справа и столько же слева было пустым.
- Не нужно верстать под разные ориентации мобильных устройств. Принцип лучшего российского адаптива — не надо, как удобнее пользователю, пусть он адаптируется под верстку, а не верстка под пользователя.
- Не нужно делать баннеры кликабельными. Лучший стандарт — добавлять плашки «подробнее», «далее» в каждый элемент, мотивирующий перейти куда-то, и кликабельным делать только его.
- Чем больше вертикальные отступы между элементами — тем лучше.
- Типографика — висячие предлоги, тире в телефонных номерах и пр. — про это вообще можно не думать.
Следуйте этим трендам, и у вас будет лучший дизайн, лучший usability и лучший UX.
По крайней мере, по мнению компетентного жюри одно из самого авторитетнейших (если не самого авторитетного) конкурса российского интернета. Цитата с официального сайта о конкурсе(2):
«Золотой сайт» — ключевой и старейший конкурс интернет-проектов в Рунете. С 1997 года независимое жюри конкурса, которое в разные годы возглавляли Артемий Лебедев, Антон Носик, Алекс Экслер, Сергей Плуготаренко и другие звезды Рунета, вручает заветные статуэтки Золотого Кибермастера наиболее достойным проектам. В 2014 году конкурс был перезапущен с участием Михаила Вахтерова (основателя и идеолога конкурса), Российской ассоциации электронных коммуникаций (РАЭК) и группы проектов RUWARD.
Ну и напоследок — пример того, как не надо делать сайты, по мнению ключевого конкурса России (работа набрала 3,5 балла, самая низкая оценка жюри):
- Описание работы автора статьи, получившая на конкурсе одну из самых низких оценок — http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4453/
- Страница «О конкурсе», откуда взята цитата о том, что он ключевой, и про звезд Рунета, начиная с Лебедева и Носика — http://2017.goldensite.ru/about/
- http://rcsbrand.ru/
- https://maximum-hyundai.ru/
- https://maximum-hyundai.ru/lineup/creta
- https://www.renault.ru/vehicles/range/kaptur/showroom.html?c020_model=HAH
- https://www.renault.ru/vehicles/range/kaptur/compare.html
- https://ru.co.rplug.renault.com/c/BAU5/A0bg?v=2
- https://sunseeker-russia.com/
- http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4509/
- http://rav4.ru/
- http://2017.bezpravok.ru/
- http://neo320.s7.ru/
- http://forma.fc-zenit.ru/
- http://ogkgroup.ru/
- http://tondo.design/
- https://www.raiffeisen.ru/
- https://www.raiffeisen.ru/retail/cards/credit/
Комментарии (129)

PerlPower
04.03.2018 16:16Это конкурс среди сайтов в категории «дизайнерские сайты за много денег». Дизайнерские хотя бы потому, что половина при выключенном js не показывает вообще ничего, хотя читая:
Не нужно верстать под разные ориентации мобильных устройств. Принцип лучшего российского адаптива — не надо, как удобнее пользователю, пусть он адаптируется под верстку, а не верстка под пользователя.
Это неудивительно. In Soviet Russia design adopts you.
Ну ладно, это придирки, сайты действительно красивые. Но лично мне пользоваться ими не хочется, просто неудобно. Когда такое делают для продажи эксклюзивного товара, презентации это понятно, производит впечатление. Но боже упаси, чтобы основная масса сайтов делалась таким способом.
theIggs
05.03.2018 13:32Авторам хаба по английскому на заметку: раз'яснить читателям разницу между adapt и adopt. B)

ClearAirTurbulence
06.03.2018 00:30Здесь все равно корректно, т.к. есть adaptive design, и есть to adopt design

boilroom
04.03.2018 16:38Возможно, я пропустил, но никак не могу найти ссылку на ваш проект. Дайте пожалуйста!Пардон, браузер порезал раздел «Ссылки» и видео в конце
leealex Автор
04.03.2018 16:41В списке ссылок самым первым пунктом есть ссылка на страницу конкурсанта http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4453/ а там есть ссылка на сайт. Но чтобы вас не заморачивать квестами, вот ссылка на сайт конкурсанта https://skoda-ap.ru

rorocho
04.03.2018 18:12+1Более точная ссылка skoda-ap.ru/?view=adaptive
Просто для desktop существует не одно, а два отображения: 1) адаптивный «резиновый» вид и 2) вид по стандартам бренда.
переключаются они кнопкой в боковом темном меню

Denai
04.03.2018 16:51+1В последнем видео меня смутили красные галочки (красный это плохо, галочка это хорошо, что о них думать?), а также возникло ощущение дешевизны. Хотя никаких сомнений нет в том что сайт хорошо выполнен и функционален. Если ощущение дешевизны массовое, с ним надо бороться, в остальном отлично. Интересно было прочитать и сравнить.

boilroom
04.03.2018 16:56+1Знаете, если отбросить нюансы отображения сайтов-конкурсантов на разных устройствах и вопрос объективности жюри, то я, в принципе, с жюри согласен. С точки зрения дизайна ваш сайт проигрывает. Как минимум призерам. Это личное и субъективное мнение, не обижайтесь. Если бы я был заказчиком, то я вряд ли бы принял результат (конечно это, зависит еще и от бюджета проекта) и попросил бы многое исправить. Я понимаю, что, видимо, для узнаваемости по бренду были использованы фирменные решения Skoda (шрифты, элементы оформления). Но если на сайте самой Skoda это выглядит еще более-менее, то на вашем — хуже. Плюс я не вижу в дизайне ничего нового по сравнению с главным сайтом Skoda . Плюс есть мелкие неаккуратности, которые мне сразу бросились в глаза и испортили впечатление

boilroom
04.03.2018 17:05+1Например, «стрелки» в меню обрезались, иконки очень страшные, элементы визуально «слиплись» между собой, баннер переключается как бешеный и т.д. Фон баннеров — ужасен.


AllexIn
04.03.2018 17:13+1Нет проблем, когда проигрываешь достойным.
Есть проблема, когда проигрываешь неработающему линку.
boilroom
04.03.2018 17:31Тут я согласен. Хотя, возможно, во время просмотра жюри ссылка все-таки работала. Это, конечно, косяк, но остальные сайты-конкурсанты вполне открываются и сайт топикстартера им, по моему сугубо личному мнению, проигрывает. У неработающей ссылки он, несомненно, выигрывает.

rorocho
04.03.2018 18:22Хотя, возможно, во время просмотра жюри ссылка все-таки работала.
не, не работала
Например, «стрелки» в меню обрезались, иконки очень страшные, элементы визуально «слиплись» между собой, баннер переключается как бешеный и т.д. Фон баннеров — ужасен.
вы сами же в комменте выше написали то, как я хотел бы ответить:
если отбросить нюансы отображения сайтов-конкурсантов на разных устройствах...
Этой статьи не было бы, если бы не этот «нюанс». я наивно предполагал, что дизайн в первую очередь должен быть функциональным, и уже во вторую — можно рассуждать про страшность иконок, фонов баннера и прочие красивости. А когда на оф. автомобильном сайте нет нормально сверстанных «Цен и комплектаций» (или их просто нет) — первоочередной инфы, необходимой реальным и/или потенциальным клиентам — можно, конечно, подискутировать про красивость каких-либо элементов, благородность цветов, богатость подачи, но смысл?
boilroom
04.03.2018 18:37не, не работала
Ок, тут не спорю — любой сайт выигрывает у неработающего
… я наивно предполагал, что дизайн в первую очередь должен быть функциональным, и уже во вторую — можно рассуждать про страшность...
Не совсем согласен. Дизайн сайтов — совокупность юзабилити, технической стороны и эстетики. Что тут «весит» больше, а что «меньше» зависит больше от задачи. Одно дело промо-сайты и совсем другое, например, крупный магазин. Дизайн должен соответствовать задаче.
Разумеется, цены и комплектации должны быть хорошо и правильно представлены. Иначе это не зачет по смыслу.

FoterIS
05.03.2018 04:58Я бы еще добавил, что нельзя изменить масштаб с помощью браузера.
PS Не понимаю текущих трендов увлечение всего на сайте, такое ощущение что делают все как для слепых.

SlicerMrk
04.03.2018 17:31«С точки зрения дизайна»… Поправьте меня, если принят иной взгляд на это, но в моем понимании отображение контента на мобильных устройствах — и выбор доступного при этом функционала и организация доступа к нему — это тоже дизайн. Особенно в наши дни и тем более если имеется версия сайта, по идее адаптированная для мобильных устройств.

boilroom
04.03.2018 17:39Да, но это только часть общего. Часть оценки, а не вся оценка. Современные требования не отменяют чисто эстетической стороны понятия «дизайн» и художественных/типографических умений. Только дополняют. Вес технической составляющей по сравнению с эстетической в общей оценке каждый, наверное, должен определить сам

boilroom
04.03.2018 17:59Кроме того, есть к чему придраться и у сайта топикстартера в плане дизайна для моб. устройств. Я считаю, что баннер должен листаться движением пальца по баннеру вправо или влево, а не маленькими точками под ним. Я, например, не с первого раза попадаю. И часто вместо точки кликаю по баннеру и перехожу на страницу, которую не хотел открывать. На моем телефоне можно добиться вот такого отображения страницы:
Скриншот 1
и такого:
Скриншот 2
Это тот же самый мобильный Яндекс.Браузер на телефоне.
Думаю, что если придирчиво изучать, то можно найти еще что-нибудь. Это абсолютно нормально, ничего плохого. Но, как мне кажется, тут нет какого-то решительного технического преимущества перед остальными.
rorocho
04.03.2018 18:35Я считаю, что баннер должен листаться движением пальца по баннеру вправо или влево, а не маленькими точками под ним.
Абсолютно согласен, поэтому так и сделано.
Про скрины — интересно, я никак такого эффекта добиться не могу. Может, не до конца загрузилась страница?
boilroom
04.03.2018 18:43Абсолютно согласен, поэтому так и сделано
У меня не работает. При попытке провести пальцем по баннеру следует переход по ссылке.
Нет, страница загружается до конца. Шаги такие: открываем меню, немного скроллим страницу по горизонтали, закрываем меню. В некоторых случаях и на некоторых страницах, видимо, не работает js, который «возвращает» (сбрасывает?) ширину страницы. Это, конечно, чистая придирка, но первый раз у меня это возникло ненамеренно. Потом я сумел повторить.
И, кстати, на десктопе у меня «схлопывается» по вертикали баннер главной страницы до полосы высотой в 32px. Повторить могу, но от чего точно зависит пока не понял.
rorocho
04.03.2018 19:29+1А, это когда меню открыли, но ничего не нажали, проскроллили вниз, и потом закрыли? Вот такое поведение не рассматривал, думал, гамбургер раскрывают, чтобы что-нибудь нажать :)
Спасибо за ваши комменты, кстати. А можно еще совета попросить? И вы, и некоторые другие отметившиеся здесь хабровчане апеллируют к эстетике — «красный плохо», выглядит богато/дешево, красиво/страшно.
Я вот после этого конкурса начал сомневаться — может, у меня проблемы со вкусом? Объясните, мне, пожалуйста, что вот например здесь

такого красивого/богатого/эстетичного?
Вот я никак не могу этого понять.
boilroom
04.03.2018 19:46Да нет тут ничего красивого/богатого/эстетичного. Решения жюри в конкурсах
красотыдизайна и их оценки — это не самая объективная вещь. Делать на их основе выводы — сомнительная затея.
Давайте я попробую объяснить, как это вижу я.
Главная задача дизайнера сайта — сделать картинку, которую купит заказчик. Звучит, конечно, паршиво с точки зрения художника, правда? Если заказчик не совсем идиот и проект коммерческий, то перед началом полета фантазии дизайнера будет написано задание на дизайн. С мнением/пожеланиями маркетолога и подобных товарищей. И эти замечания-пожелания довольно жестко ограничат полет фантазии. Исключение бывает в промо-сайтах, тут может быть что угодно. Их часто вообще делают для разового показа боссам, не более того.
Если вы хороший дизайнер, то не будете парится о своем вкусе на ком. проектах. Вкус — очень хорошо, но задание и «попадание в заказчика» с первого раза важнее. Чисто экономически. Ну, пока вы не стали очень-очень-очень известным товарищем, которому платят за его великое имя и верят всем его решениям.
Задача дизайнера — быть в тренде, владеть соответствующими приемами и быстро штамповать годную ком. нямку. И заниматься дизайном «для души» ради собственного развития и чтобы не деградировать до полумашины без фантазии.
То, что вы участвовали в конкурсе — это правильно. Плевать, какое вы там место заняли. Пишите теперь гордо «Участник конкурса X». Просто как коммерческий ход. Или «Финалист конкурса...». На что хватит наглости. А про результат — пока забудьте. Не пытайтесь вычленить лучшие решения по победителям этих конкурсов или их логику. Задумайтесь например, над тем, что чисто теоретически есть идеальный сайт в этой тематике за 2017 год, просто его дизайнер не пошел на этот конкурс. И вы просто не видели лучшего.
rorocho
04.03.2018 20:07Если вы хороший дизайнер, то не будете парится о своем вкусе на ком. проектах.
В представительствах автобрендов и уж тем более в дилерских центрах нет хороших дизайнеров в этом смысле, все, что производится — жестко стандартизировано.
И вы просто не видели лучшего.
Я поэтому и написал эту статью. Веб-разработчики видят свою верстку на своих 15" макбуках, жюри на таких же 15" макбуках это все смотрят, ну может еще мобильное представление в браузере включат, если не лень. А то, как (без этой всякой эстетики/богатости/красивости) сайты отображаются на экранах тех устройств и мониторов, с которых заходят обычные пользователи — никому (ни разработчикам, ни жюри) это настолько не интересно, что это даже и оценивать не стоит. И именно… эээ… недоумение от этого вывода мы сейчас, в принципе, и обсуждаем.
boilroom
04.03.2018 20:23Вы ошибаетесь. Я, например, достаточно часто участвую в приемке чужой работы и мне все это интересно. Да, у меня есть макбук, но сначала я смотрю десктопную версию, делаю лист претензий. Потом открываю инструменты разработчика. Смотрю как это выглядит в разных стандартных вариантах размеров и положений экрана. Пишу лист претензий. Потом беру макбук, смотрю как все это выглядит в Сафари. Потом идут айпад, айфон и устройства на базе Android и самые распространенные на них браузеры. Пишется лист претензий. Потом дополняю списком претензий к верстке, валидности, работе js и т.п., если они есть. Нормальное жюри и нормальный приемщик делает минимум это. Если не делает — это профанация.
То, что веб-разработчики смотрят и пользуются для производства своих творений исключительно MacBook с 15" экраном — это вы передергиваете. Это какие-то хипстеры если только. Если им при этом наплевать на то, как это будет выглядеть для пользователя на его смартфоне, то это плохие хипстеры.
Почему на автосайтах так много откровенного шлака, почему они отличаются такой непродуманностью — это вопрос для отдельного исследования. Я интересуюсь автомобилями и, поэтому, часто посещаю сайты производителей. Отвратительность их конфигураторов, отсутствие логики, ошибки, нелепая структура — это стало привычным, но точной причины я до сих пор не знаю.
rorocho
04.03.2018 20:49Если им при этом наплевать на то, как это будет выглядеть для пользователя на его смартфоне, то это плохие хипстеры.
Эти плохие хипстеры получают высокие оценки на конкурсах и комментарии «богато/красиво/дизайн хороший» :)
Тогда ответьте на такой вопрос, даже на три: если многие, которые не занимаются профанацией, реально смотрят на то, как их сайты отображаются на разных устройствах — почему получается так, что
1) очень многие сайты (я даже не про автомобильные сейчас) для 1920x1080 мониторов сверстаны по принципу «20% пустоты слева и 20% справа»?
2) гораздо большее количество разработчиков вообще не парятся про ориентации мобильных устройств?
3) почему такие сайты, которые криво отображаются на 1920x1080 и в непроработанных ориентациях (как правило, landscape для смартфонов и portrait для планшетов), несмотря на свою кривизну, эстетически-дизайно-привлекательны?
boilroom
04.03.2018 21:091) Стандартная сетка же! Плюс смотреть контент на всей ширине 1920-монитора в 27 дюймов — это неудобно. Водить глазами и вертеть головой слишком много приходится. Посмотрите на новостные сайты вроде ria.ru или lenta.ru. У них контент — текстовый на 90%. Удобно читать? А если текст будет растянут на всю ширину монитора? Не удобно.
2) Тут сложный вопрос. Если им платят за то, чтобы они парились — да. Если нет, то — нет. Решает это условный менеджмент. Они либо ориентируются на свой пофигизм, либо на всякие A/B-тесты. У меня, например, ни разу не было резких скачков конверсии от того, что кто-то запарился над ориентацией. Много работы и, обычно, мало толку. Но, конечно, зависит от конкретного случая. Отраслевой пофигизм и принятие сомнительных, но простых в реализации решений (по методу «у всех так») — это отдельная тема.
3) Может быть много объяснений. Смотрю сейчас на шоу-рум рено (наш победитель). Почему он мне нравится больше? Шрифты милые, «воздуха» между элементами больше и т.д. На самом деле, для более-менее точного ответа вам нужно собрать фокус-группу и тщательно анализировать результаты. Но он реально выглядит «чище», чем ваш результат: разнообразнее, изображения получше, с отступами не такая беда и т.д.
rorocho
04.03.2018 21:463) в landscape на телефоне порадуйтесь отступам и воздуху.
1) вот тут подробно ответил habrahabr.ru/post/350410/?reply_to=10695694#comment_10695738 — выбирайте, как вам удобно
boilroom
04.03.2018 21:55Вы часто смотрите сайты в альбомной ориентации на телефоне? Я — практически никогда. Только когда они что-то не могут мне отобразить в портретном. Большинство тех, кого я знаю — тоже. Думаю, что и статистика говорит примерно то же самое.

rorocho
04.03.2018 22:09Вот это на самом деле очень интересная тема. Я знаю по крайней мере три таких типичных ситуации:
1) перед сном, лежа на животе, голова на подушке — телефон как раз в landscape, причем тут как раз инет посерфить, причем только так, потому что потом еще чего-нибудь почитать в ридере, а там страницы в таком положении гораздо удобнее листать (и по своему опыту, и по опыту некоторых знакомых)
2) когда какое-нибудь кинцо или видео с ютьюба не важно уже где (и сам, и знакомые, и в том же метро часто вижу). и если кто-нибудь в телеграм ссылку скинет, почему бы и не глянуть (правда, приходится переворачивать, но не потому что так хочется, а потому что тупо невозможно в альбомной смотреть)
3) когда в какую-нибудь серьезную/портированную игруху кто-нибудь играет — гоночки там, стратегии и т.д.
Мало того, есть у меня ощущение, что серьезные ребята вроде того же фейсбука или ютьюба, например, вовсю уже задумываются о том, что есть два крайних типа восприятия инфы из инета — «на бегу/мельком» и «серьезно/вдумчиво». И это очень даже может кореллироваться с тем, как юзер держит свое устройство.
Я, кстати, именно потому, что у инстаграмма нет лендскейпа, френдов там не смотрю и практически не лайкаю — днем на это времени жалко, а перед сном мне в portrait смотреть жутко неудобно, см. п. 1. Хорошо хоть его Фейсбук купил, и френды постят из инсты в него.
boilroom
04.03.2018 22:19Выяснить можно только тестами. Если будет доказано, что пристальное внимание отображению в зависимости от ориентации экрана дико повышает конверсию — все будут этим заниматься. Сейчас все говорит скорее об обратном. Приложения и сайты крупных соц. сетей брать за пример — некорректно. У них стандартизованный контент и вообще они по мелочам любят заморачиваться. Часто никому не нужным: просто собирают статистику о которой мы сейчас и говорим, например. Исследования.
Вы за многочисленными мелочами (в т.ч. из мира гигантов индустрии) не потеряйте трендов, которые вам реально нужны в работе.
mSnus
05.03.2018 04:39Сделайте свой конкурс, с нормальным жюри и технической оценкой. И через пару-тройку лет о них забудут, а вы будете выдавать эти звания и награды тем, кто их действительно достойны.

rorocho
05.03.2018 07:59Две проблемы: 1) зачем мне это и 2) с ресурсами.
1) я туда пошел не амбиций ради, а понимания для, что двигаюсь в правильном направлении. одна из составляющих этого понимания — я надеялся, что хоть как-то будет отмечен такой принцип адаптива, когда дизайн учитывает те же ориентации мобильных устройств. Но и конкурс, и комменты к этой статье показывают, что я сильно не прав не только про portrait/landscape, но и вообще про дизайн с эффективным использованием всего пространства площади браузера (т.е. та же «резина» в адаптиве — это не главное, да и вообще главное не это).
2) Кто я и кто эти ребята? Они за именами Лебедева и Носика уже несколько лет как за каменной стеной.
Тому же Хабру сделать такой конкурс — гораздо более и по силам, и по смыслу.

leealex Автор
04.03.2018 18:36Я считаю, что баннер должен листаться движением пальца по баннеру вправо или влево
это именно так и работает, просто нет анимации движения слайда в сторону, на самом деле слайд переключается именно свайпом в том числе, не только нажатием на точки.

boilroom
04.03.2018 19:17Пересмотрел. Да, работает. Но без отзывчивости это, как видите, совсем неочевидно: если бы вы мне не сказали, то я бы так и не понял. Я при этом вполне вписываюсь хотя бы в группу «среднестатистический пользователь». Если вы делаете упор, в частности, на тех. реализацию, то это очевидный минус. Да и вообще это минус.
Т.е. вот, что получается:
- Попытка дать пользователю всю реально нужную ему на этом сайте информацию на видном месте — это плюс
- Дизайн очевидно вторичен и с эстетической точки зрения не слишком проработан — это минус
- При некотором упоре на техническую составляющую к ней есть вопросы: например, отсутствие отзывчивости у баннера при свайпе — это минус
Для работы на конкурс дизайна — это все-таки недостаточный уровень проработки, вне зависимости от силы остальных работ. Если бы ваш сайт выиграл, то я, честно говоря, счел бы этот конкурс полной профанацией. Это, конечно, мое лично мнение. Как дизайнер я — полный ноль, сам солнышко нормально не могу нарисовать на заборе: все думают, что это что-то неприличное.
Я тоже когда-то думал, что смысл должен быть на первом месте. Считаю так до сих пор, но с той оговоркой, что такой подход сам по себе продается хуже, чем полная ахинея, но симпатичная для фокус-группы. Ваш дизайн должен нравится, иначе, с коммерческой точки зрения, это бессмысленно.
rorocho
04.03.2018 19:46Дизайн очевидно вторичен
Я вам сейчас открою страшную тайну: дизайн в эстетическом понимании практически любого оф. автомобильного российского сайта, начиная с цветовой гаммы и заканчивая картинками, на которых изображены автомобили — от пекшотов до галерей — не то что вторичен, его просто не существует для веб-разработчиков. Вместо него — очень жесткие брендовые гайдлайны. Вот у вас там выше был скрин со стрелками, где видно подменю с Супербом, и ваша красная стрелка на зеленую иконку списка. Вот этот элемент жестко стандартизирован — это должен быть повернутый на 90 градусов гачек у чешской буквы S — первой в названии SKODA, и никак иначе. И пекшот машины должен быть тоже именно таким — только в профиль. Я даже пробовал как-то изменить изображение модели на какое-нибудь более привлекательное, чтобы не в профиль, а поинтереснее, так мне по голове настучали сильно-сильно и сказали «вернуть как было». И так у многих, если не у всех, автобрендов.
boilroom
04.03.2018 19:56Про жесткие гайдлайны я догадываюсь. Но тогда возникает два вопроса:
1) Зачем идти на конкурс дизайна с сайтом, дизайн которого был сделан по чужому гайдлайну? Это же очевидно неверный путь
2) Про «гачек». На оф. сайте Skoda этот элемент (в меню, например) выглядит как такая галочка с остреньким носом. Вполне органично. У вас «нос» как будто отрезан. Я сначала подумал, что это косяк верстки. Или гачек нужно от другого шрифта брать, или что-то с ним делать
rorocho
04.03.2018 20:28Сначала про гачек: фирменный шрифт изменили, а поскольку у представительства буллит был в пнг-спрайте, до него просто руки не дошли, видимо.
Теперь про гайдлайны: это единственный путь для всех номинантов бренда/дилера авто (если это не яхты))). И здесь дизайн 1) самое главное — в функционале и 2) эстетике уже в духе Темы Лебедева — выход из ограничений, отсутствии всех этих «подробнее», типографике. Т.е. акцент на базис — предоставлении нужной пользователю инфы и в удобной для него форме.
boilroom
04.03.2018 20:45Хм. Я не уверен, что rcsbrand.ru, который, как я понимаю, занял в этой категории третье место, сделан по каким-то гайдлайнам. Так что путь, все-таки, видимо не единственный.
Другое дело, что, возможно в оценке как-то учитывалась сложность проекта: тут оф. сайты вне конкуренции по сравнению с дилерами и стартапами (это я про rcsbrand.ru — ничего про него не нашел, кроме сайта и группы ВК).
В любом случае, если бы я сидел в этом жюри, то тоже не поставил бы ваше творение в тройку: оно сделано по чужим гайдлайнам и выглядит хуже оф. сайта. Почему бы это ни произошло — это плохо для конкурсной работы в категории «дизайн».
rorocho
04.03.2018 21:11они как яхты — не совсем в тему «Сайт бренда и дилера авто/мото». Также как и «Jungheinrich», и «Детейлинг-центр PTM». Или их не должно было быть в этой номинации, или номинация как-нибудь по-другому должна называться.
Ну или гидравлическая тележка или электрический поводковый штабеллер Jungheinrich и силиконовая рамка от RCS — это авто/мото )))
boilroom
04.03.2018 21:14Но они же там есть. Для таких моментов, обычно, есть правила проведения конкурса. Мне случалось в такой канители участвовать. Мой совет: всегда их читайте. Условия приема заявок там всегда есть. Если, конечно, вы участвуете ради результата, а не ради самого факта участия.
И все равно, сайты из первой тройки мне нравятся больше вашего. Почему — в комменте из ветки выше.

rorocho
04.03.2018 18:41Но, как мне кажется, тут нет какого-то решительного технического преимущества перед остальными.
Покажите мне даже не среди номинантов, а страницу какого-нибудь любого оф. автосайта с комплектациями и ценами, которая, по вашему мнению, лучше
boilroom
04.03.2018 19:31Сайты автопроизводителей — это обычно редкий «международно-стандартный» шлак. Кроме того, у многих (особенно пафосных) нет таблицы цен и комплектаций, а есть конфигуратор той или иной степени паршивости. С моб. устройства конфигурировать в них автомобиль — обычно то еще удовольствие.
Но, можно посмотреть на tesla.com (Например, Model X). Все полне понятно.
Фиксированные комплектации — это обычно, у корейцев и японцев, которые традиционно не очень заморачиваются по поводу своих сайтов
rorocho
04.03.2018 20:34Фиксированные комплектации — это на самом деле у всех. Плюс доп. опции или пакеты доп. опций.
«Нет таблиц цен и комплектаций» — в этом и печаль, именна эта инфа нужна покупателям. На моем сайте есть, и, на мой взгляд, сделана весьма органично. Причем настолько органично, опять же на мой взгляд, что это тянет на «решительное техническое преимущество перед остальными».
boilroom
04.03.2018 20:44Ох, на самом деле, там все сложно. У некоторых доп. опций больше, чем позиций стандартной комплектации, они важнее и, кроме того, у них есть сложные зависимости: некоторые можно заказывать вместе с одними, другие — нет и т.д. Поэтому не все можно свести в таблицу «есть/нет». Конфигуратор тут обычно идет. И, если уж о смысле — я, например, ни разу ничего не конфигурировал на сайтах дилеров. Только на оф. сайтах. Дилеру просто звонишь и бодаешься за скидку. Я, конечно, не показатель но все-таки. Все, что мне нужно от сайта дилера — его адрес и телефон

rorocho
04.03.2018 21:00Вам нужна отправная точка, от чего «бодаться за скидку». К примеру, человек готов потратить на новый а/м «около миллиона», а интересующая его модель стоит 850 т.р. «в базе», 1000 в средней комплектации и 1500 — в максимальной. Понятно, что базовую и среднюю можно добить опциями — от нескольких до «больше, чем позиций стандартной комплектации». Но! Нужна опять же отправная точка — какую комплектацию этими опциями добивать. В конфигураторе (действительно корявом, как правило) эта инфа зачастую находится где-нибудь в последних шагах, до которых (из-за корявости) доходят немногие.
И «комплектации и цены» еще более востребованы из-за этого.
boilroom
04.03.2018 21:09М. Цены дилеров обычно довольно точно соответствуют оф. сайту. Там я и беру свою «отправную точку». Если дилер хочет мне толкнуть то же самое, но по большей цене, то я смотрю остальных дилеров. Если и у них то же самое — выясняю в чем дело и откуда такое несоответствие. Но такое было один раз на моей памяти.

rorocho
04.03.2018 21:18Ок, мне с представительствами даже интереснее пободаться, чем с дилерами. Попробуйте взять эту самую «отправную точку» на любую модель на моем сайте на странице с «Ценами и комплектациями» этой модели и на аналогичную модель (даже любого другого бренда) на сайте его представительства. У кого удобнее? А на мобильном устройстве?
(маленькое примечание — с Теслой, к сожалению, Шкода пока не конкурирует)))
boilroom
04.03.2018 21:24Давайте честно: на вашем сайте я не буду смотреть ничего кроме адреса и телефона. Моб. версия сайта Шкоды — она отсутствует, поэтому, конечно, на смартфоне смотреть будет удобнее ваш сайт. Но я не буду выбирать автомобиль со смартфона.

rorocho
04.03.2018 21:52Давайте честно: на вашем сайте я не буду смотреть ничего кроме адреса и телефона.
Тут даже не я с вами не соглашусь, а реальные люди, которые оставляют заявки на заказ машин прямо со страницы «Комплектации и цены» или на бронирование машин из наличия в соотвествующем разделе. Без всяких поп-апов, кстати, то есть не мы их к оставлению заявок принуждаем, а сами они, добровольно, так сказать.
boilroom
04.03.2018 21:59Ок, про попапы — меня они тоже бесят, но их необходимость необходимо решать на основе A/B-тестирования и никак иначе. Все остальное — по тому же принципу. Возможно, это имеет смысл, возможно — вы преувеличиваете влияние своего решения на конверсию. Это требует определенных исследований, рассуждения и гадания тут бессмысленны

rorocho
04.03.2018 22:15Вот почему все так носятся с A/B? Это просто тупой инструмент, который показывает, что мы сделали лучше/хуже, чем было. И все. Но его воспринимают по принципу «результат есть — все супер типа». Но (причем наверняка) можно ведь было сделать еще лучше. Какой же это тогда «супер»? И вместо «мы придумали и протестили на А/В» почему бы не озаботиться «а как можно было придумать лучше»?

boilroom
04.03.2018 22:23М. Вы определитесь о чем мы говорим — о сферических в вакууме решениях для обсуждения в узком кругу или о коммерческих решениях? Если о первом — то делайте как угодно, хоть меню вверх ногами переворачивайте, не вопрос. А если о коммерческих решениях, то какая у них главная метрика? Правильно: как это решение повлияло на конечную прибыль. Для выяснения этого момента и делаются те самые «тупые» A/B-тесты. И потому все с ними так носятся. И если вы придумываете красивое решение, которое повысит ком. показатели — честь вам и хвала. Но если у менеджмента будет выбор между «красиво» и «больше бабок» — догадайтесь, что они выберут

rorocho
05.03.2018 09:24Я так и знал, что вы станете защищать А/Б, и даже почти угадал как — «А/Б -> KPI -> бабки» (в соседней ветки коммент со «Выяснить можно только тестами» и про конверсию). Как раз вот этот принцип — про вакуум, в реальности последнее звено (KPI -> бабки) мало кто анализирует.
И я не говорю, что А/Б и KPI — это плохо, я говорю, что плохо, когда инструменты начинают воспринимать не как инструменты, а как достаточные составляющие исследования/анализа.
Взять тот же поп-ап: ваша фраза
Ок, про попапы — меня они тоже бесят, но их необходимость необходимо решать на основе A/B-тестирования и никак иначе.
из-за двух ее частей — «на основе» и «никак иначе» — вывернула смысл наизнанку. Ну ок, повесили поп-ап, протестили, выяснили, что конверсия подросла. Профит? Вроде бы да. Но где тут «а на фига его вообще повесили»? (в реальности ответов на последний вопрос два: либо «у конкурентов висит, значит нам тоже надо», либо пришли ребята, которые на этих поп-апах деньги зарабатывают, и грамотно развели на их установку).
Но пусть нас даже не интересует причина, попробуем разобраться с «никак иначе» с учетом его существования. Допустим, на основе тестов мы выяснили, что поп-ап увеличивает кол-во звонков. Провели более глубокий анализ, и выяснили, например, что из этих 100 звонков с поп-апа мы имеем 5 продаж машин. И пусть это будет хорошо. Но может, вместо поп-апа разработать пользовательский сценарий, который ведет юзеров на отправку заявки из «авто в наличии»? А там, например, КПД не 5%, а 20%, т.е. те же 5 машин продаются не со 100 единиц обращений (заявок), а с 25? Или может, все-таки оставить поп-ап, нанять волшебного коучера, который научит принимающих звонки именно с поп-апа продавать не каждую двадцатую машину, а каждую 10-ю? Т.е. если всю цепочку, до "-> бабки" анализировать, уже вон несколько вариантов нарисовалось, где А/Б как бы вообще не главное.
Но и это еще не все, теперь про «на основе»
Может, вместо «на основе тестов и никак иначе» правильнее будет «имея 1) некое (тактическое/стратегическое) видение-понимание ситуации/цели/достижения цели, 2) полученное в результате сформулированных своих желаний/потребностей и/или желаний -потребностей клиентов, 3) мы повесили этот поп-ап, и 4) это действие себя оправдало»?
Опять же реальный пример из коммерческой реальной жизни: изначально мы хотим чего-то достичь (например, плюс X% продаж машин за Y недель), какие варианты? Хм, может поп-ап, он нам принесет Z звонков с КПД таким-то (алфавит кончился))). А может, проведем опрос / узнаем авторитетное мнение / прислушаемся к здравому смыслу и определим, что несмотря на такой-то КПД, поп-ап еще и несколько мешает, вызывая раздражение? и вместо этого свои сначала мозговые, а потом и всякие другие ресурсы потратим на альтернативный путь? и, например, выяснив потребности пользователей, интегрируем тот же кредитный калькулятор и акции в «автомобили в наличии» и А/Б тесты будем уже проводить, идя по этой дороге? (при таком раскладе тестить поп-апы вообще нет необходимости, не находите?) Это про тактическое видение.
Теперь про стратегическое (и все, опять же, под призмой коммерческого профита и реальности, а не вакуума). Смотрите, мы вот этими поп-апами переносим часть работы с клиентом (по превращению его в покупателя) с его собственных плеч и с сайта на плечи меджеров продаж. И здесь есть два момента (причем надо еще разбираться, плохие они или хорошие): 1) все усилия по получению бабок мы перекидываем таким образом на последнее звено цепочки — лишь бы человек позвонил, а пусть уже менеджер работает по трансформации потенциального клиента в реального (при таком раскладе, кстати, ценность первого этапа слегка (или не слегка) нивелируется, и тут уже насколько растет KPI не так важно в сравнении с тем, насколько компетентен менеджер), и 2) мы сайт из источника информации (за которой, кстати, и пришел сюда пользователь) превращаем в некое подобие телефонного справочника. Может, опять же, есть какие-нибудь альтернативные пути, которые начинают готовить клиента к покупке прямо на сайте, 1) используя существующую потребность в некоей информации, которая есть уже есть у клиента, зашедшего на сайт, и 2) облегчая дальнейшую работу того самого менеджера?
Еще раз — я не против А/Б тестов. Но это инструмент, и вовсе не основа и не самое главное в исследованиях.

Named
04.03.2018 18:14Я лично не понял, зачем автор так акцентировал внимание на то, что все конкурсанты используют 60% экрана на декстопе, ширину в 1170 пикселей и всё такое, если его вариант в ширину всего 1000 на Full HD мониторе?

rorocho
04.03.2018 18:25я там выше уже откомментил, что ссылка на сайт не совсем та.
Более точная ссылка skoda-ap.ru/?view=adaptive
Просто для desktop существует не одно, а два отображения: 1) адаптивный «резиновый» вид и 2) вид по стандартам бренда.
переключаются они кнопкой в боковом темном меню
Named
04.03.2018 22:07Спасибо, понял.
Как по мне, это странный вариант. Читать в широком формате в любом случае крайне неудобно, а заставлять пользователя переключаться туда-сюда плохо.
Ну и еще скажу, что я бы понял критику других сайтов, если бы на этом было все идеально, но нет.
rorocho
04.03.2018 22:40В landscape на телефоне посмотрите. Я вовсе не утверждаю, что все сделал идеально, совсем нет. Просто учел, что и мониторы бывают разные, и люди по-разному гаджеты могут держать. И — пусть и не идеально — но информация там неплохо отображается и воспринимается. В отличие от других номинантов, которые "вылизали" верстку под 15"-монитор, но сделали еще более неидеально для 1920?1080 и откровенно забили на ориентации в mobile. И все они — молодцы :)

Propovednik007
04.03.2018 18:45Статья может и хорошо написана и разобраны косяки хорошо, но когда речь заходит об авторе, то сразу забываешь о всех описанных косяках победителей, ведь при этих косяках, у них хороший дизайн, красивый контент, шрифты и понятная человеку навигация. Автор же, не имея ничего вышесказанного, вообще должен забыть о тонкостях таких и вернуться к начальному уровню. Пользователю пофиг на ньюансы если он покинет страницу через 10сек. очень интересно посмотреть статистику вебвизора этого сайта. Хотя наверно пользователь просто закрывает этот сайт

leealex Автор
04.03.2018 18:55В статье указано, что сайт участвовал так же и в номинации "Лучший usability / UX", это как раз не о красивом контенте и шрифтах, а об удобстве использования.

Propovednik007
04.03.2018 23:47кажется навигация это и есть юзабилити, а о ней я сказал. Даже если взять разобранный пример из статьи о комплектациях, так у автора вообще жуть, адовые тысячи табов, все сливается, тонна информации, ужасная структура и еще и цвета такие, что нет акцентов, не читаемо, абсолютно

rorocho
04.03.2018 18:59Люблю такие комменты. Давайте возвращаться к начальному уровню. Рассказываю, что ищут на оф. автосайтах согласно статистике, опросу покупателей, опыту работы ну и просто здравому смыслу (точно уверен про дилерские, хотя и на сайтах представительств, полагаю, это весьма распространенный пользовательский сценарий).
Когда человек определился с маркой и, как правило, моделью машины, которая ему интересна с точки зрения покупки, он идет на оф. сайт. Чтобы определиться дальше — какая именно модификация (двигатель и КПП) его устраивает, и что за комплектации (версии) у выбранной модели с определенной им модификацией имеются. Причем этому пользователю, который (с помощью сайта или, наоборот, без помощи) сам же уже хочет превратиться сначала в потенциального, а потом реального покупателя, интересно не название этих комплектаций/версий, а чего они из себя представляют (какое оборудование в них входит и почему эти разные версии одной и той же модели в одной и той же модификации так по-разному стоят).
И вы абсолютно правильно написали, что на оф. автосайте должна быть понятная навигация и воспринимаемый дизайн именно того, чего хочет пользователь.
И уже потом — не менее важная часть — инфа о конкретных машинах в наличии.
Попробуйте найти информацию о комплектациях и ценах на сайте, который я разработал, скажите (реально очень интересно ваше мнение), насколько 1) эта инфа трудно/легко ищется и 2) насколько хорошо воспринимается.
И попробуйте сделать то же самое на любом другом оф. автосайте.
warhamster
05.03.2018 08:08Могу поделиться ощущениями:
— выбор модели в выпадающем меню требует довольно точного управления курсором, что сильно раздражает, а кнопка «Модель» кажется ссылкой на еще один этап выбора модели, что реально сбивает с толку;
— цены на первый взгляд на месте, но фильтры «кредит», «кпп», акции сделаны ужасно: фильтр можно открыть по нажатию на крестик, непостижимая логика пункта «платеж в месяц: нет», ну и так далее;
— разобраться в комплектациях сходу вообще невозможно — я не сканер штрих-кодов, я всю эту полосатость считывать не могу.
Впрочем, среди сайтов автодилеров и производителей я не видел пока вообще ни одного юзабельного, и подозреваю, что у них задача как раз строго обратная — не дать покупателю вообще ничего понять на сайте, кроме того, что тачки крутые, а заставить его пойти в салон и поговорить с менеджером. Либо дилерам откровенно плевать на юзабилити, что более чем вероятно — один фиг купить новую машину по цене из интернета кажется какой-то фантастикой, на месте цены будут либо выше, либо под заказ через полгода.
PashaNedved
04.03.2018 20:53+2у них хороший дизайн, красивый контент, шрифты и понятная человеку навигация
А я вот готов убивать за попапы, мигающие телефончики и за кнопки с текстом «позвоните мне».

Psychosynthesis
04.03.2018 21:12+3У автора какая-то болезненная реакция на сайты, которые вполне разумно оставляют широкие поля вокруг контента при широком окне.
Страница своим примером показывает нам, что верстать надо так, чтобы при ширине окна браузера 1918 px контентная часть занимала 1140 px, а справа и слева надо оставлять по 20% неиспользуемого пространства.
Уважаемый автор, вы пробовали когда-нибудь почитать хотя бы пяток абзацев, шириной, скажем 1800px, на экране 23 дюйма?
Для комфортного пользования и восприятия контента при широком экране абсолютно точно не следует растягивать значимое содержимое больше чем на 1200 px.
Если у пользователя экран размером с ладонь это совершенно другой разговор. Возможно стоит учитывать тип устройства?
rorocho
04.03.2018 21:42Очень хороший коммент, спасибо. На самом деле я болезненно воспринимаю не широкие поля сами по себе, а то, когда их не используют эффективно, хотя могли бы. Почему вот это

не пустить хотя бы в два ряда? Или в статье про галереи у лучшего-сайта-Раффайзена тоже показательно.
Если у пользователя экран размером с ладонь это совершенно другой разговор. Возможно стоит учитывать тип устройства?
Даже больше предположу: возможно, пусть пользователь САМ выбирает, как ему лучше — «резина» или, как вы предлагаете, фикс не больше чем на 1200 px?
Где у меня абзацы на всю ширину… ну вот здесь, например skoda-ap.ru/our-skoda/octavia-postnikov?view=adaptive (кстати, вот сейчас смотрю на 27"-мониторе 21/9 — вроде норм. воспринимается).
Но если не нравится и отступы слева/справа вам привычны — ткните верхнюю кнопку в правом боковом меню — будет вам весь сайт с отступами (или откройте эту же страницу вот так skoda-ap.ru/our-skoda/octavia-postnikov?view=standard). Выбирайте, как нравится. Самое главное — чтобы вам было удобно и чтобы у вас был выбор. И как удобнее смотреть — с боковыми пустотами или без на desktop, и в какой ориетации — landscape или portrait — на mobile.
(Но это плохой дизайн)
Psychosynthesis
04.03.2018 21:51вроде норм. воспринимается
Неа, слишком сильно растянуто — читать не хочется даже.
или откройте эту же страницу вот так skoda-ap.ru/our-skoda/octavia-postnikov?view=standard
Эта лучше выглядит, хотя я б ещё шрифт увеличил на полпикселя.
Выбирайте, как нравится. Самое главное — чтобы вам было удобно и чтобы у вас был выбор.
Ну как по мне, выбор должен осуществляться автоматически.
rorocho
04.03.2018 21:56Неа, слишком сильно растянуто — читать не хочется даже.
Это я специально искал страницу, где есть много абзацов на всю ширину. Страниц с элементами «несколько в ряд» больше (а действительно востребованных/популярных таких страниц — еще больше).
Ну как по мне, выбор должен осуществляться автоматически.
Один раз сделаете выбор — и будет автоматически, пока куки не почистите.
boilroom
04.03.2018 22:13Добавление пользователю выбора (который не очевиден. Я, например, пока вы не сказали, что он есть, его не заметил) такого рода — зло. Поставьте статичтику на нажатие этой кнопки при том, что по умолчанию будет «сжатый» вариант. Вангую минимум кликов, причем большинство из них будет двойными: «включил > не понравилось > выключил». Не нужен этот функционал на ком. сайте.
Если у вас есть хотя бы одна страница с текстовым контентом, то показывать его на всю ширину — издевательство над пользователем и скорее плохой ход, чем хороший.
С элементами «несколько в ряд» вы рискуете намучиться. Представьте, что у вас есть контейнер на всю ширину экрана. Внутри будут элементы 50% но разной высоты, которая определяется случайно (содержимым контейнера например) и может лежать в широких пределах. Как это будет смотреться? Такой подход — только для элементов определенной ширины.
Если вы хотите разбить на колонки пункты меню, чтобы использовать «всю поверхность», то, во-первых, при большой ширине опять придется лишком сильно крутить головой. При малой — другие «вилы»: вам придется установить при какой ширине экрана две колонки превратятся в одну. Допустим, при 800px. Т.е. при 802px у вас будет две колонки с пунктами меню по 400px — допустим, это примерно ширина одного пункта. А на 800px будет одна колонка шириной 800. И… снова свободное пространство справа! Или ждите до 600px, но тогда у вас будут две колонки по 300px, которые будут смотреться не очень. И т.д. Подобные игры можно позволить себе при заранее известном содержимом. Если что-то может меняться-добавляться, то более оптимально будет так не делать.
boilroom
04.03.2018 22:27* поправка. Читайте «для элементов определенной высоты» вместо «для элементов определенной ширины» в конце третьего абзаца

rorocho
04.03.2018 22:51Если "плясать" от пикселей — тогда вы правы. Если от контента — сначала сложно, но потом даже интересно, но, уверяю вас, принцип "блоки несколько в ряд" решаем практически всегда.

boilroom
04.03.2018 22:52Вопрос — какой ценой и для чего

rorocho
05.03.2018 09:55+1Даже на для чего, а ради чего — удобства пользователей.
первый пример сначала более простой: возьмем список акций у победителей (которые, судя по оценкам жюри конкурса, и некоторым комментам хабровчан, молодцы, и делают все красиво и эстетично).
Рено, www.renault.ru/vehicles/offers.html

баннеры полностью не видно (включая доты, которые их переключают в карусели), но это нормально, тем более что текст над каруселью, как многим нравится, не во всю ширину.
Райфайзен, www.raiffeisen.ru/special_offers

хотелось, конечно, завернуть тему про эффективное использование пространства — имхо, как бы не есть хорошо, когда на большом мониторе в списке акций видно полторы акции в видимой части браузера. Зато у них отступы красивые, шрифты, и эстетика.
Ну и как всем не нравится, skoda-ap.ru/offers?view=adaptive

Тут как раз разная высота, но так неэстетично.
(И это я даже в landscape-mobile не полез)
boilroom
05.03.2018 14:56И все равно вариант Райффайзена сделан лучше вашего. Вы использовали всю площадь, а у них все равно смотрится лучше дизайн на десктопе. Вы уделяете массу времени мелким техническим заморочкам (и это неплохо), но забиваете на главное в том, что должен уметь дизайнер — давать «вкусную» картинку. И когда вам говорят, что ваша картинка «невкусная» вы пытаетесь оправдать это ее «технической осмысленностью». Но картинка от этого «вкуснее» не становится.
Что касается вашего примера — у вас все будет хорошо, пока вы следите за контент-менеджерами, которые наполняют сайт. Но когда неуследите можете получить вот такое:

В принципе, ваше решение вполне имеет право на жизнь, но нужно его использовать там, где это уместно. Что вы, собственно, и сделали: использовали его там, где у блоков очень похожая высота.

DjOnline
06.03.2018 20:36Зато у Reno есть обязательно необходимые стрелки в карусели, которые говорят о том что это можно листать. В твоём этого нет, и это плохо. Доты же под баннерами вообще нафиг не нужны большинству.

rorocho
05.03.2018 10:18+1Второй пример — и с разной шириной, и с разной высотой. На сайте представительства Шкоды, на странице www.skoda-avto.ru/models/rapid-fl-monte-carlo/overview, есть такой контент:

и надо, чтобы он был на дилерском сайте в таком же или почти таком же виде, skoda-ap.ru/auto/rapid-fl_monte-carlo?view=standard

может, сделать адаптив этого блока, причем так, чтобы в mobile нормально все выглядело во всех ориентациях?
видимая часть в portrait:

и в landscape:


boilroom
05.03.2018 15:13Решение возможное, но применять можно только там, где заранее известен контент. Можно сделать даже лучше, так, чтобы мотоцикл, например, не обрезался так безбожно.
Но это строго индивидуальные решения. При смене каждой картинки придется везде проверять как она выглядит. Потому как сама верстка тут не даст гарантии, что все будет ок.
Сайт Шкоды — он не имеет моб. версии. Думаю, если бы она была, то они бы отказались от такого варианта. Или сделали как вы.
Но обратите внимание, насколько оригинал выглядит свободнее (за счет нормальных отступов) и лучше вашего варианта с однопиксельным отступом. Где вы, кстати, накосячили:

Посмотрите место с картинки на сайте. Вы там сделали ступеньку, которая портит впечатление даже сильнее, чем неудачная компоновка и неудачные отступы.
Насчет компоновки. Вы отказались от портретно-ориентированного изображения в этом коллаже (или как назвать совокупность разных изображений?), хотя в оригинале оно есть (мотоцикл). У вас есть только квадратные и альбомно-ориентированные изображения. Почему вы так сделали? Потому, что, скорее всего, не хотели страдать над тем, как складывать портретно-ориентированные изображения в моб. версии. На оф. сайте Шкоды такой проблемы то нет — т.к. нет моб. версии и адаптации. И что в результате — вы получили блок с очевидной симметрией по диагонали «нижний левый — верхний правый». Что тоже делает ваше решение менее симпатичным.

popov654
05.03.2018 09:21О, знакомая тема, тоже в своё время решал такую задачу… Там контент был динамический, но строго типизированный (сайт-афиша мест и событий), и на мобильной версии было переключение числа колонок с плитками в виджетах похожих и рядом расположенных мест (с 2 до 1) примерно на ширине в 540px.
В целом я за наиболее плавную подстройку (т.к. устройств разных по размерам экрана много, и вариантов зума — тоже), но чем она плавнее — тем более трудоёмкой становится разработка, тем больше CSS и JS приходится писать и отлаживать.

VinBear
05.03.2018 14:48+1Изучайте:
www.smashingmagazine.com/2011/11/the-perfect-paragraph
baymard.com/blog/line-length-readability
ux.stackexchange.com/questions/3618/ideal-column-width-for-paragraphs-online
И еще несколько миллионов результатов в гугле и несколько тысяч статей и сотни исследований на одну и ту же тему, на тему оптимальной длины строки в вебе, особенно касаемо контентного текста.
Ширина текста по вашей первой ссылке это тотальный маразм, не уверен что я встречал такое вообще когда-либо в жизни. Разве что на самодельных сайтах 90-х годов с WordArt и гифками по всей странице было что-то подобное, помните такие сайты? Вот такой вот vibe идет от страницы по вашей первой ссылке.
Для вас настало время серьезной рефлексии, не упустите этот момент.
rorocho
05.03.2018 15:47Интересно, спасибо. Но вы мне испортили жизнь. Я до этого даже не знал, что
1) читать Википедию на тех же 24"-1920x1080-мониторах — это тотально-маразматически неудобно. Где я теперь эту информацию буду искать, которую раньше в Вики находил — даже не представляю.
2) Страницу в ворде с полями по 1,5 см и предлагаемым по умолчанию 11 кеглем тоже читать жутко неудобно — очень-очень too long, почти 100 символов в ширину — это в 1,5-2 раза больше стандарта.
Т.е. вот это плохо:

А вот это хорошо:

Ну на моем-то сайте можно переключиться в «нерезиновый» режим с фиксом 1000 px по ширине.
А вот бедным читателям Википедии и тем, кто вынужден печатать, а потом читать вордовские документы — искренне сочувствую.
VinBear
05.03.2018 16:08+11) читать Википедию на тех же 24"-1920x1080-мониторах — это тотально-маразматически неудобно. Где я теперь эту информацию буду искать, которую раньше в Вики находил — даже не представляю.
Сравнили автомобильный сайт с википедией? Одни и те же UI/UX приемы думаете применимы? Думаете есть большое пересечение в плане работы с контентом между энциклопедией и сайтами в категории из вашего примера?
Даже если так, то сравните как выглядит текст в википедии и у вас:

— у википедии 14px/22.4px, соотношение 1,6
— у вас (по крайней мере на одной из ширин) 20.6577px/24.7893px, соотношение всего 1,2. И это при том что у вас шрифт жирнее чем Ариал с википедии.
Межстрочный интервал это не хухры-мухры, правильный делает текст читаемым, неправильный делает текст нечитаемым и сам сайт объективно дешево выглядящим.
2) Страницу в ворде с полями по 1,5 см и предлагаемым по умолчанию 11 кеглем тоже читать жутко неудобно — очень-очень too long, почти 100 символов в ширину — это в 1,5-2 раза больше стандарта.
Это не веб. Говорит о вашем внимании.
________
Это нормально не иметь вкуса и чувства прекрасного для разработчика, но в таком случае лучше не плести отсебятину, а руководствоваться хотя бы очевидными и общепринятыми рекомендациями, не влезая в редкие исключения за вдохновлением и примером (как например в википедию или любую другую веб-энциклопедию за примером длины строк для сайта НЕ-энциклопедии).
У вас очевидно нет ни вкуса, ни чувства прекрасного, и еще есть немного (или много) резины головного мозга, так что почитайте об оптимальной длине строки, оптимальном межстрочном интервале, о типографике, и видимо занимайтесь ремеслом по имеющимся гайдлайнам не споря с ними и не осуждая. UI/UX это явно не ваша стезя.
popov654
06.03.2018 09:50Ну кстати в защиту топикстартера скажу, что текст на втором скрине выглядит не менее, а даже более читаемым, чем в Вики (спасибо жирности шрифта, да, у меня близорукость, к слову, и на первом скрине вообще как-то читаемость текста не очень (эстетика норм).
Но! Отступы между абзацами (между секциями, и между подзаголовком и текстом — это жесть просто во втором случае. Ужасно смотрится :) Да и читаемость ухудшает несколько, да.

rorocho
06.03.2018 11:06Вот за что я вас совершенно искренне хвалю — так это за черту, которой вы разграничили текст «по делу» и последние абзацы, где самоутверждаетесь.
Спасибо, что повелись на обе провокации. Коммент со ссылкой на текст во всю ширину был закинут с целью поиска хабровчанина, который бы не просто хаял такие абзацы, а сделал бы это обоснованно. Рад, что он сработал на вас (жаль, что недостаточно кармы, я бы вам тоже «нравится» поставил за коммент со ссылками в т.ч. и на смэшинмэгезин)
Ну а дальше получилось бы еще более предсказуемо, если бы не эта ваша черта перед последними двумя абзацами (если я ее заметил и оценил, может, я все-таки не совсем безнадежен в UI, но это даже не вопрос, а так, мысли вслух).
Понятно, что хабр – это не институт благородных девиц, так что можете даже не извиняться за переход на личности.
Лучше давайте опять «по делу», тем более что у вас это замечательно получается. Только я бы пригласил к обсуждению еще и boilroom, если ни вы, ни он не против. Искренне интересно узнать ваши мнения.
О чем спрашиваю:
Переход с массовых 1024-по ширине мониторов с соотношением сторон 4:3 на широкий формат произошел для веб-индустрии достаточно гладко, разработчики подстроились под пользователей.
А вот дальше пошел массовый «затык»: есть 15”, где органично используется вся ширина, и сайты, как правило, верстаются 15-first. Но потом уже индустрия производителей пошла вразнос — широкий формат 16:9 с 19, 21, 24” и выше и ультра-ваид 21:9 с 2560x1080 и выше. Т.е. как бы два тренда — растут диагонали и (более медленно) — разрешения.
Индустрия игр, кстати, уже подстроилась даже под ультра-вайд. А вот с сайтами пока не очень даже под широкий формат больших дюймов. Было бы кстати, очень интересно посмотреть на скрины тех же победителей с 3840x2160 или хотя бы 2560x1440 мониторов.
Понятно, что 40% неиспользуемой ширины браузера – это как бы вынужденная мера, потому что в целом по отрасли непонятно, что с нею делать. Да, есть прекрасные образцы эффективного использования всего экрана на том же awwwards, но практически все они — больше имиджевые, нежели информационные (минимум текста, а уж про более сложные конструкции типа таблиц я вообще не говорю).
Помогите, пожалуйста, додуматься, как эффективно полностью использовать экраны большедюймовых и высокоразрешенных (если так можно выразиться) мониторов, а?
С какого-то дюйма делать еще одно отображение? С какого? (У меня, кстати, все media queries заточены под сантиметры, так что это не проблема).
Вот это отображение — на что в нем ориентироваться (вот это самый-самый вопрос), если поставить цель использовать весь экран на всей странице? По бокам меню/элементы навигации — не вариант, потому что они могут быть сильно меньше по высоте контентной части, и при скролле вниз, когда боковые меню исчезают из поля зрения, контент начинает занимать куцую часть пространства. Может, стоит оттолкнуться от «книжной» 2-страничной верстки? Но тогда непонятно чего делать со сложными элементами типа тех же таблиц. Что вы думаете?
Да, и кстати и вам персонально, и вообще всем комментаторам спасибо за критику про отступы и межстрочные интервалы. Как-то я неосмотрительно фокус внимания с них перевел на какие-то другие моменты.
popov654
06.03.2018 11:13Может, стоит оттолкнуться от «книжной» 2-страничной верстки? Но тогда непонятно чего делать со сложными элементами типа тех же таблиц. Что вы думаете?
Я бы посмотрел в сторону использования нескольких колонок, как в журналах и газетах. А таблицы можно делать во всю ширину, правда подгонять придётся их место в документе так, чтобы не было пустот. Автоматически (если мы не верстаем страницу руками) это сделать будет едва ли возможно, мне кажется.
По бокам меню/элементы навигации — не вариант, потому что они могут быть сильно меньше по высоте контентной части, и при скролле вниз, когда боковые меню исчезают из поля зрения, контент начинает занимать куцую часть пространства
Можно фиксировать блоки при прокрутке, как это делает тот же ВК и много кто ещё :)
У меня, кстати, все media queries заточены под сантиметры, так что это не проблема
Не подскажете, каким образом браузер (да что там браузер, даже ОС) может узнать истинную диагональ Вашего монитора в сантиметрах или в дюймах? От видеодрайвера? Что там за протокол? Если я правильно помню, в браузере через JavaScript данные по физическому размеру экрана получить никак нельзя. Более того, даже если Вы их получите — это ничего не даст. Например, я лично работаю на Full HD 24-дюймовом мониторе с разрешением 1360x768. Естественно, у меня всё будет примерно в полтора раза крупнее, чем у тех, кто работает с нативным разрешением.
rorocho
06.03.2018 11:34Не подскажете, каким образом браузер (да что там браузер, даже ОС) может узнать истинную диагональ Вашего монитора в сантиметрах или в дюймах?
а зачем знать диагональ каждого монитора? есть репперные значения, которые определяются медиа-функциями min-width, max-width, orientation или aspect-ratio (для мобильных) и то же aspect-ratio для мониторов. Если нужно, чтобы это определял скрипт — Modernizr в помощь
popov654
06.03.2018 12:13Так эти медиа-функции пикселями оперируют)
Диагональ зачем знать — ну Вы же написали, что у Вас к сантиметрам привязка, вот и спросил, как это всё будет выглядеть. Для браузера сантиметры — это просто некая величина, а вот как она в реальные сантиметры переведётся — это вопрос…
rorocho
06.03.2018 12:26Так эти медиа-функции пикселями оперируют
И пикселями тоже, но не только ими. Т.е., например,
@media screen and (min-width: 30cm) and (min-aspect-ratio: 16/9) { ... }
работает. В дюймах и миллиметрах, полагаю, тоже, а вот насчет pt и pc не знаю
popov654
06.03.2018 12:32А вот я это и пытаюсь от Вас узнать, как они могут оперировать дюймами и сантиметрами, если нет информации по реальному размеру экрана? Если бы оно было — то всё ок. Можно даже учитывать текущее логическое разрешение вывода. Но с этим вроде пока всё плохо, даже мой видеодрайвер не знает, какой диагонали монитор у меня подключен.
Моя мысль в целом в том, что пока у нас нет доступа к реальным физическим размерам устройства вывода — работать с сантиметрами и дюймами не лучше, а даже хуже, чем с пикселями (поскольку пиксели более предсказуемы).
rorocho
06.03.2018 12:50я не знаю, как браузеры это отрабатывают, но на каких-только устройствах я это не проверял — как-то это работает :) к примеру, у меня:
1) portrait and (max-width:10cm) — телефон, портрет
2) landscape and (max-height:10cm) — телефон, альбом
3) portrait and (min-width: 10.01cm) and (max-width: 30cm) — планшет, портрет
4) landscape and (min-height: 10.01cm) and (max-width:30cm) — планшет, альбом
5) max-width:30.01cm — десктоп
попробуйте на своем мониторе изменить ширину/высоту окна браузера по этим значениям — должны поменяться отображения
popov654
06.03.2018 14:04С мобильными проще: там заранее известен физический размер экрана устройства (диагональ и число пикселей), и даже DPI нельзя поменять без рута, не подправив конфиг.
Мне интереснее, что на декстопах будет. Проверю)

rorocho
06.03.2018 11:42Например, я лично работаю на Full HD 24-дюймовом мониторе с разрешением 1360x768. Естественно, у меня всё будет примерно в полтора раза крупнее, чем у тех, кто работает с нативным разрешением.
Ну это смотря какой дизайн (это же ведь тоже дизайн, если я не ошибаюсь))) У меня, например, отправная точка — vw (ну или тот же Modernizr определяет браузеры, которые vw не знают, и скрипт ее рассчитывает). Какое бы вы разрешение не выставили на своем мониторе — сайт будет выглядеть одинаково.
popov654
06.03.2018 12:20vw и vh близки по смыслу к процентам, только от вьюпорта считаются. Тут да, можно добиться одинаковости отображения, согласен.
Кстати, интересно — каков грамотный подход при вычислении размера кегля шрифта для сайта? Обычно раньше задавали это всё в пикселях (с привязкой к точкам перехода для разных девайсов, конечно же, и с корректировкой на dpi). Но также у нас в наличии есть пункты, а также vw и vh (сейчас перечитал кстати определение, и не очень понял, какой смысл для элементов с vw и vh отключать масштабирование кегля при пользовательском зуме: в конечном итоге, это может сделать весь сайт немасштабируемым, если он целиком свёрстан с применением таких единиц). Вы обычно как с кеглем поступаете?
rorocho
06.03.2018 12:36Да, сайт не зумится вообще, это минус (наверное). Хотя можно поиграться с размером окна браузера.
Про размер кегля — отправной точкой стал опять же 15"-монитор, на нем я высчитал vw так, чтобы размер этого шрифта соответсвовал стандартам бренда (не помню уже, то ли 13px, то ли 15, то ли еще сколько-то). И на всех остальных мониторах и кегль, и вообще все элементы — просто пропорционально увеличиваются/масштабируются. Т.е., к примеру, при равном соотношении сторон 24"-монитор больше 15" в 1,6 раз — вот все будет в эти 1,6 раз просто увеличено.
popov654
06.03.2018 12:47Ну как по мне, это не очень хорошая практика (как пользователь говорю). Не люблю сайты, страдающие гигантоманией в плане кегля, вроде того же «Эха Москвы».
Я за фиксированнный кегль на любой ширине, привязанный только к dpi устройства (при большей плотности пикселей увеличиваем кегль). А у Вас он будет зумиться вместе с шириной экрана/окна, что может и снимает кучу проблем с организацией макета при разной ширине окна, но выглядит это очень спорно для юзера, имхо :)
За примерами кстати далеко ходить не нужно: вк, фейсбук, википедия, хабр. Там шрифт вполне себе постоянный по кеглю.
Просто я всегда задавал кегль тупо в пикселях, а сейчас вот думаю — может, есть более прогрессивные способы. Например, em + динамическое вычисление на JS исходя из каких-то условий.
rorocho
06.03.2018 13:01Я посчитал, что если меру знать — то норм. Т.е., например, font-size обычного текста для 24" 21px и для 15" 13px — это не гигантомания (тот же райффайзен на 24" обычный текст аж в 24px зарядил, и всем нравится)

popov654
06.03.2018 14:01Вот хоть убейте, не пойму, где тут логика. 24-дюймовый монитор больше, и текст читается на нём лучше. Это факт. Но при этом на 15 дюймах текст размером в 13px, серьёзно?..
Я уже не говорю, что если выставить разрешение ниже, как у меня (или просто поднять DPI, если у нас относительно новая ОС) — то всё станет ещё на 25-50 процентов крупнее, включая и шрифты на сайтах! Можно конечно в этом случае дефолтный масштаб в браузере уменьшить, но сейчас не об этом.
У меня сейчас Хабр отображается в 14px (Verdana в поле ввода, Arial в комментариях) и шрифт кажется реально крупным.
rorocho
06.03.2018 14:17ой, я забыл, что у вас необычное разрешение для 24".
Тогда читайте так:
обычный текст 13px на 15 дюймах с разрешением 1366x768 и 21px на 24 дюймах при разрешении 1920x1080. При любых других разрешениях размер текста в пикселях будет другим, но физический размер останется таким же. Т.е. менять разрешения, DPI — пофиг, элементы (в т.ч. текст) крупнее/меньше не станут.
popov654
06.03.2018 14:21Я просто знаю, что такое 15px на стандартном DPI. Видел несколько лет назад у знакомого на ноутбуке (там DPI был чуть-чуть повыше, чем у настольных мониторов, но не сильно, даже не в полтора раза, не говоря уже о том, что не ретина). 15px — весьма некрупный текст (хотя не 12-13 конечно, вот там реально ад уже). Мне просто глаза бедных пользователей жалко. Выходит, при нормальном нативном разрешении владельцы 24 дюймов получат нормальный (даже крупнее среднего) текст, а владельцы нетбуков — такой мелкий ужас?

rorocho
06.03.2018 14:29вот я даже за рулеткой сходил, чтобы ширину 15" экрана замерить :) Сделайте ширину браузера 34,5 см — и увидите, как сайт будет на 15" ноуте отображаться, там не мелко (ну только межстрочный дурацкий, это я согласен с критиками)

popov654
06.03.2018 14:24Можете ещё ссылку указать на страницу Райффайзена для теста? Мне интересно, как он именно у меня будет выводиться, и какой размер в пикселях под мой экран выставит. Заодно CSS их посмотрю

rorocho
06.03.2018 14:30ну вот хотя бы тут наверное есть текст хоть какой-то www.raiffeisen.ru/retail/deposit_investing/insure

popov654
06.03.2018 15:01Спасибо. Да, 24px. Сильно огромным не выглядит (у меня ещё текст слегка покорёжен из-за старой версии ОС, сами буквы имеют дефекты). Но читается нормально. Субъективно по ощущениям — как на том же «Эхе», но смотрится органичнее при их вёрстке за счёт того, что самого текста меньше, и более узкие абзацы.

popov654
06.03.2018 15:04Хотя я бы если писал userCSS под этот сайт, поставил бы 45px для заголовков и 20px для текста (сейчас стоит 48 и 24, соответственно). Ну это учитывая моё нестандартное разрешение :)

rorocho
06.03.2018 14:05Я бы посмотрел в сторону использования нескольких колонок, как в журналах и газетах.
Колоночная верстка — интересная идея, она на ultra wide даже кладется. Ну то есть условно, например до 21" — одна колонка, то что выше — две, и 21:9 — три. Но тут возникает другая проблема: в журналах/газетах видно страницу целиком, и в сверстанном блоке, где одна статья, сразу видно всю высоту колонок. А если на веб-странице баннер, например, верхний подразумевается, то он сразу отъедает большую часть видимого экрана. И как под ним контент располагать в колонках, и какой они должны быть высоты — непонятно. Баннер скроллится вверх вертикально, а потом скролл горизонтальный что ли тогда? А как быть с одноколоночным отображением для 15"?

rorocho
06.03.2018 14:56Можно фиксировать блоки при прокрутке, как это делает тот же ВК и много кто ещё
Ну это такой костыль получается. Если человек пошел скроллить страницу вниз — значит ему интересен контент этой страницы, а не навигационные элементы, которые в этих фиксированных блоках. Т.е. их фиксация — «нам просто нужно место занять». Захочет человек куда-то перейти — Home нажал и пусть переходит

VinBear
06.03.2018 13:19Провокации? Троллируете тут? Или это у вас классический случай «I was just pretending to be retarded»?
Мне достаточно очевидно (теперь уже), что вам абсолютно наплевать на чье-либо мнение, ошибок вы признавать или не умеете, или не хотите. Учиться мне у вас нечему, а что-либо уже вам доказывать, переубеждать, или иными словами приносить вам пользу у меня не осталось никакого желания, провоцируйте больше, флаг вам в руки.
Заодно спасибо вам или какому-нибудь вашему фанату за минус в карму.
Всего доброго, мистер провокатор.
rorocho
06.03.2018 13:48Провокация на конструктивную дискуссию — мне кажется, это не есть плохо. Цель — как раз узнать мнение специалистов, разбирающихся в своем деле. Ну если вам это слово не нравится, прошу прощения, пусть будет мотивация тогда.
Опять же, мне очень нравится и я очень ценю конструктивную, обоснованную критику, считаю, что это очень полезно (еще раз позвольте выразить вам за нее благодарность, кстати).
Про минус в карму — опять же мне кажется, что вежливость и конструктив про… ой, мотивируют людей оценить сказанное/написанное положительно, а самоутверждение за счет других и переход на личности — мотивируют сделать обратное.
И не обижайтесь, пожалуйста, у меня и в мыслях не было вас как-либо обидеть. Если вдруг это получилось не нарочно — прошу меня извинить.

boilroom
06.03.2018 15:07Помогите, пожалуйста, додуматься, как эффективно полностью использовать экраны большедюймовых и высокоразрешенных (если так можно выразиться) мониторов, а?
М. У вас, как я понимаю, такого монитора нет под рукой? Тогда попробуйте подсмотреть где-нибудь, где они используются (у кого-то из друзей может быть такие есть?), как пользователи открывают на них браузеры. Чаще всего — не на весь экран, а только на его часть. Используют как два рядом стоящих монитора: на одном открыт браузер, на втором — Word, допустим. Причина — под пользователей с такими мониторами никто особенно ничего не адаптируют, поэтому тут реализуется принцип «если гора не идет к Магомету...». Даже если вы сделаете дизайн для этой группы, то многие из нее даже не узнают, что вы его сделали. Пока дела обстоят так.
Не забывайте, что чем больше по физ. размерам монитор при том же разрешении, что тем обычно дальше от глаз пользователя он стоит. У меня, например, основная пара мониторов — 1920x1080 27". Они стоят где-то в 80 см от моих глаз. Если бы они были при том же разрешении размером 19", то мне, скорее всего, пришлось бы их поставить ближе.
Идея использовать при выводе на экран дюймы и сантиметры — довольно сомнительная.

rorocho
06.03.2018 15:20Сейчас у меня основной монитор — ultrawide 29", 2560x1080. И он юзается в двух режимах: 1) во время работы 2 окна, причем либо 50x50, либо 75x25, в зависимости от задач, 2) не во время работы, как правило, 1 окно во всю ширину.
Причина — под пользователей с такими мониторами никто особенно ничего не адаптируют
Насчет никто нечего — это вы очень неправы. Игровая индустрия, Ubisoft, например — уже в 2014-м полностью адаптировал AC Unity под такие мониторы.
Идея использовать при выводе на экран дюймы и сантиметры — довольно сомнительная.
Очень интересно, почему
boilroom
06.03.2018 15:41Мы же говорим о сайтах, а не об играх. Игры, понятно, адаптируют. Но, при этом, кстати, плюют на обратную совместимость: попробуйте в Fallout 4 поиграть на квадратном мониторе и открыть замок, например. Игры очевидно заточены на полноэкранные режимы.
По поводу сантиметров и дюймов — W3С не советует, да и просто погуглите как браузеры работают с сантиметрами и дюймами и как их пересчитывают в пиксели. Думаю, вопросы отпадут
rorocho
06.03.2018 15:52Сантиметры и дюймы — это только, и исключительно для медиа-функций, а весь css — vw, rem, em и проценты.

rorocho
06.03.2018 15:41Не забывайте, что чем больше по физ. размерам монитор при том же разрешении, что тем обычно дальше от глаз пользователя он стоит.
вот как раз именно поэтому дюймы и сантиметры рулят. Т.е. при одинаковом соотношении сторон сайт на 15" и на 27" выглядит пропорционально одинаково. И это — нормально. Также нормально, как смотреть видео/кино на весь экран, и также нормально, как играть в игры тоже на весь экран. Причем не важно какое кино и какие игры — экшн или где что-нибудь хочется/нужно поразгдялывать детально.
Я не знаю ни одного человека, который кино или игры на 15" делает full screen, а на 27" использует для этого 60% ширины.
boilroom
06.03.2018 15:55Ух. Нет. Вы берете кино и игры и переносите их проблемы и решения на сайты. Это не очень верно, не находите? Область другая. Теперь возьмем пользователя. И его монитор. У него есть операционная система, любимый Word и еще браузер. Пользователь не будет заморачиваться с настройками DPI или делать еще черте-что. Он применит физическую настройку — отодвинет монитор так, чтобы ему все было удобно. И стандартные, без всяких сантиметров, сайты будут ему удобны.
В любом случае — делайте как угодно. Если вам хочется воевать с ветряными мельницами — пожалуйста, это даже хорошо, если не становится патологией. Если вы еще не сталкивались с ситуациями, когда предлагаемые вами решения — жуткое зло, то, поверьте, это произойдет. Творческий подход, желание изменить что-то к лучшему — это тоже отлично. Но это не отменяет необходимости читать инструкции, что ли.
На самом деле, сейчас у вас (я сужу только по представленной вами на конкурс работе) есть гораздо более важная задача, как для проф. дизайнера — научиться выдавать вкусную картинку. Посмотрите на комментарии. Большинству из тех, кто высказал на этот счет свое мнение, не нравится ваш конкурсный дизайн. Я не искал другие ваши работы, возможно там все гораздо «вкуснее». Но пока, в чисто профессиональном смысле, эта проблема должна занимать вас больше, чем пиксели, сантиметры и дюймы в CSS.

rorocho
06.03.2018 17:04Еще один случай, когда жалею, что не хватает кармы для лайка. Спасибо за ваши комментарии.

ClearAirTurbulence
06.03.2018 01:11Лично я — и я не один такой — при работе с текстами что в браузере, что в том же ворде на большом широком мониторе зумлю контент так, чтобы он был одновременно и достаточно крупным, и, в то же время, не был слишком широким, чтобы глаза и шея не отваливались.
В вашем примере с вордом вы зачем-то отрегулировали ширину текста полями страницы\отступами абзацев, в то время как на самом деле она (ширина) регулируется зумом в режиме просмотра страниц (одна из причин, по которой этот режим стал дефолтным, против изначально использовавшегося в ранних версиях режима normal).

DjOnline
06.03.2018 20:28+1На странице skoda-ap.ru/our-skoda/octavia-postnikov?view=adaptive нажимаю на картинку — и вижу лупу со значком -. Точно такую же, как у картинок, которые открываются браузером напрямую. Пытаюсь нажать назад — не нажимается. И с ужасом понимаю, что это такой неинтуитивный просмотр картинок, который запросто путается со встроенным в браузер. А всё потому, что нет никаких отличительных элементов — какого-нибудь крестика сверху справа (обязателен!), подписи картинки снизу, каких-то 5-10px отступа по краям и рамки с тенью вокруг. Анимацию увеличения/уменьшения бы добавить, было бы совсем хорошо.
Именно вот это мелкие штуки оставляют впечатление. А не текст, растянутый на 1920px, который невозможно читать на большом мониторе, несмотря на твоё маниакальное желание так везде сделать.

Tanner
05.03.2018 01:40Лучший сайт на Битриксе? Вы в своём уме?
Прошу прощения, не справился с потоком нахлынувших чувств.

DmitryShlyomin
05.03.2018 04:26leealex,
Являюсь одним из разработчиков maximum-hyundai.ru, хотел бы дать комментарии к основным претензиям:
1) попапы callKeeper'а действительно ужасны, сейчас ведем переговоры с заказчиком о том, что они портят UX и вообще их необходимо убрать
2) по поводу кликабельности баннеров Вы правы, исправим
3) с необходимостью переименовать «цены и комплектации» в «конфигуратор» тоже согласны, сделаем
4) на мобильной версии конфигуратора нет умышненно, тк целью здесь является обратная связь, поэтому не хотели усложнять и перегружать функционал
5) про ширину контейнера уже всё сказано выше
Нашей целью было сделать качественный продукт, который легко поддерживать и развивать, средний показатель TTFB колеблется от 50 до 150 мс (у Вас 700 — 1200+) — это тоже UX, пользователи не любят ждать :)
ps: если хотите подискутировать, лучше пойти в лс, дабы не засорять комменты (если конечно сообщество не против)

popov654
05.03.2018 09:18Мне лично Ваш дизайн тоже не очень нравится, Вы уж извините. Открыл сейчас на десктопе — и как-то не очень. И шрифты, и то, что текст на всю ширину, и то, как текст с картинками свёрстан в Вашем примере по ссылке, что Вы приводили выше.

aPiks
05.03.2018 13:37Автор поста хэйтит сайты других, потому что проиграл, хотя, по-сути, сайт автора не намного лучше описанных. Для того, чтобы создать сайт, который понравится пользователям и будет удобен в использовании надо самому стать пользователем. Ваш сайт унылый и выглядит как сайт из прошлого. Шрифты плохо читаются, анимация при пролистывании слайдера бьет по глазам при смене слайда, на больших мониторах разрешение изображения страдает очень сильно, страница загружается очень долго, цвета подобраны отвратительно, в лендскейп виде, который вы так любите использовать, ваш сайт выглядит не лучшим образом и количество доступной информации стремится к нулю. Но хейтите других вы здорово.
questor
05.03.2018 15:38Сайт топикстартера имху хуже чем у победителей, но я хотел бы знать ответа на два простых вопроса:
1. Как неработающий сайт может быть выше работающего?
2. Действительно ли поп-апы рекомендованы дизайнерами и они не снимают баллы за подобное?
Не знаю, хочет ли орг. комитет ответить на эти вопросы или скажем, представители студии Лебедева (они вроде как претендуют на пальму первенства среди студий России по профессионализму). Мне кажется, что открытость и диалог в профессиональном сообществе весьма важная вещь, в противовес междусобойчику и клановости.

lotse8
05.03.2018 18:23+1«ты смотри на главное, поэтому что это — главное» (с)
Абсолютно без разницы весь этот дизайн и прочие бантики. Главное для бизнеса, чтобы продажи по максимуму были. В данном случае не корзина главное, от которой все в полном восторге. Главное для посетителя — это удобство поиска и заказа на сайте нужной запчасти или подбор комплектации автомобиля, плюс прайс и условия доставки. В таком случае корзина любая сойдет, лишь бы в ней было показано что надо.
Водителям мужчинам ваши банты не интересны, а водители женщины ищут банты в гламурных журналах, а не на сайтах запчастей.
Если владелец бизнеса делает сайт не для продаж, а для конкурса дизайна, то я бы из такой конторы как можно быстрее бы уволился.
Посмотрите сайты алиэкспресс и амазон — дизайн без вывертов, а обороты миллиардные — вот к чему должен стремиться бизнес.


Jony_B
В Р — по моему 90% всех конкурсов в интернете изначально создаются для пиара заранее выбранных победителей. Необязательно проплаченных.
cheiwe
Я начинал свою карьеру в агентстве, работы которого занимали призовые места в конкурсе Золотого сайта только потому что владельцы агентства были знакомы с организаторами этого конкурса. Поэтому для меня победы в таких конкурсах ничего не значат.
alex6636
Скандалы, интриги, расследования