
Если вы хотите освоить Bootstrap, в частности, его самую свежую, четвёртую версию, значит, этот материал подготовлен специально для вас. Здесь, на небольшом сквозном примере, который реально освоить за полчаса, будут продемонстрированы основы Bootstrap, разобравшись с которыми вы вполне сможете сделать что-то своё, использовав этот фреймворк.
Предварительные требования
Эта материал ориентирован на начинающих веб-разработчиков, владеющих основами HTML, CSS и jQuery.
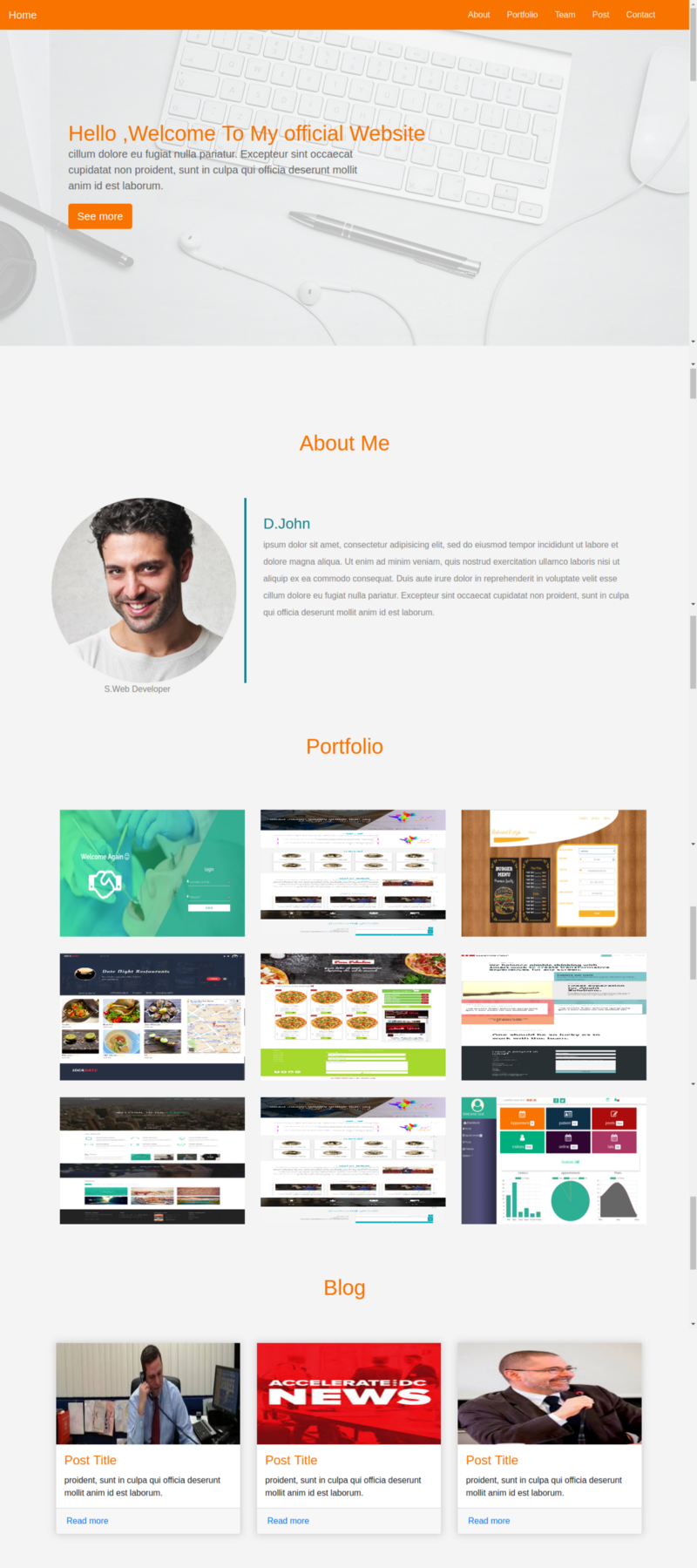
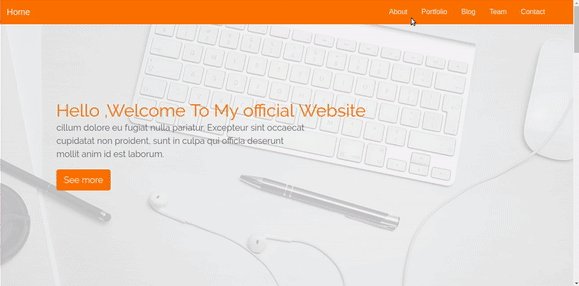
Вот одностраничный веб-сайт, о создании которого средствами Bootstrap мы будем говорить.

Готовый проект, созданный средствами Bootstrap
Загрузка и установка Bootstrap
Загрузить и использовать Bootstrap можно несколькими способами. Для начала, можно воспользоваться
npm. Тут понадобится такая команда:npm install bootstrapBootstrap можно подключить к странице с использованием сети доставки контента. Для этого надо добавить следующую ссылку в тег
<head>:<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">Свежую версию Bootstrap можно загрузить отсюда и использовать локально.
Структура проекта должна выглядеть так, как показано на следующем рисунке.

Структура проекта
О возможностях Bootstrap 4
Первая стабильная версия Bootstrap 4 вышла в конце января сего года. Теперь Bootstrap включает в себя некоторые интересные возможности, которых не было в его предыдущей версии. А именно, если говорить об улучшениях и изменениях, можно отметить следующее:
- Bootstrap 4 переписан с использованием технологии flexbox, в то время как в Bootstrap 3 применялась технология float. Если вы не знакомы с flexbox — взгляните на этот материал.
- В Bootstrap 4, в CSS, применяются единицы измерения
rem, в то время как раньше применялись единицы измеренияpx. Здесь можно узнать о том, чем они отличаются. - Некоторые компоненты, такие, как панели (panels), были удалены. Тут можно найти подробности об изменениях внесённых в Bootstrap 4.
На самом деле, в Bootstrap 4 много нового в сравнении с Bootstrap 3, если вам это нужно — можете самостоятельно ознакомиться с этими новшествами. Мы же приступаем к работе над нашим учебным проектом.
Система сеток Bootstrap
Система сеток Bootstrap (Bootstrap Grid System) предназначена для создания макетов страниц. Она упрощает разработку отзывчивых веб-сайтов. В новой версии Bootstrap не изменились имена классов (надо отметить, что класса
.xs больше не существует).Сетка разделена на 12 колонок, эта структура, настроенная так, как нужно разработчику, является основой макета страницы.
Для того чтобы использовать Bootstrap-сетку, нужно добавить класс
.row к главному элементу <div> страницы. При настройке размеров вложенных элементов используют следующие классы (вместо звёздочки в конце имени класса указывается число столбцов базовой 12-колоночной сетки, которое должен занимать конкретный элемент):col-lg-*— класс, используемый для страниц, предназначенных для устройств с большим экраном вроде ноутбуков;col-md-*— класс для страниц, рассчитанных на устройства с экраном среднего размера, таких, как планшеты;col-sm-*— класс для страниц, которые рассчитаны маленькие экраны, например, такие, как у смартфонов.
Навигационная панель
Навигационные панели в Bootstrap создают с использованием класса
.navbar. Фактически, это — обёртка, в которую помещают элементы, формирующие навигационную панель. Ниже показана панель, которую мы сейчас создадим. Она расположена в верхней части страницы и не исчезает при прокрутке.
Навигационная панель
Итак, для того, чтобы на странице появилась навигационная панель, добавим в
index.html тег <nav> с классом .navbar, внутри которого, с использованием других классов, вроде .navbar-brand, .navbar-toggler и .nav-item, создают некоторые специальные элементы и структуру системы навигации по сайту. Класс .fixed-top позволяет зафиксировать навигационную панель в верхней части страницы. Вот разметка навигационной панели:<nav class="navbar navbar-expand-lg fixed-top ">
<a class="navbar-brand" href="#">Home</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="navbarSupportedContent">
<ul class="navbar-nav mr-4">
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Team</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Post</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">Contact</a>
</li>
</ul>
</div>
</nav>Теперь создадим файл
main.css и подключим его к странице, поместив в тег <head> файла index.html следующее:<link rel="stylesheet" type="text/css" href="css/main.css">Это позволит настраивать стили элементов страницы, размещая в этом файле CSS-правила. Добавим в этот CSS-файл правила, задающие цветовое оформление навигационной панели:
.navbar{
background:#F97300;
}
.nav-link , .navbar-brand{
color: #f4f4f4;
cursor: pointer;
}
.nav-link{
margin-right: 1em !important;
}
.nav-link:hover{
background: #f4f4f4;
color: #f97300;
}
.navbar-collapse{
justify-content: flex-end;
}
.navbar-toggler{
background:#fff !important;
}Новая сетка Bootstrap построена на основе flexbox, поэтому для выравнивания содержимого нужно пользоваться соответствующими свойствами. Например, для того, чтобы поместить меню навигационной панели справа, нужно использовать свойство
justify-content и установить его значение во flex-end:.navbar-collapse{
justify-content: flex-end;
}Для настройки цвета фона навигационной панели можно воспользоваться классами
.bg-light (светлый фон), .bg-dark (тёмный фон) и .bg-primary (основной цвет фона). Мы используем следующие настройки:.bg-dark{
background-color:#343a40!important
}
.bg-primary{
background-color:#343a40!important
}Шапка страницы
Для описания шапки страницы применяется тег
<header>:<header class="header">
</header>Подготовим макет для шапки страницы. Мы хотим, чтобы она занимала всю высоту окна, поэтому тут нам пригодятся возможности jQuery. Создадим файл
main.js и подключим его к index.html перед закрывающим тегом <body>:<script type="text/javascript" src='js/main.js'></script>В файл
main.js добавим следующее:$(document).ready(function(){
$('.header').height($(window).height());
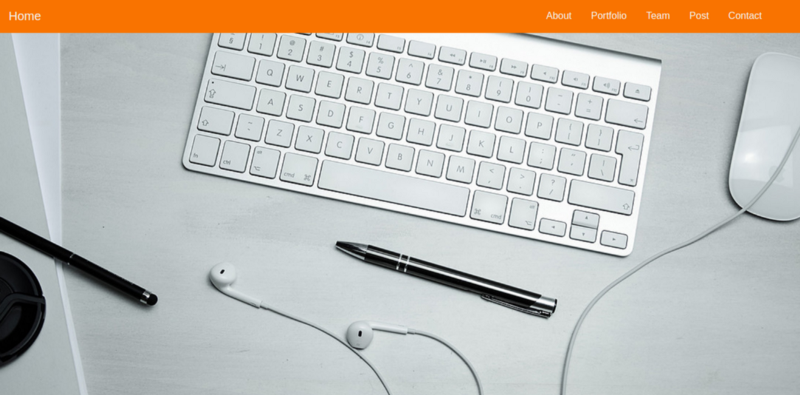
})Нелишним будет поместить в шапку страницы какую-нибудь приятную фоновую картинку. Сделаем это следующим образом:
/*header style*/
.header{
background-image: url('../images/headerback.jpg');
background-attachment: fixed;
background-size: cover;
background-position: center;
}Вот что у нас в итоге получилось.

Шапка страницы с фоновым изображением
Пока шапка сайта выглядит пустовато, поэтому добавим в неё элемент
<div>, назначив ему класс .overlay, что приведёт к созданию блока, который расположен поверх фонового изображения шапки. Изменим тот участок файла index.html, где мы описывали шапку, следующим образом:<header class="header">
<div class="overlay"></div>
</header>Затем, в
main.css, добавим следующее:.overlay{
position: absolute;
min-height: 100%;
min-width: 100%;
left: 0;
top: 0;
background: rgba(244, 244, 244, 0.79);
}Теперь добавим в шапку описание проекта. Его мы поместим в новый элемент
<div> с классом .containter. Это — вспомогательный класс фреймворка Bootstrap, предназначенный для размещения содержимого с учётом нужд отзывчивого макета. Вот как изменится разметка на данном шаге:<header class="header">
<div class="overlay"></div>
<div class="container">
</div>
</header>Теперь добавим сюда ещё один элемент
<div>, которому назначим класс .description:<div class="description text-center">
<h3><font color="#3AC1EF">?
Hello ,Welcome To My officail Website
<p>
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<button class="btn btn-outline-secondary">See more</button>
</font></h3>
</div>Этому тегу мы назначим ещё и класс
.text-center, что позволит выровнять его содержимое по центру страницы. В конце описания сайта имеется кнопка. Поговорим о том, как её настроить.Кнопки
В Bootstrap предусмотрено множество классов, предназначенных для кнопок. Посмотреть некоторые примеры оформления кнопок можно здесь. Мы, как видно в примере разметки из предыдущего раздела, добавили к элементу
<button> классы .btn и .btn-outline-secondary.Теперь настроим стили для класса
.description:.description{
position: absolute;
top: 30%;
margin: auto;
padding: 2em;
}
.description h1{
color:#F97300 ;
}
.description p{
color:#666;
font-size: 20px;
width: 50%;
line-height: 1.5;
}
.description button{
border:1px solid #F97300;
background:#F97300;
color:#fff;
}Вот как будет выглядеть шапка страницы после выполнения вышеописанных действий:

Шапка страницы, содержащая описание проекта
Раздел About
Для начала посмотрим на то, что мы хотим создать. Перед вами — раздел страницы со сведениями о веб-разработчике.

Раздел About
Здесь мы воспользуемся возможностями сетки Bootstrap для того, чтобы сформировать макет раздела, состоящий из двух частей. Приступим к работе, добавив к родительскому элементу раздела
<div> класс .row:<div class="row"></div>Первая часть макета будет расположена слева, она будет содержать фотографию. Вторая часть, расположенная справа, вместит описание.
Вот как выглядит разметка левой части этого раздела:
<div class="row">
// левая часть
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/team-3.jpg" class="img-fluid">
<span class="text-justify">S.Web Developer</span>
</div>
</div>А вот что получится после того, как сюда будет добавлено описание правой части макета:
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/team-3.jpg" class="img-fluid">
<span class="text-justify">S.Web Developer</span>
</div>
<div class="col-lg-8 col-md-8 col-sm-12 desc">
<h3><font color="#3AC1EF">?D.John</font></h3>
<p>
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>Обратите внимание на настройку ширины столбцов с использованием вышеописанных классов
col-lg-*, col-md-* и col-sm-*.Вот стили для всего этого:
.about{
margin: 4em 0;
padding: 1em;
position: relative;
}
.about h1{
color:#F97300;
margin: 2em;
}
.about img{
height: 100%;
width: 100%;
border-radius: 50%
}
.about span{
display: block;
color: #888;
position: absolute;
left: 115px;
}
.about .desc{
padding: 2em;
border-left:4px solid #10828C;
}
.about .desc h3{
color: #10828C;
}
.about .desc p{
line-height:2;
color:#888;
}Раздел Portfolio
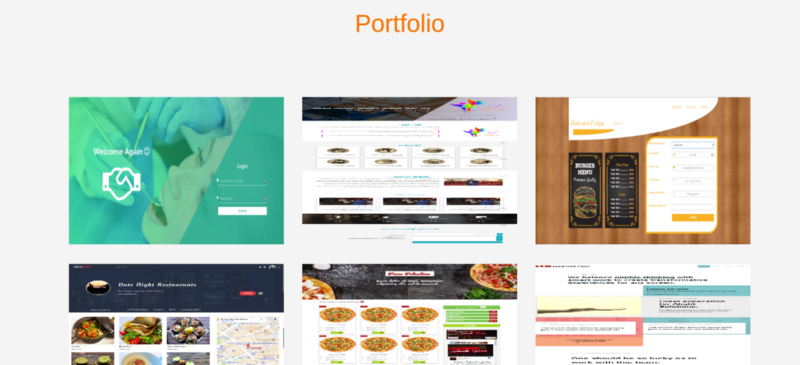
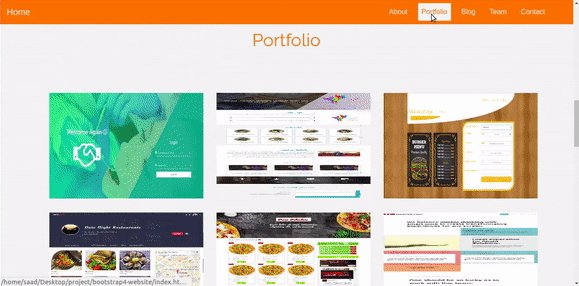
Займёмся теперь разделом, в котором будет представлено портфолио разработчика. Он будет содержать галерею работ.

Раздел Portfolio
При формировании макета этого раздела применяются те же принципы работы с сеткой, которые мы рассматривали выше:
<!-- portfolio -->
<div class="portfolio">
<h1 class="text-center">Portfolio</h1>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port13.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port1.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port6.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port3.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port11.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/electric.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/Classic.jpg" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port1.png" class="img-fluid">
</div>
<div class="col-lg-4 col-md-4 col-sm-12">
<img align="center" src="images/portfolio/port8.png" class="img-fluid">
</div>
</div>
</div>
</div>Добавление класса
.img-fluid к каждому из изображений делает их отзывчивыми.Каждый элемент в нашей галерее, на средних и больших экранах, занимает 4 колонки (напомним — класс
col-sm-12 используется для устройств с маленькими экранами, класс col-md-4 используется для средних экранов, col-lg-4 — для устройств с большими экранами). Как результат, на больших и средних экранах на один элемент придётся примерно 33.3% элемента-контейнера, на маленьких устройствах каждый элемент будет занимать весь экран (12 колонок).Стилизуем галерею работ:
/*Portfolio*/
.portfolio{
margin: 4em 0;
position: relative;
}
.portfolio h1{
color:#F97300;
margin: 2em;
}
.portfolio img{
height: 15rem;
width: 100%;
margin: 1em;
}Раздел Blog и работа с карточками
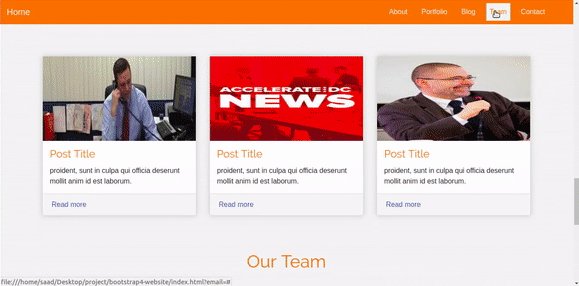
Поговорим о создании раздела, в котором содержатся анонсы материалов из блога, который ведёт наш условный веб-разработчик.

Раздел Blog
Для создания этого раздела нам понадобятся так называемые карточки (cards в терминологии Bootstrap).
Для того чтобы создать карточку, нужно включить в макет элемент
<div> и добавить к нему класс .card. Для настройки различных элементов карточки можно использовать следующие классы:.card-header: шапка.card-body: основное содержимое.card-title: заголовок.card-footer: подвал.card-image: изображение
HTML-разметка этого раздела будет выглядеть так:
<!-- Posts section -->
<div class="blog">
<div class="container">
<h1 class="text-center">Blog</h1>
<div class="row">
<div class="col-md-4 col-lg-4 col-sm-12">
<div class="card">
<div class="card-img">
<img align="center" src="images/posts/polit.jpg" class="img-fluid">
</div>
<div class="card-body">
<h4 class="card-title">Post Title</h4>
<p class="card-text">
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="card-footer">
<a href="" class="card-link">Read more</a>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4 col-sm-12">
<div class="card">
<div class="card-img">
<img align="center" src="images/posts/images.jpg" class="img-fluid">
</div>
<div class="card-body">
<h4 class="card-title">Post Title</h4>
<p class="card-text">
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="card-footer">
<a href="" class="card-link">Read more</a>
</div>
</div>
</div>
<div class="col-md-4 col-lg-4 col-sm-12">
<div class="card">
<div class="card-img">
<img align="center" src="images/posts/imag2.jpg" class="img-fluid">
</div>
<div class="card-body">
<h4 class="card-title">Post Title</h4>
<p class="card-text">
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
<div class="card-footer">
<a href="" class="card-link">Read more</a>
</div>
</div>
</div>
</div>
</div>
</div>Вот стили для карточек:
.blog{
margin: 4em 0;
position: relative;
}
.blog h1{
color:#F97300;
margin: 2em;
}
.blog .card{
box-shadow: 0 0 20px #ccc;
}
.blog .card img{
width: 100%;
height: 12em;
}
.blog .card-title{
color:#F97300;
}
.blog .card-body{
padding: 1em;
}Вот как будет выглядеть наш одностраничник после создания раздела Blog:

Страница после добавления раздела Blog
Раздел Team
В этом разделе будут размещены сведения о команде проекта.

Раздел Team
Для формирования этого раздела мы воспользуемся сеткой, поровну разделив имеющееся пространство между изображениями. Каждое изображение (на больших и средних экранах) будет занимать 3 колонки сетки, что составляет 25% общего пространства.
Вот HTML-разметка этого раздела:
<!-- Team section -->
<div class="team">
<div class="container">
<h1 class="text-center">Our Team</h1>
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-2.jpg" class="img-fluid" alt="team">
<div class="des">
Sara
</div>
<span class="text-muted">Manager</span>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-3.jpg" class="img-fluid" alt="team">
<div class="des">
Chris
</div>
<span class="text-muted">S.enginner</span>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-2.jpg" class="img-fluid" alt="team">
<div class="des">
Layla
</div>
<span class="text-muted">Front End Developer</span>
</div>
<div class="col-lg-3 col-md-3 col-sm-12 item">
<img align="center" src="images/team-3.jpg" class="img-fluid" alt="team">
<div class="des">
J.Jirard
</div>
<span class="text-muted">Team Manger</span>
</div>
</div>
</div>
</div>А вот — стили:
.team{
margin: 4em 0;
position: relative;
}
.team h1{
color:#F97300;
margin: 2em;
}
.team .item{
position: relative;
}
.team .des{
background: #F97300;
color: #fff;
text-align: center;
border-bottom-left-radius: 93%;
transition:.3s ease-in-out;
}Украсим этот раздел анимацией, появляющейся при наведении указателя мыши на изображения. Это должно выглядеть так, как показано на рисунке ниже.

Анимация при наведении указателя мыши на изображение
Для того чтобы достичь такого эффекта, добавим в
main.css следующие стили:.team .item:hover .des{
height: 100%;
background:#f973007d;
position: absolute;
width: 89%;
padding: 5em;
top: 0;
border-bottom-left-radius: 0;
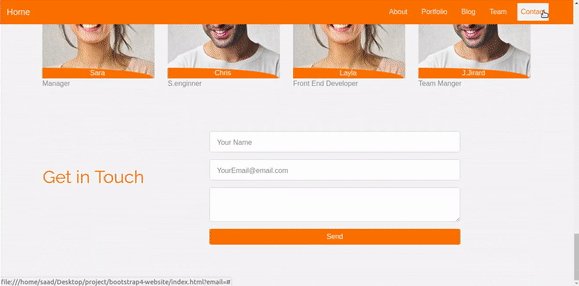
}Форма обратной связи
В данном разделе страницы будет находиться форма, с помощью которой посетители сайта могут отправлять владельцу сайта сообщения. Тут, как обычно, для того, чтобы стилизовать элементы и обеспечить их отзывчивость, мы воспользуемся возможностями Bootstrap.

Форма обратной связи
Как и в Bootstrap 3, в Bootstrap 4 используется класс
.form-control для полей ввода, но теперь тут имеется кое-что новое. Например — вместо устаревшего класса .input-group-addon используется новый класс .input-group-prepend (для значков и меток). Подробности об этом можно найти в документации к Bootstrap 4. В нашем случае каждое поле ввода будет помещено в элемент <div>, которому назначен класс .form-group.Добавим в файл
index.html следующее:<!-- Contact form -->
<div class="contact-form">
<div class="container">
<form>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-12">
<h1>Get in Touch</h1>
</div>
<div class="col-lg-8 col-md-8 col-sm-12 right">
<div class="form-group">
<input type="text" class="form-control form-control-lg" placeholder="Your Name" name="">
</div>
<div class="form-group">
<input type="email" class="form-control form-control-lg" placeholder="YourEmail@email.com" name="email">
</div>
<div class="form-group">
<textarea class="form-control form-control-lg">
</textarea>
</div>
<input type="submit" class="btn btn-secondary btn-block" value="Send" name="">
</div>
</div>
</form>
</div>
</div>Вот стили для раздела с формой обратной связи, которые надо поместить в файл
main.css:.contact-form{
margin: 6em 0;
position: relative;
}
.contact-form h1{
padding:2em 1px;
color: #F97300;
}
.contact-form .right{
max-width: 600px;
}
.contact-form .right .btn-secondary{
background: #F97300;
color: #fff;
border:0;
}
.contact-form .right .form-control::placeholder{
color: #888;
font-size: 16px;
}Шрифты
Стандартные шрифты подходят далеко не всем. Мы, воспользовавшись возможностями Google Font API, применим в нашем проекте шрифт Raleway. Он будет смотреться здесь очень хорошо. Для импорта шрифта добавим в файл
main.css следующую директиву:@import url('https://fonts.googleapis.com/css?family=Raleway');Затем зададим глобальные стили для различных HTML-тегов:
html,h1,h2,h3,h4,h5,h6,a{
font-family: "Raleway";
}Эффекты прокрутки
На рисунке ниже показано поведение страницы, которого мы хотим добиться.

Прокрутка страницы при нажатии на ссылки в навигационной панели
Для того, чтобы страница, при щелчках по ссылкам навигационной панели, плавно прокручивалась к нужному разделу, нам понадобится прибегнуть к возможностям jQuery. Если вы не очень хорошо знакомы с этой библиотекой, знайте, что ничего сложного тут нет — просто добавьте нижеприведённый код в файл
main.js:$(".navbar a").click(function(){
$("body,html").animate({
scrollTop:$("#" + $(this).data('value')).offset().top
},1000)
})После этого добавьте атрибут
data-value к каждой из ссылок в навигационной панели и приведите разметку к следующему виду:<li class="nav-item">
<a class="nav-link" data-value="about" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="portfolio" href="#">Portfolio</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="blog" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="team" href="#">
Team</a>
</li>
<li class="nav-item">
<a class="nav-link " data-value="contact" href="#">Contact</a>
</li>Для того чтобы всё это, наконец, заработало, осталось лишь добавить атрибут
id к основному элементу <div> каждого из разделов страницы. При этом нужно проследить, чтобы его значение было идентично тому, которое задано в атрибуте data-value соответствующей ссылки. Например, вот соответствующий атрибут для раздела About:<div class="about" id="about"></div>На этом наш пример завершён. Вот код этого проекта на GitHub.
Итоги
Bootstrap 4 — это отличный инструмент для создания интерфейсов веб-приложений. Он даёт разработчику высококачественные компоненты, которые легко настраиваются и отлично сочетаются друг с другом. Кроме того, Bootstrap позволяет создавать отзывчивые макеты, которые хорошо выглядят на устройствах с различными экранами.
Уважаемые читатели! Если сегодня состоялось ваше первое практическое знакомство с Bootstrap, скажите, планируете ли вы использовать этот фреймворк в своих проектах?

Комментарии (37)

Tirarex
10.03.2018 13:16Для построения таких просты страниц можно использовать бесплатный mobirise, dragNdrop, готовые блоки, экспорт проекта сразу в FTP сайта,

AxeLWeaver
10.03.2018 13:16+1$(document).ready(function(){
$('.header').height($(window).height());
})
мне казалось, что это уже моветон, CSS3 позволяет делать так:
.header { height: 100vh; }
dom1n1k
10.03.2018 13:33+1100vh проблемная практика, особенно на некоторых мобильных браузерах с их плавающими тулбарами.

AxeLWeaver
10.03.2018 19:15+1Раньше и flex почти никто не поддерживал из браузеров, теперь это уже вовсю применяют.
А если и делать на скриптах установку высоты по окну браузера, то желательно подписаться на событие resize:
$(document).ready(function(){ $('.header').height($(window).height()); $(window).on('resize', function(){ $('.header').height($(window).height()); } })
dom1n1k
10.03.2018 20:38Аналогия с флексом неправильная, потому что ноги проблем с vh растут не из поддержки, а прямо из спецификации. Эти единицы изначально задуманы проблемными.

AxeLWeaver
10.03.2018 22:02Проблема получается не в единицах измерения высоты или ширины каскадных стилей, а как раз в мобильных браузерах и настройках масштабирования viewport, можно через media задать одни параметры для пк и другие для мобильных устройств.
Эти единицы изначально задуманы проблемными.
Как что-то может быть задумано проблемным? это всего лишь значение, эквивалентное 1% ширины/высоты viewport (спецификация www.w3.org/TR/css3-values/#vw).
Так что тут как раз проблема поддержки бразуерами этой технологии, а не наоборот!

usr753
10.03.2018 13:38+2Жалко что глиф-иконки убрали оттуда, очень удобно было их использовать, а теперь на стороне искать придется

skymal4ik
10.03.2018 13:47В самом деле?! Интересно, с чем связано. Скорее всего что-то с лицензией…
Спасибо за информацию!
Вообще жаль, в 3 версии было очень удобно, хотя и там (судя по сайту) были не все иконки…
Придётся искать способ подключать font awesome видимо как-то.
AxeLWeaver
10.03.2018 14:17Да, в самом деле Glyph Icons больше нет в бутстрапе, сам расстроен. Из-за этого как-то не хочется переходить с 3ьей на 4ую версию…
А Font Awesome и начинал в составе Bootstrap, да и подключается он не так сложно на самом деле)

Areso
10.03.2018 14:13И сколько весит результирующий сайт, без учета графики? Если можно, с разбивкой vendor js, js, css, и т.п.?
Просто у меня есть опасения, что результатом будет очередное неповоротливое нечто, что будет загибаться на печатных машинках и мобильных устройствах. А ведь тут еще простой случай, а навесь доп. логики и каких-нибудь таблиц, все станет гораздо хуже…
usr753
10.03.2018 15:07Есть SPA-приложение на bootstrap 3.
Минифицированные файлы весят ~100кб с включенным gzip-сжатием на сервере Nginx. А так ~320кб. Туда входит: underscore-min.js, backbone-min.js, jquery.min.js, bootstrap.min.js, bootstrap.min.css + шрифты, свои стили и код самого приложения. А новый bootstrap мне кажется не сильно много. Тут еще главное, чтобы печатные машинки поддерживали его новые фишки типа flex

sfi0zy
10.03.2018 14:56+1Понимаю, что говорю с переводом, но я скачал репозиторий и посмотрел:
1. Почему картинки в прямоугольных карточках помяты по вертикали? В 2018 году можно уже сказать пару слов про свойство object-fit или какое-другое решение проблемы.
2. Почему анимация при наведении на лица из «Our team» дергается, а текст в ней летает? Это прямо анти-паттерны анимаций в интерфейсах. И да, у меня в хроме анимация работает не так, как на гифках. Это баг?
3. При скролле к якорю заголовок соответствующей секции прячется под навигацией, а в ней самой не подсвечивается текущая секция. Налицо анти-паттерн, теперь по части юзабилити.
4. Почему при переходе в другую секцию с помощью навигации страница сначала дергается как бешеная, а потом уже начинает медленно прогручиваться к нужной секции? Хром последней версии, это не шутка про старый IE.
5. При уменьшении размера окна (по горизонтали) появляется небольшой скролл по горизонтали, а содержимое hero-хидера вылезает на следующую секцию. Положение рыжей кривой штуки, которая странно анимируется, также прыгает.
/зануда_моде_отключен
Такие статьи часто показывают как все просто, а потом оказывается, что есть куча каких-то косяков. Это не к тому, что бутстрап плохой, просто не стоит думать, что он решает абсолютно все проблемы.

JohnGolden
10.03.2018 18:38Полезная статья для новичков — все наглядно расписано и по шагам.
Только одно но: несколько тегов Н1 на странице — это не есть гуд.

pepelsbey
10.03.2018 18:58+5Такое ощущение, что я попал в 2003 год: комментаторы кивают головами «хорошая, хорошая статья, ну… разве что недостатки мелкие есть». Да вы с ума сошли все:
<font color="#3AC1EF">и сингл-пейдж на jQuery, серьёзно?
Опять вы переводите всякий мусор, не понимая, что делаете. Здесь очень много вредных советов для новичков. HTML, CSS, JS — весь код кричит «я с позавчерашнего дня во фронтенде, но вот вам статья».

usr753
10.03.2018 20:33и сингл-пейдж на jQuery, серьёзно?
А почему бы и нет? Фору по скорости многим даст)
github.com/artnv/ecommerce-demo
AxeLWeaver
10.03.2018 23:22SPA на jQuery даст фору ReactJS, VueJS или Angular? )) Серьёзно?))
оффтоп

usr753
10.03.2018 23:53Да.
Ссылка выше ведет на проект spa-приложения интернет магазина, который весит 100кб (код после gzip-сжатия) и работает без лагов на компе 2001 года с характеристиками Celeron 848Mhz, Озу 128мб и с древней Opera 9
Так же там же есть ссылка на live-demo
Скриншоты




Trixon
11.03.2018 00:49-1Ангуляр громоздкий и проблемный. Не травите новичкам будущее. Уж лучше jQuery, а то и React.

AxeLWeaver
11.03.2018 12:51Я и не рекомендую Angular, я НЕ рекомендую делать SPA на jQuery, сам имел опыт уже, это быстро разрастается и превращается в большую кашу со спагетти кодом. Уж пусть лучше начинающие смотрят в сторону React, там всё намного проще, да и рынок вакансий им полон.
justboris
11.03.2018 13:28Все таки не чистый jquery, у вас там еще Backbone используется:
Интересно, почему вы не пошли дальше и не заиспользовали Backbone.Model и Backbone.View. Можно было бы избавиться от части своего кастомного кода, типа этого

usr753
11.03.2018 15:28Все таки не чистый jquery, у вас там еще Backbone используется
Я чуть выше про это написал .
Само приложение изначально задумывалось как кастомное. А подобная архитектура позволяет легко заменять компоненты(роутер и события) на компоненты от других библиотек, путем подключения пустого модуля и реализации подобного интерфейса.
Backbone.Model и Backbone.View это все-таки уже жесткая привязка к другой архитектуре.
У Backbone, роутер и события находятся в рамках одной библиотеки, что удобно. Решил по новой не писать, а взять уже готовое :)

DollaR84
10.03.2018 23:49Я хоть уже набросал свой сайтик на bootstrap 4, но все равно для новичков, вроде меня, интересно было почитать. Например, я поначалу сразу споткнулся на удаленном размере xs, пока не покурил более детально документацию. Зато сюда добавили размер xl, для очень больших экранов. А карточки думаю стоят более детального рассмотрения, может даже отдельной статьи, так как они заменили собой большинство компонентов 3й версии. Ну а вообще было бы интересно почитать статьи по реализации различных компонентов на bootstrap 4.

riabiy
10.03.2018 23:50Очень странно. Я сейчас наткнулся на оригинал на медиуме и почитал комментарии. Мне показалось, или на русскоязычных сайтах люди куда строже относятся ко всему?)
Безусловно, техническая грамотность, уровень качества и все такое — это очень важно, но, как мне кажется, стоит не забывать получать удовольствия от того, что ты что-то… создал)
Например, любой приют для собак или подобное не очень прибыльное учреждение будет радо, если данная статья вдохновит какого-то новичка и он потратит час-два (день-два) и напишет им такой одностраничник бесплатно как проба пера) И им не сильно важно будет, что хэдер через js или css делается))
Вот ссылка, если кому хочется самому проверить)
medium.freecodecamp.org/learn-bootstrap-4-in-30-minute-by-building-a-landing-page-website-guide-for-beginners-f64e03833f33
vgoloviznin
11.03.2018 10:08+3Может в этом и отличие технического ресурса, от медиума, что комментаторы оценивают техническую сторону статьи, а не морально-этическую?

pepelsbey
12.03.2018 00:46+1Я просто чувствую ответственность за то, чему мы учим новичков. Каждое наше неосторожное действие может заставить их сделать крюк по забытым или вторичным библиотекам и фреймворкам, вместо прямой дороги по современным или корневым технологиям.


nefone
Как бы не ругали Bootstrap, я не собираюсь от него отказываться. Позволяет быстро решать задачи бизнеса.
AxeLWeaver
Тут нужно не отказываться, а переучиваться нужно, и даже что-то переделывать, если продакшн это позволяет. А вот с иконками — засада, можно мигрировать на Font Awesome, но иконки будут уже отличаться от старых немного…
Lirein
Там же есть отсылка на Open Iconic — вполне юзабельно, классы для 4ого бутстрапа там тоже вполне рабочие. Пользуюсь 4кой начиная с альфа версии в тестовой эксплуатации, сейчас проект переезжает в продакшн уже на релизе 4ки. По сравнению с тройкой — небо и земля, верстать фронтэнд стало намного проще.
AxeLWeaver
Вы переделывали уже 3ью версию с иконками под новое? Суть в том, что компания просто напросто не даст времени переделывать под какие-то новые плюшки. А вот начать с нуля новый проект — это да, это стоит попробовать.
А чем Font Awesome не угодил? Слишком тяжёлый?
Lirein
Проект начинался на тройке, в тестовой эксплуатации постепенно мигрировало на 4ку, по мере её разработки (с ранних альфа релизов 4ки), по этому переход состоялся довольно плавно и с минимумом трудозатрат. Собственно это веб-приложение, и на тройке были проблемы с адаптивной версткой при скрытии динамического левого (основного) и правого (списочного) меню.
Font Awesome действительно слишком тяжелый и не имеет выраженной «строгости». Нужно было что-то более лаконичное. Часть иконок была создана вручную под проект, но постепенно должно прийти к общему знаменателю (стилю), в опытной эксплуатации сейчас небольшой разнобой из наборов иконок, многого нет в обоих наборах шрифтов, нужно переделывать, но это меньшее из зол, чем если бы пришлось выкидывать все и изобретать заново.
На 4ке поддержка мобильных устройств значительно лучше, хотя без костылей не обошлось (для отмены :hover стиля на сенсорных экранах для боковых меню).
AxeLWeaver
Спасибо. Сейчас как раз и думаю, что в самом начале проекта переделать на 4ку, пока проект ещё маленький.
NickyX3
делайте кастомный хоть тем же icomoon.io и все