
Выбранный тест по javascript представлял собой 45 вопросов, на которые нужно было ответить за 30 минут.
Описание:
Тест повышенной сложности составлен для версии языка JavaScript (ECMAScript 5, если в вопросе не указана иная) без использования сторонних библиотек. Тестировались в последних версиях браузеров, если не указана конкретная версия: Chrome 32+, FireFox 24+ Сертификат — да. Сложный. 4764 попытки.От себя могу сказать, что большинство вопросов по js-у, но встречаются и по HTML5, и даже Flash.
Сам тест составлен не только разработчиками, но и простыми пользователями. Предусмотрено, что желающие могут добавить свой вопрос, для пополнения общей базы.
Для начала я попросила сотрудника данной компании пройти тест с его почты (надо же посмотреть о чем там вопросы). В итоге из 45 ответов лишь 18 оказались правильными, хотя он уже два года работал в этой организации. Некоторые вопросы показались ему размыто сформулированными и не корректными, он хотел написать об этом, но, увы и ах, на сайте нет прямой обратной связи с разработчиками (на тот момент). Тогда он попробовал связаться с ними через корпоративные чаты, но оказалось, что это какая-то сторонняя компания. В результате мне дали совет: «Не проходи эти тесты, они плохие, ничего полезного для себя ты там не найдешь».
Я же, как
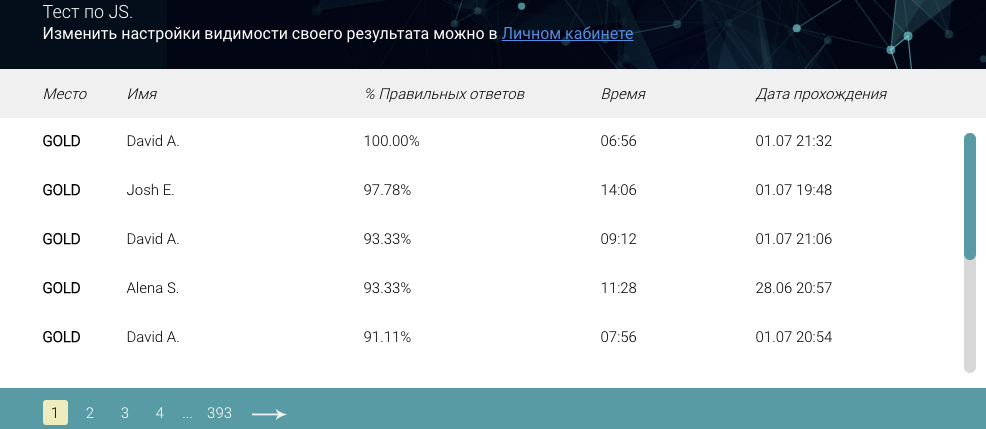
Шло время, иногда я начинала скучать, регистрировала новый почтовый ящик и начинала снова штурмовать тест. Максимальное количество правильных ответов — 28 штук. Закралось подозрение: «Может я тупая?», ведь по таблице результатов его проходят успешно.

Некоторые умудряются даже за рекордное время — 6 минут 56 секунд. В среднем по 9 секунд на размышление. Я не уверена, что за это время успею хотя бы прочитать весь вопрос, а в него же еще надо вникнуть.
Спустя года три я заставила своего знакомого снова пройти этот тест. Он набрал 24 правильных ответа. На тот момент в этой компании он уже вырос от сеньора до солидного тим лида.
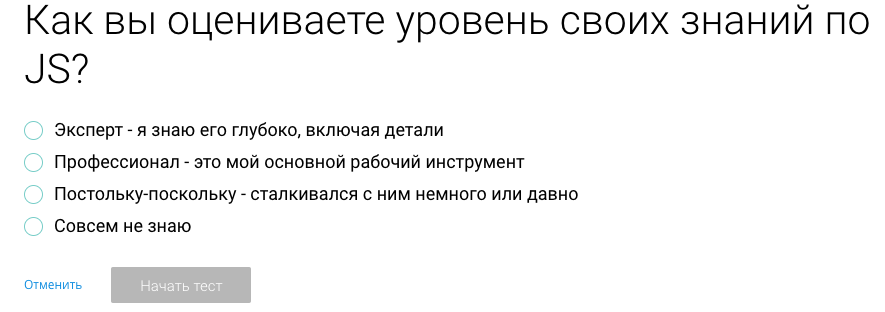
В начале теста можно указать свой уровень, по идее, чем выше ты себя оценил, тем сложнее вопросы. Но как показала практика, это ни на что не влияет.

Удобность прохождения теста
Что первым бросается в глаза – так это сложность понимания смысла некоторых вопросов или вариантов ответов на них. При модерации следовало бы их отформатировать, хотя может это так и задумано, зачем облегчать жизнь кандидату.




Корректность

От флеша практически все уже отказались, какие у него могут быть преимущества?!!!

Можно и все пункты отметить и ни одного, и оба ответа будут правильные.
Встречаются вопросы с явно неправильными ответами.

Я заскринила систему оценки.

Решила проверить.
<div id="foo" class="bar"></div>
console.log(document.getElementById("foo").getAttribute('class'));
document.getElementById("foo").classList.remove("bar"); //1
console.log(document.getElementById("foo").getAttribute('class') + 'нет класса');
document.getElementById("foo").setAttribute('class', 'bar');
console.log(document.getElementById("foo").getAttribute('class') + ' - вернули класс');
document.getElementById("foo").className = ""; //2
console.log(document.getElementById("foo").getAttribute('class') + 'нет класса');
document.getElementById("foo").setAttribute('class', 'bar');
console.log(document.getElementById("foo").getAttribute('class') + ' - вернули класс');
document.getElementById("foo").className =document.getElementById("foo").className.replace( /(?:^|\s)bar(?!\S)/g , '' ); //3
console.log(document.getElementById("foo").getAttribute('class') + 'нет класса');
document.getElementById("foo").setAttribute('class', 'bar');
console.log(document.getElementById("foo").getAttribute('class') + ' - вернули класс');
//падает с ошибкой
//document.getElementById('foo').removeClass('bar');
//document.getElementById('foo').toogleClass('bar')
Вообще я уже знаю заранее, что на некоторые вопросы я не отвечу.
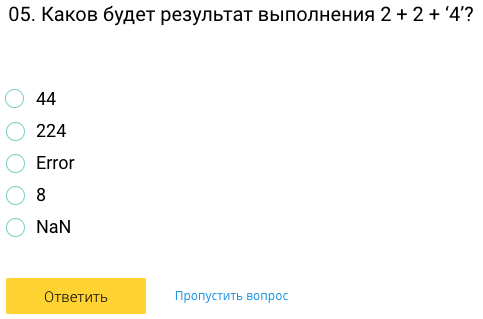
Проблема с кавычками
Можно встретить разные кавычки — "", '', ``. С последними проблематичнее всего: сложно сказать, специально так задумано или они просто играют роль одинарных кавычек.

Правильный ответ — 44.
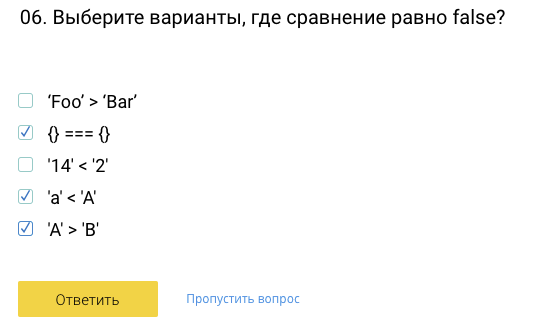
Вот другой вопрос.

Здесь в одном вопросе два разных вида кавычек. Логично предположить, что здесь одинарные кавычки — это одинарные и есть еще какие-то странные (где они вообще такие взяли, я у себя на клавиатуре похожих не нашла?).
Нам должны были бы подойти ответы
"{} === {}", "'a' < 'A'" и " 'A' > 'B'"
В принципе консоль со мной согласна:

В тесте данный ответ попал в неправильные. Хм, может консоль врет?
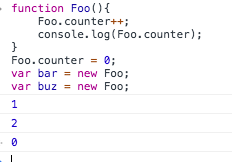
Вот еще интересный вопрос.
Что будет выведено в консоль
function Foo(){
Foo.counter++;
console.log(Foo.counter);
}
Foo.counter = 0;
var bar = new Foo;
var buz = new Foo;
Консоль:

Данный ответ попал в не верные.

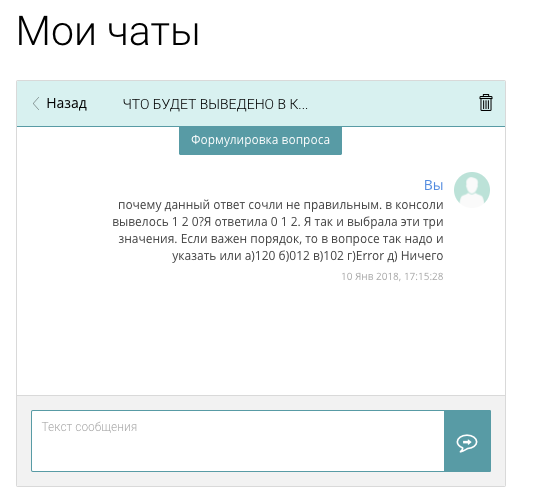
Если ваш ответ не верен, то есть возможность «Спросить у других», при этом создается активный чат. Я решила использовать данную возможность на этом вопросе.

На момент написания статьи, 01.02.2018, никто так и не ответил на мой вопрос. Ага, очень активный чат.
Изучая результаты теста, есть возможность посмотреть сколько людей, ответивших правильно, сейчас онлайн и начать чат.
Сейчас онлайн 128 пользователей, ответивших верно128 так 128. Зайдя недели через полторы, я увидела, что цифра не изменилась.
Вопросы приблизительно те же, что и пару лет назад. Я решила добавить туда несколько своих, для пробы закинула легенький.
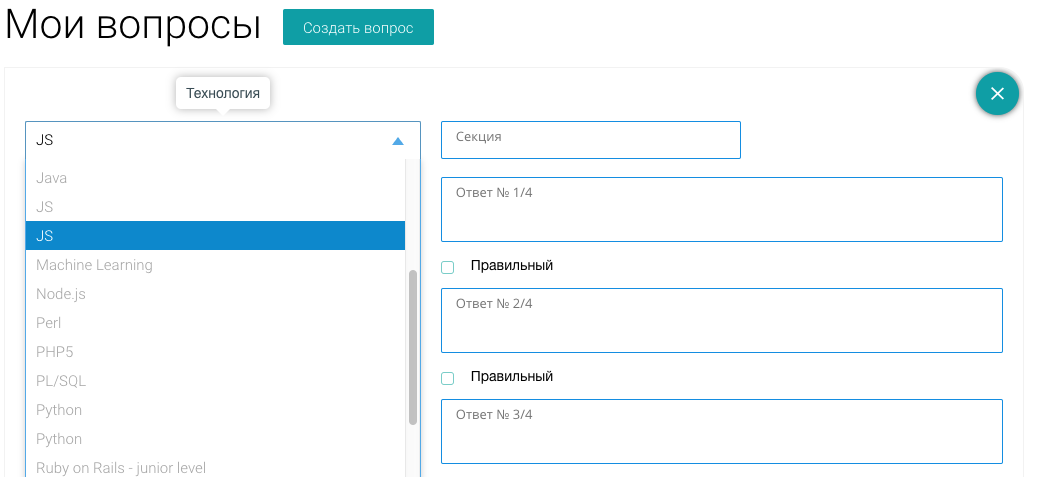
Какие минусы я увидела. Прежде всего форма добавления вопроса.

Не сразу поняла, что галочка с правильным ответом находится под вопросом, чуть не отметила неверный. Почему-то отступ от поля ввода снизу до чекбокса больше, чем расстояние от него до следующего поля для очередного ответа.
Видимо на пользовательские вопросы можно дать только 4 варианта ответа, хотя в тестах попадается и по шесть вариантов.
Нет ни какой функции предпросмотра, как и просмотра после отправки на модерацию. Сохранили вопрос и все, он ушел куда-то. У вас есть только одна попытка, без возможности редактуры. И почему-то с 10 числа он все еще висит на модерации.
Из заявления о проекте
Авторизированные пользователи могут создавать свои вопросы. Они пройдут модерацию и будут опубликованы, чтобы другие пользователи смогли оценить их полезность. Особо выдающиеся вопросы будут добавлены в тесты по соответствующим языкам программирования.
Другие достойные вопросы
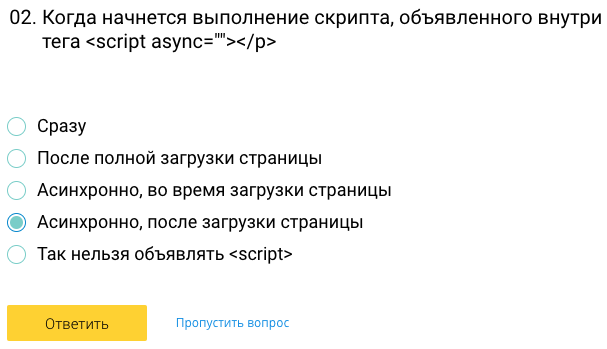
Вот этот вопрос мне тоже пометили как неверный.

Здесь тоже остается место для размышлений, правильным засчитается последний ответ, так как тег закрывается не </script>, а </p>. С другой стороны сейчас браузеры настолько умные, что скорее всего сами закроют тег <script>, а </p> проигнорируют, но туда еще может попасть много всего. Либо браузер закроет тег, найдя первый закрывающийся </script>. Но расстрою вас: ответ "так нельзя объявлять <script>" не зачли.
Да и ответ "сразу" тоже отчасти подходит. В общем, вопрос сильно сомнительный.Вот еще спорный вопрос:

В моем понимании, что-то вроде этого вернет строку object
typeof {} -> "object"Но в данном случае правильные ответы 1 и 2

Как часто вы пользуетесь таким оператором?

Я вот ни разу.
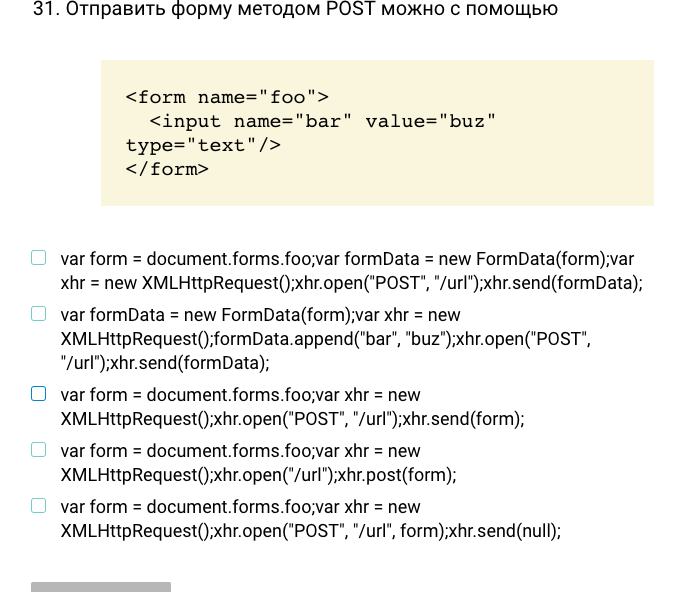
Много вопросов на XMLHttpRequest, вещь конечно нужная в хозяйстве, даже в самые темные годы js-а я уже не пользовалась нативным способом, тогда JQuery обеспечивал более надежный метод, а сейчас фреймворки предоставляют функционал.

Тоже интересный вопрос, сколько раз проходила тест, ни разу на него правильно не ответила

По идее, если в одну строчку, то в комментарий попадает закрытие функции и консоль просто подвисает.
Вот такой вопрос мне запомнился: «По скольким точкам можно построить кривую Безье?»
Вот я в своей деятельности фронта, только и делаю, что строю разные кривые. Руководство понимает, что написание фильтров и формочек слишком презренно.
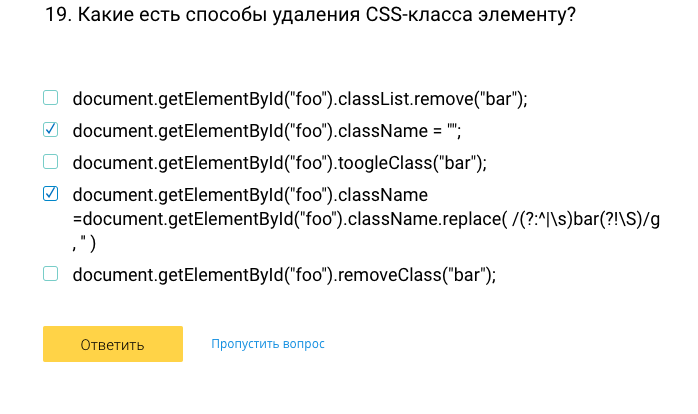
Этот вопрос мне тоже засчитали как неправильный

Хоть я и изменила элемент, добавила нужный id-ник, запустил их код через консоль. Вариант когда я отмечаю отдельно 2 и отдельно 1 не прошел. 12 — тоже нет. Возможно, для правильно ответа требуется выбрать 2, 1, 12. Хотя нет, такой ответ я тоже проверила и все равно неверно.
Про консоль
Вы, наверно, уже заметили, что у меня во время теста была открыта консоль и я прямо в процессе проверяла ответы. В принципе все, что попало в интернет можно скопировать. Разработчики, конечно, приложили какие-то усилия против того, чтобы нельзя было скопировать задания в процессе выполнения теста, заблокировав правую кнопку мыши. Я открыла консоль через меню хрома, выбрав «инструменты разработчика».

Дальше могу инспектировать любой элемент и копировать текст. Могли бы и в картинки задачи превратить.
Предполагается, что тест можно проходить три раза в месяц. Если в режиме инкогнито зарегистрировать новую почту, то происходит автоматическая авторизация в тексте. Так что можно проходиться тест сколько душе угодно.
Результаты также выводятся странно. Если ты не правильно отвечаешь на вопрос, то в конце можно видеть текст вопроса и выбранные ответы. На те, на которые ответил правильно, показывается только текст вопроса.
В принципе, если не лень, то можно составить базу всех вопросов с правильными ответами. Если заморочиться и поискать ответ, а также в процессе многократного перебора выбрать правильные. Вопросы повторяются относительно часто.
На сладенькое
В консоли на совсем поселилась ошибка

Некоторые вопросы не однозначны еще и по тому, что нигде не указано, при выборе ответа учитывать строгий режим или нет.
Итог
Об авторах.
Авторы тестов – профессиональные разработчики и эксперты в своих предметных областях. Все они обладают подтвержденным опытом использования IT-технологий в проектах крупных интернет-компаний.От компании, которая организовала широкую образовательную деятельность в сфере it, я ожидала большего. Тем более, что данный образовательный проект активно рекламируется.
Если вам вдруг стало очень скучно, то можно убивать время. Если ищете что-то для улучшения своих знаний, то данный тест вряд ли вам поможет.
Комментарии (24)

anneta0ghh682 Автор
17.03.2018 19:49Если честно, каждый раз запуская его сама думаю про этот кактус. Отчасти из-за упрямства, отчасти в надежде: «А вдруг они привели его в порядок, в этот раз норм пройти». Вот надеюсь, что разработчики увидят мою статью и внесут изменения.
Иногда для подготовки к собесам, вопросы заставляют вспоминать некоторые вещи.

dmitryredkin
17.03.2018 21:21+1запорит тест
Кажется, тест по русскому языку кто-то действительно запорол… :)

zwerg44
17.03.2018 22:44Думаю, в вопросе, про который вы спрашивали в чате, правильный ответ 12.
Это выведется, если код будет выполнен не через консоль.
Консоль выводит результат каждой введенной строки.
0 — это результат присваивания Foo.counter = 0;
И похоже консоль интерпретирует это, как результат всего введенного многострочного выражения.
anneta0ghh682 Автор
17.03.2018 22:47Думаю, в вопросе, про который вы спрашивали в чате, правильный ответ 12.
Кажется такой ответ я тоже проверяла и он оказался не верным, но не уверена. Если интересно, то можете попробовать пройти.

Mapaxa864
17.03.2018 23:58Здесь в одном вопросе два разных вида кавычек. Логично предположить, что здесь одинарные кавычки — это одинарные и есть еще какие-то странные (где они вообще такие взяли, я у себя на клавиатуре похожих не нашла?).
Рекомендую почитать про эти кавычки. Они довольно полезные в JS.
Про 1-2-0 и 0-1-2. Когда спрашивают «что выведется в консоль/терминал/итд» — всегда подразумевается, что порядок важен; в этом и соль.
Но да, это не отменяет тупорылость теста в целом :)

Exchan-ge
18.03.2018 00:02-1(где они вообще такие взяли, я у себя на клавиатуре похожих не нашла?).
У меня бы вы тоже не прошли тест.
anneta0ghh682 Автор
18.03.2018 00:03Ну ок, значит и этот не составит для вас труда тест

Exchan-ge
18.03.2018 00:15Ну ок, значит и этот не составит для вас труда тест
Один из моих тестов, в т.ч. — про ввод символов, которых нет на клавиатуре.
В самом-самом начале.
anneta0ghh682 Автор
18.03.2018 01:17Смотря как вы формулируете вопрос, к примеру: «В макете есть элементы интерфейса „крестик“ и „стрелочки“, можно ли его сверстать не используя изображения»? На мой взгляд нормальный вопрос на собесе для разгона.
Как-то у меня было тестовое задание: «Необходимо реализовать шахматную доску и её интерактивную первоначальную расстановку. Требования: Отсутствие изображений, Кроссбраузерность начиная с IE7, Без использования CSS-фреймворков...» На мой взгляд очень не плохое.
Если говорить про задание в тесте, то я считаю его постановку не корректной. Правильный ответ подразумевает, что складывается число и строка, но при этом строка задана не правильными кавычками.
pharrell
18.03.2018 10:12Да с чего вы взяли-то, что они неправильные?! Вы бы прежде, чем на хабр писать такие вещи, поинтересовались бы, что это за кавычки такие.
Это template strings
developer.mozilla.org/ru/docs/Web/JavaScript/Reference/template_strings
Код, указанный в данном разделе теста, абсолютно валиден.
Serge78rus
18.03.2018 12:13+1В начале статьи говорится:
… для версии языка JavaScript (ECMAScript 5, если в вопросе не указана иная) ...
А по приведенной Вами ссылкеЭто экспериментальная технология, часть предложения Harmony (ECMAScript 6).
так что, если в вопросе не было оговорки про ECMAScript 6, то формально это действительно «неправильные кавычки».

anneta0ghh682 Автор
18.03.2018 13:10+1Да с чего вы взяли-то, что они неправильные?! Вы бы прежде,...
Я знаю про новые кавычки, с помощью которых можно в строки вставлять переменные, в том числе. Но если вы внимательно посмотрите на скрин, то увидите, что у тех наклон с права на лево. У упомянутых вами с лева на право. К тому же консоль не показывает ошибку при использование шаблонных строк. А при проверке данного вопроса привела именно что к ошибке.
var v = 5; alert(`это ${v}`);
Пожалуйста, читайте внимательнее прежде чем кидать такие обвинения.

igentuman
18.03.2018 02:08Зачем проходить левые тесты когда есть 70-480 от Microsoft?

polar11beer
19.03.2018 10:30На сайте Microsoft значится: «Технология: Microsoft Visual Studio 2012». Насколько этот экзамен актуален сейчас?

Klaster
18.03.2018 15:18Читая почти до самого конца я думал, сейчас автор напишет:
«А потом просмотрев код сайта я нашла функцию расшифровав которую можно заставить тест пройти самого себя за рекордно короткое время. В этом и заключалось тестирование.»

vaskocuturilo
18.03.2018 19:58Аналогично. Более 28-ми правильных ответов не получалось получить. Тест странный. Кого я только не просил его пройти, никому не удалось. Я если честно на него просто забил с мыслью о том, что мои знания в JavaScript ниже плинтуса.

saboteur_kiev
20.03.2018 01:28Заходил в статью, думая что кто-то нашел баг в Lets Encrypt, и не смог получить сертификат.


vanxant
(комментарий про мышей и кактус). Простите, а в чем цель проходить дурацкий левый тест?