
Все началось с простой идеи
В нашей жизни постоянно происходят какие-то события, хорошие, плохие, не важно. Я всегда хотел записывать такие вещи чтобы потом понимать что привело меня туда где я есть.
Блокнот и ручка хотя и надежный способ, но все же их нужно носить с собой и не забывать записывать, кроме того очень часто просто физически трудно что-то записать. Телефоны, однако, у нас всегда с собой, поэтому решено было сделать веб-сайт с функционалом записи таких событий.
Каждое событие можно как-то описать
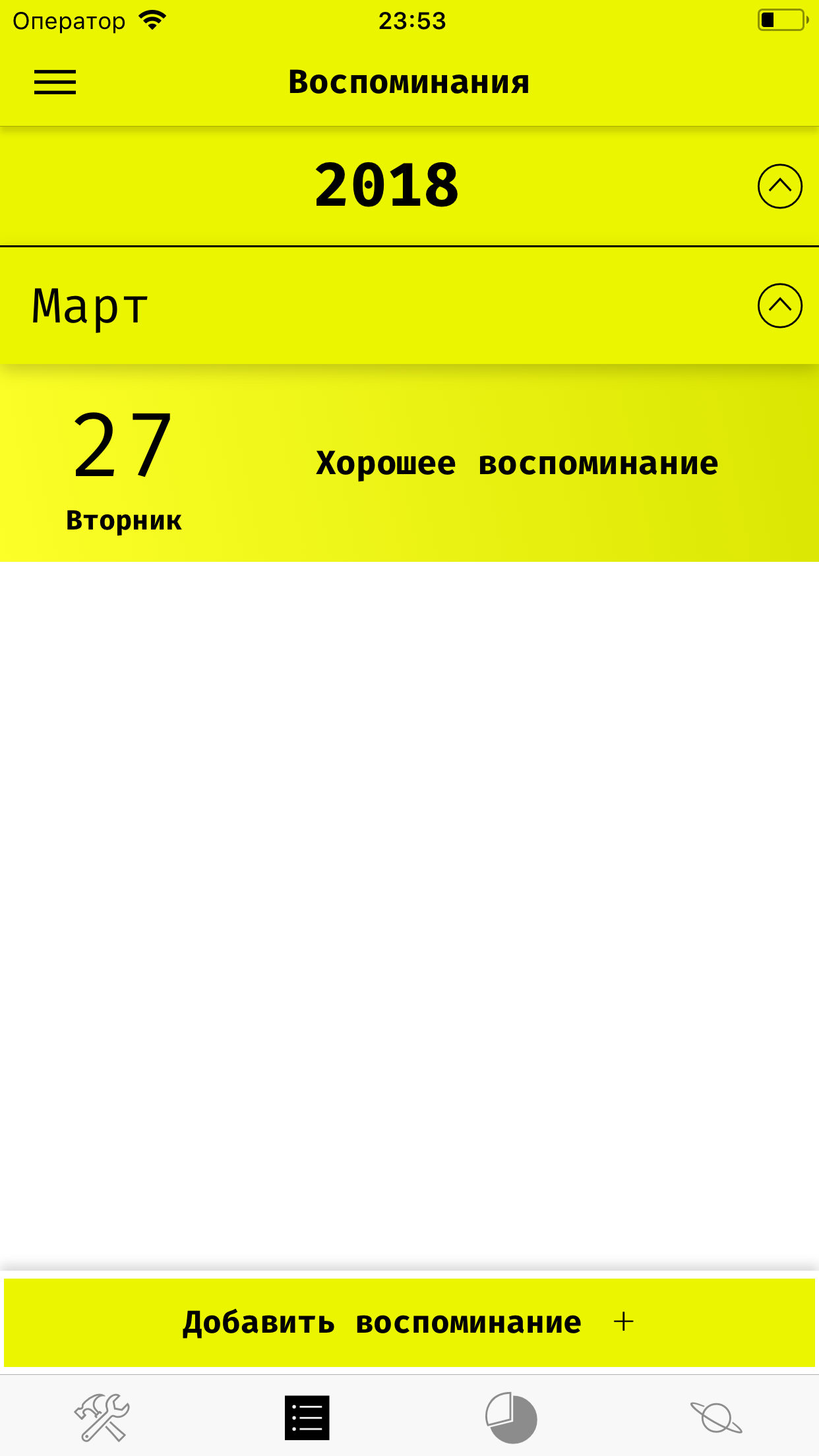
Так возникло понятие "Типа" события, например — Вы выиграли в конкурсе, это хорошее событие.
Так как типы нужно как-то отмечать, и так вышло что в начале разработки я читал много литературы по веб дизайну — было решено использовать цвета (везде упоминается об их влиянии на наш разум).
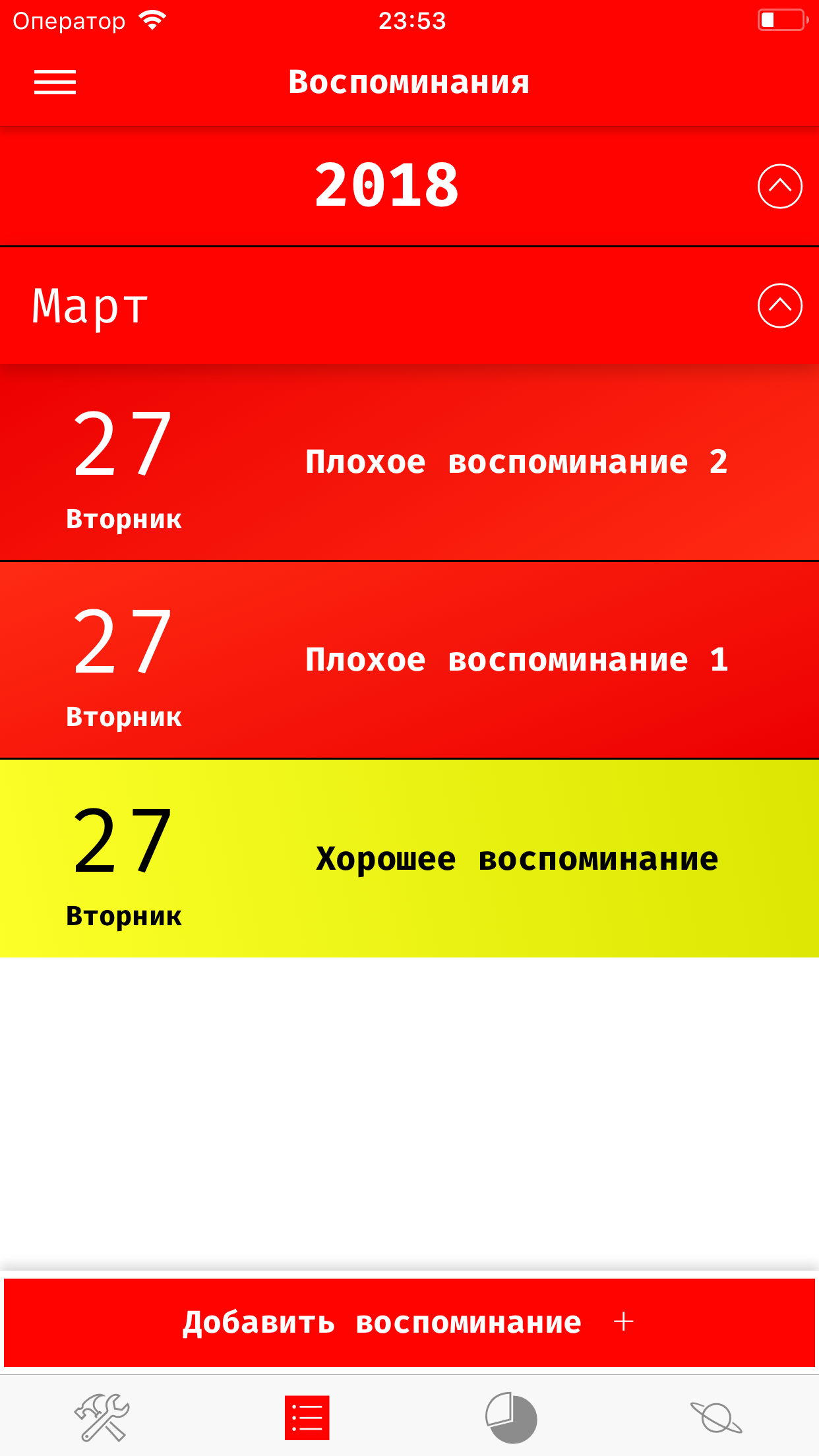
Сначала типы были предопределенные — Хороший (Зеленый цвет) и Плохой (Красный цвет). Конечно двух типов недостаточно чтобы описать нашу жизнь, и начали появляться другие типы — Веселье, Стресс, Проблема, и тд.
Проблема
С появлением типа «Проблема» появилось новое виденье — проблемы ведь появляются, какое-то время влияют на нашу жизни, и потом решаются (в большинстве случаев). Выходит это событие происходит не в момент времени, а на промежутке! Значит и события должны иметь в себе возможность иметь длительность.
Более того — те события что происходят сейчас имеют большее влияние на нас чем те, что уже закончились. Скомбинировав это все в один концепт я пришел к следующему — событие имеет дату начала и дату конца, а тип события, в свою очередь, имеет отдельный цвет для текущих и прошедших событий (Например для текущих Плохих событий я использовал ярко красный цвет, а для прошедших — блеклый).
Все было хорошо, но постоянно появлялись новые типы, и когда надоело их добавлять в ручную — была сделана возможность пользователю самому добавлять свои типы и настраивать им цвет.
Где-то в этот момент я решил отказаться от идеи веб сайта
Причины было две:
- Хотелось иметь возможность добавлять события оффлайн
- Использование веб сайта, каким бы адаптированным он не был — все равно неудобно с мобильного
Memory Golem

Так на свет появилось мобильное приложение «Memory Golem». Название заслуживает отдельного внимания, во первых "События"(Events) стали "Воспоминаниями"(Memories). Во вторых — слово "Golem", подобно мифическому существу из еврейских сказок, подразумевало под собой некую защиту этих самых воспоминаний.
Серверный Бекенд всегда была на Джаве, а конкретно SpringMVC
Весь текущий функционал мигрировал в приложение, кроме одной детали — способа сохранения воспоминания. Отныне они сохранялись на мобильном устройстве, полностью в автономном режиме. То есть приложение можно использовать даже в самолете со всем доступным функционалом.
Однако, по желанию, пользователь может пройти регистрацию и получить возможность сохранять свои воспоминания на удаленном сервере, и более того — синхронизировать эти воспоминания между разными устройствами (даже на разной ОС).
Мобильная платформа дала возможность расширять горизонты
Первым важным этапом стала адаптация приложения под состояние пользователя. Смысл в этом следующий:
пользователь имеет «текущие» воспоминания определенного типа, они по определению влияют на его жизнь. Каждый тип имеет отдельный цвет для текущего воспоминания. Значит мы можем по транзитивности однозначно определить какой цвет сейчас имеет влияние на жизнь пользователя!
А если мы можем его определить, то можем и отобразить. Это я и сделал — приложение получило возможность изменять свой цвет под цвет самого популярного типа среди текущих воспоминаний.
Возникла проблема
Приложение имеет надписи, что делать если надпись будет того же цвета что и цвет приложения? Ответ прост — надпись должна изменить свой цвет.
Детально изучив этот вопрос, я остановился на следующем решении: чтобы не сбивать пользователя количеством цветов, возможные цвета текста только черный и белый, а чтобы определить какой из них использовать я воспользовался простой логикой – выбирается тот цвет, у которого больше евклидово расстояние от текущего цвета приложения.


Вернемся к нашему Голему
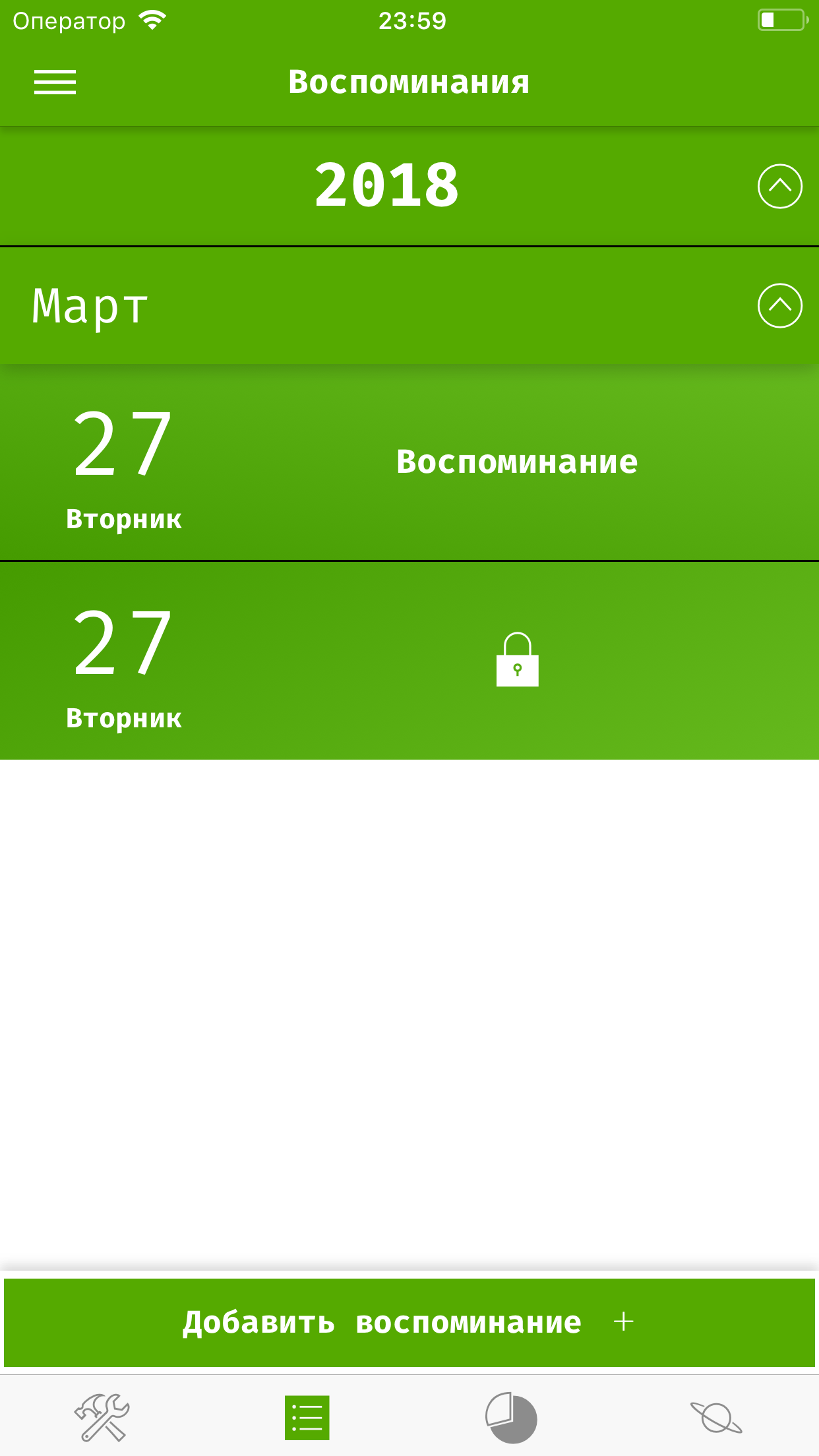
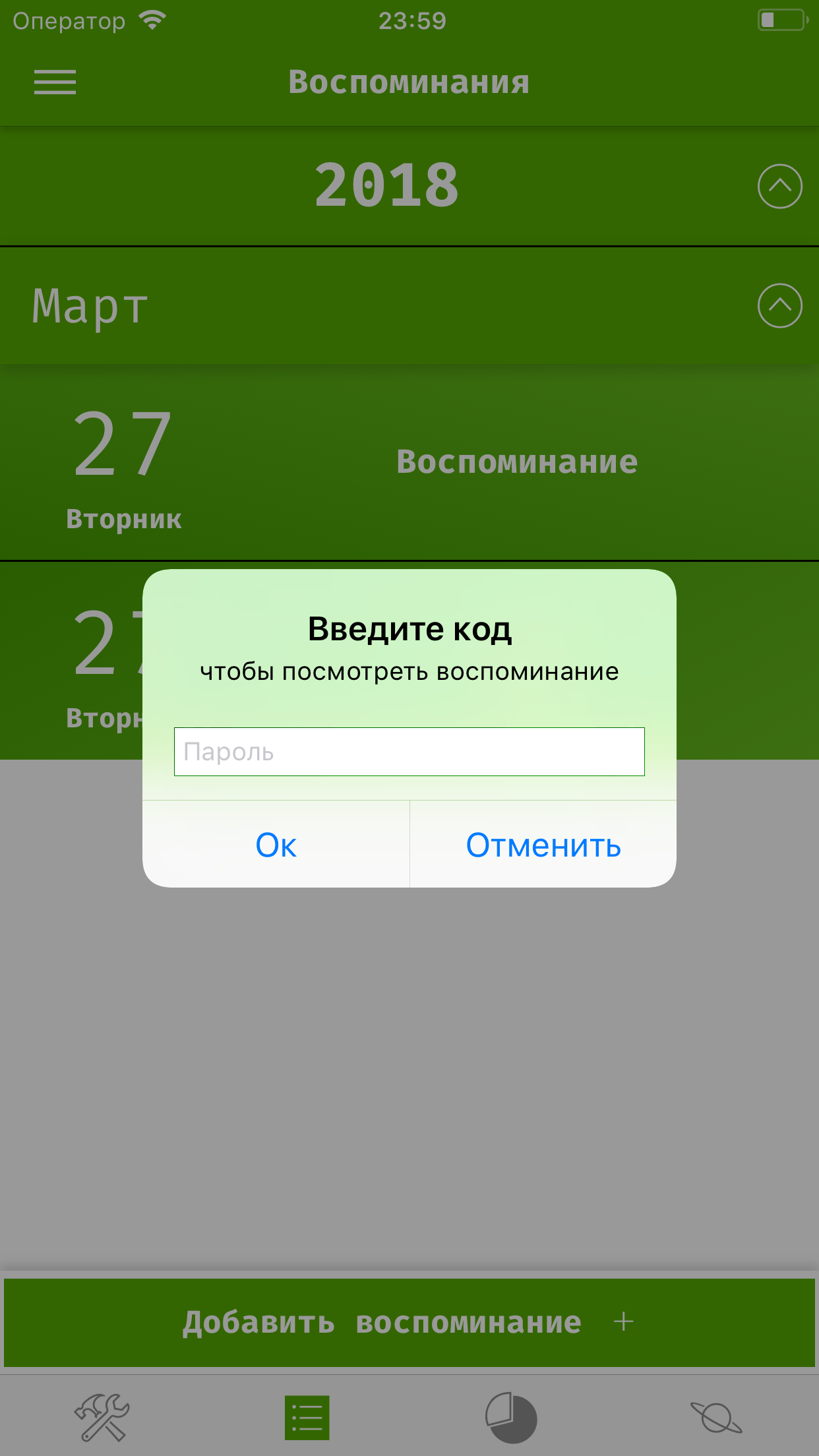
Он должен защищать. Соответственно должен быть способ защиты воспоминаний от стороннего просмотра. Классическое решение – код-пароль который устанавливается в приложении и используется для блокировки/разблокировки воспоминаний.
Единственное отличие от такого же рода решения в других приложениях – возможность блокировать не все приложение, а только отдельные воспоминания. Такие заблокированные воспоминания нельзя посмотреть или редактировать пока не разблокируешь, но в остальном -приложением можно свободно пользоваться.


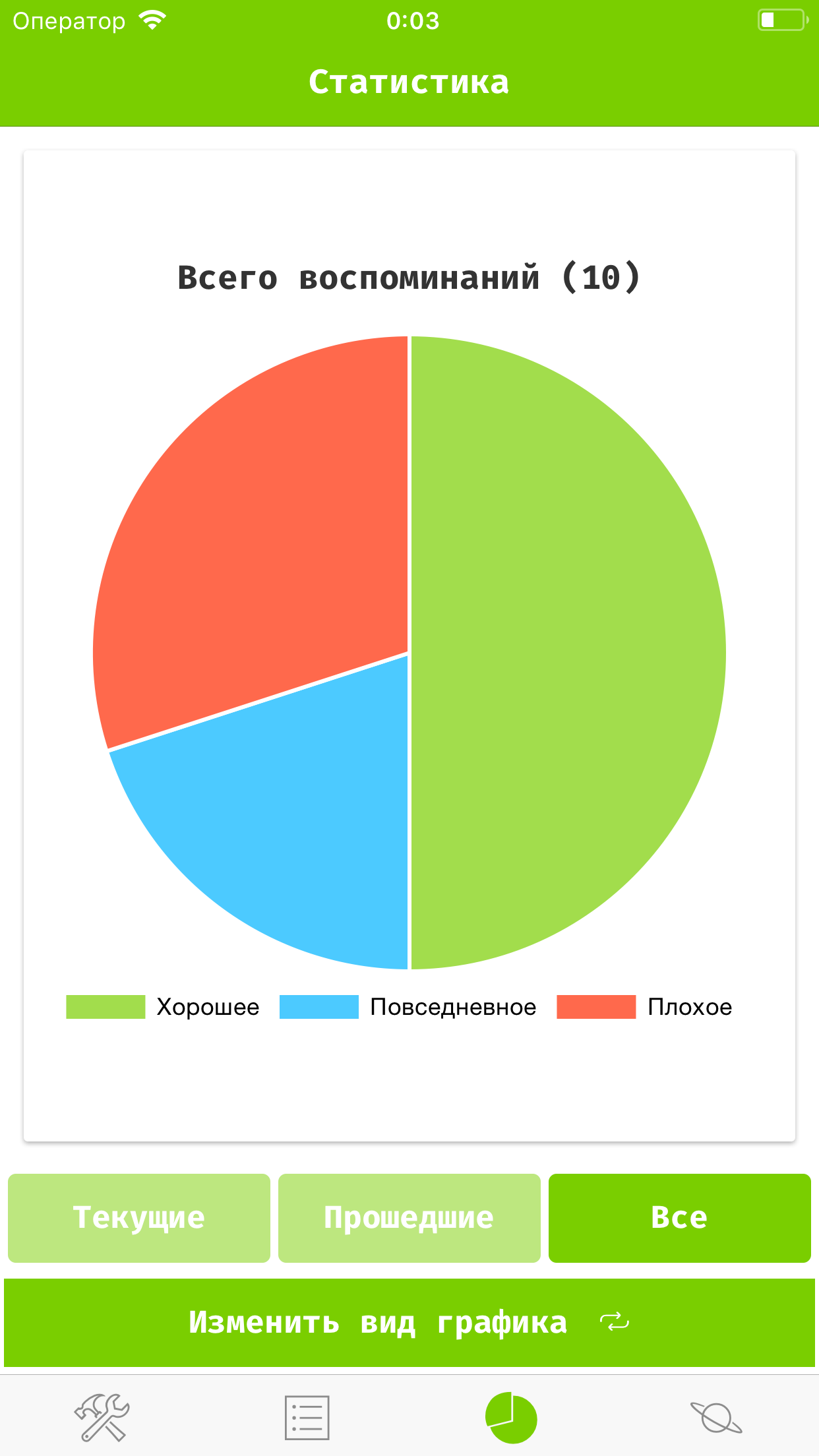
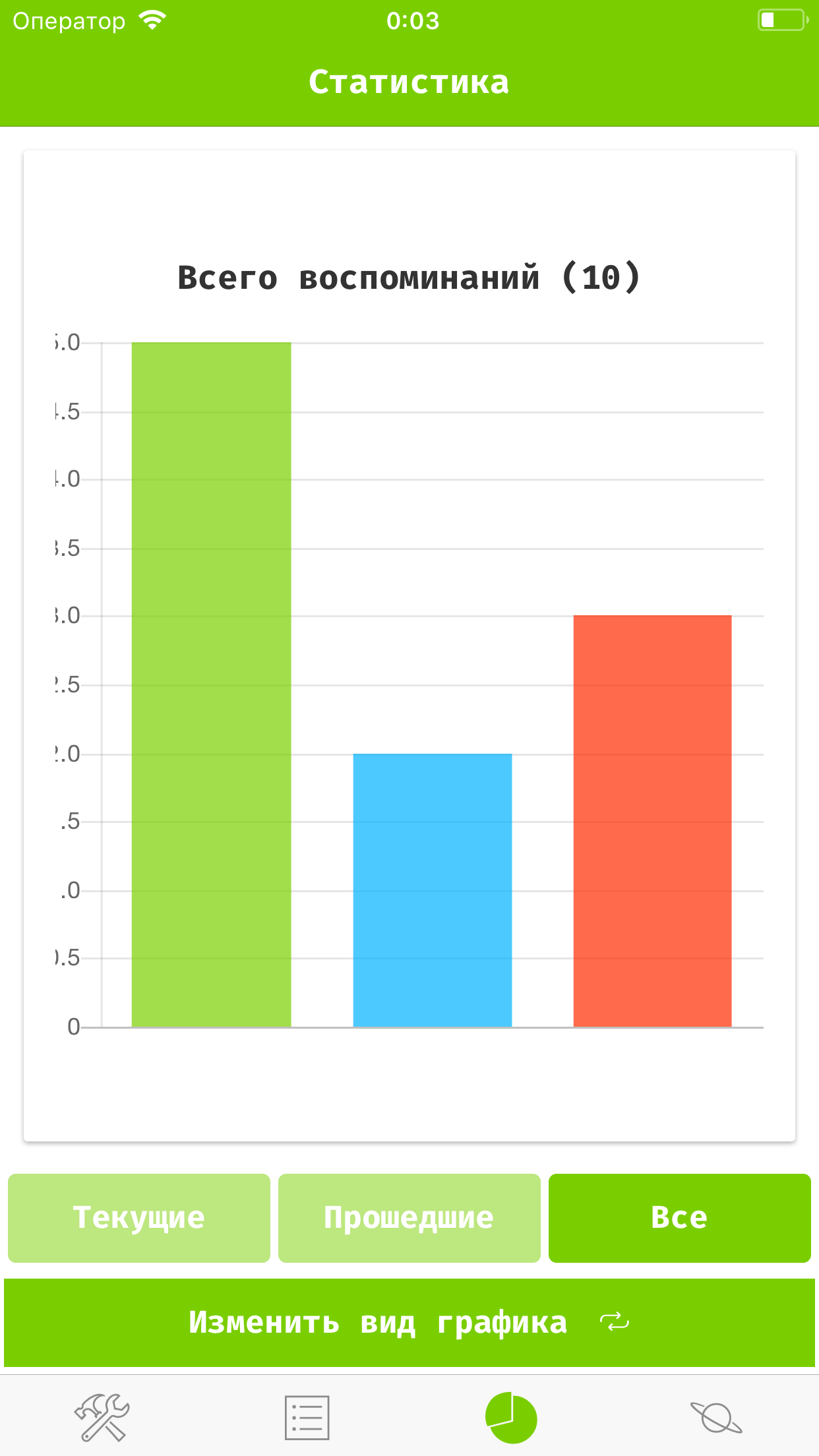
Дальше появилась статистика
Вполне логично, если мы что-то записываем – мы можем захотеть посмотреть сколько же мы там понаписывали. Статистика простая:
- количество всех воспоминаний
- количество текущих воспоминаний
- количество прошедших воспоминаний
сгруппированных по типам воспоминаний. Все это отображается в симпатичного вида диаграмах, которые к тому же можно переключать: Столбчатая –> Круговая -> Радиальная.


На этом этапе мне казалось приложение можно выпускать
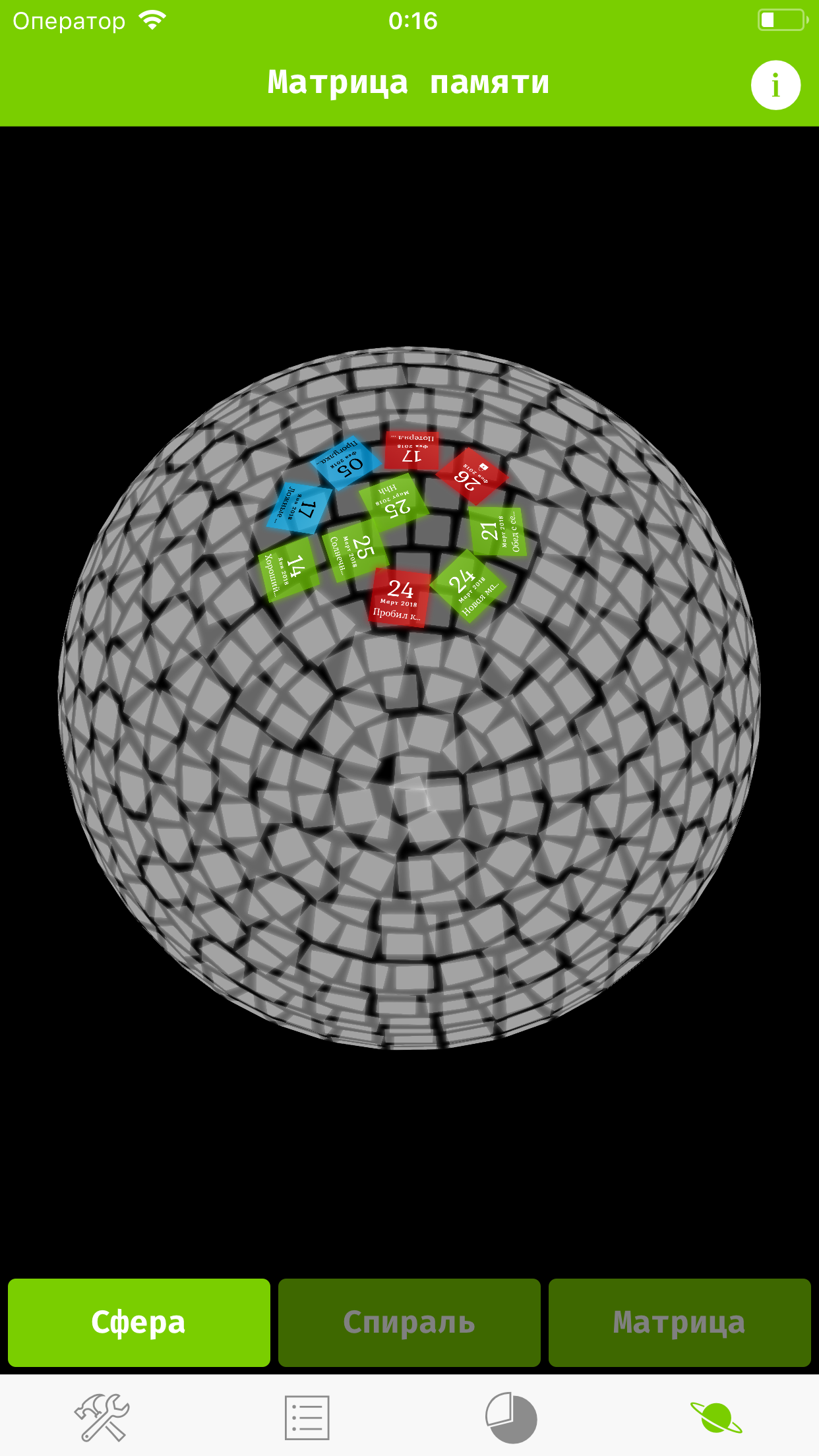
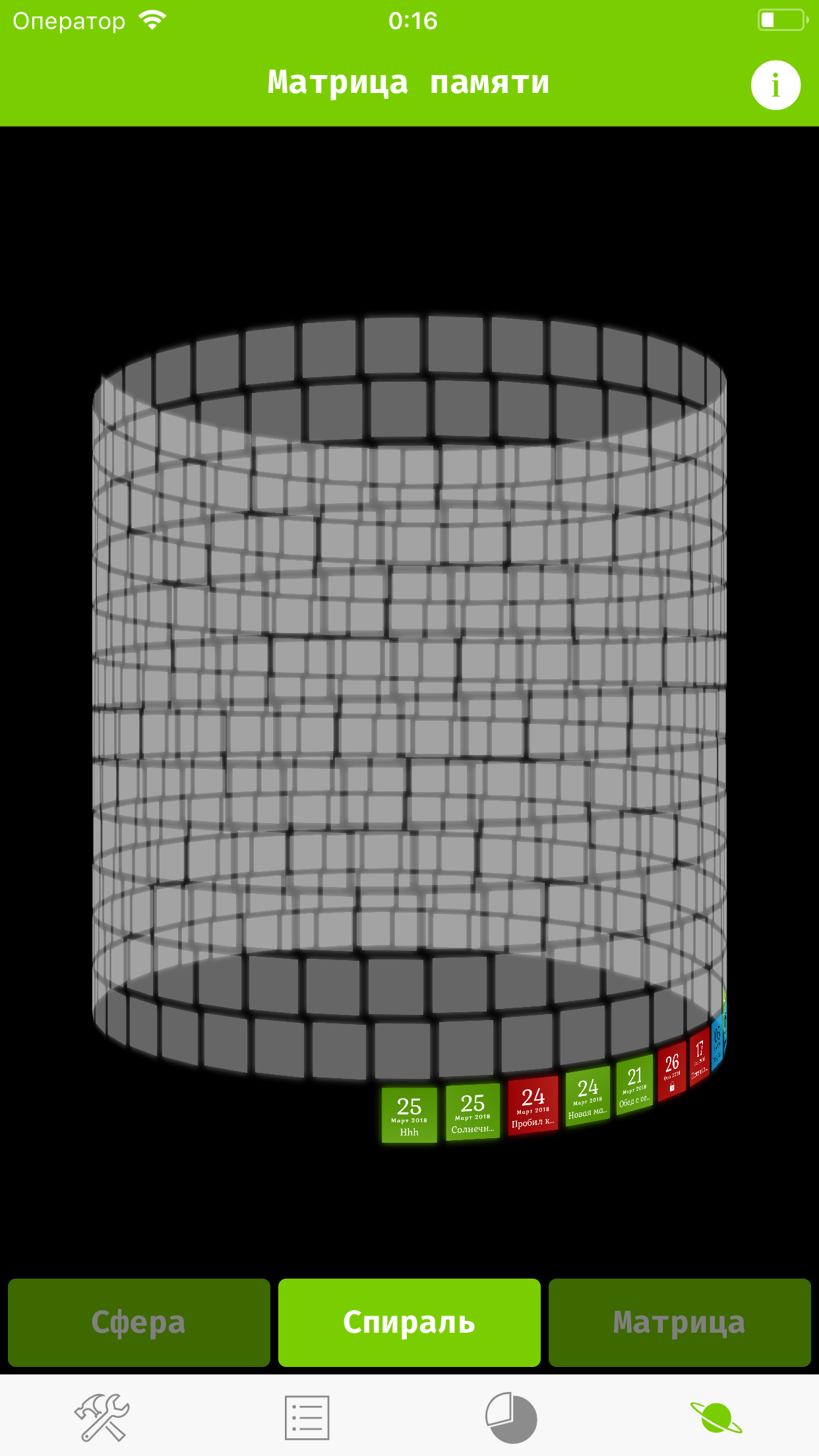
Но по воле случая мне попалась на глаза 3д модель таблицы Менделеева, и меня как прошибло – нужно сделать такое же у себя.
Я принялся за работу, и спустя месяц приложение могло уже похвастаться так называемой «Матрицей памяти» — 3д моделью списка воспоминаний пользователя, представленной в 3х видах: Сфера, Спираль и Матрица. Эти модели можно вертеть, перемещать и редактировать воспоминания прямо на них.
Самое сложное в этом была даже не аналитическая геометрия, а количество отображаемых воспоминаний. И дело на самом деле не в количестве, а в том, что предназначалось это для мобильных устройств, и с первого раза удалось отображать только 130 одновременно (больше 200 приложения сразу же крашилось), однако после оптимизации это число было увеличено практически в 4 раза, и теперь отображается 512 последних воспоминаний.


Ребрендинг
Приложение уже практически было готов к релизу, я посмотрел на иконку, название — и приуныл. Не то чтоб они были ужасно плохими, но иконка была откровенно дешевая (сам нарисовал в inkspace), а название, ну, оно было хотя бы слишком длинным.
Начал изменения я с иконки. В выборе последней мне очень сильно помог мой друг, потому что я слишком любил детали, поэтому хотел что-то вроде этого:

Но он разумно заметил что сейчас в моде минимализм, и помог выбрать ту, что сейчас украшает страницу в AppStore.
И уже с изменением иконки было придумано новое название.
Release Rejected
На хабре есть десятки статей про процесс публикации в AppStore, думаю многие знают какой там примерно процесс, а если нет, то коротко расскажу — Создаешь приложение в iTunes connect, заполняешь информацию типа описания, скриншотов и тд., потом заливаешь билд и публикуешь его на так называемый Review.
Первый свой Review я не прошел
Причина была просто смешная: когда только скачиваешь приложение — оно не имеет никаких данных, а так как оно подстраивает свой цвет под данные, то изначально оно черно-белое.

Представители Apple сравнили этот результат со скриншотами, где для наглядности были уже заполнены воспоминания, подумали что это баг, и зареджектили приложение.
Важный урок
Было неприятно, но это позволило мне по новому взглянуть на UX. В результате я переделал практически весь UI, добавил первоначальную инициализацию данными и упростил множество вещей. Так что, я думаю, в результате это только улучшило приложение. В конце концов если даже представитель Apple не смог разобраться, то чего стоило ожидать от рядового пользователя
Финишная прямая
После фиаско с ревью и переработкой UI, я был готов выпускать приложение. Допилил политику конфиденциальности, наделал красивых скриншотов, придумал заманчивое описание, создал сайт для приложения, накидал достаточно детальный гайд по использованию, обновил на всякий случай информацию для ревьювера, чтобы тот точно все понял и залил новый билд на ревью.
The status of your app, "***", is now Ready for Sale
Такое сообщение я получил от Apple в 5 утра, несказанно обрадовался, быстренько проверил все в Test Flight, нагенерировал промокодов для друзей, опубликовал приложение и поехал на учебу.
Какова мораль этой истории?
Как любой кто прошел через кое какие трудности — я хочу помочь другим их избежать, вот то, что я хотел бы знать ДО того как вступил на этот путь:
- Обязательно нужно проверить чтобы то, что ревьювер увидит установив ваше приложение, соответствовало тому что есть на скриншотах, даже если при первом запуске приложение ведет себя по другому. А иначе можно нарваться на реджект. Вроде ничего страшного, но осадок остается. (Другой вариант — описать все различия и их причины в заметках к ревью)
- Обязательно стоит проводить юзабилити тестирование. К концу разработки настолько привыкаешь к приложению, что уже даже и представить не можешь как какой нибудь концепт может быть не понятен пользователю, особенно если идея у Вас в голове эволюционировала долгое время, прежде чем прийти к тому чем она стала
- Если гибридное приложение локализировано через js, это еще не значит что об этом будет знать AppStore. Обязательно нужно настроить локализацию в Хcode (КРОМЕ локализации в iTunes connect), а иначе выйдет как у меня — хотя приложение и имеет русское название в русскоязычном AppStore, и все тексты внутри корректно локализованы — при установке на устройство оно имеет название на английском языке, потому что я не настроил локализацию в Xcode. Надеюсь поправить это в следующем апдейте.
- Если планируете выпускать гибридное приложение на iOS — без мака просто никуда.
- Возможность тестировать гибридное приложение в браузере это конечно удобно, но полезно только в самом начале. После подключения любого плагина который работает с нативными функциями — все тестирование обязательно должно происходить на устройстве, или симуляторе.
References
Открытые библиотеки которые очень помогли в создании приложения (даже интересно есть ли некоторые из этих вещей на swift)
Комментарии (7)

tonissimo
30.03.2018 07:00Вот я не понимаю, нафиг нужны 100500 приложений воссоздающие функционал заметок, только в другой обертке? Нет, точнее, со стороны разработчика, конечно, понимаю, но нафиг об этом целый пост писать?

Golem765 Автор
30.03.2018 10:42Пост как раз о том, почему это приложение НЕ похоже на заметки, и какие идеи за этим стоят
Лично для меня — заметки нужны не для того чтобы записывать воспоминания, а просто записать, например, список покупок, или чей то адрес
Сами по себе заметки не очень удобные для ведения дневника, потому что пришлось бы вручную ставить даты и тд.
Кроме того, они не имеют тот функционал который имеет это приложение

savostin
30.03.2018 08:32Скажите, есть у Вас мысли как заставить себя, а значит и пользователя, вводить данные в приложение? Вот я сколько таких не пробовал, меня больше, чем на неделю не хватает.

Golem765 Автор
30.03.2018 10:49Я понимаю о чем Вы говорите, наверное я и начал думать в этом направлении из за этой проблемы. В приложении в этом помогают статистика и матрица воспоминаний — интересно смотреть сколько записал воспоминаний и хочется заполнить матрицу.
На самом деле — начал разрабатывать его я с мыслью о том, что я и буду главным пользователем, потому что все остальное что есть на рынке мне не очень понравилось.
Если хотите, могу дать Вам промокод, попробуете приложение, может оно Вам поможет?
savostin
30.03.2018 11:37Хочу ;)
Мне тоже интересно смотреть статистику, но скучно ее вносить. У меня похожее (по методу сбора статистики) приложение в разработке. Вот если бы приложение как минимум напоминало о необходимости ввести данные, а как максимум само как-то их вводило :)


Komodo-Sama
Статья про одно, вывод про другое.
В итоге не понял, почему для гибридного приложения нужен, откуда в выводах взялись проблемы локализации и т.д.
Golem765 Автор
Вывод в том, что я хочу помочь другим избежать проблем, которые встретил сам. А дальше уже идет перечисление этих проблем.
Мак для гибридного приложения нужен потому, что без него довольно сложно тестировать iOS приложения на реальном устройстве и тем более симуляторе. Это может быть неочевидно для того, кто только начал заниматься гибридными приложениями и уповает на то, что иониковский девапп и тестирование в браузере позволят обходиться без мака.