В материале, перевод которого мы публикуем сегодня, речь пойдёт о создании мобильных приложений на базе существующих веб-проектов. Автор этой статьи демонстрирует инструменты, которые позволяют с минимальными усилиями разрабатывать приложения, пользующиеся нативными возможностями платформ iOS и Android и включающие в себя материалы работающих сайтов или локальные ресурсы. Его рассказ начинается с тех самых семи строк JSON-кода, которые позволяют превращать сайты в мобильные приложения.

Превращение веб-сайта в мобильное приложение
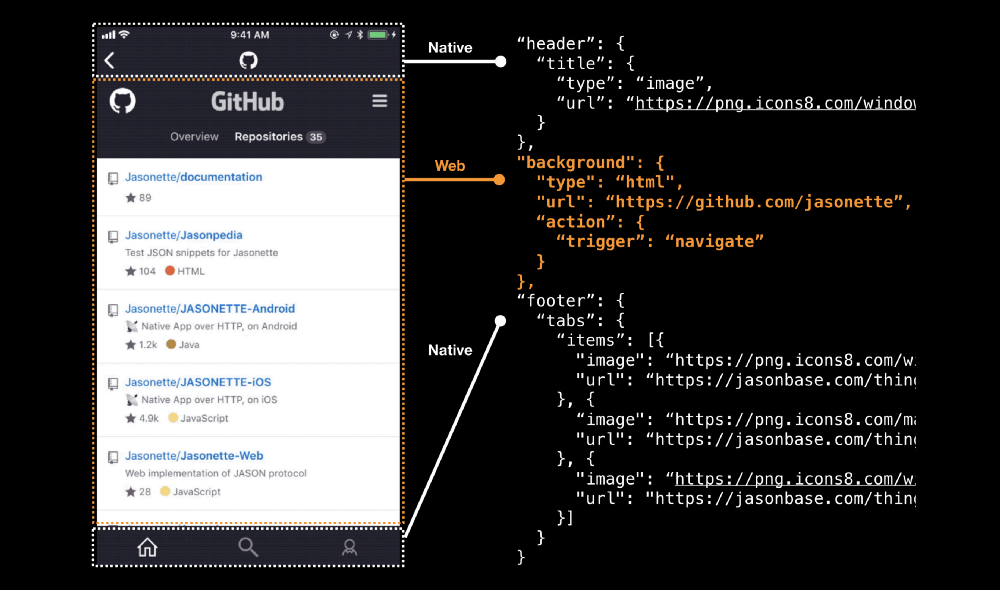
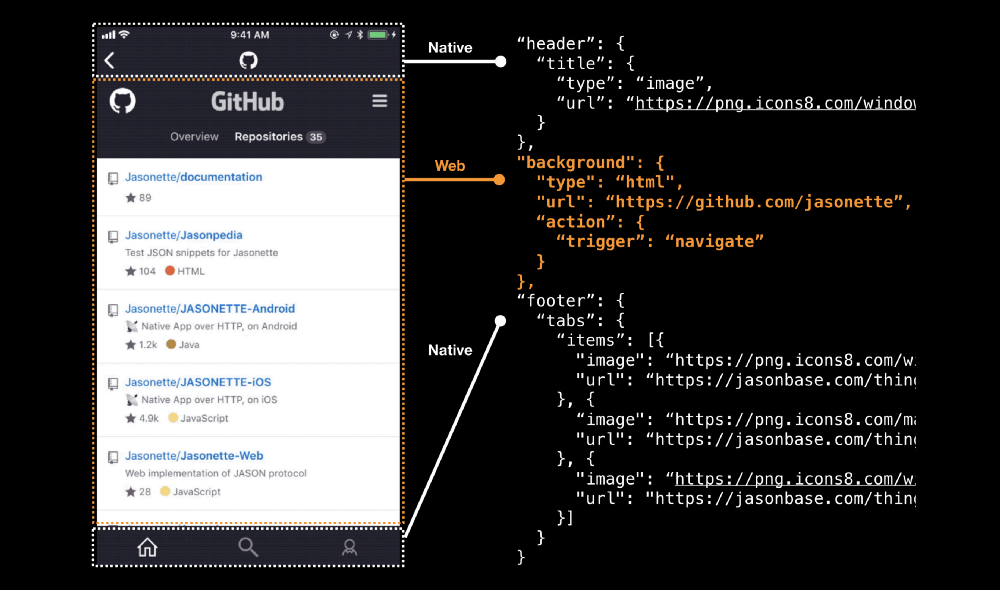
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
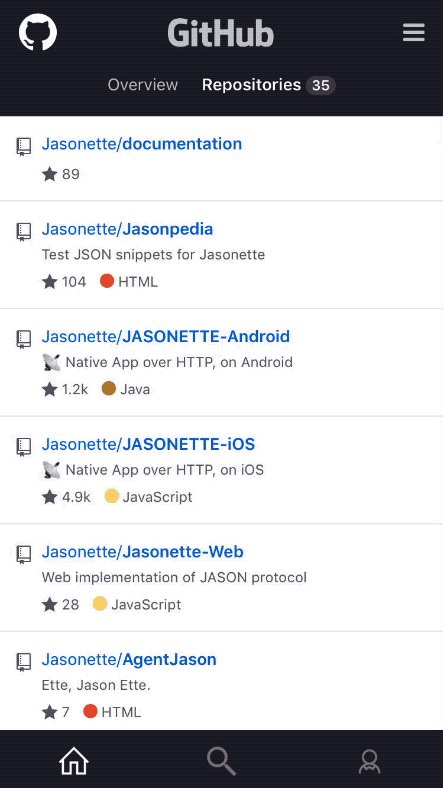
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.

Минимальное приложение
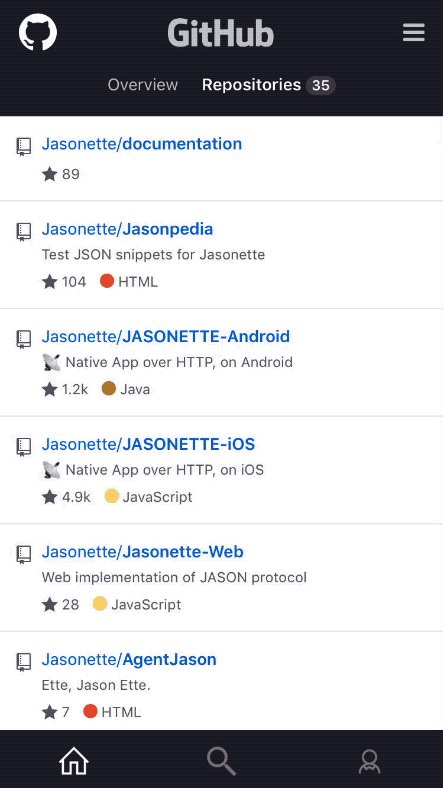
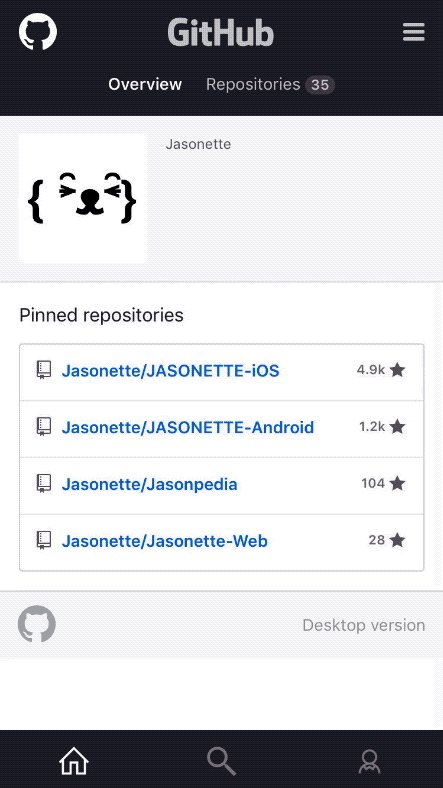
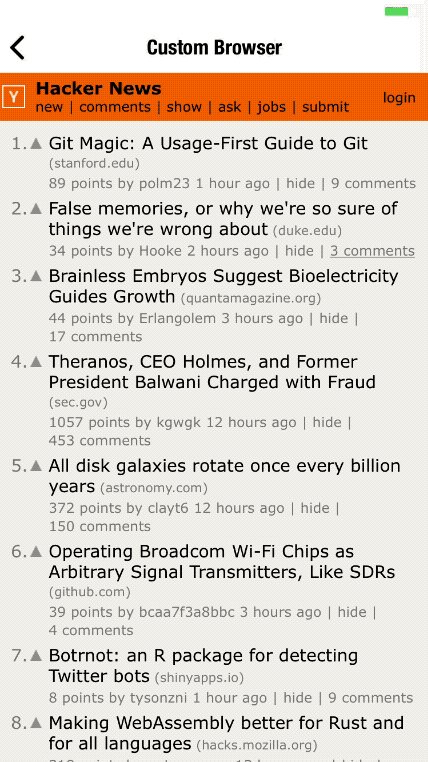
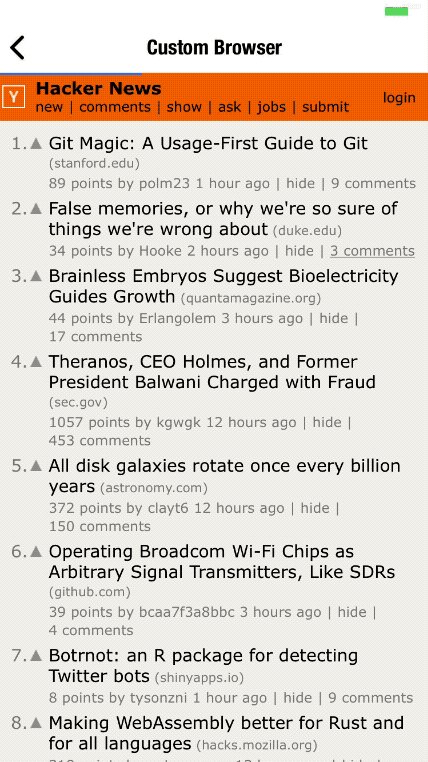
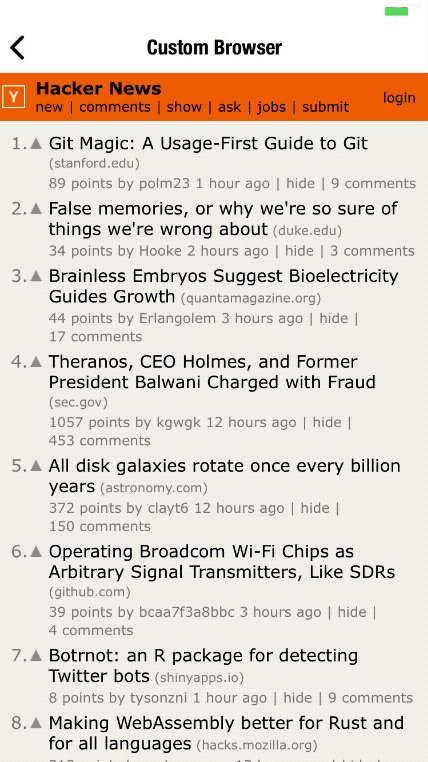
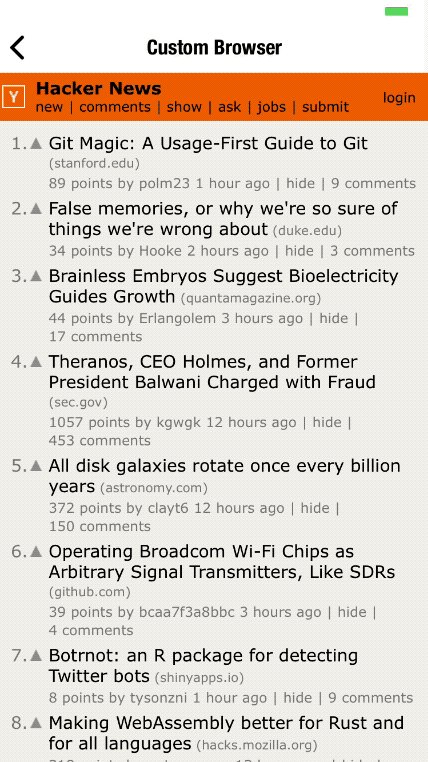
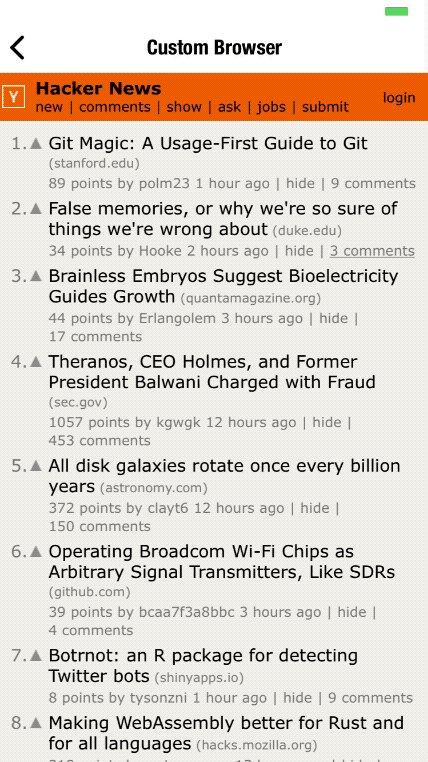
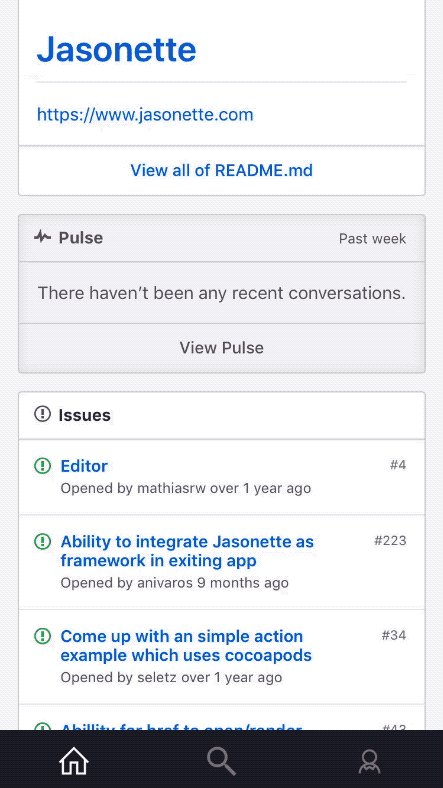
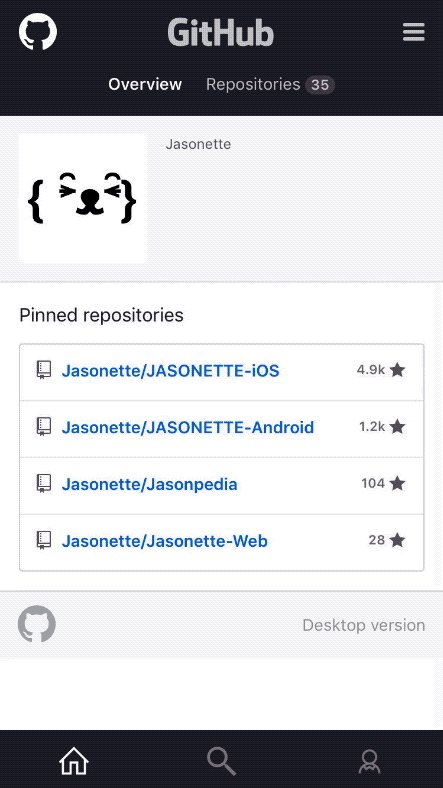
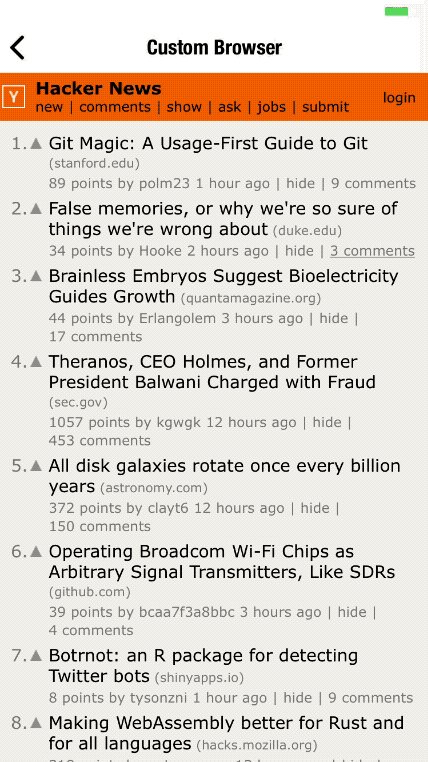
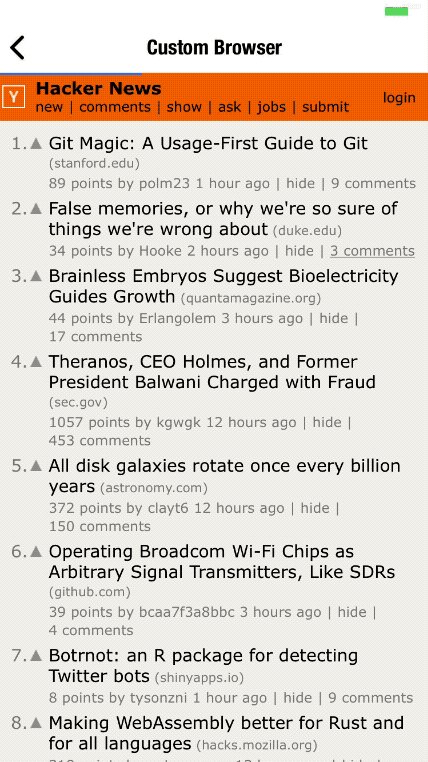
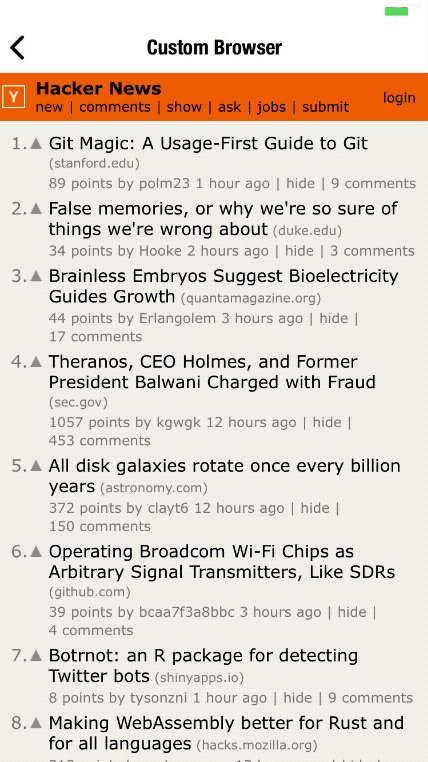
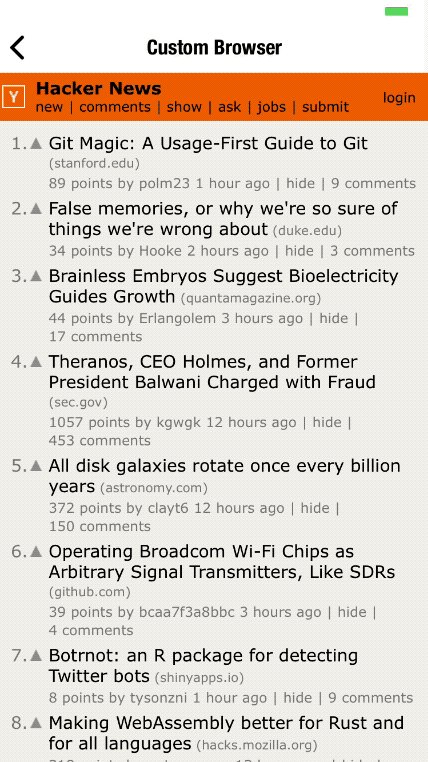
Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.

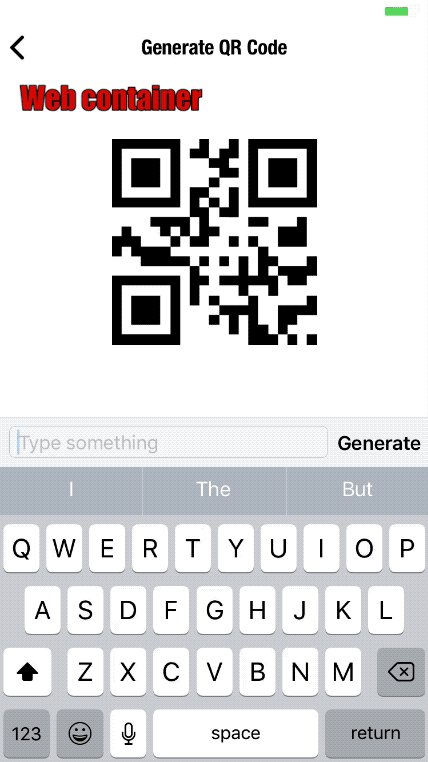
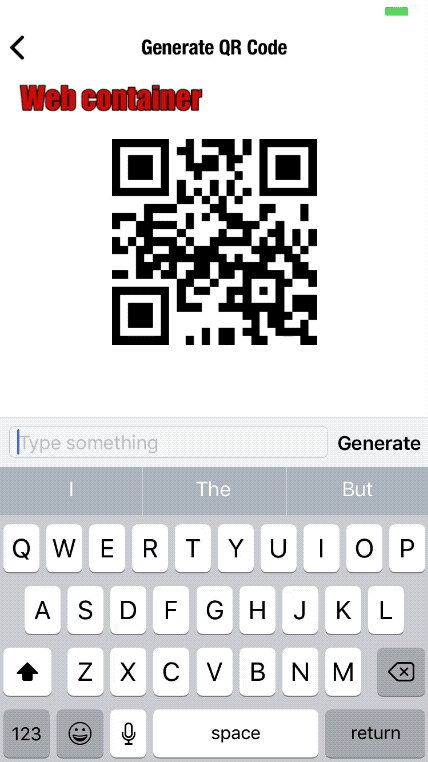
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
Описание всех этих элементов можно выполнить, просто приведя к соответствующему виду атрибуты JSON-разметки, подобной показанной выше.
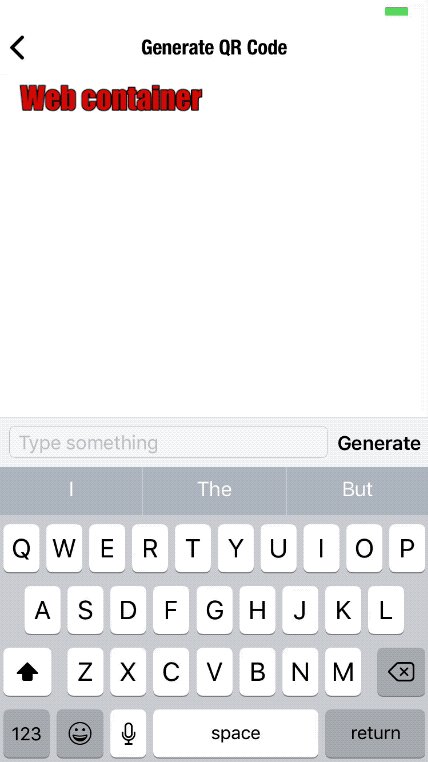
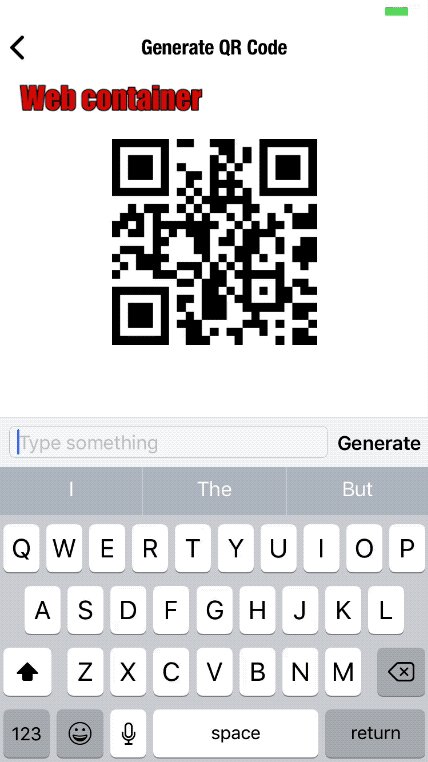
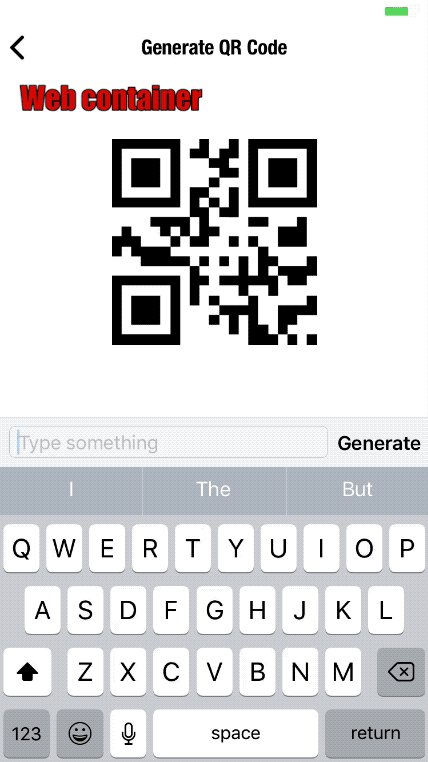
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок (
При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции
Для некоторых новейших технологий пока не созданы их надёжные и стабильные мобильные реализации. Однако, большинство этих технологий доступны в веб-среде. В результате самый эффективный способ их интеграции в мобильные приложения заключается в использовании соответствующей JavaScript-библиотеки.
Многие начинающие разработчики, которые хотят превратить свои веб-сайты в мобильные приложения, оказываются в непростой ситуации, по ходу дела выясняя, что некоторые функции их веб-проектов слишком сложны для того, чтобы воссоздать их с нуля для каждой из целевых мобильных платформ.
Например, одна из страниц некоего сайта может оказаться слишком сложной для того, чтобы быстро конвертировать её в формат мобильного приложения, в то время как всё остальное наполнение сайта без проблем портируется в мобильное приложение.
В подобном случае было бы очень кстати, если бы большую часть приложения можно было бы создавать средствами мобильной платформы, но какую-то особенно сложную страницу можно было бы прозрачно интегрировать в приложение в её исходном виде.
Jasonette — это опенсорсный проект, направленный на создание кросс-платформенных нативных приложений, основанных на JSON-разметке.
Фреймворк Jasonette похож на веб-браузер, но, вместо того, чтобы превращать HTML-код в веб-страницы, он преобразует JSON-разметку в нативные приложения для iOS и Android. Сходство с браузером заключается и в том, что любое приложение, основанное на Jasonette, имеет одинаковый базовый код, который занимается интерпретацией различных наборов JSON-данных в процессе формирования итогового приложения. Разработчику не нужно работать с кодом библиотеки. Процесс создания приложения заключается в подготовке его JSON-описания, которое позволяет Jasonette, в реальном времени, преобразовывать веб-страницы в нативные приложения.
Подробности о Jasonette можно почитать здесь. В целом, можно сказать, что проект Jasonette направлен на разработку нативных приложений, а здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
Сами по себе нативные мобильные приложения — это прекрасно, но иногда в них хочется использовать веб-технологии, что можно сделать с помощью стандартных веб-контейнеров. Однако, их интеграция в приложения — дело непростое. Вот что нужно для прозрачной интеграции веб-технологий в нативные приложения:
На самом деле, реализация всего этого требует немалых усилий, поэтому я начал с первого пункта этого списка — с простого встраивания веб-контейнера в страницы нативных приложений. Так я выпустил первую версию JSON Web Container.
Эта штука оказалась полезной, но ей не хватало возможностей по взаимодействию родительского приложения с веб-контейнером. А именно, родительское приложение не могло контролировать веб-контейнер, а контейнер не мог обращаться к родительскому приложению. Как результат, контейнер оказывался полностью изолированным от своего окружения в виде приложения.
После выпуска первой версии, я экспериментировал со второй частью вышеописанной задачи, которая заключалась в том, чтобы позволить контейнеру взаимодействовать с родительским приложением.
Поговорим о том, как мне удалось добавить обычному веб-контейнеру интерактивности, что сделало его гораздо более мощным и интересным.
Ранее, в первой версии, для того, чтобы использовать веб-контейнер в виде компонента для просмотра данных, сначала нужно было записать
Вполне естественно то, что разработчикам удобнее будет инициализировать контейнер, используя обычную ссылку на веб-страницу, вместо того, чтобы вводить весь HTML-код страницы в одну строчку.
В Web Container 2.0 появился атрибут
Аналогично осуществляется и вывод веб-страниц из интернета (с помощью конструкции вида
Ранее веб-контейнеры использовались только для вывода некоего содержимого, они не могли взаимодействовать с основным приложением. Это означало, что следующие сценарии их использования были невозможны:
Веб-контейнер можно было использовать только для вывода страниц. Это похоже на то, как в обычные веб-страницы встраивают элементы
Цель проекта Jasonette заключается в создании стандартного языка разметки, позволяющего описывать кросс-платформенные мобильные приложения. В данном случае нам нужен язык разметки, который может точно описать варианты взаимодействия между родительским приложением и дочерним веб-контейнером.
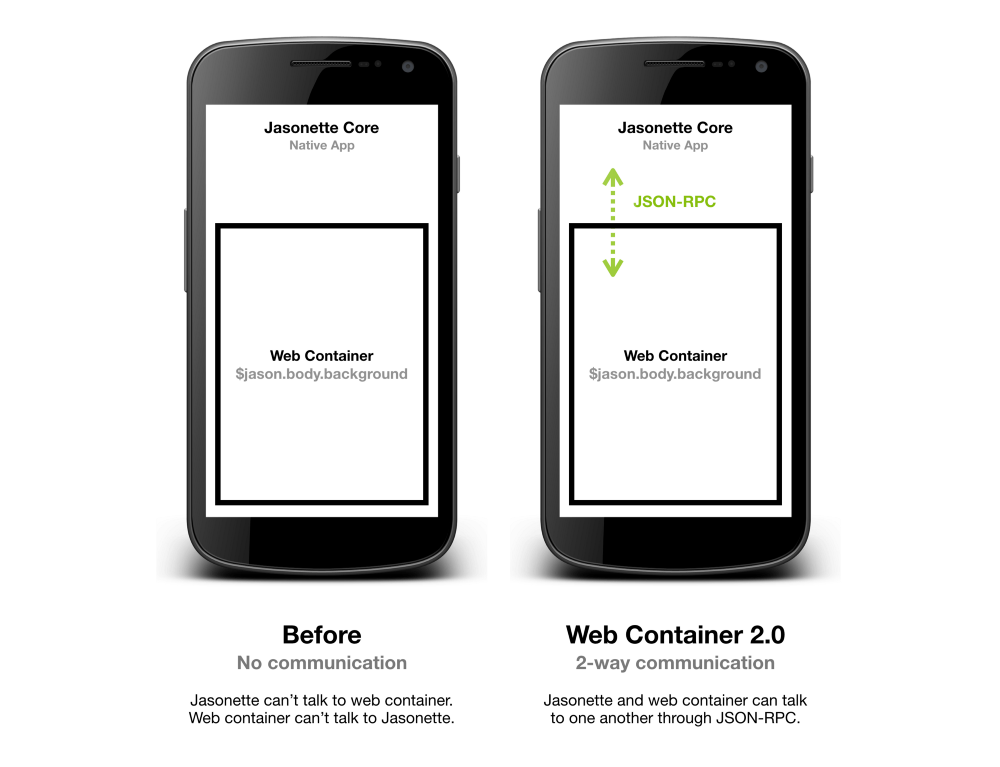
Для того чтобы этого достичь, я воспользовался технологией JSON-RPC, которая позволила наладить взаимодействие приложения и веб-контейнера. Так как всё в Jasonette выражается в виде JSON-объектов, совершенно естественным было использовать стандартный формат JSON-RPC в качестве коммуникационного протокола.

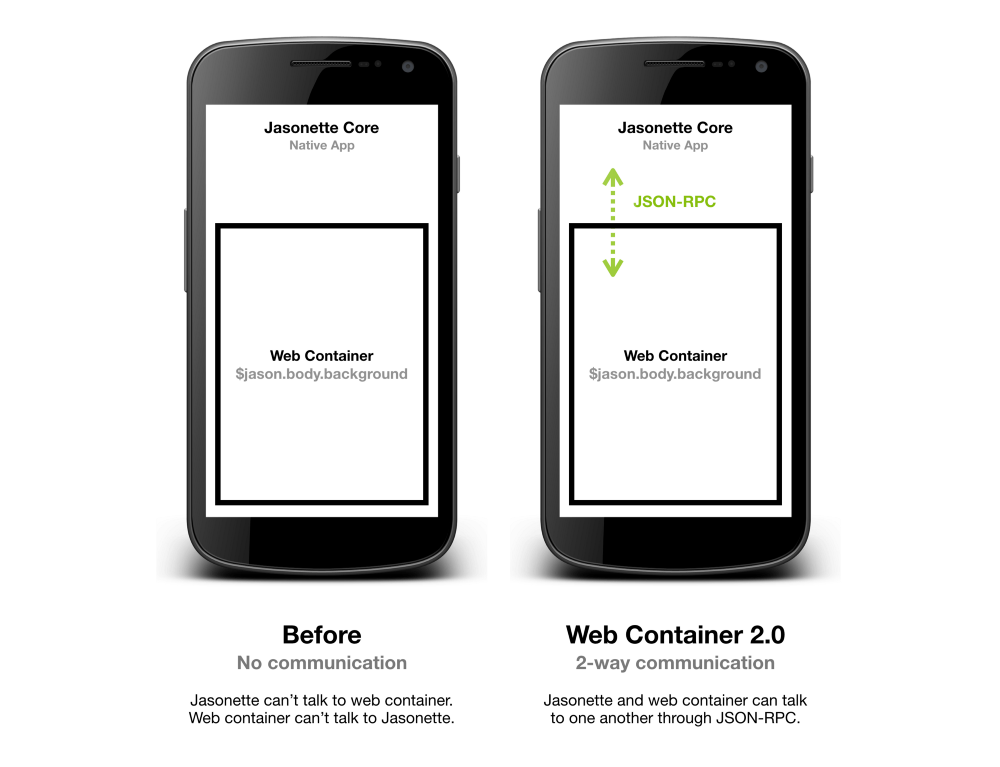
До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
Для того чтобы получить возможность вызывать JS-функции, находящиеся в веб-контейнере, мы объявляем действие
$agent.request — это нативное API, которое инициирует JSON-RPC-запрос к веб-контейнеру. Для того чтобы воспользоваться этим механизмом, нужно передать ему объект
Объект
Рассмотрим его атрибуты.
Вот как выглядит полный код описываемой разметки:
Рассмотрим смысл приведённого здесь кода.
При загрузке элемента ($jason.head.actions.$load) нужно выполнить JSON-RPC-запрос, описанный в
Параметры веб-контейнера заданы в $jason.body.background, в данном случае здесь осуществляется загрузка локального файла
В ходе обращения к контейнеру будет осуществлён поиск функции
Тут я рассказал лишь о том, как родительское приложение может вызывать JS-функции из веб-контейнера, однако возможен и обратный процесс, когда контейнер обращается к приложению для вызова нативных API. Подробности об этом можно узнать в документации по агентам.
Обсудим пример приложения для создания QR-кодов, которое вы уже видели выше.

Приложение для создания QR-кодов
Код этого приложения можно посмотреть здесь
Иногда нужно динамически внедрять JavaScript-код в веб-контейнеры уже после того, как в них загружен исходный HTML-код.
Представьте, что вы хотите создать собственный веб-браузер. Для этого вам может понадобиться внедрять свои JS-скрипты в каждый веб-контейнер для того, чтобы иметь возможность влиять на его поведение. Собственно говоря, примерно так работают расширения для веб-браузеров.
Даже если вы не занимаетесь разработкой веб-браузера, вам может понадобиться использовать внедрение скриптов в том случае, если вам нужно обеспечить необходимое поведение страниц, которыми вы не можете управлять напрямую. Единственный способ взаимодействия мобильного приложения и веб-контейнера заключается в использовании API
Как уже было сказано, веб-контейнер

Внедрение JS-кода в страницу, загруженную в веб-контейнер
Ранее веб-контейнер мог обрабатывать щелчки по ссылкам лишь двумя способами, пребывая в одном из двух режимов.
Проблема тут заключается в том, что оба рассмотренных выше варианта — это решения представляющие собой концепцию «всё или ничего».
При работе в режиме «только чтение» контейнер игнорирует все воздействия пользователя.
При работе в режиме «обычный браузер» веб-контейнер работает, в буквальном смысле, как браузер. Когда пользователь касается ссылки, страница, на которую ведёт эта ссылка, загружается. При этом у разработчика нет возможности перехватить это событие и вызвать, например, какое-то нативное API.
Благодаря возможностям нового веб-контейнера можно задать в

Действие для обработки взаимодействий со ссылками
Рассмотрим пример.
Тут мы прикрепили к веб-контейнеру действие
Кроме того, если проанализировать событие
Это означает, что анализируя значение
Рассмотрим ещё один пример, представляющий собой реализацию веб-браузера.
Тут мы проверяем, содержит ли URL строку
Теперь мы можем воспользоваться возможностями нового элемента Web Container для разработки приложений. А именно, речь идёт о следующем:
Всё это даёт нам возможность, например, создать собственный браузер, написав буквально полтора десятка строк JSON-кода. Так как теперь мы можем перехватывать щелчки по ссылкам, мы можем анализировать
Рассмотрим пример.

Стандартное поведение браузера
Здесь веб-контейнер ведёт себя как обычный браузер (

Поведение, основанное на анализе параметра $jason.url
Здесь при щелчке по ссылке применяется нативный переход между страницами.
Этого можно достичь, обрабатывая различные действия, основываясь на значении
Первым шагом создания подобного приложения служит присоединение к веб-контейнеру действия
Второй шаг заключается в выполнении в действии
Ниже показано, как мы проверяем, содержатся ли в
Если соответствия вышеописанному шаблону найти не удалось, мы производим нативный переход
Здесь можно посмотреть полный JSON-код этого примера, который, кстати, занимает всего 48 строк.
Под «гибридными» приложениями обычно подразумевают обычные веб-приложения, «завёрнутые» в нативные мобильные приложения.
Однако тут мы имеем в виду кое-что другое. В нашем случае речь идёт о настоящих гибридных приложениях, когда у одного и того же приложения может одновременно быть несколько нативных представлений и несколько веб-представлений. Кроме того, одно представление такого приложения может иметь несколько нативных компонентов пользовательского интерфейса и веб-контейнер, причём, всё это выводится в одном нативном макете.
Переход между элементом управления, выводящим веб-содержимое и стандартными элементами управления должен быть настолько незаметным, чтобы сложно было бы обнаружить границу между ними.

Гибридное приложение
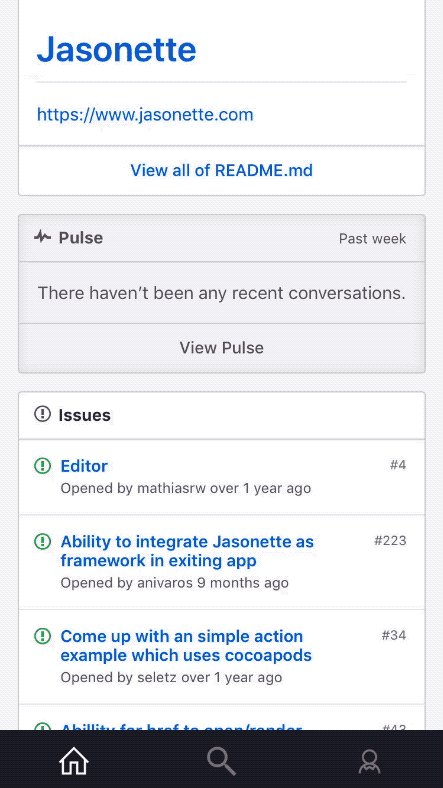
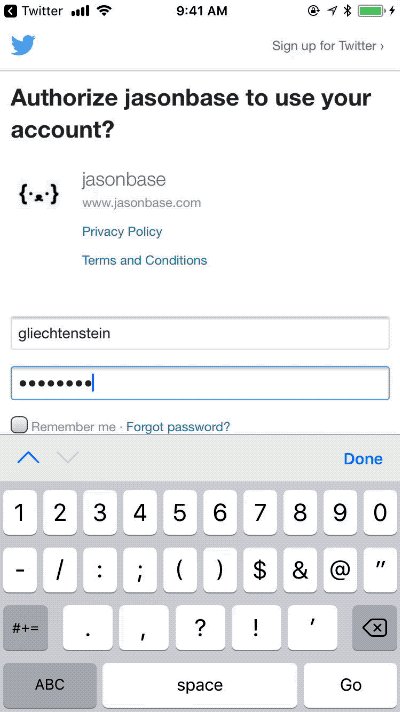
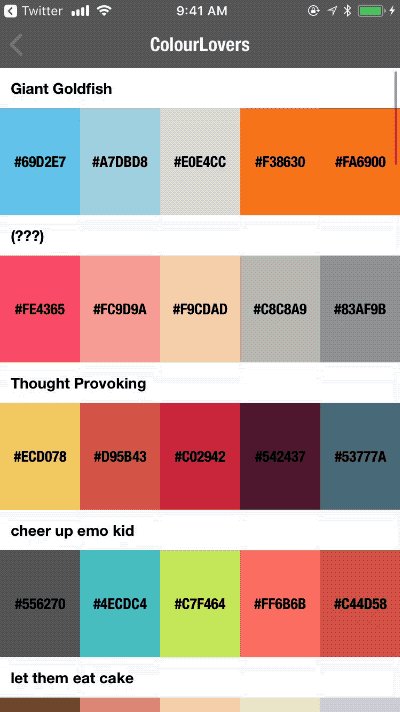
В этом примере я создал приложение, которое выводит сайт jasonbase.com в веб-контейнере, выступающем в роли основного элемента для визуализации данных.
Jasonbase — это бесплатный хостинг, который я создал специально для размещения JSON-разметки приложений, основанных на Jasonette.
На самом деле, это — обычный сайт, но я встроил его в Jasonette-приложение, в результате, при щелчках по ссылкам, вместо обычной процедуры открытия веб-страницы, вызывается нативный переход
Мне не пришлось дорабатывать код Jasonbase.com для того, чтобы создать это приложение. Я просто встроил веб-сайт в Jasonette-приложение в виде веб-контейнера и перехватил щелчки по ссылкам для обработки их нативными средствами, что, в частности, позволило воспользоваться переходами, и, при необходимости, позволит пользоваться и другими возможностями платформы, на котором работает приложение.
Код этого примера можно найти здесь.
Полагаю, что всё это замечательно работает по той причине, что все сложные действия выполняются на уровне фреймворка, а этот уровень скрыт от разработчика.
При обычном подходе разработчику, для того, чтобы достичь похожего результата, пришлось бы взять на себя решение следующих задач:
Решением этих проблем, в случае с Jasonette, стало создание уровня абстракции, состоящего из следующих основных частей:
Не берусь говорить о том, что это — решение всех проблем, но я с удовольствием отмечаю, что то, о чём я тут рассказал, очень пригодилось мне.
Я пытался создать приложение, использующее новейшую технологию, у которой не было стабильной и надёжной мобильной реализации (и неясно было, появится ли нечто подобное в обозримом будущем из-за особенностей того, о чём я говорю). Однако, к моему счастью, имелась JS-реализация этой технологии, что позволило мне без проблем интегрировать её в приложение.
В целом, говоря о новых возможностях Jasonette, могу сказать, что то, что получилось, мне очень нравится. Вот, кстати, документация по проекту, отражающая нововведения.
Теперь мне хотелось бы сделать одно важное, на мой взгляд, замечание: «Большая сила — это большая ответственность». Возможности, которые обрёл проект Jasonette, огромны, поэтому, полагаю, разработчикам, пользующимся этим фреймворком, нужно помнить о балансе возможностей мобильных платформ и HTML, позволяющем создавать приложения, с которыми будет удобно и приятно работать.
Кто-то может взять Jasonette и создать приложение, основанное исключительно на веб-контейнерах. Такое «приложение» правильнее будет называть «веб-сайтом». Подобный подход ставит под вопрос необходимость создания выделенного приложения.
Я хочу обратить ваше внимание на то, что я не призываю к тому, чтобы всегда создавать приложения, в которых обязательно используются и возможности мобильных платформ, и HTML-страницы. Я лишь пытаюсь сказать, что подобный подход может оказаться полезным во множестве ситуаций. Однако тут важно не перестараться, не перейти границы разумного использования технологий.
В итоге хочу сказать, что существует множество ситуаций, в которых возможности обмена данными между базовым приложением Jasonette и веб-контейнером позволяют креативно и красиво решать самые разные задачи. Надо отметить, что здесь мы обсудили лишь основы. Самое интересное — впереди.
Уважаемые читатели! Планируете ли вы использовать Jasonette для разработки кросс-платформенных мобильных приложений?


Превращение веб-сайта в мобильное приложение
Обзор
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.

Минимальное приложение
Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.

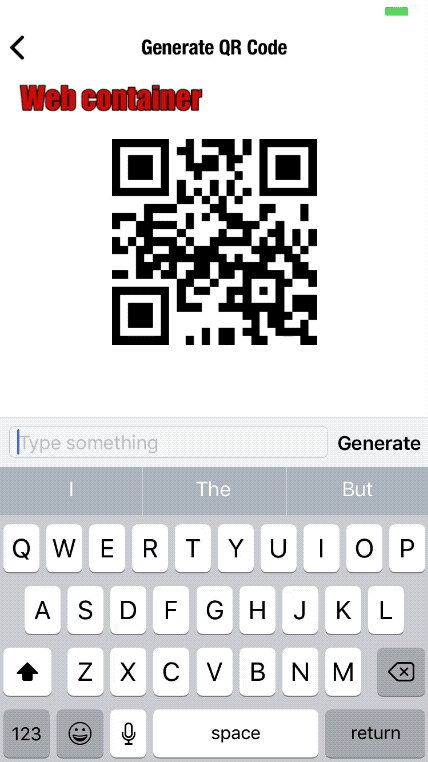
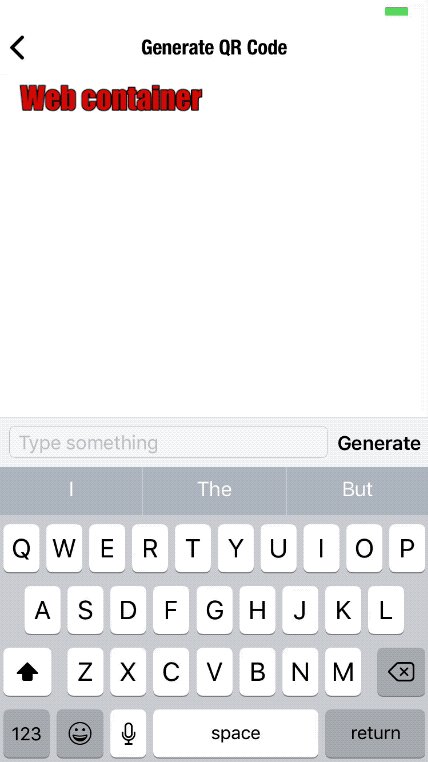
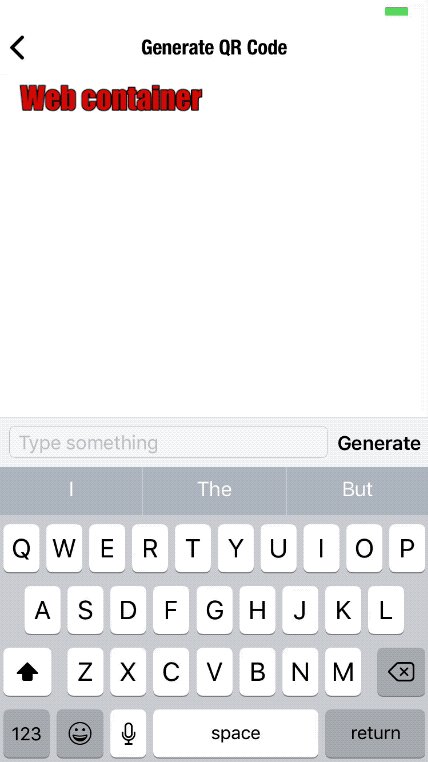
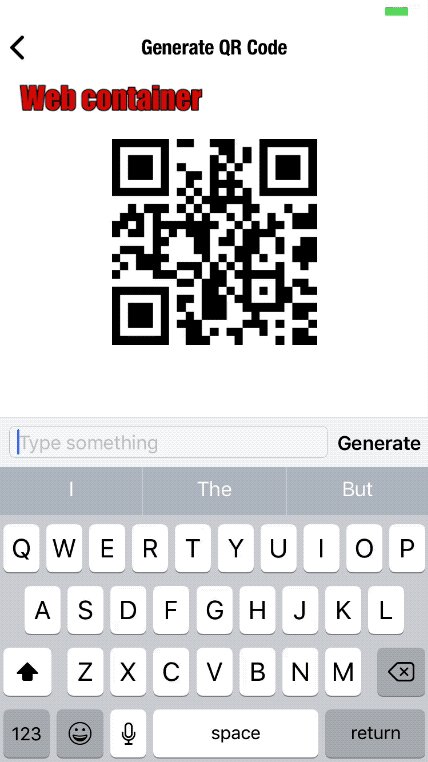
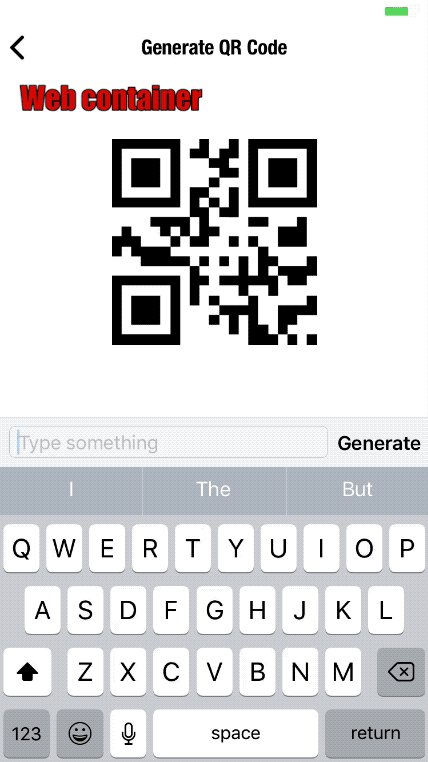
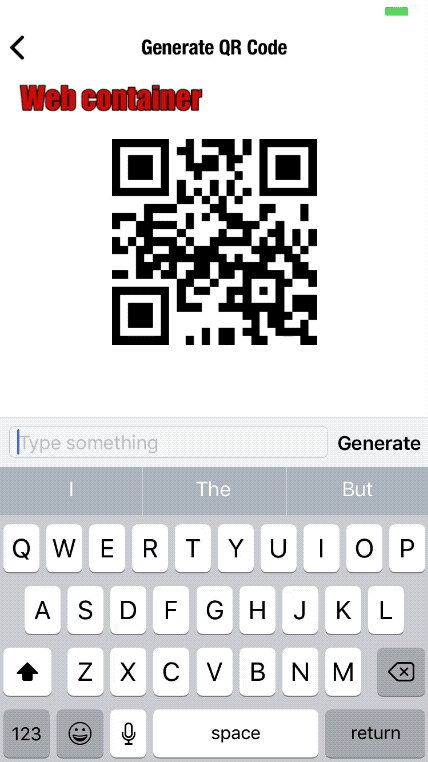
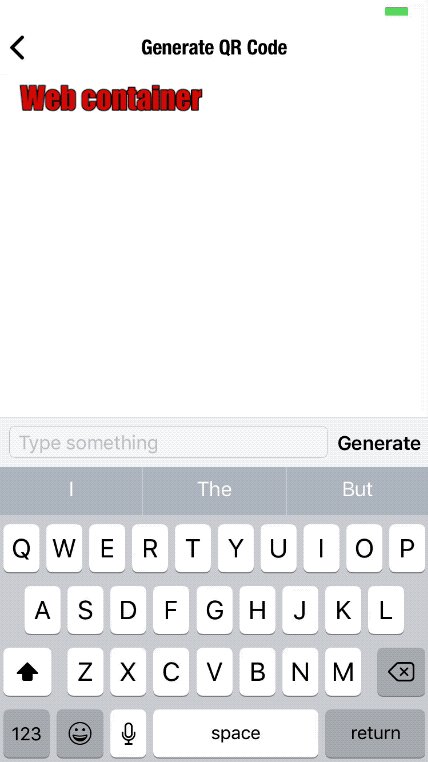
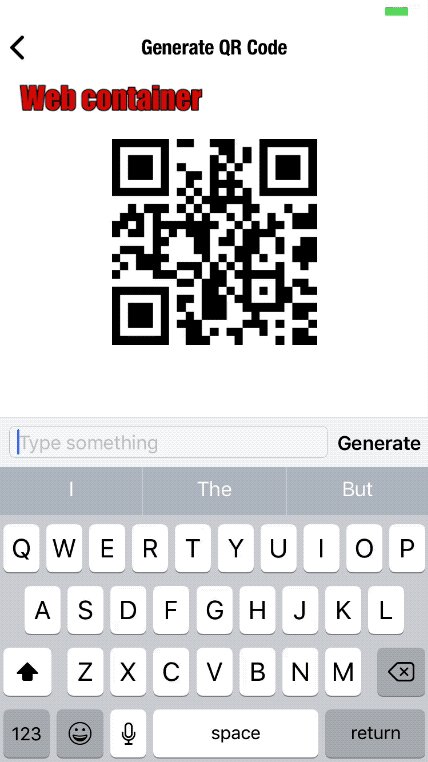
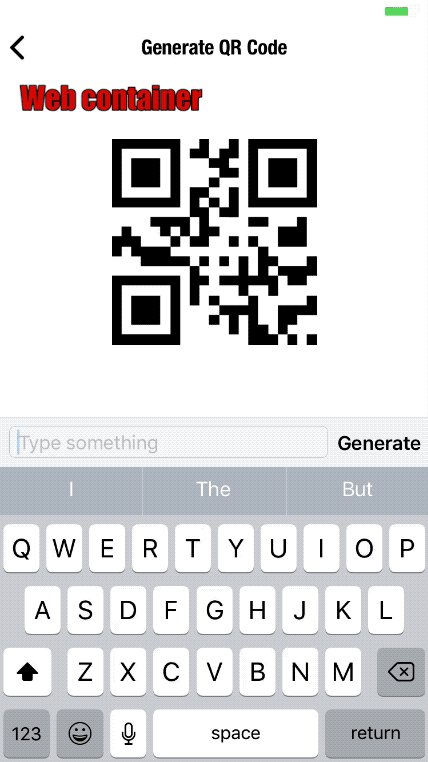
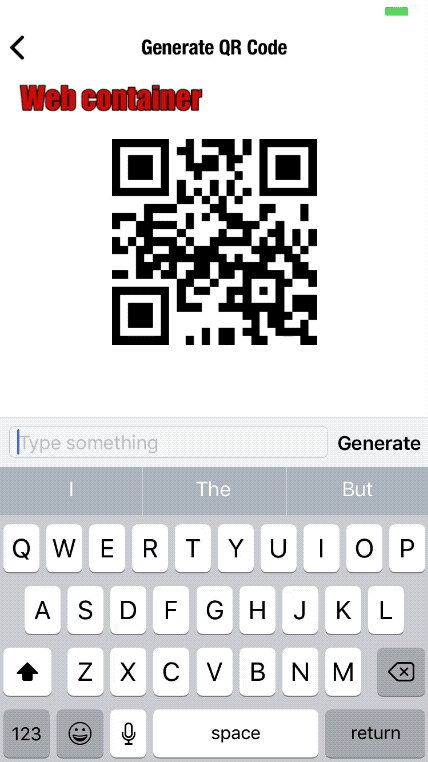
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
Описание всех этих элементов можно выполнить, просто приведя к соответствующему виду атрибуты JSON-разметки, подобной показанной выше.
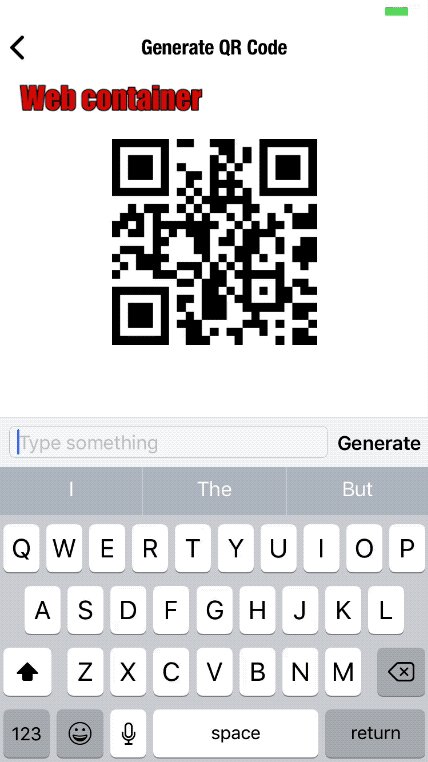
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
- О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
- О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
- И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Зачем использовать веб-технологии в мобильных приложениях?
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
?1. Использование технологий, созданных для веб
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок (
WKWebView для iOS и WebView для Android) вместо установки сторонней библиотеки, которая попросту «эмулирует» WebSocket.При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
?2. Уменьшение размеров пакета приложения
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции
<script>, можно получить всё необходимое без установки сторонних библиотек.?3. Решение проблемы отсутствия надёжных мобильных библиотек
Для некоторых новейших технологий пока не созданы их надёжные и стабильные мобильные реализации. Однако, большинство этих технологий доступны в веб-среде. В результате самый эффективный способ их интеграции в мобильные приложения заключается в использовании соответствующей JavaScript-библиотеки.
?4. Разработка проектов, использующих и возможности мобильных платформ, и веб-приложений
Многие начинающие разработчики, которые хотят превратить свои веб-сайты в мобильные приложения, оказываются в непростой ситуации, по ходу дела выясняя, что некоторые функции их веб-проектов слишком сложны для того, чтобы воссоздать их с нуля для каждой из целевых мобильных платформ.
Например, одна из страниц некоего сайта может оказаться слишком сложной для того, чтобы быстро конвертировать её в формат мобильного приложения, в то время как всё остальное наполнение сайта без проблем портируется в мобильное приложение.
В подобном случае было бы очень кстати, если бы большую часть приложения можно было бы создавать средствами мобильной платформы, но какую-то особенно сложную страницу можно было бы прозрачно интегрировать в приложение в её исходном виде.
Как это работает?
?A. Jasonette
Jasonette — это опенсорсный проект, направленный на создание кросс-платформенных нативных приложений, основанных на JSON-разметке.
Фреймворк Jasonette похож на веб-браузер, но, вместо того, чтобы превращать HTML-код в веб-страницы, он преобразует JSON-разметку в нативные приложения для iOS и Android. Сходство с браузером заключается и в том, что любое приложение, основанное на Jasonette, имеет одинаковый базовый код, который занимается интерпретацией различных наборов JSON-данных в процессе формирования итогового приложения. Разработчику не нужно работать с кодом библиотеки. Процесс создания приложения заключается в подготовке его JSON-описания, которое позволяет Jasonette, в реальном времени, преобразовывать веб-страницы в нативные приложения.
Подробности о Jasonette можно почитать здесь. В целом, можно сказать, что проект Jasonette направлен на разработку нативных приложений, а здесь мы поговорим о том, как интегрировать HTML-страницы в эти нативные приложения.
?B. Jasonette Web Container
Сами по себе нативные мобильные приложения — это прекрасно, но иногда в них хочется использовать веб-технологии, что можно сделать с помощью стандартных веб-контейнеров. Однако, их интеграция в приложения — дело непростое. Вот что нужно для прозрачной интеграции веб-технологий в нативные приложения:
- Веб-контейнер должен представлять собой естественную часть интерфейса мобильного приложения. Контейнер должен выглядеть так же, как любой другой компонент пользовательского интерфейса приложения. В противном случае получится нечто неуклюжее, выглядящее как то, чем оно является на самом деле — веб-сайтом, который показывают в мобильном приложении.
- Родительское приложение должно иметь возможность контролировать дочерний веб-контейнер. При таком подходе приложение, частью которого является элемент управления для просмотра содержимого веб-страницы, будет иметь удобные средства для воздействия на него.
- Дочерний веб-контейнер должен иметь возможность вызывать системные события в родительском приложении. У веб-контейнера, встроенного в приложение, должны быть средства для обращения к нативным API.
На самом деле, реализация всего этого требует немалых усилий, поэтому я начал с первого пункта этого списка — с простого встраивания веб-контейнера в страницы нативных приложений. Так я выпустил первую версию JSON Web Container.
Эта штука оказалась полезной, но ей не хватало возможностей по взаимодействию родительского приложения с веб-контейнером. А именно, родительское приложение не могло контролировать веб-контейнер, а контейнер не мог обращаться к родительскому приложению. Как результат, контейнер оказывался полностью изолированным от своего окружения в виде приложения.
?C. Jasonette Web Container 2.0: взаимодействие приложения и контейнера
После выпуска первой версии, я экспериментировал со второй частью вышеописанной задачи, которая заключалась в том, чтобы позволить контейнеру взаимодействовать с родительским приложением.
Поговорим о том, как мне удалось добавить обычному веб-контейнеру интерактивности, что сделало его гораздо более мощным и интересным.
Реализация: интерактивный Web Container
?1. Загрузка по URL
Задача
Ранее, в первой версии, для того, чтобы использовать веб-контейнер в виде компонента для просмотра данных, сначала нужно было записать
"html" в атрибут $jason.body.background.type, а затем, в атрибут $jason.body.background.text, ввести HTML-код.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"text": "<html><body><h1>Hello World</h1></body></html>"
}
}
}
} Вполне естественно то, что разработчикам удобнее будет инициализировать контейнер, используя обычную ссылку на веб-страницу, вместо того, чтобы вводить весь HTML-код страницы в одну строчку.
Решение
В Web Container 2.0 появился атрибут
url. Он поддерживает, в частности, локальные файлы. Благодаря использованию конструкции file://... в контейнере можно вывести файл, который поставляется вместе с приложением.{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Аналогично осуществляется и вывод веб-страниц из интернета (с помощью конструкции вида
http[s]://…).{
"$jason": {
"head": {
...
},
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com"
}
}
}
}?2. Двустороннее взаимодействие приложения и веб-контейнера
Задача
Ранее веб-контейнеры использовались только для вывода некоего содержимого, они не могли взаимодействовать с основным приложением. Это означало, что следующие сценарии их использования были невозможны:
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Веб-контейнер можно было использовать только для вывода страниц. Это похоже на то, как в обычные веб-страницы встраивают элементы
iframe, когда страница не может получить доступ к тому, что находится внутри этих элементов.Решение
Цель проекта Jasonette заключается в создании стандартного языка разметки, позволяющего описывать кросс-платформенные мобильные приложения. В данном случае нам нужен язык разметки, который может точно описать варианты взаимодействия между родительским приложением и дочерним веб-контейнером.
Для того чтобы этого достичь, я воспользовался технологией JSON-RPC, которая позволила наладить взаимодействие приложения и веб-контейнера. Так как всё в Jasonette выражается в виде JSON-объектов, совершенно естественным было использовать стандартный формат JSON-RPC в качестве коммуникационного протокола.

До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
Для того чтобы получить возможность вызывать JS-функции, находящиеся в веб-контейнере, мы объявляем действие
$agent.request.{
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["username", "password"]
}
}$agent.request — это нативное API, которое инициирует JSON-RPC-запрос к веб-контейнеру. Для того чтобы воспользоваться этим механизмом, нужно передать ему объект
options в качестве параметра.Объект
options — это и есть JSON-RPC-запрос, который будет отправлен веб-контейнеру. Рассмотрим его атрибуты.
id: веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементомviewможет быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой особый тип агента, у которого может быть лишь идентификатор$webcontainer, именно поэтому мы используем в запросе данный идентификатор.
method: имя JavaScript-функции, которую нужно вызвать.
params: массив параметров, которые нужно передать вызываемой JS-функции.
Вот как выглядит полный код описываемой разметки:
{
"$jason": {
"head": {
"actions": {
"$load": {
"type": "$agent.request",
"options": {
"id": "$webcontainer",
"method": "login",
"params": ["alice", "1234"]
}
}
}
},
"body": {
"header": {
"title": "Web Container 2.0"
},
"background": {
"type": "html",
"url": "file://index.html"
}
}
}
}Рассмотрим смысл приведённого здесь кода.
При загрузке элемента ($jason.head.actions.$load) нужно выполнить JSON-RPC-запрос, описанный в
options, к агенту веб-контейнера ($agent.request).Параметры веб-контейнера заданы в $jason.body.background, в данном случае здесь осуществляется загрузка локального файла
file://index.html.В ходе обращения к контейнеру будет осуществлён поиск функции
login, которой, при вызове, благодаря params, будет передано два аргумента — "alice" и "1234". Выглядеть это будет так:login("alice", "1234")Тут я рассказал лишь о том, как родительское приложение может вызывать JS-функции из веб-контейнера, однако возможен и обратный процесс, когда контейнер обращается к приложению для вызова нативных API. Подробности об этом можно узнать в документации по агентам.
Пример
Обсудим пример приложения для создания QR-кодов, которое вы уже видели выше.

Приложение для создания QR-кодов
- Компонент для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку
Generate, осуществляется вызов действия$agent.requestагента веб-контейнера, что приводит к вызову JS-функцииqr.
Код этого приложения можно посмотреть здесь
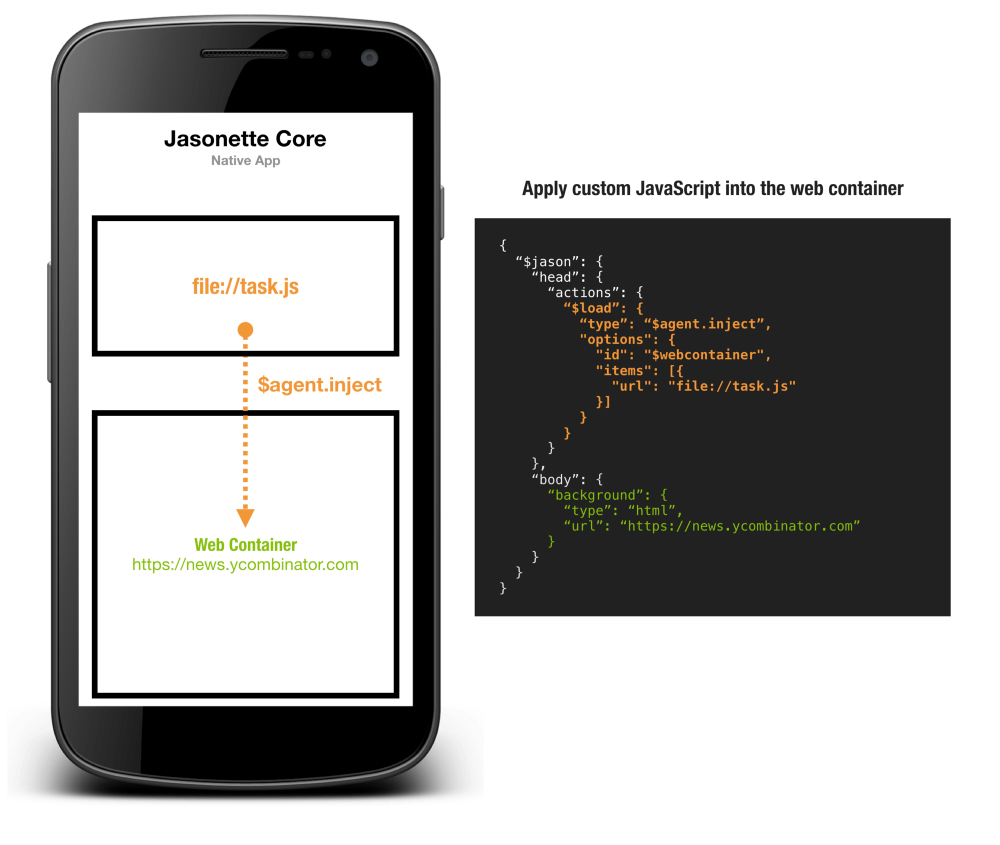
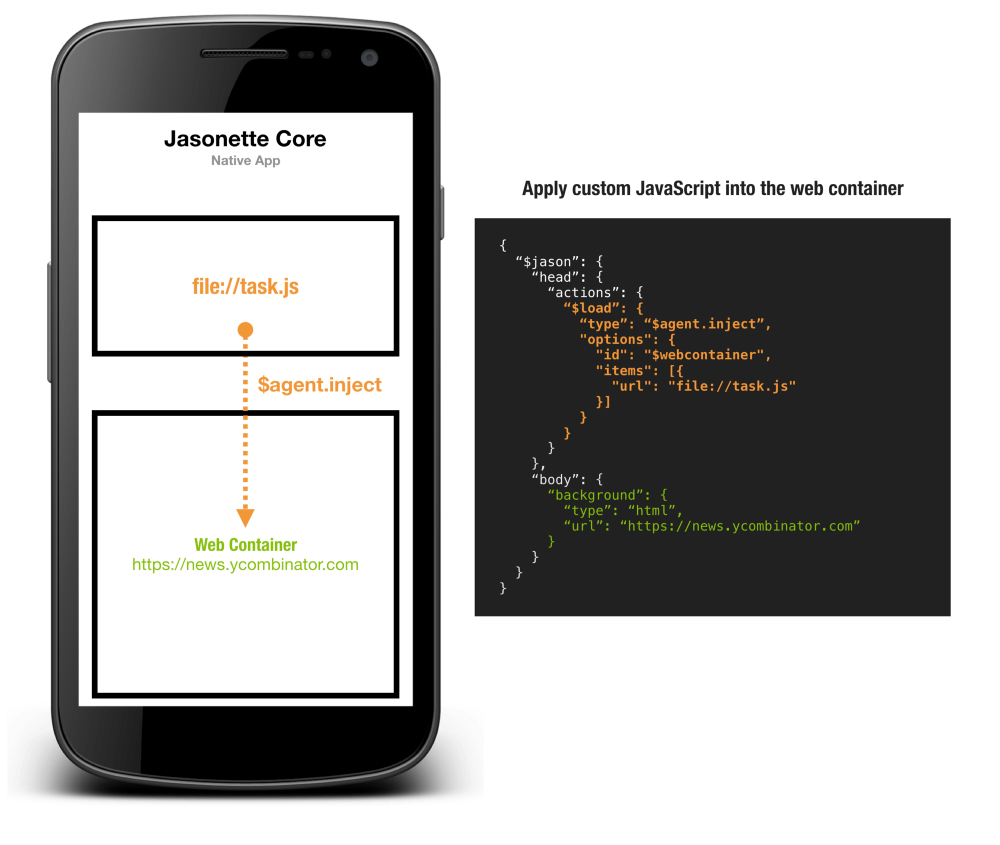
?3. Внедрение скриптов
Задача
Иногда нужно динамически внедрять JavaScript-код в веб-контейнеры уже после того, как в них загружен исходный HTML-код.
Представьте, что вы хотите создать собственный веб-браузер. Для этого вам может понадобиться внедрять свои JS-скрипты в каждый веб-контейнер для того, чтобы иметь возможность влиять на его поведение. Собственно говоря, примерно так работают расширения для веб-браузеров.
Даже если вы не занимаетесь разработкой веб-браузера, вам может понадобиться использовать внедрение скриптов в том случае, если вам нужно обеспечить необходимое поведение страниц, которыми вы не можете управлять напрямую. Единственный способ взаимодействия мобильного приложения и веб-контейнера заключается в использовании API
$agent. Но если вы не можете изменить HTML-содержимое, единственный способ добавления интерфейса $agent в веб-контейнер заключается в динамическом внедрении скриптов.Решение
Как уже было сказано, веб-контейнер
$jason.body.background — это всего лишь агент. Это означает, что при работе с ним можно использовать тот же метод $agent.inject, что и при работе с обычными агентами.
Внедрение JS-кода в страницу, загруженную в веб-контейнер
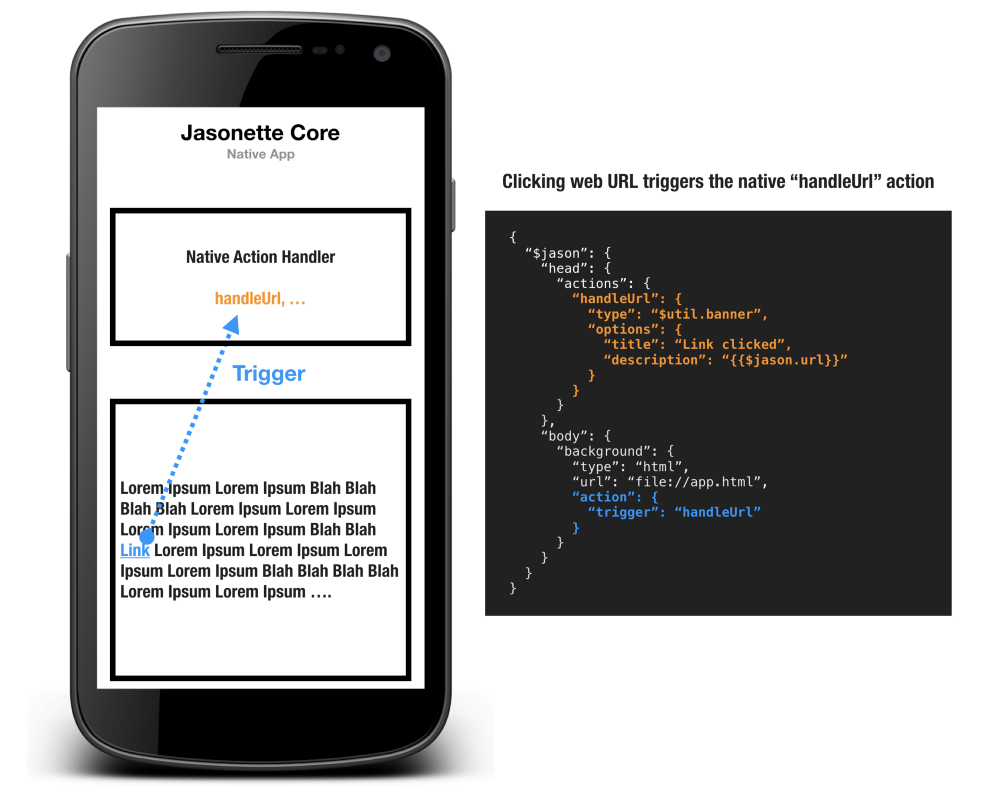
?4. Обработка переходов по URL
Ранее веб-контейнер мог обрабатывать щелчки по ссылкам лишь двумя способами, пребывая в одном из двух режимов.
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут
actionзначение"type": "$default".
Задача
Проблема тут заключается в том, что оба рассмотренных выше варианта — это решения представляющие собой концепцию «всё или ничего».
При работе в режиме «только чтение» контейнер игнорирует все воздействия пользователя.
При работе в режиме «обычный браузер» веб-контейнер работает, в буквальном смысле, как браузер. Когда пользователь касается ссылки, страница, на которую ведёт эта ссылка, загружается. При этом у разработчика нет возможности перехватить это событие и вызвать, например, какое-то нативное API.
Решение
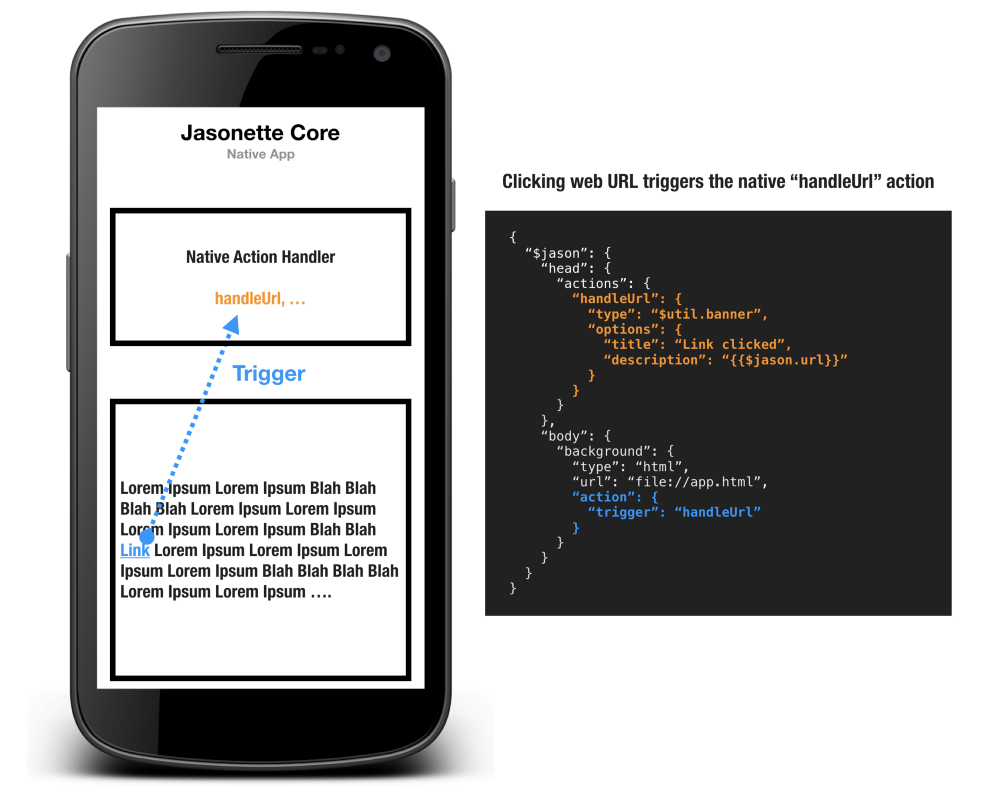
Благодаря возможностям нового веб-контейнера можно задать в
$jason.body.background атрибут action, который содержит описание механизма обработки щелчков по ссылкам.
Действие для обработки взаимодействий со ссылками
Рассмотрим пример.
{
"$jason": {
"head": {
"actions": {
"displayBanner": {
"type": "$util.banner",
"options": {
"title": "Clicked",
"description": "Link {{$jason.url}} clicked!"
}
}
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "displayBanner"
}
}
}
}
}Тут мы прикрепили к веб-контейнеру действие
"trigger": "displayBanner". Это означает, что когда пользователь щёлкает по любой ссылке, выводимой на странице, отображаемой в веб-контейнере, будет вызвано действие displayBanner. При этом сам веб-контейнер не будет обрабатывать щелчок по ссылке.Кроме того, если проанализировать событие
displayBanner, можно заметить переменную $jason. В данном случае ссылка, по которой был сделан щелчок, будет передана действию через эту переменную. Например, если щёлкнуть по ссылке, в которой содержится адрес "https://google.com", в $jason попадёт следующее:{
"url": "https://google.com"
}Это означает, что анализируя значение
$jason.url можно вызывать различные действия.Рассмотрим ещё один пример, представляющий собой реализацию веб-браузера.
{
"$jason": {
"head": {
"actions": {
"handleLink": [{
"{{#if $jason.url.indexOf('signin') !== -1 }}": {
"type": "$href",
"options": {
"url": "file://key.html"
}
}
}, {
"{{#else}}": {
"type": "$default"
}
}]
}
},
"body": {
"background": {
"type": "html",
"url": "file://index.html",
"action": {
"trigger": "handleLink"
}
}
}
}
}Тут мы проверяем, содержит ли URL строку
signin, и, в зависимости от результатов проверки, выполняем различные действия.- Если URL содержит
signin, открывается нативное окно для входа в систему.
- Если URL этой строки не содержит, выполняется действие, задаваемое параметром
"type": "$default", в результате наша программа ведёт себя как обычный браузер.
Примеры
?Разработка веб-браузера
Теперь мы можем воспользоваться возможностями нового элемента Web Container для разработки приложений. А именно, речь идёт о следующем:
- Возможность стандартной обработки щелчков по ссылкам, что соответствует поведению обычного браузера.
- Возможность обрабатывать щелчки по ссылкам, основываясь на их содержимом.
Всё это даёт нам возможность, например, создать собственный браузер, написав буквально полтора десятка строк JSON-кода. Так как теперь мы можем перехватывать щелчки по ссылкам, мы можем анализировать
$jason.url и выполнять действия, соответствующие различным URL.Рассмотрим пример.

Стандартное поведение браузера
Здесь веб-контейнер ведёт себя как обычный браузер (
"type": "$default").
Поведение, основанное на анализе параметра $jason.url
Здесь при щелчке по ссылке применяется нативный переход между страницами.
Этого можно достичь, обрабатывая различные действия, основываясь на значении
$jason.url.Первым шагом создания подобного приложения служит присоединение к веб-контейнеру действия
visit.{
...
"body": {
"background": {
"type": "html",
"url": "https://news.ycombinator.com",
"action": {
"trigger": "visit"
}
}
}
}Второй шаг заключается в выполнении в действии
visit соответствующей операции, основанной на анализе $jason.url.Ниже показано, как мы проверяем, содержатся ли в
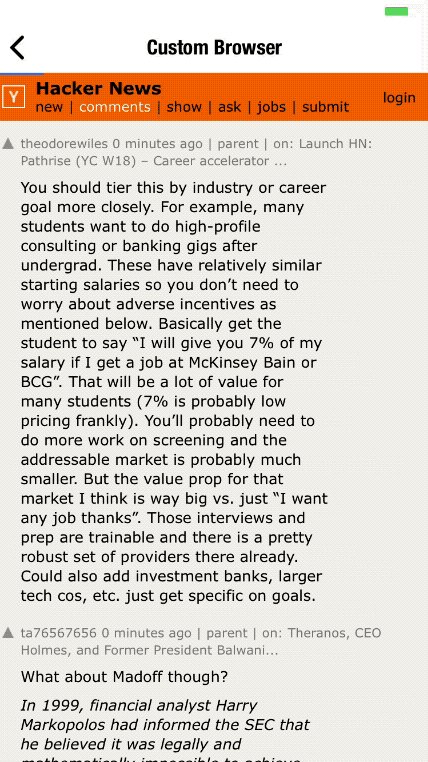
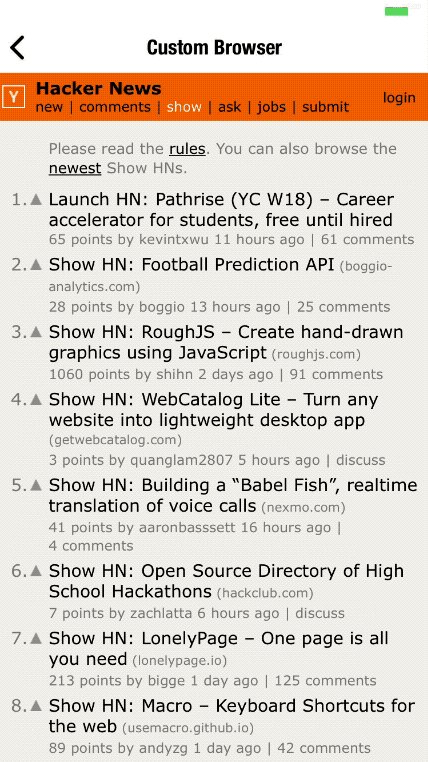
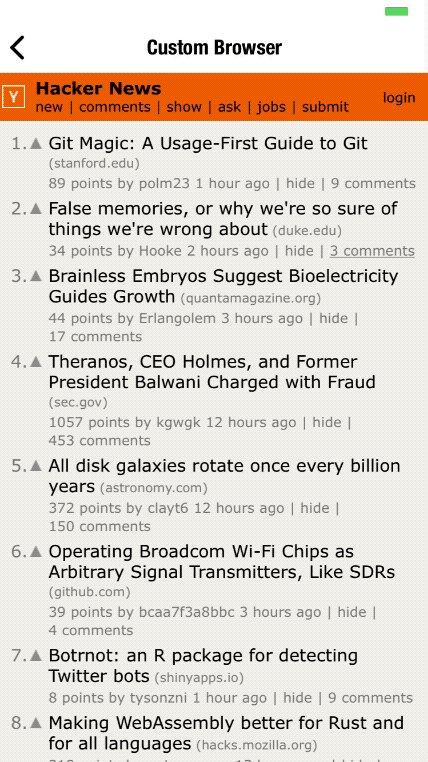
$jason.url строки newest, show, ask, и так далее (они представляют собой ссылки в верхнем меню). Если нечто подобное удаётся найти — мы позволяем веб-контейнеру вести себя как обычный браузер, задавая значение "type": "$default".Если соответствия вышеописанному шаблону найти не удалось, мы производим нативный переход
$href к новому окну, передавая URL, по которому щёлкнул пользователь, в виде параметра....
"actions": {
"visit": [
{
"{{#if /\\/(newest|show|ask)$/.test($jason.url) }}": {
"type": "$default"
}
},
{
"{{#else}}": {
"type": "$href",
"options": {
"url": "https://jasonette.github.io/Jasonpedia/webcontainer/agent/hijack.json",
"preload": {
"background": "#ffffff"
},
"options": {
"url": "{{$jason.url}}"
}
}
}
}
]
},Здесь можно посмотреть полный JSON-код этого примера, который, кстати, занимает всего 48 строк.
?Быстрая разработка «гибридного» приложения
Под «гибридными» приложениями обычно подразумевают обычные веб-приложения, «завёрнутые» в нативные мобильные приложения.
Однако тут мы имеем в виду кое-что другое. В нашем случае речь идёт о настоящих гибридных приложениях, когда у одного и того же приложения может одновременно быть несколько нативных представлений и несколько веб-представлений. Кроме того, одно представление такого приложения может иметь несколько нативных компонентов пользовательского интерфейса и веб-контейнер, причём, всё это выводится в одном нативном макете.
Переход между элементом управления, выводящим веб-содержимое и стандартными элементами управления должен быть настолько незаметным, чтобы сложно было бы обнаружить границу между ними.

Гибридное приложение
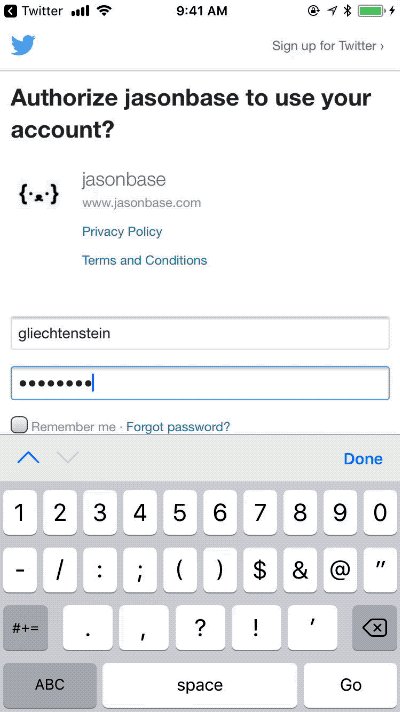
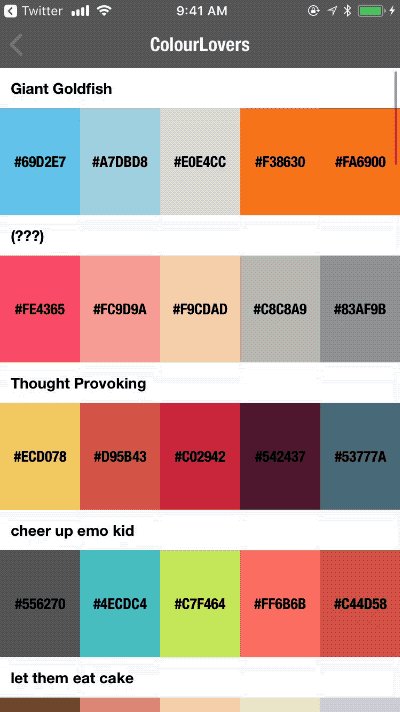
В этом примере я создал приложение, которое выводит сайт jasonbase.com в веб-контейнере, выступающем в роли основного элемента для визуализации данных.
Jasonbase — это бесплатный хостинг, который я создал специально для размещения JSON-разметки приложений, основанных на Jasonette.
На самом деле, это — обычный сайт, но я встроил его в Jasonette-приложение, в результате, при щелчках по ссылкам, вместо обычной процедуры открытия веб-страницы, вызывается нативный переход
$href в нативном же элементе JASON.Мне не пришлось дорабатывать код Jasonbase.com для того, чтобы создать это приложение. Я просто встроил веб-сайт в Jasonette-приложение в виде веб-контейнера и перехватил щелчки по ссылкам для обработки их нативными средствами, что, в частности, позволило воспользоваться переходами, и, при необходимости, позволит пользоваться и другими возможностями платформы, на котором работает приложение.
Код этого примера можно найти здесь.
Итоги
Полагаю, что всё это замечательно работает по той причине, что все сложные действия выполняются на уровне фреймворка, а этот уровень скрыт от разработчика.
При обычном подходе разработчику, для того, чтобы достичь похожего результата, пришлось бы взять на себя решение следующих задач:
- Встраивание веб-контейнера в нативный макет.
- Создание JavaScript-моста, позволяющего приложению вызывать функции из контейнера.
- Создание системы обработки событий, благодаря которой контейнер может обращаться к основному приложению, вызывая нативные API.
Решением этих проблем, в случае с Jasonette, стало создание уровня абстракции, состоящего из следующих основных частей:
- Декларативный язык разметки, который служит для описания того, как именно веб-контейнер должен быть встроен в нативное приложение.
- Коммуникационный протокол (JSON-RPC), который, крайне просто, позволяет организовать взаимодействие между родительским приложением и веб-контейнером.
Не берусь говорить о том, что это — решение всех проблем, но я с удовольствием отмечаю, что то, о чём я тут рассказал, очень пригодилось мне.
Я пытался создать приложение, использующее новейшую технологию, у которой не было стабильной и надёжной мобильной реализации (и неясно было, появится ли нечто подобное в обозримом будущем из-за особенностей того, о чём я говорю). Однако, к моему счастью, имелась JS-реализация этой технологии, что позволило мне без проблем интегрировать её в приложение.
В целом, говоря о новых возможностях Jasonette, могу сказать, что то, что получилось, мне очень нравится. Вот, кстати, документация по проекту, отражающая нововведения.
Теперь мне хотелось бы сделать одно важное, на мой взгляд, замечание: «Большая сила — это большая ответственность». Возможности, которые обрёл проект Jasonette, огромны, поэтому, полагаю, разработчикам, пользующимся этим фреймворком, нужно помнить о балансе возможностей мобильных платформ и HTML, позволяющем создавать приложения, с которыми будет удобно и приятно работать.
Кто-то может взять Jasonette и создать приложение, основанное исключительно на веб-контейнерах. Такое «приложение» правильнее будет называть «веб-сайтом». Подобный подход ставит под вопрос необходимость создания выделенного приложения.
Я хочу обратить ваше внимание на то, что я не призываю к тому, чтобы всегда создавать приложения, в которых обязательно используются и возможности мобильных платформ, и HTML-страницы. Я лишь пытаюсь сказать, что подобный подход может оказаться полезным во множестве ситуаций. Однако тут важно не перестараться, не перейти границы разумного использования технологий.
В итоге хочу сказать, что существует множество ситуаций, в которых возможности обмена данными между базовым приложением Jasonette и веб-контейнером позволяют креативно и красиво решать самые разные задачи. Надо отметить, что здесь мы обсудили лишь основы. Самое интересное — впереди.
Уважаемые читатели! Планируете ли вы использовать Jasonette для разработки кросс-платформенных мобильных приложений?

Комментарии (4)

RouR
29.03.2018 15:37+2В чём отличия от PhoneGap/Cordova или React Native?
Там хоть плагины есть, например для камеры. А тут что-то не видно.


Slowz
-