
О спикерах:
Евгений Гусев имеет более чем десятилетний стаж разработчика, последние несколько лет работает в компании Wrike. Сначала он разрабатывал на C++/C#, а потом решил, что вся движуха и деньги на фронтенде и перешел туда. Сейчас во Wrike не используют JavaScript, а используют Dart.
Илья Таратухин занимается коммерческой разработкой около семи лет и все они во фронтенде. Работал в 2ГИС, писал на нативном JS и уже, кажется, умирающем Knockout. Параллельно с работой в Wrike Илья развивает свой проект, в котором активно погрузился в React. Уже больше года Илья использует связку Dart + Angular 2. Опыт действительно интересный
То есть у Евгения большой опыт работы с Angular, у Ильи — с React. Чтобы все было честным, они поменялись технологиями и попробовали создать достаточно простой проект на этих фреймворках.
Disclamer: Далее расшифровка доклада Евгения Гусева и Ильи Таратухина на РИТ++ 2017, всё, о чём идет речь, справедливо на момент подготовки доклада, когда Angular был в версии 4.2.0, а React — 15.5.0. Однако сравнение охватывает наиболее значимые аспекты, в отношении которых не произошло существенных изменений, несмотря на то что уже вышел Angular 6.0.0-rc.3.
Часть 1. Знакомство

Суть проекта следующая: есть поле input, в которое вбивается название города, по http-запросам на погодном сервере выясняется погода в выбранном городе — в Петербурге опять облачно, и надо идти пить пиво. Ничего сложного.
React
Евгений: Я начал знакомство с React, естественно, с выбора идеального Starterpack — я же ничего не понимаю в React.
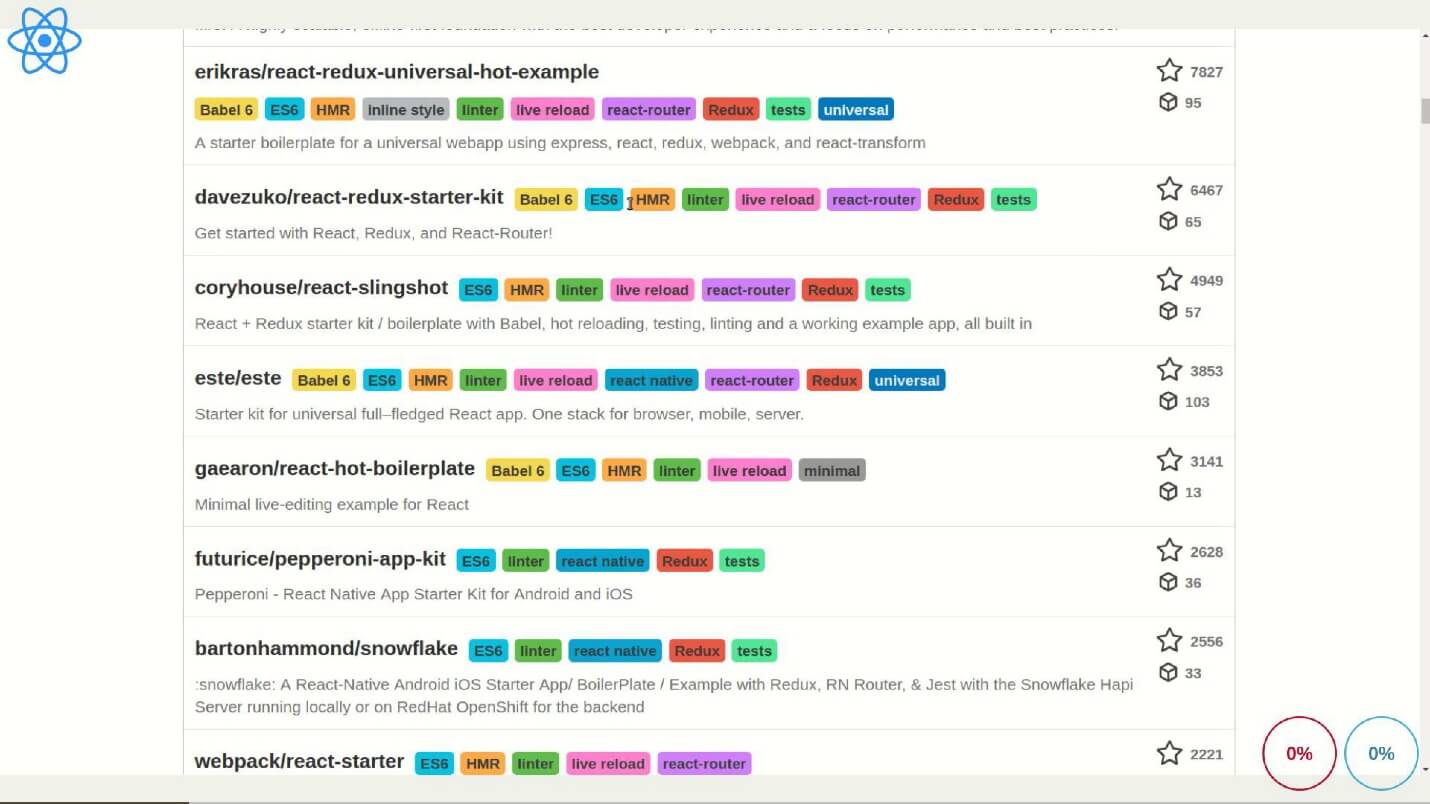
Допустим, ко мне пришел заказчик и попросил сделать погодный виджет. Чтобы решить эту задачу, я начал искать, что бы мне помогло сделать проект, и нашел отличный сайт, который всем рекомендую. Захожу туда и вижу такую картину: 108 Starterpacks (сейчас их уже 189), при этом 20 из них помечены как minimal.

У меня была проблема выбрать фреймворк., а стало 108 проблем. Но я справился и выбрал Starterpack от Facebook.

Я должен сейчас всячески очернять React и говорить, что все плохо, но на самом деле все было нормально, и даже неплохо работает. Я начал с того, что загуглил «как отправить HTTP запрос в React» и получил ссылку на stackoverflow, где мне сказали, что можно юзать fetch, axios, еще что-нибудь.
Представьте, у меня была 1 проблема, к ней прибавились 108 проблем, а потом еще 3.
Илья: Поясню, Евгений немного в стороне от JavaScript уже около двух лет, и забыл, как в JS делается HTTP запрос и то, что можно взять fetch, т.к. он должен быть во всех браузерах. Но если что, polyfill прикрутить и будет отлично.
Евгений: Я выбрал axios, конечно. Следующее, что нужно для простого «Hello world!» приложения, это написать простой application.

Есть функция render, и в ней простой input, то есть все просто — что-то вбиваешь, и onChange делает setState.

Мне пришлось использовать Bind! Ладно, наверное, это не проблема React — это моя проблема. Еще простому «Hello world!» приложению нужны тесты.
Вкратце о тестах — все плохо
У меня не получилось с первого раза их запустить, я сдался и решил, что Илья умнее, хотя я даже у него не спрашивал.
Заметки на полях
Евгений: После моего огромного опыта в React я хочу прояснить следующее: как совместить названия компонентов и названия классов по styleguide? Илья, как вы называете свои компоненты в React?
Илья: Так как компонент — это некий класс, то я называю его CamelCase с большой буквы.
Евгений: У меня все нутро переворачивается, потому что в разметке должно быть с маленькой буквы и через дефисы. Когда в разметке JSX классы написаны с большой буквы — CamelCase, мне просто плохо становится.
Во-вторых, я хочу Dependency Injection. В React есть DI?
Илья: В самом React нет, но есть различные инструменты, реализующие DI в полной мере или в каком-то урезанном варианте.
Евгений: Их, наверное, штук 100? Но, тем не менее:
- Статей прочитано: 4 (кроме доков).
- Модулей подключено: 3.
- И это всё ещё без Redux!
Прикиньте, во что бы это превратилось, если бы я туда вкручивал еще Redux, Flux и прочие «аксы».
Итого: 4 из 5.

Почему 4, а не 5? Да, в Starterpack в принципе все понятно, но я представляю, что мне нужно из этого Starterpack рано или поздно сделать нормальное большое работающее приложение. Думаю, тогда мне придется прочитать не 4 статьи, а, наверное, 104, и сделать свой идеальный Starterpack.

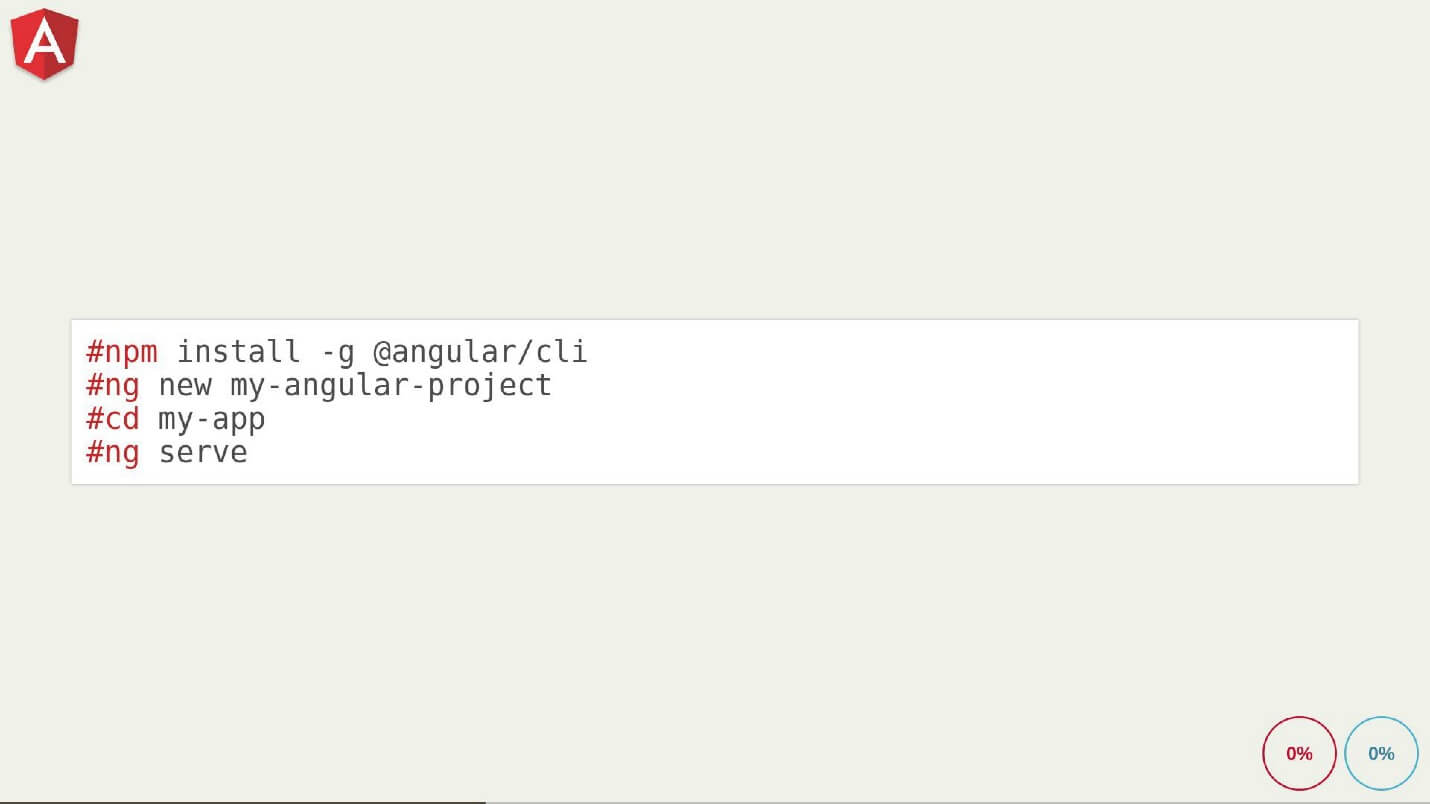
Илья: Перейдем к моему опыту. Когда разбираешься с Angular, там все попроще, потому что есть такая махина, как Google, который диктует, что делать, и я очень быстро набрел на CLI QuickStart от Angular.
В итоге я выполнил в консоли 4 команды.

Я же фронтенд-разработчик — у меня Node.js и NPM стоит — этой проблемы нет. В результате я за 10 минут получил рабочее приложение с hot-reload и прикрученными тестами. Все классно, много всего добавилось — я даже не сразу понял, что у меня теперь есть.
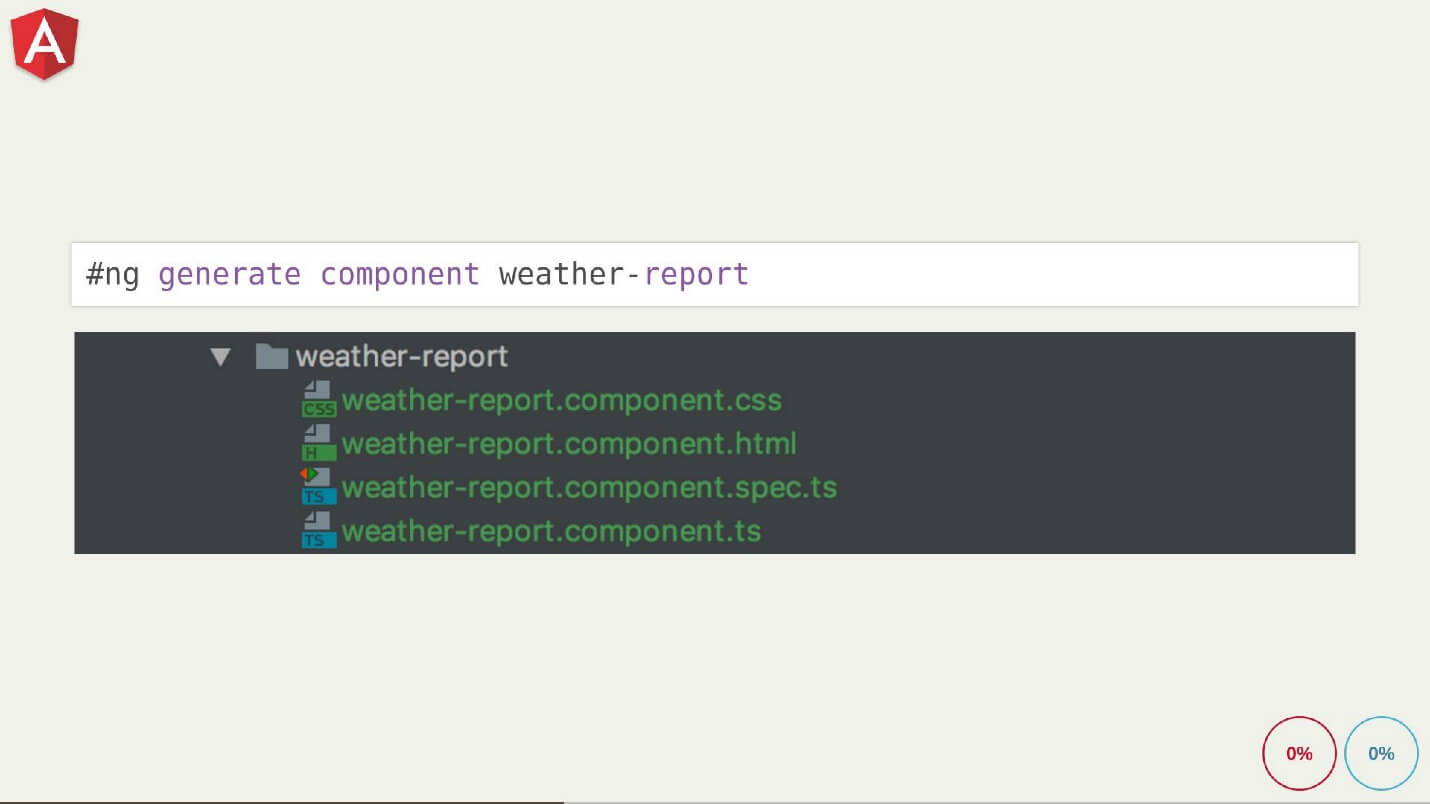
Следующая задача такая же: сделать HTTP запрос, и перед этим надо сделать компонент, который будет отображать результат. Я обнаружил, что Scaffolding от Angular позволяет сделать это в одну строчку, вызвал эту команду и получил 4 файла:
- файл шаблона;
- файл стилей;
- файл компонентов;
- тесты, которые прилетели в качестве бонуса, — скелетик и первый тест, который проверяет, что компонент живой и он инициализируется.

Евгений: Хочется сказать, что в React в Starterpack от Facebook тоже есть тестики, но они у меня почему-то не заработали.
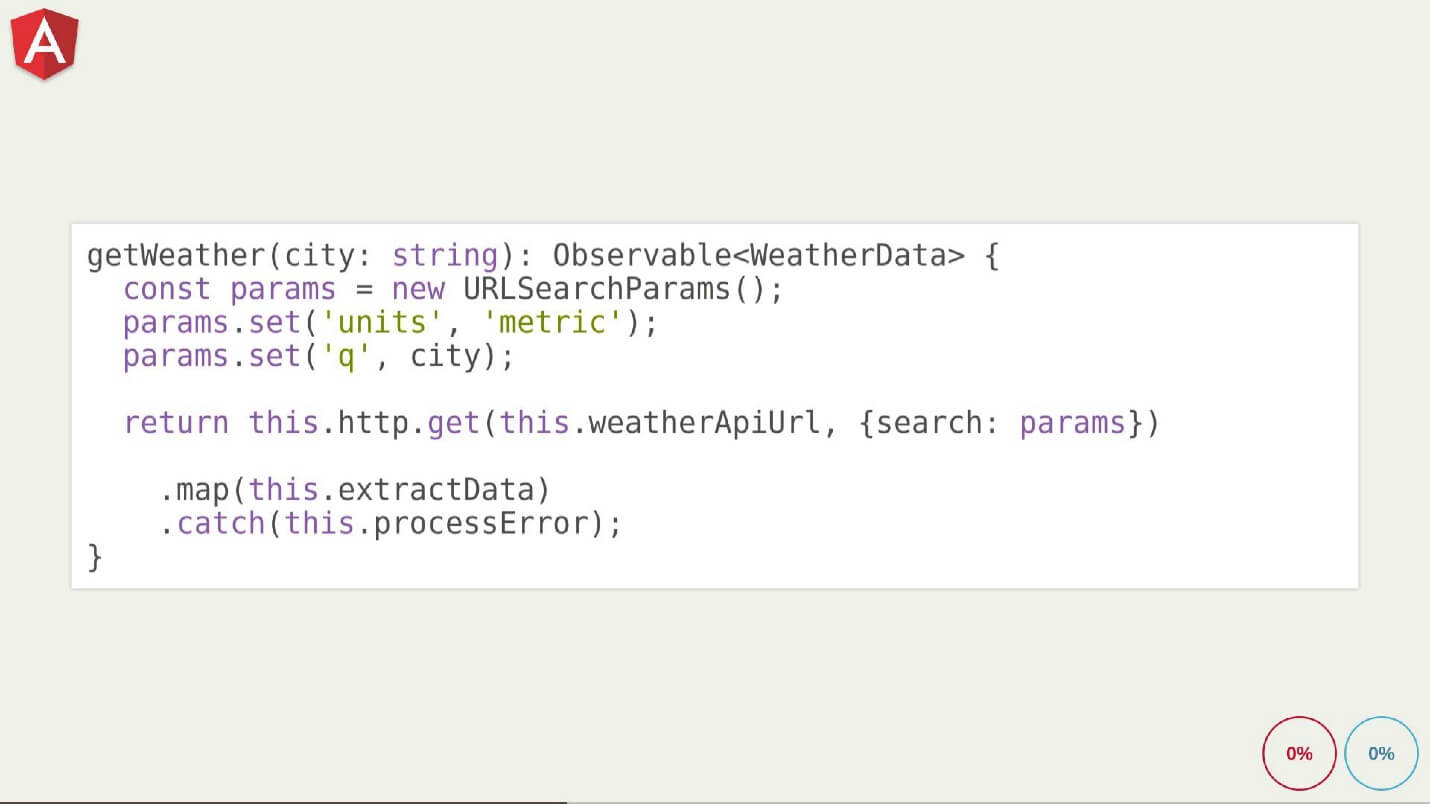
Илья Следующий шаг — делаем HTTP запрос. Я как-то прорвался сквозь документацию Angular, нашел пример, практически полностью его скопировал, и вызвал функцию getWeather.

И ничего не получил, смотрел сonsole.log, вкладку network — ничего, пустота!
Евгений: Для тех, кто на Angular мало пишет, или не пишет, Observable на RxJS очень ленивые. Пока ты на них не подпишешься, они работать не будут.
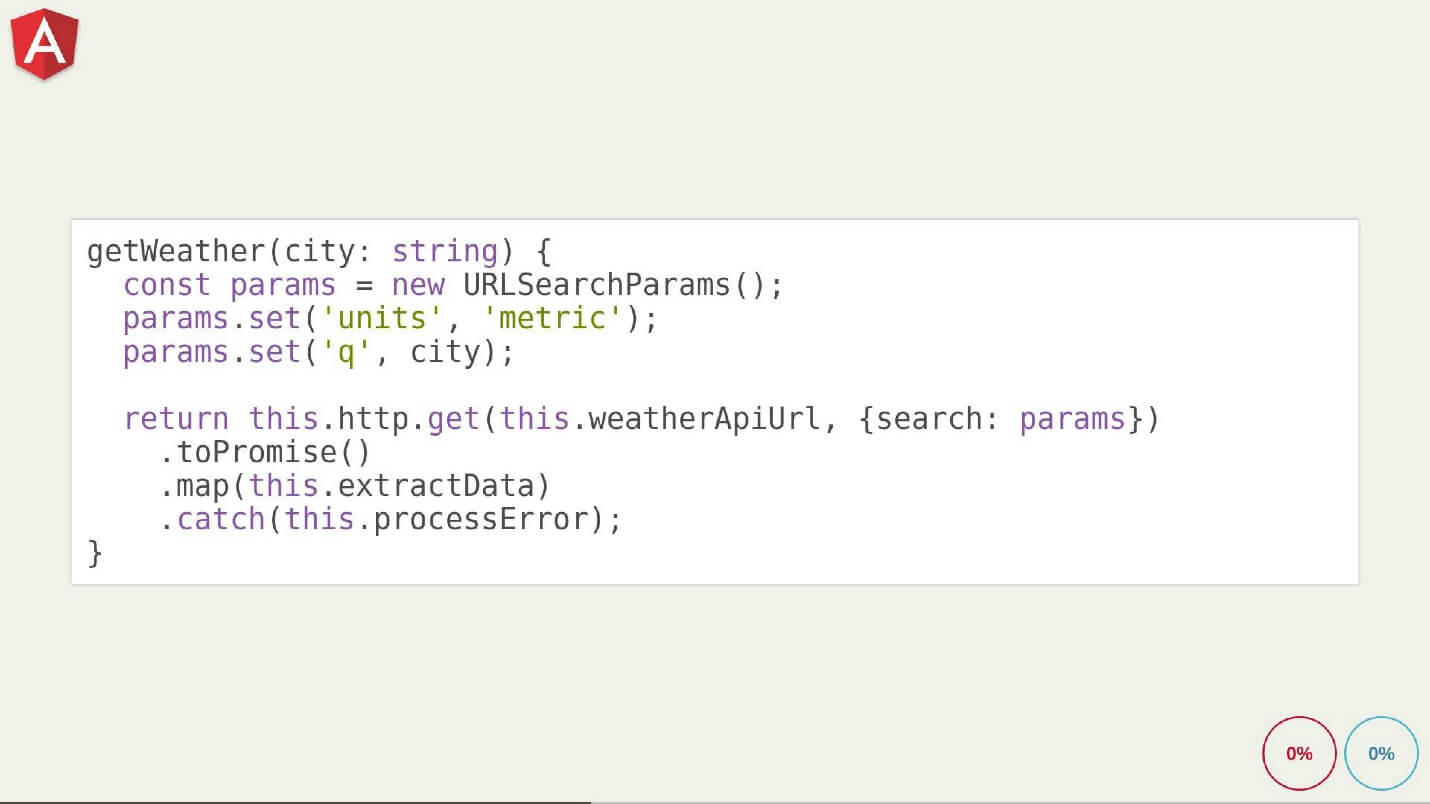
Илья: Я догадался, что что-то не так, но я еще не был готов куда-то данный шаблон вставить. Я просто хотел проверить, что мой HTTP запрос через HTTP библиотеку, которую предоставил Angular, вообще работает. Поэтому я покопался еще в документации и нашел, как сделать на Promise.

Итак, сделал, вызвал — все заработало. В целом остался доволен.
Следующая проблема. Я вешаю обработчик, пишу на TypeScript в 2017 году, и мне все еще надо биндить контекст, это меня несколько шокировало, потому что я привык к радостям Dart.

На этом мои проблемы закончились. Я получил работающее приложение, но у меня осталось пара вопросов.
Открытые вопросы
- Как получить контроль над сборкой?
Погодное приложение очень просто сделать, оно собралось практически из коробки. Но когда мы начинаем делать серьезный проект, нам нужен контроль над сборкой. Сейчас вся сборка спрятана внутри cli-starter-kit.
Евгений: Внутри Angular CLI есть команда ng eject, которая убирает все ненужные стартеровские зависимости и позволяет сделать из starter-приложения все, что нужно.
- Как подключить less/sass/postcss?
Илья: Следующий пункт. Как вы видели, starter-kit мне нагенерил CSS файлов, но уже хочется less, sass, stylus, postcss использовать. Я обратился к Евгению: «Как так? Хочу less!», а он посоветовал просто файл переименовать, и действительно, сборка автоматом подхватила less файл. Я в очередной раз ужаснулся — сколько всего Angular с собой тянет, но зато работает.
Итого:
Мой вывод таков, что Angular — просто идеальное приложение для человека, который не особенно работал с фронтендом, для того, кто, например, пришел с .net. Ему привычны DI, всякие сложные абстракции, в Angular 4 можно наследовать компоненты друг от друга.
Но нужно быть готовым изучать инструменты фреймворка — читать придется очень много. Это действительно огромные объемы документации. Если Евгений опасается, что для работы с React ему придется серьезно искать в интернете, то тут все собрано в одном месте, надо просто читать и разбираться.
Часть 2. Спор
Итого — мы познакомились с 2 фреймворками. В чем наш спор?
$$$ Супер-проект $$$
Мы сделали сайт шавермы (или шаурмы). У нас есть небольшой лэндинг с несколькими вкладками. Одна из них комментарии, по ним мы можем понять, как работает state, как что-то сохраняется и т.д. Последняя вкладка — это блок контактов с картой (карта как внешняя JS библиотека). К карте мы вернемся чуть позже — это болевая точка.
Мы сделали простенькое приложение, за которое можно получить 10 000 рублей или 5 бесплатных порций шавермы.
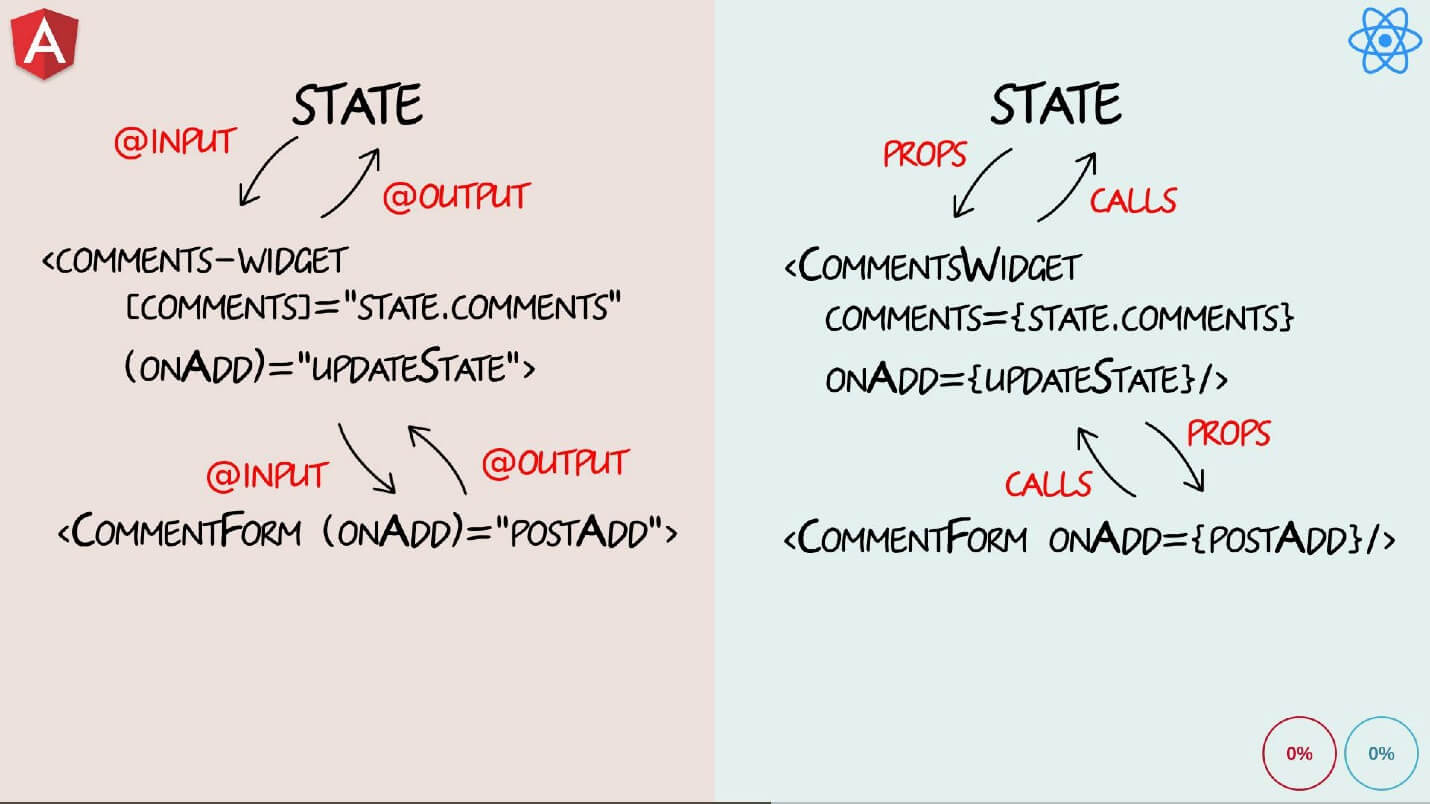
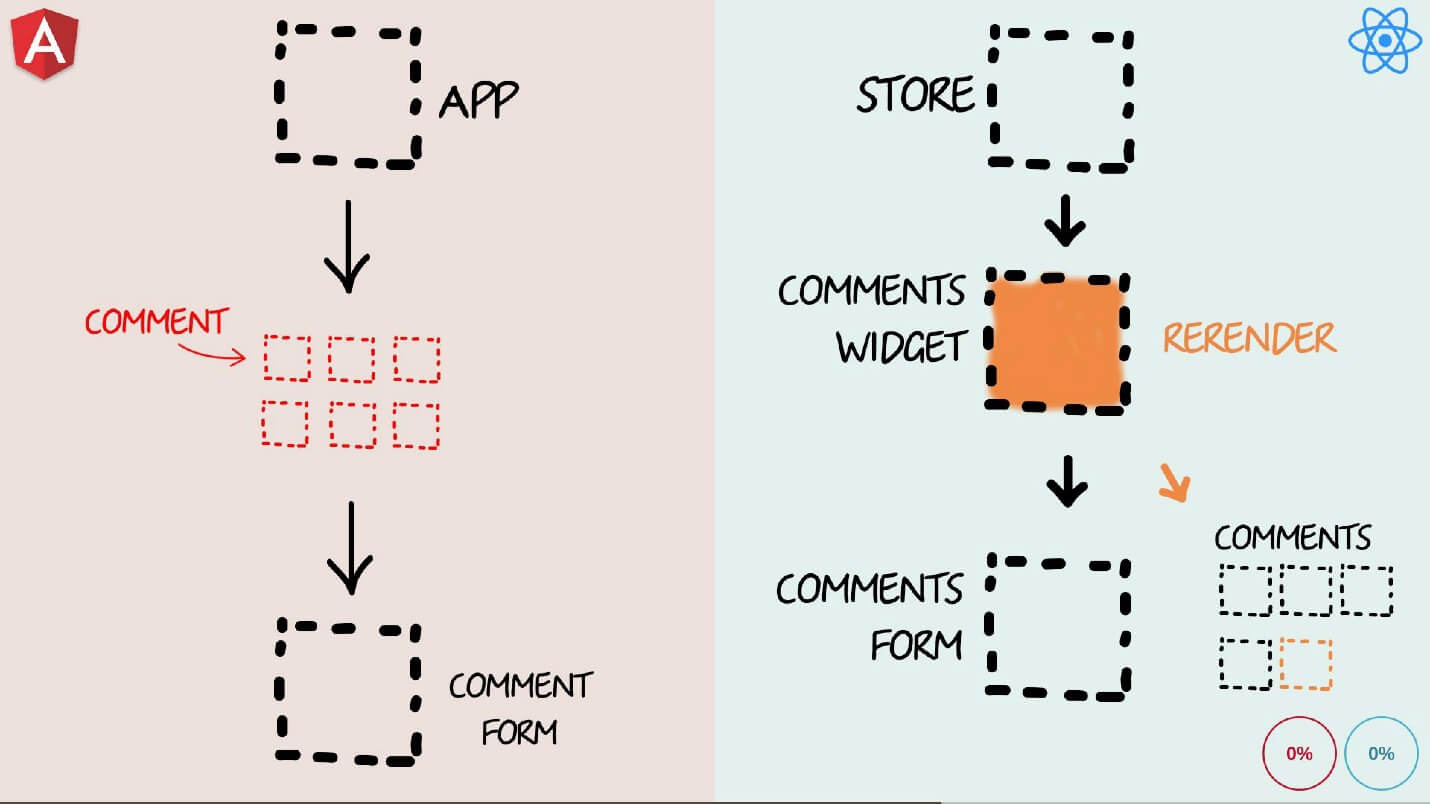
Давайте посмотрим Data-Flow — как движутся потоки в наших фреймворках. Начнем с Angular

Angular (слева)
Все начинается со state. В нашем случае это просто обычный массив комментариев, из которого мы берем комментарии, как-то их рендерим или добавляем.
Этот state мы засовываем в наши компоненты через @ — все Angular’овцы любят собак и квадратные скобки. Через квадратные скобки в разметке пишете, что в этот comments-widget будет положен state (комментарии).
Если я хочу туда что-то добавить из виджета, и если я не боюсь навредить, то сделаю просто Object Change. Но лучше так не делать.
Лучше написать
@output и круглые скобки — это не events, это стримы из RxJS — поэтому они не всплывают, а работают немножко по-другому.React (справа)
В React тоже есть state. Вообще React рекомендует использовать архитектуру Flux, для которой есть множество различных инструментов. Мы передаем кусочки state компоненту через так называемые props’ы. Я не нашел корректного способа перевести это слово на русский язык.
Евгений: Может быть, можно перевести props, как штуки — «ты это.штука».
В props’ы мы кидаем данные — в компоненте через свойство comments будут доступны комментарии. Когда мы хотим обработать какое-то событие, например, клик или добавление, то также отправляем в компонент props, но это будет просто callback.
Angular
Когда у нас не просто комментарии, которые нужно отрендерить, а нечто огромное, большое, и компонентов куча, конечно, довольно глупо делать input-output. Но когда это небольшие компонентики, например, внутри большого comments-widget есть аватарка или что-то еще, также через input-output и квадратные скобки можно получить данные туда-обратно.
React
Вообще ничего нового, все точно также — передаем в дочерние компоненты props’ы, где-то внутри CommentsWidget разобрали comments, и внутри компоненты comment передаем уже конкретный comment. Также с CommentForm мы можем послушать событие добавления и как-то его обработать.
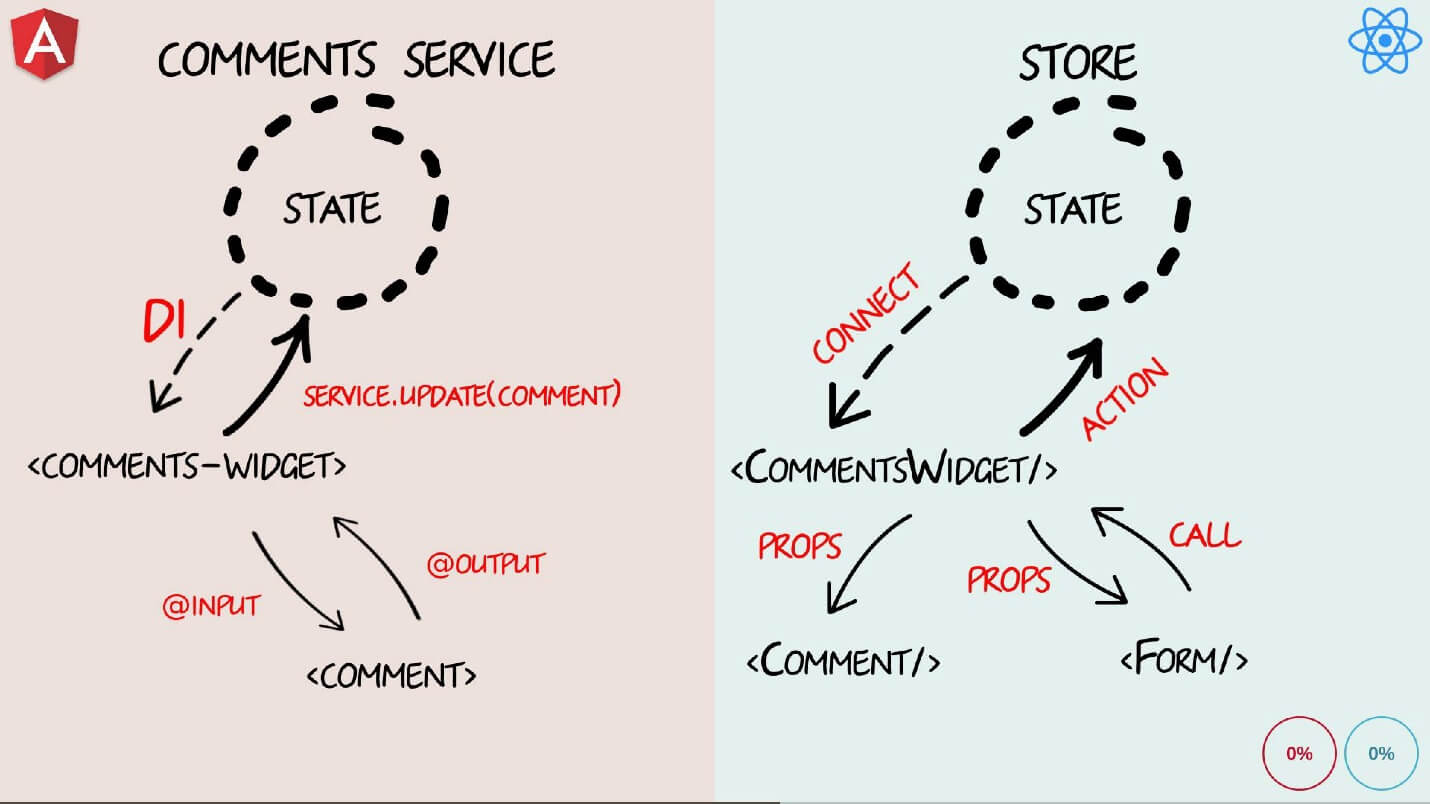
Евгений: Конечно, если у нас реально большое приложение, то глупо так делать. У вас будет огромное дерево этих input-output. Но у нас в Angular есть Dependency Injection! А есть ли в React DI?

Илья: Если кто-то не в курсе, я тоже до работы с Angular не знал — вы можете очень неочевидно настроить связи между вашими сервисами и компонентами, так все запутать, и просто выстреливать себе в ногу при каждом рефакторинге.
Евгений: Angular — не для тупых.
Мы берем сервис — это по сути просто класс с определенной аннотацией. Мы его пихаем везде, куда только можно — но я вам этого не говорил! В общем, вы его пихаете только туда, куда нужно — в данном случае в наш comments-widget.
А там, где он не нужен мы используем те же самые input-output. То есть это некая гибридная система. В comments-widget мы используем вызовы сервисов, получение объектов — все как обычно.
Илья: В React есть некие урезанные варианты DI, которые позволяют, например, прокинуть какие-то данные сверху вниз.
Я расскажу на примере Redux просто потому, что это самая популярная библиотека. Остальные инструменты работают подобным образом.
У нас есть некий store. С помощью магической функции connect мы соединяем store с нашим компонентом верхнего уровня. Компонент верхнего уровня знает, что есть store, откуда приходят данные в определенном формате, и по определенному формату общения через action он может оповестить store, что что-то произошло.

Таким образом у нас есть 2 типа компонентов:
- Некие умные компоненты, которые знают о существовании state, получают информацию о его обновлении и оповещают state о том, что надо бы обновиться.
- Контекстно независимые компоненты, которые мы можем использовать, вообще где хотим — просто прокидывать им на вход необходимые props’ы.
Евгений: А в Angular все компоненты умные.
Component Definition
Давайте теперь посмотрим на код и то, как мы создаем компоненты в наших двух фреймворках.

Angular
В Angular компонент — это простой обычный класс JSX, TypeScript или Dart — но это класс с некоторой небольшой аннотацией через @. Можно через selector написать: «Angular, смотри, если ты видишь в разметке такой-то класс, property или тег, то это компонент, соответственно обрабатывай его как компонент».
Илья: Напомню, что у нас спор. Поэтому я буду максимально оппозиционен.
React
Итак, в React мы описываем так называемый функциональный setState компонент. У нас есть просто функция, которая принимает на вход объект props’ов и возвращает JSX шаблон.

Евгений: Шаблоны в Angular — это простой, обычный, понятный HTML.
Илья: Очень понятный! Смотрите: ngFor, квадратные скобки, comments, круглые скобки, onADD — обычный HTML!
Евгений: Да, конечно, нужно кое-что выучить — звездочки, скобочки, собачки. Но говорят, что Angular такой, потому что его писали джависты, у него очень много ключевых слов, но в целом это обычный HTML.
React
Илья: Буду честен и скажу, что в React не совсем обычный HTML. Здесь в JSX некоторая помесь HTML и JS кода, или TypeScript кода — смотря на чем вы пишите. Да, такой нюанс есть, но достаточно следить за собой, писать в файле компоненты только тот код, который касается отображения компоненты. А всю тяжелую логику надо вытаскивать в reducer, в store, в helper подальше от компоненты, и тогда все будет чисто и прозрачно.
Если вы делитесь у себя в компании на JS разработчиков и верстальщиков, то верстальщики довольно быстро привыкнут к такому описанию компонентов и не будут испытывать с этим проблем.

Angular
Евгений: Как работает DI в Angular? По сути, вы просто используете магию и говорите:
— Смотри, у меня в конструкторе такой-то сервис (commentsService в данном случае).
И все, Angular вам его сам внедрит, когда у вас будет создан компонент. Потом вы просто используете instance во время lifecycle hooks, как в данном случае ngOnInit. Про DI можно говорить до конца дня — это просто магия.
React
Илья: Покажу вам немного React’овой магии. Чтобы связать компонент со store, берем компонент и функцию connect из Redux и передаем connect’у правила. Одно правило будет говорить о том, как разбить дерево Redux на поддеревья и передать компоненту props’ами, а второе, наоборот, будет говорить о том, как action Redux завернуть в callback и передать в props’ы компонента — и все.
Евгений: Вы меня, конечно, простите, но если в случае Angular это магия, то этот export default connect — это какая-то черная магия.
Илья: Знаете, за 2 года JS несколько изменился и теперь export default — это нормально.
User interaction
Евгений: Вообще это самая интересная часть — как все рендерится и где ломается, когда пользователь что-то делает.

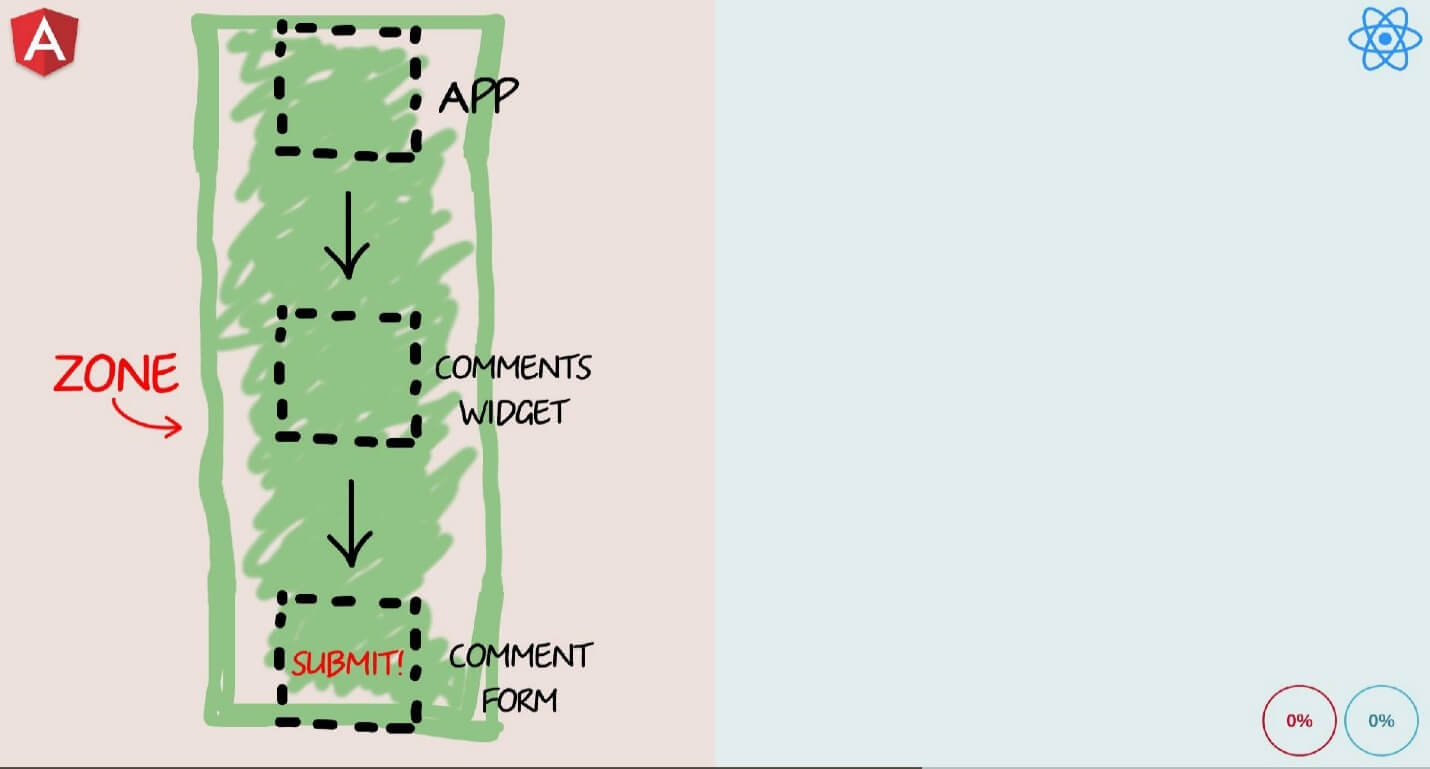
Angular
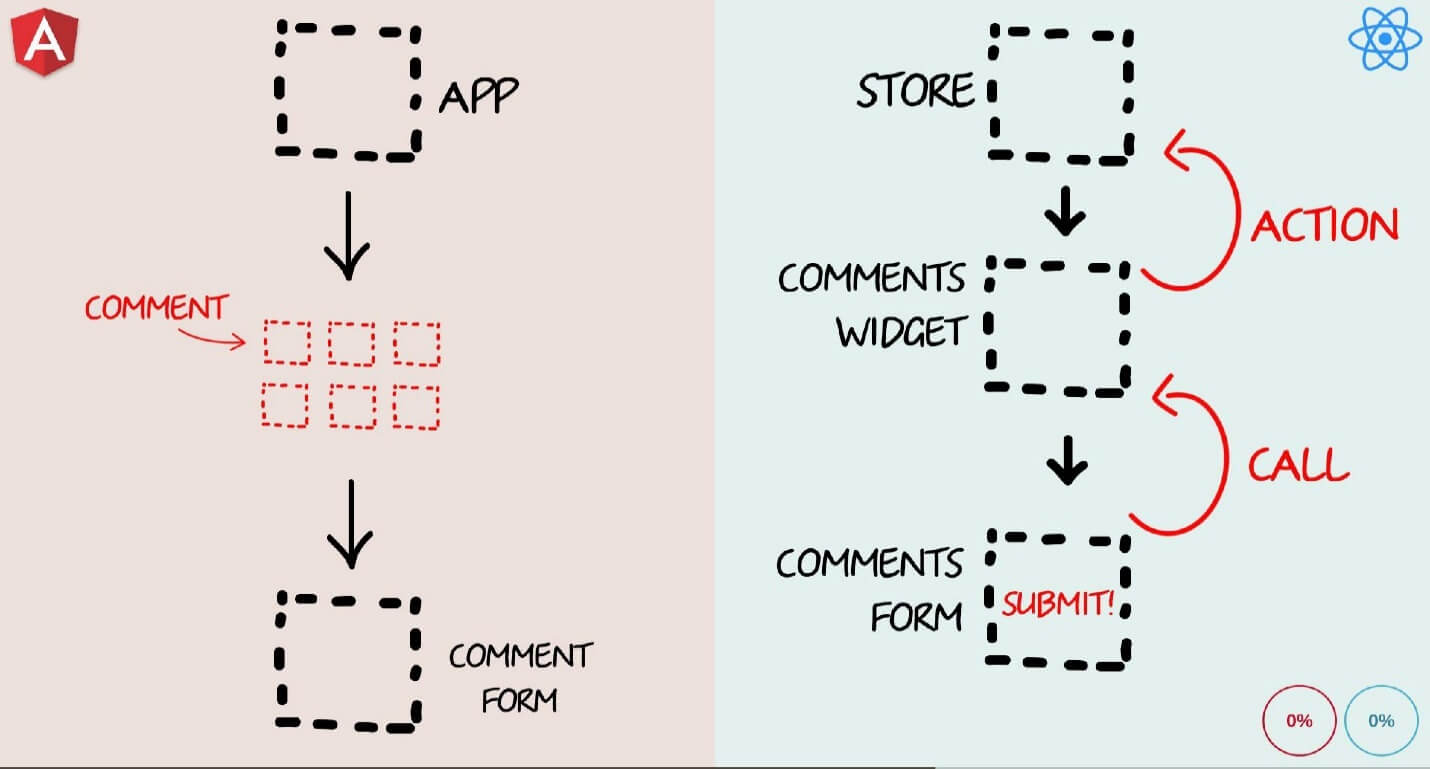
У нас есть приложение, внутри него comments-widget, внутри него маленький comment-form. Это все компоненты. Что происходит, когда пользователь нажимает submit где-то в нижнем компоненте?
Все любители Angular обожают зоны. Зоны — это такая хитрая штука, которая вышла, как ни странно, из Dart. Зоны реализуют monkey patch для всех асинхронных функций вашего браузера: setTimeout, setInterval, а также все взаимодействия с пользователем, например клики.
Когда что-то происходит, зоны дергаются и дергают некий код — это ChangeDetection. ChangeDetection бежит от корня по всем компонентам, определяет, что что-то поменялось, и рендерит все. Если, например, было 5 комментариев и добавился 6-й, то перерендерятся все 5 комментариев. Вот так, но зато очень быстро.
React
Илья: Сделаем такое же React-приложение. Как мы выяснили, не проблема делать приложения с плюс-минус одинаковой архитектурой, но дело в деталях.

Поймаем событие submit формы, оповестим компонент выше, кинем action в store, обработаем action. Store кинет emit change. Emit change прилетит всем компонентам, которые связаны со store, и компоненты начнут проверять props’ы на тему, изменились ссылки на деревья store или не изменились.

Если они изменились компонент вызовет функцию rerender, полностью перерендерит Virtual DOM, дальше Virtual DOM сравнит свое предыдущее состояние с текущим, с новым, и точечно внесет изменения в DOM-дереве.
Евгений: Подождите. У нас есть Virtual DOM, и в принципе, потенциально у меня в памяти сидит 2 экземпляра всего DOM-дерева.
Илья: Разве это проблема?
Евгений: А если у меня гигабайт памяти на ноутбуке?
Илья: Ноутбук из 2007? Но если по существу,то у нас есть очень неприятные ограничения реального DOM’а. Он не позволяет держать больше 5-10 тысяч DOM нод и начинает вести себя неадекватно, тормозить. Поэтому мы не сможем создать сильно много узлов Virtual DOM.
Евгений: Особенно в IE.
Часть 3. Боль
Обычно после спора бывает больно.

Angular
Какая есть боль в Angular? Я только вам этого не говорил, но он немножечко медленный, правда, только если ты не умеешь его готовить.

Например, у меня есть textarea. Я хочу сделать что-то на mousmove, например, повесить класс или что-то подсветить. Тогда я просто подписываюсь на mousmove и делаю это. Все просто.
Я разукрашиваю в кислотные цвета компоненты, когда происходит ChangeDetection, и вижу примерно такую картину.

Вообще утверждают, что ChangeDetection очень быстрый. Но если у вас очень много DOM нод и компонентов, то все не очень быстро.
Пофиксить это очень просто — подписываетесь на mousmove вне зоны, чтобы Angular вас не трогал. Потом, когда вам что-то нужно, можно вернуться обратно в зону.

Илья: Мы создаем зону, чтобы у нас все классно работало автоматически, а потом пытаемся обойти это!?
Евгений: Так надо! Я говорил, что Angular не для тупых.
Это было бы все справедливо, если бы не Angular-4. Ребята постарались, сделали все хорошо. В целом сейчас Angular реально быстрый, красивый и работает отлично.

React
Илья: Немного про боли React. В свое время, когда я начал погружаться в React, решил, что сейчас буду писать приложения на фреймворке, который работает через state. Вроде бы кажется просто, да? А потом думаешь: «Я бы сейчас повесил классик на DOM ноду, у меня отработала бы какая-нибудь анимация, и потом я бы этот классик убрал!» Но нет, такие штуки в React не проходят.

Когда вы пишите приложение на React, первые пару месяцев вы учитесь перестраивать свое мышление и писать приложение на React — менять state и понимать, как после его изменения будет меняться ваше приложение. Так или иначе все, кто полностью погружается в React, это осваивают и понимают, как с этим работать.
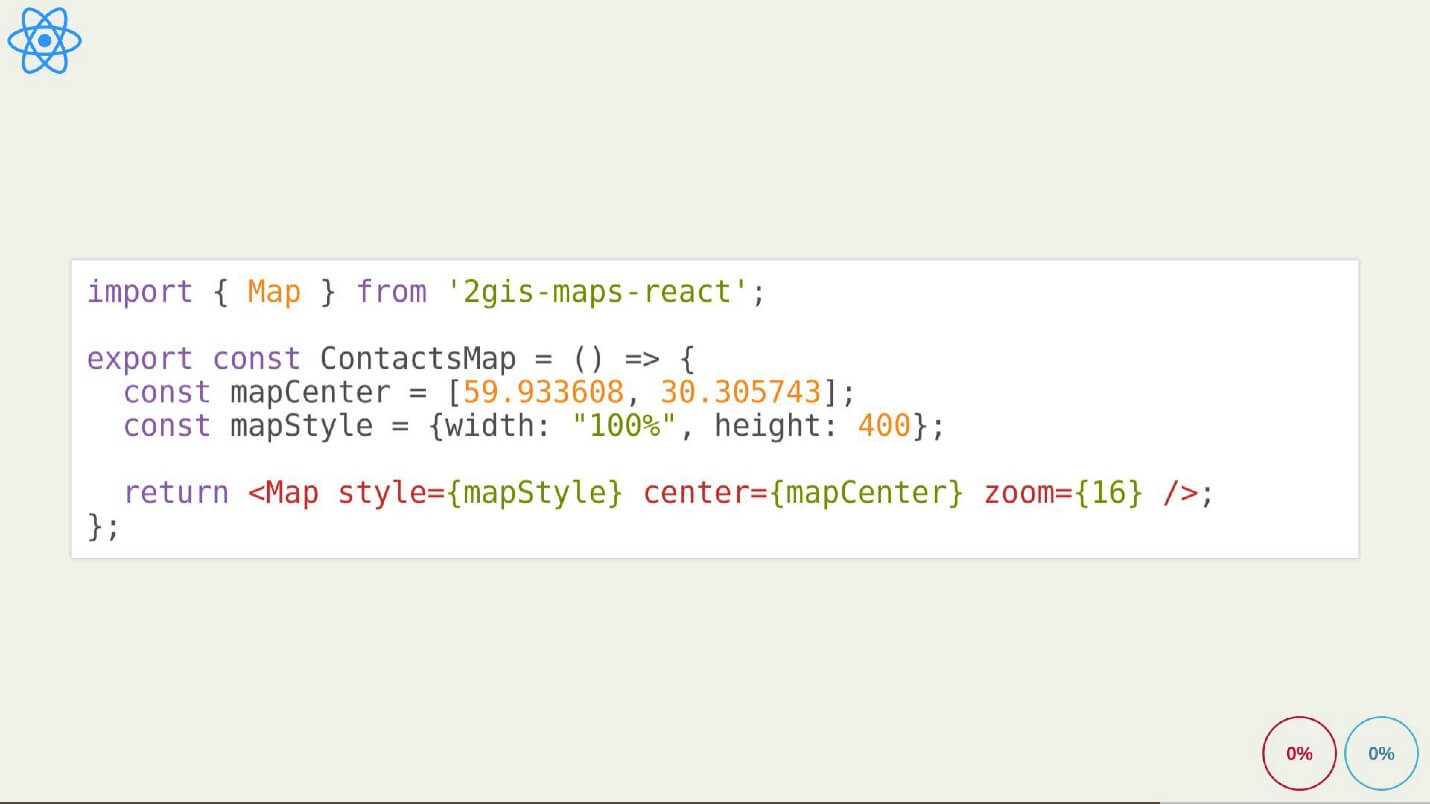
В примере приложения был блок с картой. Если нужно вставить стороннюю карту, может быть два варианта.
Хороший исход. Какие-то ребята, например, из 2ГИС написали свою React-обертку над библиотекой. Карта — некое стороннее JS приложение, выстраивающее DOM-дерево, может быть простым компонентом. Вы им пользуетесь и все.

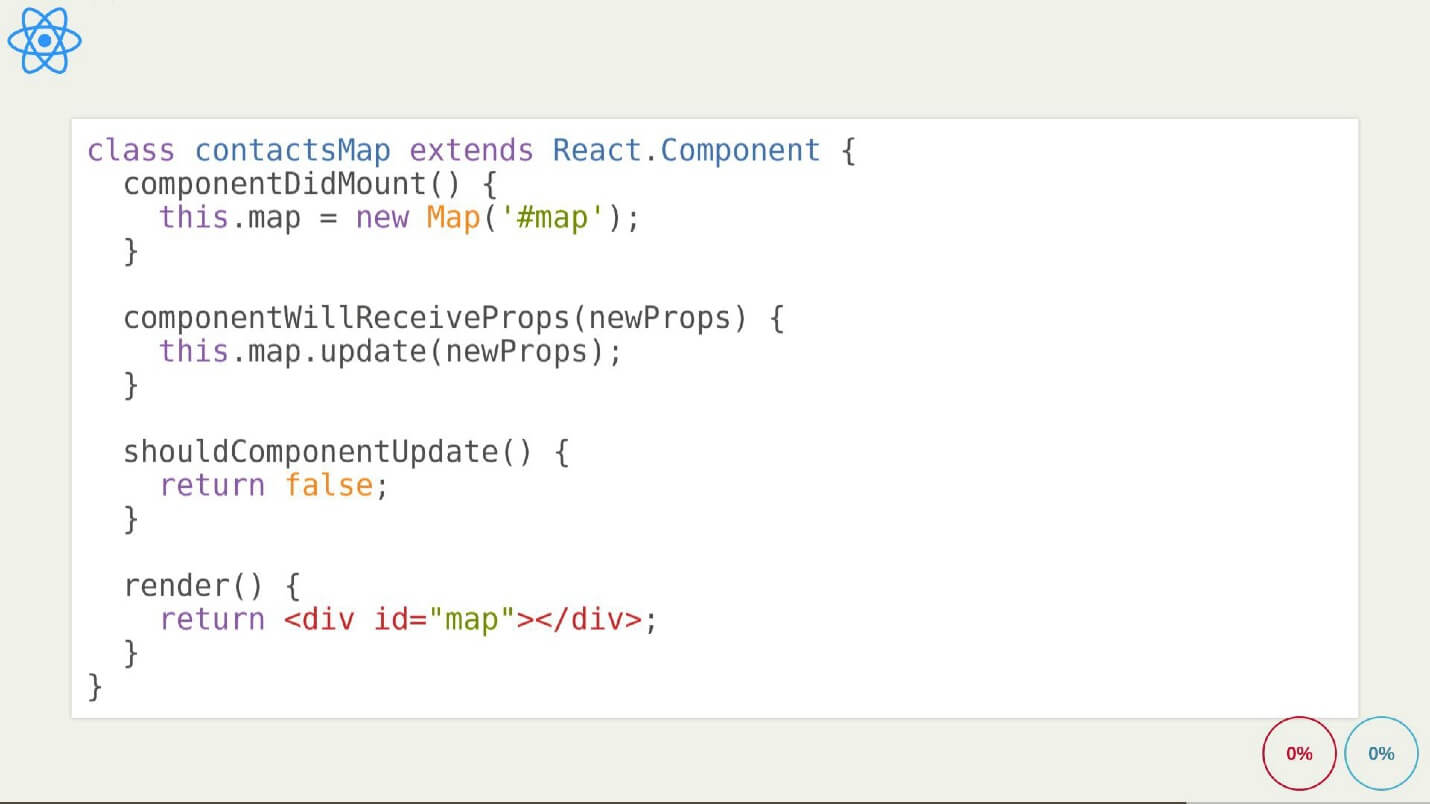
Другой вариант. Но иногда вы хотите подключить JS библиотеку, которую до вас в React никто не подключал или подключал, но не выложил в опенсорс решение, как обернуть JS библиотеку в React компонент. И начинаются приключения.

Вы узнаете, что в React очень много lifecycle hooks, часть из которых вам придется использовать. Для начала вам надо использовать componentDidMount, дождаться пока ваш React-компонент срендерится и вставится в DOM. Тогда вы сможете эту стороннюю JS библиотеку инициализировать, передать ей DOM ноду, и она там развернет свои пожитки.
Вам нужно вспомнить про lifecycle hooks в componentWillReceiveProps, и каждый раз, когда у вас обновляются props’ы на входе компонента, вам нужно руками написать огромную логику, которая при изменении этого свойства поймет, что же надо сделать на языке вызова функций этой библиотеки.
В моем примере простенько, но я подозреваю, что там будет огромная портянка.
Нужно будет вспомнить про lifecycle hooks shouldComponentUpdate. Здесь мы просто возвращаем false и говорим: «React, мы тебе в рендере передали гифчик, считай, что он пустой, и вообще не залезай в него»
One More Thing
Евгений: Давайте немножко поговорим об инструментах.
Angular
В Angular, естественно, есть все. Вам ничего не нужно, всем спасибо.
- Angular-CLI — отличная штука, всем рекомендую воспользоваться.
- Если нужны дополнительные инструменты, есть Augury, который помогает отлаживать приложения на Angular. Там показаны компоненты, роуты и все прочее. Тоже рекомендую.
- Ngrev — штука от небезызвестного Минко Гечева, которая использует статический анализ кода и анализирует Angular-приложения на предмет связи и всего прочего. Тоже рекомендую посмотреть.
React
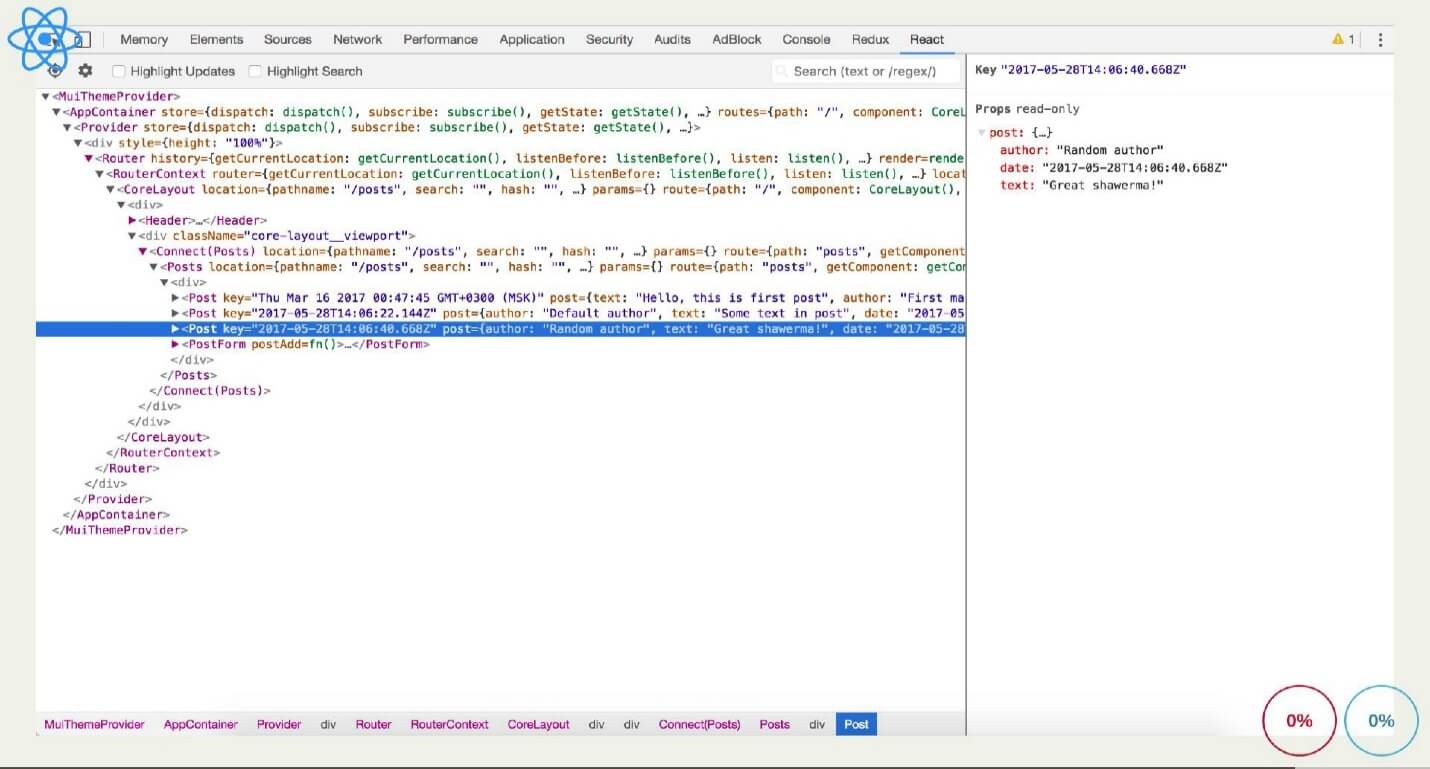
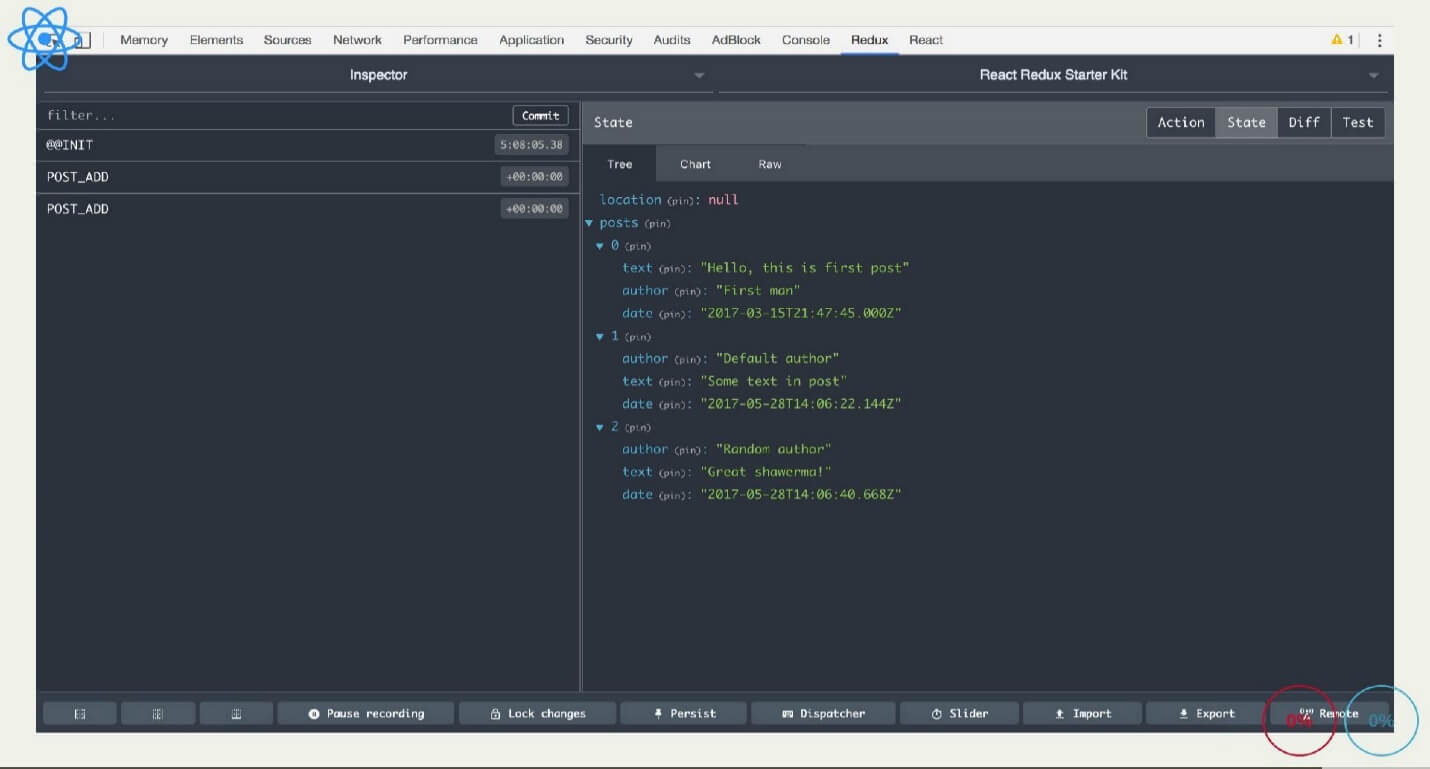
Илья: React можно любить хотя бы за отличные DevTools.

Есть React DevTools, который помогает представить приложение не в виде DOM-дерева, а в виде React-компонентов; посмотреть, какой компонент в какой вложен; увидеть магические компоненты-обертки, которые, например, создает Redux, и какие props’ы пришли на вход компоненту; понять, где и что было сделано неправильно.
Мне кажется, многие начали пользоваться React, увидев его DevTools. Эти инструменты позволяют путешествовать во времени и видеть историю изменению state, отмотав состояние приложения на несколько шагов назад.
Евгений: Вернуться в 2007 год?
Илья: Если вкладка очень долго жила, то почему бы и нет?

Также там есть полезные плюшки: diff между ближайшими state’ами, полный state и вкладка test, в которой генерятся моки для тестирования. Вы можете взять моки, основанные на текущем состоянии приложения, запихать в state и тесты, которые будут что-то проверять. Не надо будет делать шаги, которые переведут приложение в нужный state, state просто создаст приложение, а дальше вы будете проверять — все ли хорошо, когда приложение находится в данном состоянии.
Часть 4. Конец
После спора бывает боль, а после боли — конец. Подведем некие итоги битвы Angular против React.

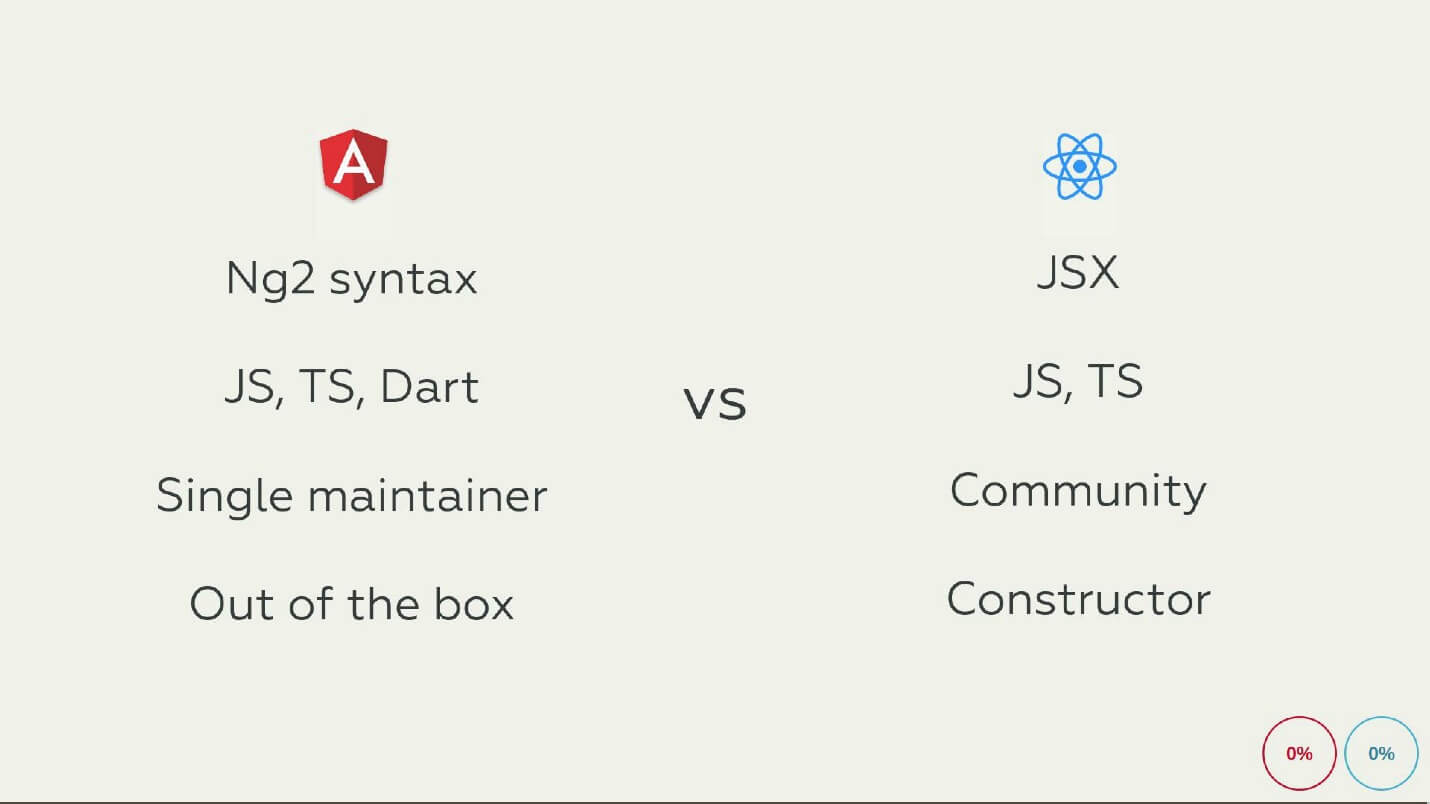
Angular
- Синтаксис. Angular — это прекрасный и понятный синтаксис. Это HTML, он работает, и вам не нужно заучивать странный JSX, только некие звездочки, скобочки и прочее. Я не вижу в этом ничего страшного.
- Языки. На Angular можно писать на JavaScript, на TypeScript, на Dart, на Flow — на чем хотите.
- Single maintainer. У Google есть Angular, у Angular есть Google — со всеми минусами и плюсами. Из плюсов — если обновляется Angular, я могу точно утверждать, что работают все остальные пакеты, которые входят в Angular, но, с другой стороны, все знают, что Google есть Google.
- Коробочное решение. Вы можете быть уверены, что если вы сделаете CLI install, то у вас будет все, что нужно — HTTP запросы, тесты и т.д. Причем все из коробки и все работает. В принципе, кое-что можно заменять, но большинство людей использует уже готовое со всеми плюсами и минусами.
React
- Синтаксис. У React — это конечно JSX. Нет, вы можете писать без JSX, но я не видел людей, которые так делают. К JSX довольно быстро привыкаешь и понимаешь, насколько это удобно.
- Языки. В случае с React самым популярным языком пока остается JS. Сейчас есть небольшое движение в сторону TypeScript, есть гики, которые пишут на Dart, но это совсем не мейнстрим.
- Community. У React есть Facebook, который выпускает новые версии React, делает совершенно новый продукт React Fiber, у которого будет такой же интерфейс, но совершенно другие внутренности. Но у Reactа очень большое community, и вы с большой вероятностью сможете собрать приложение из готовых компонентов, подключить обернутые привычные библиотеки и это использовать.
- Конструктор. React — это просто шаблонизатор, который рекомендует использовать Flux-подход, а дальше вы либо сами собираете всю экосистему из кусочков, либо просто берете готовый Starter-pack, который вам нравится и притаскивает множество зависимостей.

На конференции Евгений и Илья проводили голосование Angular vs React прямо по ходу доклада, но, к сожалению, в игру включились боты. Поэтому, давайте повторим в опросе к этой статье.
Обещаем, что и в этом году на фестивале РИТ++ скучать не придется — пул докладов по фронтенду очень серьезный. Вот несколько примеров:
Андрей Солодовников (N1.RU) обещает помочь разобраться, подходит ли Vue.js для создания большого web-приложения, рассказать, что делает разработку на Vue.js реально удобной и как обстоят дела с производительностью.
Виталий Глибин из Хантфлоу не утверждает, что будет легко объяснить бизнесу, почему вам нужно полгода, чтобы все переписать с нуля на этом модном и современном фреймворке. Но
предлагает поделиться личным опытом миграции большого и сложного приложения с Backbone на Vue, и рассказать о том, почему удалось сделать это без вреда для бизнеса (а даже наоборот).
Юрий Юрин предлагает сэкономить вам более 100 часов, которые в Skyeng потратили на обсуждения, эксперименты и код, попытавшись научиться на чужих ошибках. Доклад "Техническая сторона создания UI-kit на Angular 4/5" будет посвящен процессу вынесения общего кода в библиотеку.
В докладе Михаила Башурова из Luxoft речь пойдет об event loop, рассмотрим, что это такое и с чем его едят. Поговорим, как пользоваться асинхронностью Java Script, у которого при этом один поток, и не выстрелить себе в ногу.
Всего на Frontend Conf подано около 60 заявок, но отбор пройдет менее половины. Следите за новостями, а бронировать билеты можно и не дожидаясь точной программы.
Комментарии (32)
staticlab
17.04.2018 11:50А есть ли в React DI?
Есть require :)

indestructable
17.04.2018 19:34+1В Реакте ДИ нет. Но дело в том, что на Реакте можно писать без инъекций, а в Ангуляре без них писать невозможно.

Aux
18.04.2018 16:50В ангуляре можно писать без иньекций, если делать нефиг. Только вот зачем? IoC — полезный паттерн для любых приложений больше Hello World.

Fen1kz
17.04.2018 14:45+6> Это HTML, он работает, и вам не нужно заучивать странный JSX, только некие звездочки, скобочки и прочее.
Да сколько можно-то. То есть JSX у вас странный, а вот @[{вся}=эта;] каша[()] — типа просто «некие скобочки»?
Aux
17.04.2018 16:17+2Скобочки — это короткая версия записи. Вместо
можно писать(click)="doSomething()"
а вместоon-click="doSomething()"
писать[text]="someProperty"
Таким образом при работе с Angular можно получить самый обычный HTML, который будет понятен любому.bind-text="someProperty"
Fen1kz
17.04.2018 18:33+5Спасибо за комментарий, не знал. Пришлось зачитаться вот этой замечательной статьей
Однако все равно не понимаю как, например, такая штука будет понятна любому:<li *ngFor="let user of userObservable | async as users; index as i; first as isFirst"> {{i}}/{{users.length}}. {{user}} <span *ngIf="isFirst">default</span> </li>
И если прочитать её еще можно, то отредактировать её — вообще не понятно. Откуда там async взялся? Почему после палочки идут точки с запятой? Как писать ngFor без *?
Последнее — вообще эпик, оказывается можно писать вот так:
<ng-template ngFor let-item [ngForOf]="items" let-i="index" [ngForTrackBy]="trackByFn">
Что можно переписать как
если я правильно понял. Ну как бы если это у вас «наиобычнейший html», I'm sorry for you.<ng-template ngFor let-item bind-ngForOf="items" let-i="index" bind-ngForTrackBy="trackByFn">
Примеры взяты отсюда

Aux
18.04.2018 17:06Вполне себе обычный, легко процессится стандартными тулзами, легко пишется людьми знающими HTML без навыков кодинга, все доп конструкции вставляются позже программерами. А с JSX же распределение работы и создание всяких полезных тулзов крайне сложно.

shir
17.04.2018 14:54Я начал знакомство с React, естественно, с выбора идеального Starterpack — я же ничего не понимаю в React.
А как же create-react-app ссылка на которой есть в официальной документации в разделе Install? Половины описываемых проблем бы просто не было.

indestructable
17.04.2018 15:17+1В случае с React самым популярным языком пока остается JS. Сейчас есть небольшое движение в сторону TypeScript
"Небольшое движение" — это нативная поддержка JSX в Тайпскрипте, с проверкой шаблонов во время компиляции.

babylon
17.04.2018 15:32Есть require :)
Эта ключевая возможность, которой нет у клиента. Чем заменять коллбеки это тоже вопрос. Если честно то и Ангуляр и Реакт в современном виде это мусор. Но другого нет. Вуй не в счёт

botyaslonim
17.04.2018 16:17+2Вообще в целом в Angular разметка получается более адовая и нечитаемая, чем в React. К последнему (к JSX) нужно только немного привыкнуть, а дальше дело пойдёт легко

molchanoviv
17.04.2018 19:46+2Как по мне, если ты бекендер которому по какой-то причине понадобился фронтенд, или фулл стек разработчик, то твой выбор ангуляр, ты в нем будешь как рыба в воде. А вот если ты фронтендер и не пересекаешься с бекендом совсем, то тут лучше брать реакт. Он проще и без засилья энтерпрайзных методов разработки.

dzen_vito
18.04.2018 10:30Как человеку который работал с React v15 ( R), а затем начал с Angular 5 (A) отмечу следующее:
1. R лучше в плане понимания архитектуры в голове (как то оно все в виде дерева для меня).
2. A реально удобнее на старте — все под рукой сразу.
3. В R нужно понять: как работать c redux и юзать для сайдеффектов (привет thunk или saga) и для этого нужно искать реализации.
4. Как я не пытался, R как то не очень подходит под «ивент» архитектуру (опыта немного но все же). Здесь, на мой взгляд, ярче будет A.
В каждом фреймворка своя идеология и ее нужно научится понимать и все будет как по-маслу)
P.S. Есть у кого-то удобный архитектурный пример работы R, saga и socket?
RomanPokrovskij
19.04.2018 13:04хотелось бы уточнить что такое «не ивент архитектура» для web-ui? на противопоставлении будет проще понять что вы хотели сказать.

babylon
19.04.2018 18:29Эвент это событие, к структуре событие не имеет отношения. Выбор фреймворка это еще не архитектура. Конечно можно что-то сложить, но это ни разу не высотка. Минус этих инструментов в том, что они неалгоритмичны. Ими нельзя пользоваться как языком


justboris
Очень странный способ считать проблемы — по числу доступных стартерпаков. Интересно, почему для Angular такой подсчет не проводили. Вот здесь разных вариантов тоже хватает.
fetch — это нативное браузерное api, vanilla.js. Если разработчик не знает возможности платформы и не может сделать базовые вещи без помощи фреймворка, то надо учиться, а не инкрементить счетчик проблем.
spmbt
Здесь в статье автор попробовал манипулировать мнением читателей, снабжая слова «Angular» эпитетами «просто», «Очень понятный», а React — словами «Проблемы». По голосовалке посмотрим, что получится. Если не считать, что такой подход здесь слегка неуместен.
Кроме того, если автор формирует мнение такими очевидными манипуляциями, то и сам он не вызывает доверия и далее его читают — строчку через три. В результате, смысл голосования вообще теряется. Получается смысл «сколько нубов клюнули на крючок Ангуляра, вывешенный автором?».
JSmitty
Мне больше вот этот пассаж понравился:
В реалиях варианта, насколько я понимаю, ровно два — Typescript и Dart, на них оно нативно работает. Новичок помрет, раскуривая A на обычном JS (или тем более Flow). То, что это «можно» сделать — ничего не говорит о сложности. По языкам/диалектам, которые нормально поддерживаются, я думаю React далеко впереди. Варианты: JS ES5 (как там у ангуляра?), JS ES6+, Flow (очень странно автор пишет это только ангуляру, хотя инструмент затачивается под React), Typescript, Elm, ClojureScript, ReasonML.
То есть объективно для широкой публики нормально поддерживается в ангуляре только TS (Dart маргинальный), в реакте — обычный JS и JS+Flow, и тот же Typescript (маргинальные Elm, Clojurescript, ReasonML в расчет не берем).
k12th
С другой стороны, "неширокая" публика и не будет писать на Elm и т.д.
JSmitty
Судя по звездам на гитхабе, AngularDart даже более маргинальный, чем Clojurescript-React (разница на порядок), чем ReasonML+React (разница вдвое), и примерно вровень с Elm-React (при том, что у Elm уже есть встроенные средства работы с DOM).
Собственно про Dart ещё настораживает, что в России ровно одна контора производит всю движуху вокруг него.
vanburg
Интересно, а зачем вообще может понадобиться Elm-React? Для миграции на elm своих наработок (приложения) в реакте?
justboris
Я бы еще Kotlin для React добавил. Есть официальная обертка от разработчиков JetBrains.
Я пробовал на нем написать простое приложение (табличный список и форма редактирования), мне зашло хорошо.
molchanoviv
Для Kotlin есть и обертка для ангуляр
justboris
А где на него можно посмотреть? Единственный проект, что я нашел, не внушает доверия
molchanoviv
Кроме этой обертки есть еще вот приложение пример как использовать Kotlin с Angular без оберток.