Спасибо и хорошего прочтения!

Сказ о том, как новые возможности веб-платформы и компилируемые фреймворки определяют следующую эру веб-разработки.

Фото: Stefan Bucher
Фреймворки, такие, как Angular, React и Ember, на сегодняшний день, являются ключевыми для разработки сложных веб-приложений. За прошедшее десятилетие (Angular был выпущен в 2010 году) использование этих фреймворков стало де-факто стандартом для многих из нас. Они помогают нам структурировать наш код, управлять состоянием приложений и строить сложные интерфейсы, основанные на переиспользуемых компонентах.
Однако, как вы знаете, JavaScript это наиболее дорогостоящий веб-ресурс, который напрямую влияет на интерактивность наших страниц. И размер JavaScript кода наших веб-приложений больше, чем когда-либо. Размер средней веб-страницы превышает 3MB, что больше чем размер оригинальной игры Doom. Мы, как разработчики, можем иметь в распоряжении быстрый интернет и недорогие тарифные планы, но у наших пользователей может не быть всего этого.
Как посчитал Alex Russell, превышение размера всего в 130KB для всех наших ресурсов, может означать невозможность уложиться в 5 секундный интервал загрузки на стандартном телефоне и мобильной сети. Тем не менее некоторые из наших любимых фреймворков могут занимать больше сами по себе.
Можем ли мы использовать те преимущества, которые дают нам фреймворки, но при этом избежать раздувания кода? Иметь удобство для разработчика и при этом, отличный пользовательский опыт? Я верю в это. И я считаю, что мы вступаем в новую эру веб-разработки, которая будет определяться этим… Эру, в которой наши фреймворки начнут исчезать.
Svelte
Примером этой тенденции является Svelte, “магически исчезающий UI фреймворк” (Статья «Магически исчезающий UI фреймворк» на Хабре — прим.).

Svelte — это «compile-time» фреймворк, который не имеет специфического рантайма на клиенте. Мы привыкли отправлять большие пакеты JavaScript нашим пользователям и ожидаем, что их браузеры будут анализировать и выполнять скрипты. Но Svelte работает не так. Вместо этого он компилирует ваше приложение в небольшие, автономные, ванильные модули JavaScript. Другими словами, к тому времени, когда приложение доставляется до ваших пользователей, Svelte исчезнет!
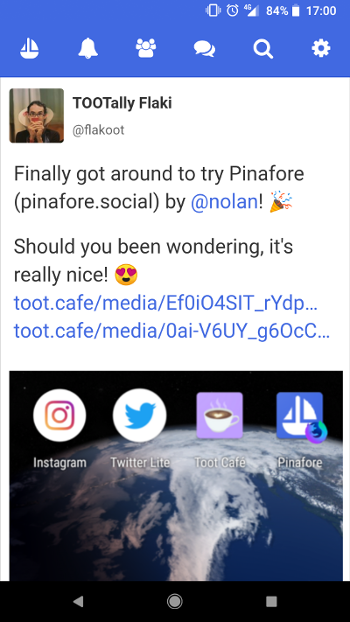
Примером приложения, которое было разработано с использованием Svelte, является Pinafore, PWA-клиент для децентрализованной социальной сети Mastodon, созданный Nolan Lawson из Microsoft. Pinafore показывает очень быстрые результаты в Web Page Test и оценку 98 баллов в Lighthouse.

Svelte, сам по себе, очень минималистичен, но существует также Sapper (Svelte App Maker — прим.) — полнофункциональный фреймворк на его основе. Вдохновленный Next.js, Sapper включает в себя рендеринг на стороне сервера, разделение кода, scoped-стили, декларативную маршрутизацию и hot-reload. Кроме того, стартовый шаблон Sapper дает по умолчанию PWA, с манифестом веб-приложения и service worker с автоматическим кэшированием ресурсов.
Я спрашивал Nolan как его ощущения от использования Svelte и Sapper. Он сказал мне, что это «мечта работать со» Svelte. Sapper «немного менее зрелый» и у него были некоторые проблемы с ним, но он также доволен. Я также начал использовать эти два фреймворка для нового проекта, и до сих пор сочетание функциональных возможностей и высокой скорости работы, действительно ощущается идеальным.
Stencil
Svelte вдохновил альтернативный проект от Ionic: Stencil.

Опять же, цель состоит в том, чтобы перенять «наилушие концепции наиболее популярных фреймворков», но при этом добиться лучшей производительности:
“With… traditional frameworks and bundling techniques, the team was struggling to meet latency and code size demands for Progressive Web Apps that ran equally well on fast and slow networks, across a diversity of platforms and devices.”?—?stenciljs.com
Чтобы понять, из чего состоит Stencil, я нашел полезное введение от Rob Bearman. Также есть видео от Maximilian. Результат работы Stencil — это стандартный Web Component (подробнее о Web Components ниже), не специфичный для Stencil. Это означает, что вы можете использовать его в сочетании с другим фреймворком, если хотите (но эта статья о том, что фреймворки исчезают, а не множатся!).
Отдельно хочу отметить, что несмотря на то, что в документации Svelte этому не уделено много внимания, но компонент Svelte также можно компилировать непосредственно в Web Component (вот здесь пример — если установить customElement здесь — в результате мы получим). Тем не менее, Rich Harris, создатель Svelte (и Rollup и многих других удивительных вещей!) сказал мне, что не считает, что есть особые выгоды от использования этой возможности в данный момент.
Stencil также похож на более известный Polymer от Google, но он полностью исчезает на выходе. Однако, я не слишком много использовал Polymer, чтобы комментировать подробнее. Возможно он также заслуживает более пристального внимания. Последняя, 3-я версия стала использовать ES Modules (подробнее об этом ниже), вместо HTML Imports, и npm вместо Bower. Также существует PWA Starter Kit который рекомендует Alex Russell в качестве лучшего инструмента для создания производительных веб-приложений. Он дает вам PRPL-паттерн (Push, Render, Pre-cache, Lazy-load) прямо из коробки.
Следующее поколение Angular
Спасибо Rich Harris за то, что он сообщил мне, что Angular тоже следит за этой тенденцией! Angular Elements?—нововведение в Angular 6?—позволяют вам экспортировать Angular компоненты в качестве самонастраивающихся Web Components. В данный момент, он все еще требует «минимальной, автономной версии Angular», но они «работают над пользовательскими элементами (custom elements), которые могут быть использованы в веб-приложениях построенных на основе других фреймворков».
 Кроме того, Ivy — renderer нового поколения в Angular, предназначен для резкого уменьшения размера результирующего кода. (Хотя все же стоит посмотреть: в духе дружеской конкуренции, Rich сделал сравнение результатов компиляции веб-компонентов от Svelte и Ivy!).
Кроме того, Ivy — renderer нового поколения в Angular, предназначен для резкого уменьшения размера результирующего кода. (Хотя все же стоит посмотреть: в духе дружеской конкуренции, Rich сделал сравнение результатов компиляции веб-компонентов от Svelte и Ivy!).Это очень здорово, что популярные фреймворки подхватывают этот подход, делая свой итоговый код также более компактным. Надеемся, что по мере того, как все больше и больше веб-приложений перейдут на новый подход, это будет иметь большое влияние на производительность Интернета в целом.
Кроме того, все больше предпосылок к тому, что в скором времени нам будут не нужны фреймворки вообще. Фреймворки могут, конечно, упростить разработку и продолжать предоставлять полезные дополнения, но сама веб-платформа обеспечивает все больше функциональности, чем когда-либо…
Веб-платформа как фреймворк
В своей статье «A Rube Goldberg Machine» и последующем разговоре мой коллега Ada Rose Cannon рассказала, как новые функции CSS и JavaScript можно «рассматриваться как фреймворки, встроенные в веб-платформу».
К примеру, CSS Custom Properties (более известные как CSS Variables) могут означать, что вам больше не нужен прекомпилятор CSS, такой, как Sass. А CSS Grid теперь может спасти вас от загрузки Bootstrap.
“You don’t need a framework to use CSS Grid. CSS Grid is a framework.”
— Rachel Andrew
Web Components
Web Components особенно сильны и являются ключом к большей части этой тенденции. Включают в себя следующие возможности — Custom Elements, Shadow DOM and HTML templates — пока не доступны везде, но, как говорит Ada, у них довольно хорошая поддержка, и есть полифилы, которые дают им еще лучшую поддержку, поэтому вы можете использовать их сегодня!
Ada и Ruth John недавно разработали веб-приложение для визуализации музыки с использованием веб-компонентов и поделился своими уроками.
Кроме того, вы можете чувствовать себя более безопасно, применяя новые возможности, такие как Web Components, если используете серверный рендеринг (SSR) и реализуете свою клиентскую сторону с помощью Progressive Enhancement.
My personal preference is to build a great SSR experience and then enhance it to a Single Page App.
— Ada Rose Cannon
Изоморфные ES модули
Вы также можете использовать ES-модули уже сейчас! Опять же, поддержка браузеров довольно хороша, и вы можете поддерживать старые браузеры, используя «nomodule» fallback.
Фактически, если вы согласны с использованием подхода SSR + Progressive Enhancement, вы можете даже использовать модули ES без необходимости использовать инструменты сборки, чтобы транспилировать их для других браузеров, поскольку старые браузеры все еще могут работать без JavaScript. И используя загрузчик модулей ESM, мы также можем использовать ES-модули непосредственно в NodeJS.
Это здорово, потому что мы можем повторно использовать наши скрипты на frontend и backend (то есть «Изоморфный рендеринг»), без плясок с бубном. Мы можем структурировать наш frontend код без необходимости склеивать наши скрипты вместе, помещать много script-тегов на страницу или использовать загрузчики на стороне клиента.
Это именно то, что Ada продемонстрировала в своей первой беседе в Twitch в этом месяце. Также есть запись в блоге с пояснениями.
Я надеюсь, что мне удалось поделиться своими мыслями как мы начинаем вступать в новую эру веб-разработки. Эра, которая меньше зависит от традиционных UI фреймворков, библиотек CSS и бандлеров. Эра, в которой мы отправляем меньше байтов и быстрее загружаем наши веб-приложения. Эра исчезающих фреймворков.
Спасибо Nolan Lawson, Rich Harris and Ada Rose Cannon за их помощь и вдохновение на эту статью. Эта статья также размещена здесь, в моем личном блоге.
***
От себя хочу отметить, что, к сожалению, в данный момент только я на Хабре пишу про Svelte. Поэтому на русском языке довольно мало информации об этом замечательном фреймворке.
Если вы познакомились с ним впервые, возможно вам будет интересно прочитать и другие статьи по данной теме:
Кто хочет активнее следить за его развитием — welcome в русскоязычный телеграм канал SvelteJS. Будем рады вам!
Всех поздравляю с летом и победами нашей сборной! Хороших выходных! Ура!
Комментарии (76)

vladbarcelo
22.06.2018 18:08А чем это принципиально отличается от webpack-бандла?

PaulMaly Автор
22.06.2018 18:27Честно говоря, очень сложно сравнивать AoT-компилятор + статический анализатор с бандлером вроде Webpack. ))))
Более того, если говорить о Svelte, да и о других аналогах, я думаю, процесс компиляции стартует именно во время сборки бандлером. Иными словами, обычно, это часть процесса сборки.
Если вы хотите разобраться в данной теме немного глубже, советую вам ознакомиться со статьями приведенными в конце, а также комментариями к ним.

Koneru
22.06.2018 18:33-2bundle — сжатые исходники в один файл(меньше запросов к серверу), минимизированые исходники. Тут же подход к коду другой. Идея генерировать простой, легкий и быстрый код. Но если мы используем для библиотек cdn, то скорость загрузки и размер этой библиотеки уже не важна, т.к вероятно уже будет у клиента или скачается при первом посещении. Но ещё одно за «раздутые» фреймворки, это стоимость поддержки, много ли разработчиков на Svelte, доверит ли бизнес свои продукты тому про что первый раз слышат.

stalkerg
23.06.2018 01:09+1Есть ещё такая актуальная проблемма для мобильных устройств — скорость разбора js. Да и cdn для библиотек всё же не так часто используют, скорее бандлят всё. А на счёт продуктов — в моей конторе я пишу на Svelte. Достаточно большую админку удерживаю в размерах 50кб.

halfcupgreentea
22.06.2018 22:47Статья выглядит неполной без упоминания prepack https://github.com/facebook/prepack/wiki/React-Compiler

PaulMaly Автор
23.06.2018 02:00Кроме того, что это перевод, а не авторская статья, Prepack все же немного не о том. Более того, его легко можно натравить на код, который генерируется Svelte, чтобы еще больше его оптимизировать.

alexkrash
23.06.2018 02:23+1Как посчитал Alex Russell, превышение размера всего в 130KB для всех наших ресурсов, может означать невозможность уложиться в 5 секундный интервал загрузки на стандартном телефоне и мобильной сети.
Например, в этой статье суммарный объём, занимаемый встроенными в неё картинками, превысил 4Mb, что, вероятно, ощутимо для мобильного телефона.

nuit
23.06.2018 06:25+1Открываем пример на svelte https://svelte.technology/repl?version=2.8.1&demo=each-blocks, тыкаем снизу на кнопку "input" и смотрим на функции:
create_main_fragment()иcreate_each_block(). И сразу становится очевидным что как только приложение будет более менее серьёзным, то кол-во кода которое генерирует "Магически исчезающий JS фреймворк" будет превышать размер фрэймворка, который был оптимизирован под размер генерируемого кода.
PaulMaly Автор
23.06.2018 10:22+1На самом деле, понимаю ваше недоумение. Пожалуй, этот вопрос один из самых часто задаваемых насчет Svelte. Уверен, если бы вы хотели разобраться, вы легко смогли бы сделать это, прочитав мои предыдущие статьи и обсуждения к ним. Например, ответ на ваш вопрос можно прочитать здесь. И все же, я рад возможности еще раз прокомментировать этот момент.
Во-первых, Svelte — это компилятор, который имеет множество настроек. К примеру, есть настройка, которая позволяет автоматически вырезать не используемые cтили из Svelte компонентов и еще много всего. Так вот, есть настройка shared: true, которая говорит Svelte переиспользовать общий код компонентов, чтобы избежать дублирования.
Во-вторых, в REPL вы действительно видите полный код всех компонентов, но сделано это для вашего же удобства. Проще говоря, код в REPL компилируется с shared: false и вам не стоит обращать на это внимание.
Можно также рассмотреть реальные кейсы, например, вот сравнение реализаций на разных фреймворках одного и того же проекта RealWorld — блогосоциальная сеть, как Medium или Хабр:

Transfer size (KB)?—?lower is better
https://medium.freecodecamp.org/a-real-world-comparison-of-front-end-frameworks-with-benchmarks-2018-update-e5760fb4a962
Не смотря не то, что RealWorld — это уже проект среднего размера, далеко не Hello World или
TodoMVC. Однако, как вы можете заметить, размер реализации на Svelte даже не приближается к размеру реализаций на популяных фреймворках «большой тройки».
По моему опыту, когда я заканчиваю писать приложение на Svelte, оно все еще меньше или приближается к только лишь исходному коду любого из фреймворков «большоей тройки».
nuit
23.06.2018 11:14-1> Уверен, если бы вы хотели разобраться, вы легко смогли бы сделать это
Я специально указал на какие функции смотреть, а не на весь сгенерированый код.
> Можно также рассмотреть реальные кейсы, например, вот сравнение реализаций на разных фреймворках одного и того же проекта RealWorld — блогосоциальная сеть, как Medium или Хабр:
Совершенно бессмысленный бэнчмарк если смотреть на цифры и не понимать ключевые отличия в реализациях, например какие реализации используют code splitting, какие либы используются для client-server взаимодействия итд.
> По моему опыту, когда я заканчиваю писать приложение на Svelte, оно все еще меньше или приближается к только лишь исходному коду любого из фреймворков «большоей тройки».
Это если сравнивать с фреймворками «большой тройки». А если посмотреть на либы которые так же замарачиваются на размере, то есть всякие preact или hyperapp, которые не будут генерировать 3 различных пути исполнения для создания/обновления/удаления дом нодов.
PaulMaly Автор
23.06.2018 11:26+1Я специально указал на какие функции смотреть, а не на весь сгенерированый код.
Не вижу ничего криминального в этих функциях. Довольно примитивные и понятные фукнции. В итоговом коде — это будут семки.
Совершенно бессмысленный бэнчмарк если смотреть на цифры и не понимать ключевые отличия в реализациях, например какие реализации используют code splitting, какие либы используются для client-server взаимодействия итд.
Там сравнивается полный размер доставляемого кода, поэтому ни SSR, ни code-splitting роли не играет. Отличия в реализациях, безусловно, есть, но не в 2-3 раза, как отличия в размере.
К тому же, кроме размера, есть и иные показатели, и по ним Svelte также хорош. В том числе, если посмотреть всем известные js-framework-benchmark. Весь столбик Svelte, включая старт и память, зелен как летняя листва)))
Это если сравнивать с фреймворками «большой тройки». А если посмотреть на либы которые так же замарачиваются на размере, то есть всякие preact или hyperapp, которые не будут генерировать 3 различных пути исполнения для создания/обновления/удаления дом нодов.
Тут, пожалуй, я с вами соглашусь вот в чем… действительно, я сравниваю Svelte, по большей части, с поплурными фреймворками, такими как React/Vue/Angular/Ember/etc. И редко упоминаю о всевозможных маргинальных вещах, среди которых, есть весьма достойные конкуренты в вопросах скорости, размера и т.п. Это правда. Тот же AppRun, из RealWorld сравнения, уделал всех.
Однако, я делаю это потому, что считаю, что Svelte может стать столь же популярным, как и фреймворки «большой тройки». Кроме того, я и не утверждаю, что Svelte — абсолютно лучше всех и во всем. Даже сам его создатель писал, что пока не знает как вообще можно побить в скорости Inferno, потому что его создатель реально демон. Но Svelte достаточно хорош во всех основных показателях и при этом имеет довольно обширный набор возможностей, которых нет в том же Inferno, Preact или AppRun.
Проще говоря, Svelte — очень хорошо сбалансирован во всем, достаточно для того, чтобы я мог делать на нем практически любые виды приложений. Он не имеет каких-то ярко-выраженных перекосов ни по одной из характеристик, выжных для удобства и качества разработки.
nuit
23.06.2018 12:19-1Там сравнивается полный размер доставляемого кода, поэтому ни SSR, ни code-splitting роли не играет
Как раз потомучто там сравнивается размер доставляемого кода для одной страницы, поэтому code-splitting играет очень большую роль.
В том числе, если посмотреть всем известные js-framework-benchmark. Весь столбик Svelte, включая старт и память, зелен как летняя листва)))
В этом бэнчмарке нужно смотреть не на цвет, а на абсолютную разницу с ванилой. На создание нодов в svelte приходится примерно столько же времени сколько на рендеринг страницы с тяжёлыми css правилами и табличным лэйаутом. Очень печальная цифра для библиотеки, которая генерирует "оптимальный" код и не замарачивается о размере генерируемого кода. Этот бенчмарк содержит тесты, которые должны быть идеальными для такой библиотеки как svelte, но несмотря на это, она показывает оч печальные цифры.
Даже сам его создатель писал, что пока не знает как вообще можно побить в скорости Inferno, потому что его создатель реально демон.
Создателю Inferno я долго объяснял такие вещи как мономорфизм и что очень важно чтоб все виртуальные ноды имели один и тот же шэйп, как работает мой алгоритм для нахождения минимальных перестановок, большинство всех архитектурных решений как сделать быстрый vdom, даже понадобилось объяснять почему я использовал битовые операции в моей либе. Я тоже немного знаю о производительности :)
Но Svelte достаточно хорош во всех основных показателях и при этом имеет довольно обширный набор возможностей, которых нет в том же Inferno, Preact или AppRun.
Вы это серьёзно? Он смог написать компилятор только благодаря тому что выкинул гибкость, которую предоставляют традиционные vdom либы.

stalkerg
23.06.2018 14:37+1У Svelte вообще нету vdom, о чём вы говорите?

nuit
23.06.2018 19:35-2О возможностях svelte, тк там урезан функционал по сравнению с vdom'ом, то есть возможность статического анализа и можно использовать различные стратегии для генерации кода. Поэтому разговор об его обширных возможностях сразу намекает о том что человек совершенно не разбирается в этом вопросе.

PaulMaly Автор
23.06.2018 22:42Вообще то, как раз Svelte и производит статический анализ кода перед генерацией. Проще говоря Svelte — это статический анализатор + компилятор SFC в ванилу.
Причем тут статический анализ и Virtual DOM, который априори runtime, я не понимаю.
nuit
24.06.2018 03:41-1Я и говорю что у svelte есть статический анализ, и есть он благодаря тому что повыкидывали возможности которые есть «в том же Inferno, Preact». Поэтому какие-то обширные возможности Svelte в сравнении с этими библиотеками как-то выглядят странно, хотя может вы про экосистему говорите, а не о возможностях библиотек.

PaulMaly Автор
24.06.2018 10:55+2Знаете, пытаюсь понять вашу мысль, но не получается. Говорите какими-то общими фразами, а я люблю конкретику. А уже причем тут статический анализ вообще не ясно.
Признаюсь, близко с этими либами не знаком, но мне всегда думалось, что это урезанные и ускоренные версии React, которые не то чтобы не превосходят React по возможностям, а наоборот имеют еще меньше функционала.
Давайте может конкретно, какие такие возможности есть у Inferno или Preact, которых нет в Svelte? Вот список функциональных возможностей, которые есть в Svelte:
- Однофайловые и много-файловые компоненты
- Использование любых предпроцессоров кода (eg Coffescript) и стилей (eg SCSS) и шаблонов (eg Pug)
- Встроенная система Scoced-стилей компонента + вырезка неиспользуемых стилей (unused style removal)
- Композиция компонентов и инекция с помощью слотов (slot)
- Полностью реактивный встроенный стейт компонентов
- Реактивные вычисляемые свойства (computed props) компонентов
- Опциональное двойное связывание (two-way binding) как для пользовательского ввода, так и для компонентов
- Хуки жизненного цикла (life-cycle hooks)
- Наблюдатели (observers)
- Кастомные события и proxy-события
- Экшены (декораторы) над dom узлами и поддержкой синхронизации данных
- Анимации переходов (transitions)
- Язык шаблонов с поддержкой JS выражений
- Дерективы
- Методы и хелперы
- Иерархический глобальный Store на основе классов c вычисляемыми свойствами, событиями и хуками (тоже все реактивное)
- Поддержка асинхронных данных (можно хранить промисы в стейте и резолвить их по месту назначения)
- Полная поддержка SVG с соответствующим namespace
- Специальные компонент тег для рекурсивного вложения компонента (удобно для TreeView, например)
- Специальный тег для декларативной работы с window
- Специальный тег для декларативной работы с head
- Специальный тег для динамической подмены компонентов
- Поддержка Custom Elements стандарта из коробки
- Поддержка SSR с гидрацией на клиенте (hydrate)
- Набор фичей самого компилятора, который будет расширяться
Возможно не все привел и что-то упустил, но это не суть. Можете перечислить что из этого умеет Inferno или Preact, или даже React, и мы посмеемся вместе?))) Ну и жду от вас список возможностей оных, которых нет в Svelte)))

PaulMaly Автор
23.06.2018 22:40Как раз потомучто там сравнивается размер доставляемого кода для одной страницы, поэтому code-splitting играет очень большую роль.
Нет, не одной страницы. 40Кб это размер всего кода реализации на Svelte. Размер скриптов первой страницы занимает всего 12Кб. Откройте дев-консоль и посмотрите сами. Поэтому code-splitting тут вообще не причем. И не надо, пожалуйста, думать, что все вокруг тупые, только вы один Д'Артаньян, а автор сравнения не догадался учесть все чанки суммарно.
В этом бэнчмарке нужно смотреть не на цвет, а на абсолютную разницу с ванилой. На создание нодов в svelte приходится примерно столько же времени сколько на рендеринг страницы с тяжёлыми css правилами и табличным лэйаутом. Очень печальная цифра для библиотеки, которая генерирует «оптимальный» код и не замарачивается о размере генерируемого кода. Этот бенчмарк содержит тесты, которые должны быть идеальными для такой библиотеки как svelte, но несмотря на это, она показывает оч печальные цифры.
Ну зачем вы ерунду то пишете? Важно смотреть на все показатели сразу. Вытаскивать отдельные показатели и строить по ним мнение о чем-то — это не более чем демагогия. Вы вот вытащили показатель create rows и вот мол, у Svelte 1.8 к ваниле, но во-первых, вы же не посмотрели на версию Svelte в сравнении (1.58.5), а сейчас (2.8.0) и насколько я знаю, есть серьезные улучшений в этом показателе.
Но возвращаясь к тому, что вытаскивать куски — это не серьезно. Тогда я могу вытащить вам в ответ swap rows, а там уже у ванилы 1.2 к Svelte. И что? Должно ли это доказать всем, что Svelte быстрее ваниллы?
Именно поэтому, смотреть надо на все показатели. И в сравнении Svelte против «большой тройки», только у Svelte все показатели ± положительные. Да, например, по некоторым тестам Svelte чуть уступает Angular 6, но если вы посмотрите сколько при этом памяти жрет Angular, чтобы добиться таких показателей, сразу все станет понятным.
Создателю Inferno я долго объяснял такие вещи как мономорфизм и что очень важно чтоб все виртуальные ноды имели один и тот же шэйп, как работает мой алгоритм для нахождения минимальных перестановок, большинство всех архитектурных решений как сделать быстрый vdom, даже понадобилось объяснять почему я использовал битовые операции в моей либе. Я тоже немного знаю о производительности :)
Вы вот тут говорите, что мол такой молодец и красавчег, и даже автору Inferno советы даете. И либа то у вас там какая-то с супер алгоритмом, но что-то я не вижу ни одной статьи об этой чудо либе, да и вообще никакой информации. Поэтому разговор ни о чем. Если кичитесь своей работой, так предоставьте ее на свеобщее обозрение, посмотрим — оценим. Будет предмет для разговора.
Вы это серьёзно? Он смог написать компилятор только благодаря тому что выкинул гибкость, которую предоставляют традиционные vdom либы.
О чем это вы? Какую такую «гибкость» дает vdom в buildtime? Это же чистый runtime.)))) Возможно, вам стоит ознакомиться с докладом Сергея Чикуенка из Одноклассников — А так ли нужен Virtual DOM?
Да и вообще, давно уже идет тенденция, что Virtual DOM оказался не такой уж здравой идеей.

nuit
24.06.2018 05:02-1Нет, не одной страницы. 40Кб это размер всего кода реализации на Svelte. Размер скриптов первой страницы занимает всего 12Кб
Возможно тут вы правы, но в любом случае опять же беглый взгляд показывает что реализация на реакте использует всякие
superagentлибы для client-server взаимодействия, так что нужен глубокий анализ различий в реализациях прежде чем делать какие-либо выводы.
И не надо, пожалуйста, думать, что все вокруг тупые, только вы один Д'Артаньян
Я просто в теме веб бэнчмарков очень давно и отлично знаю какое враньё там постоянно происходит, и что в первую очередь нужно смотреть на различия в реализациях, потом на возможности библиотеки и заканчивая специальными хаками, которые были добавлены чтоб получить хорошую цифру в бэнчмарке. Втч я сам сабмитил реализации которые были специально оптимизированы под то чтобы выигрывать в бэнчмарках https://medium.com/@localvoid/how-to-win-in-web-framework-benchmarks-8bc31af76ce7
Важно смотреть на все показатели сразу.
Если не понимаете как читать результаты этого бэнчмарка, то можете отсабмитить там issue, и другие участники этого проекта вам объяснят, если уж вы не верите моим словам.
И опять же, в этом бэнчмарке так же важно понимать различия в реализациях. К примеру если я повыкидываю компоненты и коннекторы из оригинальной реализации на ivi и просто сделаю реализацию, удовлетворяющую условиям бэнчмарка https://github.com/localvoid/js-framework-benchmark/blob/sandbox/frameworks/ivi-SIMPLE/src/main.js то кол-во потребляемой памяти резко упадёт до уровня Svelte https://rawgit.com/localvoid/js-framework-benchmark/sandbox/webdriver-ts-results/table.html. Так же и с остальными реализациями в этом бэнчмарке, если нет глубого понимания внутренностей, то рассматривание цифр в этом бэнчмарке ничего не даст.
и даже автору Inferno советы даете.
Автор Инферны не привнёс никаких новшеств в разработке производительных UI либ, он только собирал в различные чатики разработчиков других либ, где мы обсуждали всякие проблемы.
Если кичитесь своей работой, так предоставьте ее на свеобщее обозрение, посмотрим — оценим.
Так это вы зачем-то упоминули о том какой автор Инферно "демон", мне лишь было смешно читать о том какой он "демон" в области производительности :) Меня не особо интересует широкая известность моих либ, поэтому бегать и писать везде о них не вижу смысла. Те кому интересна эта область, все знают о них.
Но если хотите взглянуть:
https://github.com/localvoid/kivi — Библиотека, которую я использовал чтобы выигрывать в бэнчмарках, оптимизированы только низкоуровневые примитивы. Большая часть архитектурных решений Инферны была склонирована с этой либы.
https://github.com/localvoid/ivi — Здесь уже совершенно другая архитектура и вместо фокуса на низкоуровневых примитивах, фокус на понижение стоимости высокоуровневых абстракций.
О чем это вы? Какую такую «гибкость» дает vdom в buildtime? Это же чистый runtime.))))
https://www.youtube.com/watch?v=mVVNJKv9esE
Да и вообще, давно уже идет тенденция, что Virtual DOM оказался не такой уж здравой идеей.
И видимо поэтому в angular2+ давно ушли от модели компиляции в "оптимальный" код с кучей путей исполнения как в Svelte, а в angular ivy так вообще переходят к компиляции во что-то похожее на incremental dom, который очень близок к тому как работает vdom.

vintage
24.06.2018 10:34И что же общего у incremental dom и virtual dom?

nuit
24.06.2018 14:11Единственное отличие в том что в incremental dom инструкциями являются вызовы функций, а в virtual dom это жаваскрипт объекты, которыми можно произвольно манипулировать.
И я не считаю что эта возможность virtual dom'а прям оч сильно важна, поэтому мне очень любопытно как в angular ivy будет выглядеть конечная реализация когда разрулят все edge case'ы.

vintage
24.06.2018 14:13То есть ничего общего между ними нет.

nuit
24.06.2018 14:20Всё остальное тоже самое, просто вместо диффа vnode<>vnode, переход по предыдущему дереву происходит сразу же в «render» функции и там же применяются изменения.

vintage
24.06.2018 14:22+1Что остальное-то?
document.createElement,insertBefore? :-)
nuit
24.06.2018 14:25Можно использовать все те же самые структуры данных для хранения предыдущего состояния и алгоритмы для обхода дерева и диффа.

vintage
24.06.2018 14:53Можно, но зачем? Это ортогональные вещи.

nuit
24.06.2018 15:22Вы издеваетесь? :) В чём отличие алгоритмов для диффа, которые используются в incremental dom?

vintage
24.06.2018 15:53А зачем там дифф?

nuit
24.06.2018 15:57Возможно мы говорим о разных вещах :) Под incremental dom я подразумеваю идеи, которые использовались в github.com/google/incremental-dom (An in-place DOM diffing library)

vintage
24.06.2018 17:06Там применяются патчи к реальному дому без вычисления диффов.

nuit
24.06.2018 17:16Там диффается с реальным домом. В библиотеках типа Preact тоже происходит дифф с реальным домом. Но это не особо интересно и тормозно, гораздо интереснее какой оверхэд будет у angular ivy, который диффает с «виртуальным домом» github.com/angular/angular/blob/637805a0c90b201f3e258eaeff967d5992d71faf/packages/core/src/render3/interfaces/node.ts
В текущей реализации ivy они как-то переборщили со сложностью, что возможно негативно скажется на производительности, но теоретически я не вижу никаких проблем с тем чтоб они смогли сделать производительное и компактное решение, посмотрим что в итоге у них получится.
vintage
24.06.2018 18:09Дифф — это вычисление разницы. Чтобы применить патч вовсе не нужно вычислять разницу. Например, такой код:
el.setAttribute( 'id' , id )
Оказывается даже быстрее, чем такой:
if( el.getAttribute( 'id' ) !== id ) { el.setAttribute( 'id' , id ) }
nuit
24.06.2018 18:25Поэтому я и говорил что интересно какой оверхэд будет у angular ivy, тк там не нужно вызывать
getAttribute()для получения предыдущего значения и дифф в куче случаев будет отрабатывать на interned строках, так что продиффать будет гораздо эффективнее чем вызыватьsetAttribute(), производительность которого ещё может зависеть от того насколько будет забит stub cache, тк там у них вроде повсюду мегаморфные колсайты.
stalkerg
25.06.2018 04:55Так что на счёт Svelte то? (в котором никаких vdom нету)

nuit
25.06.2018 06:11Всё что я хотел сказать про Svelte, я сказал в самом первом комментарии.
То что мне тут приписывают о том что я где-то сказал про то что в Svelte есть vdom, или о том что у vdom есть гибкость в buildtime меня как-то не особо интересует. Может я как-то невнятно изъясняюсь, может просто у кого-то недостаточно фундаментальных знаний чтобы вести разговор на эти темы. В любом случае, не вижу смысла продолжать разговор на эту тему.
PaulMaly Автор
25.06.2018 10:51nuit Ну давайте тогда разберемся. Вот ваше первое утверждение, основанное лишь на беглом просмотре куска кода в REPL:
И сразу становится очевидным что как только приложение будет более менее серьёзным, то кол-во кода которое генерирует «Магически исчезающий JS фреймворк» будет превышать размер фрэймворка, который был оптимизирован под размер генерируемого кода.
На что я вам сразу привел пример «более менее серьезного» приложения RealWorld, результаты которого 40Кб у Svelte против, пусть даже, 78Кб у React, т.е. в 2 раза.
Кроме того, я вам четко сформулировал квинтесенцию своего чуть более чем годового опыта работы со Svelte в реальных проектах:
По моему опыту, когда я заканчиваю писать приложение на Svelte, оно все еще меньше или приближается к только лишь исходному коду любого из фреймворков «большоей тройки».
Насколько я знаю, опыт stalkerg примерно такой же.
Далее вы зачем-то приплели к разговору vdom, о котором вообще речи идти не может, если мы говорим о buildtime и статическом анализе. Из-за этого никому не понятно, зачем вы вообще решили о нем упомянуть (хотели рассказать про свою либу и какой вы молодец? тогда понимаю...)
Далее, вы сфорумулировали следующее важное утверждение:
О возможностях svelte, тк там урезан функционал по сравнению с vdom'ом, то есть возможность статического анализа и можно использовать различные стратегии для генерации кода. Поэтому разговор об его обширных возможностях сразу намекает о том что человек совершенно не разбирается в этом вопросе.
На что я вам привел список обширных возможностей Svelte, лишь малая часть из которых представлена или имеет аналоги в таких фреймворках как Inferno, Preact, React и Ivi.
Так а чем вообще речь? Вы делаете утверждения, которые не подтверждаются ни опытом использования, ни текущим положение дел и при этом обвиняете кого-то в безграмотности?
LOL

nuit
25.06.2018 11:40На что я вам сразу привел пример «более менее серьезного» приложения RealWorld, результаты которого 40Кб у Svelte против, пусть даже, 78Кб у React, т.е. в 2 раза.
Тк все веб бэнчмарки с которыми я когда-либо имел дело сопровождались враньём, то я никогда просто так не верю в подобные сравнения, и сразу начал искать различия в реализациях. Допустил ошибку в том что при подсчёте использовался code-splitting, тк результаты как-то не сходились с реальностью, увидел что в реактовой реализации зачем-то тащится тяжёлая superagent либа которая ещё и в cjs формате, в то время как в svelte используется обычный fetch. Сделал вывод, что этот бэнчмарк ничем не отличается от остальных и что если углубиться в детали, то скорее всего можно найти ещё различия, которые могут сильно повлиять на размер конечного приложения.
Кроме того, я вам четко сформулировал квинтесенцию своего чуть более чем годового опыта работы со Svelte в реальных проектах
На что я вам ответил что есть другие библиотеки, у которых маленький размер и у которых будет компактный код приложения: Preact и HyperApp. Обе используют vdom.
Далее вы зачем-то приплели к разговору vdom, о котором вообще речи идти не может, если мы говорим о buildtime и статическом анализе. Из-за этого никому не понятно, зачем вы вообще решили о нем упомянуть (хотели рассказать про свою либу и какой вы молодец? тогда понимаю...)
Потомучто я говорил про Preact и HyperApp, которые используют vdom. И когда вы начали говорить что в Preact/Inferno нет какого-то обширного набора возможностей, то вы порушили все мои стереотипы :) Тк благодаря тому что в Svelte невозможно работать с элементами интерфейса, как с простыми жаваскрипт объектами, то из-за этого теряется гибкость, но за счёт потери гибкости появляется возможность статического анализа. Поэтому для решения реальных задач в Svelte пришлось добавлять всякие директивы, слоты итд, которые совершенно не нужны в таких библиотеках как React.
И я не утверждаю что это плохо или хорошо, я считаю что для подавляющего большинства задач вполне достаточно возможностей Svelte. Но при этом утверждение что у Svelte гораздо больше возможностей звучит очень странно. У него есть ряд возможностей, которые не доступны в Preact/Inferno вроде статического анализа и отлова всяки a11y ошибок на этапе компиляции, но при этом в нём нельзя использовать элементы интерфейса как простые жаваскрипт объекты. Для команды реакта например очень важна эта возможность On The Spectrum of Abstraction, для пользователей Svelte возможно нет, нет каких-то идеальных решений. Любой разработчик фрэймворка, который крутится в этой области достаточно давно сможет с лёгкостью указать на косяки в любой из библиотек, невозможно сделать какое-то идеальное решение, всё время приходится чем-то жертвовать, особенно когда всё это делается поверх web платформы, у которой очень много проблем.
На что я вам привел список обширных возможностей Svelte, лишь малая часть из которых представлена или имеет аналоги в таких фреймворках как Inferno, Preact, React и Ivi.
Часть этих "возможностей" относится к решением проблем с шаблонизатором в Svelte, часть к экосистеме, которая в React гораздо богаче, часть к инструментам сборки. Вместо всего этого, могли просто сказать какой юзкэйс вы не сможете решить с помощью библиотеки типа React, тк я тоже могу начать кидаться всякими сложными проектами из экосистемы реакта: react-beautiful-dnd, draft.js, react-spring и много-много других.
И ivi тут как бы вообще не конкурент, тк никакой экосистемы нет, поэтому я стараюсь не говорить об этой библиотеке и когда мне приходят письма на тему ivi, я всем отвечаю чтоб использовали React. А вот с Preact и Inferno многие проекты из экосистемы реакта должны работать без особых проблем, кроме совсем сложных вроде draft js.

nuit
24.06.2018 07:07А вообще, я лишь только хотел указать на небольшой недостаток Svelte, когда он в простом примере сгенерирует ~90 строк «оптимального» non-shareable кода. В то время как если использовать какой-нибудь preact, у которого есть небольшой оверхэд в размере, от которого тяжело избавиться на hello world демках, но зато на том же примере его апи позволит реализовать тот же функционал используя ~5 строк менее «оптимального» кода.
Svelte:
Скрытый текстfunction create_main_fragment(component, ctx) { var ul; var each_value = ctx.cats; var each_blocks = []; for (var i = 0; i < each_value.length; i += 1) { each_blocks[i] = create_each_block(component, get_each_context(ctx, each_value, i)); } return { c: function create() { ul = createElement("ul"); for (var i = 0; i < each_blocks.length; i += 1) { each_blocks[i].c(); } }, m: function mount(target, anchor) { insertNode(ul, target, anchor); for (var i = 0; i < each_blocks.length; i += 1) { each_blocks[i].m(ul, null); } }, p: function update(changed, ctx) { if (changed.cats) { each_value = ctx.cats; for (var i = 0; i < each_value.length; i += 1) { const child_ctx = get_each_context(ctx, each_value, i); if (each_blocks[i]) { each_blocks[i].p(changed, child_ctx); } else { each_blocks[i] = create_each_block(component, child_ctx); each_blocks[i].c(); each_blocks[i].m(ul, null); } } for (; i < each_blocks.length; i += 1) { each_blocks[i].d(1); } each_blocks.length = each_value.length; } }, d: function destroy(detach) { if (detach) { detachNode(ul); } destroyEach(each_blocks, detach); } }; } function create_each_block(component, ctx) { var li, a, text_value = ctx.cat.name, text, a_href_value; return { c: function create() { li = createElement("li"); a = createElement("a"); text = createText(text_value); a.target = "_blank"; a.href = a_href_value = ctx.cat.video; }, m: function mount(target, anchor) { insertNode(li, target, anchor); appendNode(a, li); appendNode(text, a); }, p: function update(changed, ctx) { if ((changed.cats) && text_value !== (text_value = ctx.cat.name)) { text.data = text_value; } if ((changed.cats) && a_href_value !== (a_href_value = ctx.cat.video)) { a.href = a_href_value; } }, d: function destroy(detach) { if (detach) { detachNode(li); } } }; }
PaulMaly Автор
24.06.2018 22:29А вообще, я лишь только хотел указать на небольшой недостаток Svelte, когда он в простом примере сгенерирует ~90 строк «оптимального» non-shareable кода.
На что я вам сразу четко ответил, что:
Не вижу ничего криминального в этих функциях. Довольно примитивные и понятные фукнции. В итоговом коде — это будут семки.
А вы зачем-то начали упоминать всякие бессмысленные бэнчмарки, которые традиционно связаны с кучей вранья.
Пожалуй с этим я частично согласен, но других у нас нет.
О каких-то сверх возможностях Svelte, которых нет в Preact/Inferno.
Ну так давайте разберемся в этих возможностях подробнее здесь. Я так и не долждался ваших уточнений.

nuit
24.06.2018 14:03Нет, не одной страницы. 40Кб это размер всего кода реализации на Svelte. Размер скриптов первой страницы занимает всего 12Кб. Откройте дев-консоль и посмотрите сами. Поэтому code-splitting тут вообще не причем.
Всё же не поленился, выкачал исходники, прочитал конфиги вебпака, собрал и посчитал сколько занимает всё приложение, нашёл коммент автора Svelte на эту тему https://twitter.com/Rich_Harris/status/948223658836799490 и всё что я говорил — подтвердилось, используется code splitting, учитывается размер только жаваскрипта который подгружается на одной странице. Не понимаю зачем нужно было врать о том что это размер всех кусков.

PaulMaly Автор
24.06.2018 15:03Не понял, что вы там откопали. То, что используется code splitting это и так говорилось. Зачем вам исходники также не ясно. Я вам толдучу уже которое сообщение, что даже если используется code splitting, это вовсе не значит, что нельзя сложить все приходящие скрипты и получить общий Transfer Size в Gzip.
Последовательность действий, для тех, кто в танке:
1) Открываем страницу: svelte-realworld.now.sh
2) Открываем дев-тулз и вкладку network
3) Наживаем там фильтр по JS
4) Перезагружаем страницу с отчисткой кэша и жесткой перезагрузкой.
5) Смотрим:

6) Если считать в уме не умеем, то берем калькулятор:
7.0Кб gzip (main.js) + 5.6Кб gzip (_.7.js) = 12.6Кб gzip
nuit
24.06.2018 15:10-11) собираем github.com/sveltejs/realworld
2) пакуем все чанки и получаем размер 60kb
3) собираем github.com/gothinkster/react-redux-realworld-example-app
4) пакуем бандл и получаем размер 78kb
nuit
24.06.2018 15:19А, лол, ошибся :) После паковки у Svelte 40kb, забыл о том как `du` считает.
Но в любом случае размер реакта 78kb.

vintage
23.06.2018 13:36+1Там и функциональность не вся реализована.
Svelte:
Заголовок спойлера

PaulMaly Автор
23.06.2018 21:27Это интересный момент, спасибо. Не думаю что это сделано умышленно.)))) Кроме того, учитывая, что соответствующий функционал реализован на других страницах, просто не добавлен на эту, не думаю что размер бандла как-то ощутимо изменится. Но все равно спасибо за внимательность.

python273
23.06.2018 14:56+1В той статье что-то не так с билдом React + Redux.
https://react-redux.realworld.io/main.js — gzipped 193KB (как на графике)
Я клонировал репозиторий и собрал:
File sizes after gzip: 76.46 KB build/static/js/main.79839d36.js
291 KB без сжатия
Так что вопрос к правильности и актуальности информации в этой статье

PaulMaly Автор
23.06.2018 21:29Сравнение не мое, поэтому отвечать за цифры я не буду. Вполне возможно, что информация как-то устарела. В любом случае, спасибо за внимательность.

mrigi
23.06.2018 13:33libs/angularjs/1.7.2/angular.min.js — 58.9 KB. Это 35 тысяч строк кода. Плюс логика страницы пусть ещё столько же, которую можно (и нужно) подгружать по мере необходимости через тот же requirejs. О каких 3-х MB на страницу вообще речь? У вас 2 миллиона строк кода на странице? Может бороться надо не с библиотеками, а с низкокачественными кадрами?

stalkerg
23.06.2018 14:41+1В любом случае в Svelte нету этих 58кб. И если я прав то камень был в огрод React.
которую можно (и нужно) подгружать по мере необходимости через тот же requirejs
тут это не нужно

PaulMaly Автор
23.06.2018 21:32Как я понял, автор имеет в виду вес всей страницы целиком, не только скриптов. Далее, приводится мнение исследователя данной проблемы (Alex Russell), делается вывод, что скриптов должно быть не более 100Кб gzip.

potan
23.06.2018 14:21Если не бояться компиляции, то почему не воспользоваться более серьезным языком, компилируемым в js?

stalkerg
23.06.2018 14:42+3Это дело вкуса. Лично я не считаю, что ES6 не серьёзный язык. И тут компиляция достаточно высокоуровневая что приводит к тому что компилятор крайне прост.

fukkit
23.06.2018 17:17-4Нетипизированный язык не может быть серьезным.
Это как русский мат. Когда нужно быстро выразить малообдуманные инспирированные внезапными эмоциями мысли — это походит. Если цель — построить сложную и надежную логически непротиворичевую конструкцию — такой инструментарий жидковат.
PaulMaly Автор
23.06.2018 21:40+2Честно говоря, пишете глупости. Я, например, пришел в веб-разработку из C++ (правда это было более 8 лет назад), а уважаемый stalkerg до сих пор на C пишет, когда нужно. Мне иногда в JS не хватает опциональной статической типизации и очень надеюсь, что ее все же введут, но делать такие громкие утверждения, что язык не серьёзный я бы не стал. Особенно учитывая, что софт на JS скоро вам кофе варить будет.))))
Отвечая на изначальный вопрос, почему бы не использовать другой язык и компилировать его в JS, ответ простой — люди. Svelte позволяет использовать в работе наиболее стандартный веб-стек технологий, т.е. JS/HTML/CSS и это удобно, потому что все уже это умеют и никого не надо учить.
Svelte добавляет к этим знаниям лишь пару вещей — язык шаблонов, который состоит буквально из 4-5 конструкций и Single File Component — формат файла компонентов, который итак многие знают из Ractive, Riot и Vue.

x-foby
24.06.2018 00:09-1Софту, варящему кофе, типизация, возможно, и не нужна в силу тривиальности решений.
А вот в процессе разработки крупных проектов, где львиная доля бизнес-логики делегирована клиенту, вы, попробовав в течение пары недель тот же TypeScript, очень быстро вспомните все прелести статической типизации.
Это не говорит о том, что на ES6 невозможно писать, да. Можно, конечно, но в «большой тройке», например, о которой вы так часто говорите, либо уже ушли от ваниллы (Angular и в некотором смысле React), либо жалеют, что не ушли (Vue).
Всё-таки её [статической типизации] пользу трудно переоценить)
PaulMaly Автор
24.06.2018 00:44+3В целом и на Vue можно писать используя TS, поэтому да, «тройка» дает возможность писать на этом диалекте.
Плюс это или минус? Однозначно плюс, чем больше возможностей тем лучше!
Считаю ли я, что все должны писать на TS, а фреймворки должны склонять к этому (привет Angular)? Однозначно нет!
Вы так говорите, как будто все поголовно пишут интерпрайзы на JS. Если у вас гигантский проект над которым одновременно трудятся десятки, а то и сотни фронтенд разработчиков, тогда для вас использование типизации может считаться обоснованным и даже желательным. Но мир разработки софта не состоит только лишь из таких проектов. Я бы даже сказал, их единицы.
Нравится TS? Ваше право, могу понять почему. На удивление это детеще MS зашло многим, но не нужно пытаться всех чесать под одну гребенку.

fukkit
24.06.2018 23:35-2Я шучу, конечно же. Но в некоторых шутках достаточно выстраданной правды)
Софт на JS, к своему стыду, легко сварит мне вместо кофе чай или борщ, или чёртову бабушку на том простом основании, что ошибочно переданный на вход объект реализовал варящий метод.
Не все такое любят, видите ли. Но хипстеров с каждым годом в профессии всё больше.
stalkerg
25.06.2018 05:10+2Я больше 10 лет работал с Python и честно говоря проблем с типизацией почти не было и точно ни разу не было случая когда не тот тип падает в фукнцию. Это больше походит на страшилку от адептов статической типизации.
Вот с чем я реально сталкивался это с проблемами памяти особенно во многопоточных приложениях по этому Rust это очень классно. Но возможно у вас другой был опыт...

PaulMaly Автор
25.06.2018 10:27Думаю, что вы заблуждаетесь в том, что ключевая проблема, которую решает типизация — это типизация входных данных. Для решения такой тривиальной проблемы вполне достаточно ассертов.

RomanYakimchuk
24.06.2018 11:34Заинтересовался Svelte, прочитал их документацию, посмотрел что на выходе приходит в клиент с их сайта — не понимаю как в результатах тестов получилось 40 Кб (получается посчитаны только main.js + _7.js, хотя на самом деле скриптов тянется намного больше), если на выходе весь бандл всё-равно занимает ~140 Кб (http://joxi.ru/KAxXnG0CMZWwyA), или я ошибаюсь?
Если же это считается нормальным, и сначала тянутся только ключевые модули + модуль текущего интерфейса (чтобы сразу начать пользоваться приложением), а остальные подгружаются по мере необходимости или в фоне, тогда, товарищи, они заново изобрели AMD, с чем их и поздравляем :)
Линк с их тестовым приложением, если кому интересно: https://svelte-realworld.now.sh/ (взято отсюда)

PaulMaly Автор
24.06.2018 13:17А как вы интересно эти 140кб посчитали? Сложили размер всех бандлов из папки public ?)))))

RomanYakimchuk
24.06.2018 17:43Да, почему нет?

nuit
24.06.2018 17:5740кб — это gzip'нутый размер всех чанков. И проблема в том что main.js + _7.js так же занимают ~40кб, поэтому легко ошибиться, особенно когда текущая реактовая gzip'нутая реализация весит ~78кб, а не ~193кб что создаётся впечатление о том что на этом графике демонстрируется какая-то чушь что начинаешь искать в каком варианте цифры более менее отражают то что нарисовано на этом графике.

RomanYakimchuk
24.06.2018 18:27Да, обнаружил в чем дело, вы правы, спасибо

nuit
24.06.2018 18:50Если откроете dev tools -> Network, то там в хидэрах ответов должно отображаться что отдаются gzip'нутые js'ки.
Но важно же понять то как эти цифры были посчитаны, когда рисовали этот график, а не то как сервер отдаёт. Можете просто запаковать все чанки
gzip *и посчитать их размер, должно быть ~40kb.

spmbt
25.06.2018 03:57Так и браузер может вскоре дойти до того, что ему не нужен будет компьютер, когда его начнут компилировать в физическое окно с клавиатурой. Производителям ОС и компьютеров следует опасаться этого момента, с которого они станут не нужны.


Aquahawk
Больше магии. Меньше профессионализма и полного понимания как работает то, что ты только что написал.
PaulMaly Автор
Частично с вами соглашусь, однако это работает лишь для тех, кто не хочет разбираться.)))
Дело в том, что код, который продуцирует тот же Svelte до безобразия понятен и, я бы даже сказал, примитивен. Поэтому, если вы, например, загляните в результирующий код Svelte и «под капот» какому-то фреймворку из «большой тройки», то, как мне кажется, в коде продуцированном Svelte вы разберетесь значительно быстрее, потому что он вообще не содержит каких-либо дополнительных абстракций и конструкций.
Сами наверное знаете, что часто бывает, что наиболее примитивный код, работающий, что называется «в лоб», является и самым эффективным. Однако писать, а главное поддерживать такой код большая морока. Но в этом и вся фишка, ваши исходники остаются чистыми и максимально структурированными, но при этом в итоге получается наиболее эффективный код.
greabock
уже давно четверки… хотя разве что вы ember решили выкинуть
PaulMaly Автор
Не уверен, может быть у вас какие-то другие источники, но когда я пишу «большая тройка» фронденда я пользуюсь терминологией довольно известной статьи The Ultimate Guide to JavaScript Frameworks.
Если вы ее откроете, то сразу увидите, что в большую тройку входят современные Angular, React и Vue. Такие штуки как Ember, Backbone и AngularJS называются там «исторически значимыми». Фактически, это предыдущая «большая тройка» фронденда.
Прочитайте, интересная статья. Надеюсь я ответил на вопрос.