
Примечание переводчика: эту замечательную статью не перевели для Хабра ни в начале года, ни позднее. При том что она действительно полезная и заслуживает внимания. Поэтому, несмотря на то, что почти ? 18-го года уже прожиты, я всё-таки решилась на перевод. Заодно сравнила прогнозы с реальностью, о чём оставила комментарии по тексту.
Внимание: под катом много тяжёлых гифок и красоты!
Вот и закончился ещё один год. В мире дизайна появилось множество инноваций. Но что же ждёт нас в будущем? Команда онлайн-журнала Mindsparkle Mag внимательно следит за новостями в мире дизайна и ежедневно публикует в своём блоге всё самое интересное. Проанализировав информацию за 2017 год, специалисты Mindsparkle Mag постарались предугадать, как сфера дизайна будет развиваться в дальнейшем. Без долгих вступлений представляем результат их работы — 20 наиболее вероятных трендов в области дизайна в 2018 году.
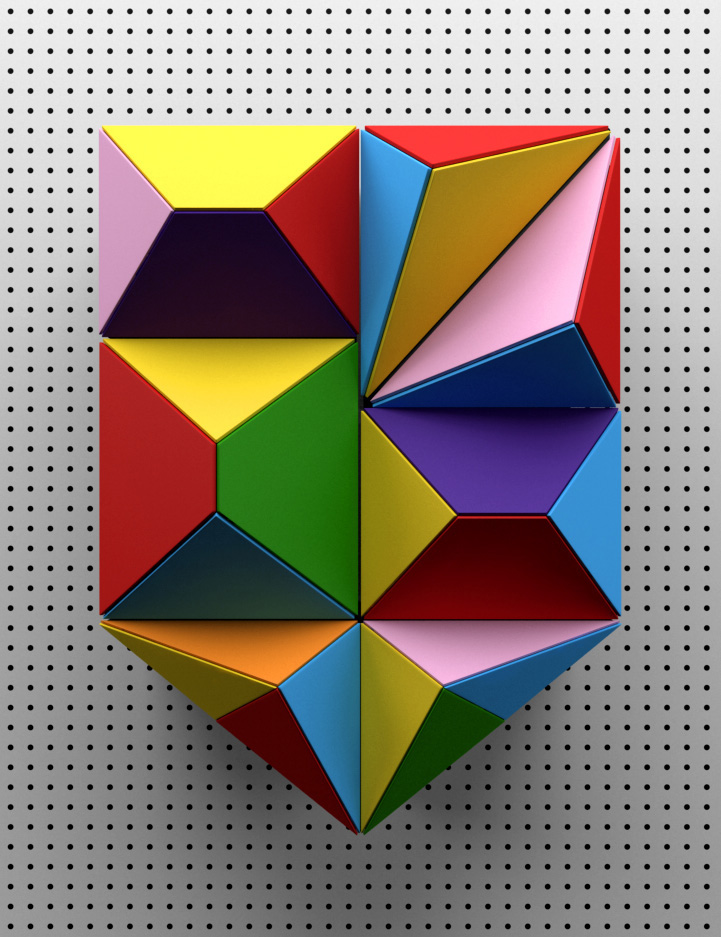
1. 3D Still Lifes / 3D-натюрморты
За последние два года стало появляться всё больше проектов в области 3D-дизайна. Наблюдая за успехом ведущих 3D-художников, например, Петера Тарки (Peter Tarka) и ребят из студии MVSM, можно смело предположить, что в 2018 году 3D-натюрморты станут ещё популярнее. Этот тренд особенно проявится в коллаборациях разных компаний для создания логотипов и в продакт-плейсменте.

Project: Squarespace stillife Author: MVSM


Project: Shapes & Forms | Rubik Author: Peter Tarka


Проект: Audi Q-Riosity | Adobe Government Автор: Петер Тарка
Комментарий переводчика: интерес к высокореалистичным 3D-сценам продолжает набирать обороты — хорошим примером являются работы Ben Fearnley.


2. More Design in AR / Больше AR
Технологии дополненной реальности (Augmented Reality, AR) продолжат стремительно развиваться, причём не только в компьютерных играх, видео или приложениях. AR вполне может завоевать своё место и в сфере дизайна, особенно если речь идёт о мобильных устройствах. Первый шаг к этому был сделан, например, агентством DIA Studio, специалисты которого добавляют интерактивный 3D-текст к самым обычным объектам, которые мы встречаем в повседневной жизни.



Project: DIA Author: DIA
Комментарий переводчика: если мы сами ещё не видим AR повсюду, то только потому, что многие идеи в данный момент в разработке. Не зря FunCorp активно «топит за» XR (новый термин Extended Reality, объединяющий в себе Augmented Reality, Virtual Reality и Mixed Reality).
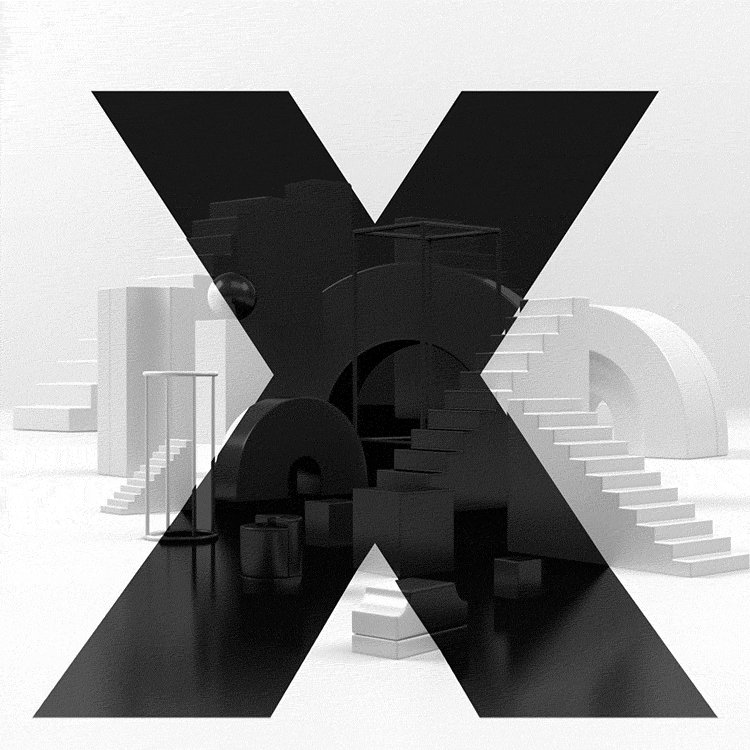
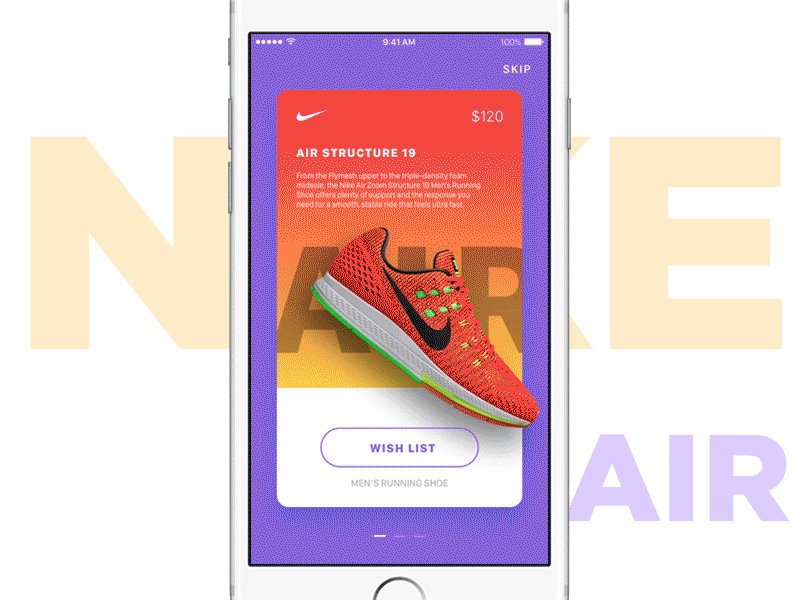
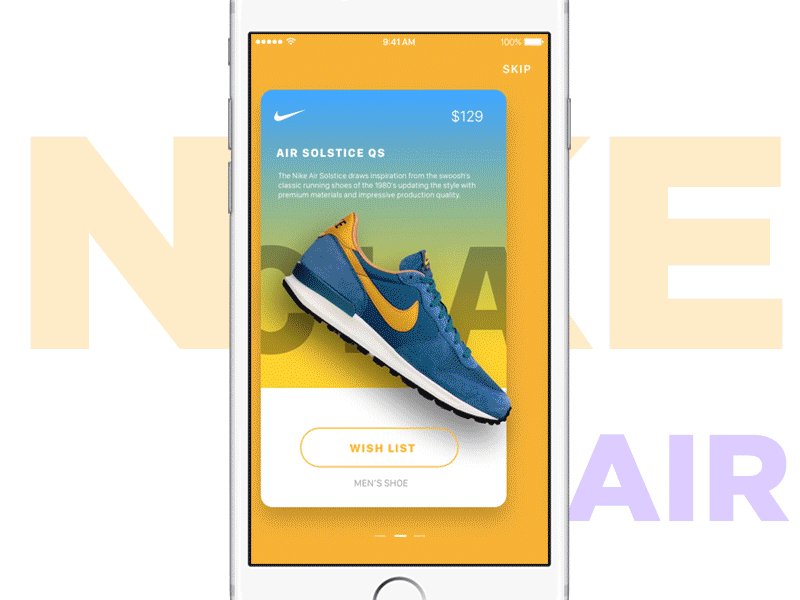
3. More 3D Typography / Больше 3D-типографики
В 2018 году 3D-типографика станет ещё популярнее. Чтобы добиться успеха, дизайнеры должны создавать впечатляющие работы, постоянно раздвигая границы возможного. Многие компании (например, Nike) уже отметили важность 3D-технологий, ведь они позволяют не только установить контакт с потенциальным клиентом, но и впечатлить его. Ожидается, что в 2018 году различная 3D-анимация будет использоваться ещё чаще.

Проект: 3D Type Collection Автор: ILOVEDUST



Project: 36 Days of Type • 2017 Author: Wes L Cockx | Project: 3D Type Collection Author: ILOVEDUST. | Project: Typography projects Author: Muokkaa Studio

Project: 3D Type Collection Author: ILOVEDUST.
Комментарий переводчика: 3D-типографика взяла мировой дизайн штурмом и, уверена, не сдаст позиции в ближайшие пару лет.


Mohamed Reda Numbers
4. Digitalized Handmade Art / Симбиоз цифрового и традиционного искусства
???????Благодаря появлению новых приложений и инструментов (планшетов, стилусов и др.) становится всё проще совмещать рукописные работы с цифровыми. Дни старых добрых кистей из Photoshop официально сочтены. На первый план выходит «кисть-стилус» — гораздо более универсальный инструмент, раскрывающий все преимущества настоящей кисти и позволяющий создавать более современные и эстетичные изображения. Всё больше компаний, таких как Adobe или Nike, применяют эту технику для продвижения своих продуктов или брендов.

Проект: Paintblast Vol.1 Автор: Девид Милан (David Milan)

Проект: Adobe Creative Cloud 2018 Автор: Руслан Хасанов | Проект: Masked Автор: Рик Остенбрук (Rik Oostenbroek)

Проект: Paintwaves Автор: Ари Вейнкл (Ari Weinkle) | Проект: MI Автор: Рик Остенбрук
Комментарий переводчика: бесспорно, интерес к традиционному искусству каллиграфии возрос за счёт диджитализации процесса рисования, и это прекрасно!
5. Vivid & Bright Colours / Gradients / Яркие цвета, градиенты
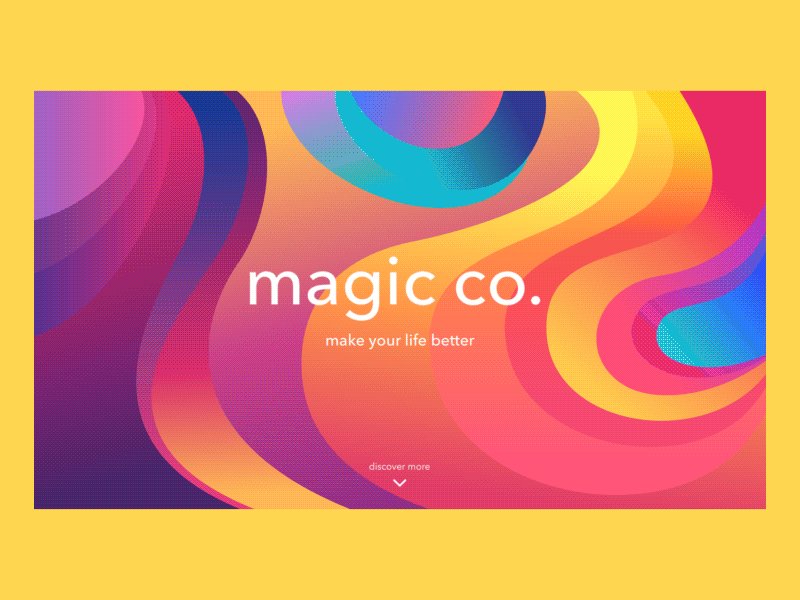
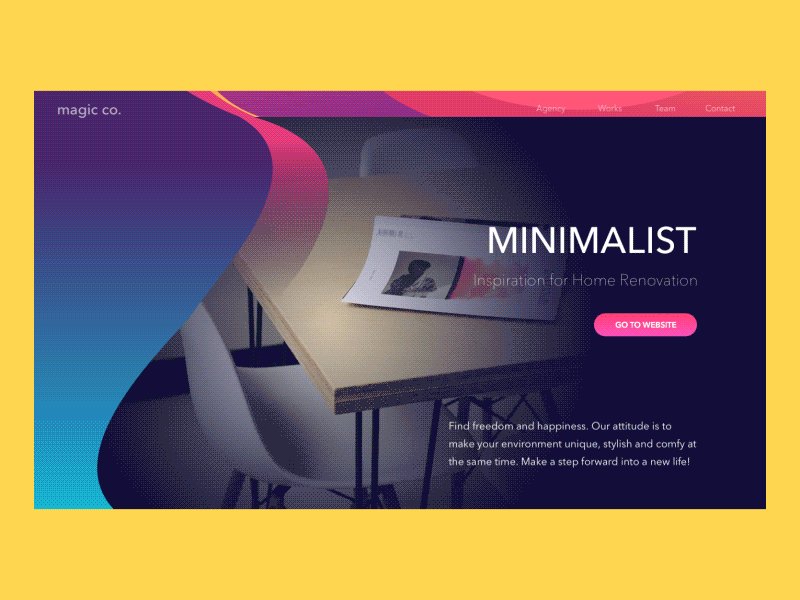
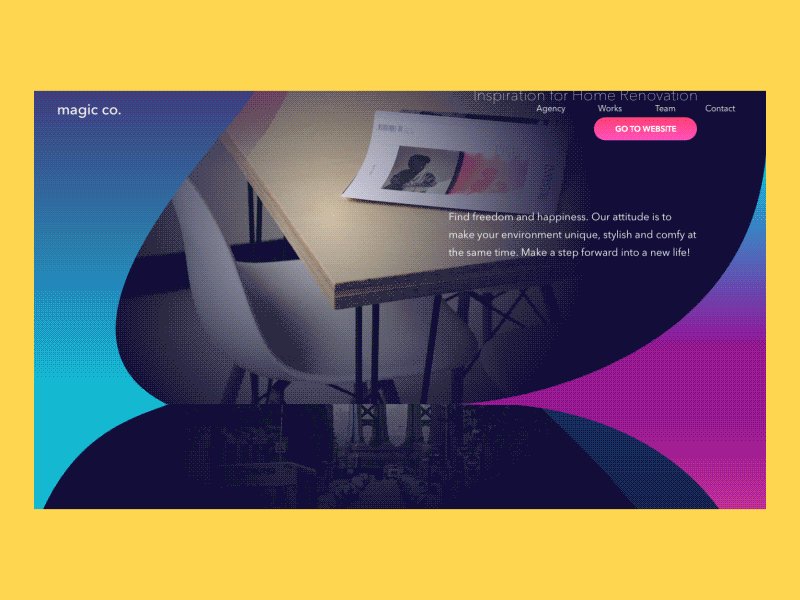
В последние годы многие дизайнеры вновь стали использовать градиенты. Всё идёт к тому, что этот тренд сохранится, хотя и станет более многогранным. Нас ожидает множество инноваций, связанных, например, с использованием ярких и живых цветов в сочетании с различными текстурами. «Градиенты 2.0» также порадуют эффектами двойного тона.



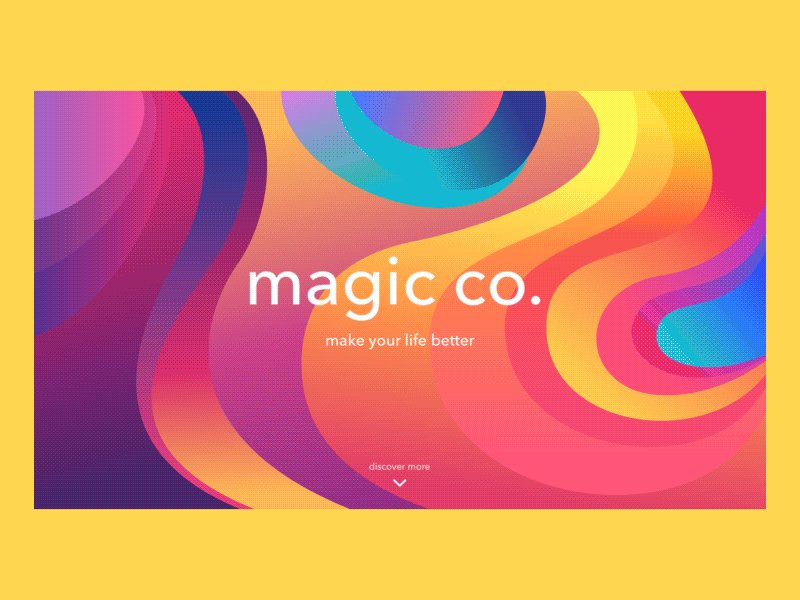
Проект: Electric Objects Автор: Роуз Пилкингтон (Rose Pilkington) | Проект: Magic.co Автор: Людмила Шевченко


Проект: Daily Posters Автор: Магдиель Лопес (Magdiel Lopez)
Комментарий переводчика: сейчас яркие градиенты везде, но не устанем ли мы от этой пестроты к 2019? Не возьмусь прогнозировать, впрочем, даже если устанем, дизайнерам будет сложно отказаться от этого приёма, потому что игра с цветом сама по себе обогащает картинку и делает прочие украшательства необязательными.
6. More animated 3D merged with 2D / Больше 3D-анимаций в 2D-дизайне
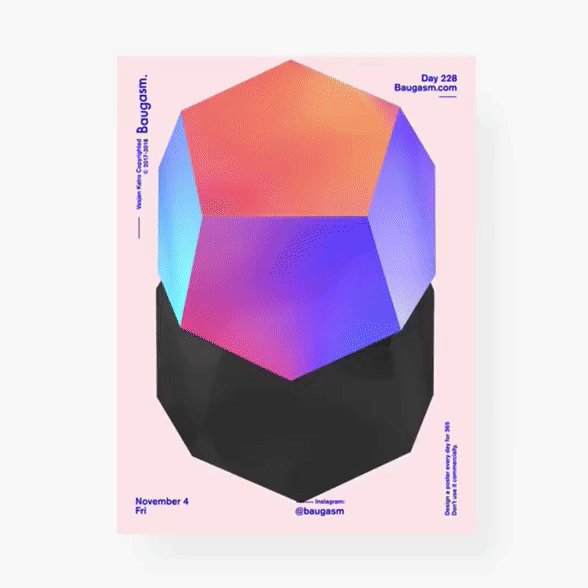
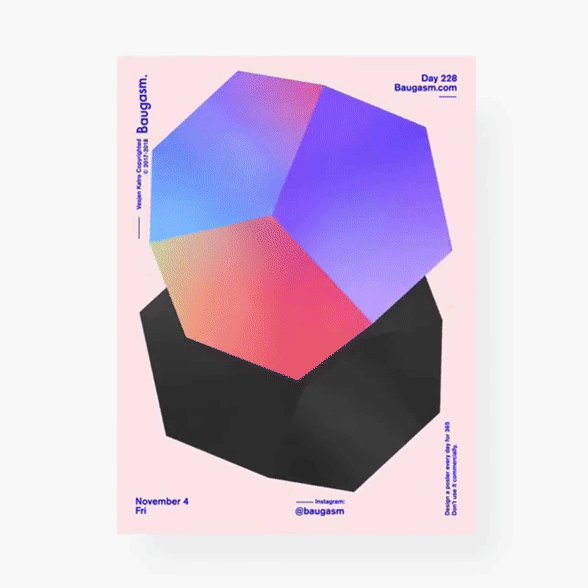
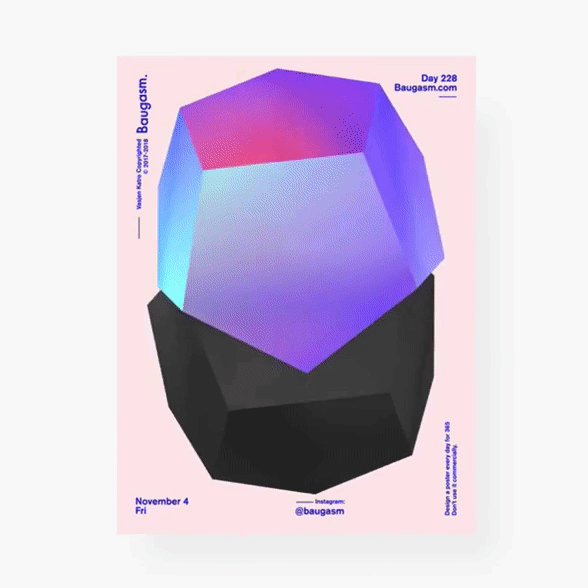
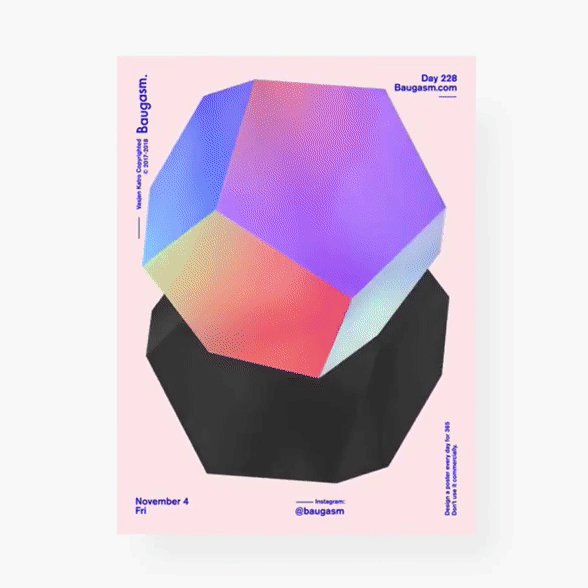
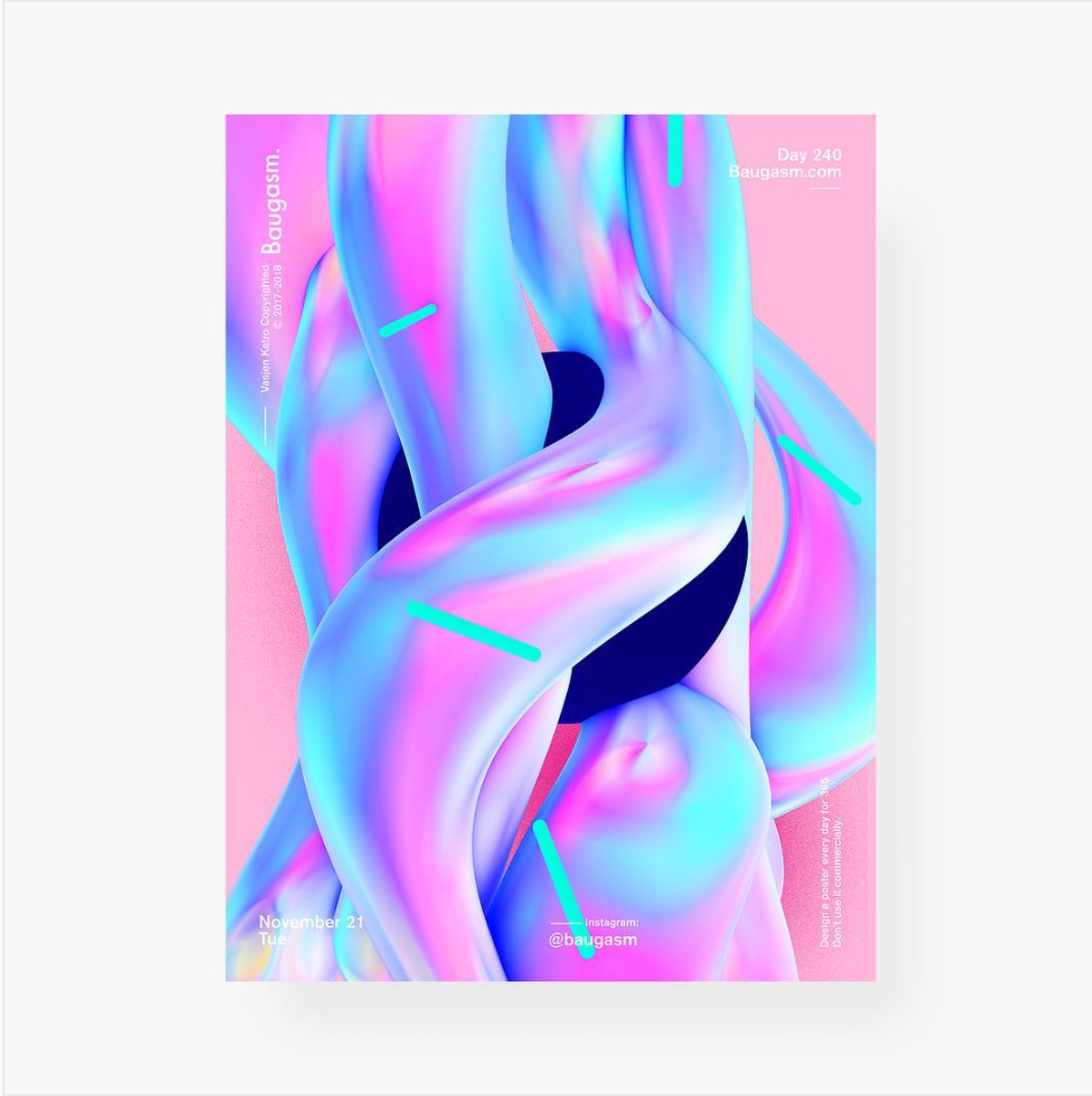
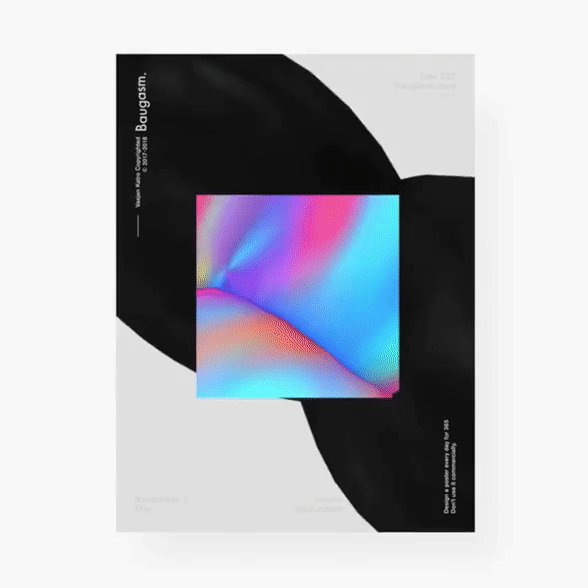
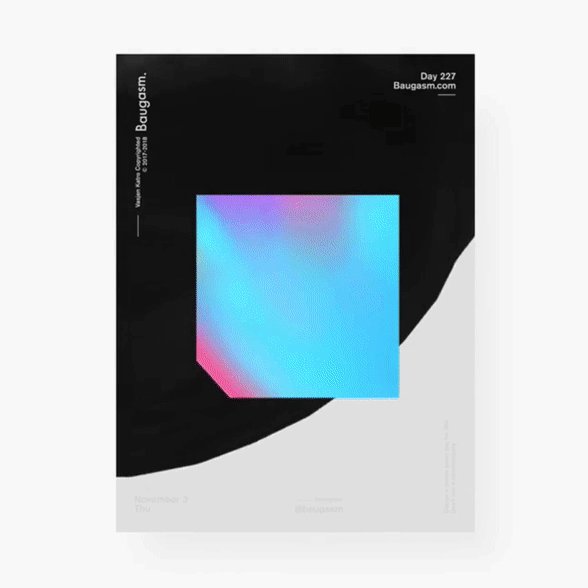
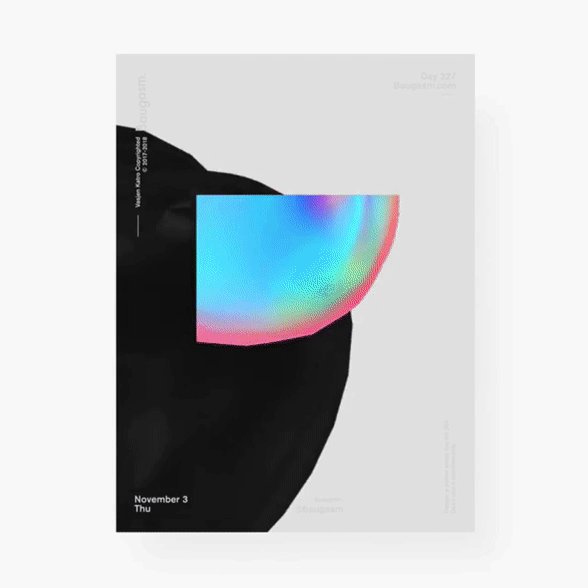
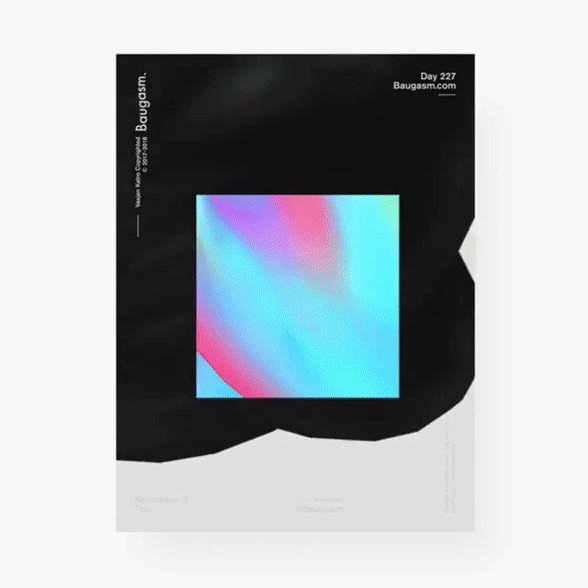
Как и в случае с технологиями AR, ожидается, что многие дизайнеры начнут совмещать 3D-графику (а в особенности анимацию) с 2D-дизайном. Именно это сделал в серии постеров талантливый дизайнер под псевдонимом Baugasm.




Проект: Daily Posters Автор: Baugasm
Комментарий переводчика: анимировать всё, что может быть анимировано — фактически девиз этого года. Это касается как графического дизайна, так и всевозможных интерфейсов. Использование анимации в мобильных приложениях частично освещено в этой статье Ника Бабича. О том, как используется анимация в iFunny — тут.
7. Flexible 3D / Широкие возможности 3D
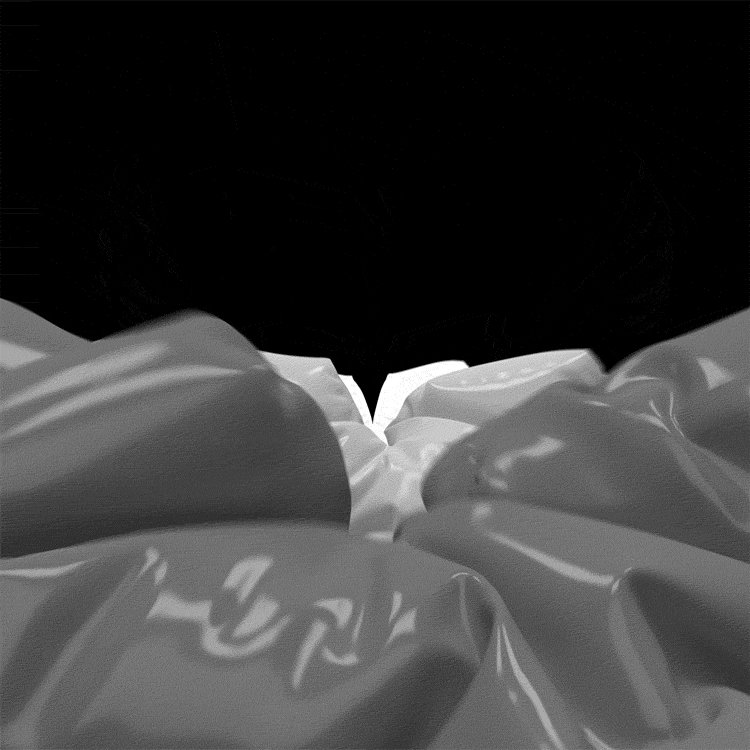
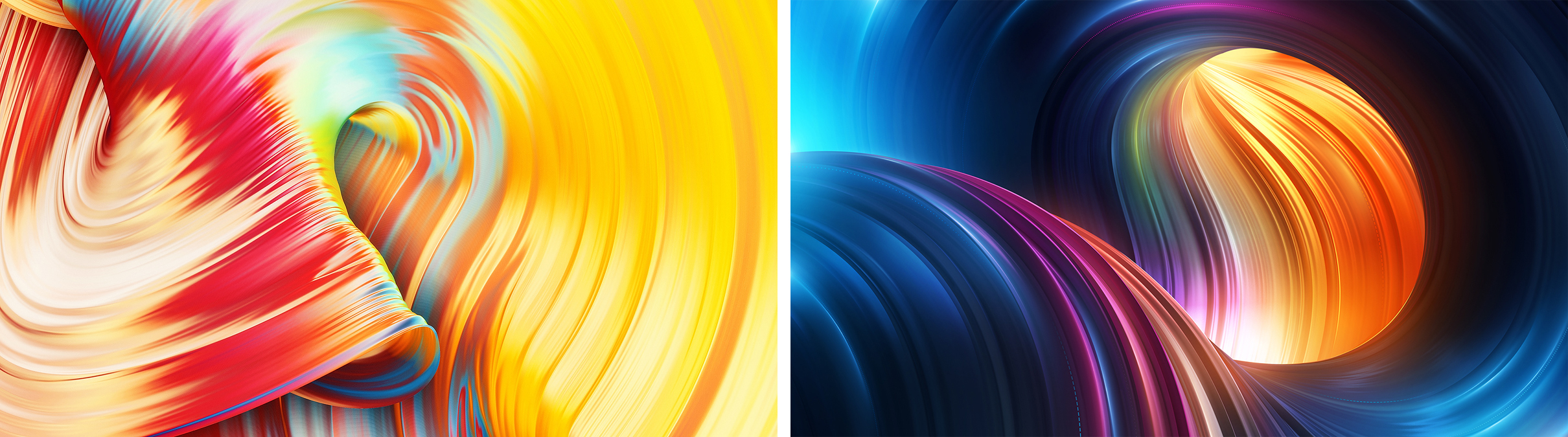
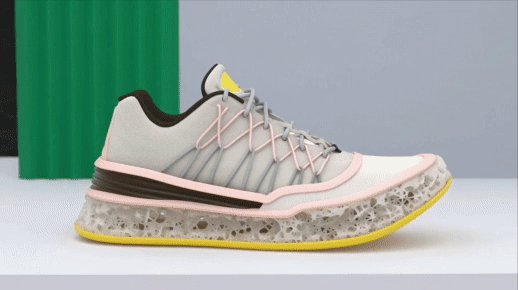
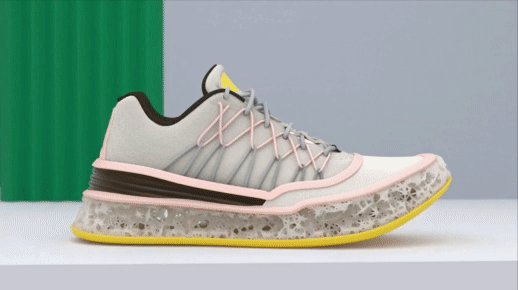
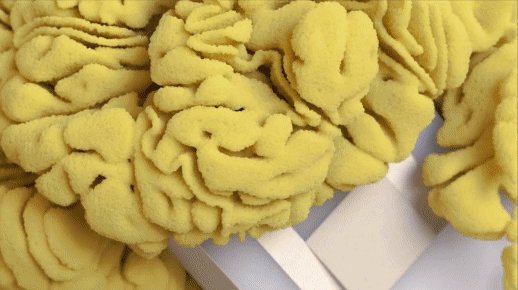
За последние два года в сфере 3D-дизайна произошёл настоящий прорыв. Отныне грань между реальностью и фантазией будет становиться всё более размытой. Вполне вероятно, что со временем в 3D-дизайне будет использоваться всё больше естественных форм и движений, которые просто завораживают. Отличный пример — формы и движения, характерные для жидкости в природе.

Проект: Nike Vapormax Автор: MVSM


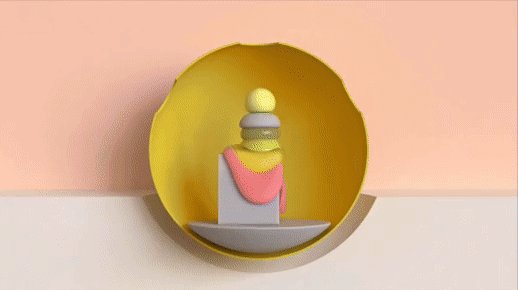
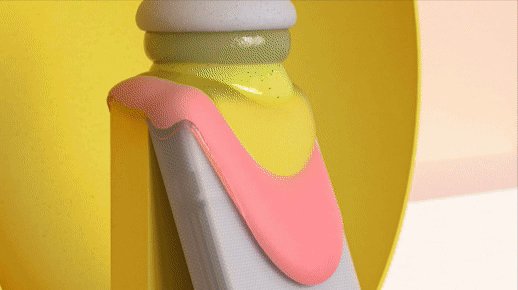
Проект: Blobs with Medium Автор: Винсент Швенк (Vincent Schwenk)


Проект: Covestro DC Автор: Виталий Гроссман
Комментарий переводчика: с 3D такого уровня я в своей профессиональной жизни ещё не сталкивалась, но уверена, в следующем году таких работ станет больше. И связано это со значительным развитием 3D-редакторов, а также их систем рендеров и функций, имитирующих физические процессы, такие как сила тяжести, трение, столкновение и пр. Мир 3D становится всё ближе и доступнее желающим его освоить.
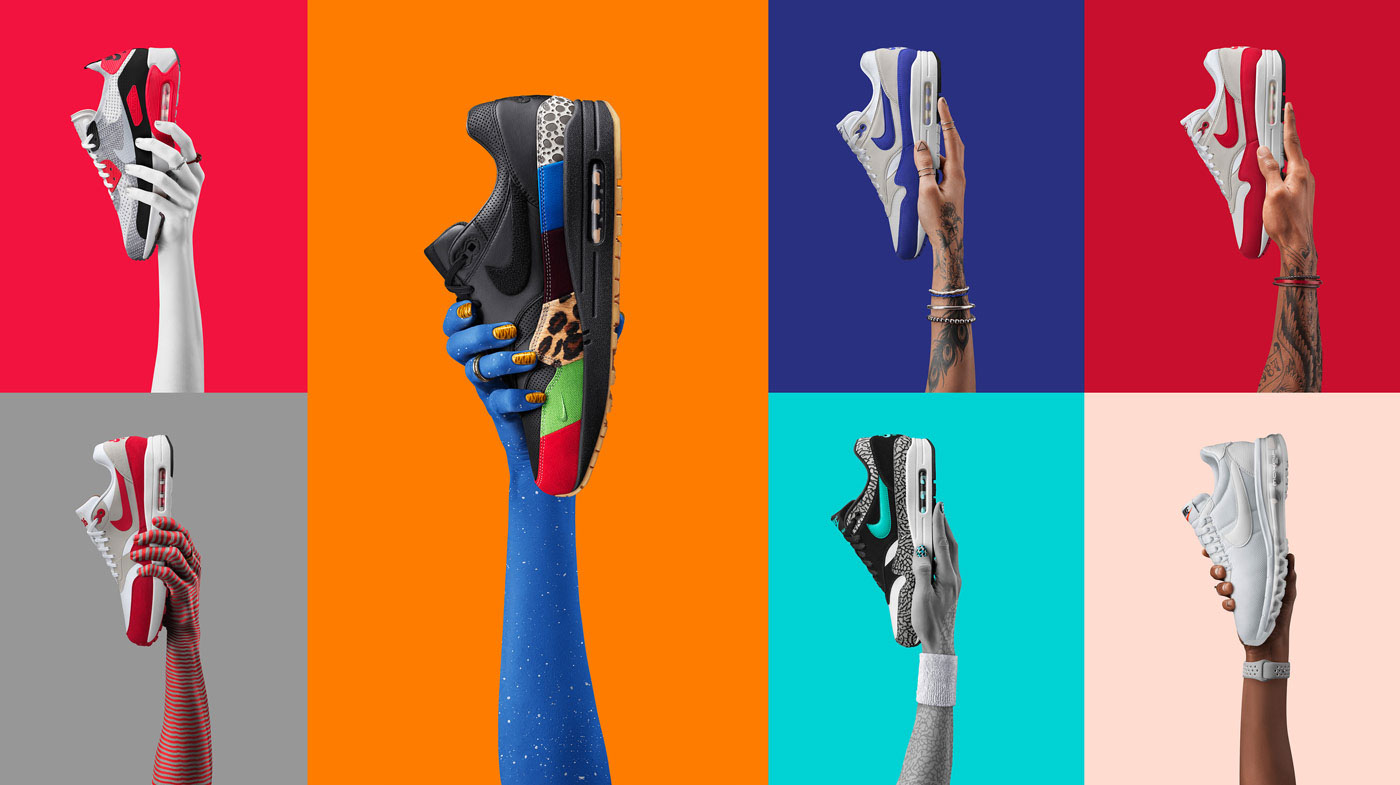
8. More Artful Photography / Более креативные фотосъёмки
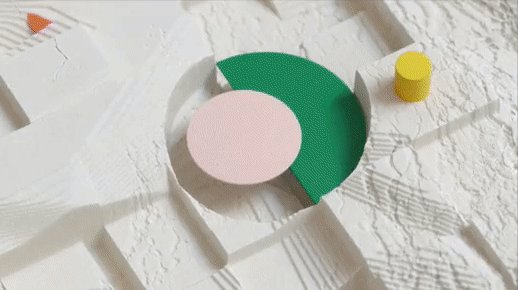
Современные фотосессии и рекламные кампании станут более вызывающими и смелыми благодаря выразительному и креативному дизайну съёмочных площадок. Неважно, будут ли декорации сделаны вручную из бумаги или созданы с применением технологий 3D-мэппинга и визуализации, зрители запомнят их надолго.




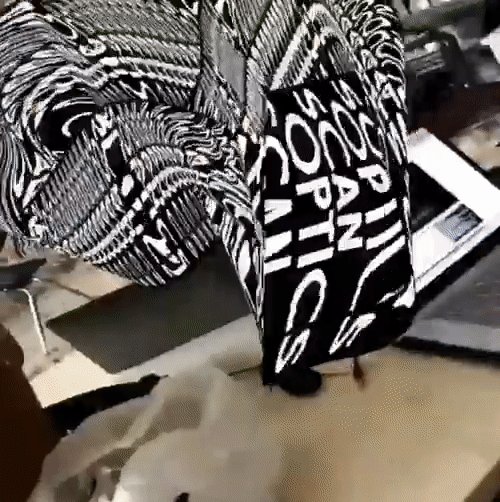
Проект: Monkifesto Автор: Snask

Проект: Aizone Автор: Sagmeister&Walsh

Проект: Nike AMD Revolution Автор: Happy Finish
Комментарий переводчика: говоря о креативных фотосессиях, нельзя не вспомнить Pokras Lampas. Вопрос только, являются ли его каллиграфические шедевры «оформлением» съёмочной площадки или сама фотосъёмка — всего лишь декорация к его потрясающим работам?

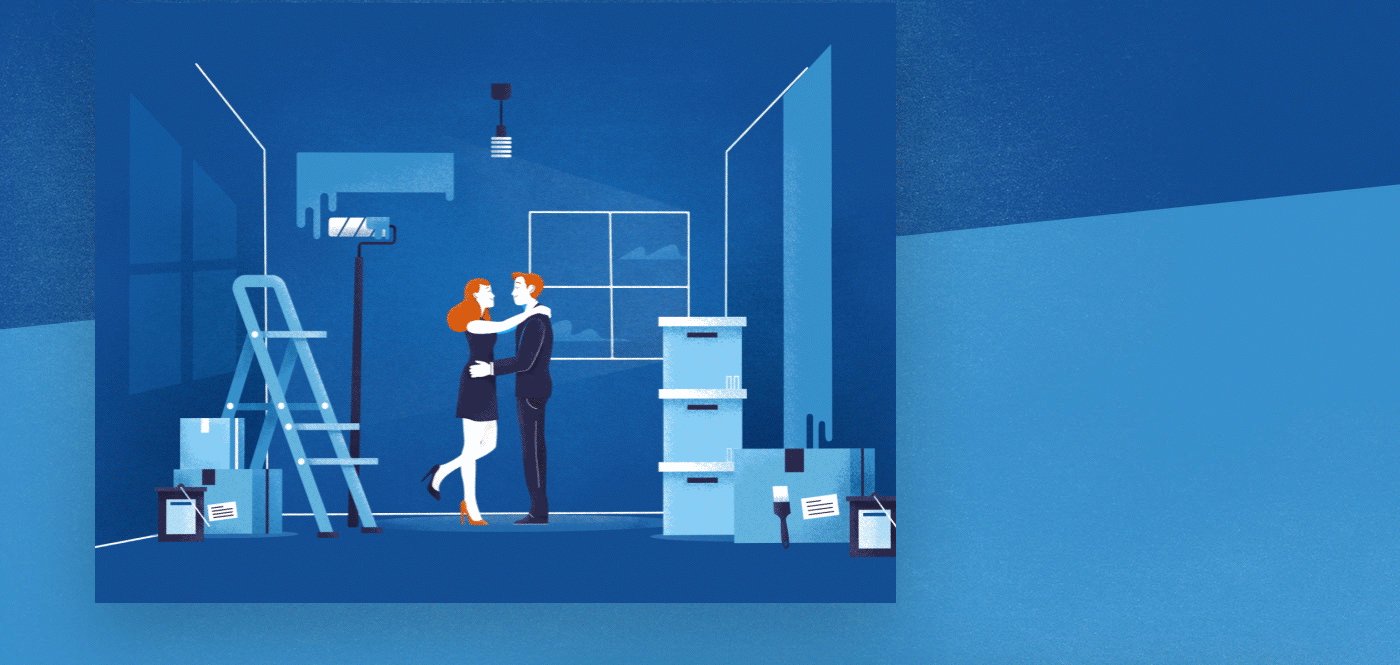
9. More (animated) Retro-Illustrations / Анимированные иллюстрации в стиле ретро
Одним из главных трендов 2018 года будут современные работы в ретростиле. Продуманная анимация (например, добавление едва уловимых движений или глубины плоскому рисунку) также будет применяться всё чаще — просто для красоты или чтобы сделать повествование более запоминающимся.

Проект: PSB Refinance Автор: Кирилл Павлов

Проект: Bare Witness Автор: Re Agency

Проект: Inside the Head Автор: Сара Свенссон (Sara Svensson)
Комментарий переводчика: не думаю, что интерес иллюстраторов к ретро-стилю когда-либо пройдёт. Потому что это такой стиль в квадрате («стиль на стиле»), выверенный годами. Да и смотреть на анимированные работы иллюстраторов, например, Маркуса Магнуссона (Markus Magnusson), не надоедает.

10. Color-Gel Photography (use of colourful light) / Цветокорректирующие гели
Ещё одна техника, к которой фотографы будут прибегать всё чаще в новом году, — использование цветокорректирующего геля или цветофильтров. Она открывает практически бескрайние возможности, позволяя экспериментировать с разноцветным освещением объекта съёмки. А если использовать несколько оттенков, можно добиться уникальных эффектов затухания цвета или контраста, которые невозможно получить в Photoshop.



Проект: Nude Coca-Cola & Nude Pleasure Автор: Local Preacher

Проект: Unknown Автор: Патрис Брилла (Patrice Brilla) | Проект: Neon Hoodies Автор: Тим Таддер (Tim Tadder)
Комментарий переводчика: вот эти фотографии реально претендуют на звание произведений современного искусства. Пегги Гуггенхайм бы их купила.
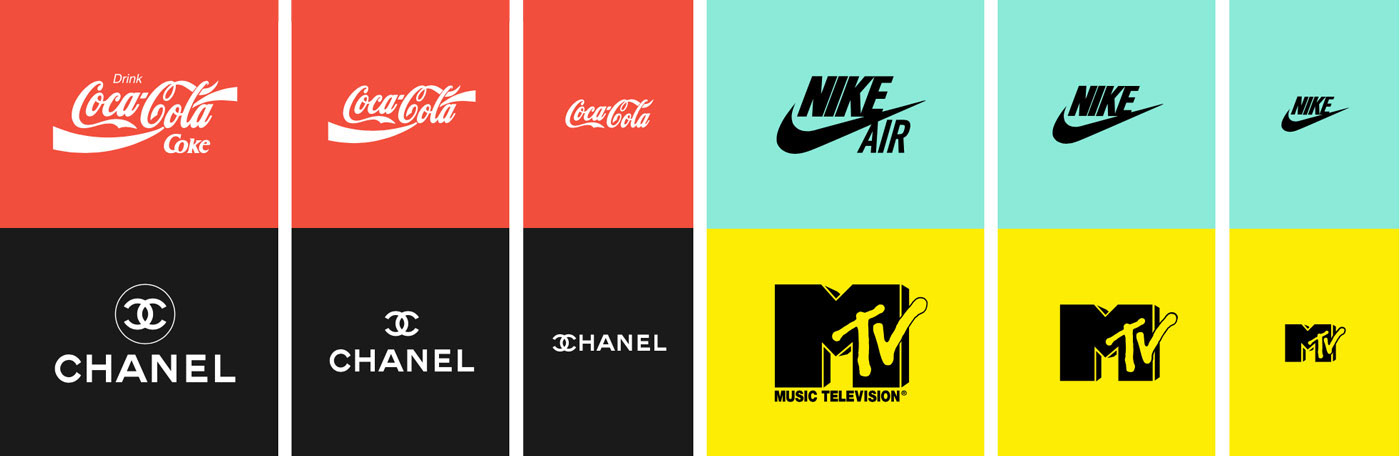
11. Responsive Logos / Адаптивные логотипы
В мире, где правят мобильные устройства, важность адаптивных логотипов постоянно растёт. Уже недостаточно создать только один логотип, а затем масштабировать его в зависимости от размера экрана. Адаптивный логотип предполагает наличие нескольких версий изображения: для смартфонов, планшетов, настольных систем и многих других устройств. Несколько лет назад адаптивность стала обязательным условием веб-дизайна. Сегодня это справедливо и для дизайна логотипов.

Проект: Responsive Logos Автор: Джо Харрисон (Joe Harrison)
Комментарий переводчика: очень приятная тенденция, которая, впрочем, сейчас уже воспринимается как must-have для любого серьёзного бренда.
12. Simpler semi-3D Logos / Упрощённые логотипы с элементами 3D
Новым трендом в области дизайна логотипов станет комбинирование упрощённых форм с частичным 3D. Плавные, утончённые переливы и затухания цвета придают объекту сбалансированную глубину, что подтверждают приведённые ниже примеры. Сам по себе цвет станет ярче и насыщеннее, что сделает образ бренда более выразительным.

Проект: Formula 1 Автор: Wieden + Kennedy | Автор и проект: Firefox
Комментарий переводчика: на мой взгляд, это единственный тренд из всех перечисленных в статье, который притянут за уши.
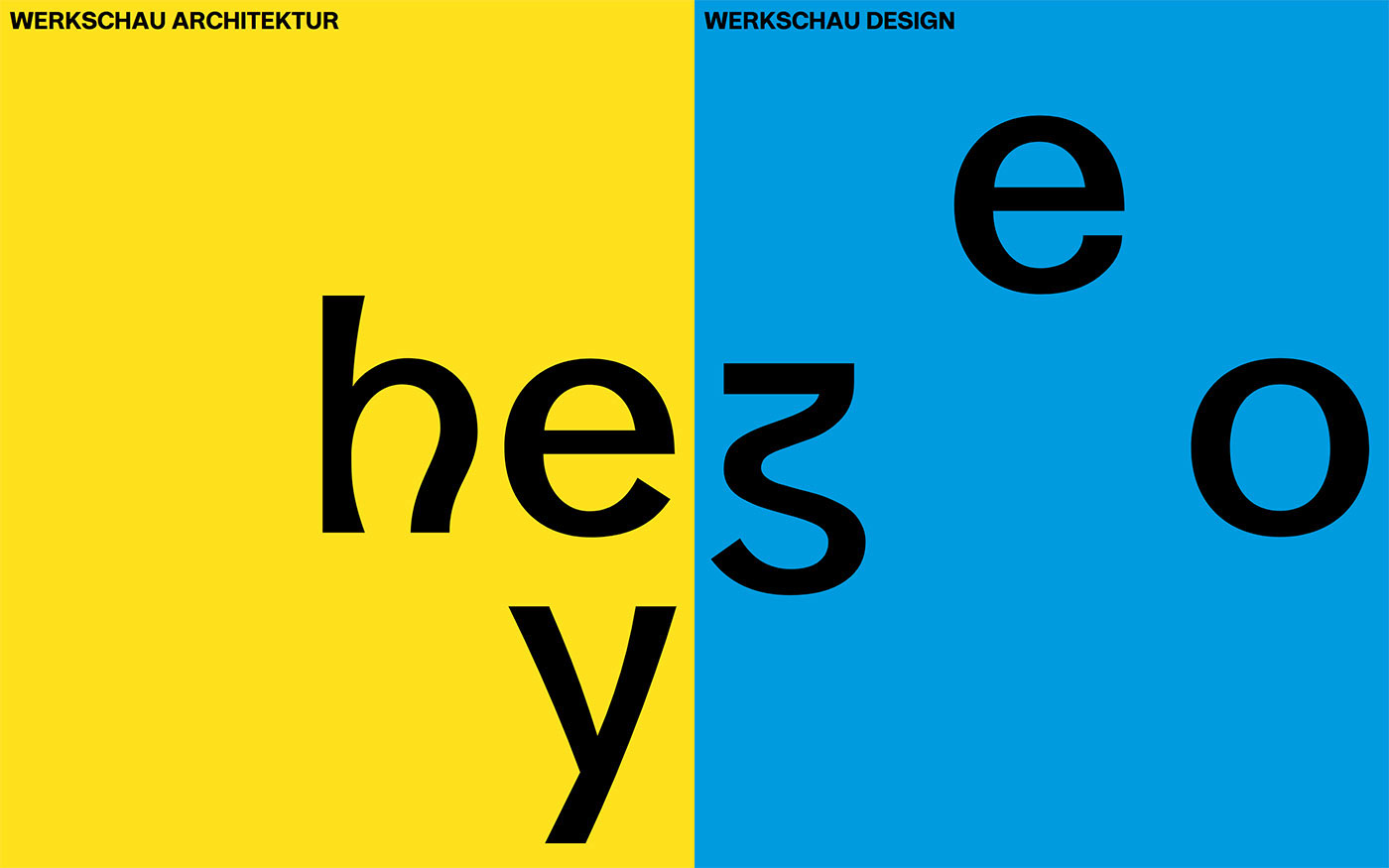
13. Custom «Arty» Typefaces / Необычные гарнитуры шрифтов
Индивидуализированные и эксцентричные гарнитуры шрифтов завоёвывают популярность, особенно среди дизайнеров. Фрагментированные, искажённые тем или иным образом визуально нарушенные шрифты непременно привлекают внимание, а именно в этом и состоит их цель. Некоторые такие гарнитуры интерактивны и реагируют на курсор мыши. Ясно одно — нет предела совершенству, когда речь идёт об индивидуализации шрифта, так что в 2018 году нас ждёт море экспериментов.

Проект и автор: Жанна Батель (Jeanne Bataille)

Проект: Vi Novell Автор: Atipus

Проект и автор: Abschluss HSD
Комментарий переводчика: что ж, странными шрифтами в 2018 уже не удивишь. Стилистически шрифты достигли, кажется, максимального разнообразия. Визуальные искажения и футуристические эксперименты — следующий шаг в погоне за вниманием зрителя.
14. More (interactive) 3D in Web Design / Более интерактивный 3D-дизайн веб-сайтов
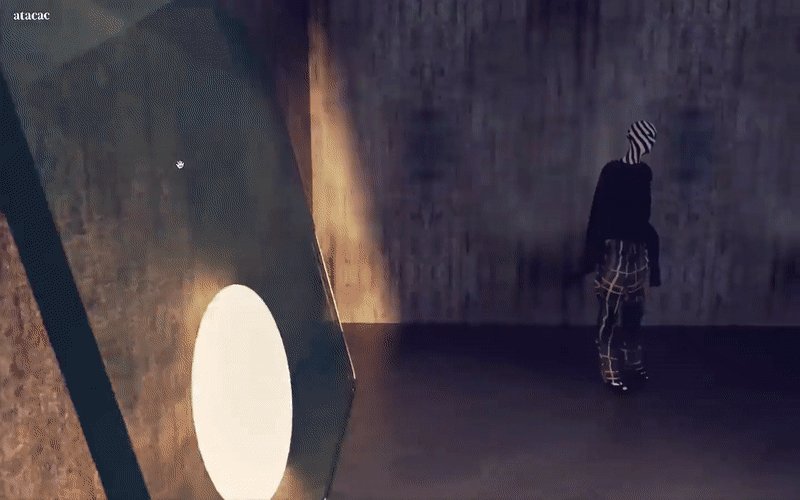
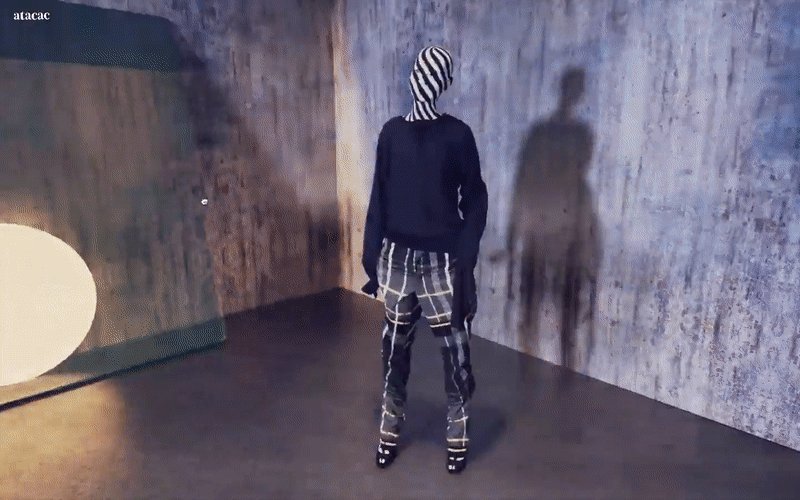
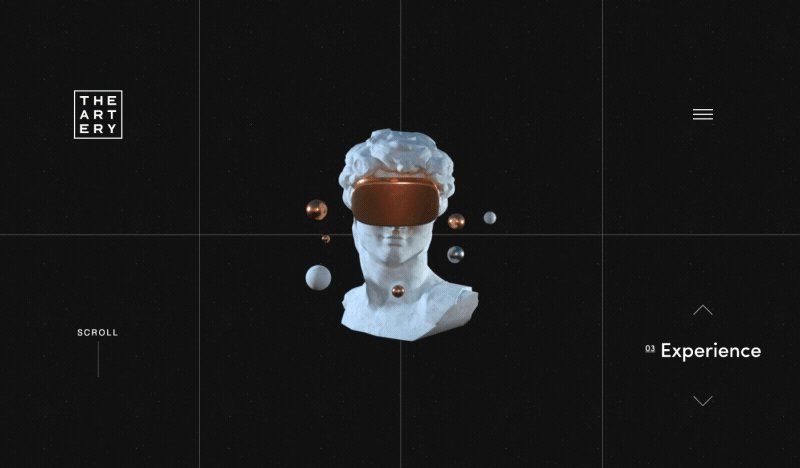
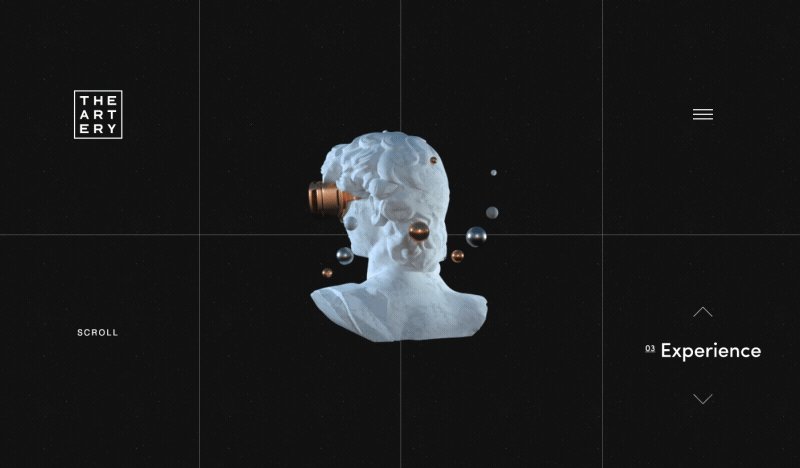
В области веб-дизайна в 2018 году также ожидается распространение 3D-элементов, позволяющих экспериментировать с глубиной, движением, текстурой и перспективой. Веб-сайт с такими элементами и средами становится по-настоящему уникальным, он наверняка больше понравится и запомнится пользователю. Специалисты модного ателье Atacac, например, создали интерактивный футуристичный шоу-рум, в котором пользователи могут изучить новую коллекцию одежды в виртуальном трёхмерном мире. Ещё один пример, на который стоит обратить внимание, — анимированные 3D-скульптуры от компании The Artery.

Проект и автор: Atacac 2017 Yearbook

Проект и автор: The Artery
Комментарий переводчика: эта тенденция, очевидно, обусловлена улучшением качества и повышением скорости интернета. Встреченный забавный пример интерактивного сайта-игры — www.foosballworldcup18.com
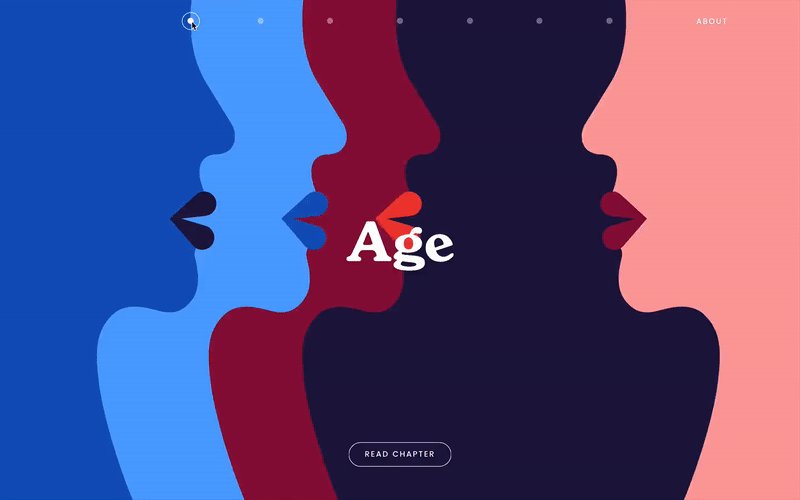
15. Interactive Mouse Pointer / Интерактивный курсор
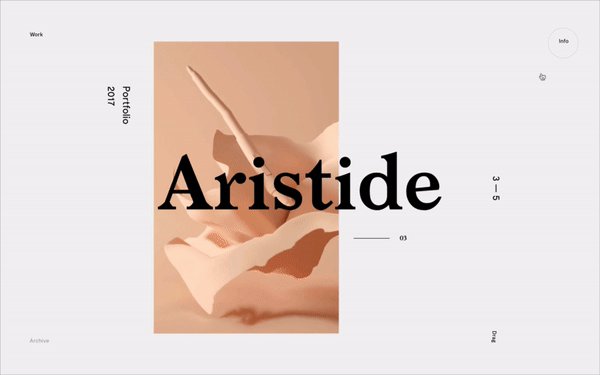
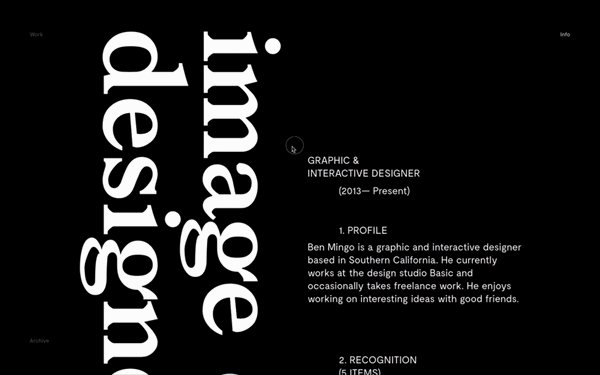
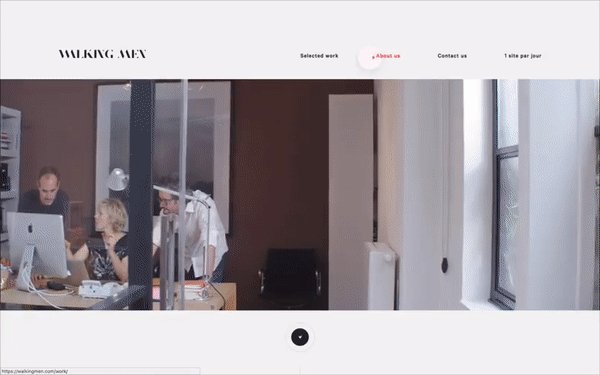
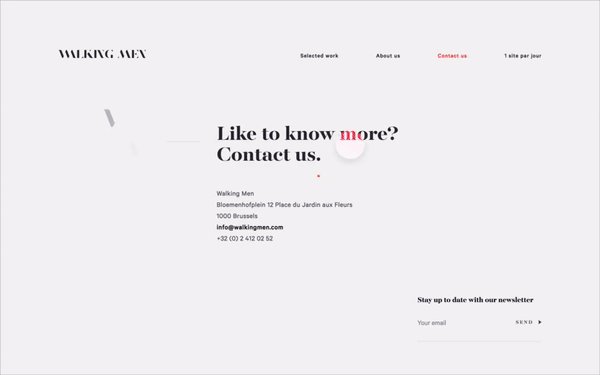
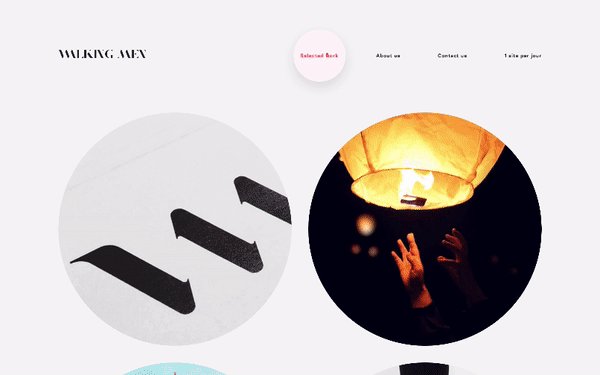
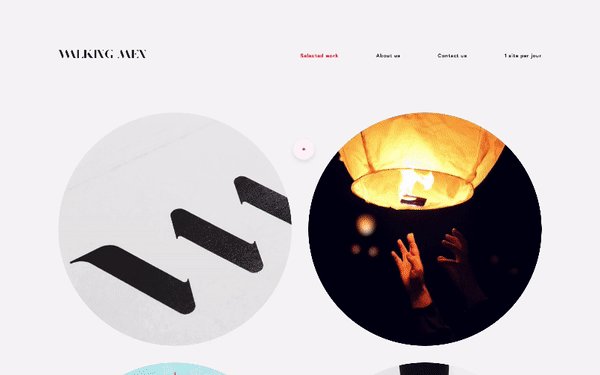
Интерактивный курсор открывает новые возможности для взаимодействия пользователей с веб-сайтами. В зависимости от настроек конкретного веб-сайта пользователю доступны различные функции такого курсора при определённых взаимодействиях. Например, на странице дизайнера Бена Минго (Ben Mingo) интерактивный курсор начинает вести себя как магнит при приближении к элементам меню. А веб-сайт агентства Walking Men служит отличной иллюстрацией того, как интерактивный курсор может по-разному реагировать на различные действия. И это только начало. Впереди нас ждут всё новые варианты взаимодействий.

Проект: Folk Автор: Phoenix

Права и автор: Бен Минго (Ben Mingo)

Права и автор: Walking Men
Комментарий переводчика: на сайте www.foosballworldcup18.com, который я уже упоминала выше, курсор превращается в шар, идеально повторяющий динамику футбольного мяча в движении. Мелочь, но очень изящная.
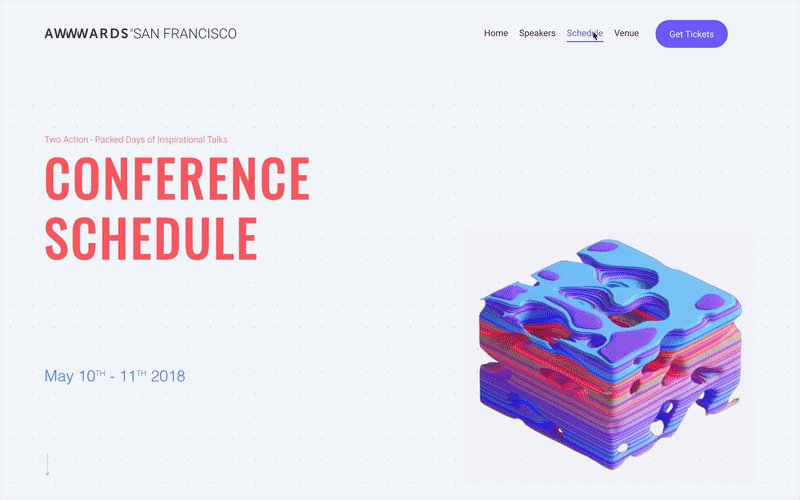
16. Creative Website Loading / Креативное использование времени ожидания
Дни, когда на веб-сайтах использовались скучные полосы загрузки, остались в прошлом. Почему бы творчески не использовать время ожидания загрузки веб-страницы? Отличный пример — сайты студии Contemple и конференции Awwwards.

Права и автор: Contemple

Права: Awwwards Conference Дизайн и разработка: Adoratorio
Комментарий переводчика: всё больше сайтов используют креативные прелоадеры и экраны загрузки. Добавлю ещё примеров:
www.60fps.fr/en
ddt.jelvix.com
eeerik.com
17. Instagram Storytelling / Истории в Инстаграм
Это не столько дизайнерский тренд, сколько тренд среди дизайнеров. В 2017 году в Instagram появилось множество инноваций, в том числе Instagram Stories. С момента своего запуска эта функция завоевала любовь пользователей, и теперь всё больше дизайнеров и компаний используют её ежедневно. Отличный пример взаимодействия с подписчиками — профиль Алеса Несетрила (Ales Nesetril), автора успешной книги The Perfect Grid: A creative's Guide to Instagram («Идеальная сеть: руководство по Instagram»), посвящённой этому вопросу. Умение правильно преподносить истории имеет решающее значение для создания аутентичного бренда, завоевания доверия клиентов и привлечения активных подписчиков. В 2018 году мы будем всё чаще видеть в Stories обучающие и «живые» видео, отчёты о текущей работе и т. д. Также ожидается, что дизайнеры будут чаще обмениваться страницами в соцсетях. Например, команда Mindsparkle уже пригласила коллег воспользоваться учётной записью @mindsparklemagazine в Instagram, чтобы пообщаться с подписчиками.
Комментарий переводчика: Stories в Instagram — не столько тренд среди дизайнеров, сколько тренд среди всех и вся.
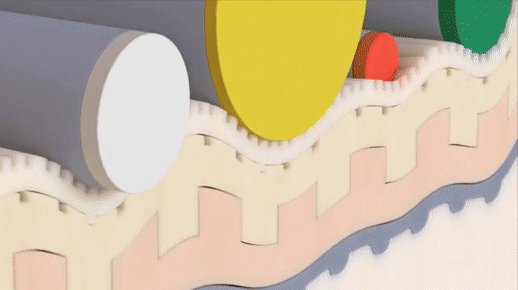
18. 3D «Handmade» Artlook / 3D-хендмейд
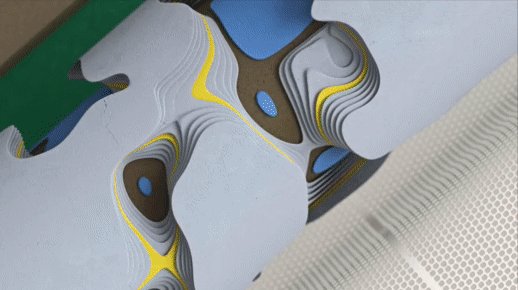
Также в этом году ожидается всё большее взаимопроникновение цифрового искусства и техник ручной работы. Дизайнеры часто стараются придать своим работам облик созданных вручную, чтобы сделать их более интересными и «осязаемыми». Работы Максима Шкрета, приведённые ниже, служат иллюстрацией вышеописанного: они выглядят так, будто сделаны вручную из бумаги.



Права: 3D Art Автор: Максим Шкрет
Комментарий переводчика: стремление к максимальному реализму в 3D- и 2D-дизайне мы наблюдаем уже довольно давно. Вспомним восхитительные Android Marshmallow's Wallpapers, которые Google создали из бумаги.
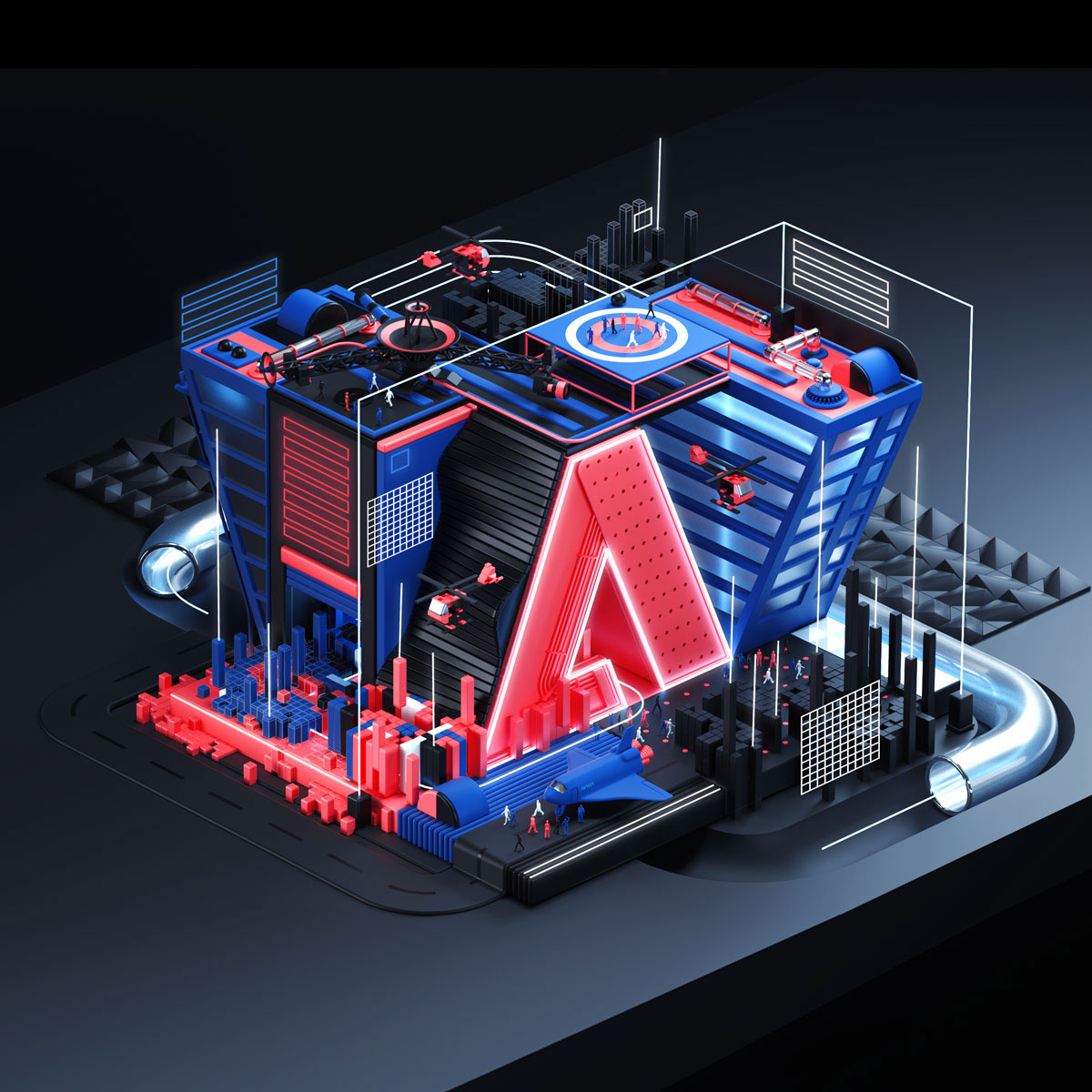
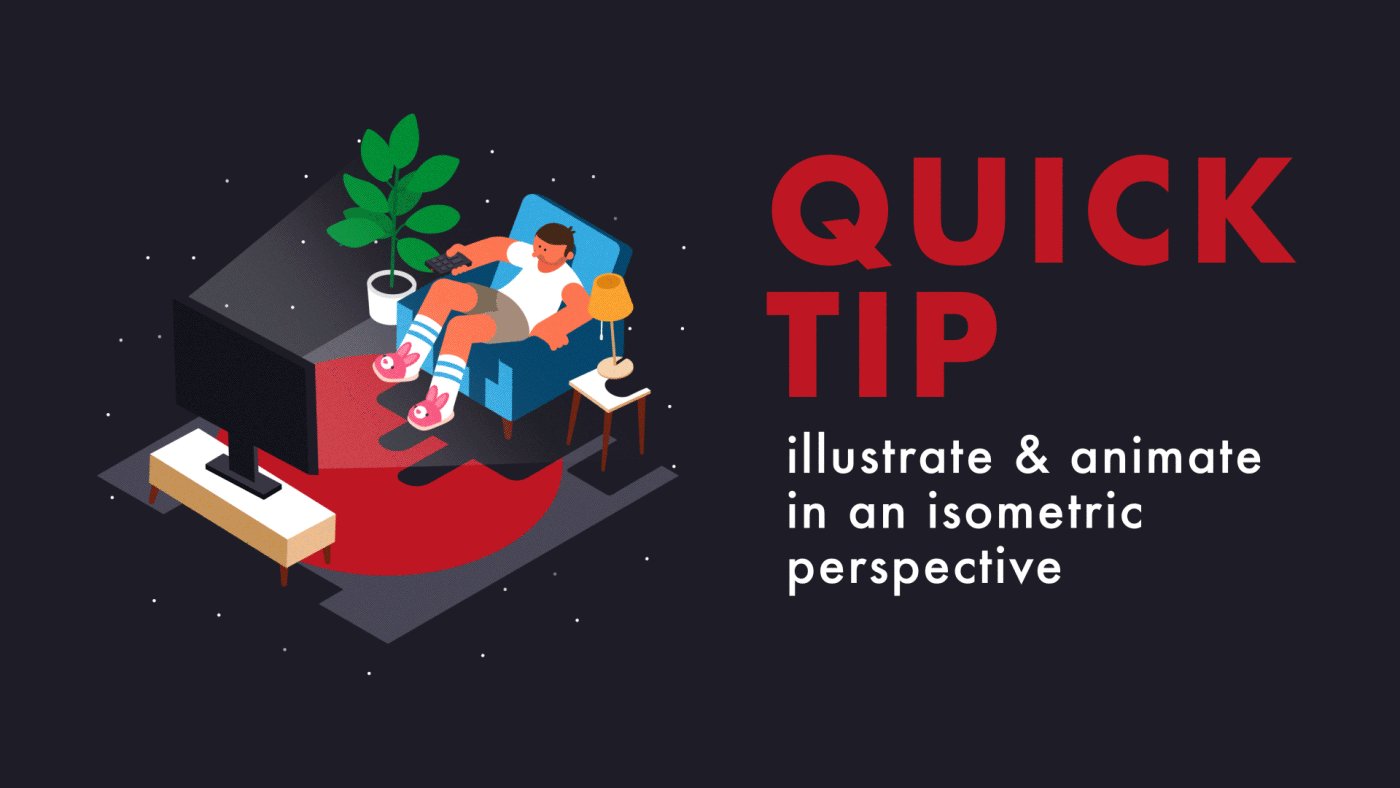
19. Isometric Design & Photography / Изометрический дизайн и фотография
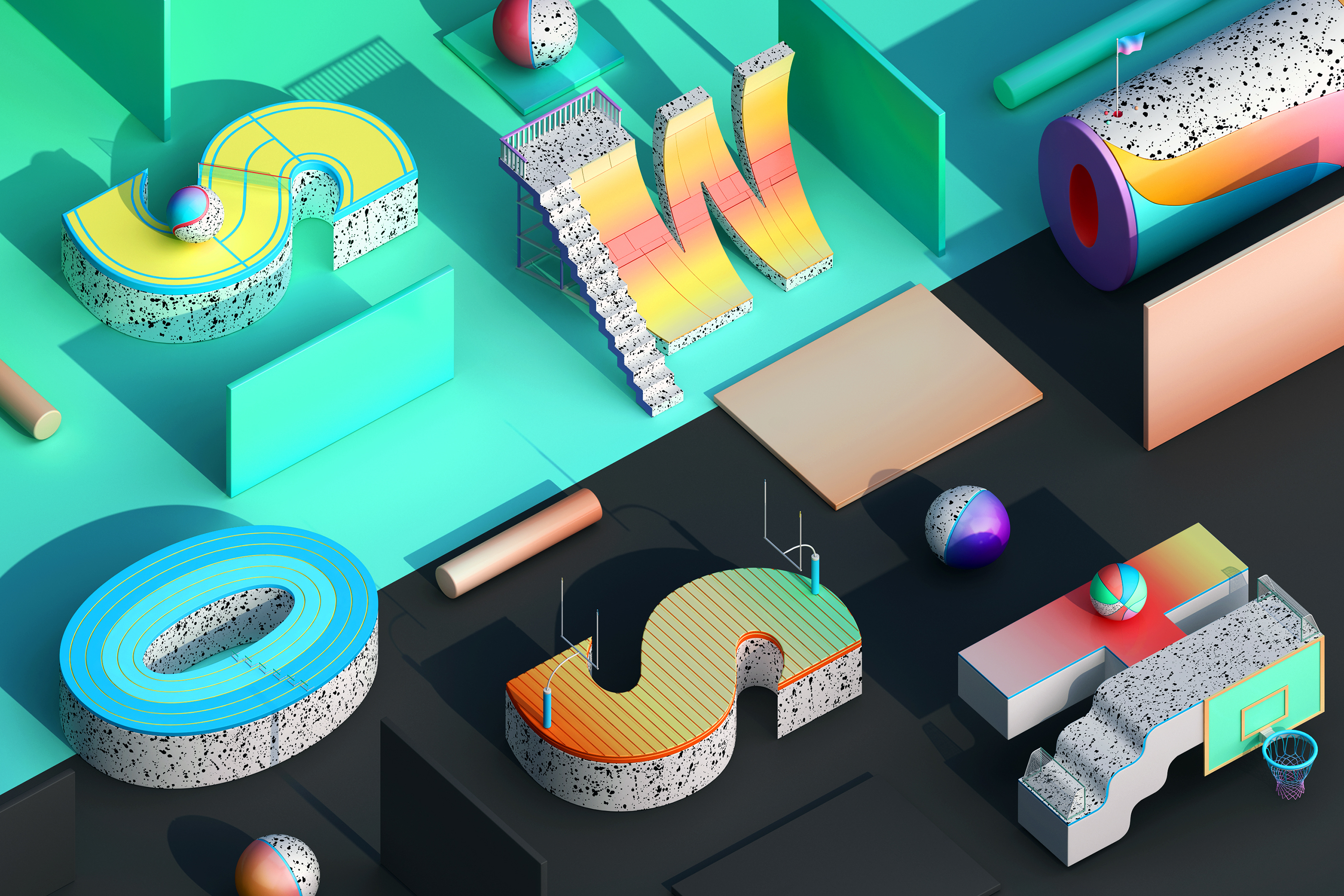
Чтобы представить трёхмерный мир в двух измерениях, используется изометрическая проекция. Раньше эту технику применяли в основном в технических чертежах, но затем её открыли для себя дизайнеры. Фотография, иллюстрации, 3D-дизайн, иконография — изометрический дизайн сейчас на пике популярности! В 2018 году можно ожидать появления ещё более интересных работ.

Права: Ultraviolet Break of Day Автор: Field.io

Проект: Abstractions Vol.1 Автор: Мохамед Самир (Mohamed Samir)

Проект: Isometric House Автор: Анджела Чан (Angela Chan)
Комментарий переводчика: интерес к изометрии настолько велик, что трудно даже выделить отдельные работы. Объясняется он, видимо, тем визуальным удовольствием, которое испытываешь, глядя на изометрические миры. Perfection!

Jing Zhang for PlayStation | Level Up

Проект: Increment Mag issue 4 Авторы: Cristian Malagon Garcia, Nuria Madrid
20. Adding Depth to Flat Design / Добавление глубины плоскому дизайну
Добавить глубины минималистичному плоскому дизайну можно с помощью реалистичных теней. Таким образом создаётся эффект трёхмерного пространства, почти неотличимого от реальности. Усилить этот эффект можно, расположив объекты на разных слоях и обеспечив их взаимодействие друг с другом с изменением как резкости, так и размытия.

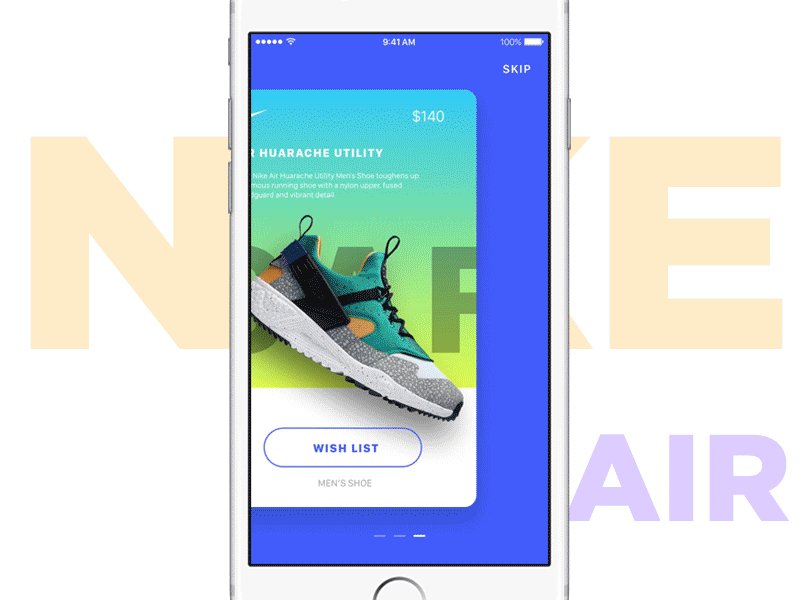
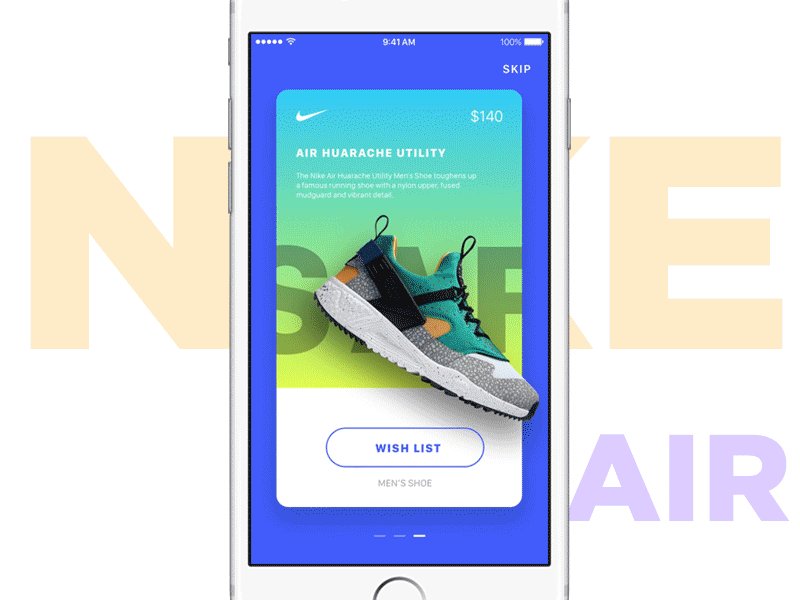
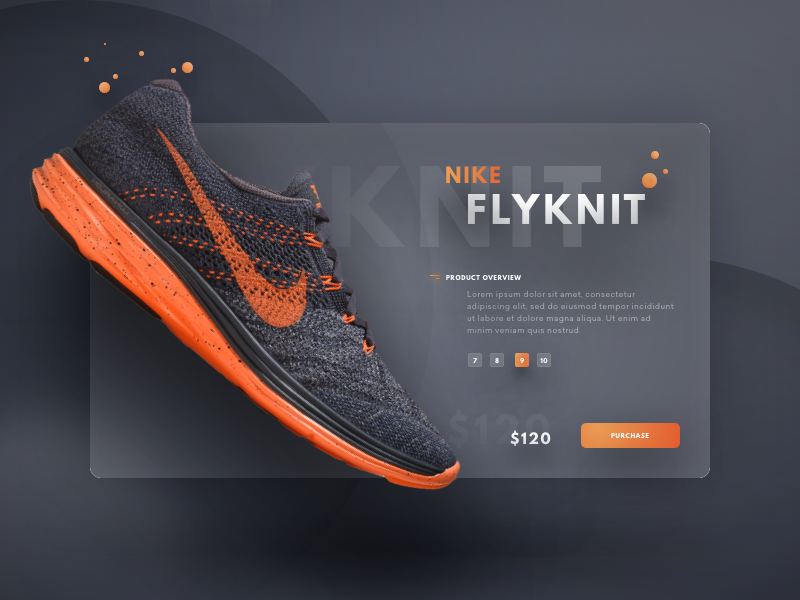
Права: Nike Promotion Ads Автор: Ярдсон Альмейда (Jardson Almeida)

Права: Flyknit Lunar 1 & 3 Автор: Каллум Нотман (Callum Notman)
Комментарий переводчика: стремление к «реализму» интерфейсов и пользовательских взаимодействий с ними, заложенное ещё Google Material Design, продолжает набирать силу. И чем лучше ваш дизайн имитирует реальный мир, тем больше внимания он получит в этом году.
Уже идёт вторая половина 2018 года, и мы отчётливо видим, как почти все указанные бренды набирают силу и широко используются на практике. Значит, автор оказался прав и «выбил 20 из 20». Если вы с этим не согласны и считаете, что какие-то тренды не оправдали ожиданий, напишите об этом комментариях.
Комментарии (13)

Art3
10.08.2018 13:40Ничего серьезного, кроме адаптивных логотипов. Ирония в том, что на примерах в статье я не вижу «адаптивности».

origama Автор
10.08.2018 14:50www.responsivelogos.co.uk
если пройдете по ссылке автора проекта, то увидите, как они адаптируются при ресайзе окна браузера.
Art3
10.08.2018 15:56У автора все логотипы содержат фирменный знак и шрифтовое начертание. При «ресайзе» он просто отсекает шрифтовое начертание и кратно уменьшает знак. Так себе инновация, учитывая, что именно эти фирменные знаки нам всем и знакомы.

Madeas
10.08.2018 18:11Странная статья. Посещая иностранные сайты ни разу не видел использование подобных 3д элементов. Зато часто встречаю плоские кастомные изображения, вроде тех что из иллюстратора, канвас анимацию, глубокие тени на box-shadow и градиентные свг фигуры, используемые в качестве фонов, которые почему-то тоже не указаны в статье.

Solann
12.08.2018 13:32Ощущение, что статью писали именно люди, делающие эти «модные» 3дкартинки с примкнувшими фотографами

origama Автор
12.08.2018 16:13Возможно, есть такой момент, о котором говорят Madeas и Solann. Думаю, эта статья скорее про тренды среди «форвардов» дизайна, занимающих топовые позиции на Behance. Подавляющее большинство дизайнеров/фотографов/веб-разработчиков эти тенденции, возможно, ни в 2018, ни в 2019 не подхватят. Причём по разным причинам — возможно, эти тренды и приёмы будут раздражать массового потребителя, возможно, не все сидят на Behance)… Но пионеры любого искусства всегда на шаг впереди массовой культуры, одобряем мы этот шаг или нет… Думаю, так и рождаются все новые, свежие и революционные идеи в дизайне.

Solann
12.08.2018 17:03Перечитал начало статьи — кто-нибудь может накидать десяток сайтов, где эти свежие революционные идеи уже применены в полном формате? Полгода всё-таки прошло, для веба это много.
И да, сфотошопленные фотки вместо фотобанковских, 3д графика вместо 2д, кислотные цвета — это точно свежая идея в дизайне?
origama Автор
12.08.2018 17:31Примеры сайтов можно поискать на Awwwwwards. А насчет сфотошопленных фоток не совсем поняла — вы о каком пункте говорите? В статье есть пункт о цветокорректирующих гелях/цветных фотофильтрах, но они относятся к искусству фотосъемки, а не к пост-обработке.

sumanai
12.08.2018 19:33Дни, когда на веб-сайтах использовались скучные полосы загрузки, остались в прошлом. Почему бы творчески не использовать время ожидания загрузки веб-страницы?
Ждём прелоадеры для прелоадеров?


KinsleR
Надеюсь этого ничего не будет на сайтах которые я все время посещаю