
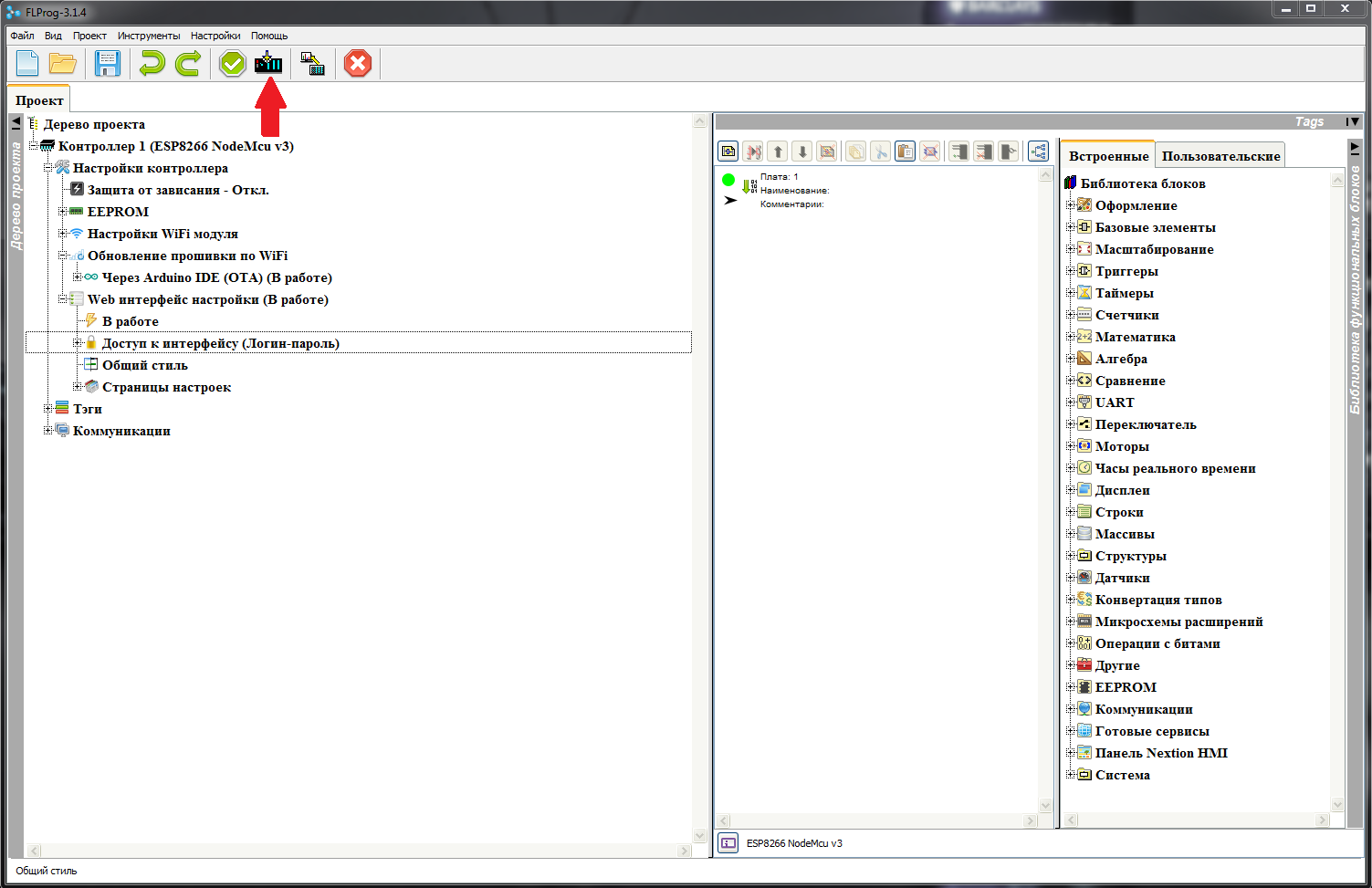
Предыдущий пост, посвящённый связке FLProg и ESP8266, был обзорным, а теперь рассмотрим работу в программе с этим контроллером более подробно.
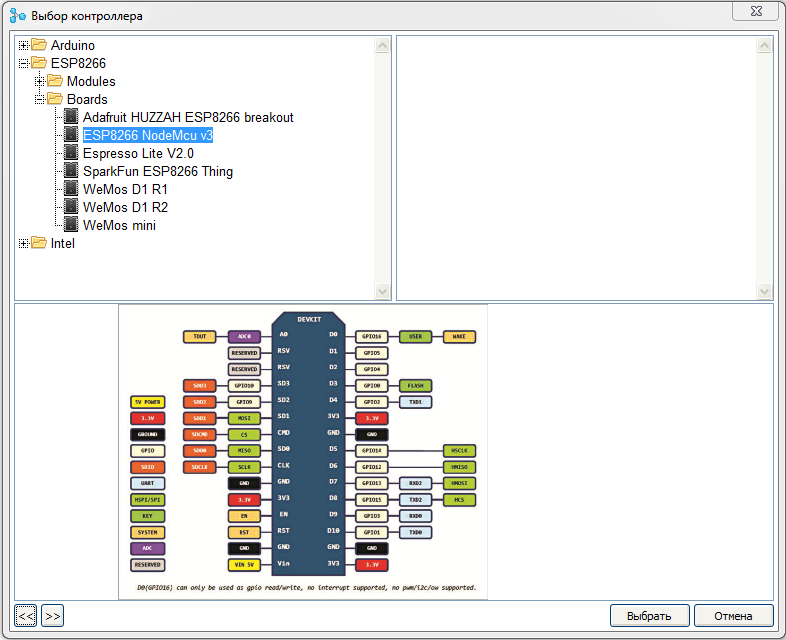
Как и для ардуино, работа над проектом начинается с выбора контроллера. В отличие от предыдущих версий, для удобства пользователей контроллеры были перенесены в древовидную структуру папок.

При выборе конкретного контроллера или платы можно посмотреть его изображение, распиновку, а так же технические характеристики.
Основная работа при создании web интерфейса настройки производится в дереве проекта.
Для начала настроим точку доступа.
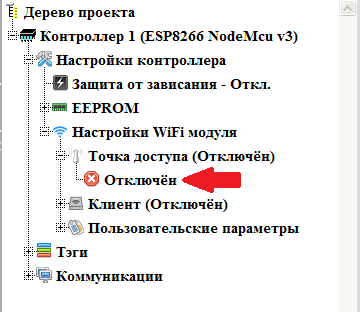
Раскрываем дерево проекта до пункта “Точка доступа” включительно и двойным кликом по ветке “Отключён” включаем точку доступа в работу.

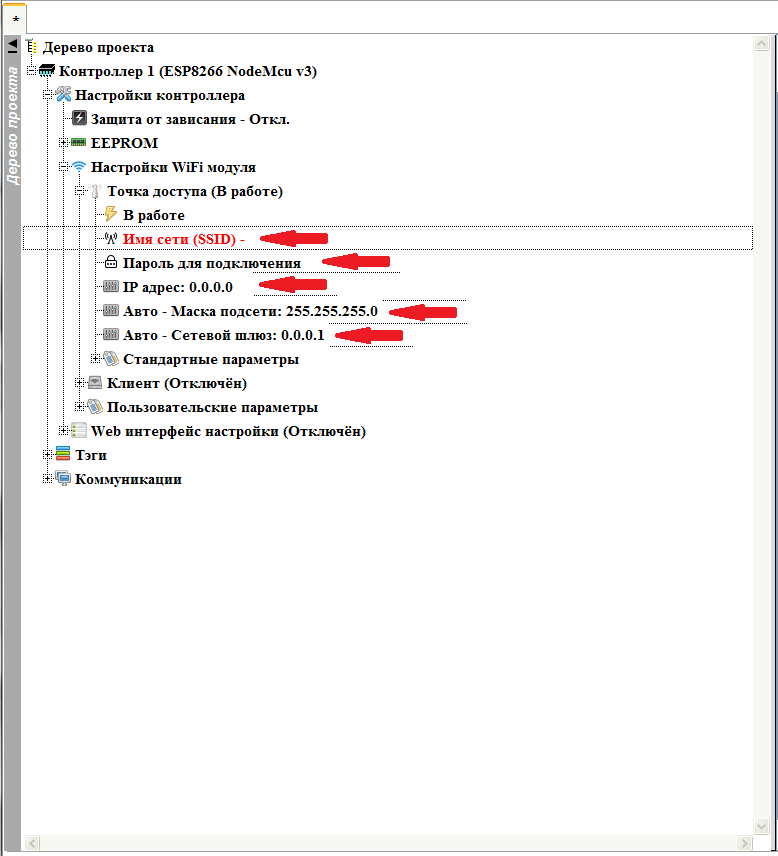
В открывшихся ветках настраиваем параметры точки доступа. Для изменения необходимого параметра производим двойной клик на соответствующей ветке.

Имя сети (SSID) – Имя сети которую будет организовывать точка доступа.
Пароль для подключения – пароль для подключения к точке доступа. Если оставить пустым, то точка доступа будет без пароля со свободным подключением.
IP адрес – IP адрес который будет иметь контроллер в сети созданным точкой доступа. По этому адресу потом можно будет подключиться к контроллеру.
Остальные параметры (Маска подсети и Сетевой шлюз) заполнятся автоматически после установки IP адреса, но при необходимости их можно изменить, если требуются нестандартные значения.
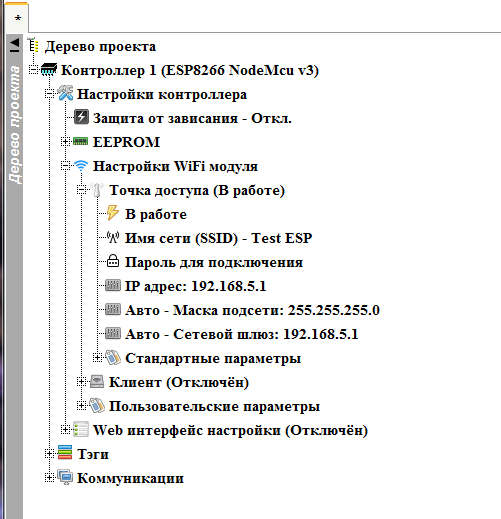
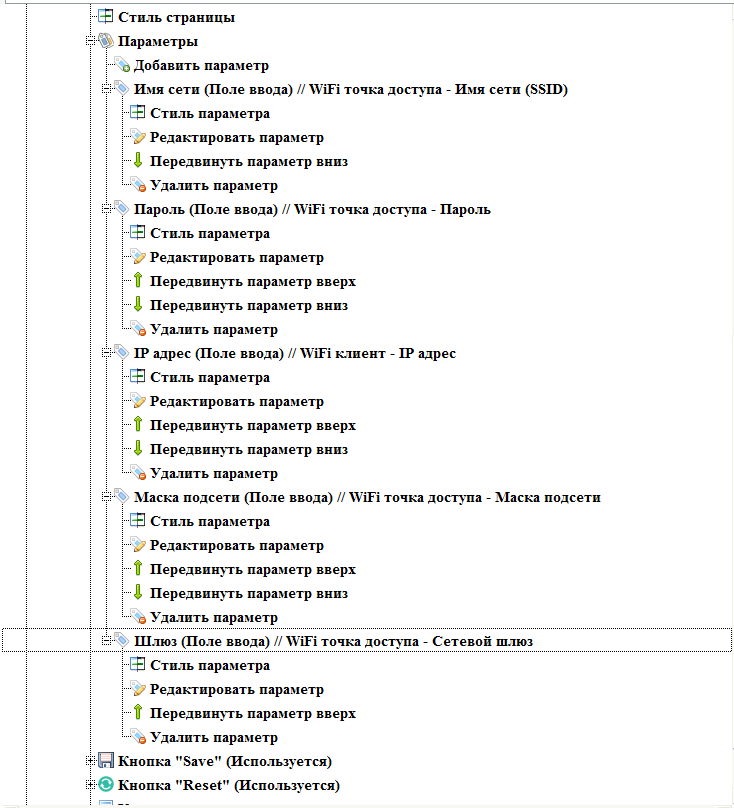
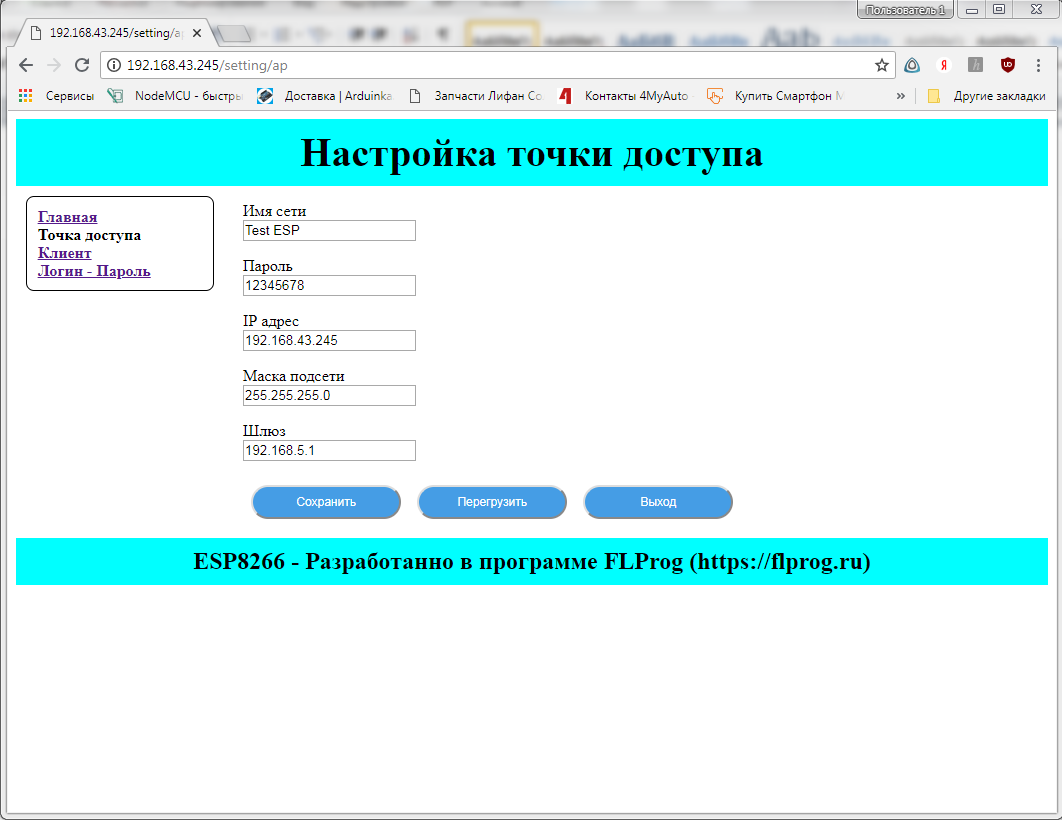
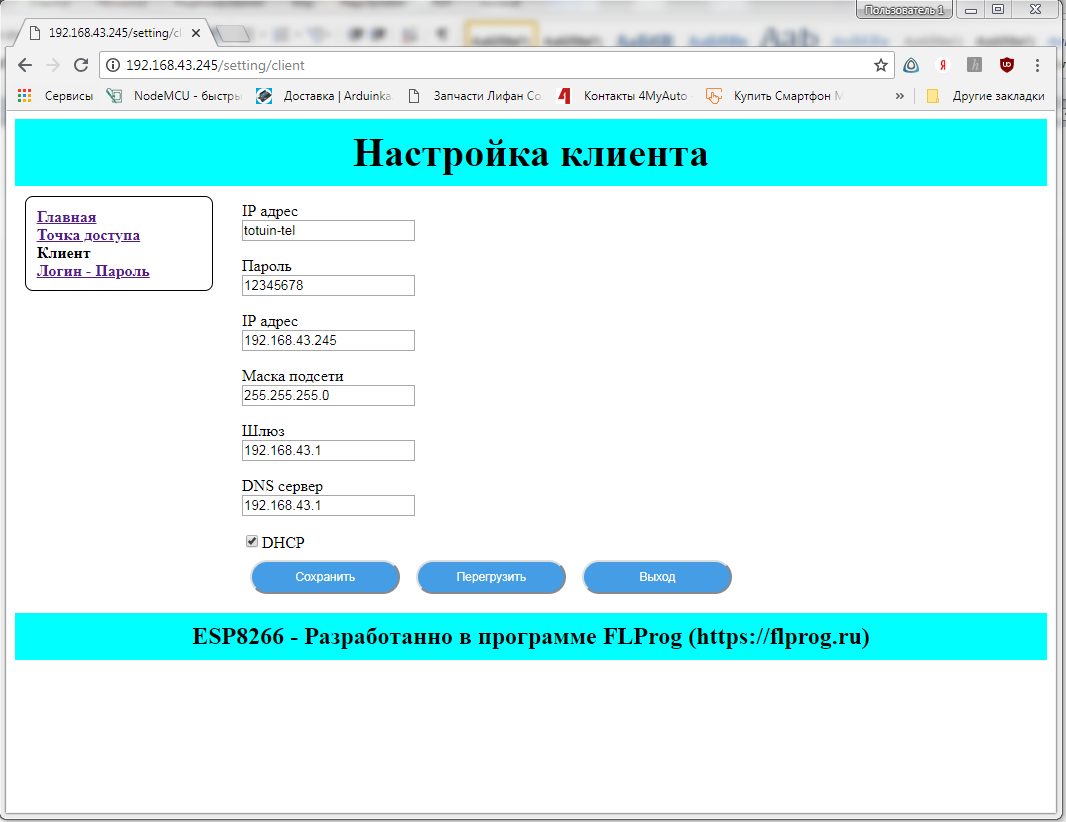
В результате должно получиться, что то подобное.

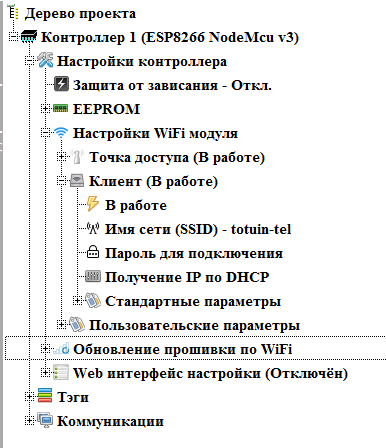
С точкой доступа закончили, можем свернуть этот узел, и переходим к клиенту. Так же разворачиваем его узел, и включаем его в работу двойным кликом по ветке “Отключён”

Настраиваем клиента. Возможны два варианта настройки клиента. Непосредственное задание настроек сети, и получение настроек по DHCP. Для начала используем второй вариант.

Обратите внимание, что в целях безопасности пароль подключения в дереве проекта не показывается.
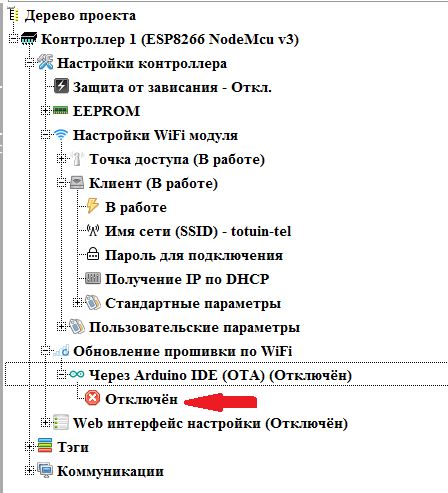
С настройкой Wi-Fi интерфейсов закончили. Сворачиваем (если нужно) узел клиента и переходим к настройке режима обновления прошивки по Wi-Fi (если это требуется). Данный узел появляется только при включённом в работу клиенте.
Включаем этот режим двойным кликом по ветке “Отключён”

Задаём необходимые параметры (изменение значения параметров производится с помощью двойного клика на соответствующей ветке).

Пароль – при задании пароля перед заливкой новой прошивки потребуется его ввод.
Имя устройства – Это имя будет фигурировать в названии порта соединения в Arduino IDE.
Подробнее о режиме Arduino OTA можно почитать здесь.
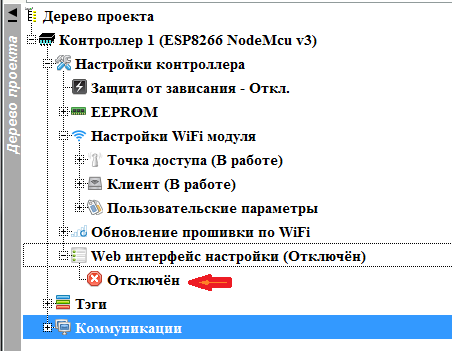
Теперь переходим непосредственно к созданию web интерфейса настройки. Открываем узел “Web интерфейс настройки” и включаем его двойным кликом по ветке “Отключён”

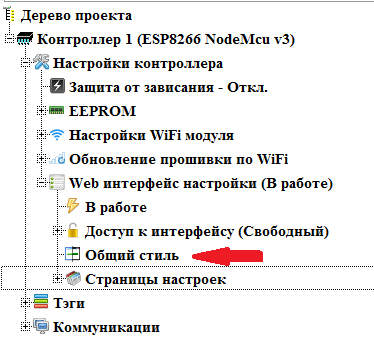
Web интерфейс настроек представляет собой набор страниц с параметрами. Если страниц более одной, автоматически формируется меню для доступа к ним. Для каждой страницы можно задать собственные стили CSS, если использовать общие стили для всего Web интерфейса настройки.
Для настройки общих стилей CSS для всего web интерфейса совершаем двойной клик по ветке «Общий стиль»

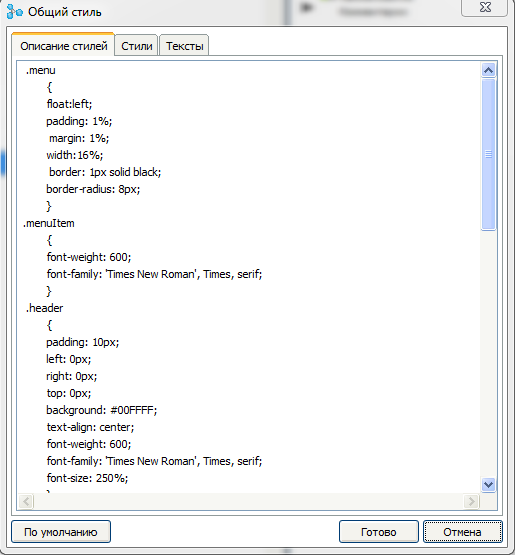
Откроется окно настроек общего стиля.

На закладке «Описание стилей» находится поле ввода непосредственно описания стилей применяемых для всех страниц настройки. По умолчанию это поле уже заполнено стилями для создания стандартного интерфейса. Но если есть желание изменить дизайн страниц, то можно их изменить.
На закладке «Стили» можно задать названия стилей используемых для конкретных элементов страницы.

Эта закладка так же заполнена по умолчанию.
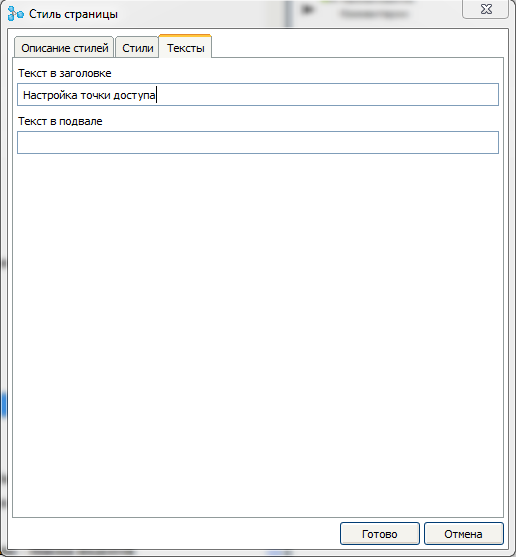
На закладке «Тексты» можно ввести тексты основных элементов используемых на странице.

Для восстановления всех значений данного диалога значениями по умолчанию, можно воспользоваться кнопкой «По умолчанию».
Настройки стилей и текстов заданные в общих стилей применяются на всех страницах настроек, если они не перекрыты настройками стилей конкретной страницей (это рассмотрим ниже)
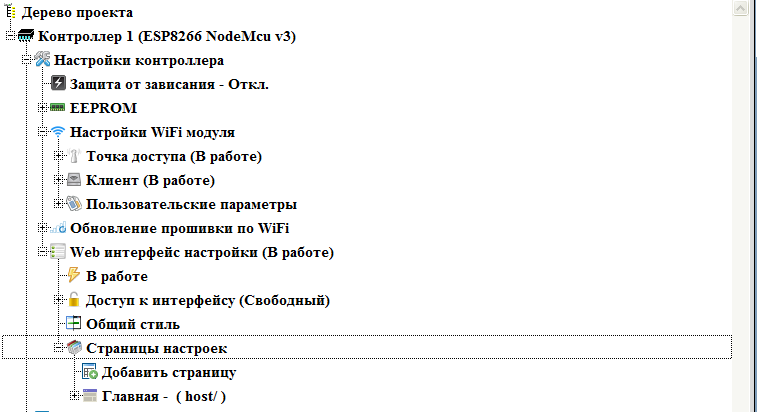
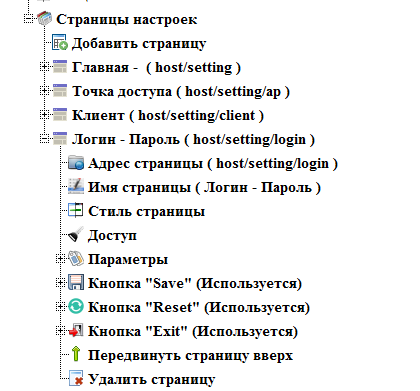
Страницы показаны в узле «Страницы настроек». Раскрываем его.

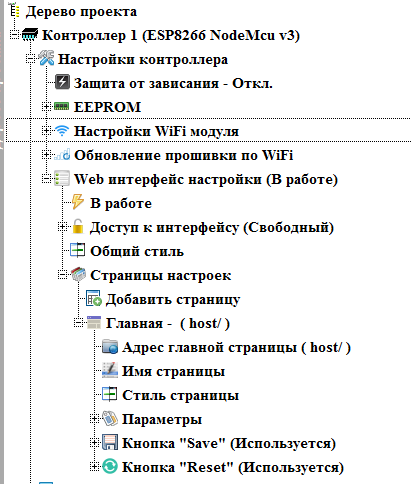
По умолчанию всегда присутствует одна страница. Раскрыв её узел, получаем доступ к её настройкам.

Адрес главной страницы – адрес основной страницы настроек. По умолчанию – host – то есть адрес контроллера в сети. При необходимости можно сменить. Сменим его на адрес host/setting (двойной клик по данной ветке).

Имя страницы – название страницы в меню. Оставим ей название – "Главная"
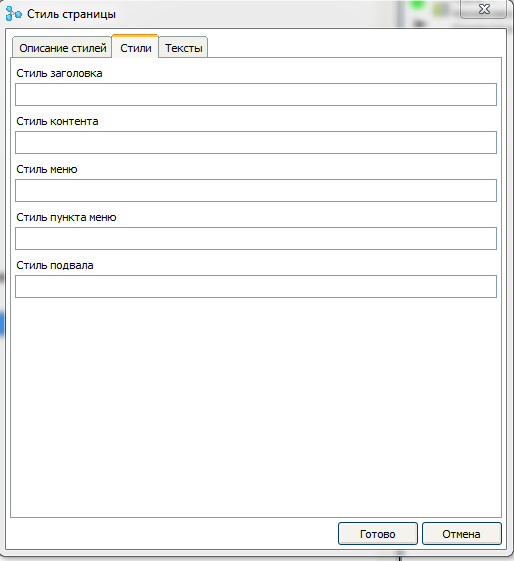
Стиль страницы — двойной клик по данной ветке вызывает диалог настройки стиля для конкретно этой страницы.



В этом диалоге можно дописать дополнительные стили CSS для данной страницы и назначить стили и тексты для элементов дизайна. Так же можно переопреописать стили, описанные в диалоге общих стилей.
В узле “Параметры” задаются параметры, отображаемые на странице. На главной странице мы зададим отображение IP адреса полученного от роутера по DHCP в виде простого текста. Параметр добавляется с помощью двойного клика по ветке «Добавить параметр»

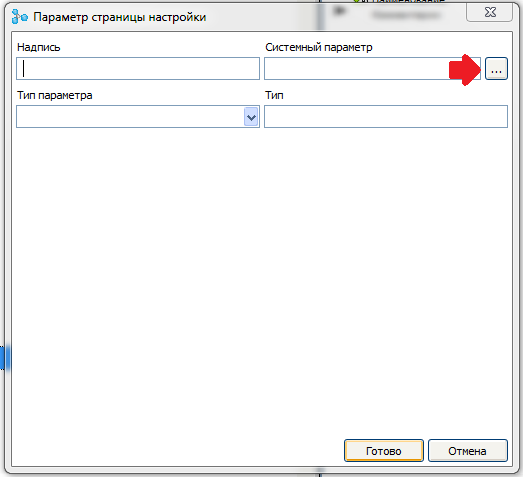
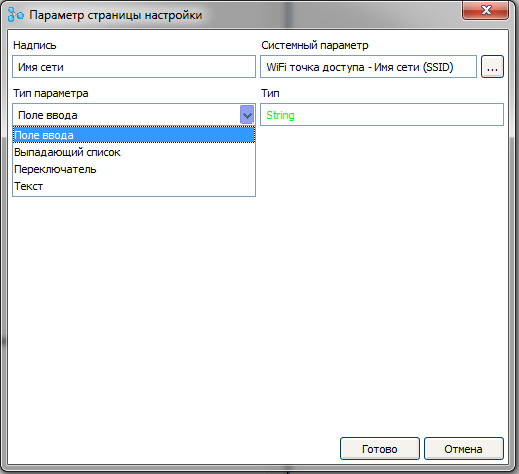
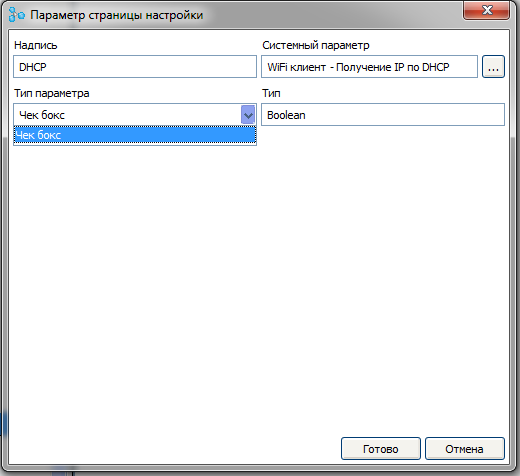
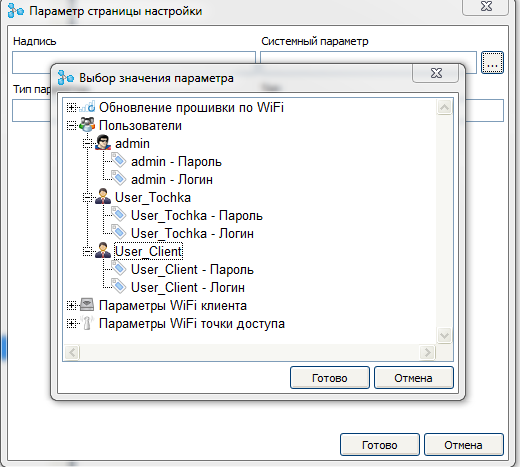
Открывается диалог создания нового параметра. В нём для начала нажимаем кнопку выбора системного параметра.

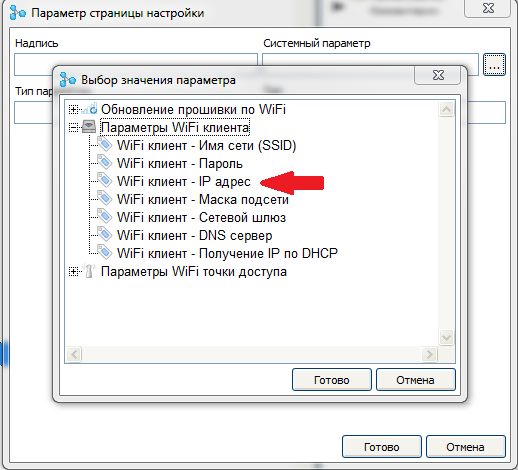
Откроется список доступных системных параметров. Выбираем параметр “Wi-Fi клиент – IP адрес”.

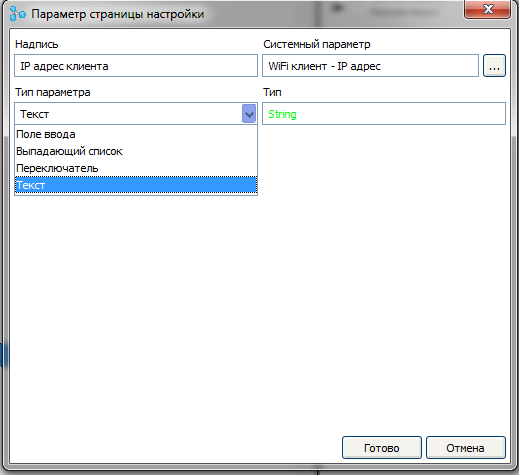
В поле надписи вводим текст лейблы для этого параметра, а в поле тип параметра выберем значение “Текст”

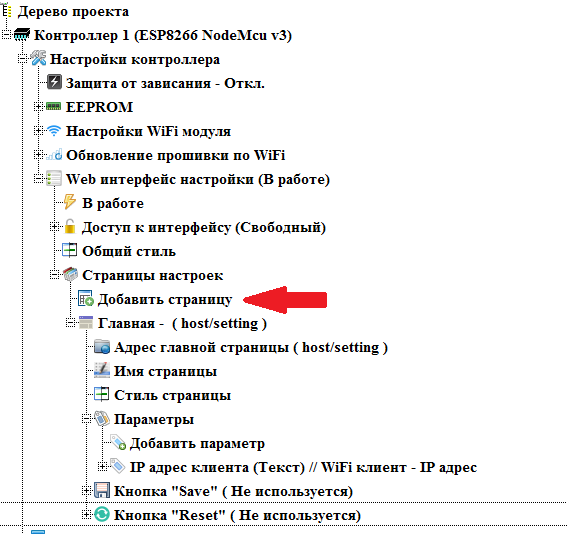
После создания параметра появится новый узел дерева проекта, в котором можно настроить стиль для данного параметра, изменить настройки параметра или удалить его.

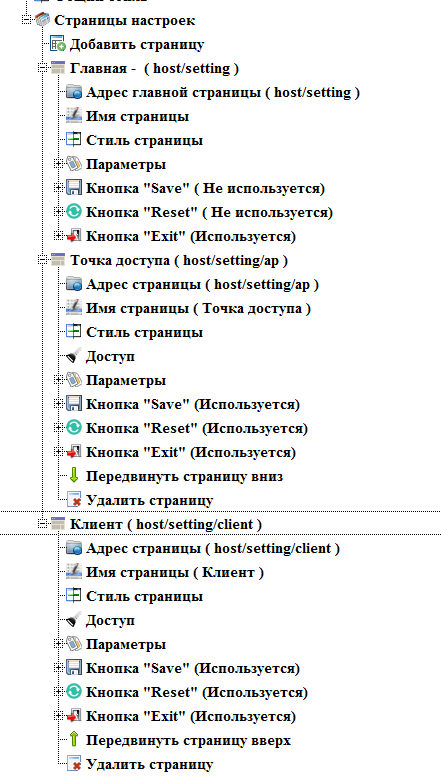
Узлы «Кнопка “Save”» и «Кнопка “Reset”» задают наличие кнопок сохранения данных и перезагрузки контроллера на странице. Поскольку никаких изменяемых данных на главной странице у нас нет, отключим эти кнопки на странице двойным кликом на ветке «Используется» (по умолчанию кнопки присутствуют на странице).

Добавим новую страницу двойным кликом по ветке «Добавить страницу»

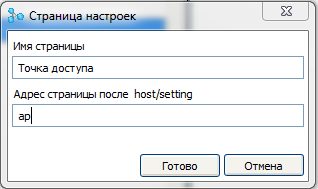
Откроется диалог создания новой страницы. В нём заполним имя страницы (как она будет называться в меню интерфейса настройки) и адрес. Адреса вспомогательных страниц всегда продолжают адрес главной страницы. На данной странице мы будем настраивать параметры точки доступа.

Так же как и для главной, в узле новой страницы можно поменять адрес страницы, имя, настроить стили для конкретно этой страницы, задать отображаемые параметры и наличие кнопок. Ну и дополнительно есть возможность удаления страницы.

Добавим на страницу параметр “Wi-Fi точка доступа – имя сети (SSID)”

И выберем для него тип «Поле ввода» и лейблу «Имя сети»

Таким же образом добавим остальные параметры точки доступа.

Если параметров на странице более одного в узлах параметров появляются ветки позволяющие изменить порядок вывода параметров на странице.
Поскольку на странице есть изменяемые параметры, оставим на ней кнопки сохранения и перезагрузки контроллера.
Для данной страницы в диалоге стилей зададим заголовок для данной страницы

По такому же сценарию создадим страницу с настройками клиента. Для параметра «Wi-Fi клиент – получение IP по DHCP» зададим тип параметра «Чек бокс»

При наличии в интерфейсе более двух страниц в узлах страниц так же появляются ветки управляющие положением страниц в меню интерфейса. Но главная страница всегда остаётся первой.

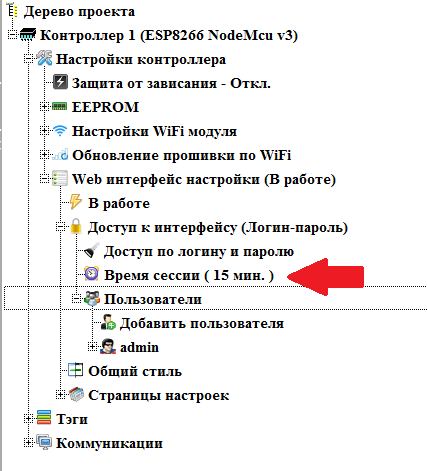
В данный момент доступ к интерфейсу и всем страницам свободный. Введём ограничение доступа. Для этого сделаем двойной клик по ветке «Свободный доступ» узла «Доступ к интерфейсу»

Теперь для доступа к интерфейсу необходимо будет авторизоваться. Время активной авторизации можно задать. По умолчанию оно составляет 15 минут. Через это время после последней активности пользователя будет произведён автоматический сброс текущего пользователя. Это время можно изменить путём двойного клика по соответствующей ветке.

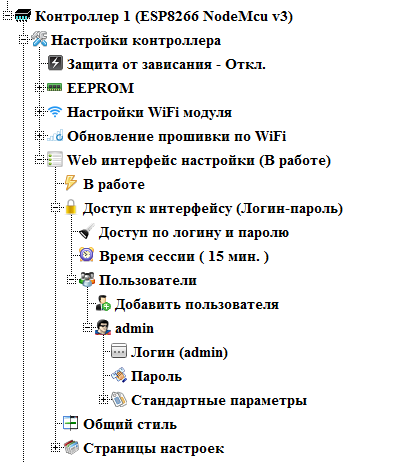
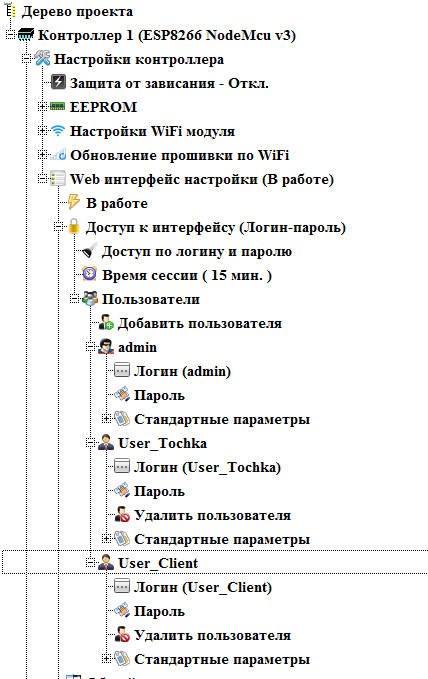
В узле «Пользователи» можно задать необходимое количество пользователей. Там всегда присутствует супер пользователь (по умолчанию логин — admin). Ему всегда доступны все страницы и параметры. Как и для любого пользователя в его узле можно задать логин и пароль.

Создадим нового пользователя, который будет иметь право настраивать точку доступа. Для этого произведём двойной клик по ветке «Добавить пользователя». Откроется диалог добавления пользователя. В нем мы зададим логин и пароль нового пользователя

И создадим ещё одного пользователя, который сможет настраивать клиента.

После включения доступа по логину и паролю на всех страницах появилась кнопка «Exit», которая служит для выхода текущего пользователя. Оставим ее на всех страницах.

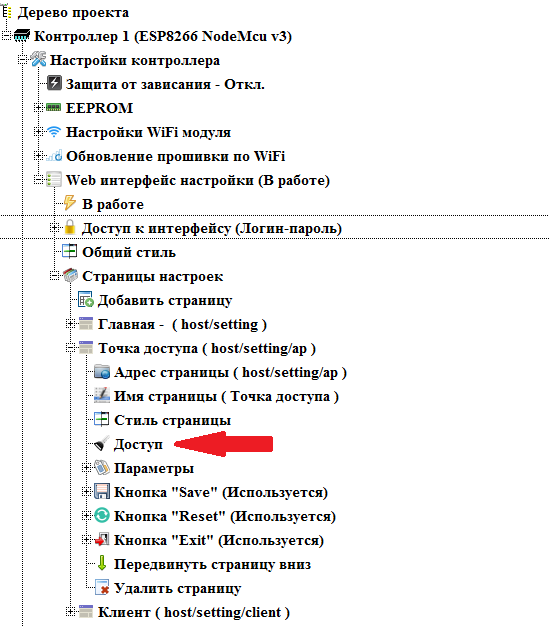
Теперь настроим доступ на страницах. Главная страница всегда доступна всем пользователям. А в узлах остальных страниц появилась новая ветка «Доступ». Дважды кликнем на этой ветке в узле страницы «Точка доступа».

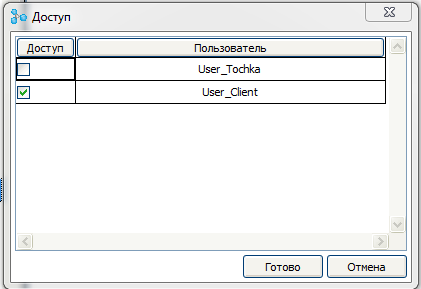
Откроется диалог выбора пользователей для доступа к странице. По умолчанию доступ открыт всем пользователям. Снимем галочку с пользователя «User_Client» тем самым ограничив его доступ к данной странице.

Таким же способом ограничим доступ к странице настроек клиента пользователю «User_Tochka»

Создадим ещё одну страницу для настроек логинов и паролей

Добавим на эту страницу параметры логинов и паролей для всех пользователей. Эти параметры появились в списке системных параметров после включения доступа по логину и паролю.

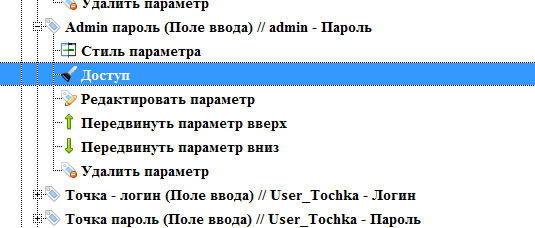
Для данной страницы не будем настраивать ограничение доступа, а настроим ограничение непосредственно на параметры. В узлах параметров появились ветки настройки доступа аналогичные настройкам доступа к страницам.

К параметрам админа запретим доступ обеим пользователям, а к параметрам пользователей оставим доступ только тому пользователю, которому эти параметры принадлежат.
На этом настройку web интерфейса считаем законченной.
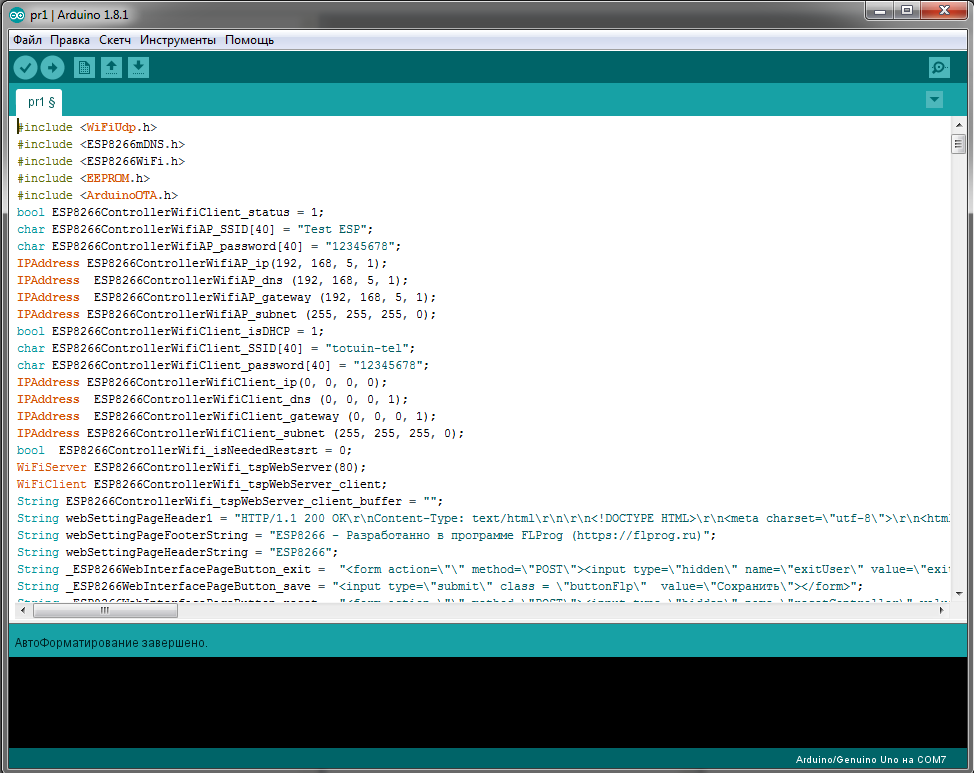
Нажимаем кнопку «Компилировать проект» в главном интерфейсе программы и получаем готовый скетчь в Arduino IDE.


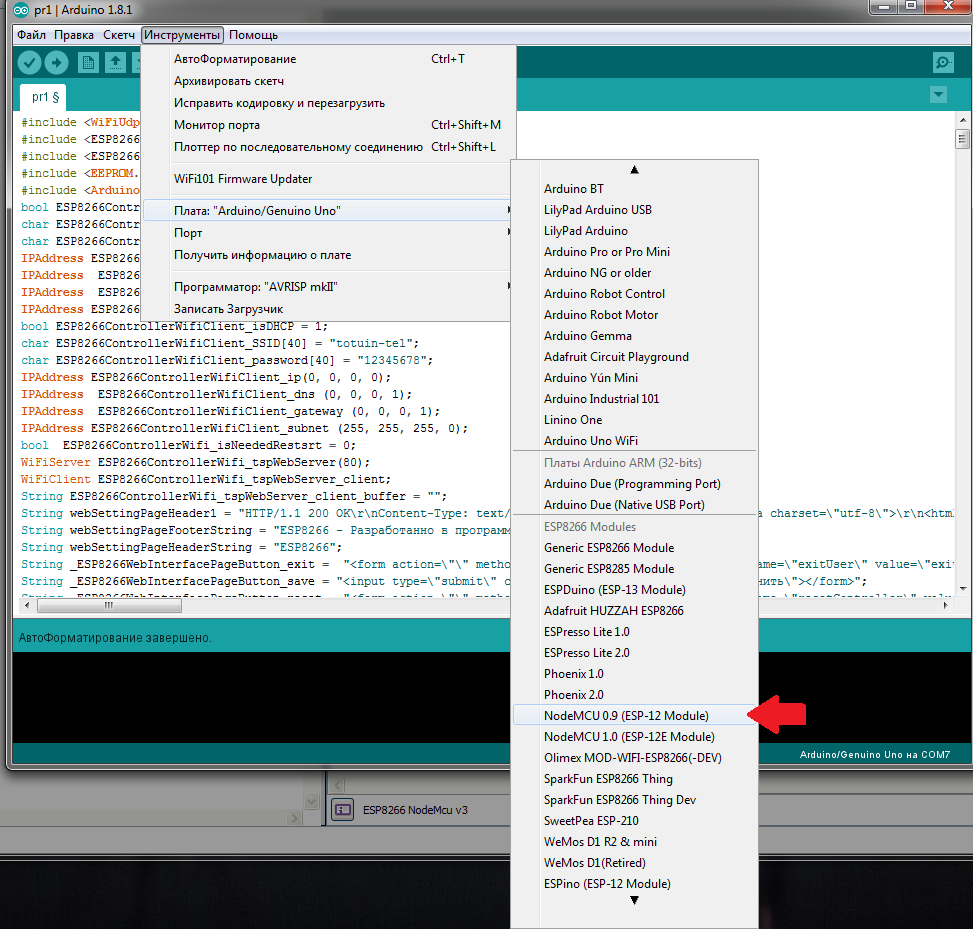
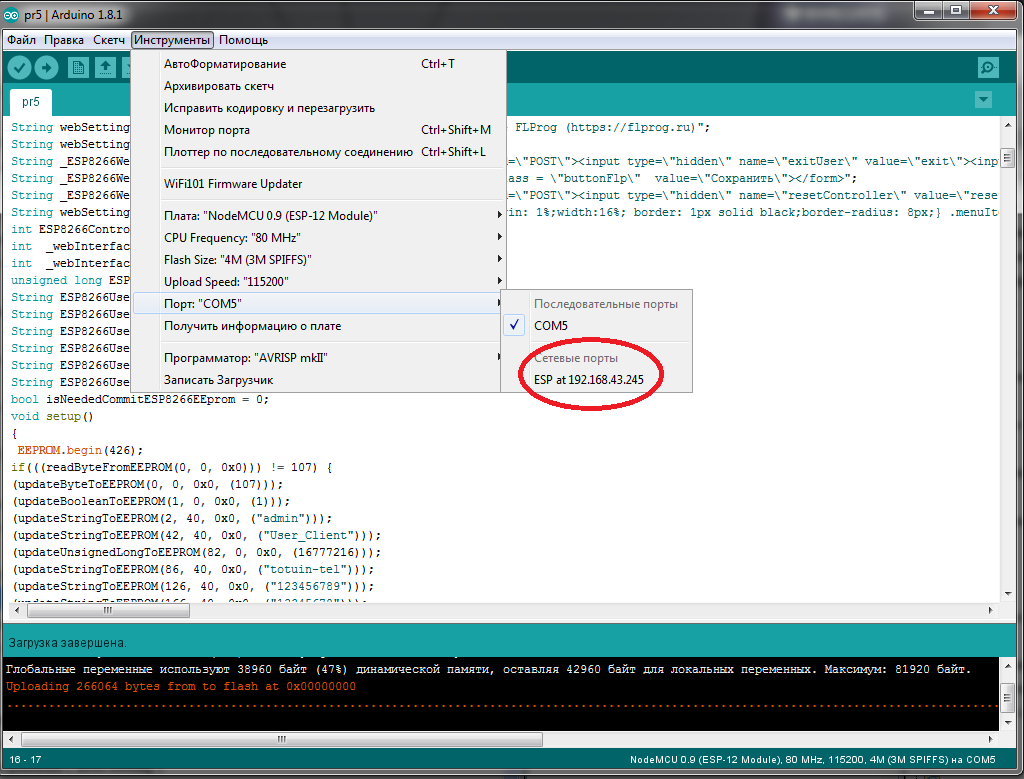
В Arduino IDE выбираем нашу плату.

И порт, к которому подключен контроллер

После чего заливаем прошивку в контроллер

Итак, что у нас получилось…
После загрузки появляется новая точка доступа.

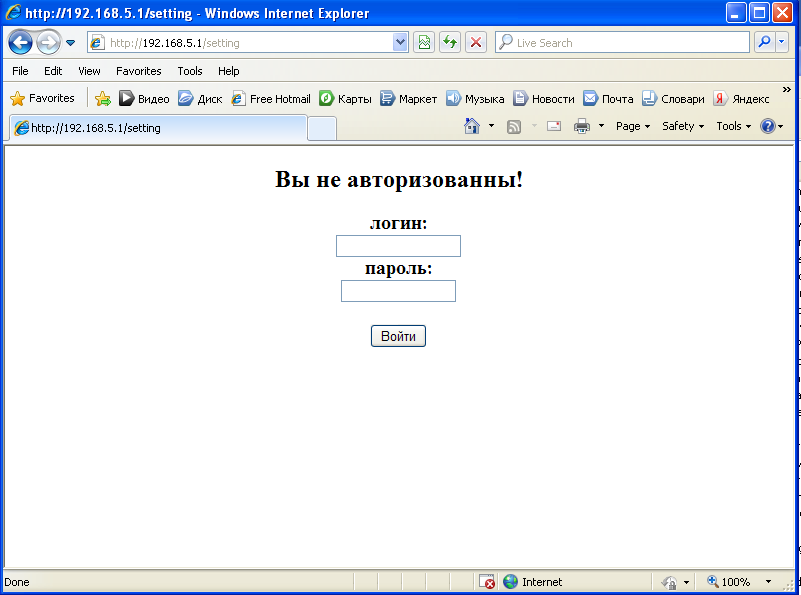
Подключаемся к ней и заходим по заданному нами в проекте адресу. Появляется страница авторизации.

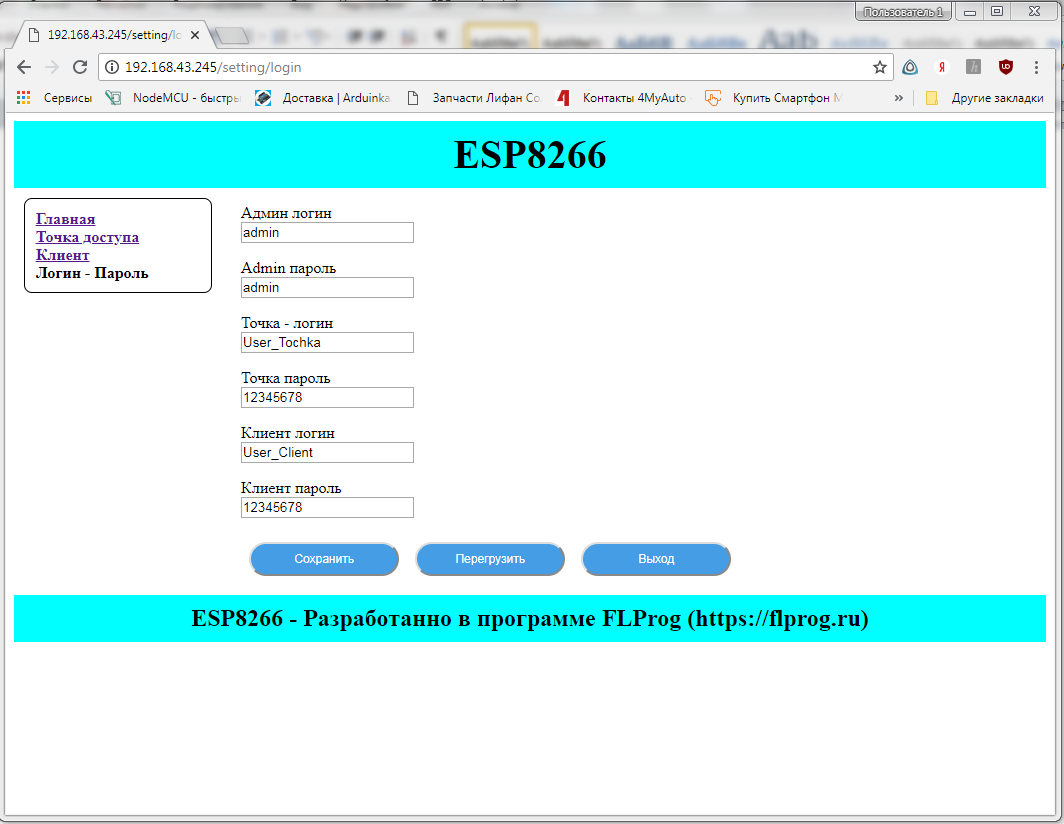
Вводим пароль и логин администратора, и попадаем на главную страницу

Видим в меню все страницы


А на странице логина и пароля все параметры.

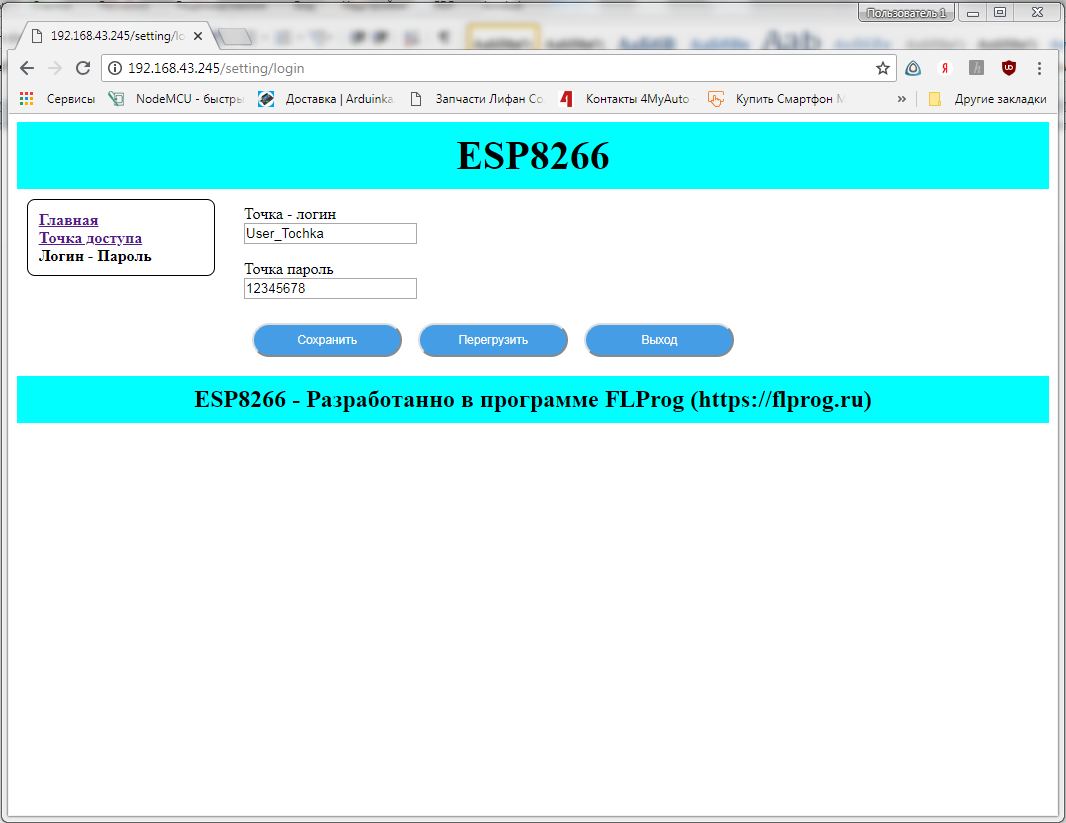
Выходим и логинимся под User_Tochka. Видим в меню только доступные страницы, и только свой логин и пароль

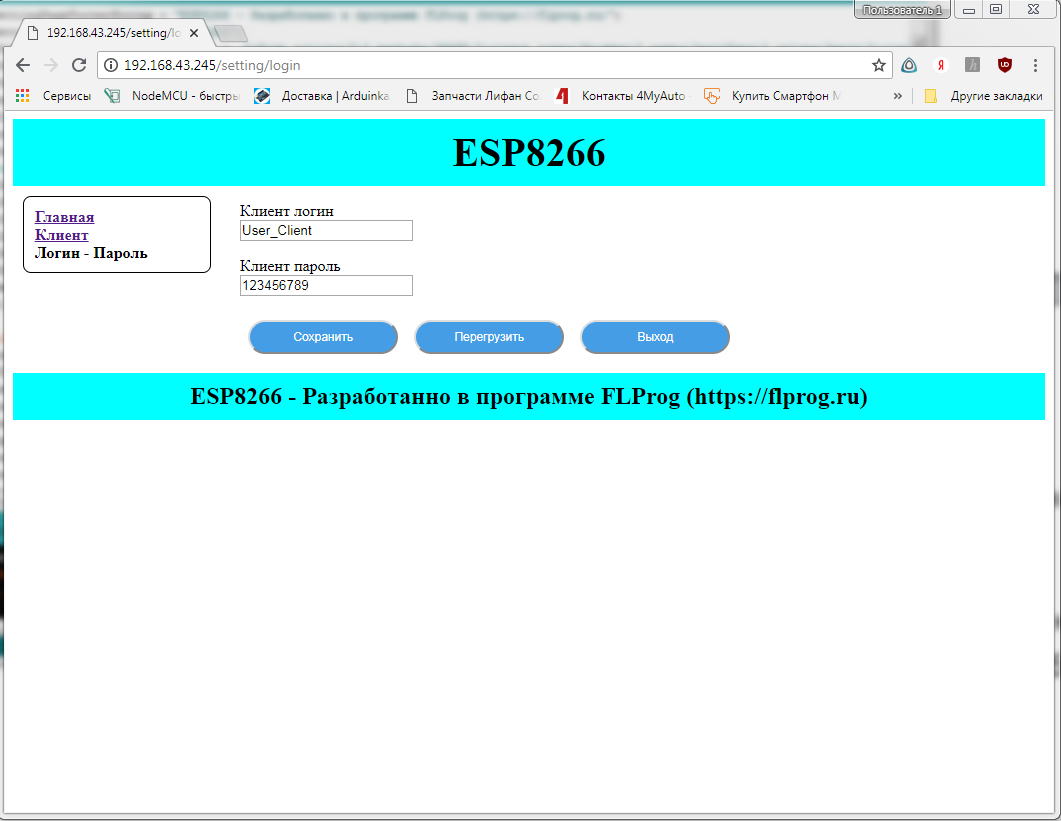
Перелогиниваемся под User_Client и картина соответствующая – видим только то, что положено

Открываем Arduino IDE и в настройках порта видим, что контроллер готов к обновлению прошивки «по воздуху».

На сегодня всё.
На следующем уроке рассмотрим пользовательские системные параметры, и синхронизацию с серверами точного времени. Скачать проект, созданный на этом уроке, можно здесь.
UPD.
Данный урок создан для версии 3.1.4, которая сейчас находится в предрелизовом тестировании. Скачать её можно здесь. Более подробно о проекте FLProg можно узнать из блога компании на хабре, сайта проекта и форума. Кроме того на канале ArduinoProm можно посмотреть огромное множество видео уроков.
Комментарии (12)

Quiensabe
02.09.2018 21:43+1Небольшой фидбек.
Решил потестить программу. Скачал проект из статьи, скачал портативную сборку с сайта. Проект не открывается. Пишет, что версия устарела. Видимо нужно было качать бету, хотя указано что она только для тех кому хочется искать баги.
Ладно, возьмем другой проект. На сайте есть раздел проектов (это круто кстати!), скачал Magic_ball.flp. Увы программа вылетает при открытии проекта.
Ладно. Я не гордый, попробую сам что-нибудь собрать. Для начала поморгать светодиодом. Благо опыт работы с нодовыми редакторами есть.
Выбрал свою любимую Arduino UNO и… Тут у меня претензий к автору нет, видимо сам дурак, но я так и не врубился как это сделать… Нашел таймеры, переключатели, вроде как их нужно прицепить к контроллеру, а вот как? и почему не могу найти светодиод в списке компонентов?.. Помыкался и пошел на сайт. Там кстати целый учебный центр — за что уважение автору. Нашел книгу «FLProg Старт». Книга оказалась в формате exebook — т.е. ни текст скопировать, дабы в гугуле поискать, ни промотать быстро, ни оглавления — нет (или я не нашел). В общем завяз на вступлении про историю электроники и желание как-то завяло. Добавил сайт в закладки, попробую еще раз как-нибудь.
Выводы.
Ничего не имею против программы и автора. Подозреваю, что мой опыт — просто череда невезения. Сама идея визуального программирования (вообще, и для микроконтроллеров — в частности) — очень привлекательна. Несмотря на 20-летний опыт классической разработки — меня идеи визуального построения логики всегда очень вдохновляли. Думаю, за ними будущее.
Я бы посоветовал добавить в программу библиотеку готовых проектов «от простого к сложному». С краткими комментариями по каждому. Чтобы использовать их для обучения и как основу для своих идей.
Проект из статьи — занял бы в такой подборке почетное место.
totuin Автор
03.09.2018 05:52Извините, это моя вина. Я не написал в посту что урок написан для версии которая сейчас тестируется как предрелизовая. Исправился. У вас судя по скриншоту версия 3.0. В ней поддержки ESP ещё не было.
Нашел таймеры, переключатели, вроде как их нужно прицепить к контроллеру, а вот как? и почему не могу найти светодиод в списке компонентов?.. Помыкался и пошел на сайт. Там кстати целый учебный центр — за что уважение автору. Нашел книгу «FLProg Старт». Книга оказалась в формате exebook — т.е. ни текст скопировать, дабы в гугуле поискать, ни промотать быстро, ни оглавления — нет (или я не нашел). В общем завяз на вступлении про историю электроники и желание как-то завяло. Добавил сайт в закладки, попробую еще раз как-нибудь.
Почитайте первый урок в блоге, думаю многое станет понятнее. Подход в проекте отличается от общепринятого и соответствует стандарту промышленного программирования (собственно это и есть цель проекта — привлечь молодёжь в промышленное программирование что бы было кому в будущем работать АСУ-шниками.).

safari2012
03.09.2018 15:13насчет визуального программирования, это Вы несколько преувеличили…

Quiensabe
03.09.2018 16:01Скорее просто не точно передал мысль.
Я не о том, что классическое программирование скоро смениться рисованием схем. А о будущем программирования вообще, как языка взаимодействия с компьютером при описании сложных задач. Если так поставить вопрос — логично, что с развитием ИИ и XR, подходы сильно изменяться.

Lord_Prizrak
03.09.2018 09:38А можно пожелание? Добавьте работу с NRF24* железками.

totuin Автор
03.09.2018 09:40На форуме есть пользовательские блоки, а будет время, сделаю и встроенную поддержку. Вообще задумок громадье, но безумный дефицит времени.

Lord_Prizrak
03.09.2018 12:27Так может привлечь сообщество к разработке?

totuin Автор
03.09.2018 12:34У нас много программистов на Smalltalk? Ну это так, не основная причина. Не хочу отдавать проект в OpenSourse. Проект умрёт, я видел примеры смерти таких специфичных проектов. С моей точки зрения над подобным проектом должна работать фиксированная команда, которая поддерживает принятую архитектуру и правила построения. Если куча народа будет лепить свои таски, так как она их видит, то получится неработающая каша.
Ну а возможность расширения функционала сообществом есть и она отлично работает. Есть такое понятие как пользовательские блоки, и их сделано уже очень много, под различный функционал, и периферию. Честно говоря я даже сам не знаю что сейчас умеет программа с учетом применения этих блоков. Их действительно очень много. Если я нахожу среди них что то интересное — реализую этот функционал «из коробки»
Lord_Prizrak
03.09.2018 14:47Про Smalltalk не знал.
Отдавать полностью и не обязательно, достаточно выложить в репозиторий, разрабатывая дальше, принимая патчи от тех кто желает помочь с разработкой. Просто общедоступные исходники надёжнее в том плане, что в случае чего, кто-то может подхватить разработку, да и может получится собрать команду, на которую можно переложить часть работы. А что-бы исключить «разброд и шатание» писать «дорожную карту» и стиль написания. Кто-то склонировал репо и что-то себе ваяет? Так на официальном сайте он не выложит, а на других сайтах его и не заметят, останется или вливаться в разработку или сливаться.
Для удобства поиска блоков можно сделать «Магазин пользовательских блоков», куда можно выкладывать свои блоки, сделать это можно отдельным сервисом, со своим апи. Было-бы удобнее. =)
totuin Автор
03.09.2018 15:24Ну во первых как я и говорил в России полтора программиста работающих на этом языке))))).
Во вторых у смолтолка своя, собственная система хранения кода со своей системой контроля версий и гитхаб с ней не дружит (есть там возможность паблиша кода в текстовом виде, но это ужас ужас). То есть надо подымать своё сторе, организовывать систему доступа, ещё много чего. Есть ли смысл этим заниматься, тратить время, для тех полтора программиста. У меня конечно есть свое хранилище кода в сети, но туда я естественно никому доступ не дам.
Что «Магазин пользовательских блоков», то этим надо заниматься. Конечно плохо что они разбросаны на сайте и форуме, но к сожалению мне просто не хватает времени вылавливать их и складывать в одно место. Надо же ещё писать к ним описания, каким то образом классифицировать их. Я не вэб программист, да и вообще если честно я вообще не професиональный программист, я инженер АСУ. И лучше я буду заниматься тем что хоть немного умею (писать FLProg), чем пытаться довести до ума сайт. Форум я отдал полностью ребятам команды поддержки, и они прекрасно с ним справляются. Это намного облегчило мне жизнь. Что то подобное планирую и сайтом сделать. Если кто то займётся сбором и классификацией пользовательских блоков, я буду только счастлив. А самому этим заниматься… я лучше реализую поддержку контроллеров STM в программе, это будет полезнее и интереснее для меня.
Lord_Prizrak
04.09.2018 02:31Про исходники понятно, не знал что у SmallTalk-а так всё сложно. Программистов на нём всё-ж таки думаю побольше чем полтора, например одна из основных программ в ПФР, написана на SmallTalk (ПТК СПУ, если кому интересно), и она до сих пор пишется и развивается.
Для «Магазина» не надо их собирать по форуму, если его делать, то пользователи пусть сами выкладывают туда блоки и делают описание к ним. И сделать возможность этого из самой программы FLProg. Ну и скачивание и установку блоков тоже ессно.
Если будет время могу попробовать реализовать такой магазин, но надо будет решать как взаимодействовать, определиться по апи и прочему…


FDA847
Класс! Надо будет попробовать!