В данной статье рассмотрены способы сделать веб приложения более удобными, красивыми, расширить их функциональность, настроить под себя.
У каждого пользователя есть любимые нужные программы. Раньше, когда программ в принципе было немного, и запросы были небольшие. Сейчас рынок пестрит и выбрать что-то удобное для себя стало значительно трудней.
Взять, хотя бы, Task/To-Do менеджеры. Мне нужен менеджер, чтобы вести персональные it проекты, вести список покупок, хранить нужную информацию в иерархической структуре, чтобы синхронизировался со всем, чем можно, с напоминаниями с уведомлением о получении, чтобы работал на всех системах и был легкий, быстрый, удобный и очень красивый. Таких, ясное дело, нет, и проблема, на самом деле, древняя и хорошо известная:
Уж как трудно решиться, так просто рассказать нельзя, как трудно! Если бы губы Никанора Ивановича да приставить к носу Ивана Кузьмича, да взять сколько-нибудь развязности, какая у Балтазара Балтазарыча, да, пожалуй, прибавить к этому еще дородности Ивана Павловича — я бы тогда тотчас же решилась. А теперь поди подумай!Даже если ты готов платить за нужные фичи, найти готовую полностью удовлетворяющую тебя программу обычно невозможно. Но у современных веб программеров ситуация попроще, чем у Агафьи Тихоновны — полная модульность и настраиваемость в отношении губ и носов. Для этого можно использовать расширения браузера, позволяющие инджектить свои javascript и css файлы (мне нравится вот это) или написать простенькое свое с теми же целями, на выбор. После этого программер немного приближается в левелу «Год».
Почти все об этом знают, но мало кто использует. Покажем на простых примерах явные выгоды кастомных инъекций.
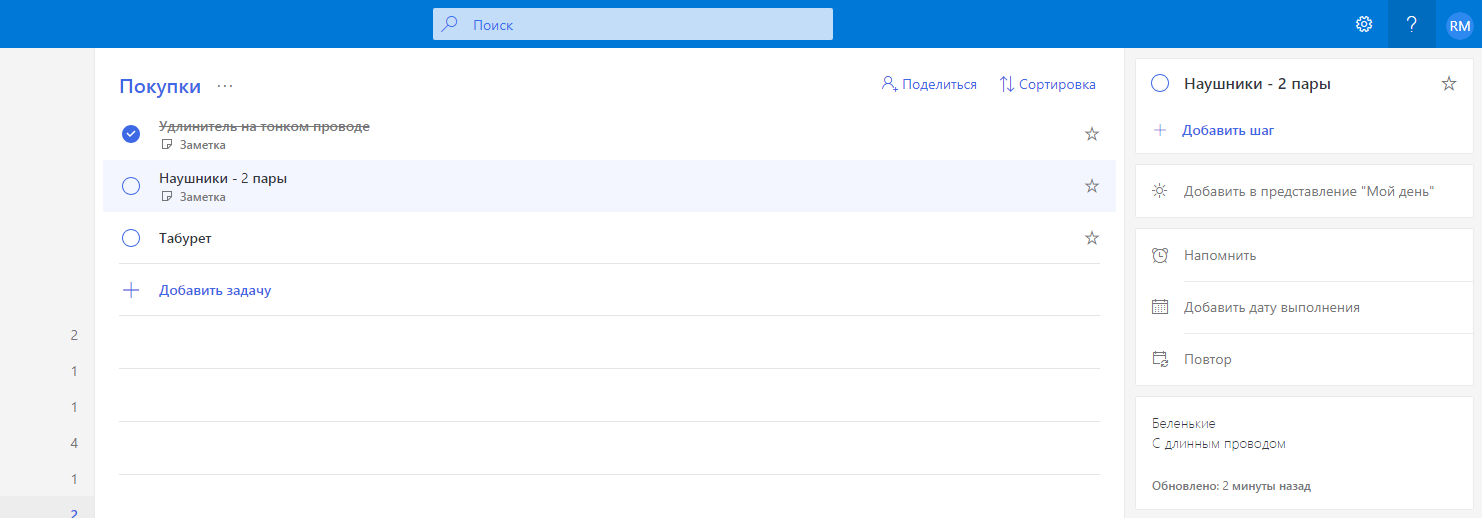
to-do.microsoft.com

Приятный небольшой менеджер, но на большом мониторе смотреть на него не очень комфортно. Мне нужно побольше названия задач, уменьшить яркость «Заметок» под ними, расширить правую колонку и еще пару улучшений, с которыми простой css вполне справляется:

.app.detail-visible #detail {
width: 40%;
}
#detail .detail-inner {
width: 100%;
}
.theme-purple .checkBox .svgIcon svg {
width: 16px;
}
.addTask .addTask-icon {
opacity: 0.5;
}
.detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea {
font-size: 16px;
}
.taskItemInfo {
opacity: 0.4;
}
#addTaskInput {
font-weight: normal;
opacity: 0.5;
}
.taskItem-title {
font-size: 16px;
font-weight: 400;
font-family: "Segoe UI", "Arial", "sans-serif";
}
.tasksToolbar {
margin-bottom: 20px;
margin-top: 10px;
}
.taskItem-body {
padding: 7px 0;
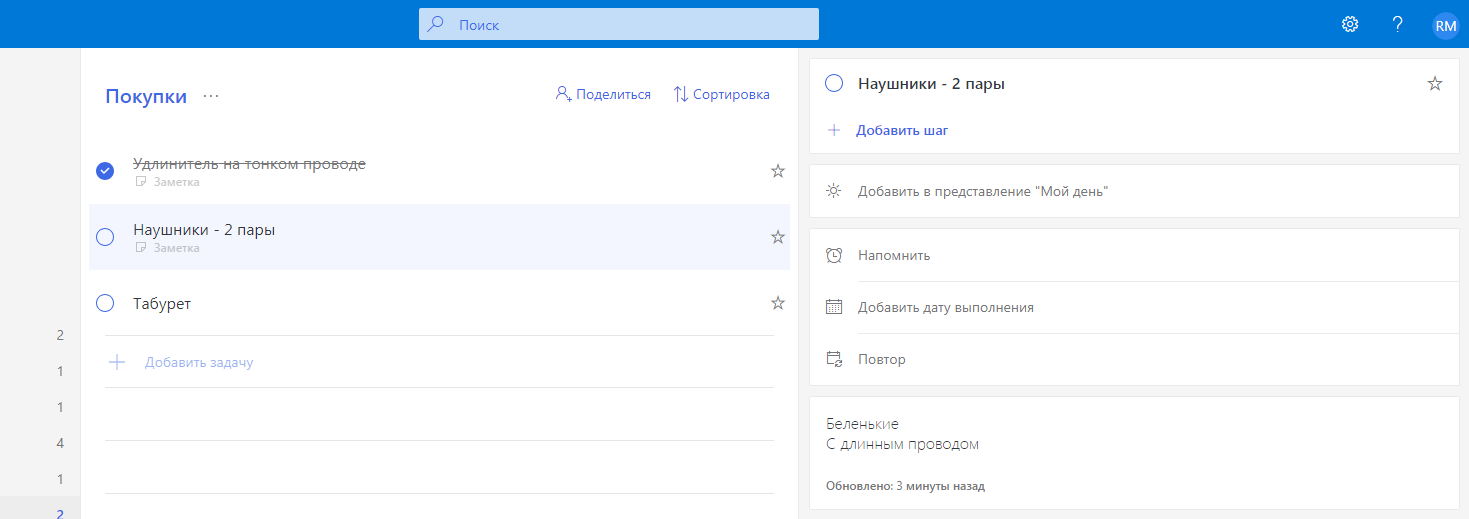
}Левая колонка. Тут у микрософта полный дауншифтинг в одномерные списки задач. Мне нужно дерево. В принципе, реализовать его тоже можно, но здесь для простоты построим неколлапсирующее дерево визуально.
window.onload = function() {
setTimeout(function() {
$('span.listItem-titleParsed')
.filter("span:contains('Завтрак'), span:contains('Обед'), span:contains('Ужин')")
.closest(".listItem-inner").css("padding-left", "30px");
}, 5000);
};
Вот псевдодерево:

Уже что-то. JQeury нужно подключить, и иногда приходится копипастить ее в тело скрипта, иначе возникают проблемы. То же самое с задержкой на инициализацию.
Посмотрим теперь на еще одного интеллектуально более продвинутого представителя данного семейства программ.
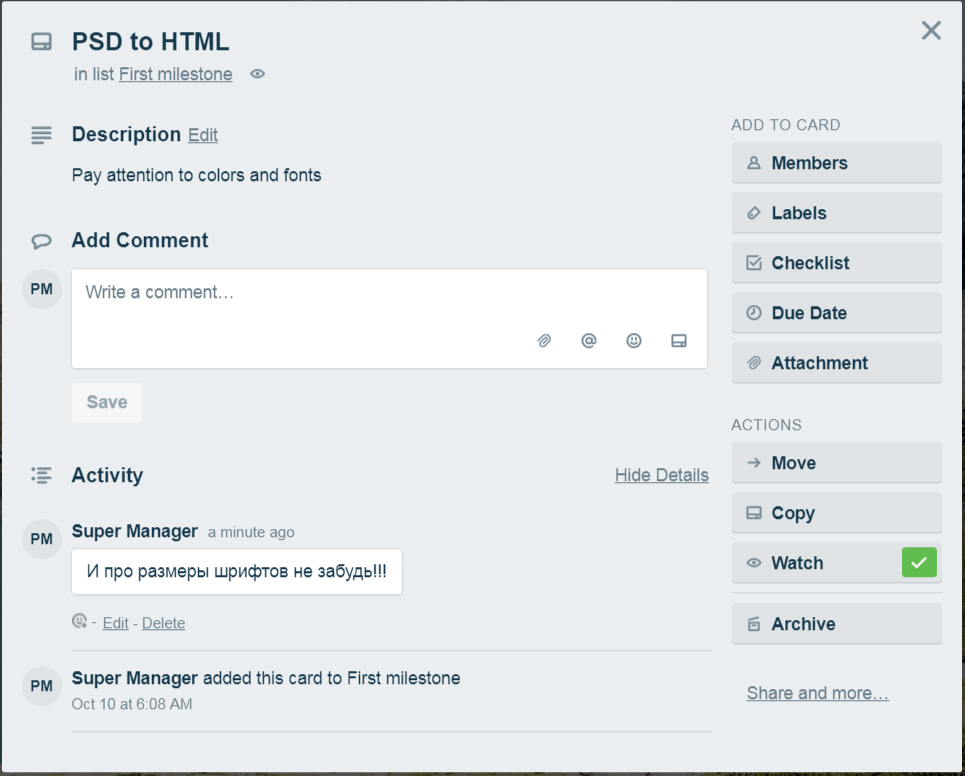
trello.com
Вот раскрытая карточка списка:

Может быть кто-то использует карточки Trello по тому назначению, что вкладывали в это приложение разработчики, но для меня на этой карте визуально по объему меньше 10% полезной информации, всё остальное — яркое пестрое нечто, отвлекающее от фокусировки на нужном.
Сss и js могут все это привести в достойный вид. JQuery в Trello уже есть, и вот такой скриптик:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });например, прячет все комментарии при клике на «Activity». Чтобы увидеть их снова достаточно нажать ссылку справа Hide/Show details.
Ну и напоследок кое-что поинтересней.
Мне нужна напоминалка по Trello карточке. Не всплывающее окошко на экране, а реальная напоминалка, чтобы везде и всегда меня достала. То есть, звуковое уведомление на телефоне. Чтобы не городить огород и не подключать всякие IFTTT'ы и Zapier'ы просто создадим событие для Google Calendar, который затем на Androide сделает все, что нужно.
Подключимся к due date карточки, чтобы не расширять модель данных Trello (хотя это тоже вариант).

При сохранении даты нам нужно отправить на Google Calendar API запрос на создание event'a в нашем календаре. Сам код достаточно простой:
var event = {
'summary': 'Название события',
'location': 'Локейшн',
'description': 'Дескрипшн (все скопировать из данных карточки, естественно)',
'start': {
'dateTime': '2018-10-14T09:00:00-07:00',
'timeZone': 'Europe/Moscow'
},
'end': {
'dateTime': '2018-10-14T17:00:00-07:00',
'timeZone': 'Europe/Moscow'
},
'reminders': {
'useDefault': false,
'overrides': [
{'method': 'email', 'minutes': 3 * 60},
{'method': 'popup', 'minutes': 10}
]
}
};
var request = gapi.client.calendar.events.insert({
'calendarId': 'primary',
'resource': event
});
Но перед этим нужно создать приложение на Google API Console, получить client_id и api_key и сделать еще пару несложных стандартных для подключения OAuth аутентификации шагов. Мануал на гугле.
В случае необходимости модификации календарного события вместе с модификацией due date карточки Trello придется уже поработать побольше, но и это осуществимо.
Напоследок отметим, что все реально полезные усовершенствования веб сайтов и веб приложений можно оформить в виде расширения и разместить в браузерных магазинах.
Дисклеймер: все вышеприведенные примеры приведены исключительно в качестве примеров использования потенциала js и css, и сами по себе не несут какой-либо ценности.
Добавление для Хабра
На больших мониторах текст статьи на Хабре удобен для чтения, но картинки (скриншоты с текстом особенно) довольно плохо различимы. Этот скрипт:
window.onload = function() {
$(function() {
$('.post img').each(function() {
$(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>');
});
});
};позволит кликом открыть картинку в новом окне в полном размере.
Комментарии (20)

altrus Автор
14.10.2018 06:31Вот еще один хак:
На больших мониторах основная колонка на Хабре читается удобно, но если в ней есть картинки-скриншоты, то детали не разобрать — приходится открывать картинки в новом окне.
Вставляем
.layout__cell { max-width: none; }
и основная колонка растягивается на всю доступную ширину экрана.
Для удобства можно сделать кнопку включения/отключения этого режима.
altrus Автор
14.10.2018 09:32А можно так. Этот скрипт:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
позволит кликом открыть картинку в новом окне в полном размере.

justboris
15.10.2018 02:47JQuery нужно подключить, и иногда приходится копипастить ее в тело скрипта, иначе возникают проблемы.
Откройте для себя you-dont-need-jquery и пользуйтесь встроенной функциональностью. Для ваших задач ее хватит

altrus Автор
15.10.2018 06:57После моей статьи на Хабре «Вариант миграции с JQuery на чистый Javascript» ваше замечание выглядит довольно глупо.
Ну а вообще, от любимой многими здесь фразы «Откройте для себя ...» зачастую попахивает каким-то самодовольством, самовлюбленностью и хамством, не находите?
justboris
15.10.2018 10:40Зачем вы инжектите на страницы jQuery, если вы знаете, как манипулировать с DOM на ванильном JS?

altrus Автор
15.10.2018 10:46Потому что для целей данной статьи (показать возможности и удобство кастомных скриптов) JQuery намного лаконичней и наглядней.
Можете переписать данный фрагмент кода на JS сравнить.
justboris
15.10.2018 11:01Вы же нигде в статье не делаете пометок, что jQuery использовать необязательно. Читатели верят вам, думают, что это реализуется только так, и от этого мы все еще имеем длинные флеймы в комментариях, насколько важен в 2018 году jQuery.

altrus Автор
15.10.2018 11:47Статья вообще не о JQuery
Я даже дисклеймер выделил для описанных вами случаев:
Дисклеймер: все вышеприведенные примеры приведены исключительно в качестве примеров использования потенциала js и css, и сами по себе не несут какой-либо ценности
Но не в первый раз он не помогает

YemSalat
15.10.2018 12:58О чем статья то? Что можно свои юзерскрипты и стили писать? Это и так все знают.
Рецепты для определенных сайтов — скудновато и нa статью нe тянет.


lolmaus
Откройте для себя Tampermonkey (источники JS) и Stylus (источник CSS).
altrus Автор
Каким образом это помогает решить задачи, описанные в статье?
extempl
Я думаю автор комментария в первую очередь имел в виду библиотеки из готовых скриптов как альтернативу созданию простейших расширений
altrus Автор
Я и спросил — какие именно готовые скрипты и стили в данных библиотеках хоть как-то решают задачи, описанные в статье.
Я не нашел.
P.S. TamperMonkey у меня ставился пару раз с какими-то довольно популярными скриптами и быстро сносился, потому как броузер начинал нещадно тормозить на нем.
extempl
Суть в том, что вы можете решить свои проблемы из статьи и оформить их в виде юзерстилей/юзерскриптов и залить на существующие для этого площадки.
altrus Автор
А, ну если говорить о последуюшей дистрибуции, то рынок пользователей браузерных расширений намного больше, чем данных площадок. Разве нет?
extempl
Да, но никто не будет ставить расширение состоящее из CSS незначительно меняющего стиль отдельной страницы. Для этого есть юзерстили. Ну и это в принципе проще.
extempl
Кроме того, можно взять чей-то юзерстиль за базу и добавить что-то от себя. Расширения этого не позволят, они попросту предназначены не для этого.
altrus Автор
Я говорил о расширениях, значительно улучшающих (в некотором смысле) интерфейс и добавляющих функциональность
extempl
То, что вы перечислили слабо относится к «значительно» (но это конечно вам лучше скажет сам рынок после того как вы выложите эти расширения), и это понятие слишком расплывчато. Может быть «значительно» состоящее из одной строчки.
Ну и смотрите комментарий выше про переиспользование.