
Понятие Progressive Web Applications (PWA) на слуху давно, с весны 2018 года приложения этого класса поддерживаются всеми основными браузерами, однако распространенность технологий PWA несмотря на очевидные их «плюсы» пока очень низка.
Специалисты Google (в том числе и на Хабре) очень информативно и компетентно пишут о PWA, но их рекомендации полезны больше тем, кто уже знаком с предметом. Данная статья призвана показать, что Progressive Web Apps — это не сложно, и использовать эти технологии можно и нужно уже сейчас разработчикам любых сайтов.
Философия PWA
Для начала стоит заметить, что нет точного определения PWA приложения. Нельзя четко сказать, вот этот сайт PWA или нет. Это протяженная шкала, на которой могут располагаться и «хоумпейдж» второкурсника Пети, который добавил web app манифест, создающий иконку сайта на домашнем экране мобильника; и внешне ничем не отличимый от обычного новостной сайт, только пользователи которого могут сказать, что он удивительно быстрый и удобный, а всё потому что где-то внутри него бьется горячее сердце работника сферы услуг (service worker'a).
Относительность PWA заложена в самом названии — «прогрессивное». Прогрессивный сравнительно с чем и в какой мере? Но эта относительность, на самом деле, очень хороша, потому что изучать технологии PWA и применять их в своих текущих проектах можно постепенно, без глобального ремоделинга и рефакторинга.
С другой стороны, идея у PWA есть, и идея достаточно четкая и мощная. И то, как неспешно она разворачивается, вполне может свидетельствовать о масштабности последствий.
Архитектура PWA
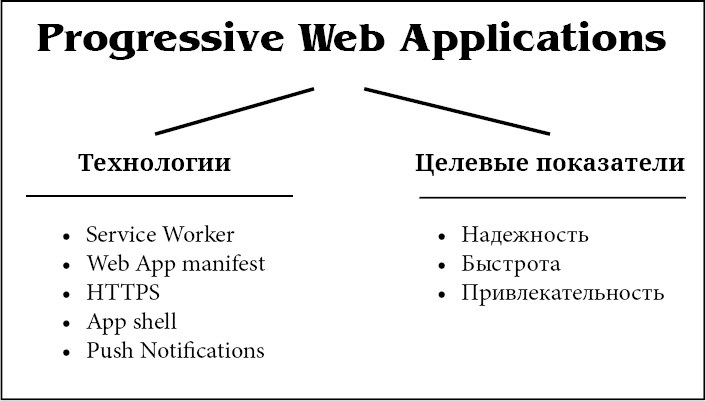
PWA — это веб приложение, созданное с использованием определенных технологий для достижения заданных целевых показателей.

Целевые показатели расшифровываются следующим образом:
Надежность (Reliable) — приложение загружается и показывается сразу же, вне зависимости от статуса и качества сетевого соединения.
Быстрота (Fast) — взаимообмен данными по сети происходит быстро, UI плавный и отзывчивый.
Привлекательность (Engaging) — делает для пользователя опыт работы с приложением комфортным и приятным, побуждая его захотеть пережить его снова, и снова, и снова…
С точки зрения Google, именно это отделяет сейчас по внешнему виду и ощущениями (look and feel) веб-сайты от нативных приложений.
Другими словами, разработчику предлагаются инструменты (Service Worker, Push Notifications и др.) и указываются цели (сайт/приложение должен быть быстрым в загрузке, работать на слабом коннекте, не «лагать», работать оффлайн при необходимости). Насколько далеко продвинется по этому пути разработчик зависит только от него.
PWA и нативные приложения
То, что PWA внешне похожи на нативные приложения, является, скорей, косметическим решением (хотя и важным для пользователя с психологической точки зрения). А вот то, что они похожи внутренне (все основные ресурсы приложения можно хранить на клиенте, по сети будет передаваться только меняющийся контент) — это огромное достижение.
Можно даже назвать это скрытой революцией. По сути, браузер используется как некая виртуальная машина, хранящая и запускающая в себе PWA приложение. Как Андроид является виртуальной машиной для андроид-приложений, так и браузер становится виртуальной машиной для PWA. Как нативное приложение обращается через файловую систему к своим ресурсам, так же и PWA обращается к своим ресурсам — пусть по HTTP, но хранящимся локально.
И в кои-то веки всё это одинаково работает на всех основных браузерах и на всех основных платформах.
Есть мобильные приложения, которым нужно быть нативными (необходима производительность, доступ к системным ресурсам и др.), однако есть приложения, которые в своем функционале вполне реализуемы как PWA. Для них теперь:
— Не нужно писать различные версии для Android и iOS (и Windows)
— Не нужно регистрировать в Google Play и App Store и платить за это
— Открыт прямой выход на десктоп
До нынешнего времени рынок мобильных приложений был закрыт для энтузиастов, которые могут написать полезную программу, но не могут/не хотят платить за ее размещение. И не хотят связываться с бюрократией Google и Apple по проверке приложения, после которой монопольные времена Microsoft вспоминаешь с тоской.
Сейчас эти барьеры сломлены. И сломала их Google. Учитывая то, что именно она является флагманом интернет-технологий, подобный заход на территорию iOS, скорей всего, вполне продуман и просчитан. Остается ждать бума PWA.
Различия PWA с нативными приложениями, конечно, есть — в основном, в правах доступа к ресурсам системы, но работа в этом направлении идет даже в поле чистого HTML5, а для PWA дополнительные привилегии проблемой не будут.
Из личного опыта можно вспомнить, как после перевода одного новостного сайта на работу с Service Worker, было решено отказаться от Андроид приложения, сделанного по функционалу сайта. И не столько потому, что его поддержка занимала человеческие ресурсы, а потому, что PWA версия, как ни удивительно, была быстрее, красивее и удобнее в работе, чем java приложение.
Технологии
Кратко рассмотрим основные движители PWA.
Service Worker
Сердце PWA — Service Worker. Это проксирующий слой между фронтэндом и бэкэндом, находящийся в браузере. Все запросы браузера идут через него. Данное разделение на два независимых слоя позволило сделать переход обычного веб сайта в PWA максимально простым.
Из хранилищ у Service Worker'a есть доступ к Cache Storage для web ресурсов, и IndexDB для данных. Но, самое главное, полная свобода для реализации бизнес логики.
Можно, например, принять запрос от браузера, проверить состояние сети, взять данные из хранилища, произвести с ними операции и вернуть некий результат обратно в браузер — который будет думать, что ответ ему пришел от сервера. Или не будет — как разработчик захочет, так и сделает. Два браузерных слоя (клиентский фронтэнд и Service Worker) позволяют писать полноценные приложения.
В тоже время, для большинства сайтов будет достаточно кэширующей функциональности Service Worker'a, чтобы превратиться в PWA.
PWA не зависит ни от каких-то фреймворков, это чистый javascript, хотя даже специалисты Google на Хабре зачем-то советуют использовать библиотечные генераторы кода. Service Worker прекрасно пишется руками, и это нужно, чтобы хорошо понимать и контролировать логику работы твоего приложения.
С программистской точки зрения Service Worker представляет собой javascript файл, подключаемый в html коде страницы. В нем разработчик определяет логику работы с приходящими из фронтэнда запросами и другую функциональность.
HTTPS
PWA требует, чтобы все ресурсы сайта передавались по HTTPS протоколу. SSL сертификат можно получить бесплатно, некоторые хостеры это делают за вас. Но критично, чтобы на сайте не было ссылок на незащищенные ресурсы — некоторые браузеры просто не будут отображать сайт в этом случае.
Основная встречаемая в таких случаях проблема — картинки. Часто редакторы или комментаторы ставят в материал ссылки на картинки из интернета, иногда они автоматически туда (в материал) попадают. Необходимо картинки пересохранять или к себе, или на сервис с доступом по HTTPS.
Application Shell
App shell — это просто скелет графического интерфейса, шаблон. Для примера, возьмем средний сайт c хидером, двумя колонками и прочим. Грубо говоря, вырежем из него контент текущей страницы и всю динамическую информацию, оставшаяся статика — app shell.
Суть в том, что app shell хранится на клиенте и загружается при запуске приложения, а затем уже в него грузится из сети динамическая информация. И пока она грузится, app shell должен выглядеть красиво («лоадеры» на местах и т.п.)
Данную архитектуру сайта — загрузку контента и иной динамичной информации через ajax вызовы — можно продумать и реализовать на сайте заранее, тогда переход в PWA будет совсем несложным.
App shell — это как оболочка нативной программы. Смотрите на свое PWA как на нативную программу, и многое станет проще.
Web App manifest
JSON файл, декларативно определяющий для браузера название приложения, иконку, как будет выглядеть PWA (fullscreen, standalone и др.) и некоторые другие параметры. Позволяет «установить» PWA как отдельное приложение на домашний экран смартфона.
Push Notifications
Если посерфить интернет с Chrome DevTools, открытым на вкладке Application, то можно увидеть, как мало сайтов пользуют PWA технологии. А 90% тех, что пользуют, делают это только ради Push Notifications.
Пока что это самая популярная и самая злоупотребляемая технология PWA — за последние несколько месяцев число сайтов, заходя на которые первым делом ищешь «мышкой» кнопку «Блокировать» на предложение получать самые свежие новости, выросло, такое ощущение, многократно, а само желание навязать свой Push похоже на Spam.
А ведь можно же предлагать подписку на второй или третий заход пользователя на сайт, когда уже понятно, что он тут не случайно.
Push notifications must be timely, precise and relevant
Enable push notifications from the site and ensure the use cases they're using the push notifications for are:
Timely — A timely notification is one that appears when users want it and when it matters to them.
Precise — A precise notification is one that has specific information that can be acted on immediately.
Relevant — A relevant message is one about people or subjects that the user cares about.
See our guide on creating great push notifications for advice. If your content is not timely and relevant to this user, consider using email instead.
Комментарии (19)

stalevar1990
02.08.2018 17:12Действительно не понятно зачем на каждом сайте эти уведомления, особенно раздражает когда еще даже контент не загрузился, а уже «Хотите получать уведомления с ......com».
Блин, да еще не успел понять, что есть полезного на этом сайте.

snow28609
02.08.2018 18:15-1Что-то я походу не понимаю, с каких пор обработчка запросов на клиенте стала революцией? Я не сильно опытный разработчик, но знаю что Angular или React позволяет делать достаточно большое колличество вещей на клиенте, так в чем тогда отличие PWA от обычного фреймворка? Название?

rozhik
02.08.2018 23:17Вы не так всё поняли. PWA это не библиотека, это очередной костыль при попытке наделить сайты функциональностью приближающейся к нейтивным приложениям. Тоесть если нужен offline-mode, web-push, и еще несколько приятных фич — вам к PWA, и не важно, используете Вы Angular, React или даже жквери.

Daniyar94
03.08.2018 01:21Можно ли держать потяжелее файлы в PWA, чем пару JS файлов и HTML?
Скажем пару гигабайт музыки

Bellicus
03.08.2018 02:02Наверно можно. Но тут все зависит от вашей этики. Позволит ли вам ваша совесть засрать своей музыкой пару гигабайт клиентской памяти?

Daniyar94
03.08.2018 16:14Да нет, я думал можно ли написать музыкальный плеер на PWA. Кажется пока нет :)

grafstroganov
03.08.2018 16:17почему нет? если не ошибаюсь — под андроид получится — там можно примишены задать для доступа к файловой системе. На IOS однозначно нет и 50 Мб ограничение и доступа к файловой системе хер получишь.

Pydeg
03.08.2018 04:27Зависит от браузера. Addy Osmani пишет про такие лимиты:
Firefox: no limits, but will prompt after 50MB data stored
Mobile Safari: 50MB max
Desktop Safari: unlimited (prompts after 5MB)
IE10+ maxes at 250MB and prompts at 10MB
Bellicus
03.08.2018 10:59Это для десктопных браузеров. У мобилок, насколько я понимаю, считается по проценту свободной памяти.

grafstroganov
03.08.2018 12:03Limitations compared with native iOS apps
The app can store offline data and files only up to 50 Mb
What PWAs can do on Android and not on iOS
On Android you can store more than 50 Mb
PWA IOS

4tlen
03.08.2018 18:24Chrome <6% of free space
Firefox <10% of free space
Safari <50MB
IE10 <250MB
Edge Dependent on volume size
На 02.07.2018

Nookie-Grey
04.08.2018 21:33Подскажите как обновить кеш файлов программно? Например вышла новая версия аппа, но из-за сервис воркеров даже при очистке Кеша показывает старую версию

HabrAndrey
05.08.2018 00:06Если коротко, то скажите SW сначала обращаться на сервер, а потом уже в кэш, и тогда проблема по идее должна решиться.
Если долго и самостоятельно, то: developers.google.com/web/fundamentals/instant-and-offline/offline-cookbook
Если ещё чуть дольше, но с чужой помощью и примерами, то: stackoverflow.com/search?q=service+worker+update
UPD: от автора этой самой статьи чуть более ранний материал по теме: habr.com/post/358060

altrus Автор
05.08.2018 04:22Просто меняете название кэша в sw.js — тогда всё начнет записываться в новый кэш, старый останется (можно удалить явно). Это стандартный вариант от Гугла.
Или более интеллектуальные варианты — как по ссылке выше.
Это если у вас кэш SW. Но не надо забывать и про кэш браузера — старые ресурсы могут браться оттуда, для программера эти два независимых кэша часто головную боль доставляют. Я, чтобы не мучиться, кэш браузера для SW приложений просто отключаю (HTTP заголовками ответа сервера, в .htaccess).
Удалите Cache в Chrome DevTools -> Application. Если приложение не обновилось, то это файлы из кэша браузера. Это также видно во вкладке Network — источник ресурсов.

4tlen
05.08.2018 14:11Сервис воркер каждый раз сравнивается побайтово. Если есть различия, вызывается событие activate. Так что просто меняете номер версии и все.
var version = 3, oldAppShell = 'appShell-'+(version-1), appShell = 'appShell-'+version; self.addEventListener('activate', function(e) { e.waitUntil( caches.delete(oldAppShell).open(appShell).then(function(cache) { return cache.addAll(appShell); }).catch(function(err){console.log(err);}) ); });

HabrAndrey
05.08.2018 00:02Из личного опыта можно вспомнить, как после перевода одного новостного сайта на работу с Service Worker, было решено отказаться от Андроид приложения, сделанного по функционалу сайта. И не столько потому, что его поддержка занимала человеческие ресурсы, а потому, что PWA версия, как ни удивительно, была быстрее, красивее и удобнее в работе, чем java приложение.
А с этого места можно поподробнее? Можно и в личку :) Мы бы про такой кейс с огромным удовольствием всем рассказали.
Developers_Relations FYI
altrus Автор
05.08.2018 04:14Во второй части постараюсь именно эту практику изложить, как время будет.


FluffyMan
Золотые слова.