Привет, Хабр! Со временем, маркетологам начинает хотеться делать воронки ремаркетинга по событиям, а потом еще и преследовать по всем каналам.
Чтобы запустить ремаркетинг — в каждой из систем нужно настраивать сбор аудиторий. И чтобы меньше путаться с ними, предлагаю решение — сделать единый формат для событий, по которым будут формироваться аудитории.
Чтобы было проще масштабировать ремаркетинг на другие системы, сейчас мы сделаем синхронизацию событий GA в Метрику, Facebook, VK, MyTarget.

Поехали!
// установку счетчиков и пикселей рассматривать не будем, считаем что они у вас уже настроены через Google Tag Manager
Если вы уже работали с ремаркетингом в Google Ads, то скорее всего уже у вас есть справочник событий, по которому создавались аудитории ремаркетинга:

(описание GA-событий, по которым настраивались аудитории ремаркетинга)
Яндекс.Метрика
Facebook
VK
MyTarget (Top.Mail.ru)
Понимаем, что нам нужны данные: Event Category, Event Action, Event Label, которые мы объединим в строку %ec%_%ea%_%el%
Как в целом происходит сбор информации счетчиком GA разбирать не будем, этот вопрос подробно раскрыт в видео-инструкции.
Когда срабатывает настроенное событие, в Google Analytics улетает запрос вида:
Приведем параметры из запроса в более понятный вид:
С описание всех параметров можно ознакомиться в официальной справке.
Нас интересуют параметры: ec(Event Category), ea(Event Action), el(Event Label).
Если вы только начинаете работать с Google Tag Manager — посмотрите видео-версию этой инструкции.
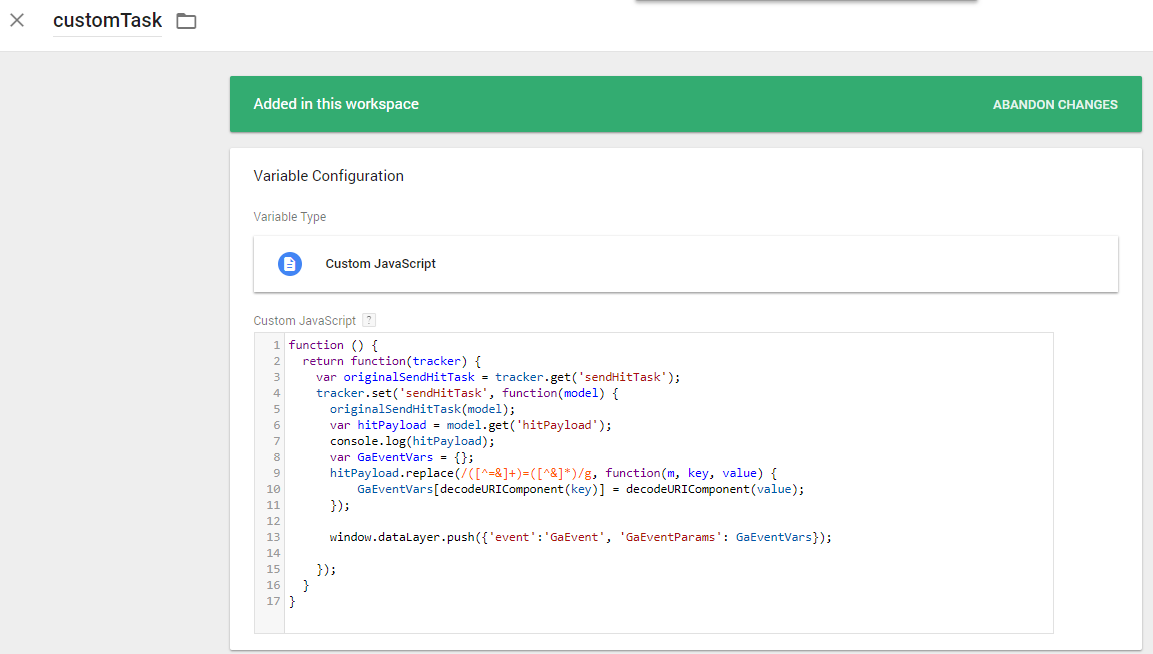
Создаем переменную CustomTask
Открываем раздел Переменные в GTM. Создаем новую переменную типа Custom JavaScript. Я назову эту переменную CustomTask.

Эту переменную мы будем добавлять в customTask нашего Google Analytics трекера. Подробнее о заданиях вы можете почитать в справке.
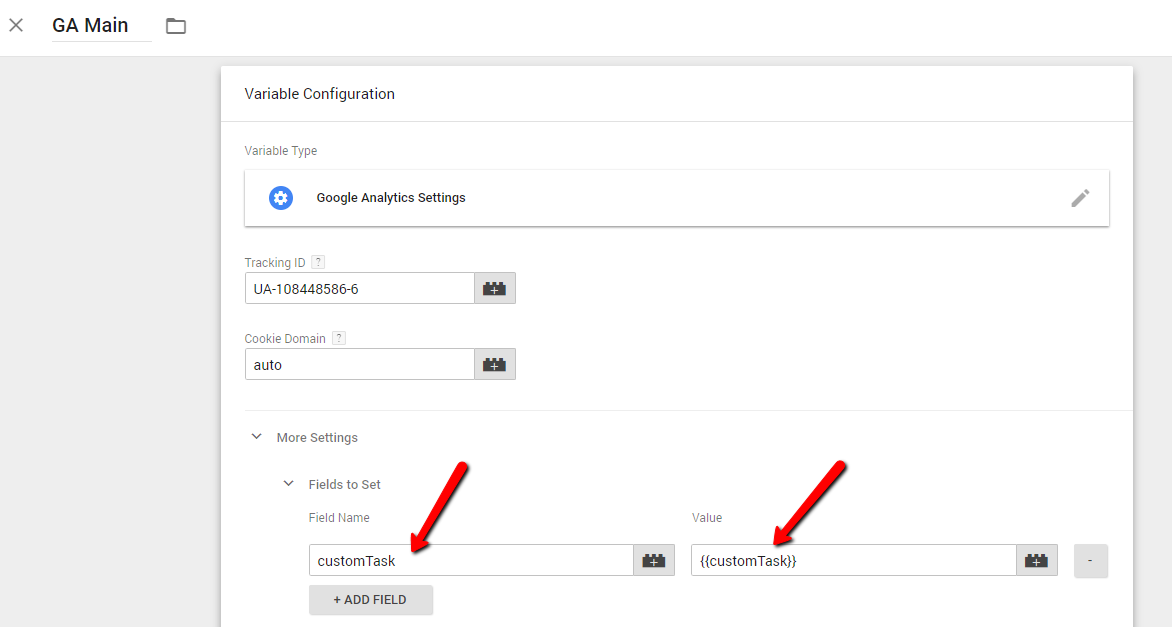
Подключаем customTask к счетчику Google Analytics
Открываем глобальные настройки Google Analytics (это раздел Переменные в GTM). В раздел More Settings, выбираем Fields to Set. Называем Field Name: customTask (обязательно в таком формате). А в значение прокидываем нашу переменную {{customTask}}:

Проверьте, что все события Google Analytics, которые настроены в GTM используют
глобальные настройки GA.
После этих настроек, при каждом хите Google Analytics(например, просмотр страницы или событие) мы в Tag Manager Debugger будем видеть новое GTM-событие GaEvent, с полным перечнем параметров:

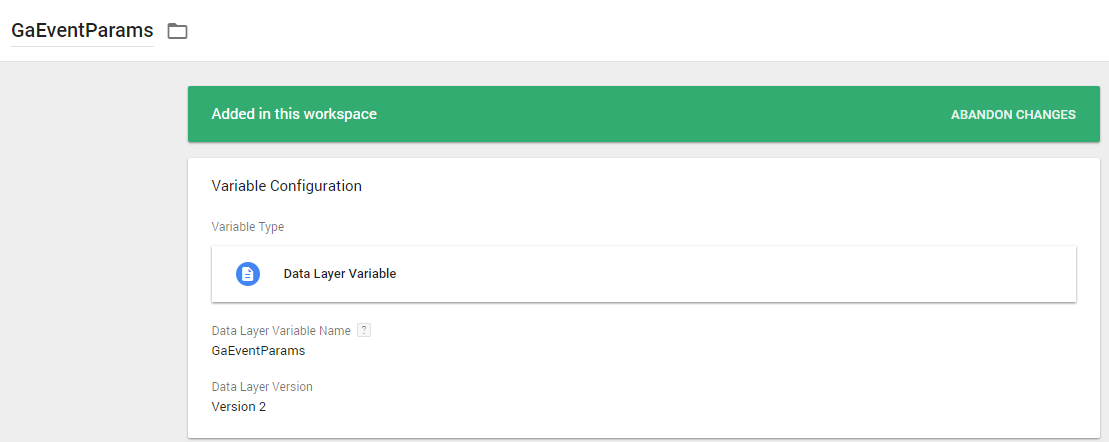
Настройка получения переменной из DataLayer
Открываем раздел Переменные в GTM. Создаем новую переменную типа “Переменная DataLayer”. Название указываем такое же, как и пушили в событие — GaEventParams.

Обновляем нашу тестовую страницу, проверяем, что переменная появилась в Debug-окне:

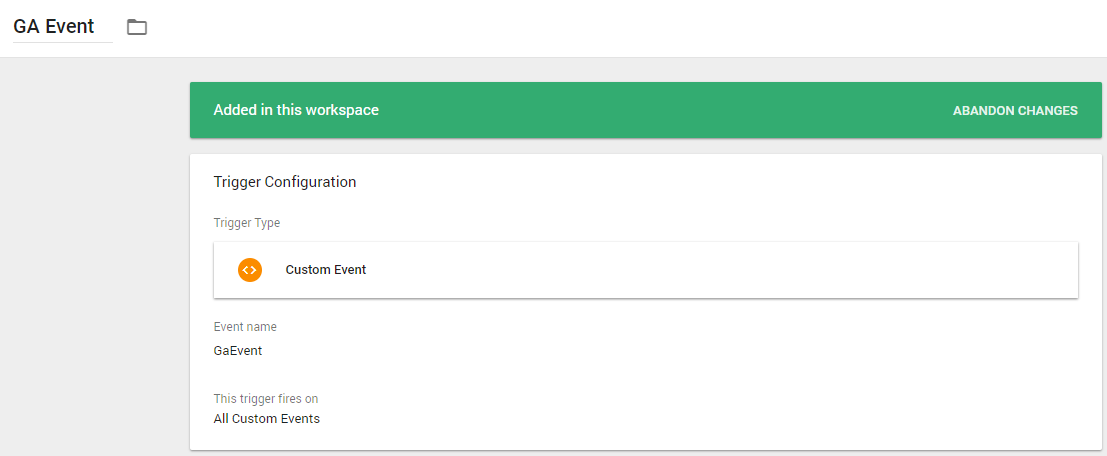
Настройка триггера GaEvent
В GTM открываем раздел Триггеры, создаем новый, который будет отрабатывать при событии. Тип триггера — Custom Event. Название события — GaEvent (да, это событие, которое мы отправляли в DataLayer из функции в customTask).

Настройка тега, которые будет отправлять события в другие системы
Идем настраивать тег, который будет отправлять события по системам.
Назовем тег Send Ga Event to Ads, тип Custom HTML. Назначим триггер GA Event. И добавим содержимое:
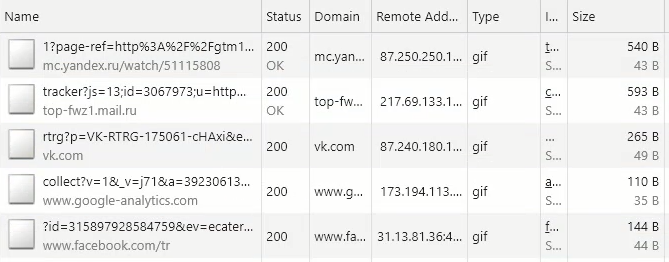
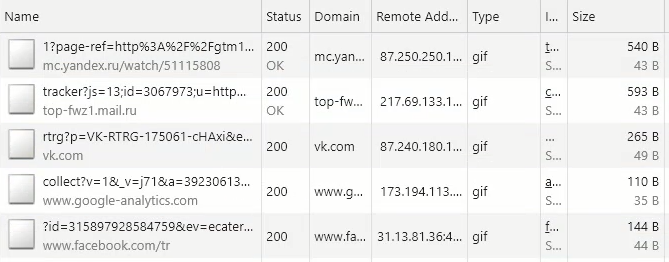
Открываем браузер, выполняем действие, по которому улетало событие только в GA, и видим что запросы улетели и в другие сервисы:

Таким образом, вам не нужно будет подключать события отдельно для каждой системы. Достаточно настроить новое событие в GA и оно автоматически будет отправляться в другие системы.
Вам остаётся только настраивать условия по формированию аудиторий ремаркетинга по событиям в рекламных кабинетах.
Успехов!
Чтобы запустить ремаркетинг — в каждой из систем нужно настраивать сбор аудиторий. И чтобы меньше путаться с ними, предлагаю решение — сделать единый формат для событий, по которым будут формироваться аудитории.
Чтобы было проще масштабировать ремаркетинг на другие системы, сейчас мы сделаем синхронизацию событий GA в Метрику, Facebook, VK, MyTarget.

Поехали!
// установку счетчиков и пикселей рассматривать не будем, считаем что они у вас уже настроены через Google Tag Manager
Если вы уже работали с ремаркетингом в Google Ads, то скорее всего уже у вас есть справочник событий, по которому создавались аудитории ремаркетинга:

(описание GA-событий, по которым настраивались аудитории ремаркетинга)
Как отправлять события в остальные системы
Яндекс.Метрика
yaCounterXXXXXX.reachGoal('customeventname');fbq('track', 'customeventname');VK
VK.Retargeting.Event('customeventname'); MyTarget (Top.Mail.ru)
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({ id: 'counterID', type: 'reachGoal', goal: 'arrows' });Понимаем, что нам нужны данные: Event Category, Event Action, Event Label, которые мы объединим в строку %ec%_%ea%_%el%
Как Google Analytics собирает информацию
Как в целом происходит сбор информации счетчиком GA разбирать не будем, этот вопрос подробно раскрыт в видео-инструкции.
Когда срабатывает настроенное событие, в Google Analytics улетает запрос вида:
https://www.google-analytics.com/collect?v=1&_v=j72&a=557659108&t=event&ni=0&_s=1&dl=http%3A%2F%2Fgtm1.marketello.ru%2F&ul=en-us&de=UTF-8&dt=Marketello%20GTM%20%E2%80%94%20Just%20another%20WordPress%20site&sd=24-bit&sr=1920x1080&vp=743x978&je=0&ec=ecaterogy&ea=eaction&el=elabel&_u=SACAAEAB~&jid=&gjid=&cid=976245273.1518533705&tid=UA-108448586-6&_gid=55313625.1542000243>m=2wgas3TT5B95L&z=2122252649Приведем параметры из запроса в более понятный вид:
v: 1
_v: j72
a: 557659108
t: event
ni: 0
_s: 1
dl: http://gtm1.marketello.ru/
ul: en-us
de: UTF-8
dt: Marketello GTM — Just another WordPress site
sd: 24-bit
sr: 1920x1080
vp: 743x978
je: 0
ec: ecaterogy
ea: eaction
el: elabel
_u: SACAAEAB~
jid:
gjid:
cid: 976245273.1518533705
tid: UA-108448586-6
_gid: 55313625.1542000243
gtm: 2wgas3TT5B95L
z: 2122252649
С описание всех параметров можно ознакомиться в официальной справке.
Нас интересуют параметры: ec(Event Category), ea(Event Action), el(Event Label).
Передаем параметры в GTM-переменную
Если вы только начинаете работать с Google Tag Manager — посмотрите видео-версию этой инструкции.
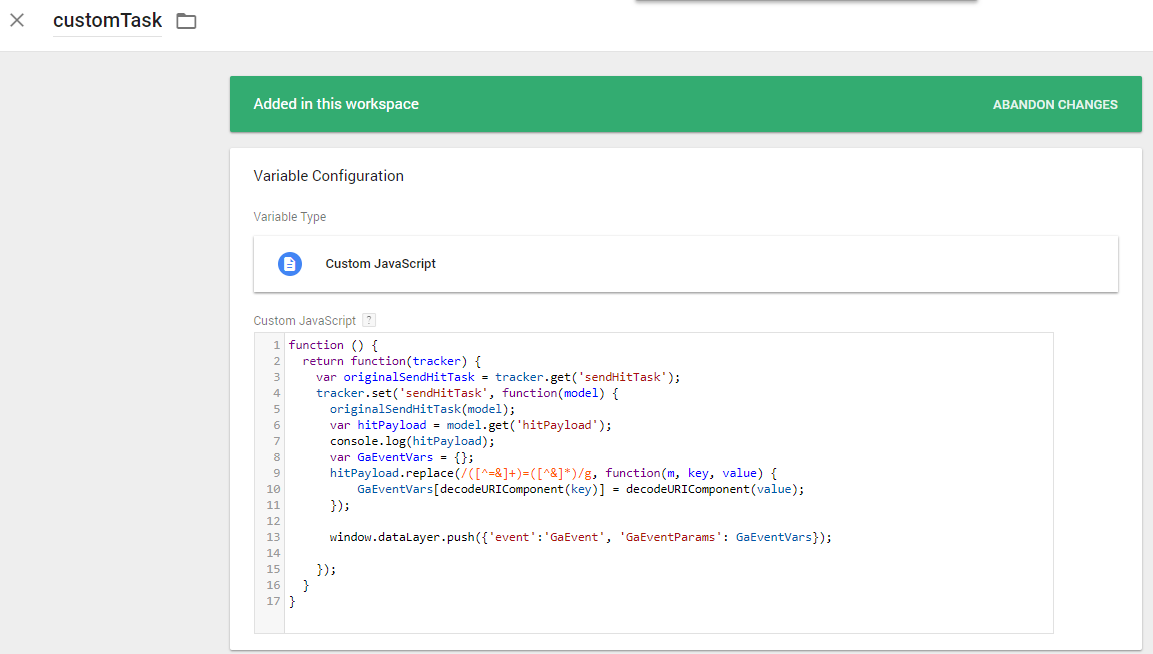
Создаем переменную CustomTask
Открываем раздел Переменные в GTM. Создаем новую переменную типа Custom JavaScript. Я назову эту переменную CustomTask.

function () {
return function(tracker) {
var originalSendHitTask = tracker.get('sendHitTask');
tracker.set('sendHitTask', function(model) {
originalSendHitTask(model);
var hitPayload = model.get('hitPayload'); // получаем все улетающие параметры в виде строки
console.log(hitPayload); // выведем в консоли, чтобы посмотреть какой формат
var GaEventVars = {}; // все параметры из строки закинем в объект
hitPayload.replace(/([^=&]+)=([^&]*)/g, function(m, key, value) {
GaEventVars[decodeURIComponent(key)] = decodeURIComponent(value);
});
// и этот объект передадим в DataLayer в переменную 'GaEventParams' и создадим gtm-событие GaEvent
window.dataLayer.push({'event':'GaEvent', 'GaEventParams': GaEventVars});
});
}
}
Эту переменную мы будем добавлять в customTask нашего Google Analytics трекера. Подробнее о заданиях вы можете почитать в справке.
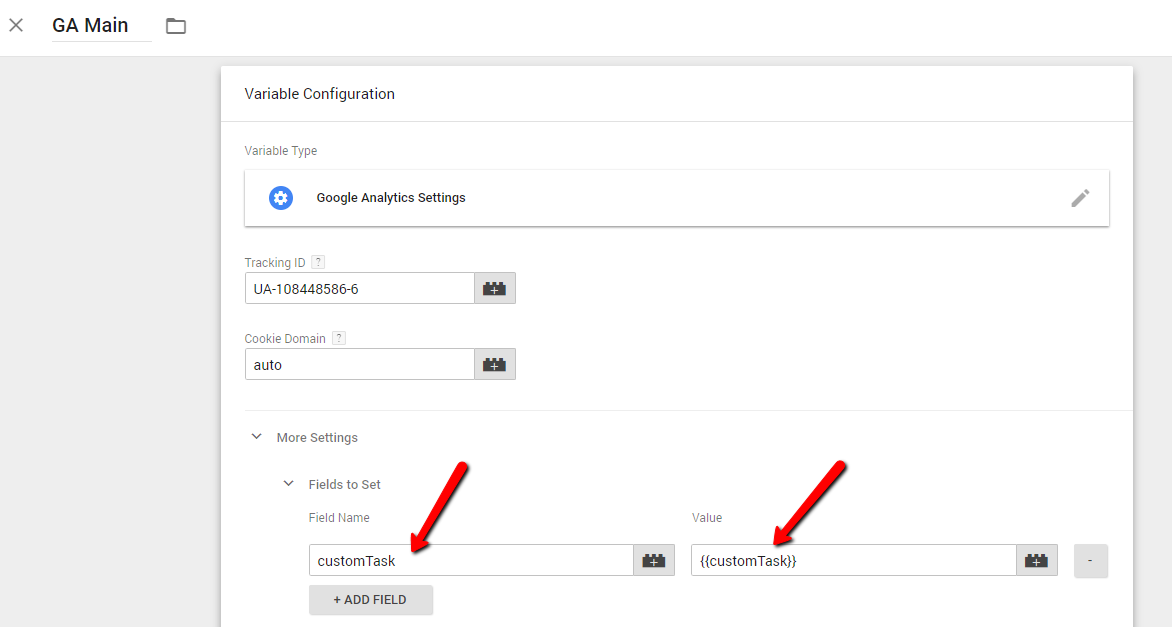
Подключаем customTask к счетчику Google Analytics
Открываем глобальные настройки Google Analytics (это раздел Переменные в GTM). В раздел More Settings, выбираем Fields to Set. Называем Field Name: customTask (обязательно в таком формате). А в значение прокидываем нашу переменную {{customTask}}:

Проверьте, что все события Google Analytics, которые настроены в GTM используют
глобальные настройки GA.
После этих настроек, при каждом хите Google Analytics(например, просмотр страницы или событие) мы в Tag Manager Debugger будем видеть новое GTM-событие GaEvent, с полным перечнем параметров:

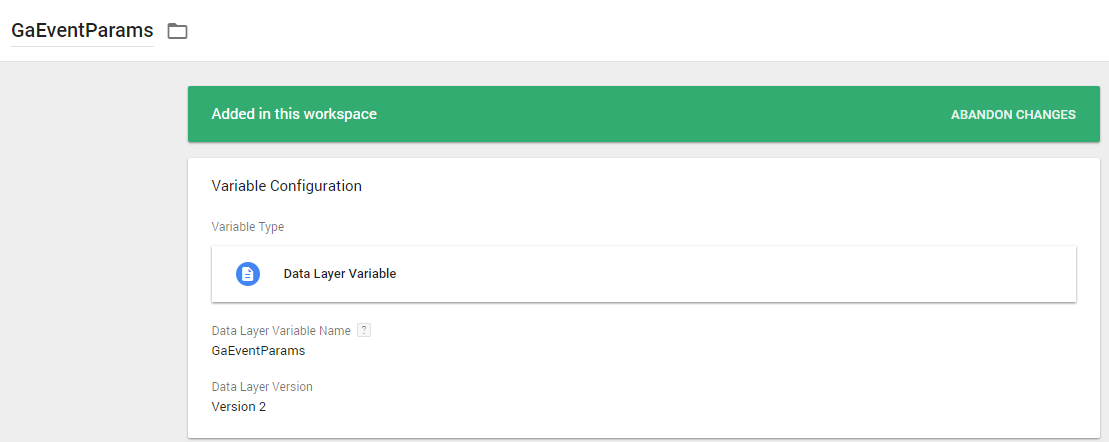
Настройка получения переменной из DataLayer
Открываем раздел Переменные в GTM. Создаем новую переменную типа “Переменная DataLayer”. Название указываем такое же, как и пушили в событие — GaEventParams.

Обновляем нашу тестовую страницу, проверяем, что переменная появилась в Debug-окне:

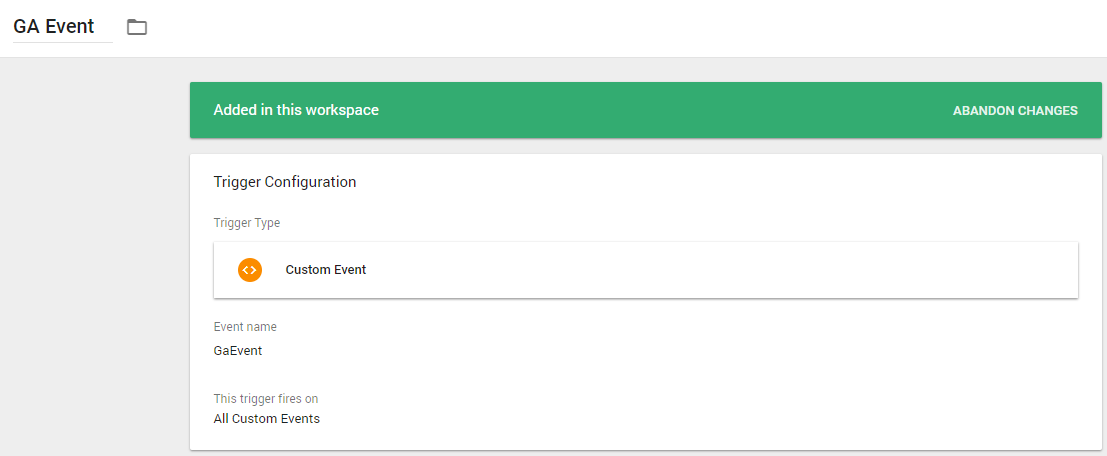
Настройка триггера GaEvent
В GTM открываем раздел Триггеры, создаем новый, который будет отрабатывать при событии. Тип триггера — Custom Event. Название события — GaEvent (да, это событие, которое мы отправляли в DataLayer из функции в customTask).

Настройка тега, которые будет отправлять события в другие системы
Идем настраивать тег, который будет отправлять события по системам.
Назовем тег Send Ga Event to Ads, тип Custom HTML. Назначим триггер GA Event. И добавим содержимое:
<script>
(function(){
var gaEventParams = {{GaEventParams}};
console.log(gaEventParams);
// нас интересуют только События
if(gaEventParams.t == "event") {
// определяем название (объединяем ec,ea,el в одно значение)
var event_name = gaEventParams.ec + '_' + gaEventParams.ea + '_' + gaEventParams.el;
// отправляем в Яндекс Метрику
try {
yaCounter51115808.reachGoal(event_name);
} catch (e) {}
// отправляем в Facebook
try {
fbq('track', event_name);
} catch (e) {}
// отправляем в VK
try {
VK.Retargeting.Event(event_name);
} catch (e) {}
// отправляем в MyTarget (Mail.ru)
try {
var _tmr = window._tmr || (window._tmr = []);
_tmr.push({ id: 3067973, type: 'reachGoal', goal: event_name });
} catch (e) {}
}
})();
</script>
Открываем браузер, выполняем действие, по которому улетало событие только в GA, и видим что запросы улетели и в другие сервисы:

Таким образом, вам не нужно будет подключать события отдельно для каждой системы. Достаточно настроить новое событие в GA и оно автоматически будет отправляться в другие системы.
Вам остаётся только настраивать условия по формированию аудиторий ремаркетинга по событиям в рекламных кабинетах.
Успехов!


arturgspb
Все круто, но только потом сайты тормозят =(
Просто потому, что все вокруг начинают 100500 вызовов делать на несжатую статику, картинки, пиксели и прочую шамбалу, часто к сожалению впрок, не думая о последствиях