Один из важных вопросов при работе с сервисами IaaS-провайдера — это удобство оплаты. С первого дня старта нашего проекта мы старались упростить процесс проведения платежей с использованием банковских карт и продолжаем совершенствовать этот механизм. Сегодня мы решили рассказать о том, с чего начинали, и поделиться приобретенным опытом.

/ Flickr / Muhammad Ashiq / CC BY-SA
Мы в 1cloud предоставляем услуги IaaS с 2012 года. За это время мы успели поработать с большим количеством платёжных шлюзов. Одним из первых был «Деньги Online». С ним мы проработали два года, а затем начали подключать альтернативные сервисы на случай потенциальных технических сложностей.
В качестве альтернативы рассматривали PayPal и «Робокассу». В итоге подключили обе платформы, хотя с этим возникли определенные трудности. В первом случае для импорта идентификатора клиента в форму оплаты нам пришлось корректировать CSS-правила и модифицировать стандартные элементы на веб-странице. В ситуации с «Робокассой» ряд запросов в API не соответствовал своему описанию, но с помощью техподдержки ситуацию также удалось разрешить. На этих решениях мы не остановились и рассматривали другие варианты, которые нам предлагали потенциальные партнеры.
Так, мы начали работать с платежной системой PayMaster (она заменила собой «Деньги Online»), которая предложила нам выгодные условия по комиссии и удобный API. Долгое время этот платежный шлюз выступал в качестве основного. Однако недавно мы решили переработать юзабилити нашего сервиса и упростить процесс оплаты услуг по банковской карте для физических лиц. Для того чтобы UX соответствовал нашим требованиям, мы интегрировали еще один платежный шлюз — CloudPayments.
Мы работаем по модели prepay. Клиент пополняет свой счет в личном кабинете, а затем с этого счета по мере потребления IaaS-услуг списываются средства (списание производится каждые десять минут).
Чтобы пополнить баланс с банковской карты, в случае с PayMaster клиент должен был пройти четырехступенчатый процесс:
Мы решили упростить процесс оплаты для пользователей и в целом улучшить внешний вид и юзабилити форм для заполнения данных банковских карт. Для этого мы определили для себя две задачи, о которых расскажем далее.
Как мы отметили выше, когда пользователь оплачивал наши услуги, для заполнения реквизитов карты он был вынужден переходить на сайт платежного шлюза. Так человеку приходилось нажимать множество кнопок подтверждения и ждать подгрузки страниц с информацией о пополнении счета.
При этом возникала еще одна проблема — после того, как пользователь внес деньги на счет, он оставался на странице платежного шлюза до тех пор, пока не кликнет на специальную ссылку для возврата на 1cloud.ru. Это усложняло работу с нашей панелью управления, например, в том случае, если после оплаты пользователь хотел добавить мощностей своей ИТ-инфраструктуре.
Дополнительно мы хотели сократить количество заполняемых пользователем полей до минимума, оставив только те, которые реально необходимы для проведения операции. Для реализации этой задачи мы выбрали платёжный шлюз CloudPayments, сотрудники которого первоначально привлекли наше внимание быстрыми и полными ответами техподдержки.
Кроме того, этот платежный шлюз имел представительство в Казахстане. Это дало возможность реализовать новый способ оплаты и для нашего хостинг-сервиса oblako.kz. Иначе все наши переводы из Казахстана в Россию (или наоборот) облагались бы дополнительной комиссией.
CloudPayments предложили использовать специальный chekout-скрипт. Он позволяет реализовать платежную форму прямо в нашей панели управления и передавать заполненные данные платежному шлюзу, не сохраняя их на нашей стороне.
Для реализации скрипта нам пришлось пройти сканирование на безопасность по стандарту PCI DSS у одной из аккредитованных организаций — таково было требование CloudPayments. Сканирование нужно, чтобы подтвердить техническое соответствие стандарту и исключить вероятность кражи данных пользователей во время заполнения форм на сайте.
Аудит на соответствие требованиям PCI DSS проводила компания ARinteg. Мы отправили им заявку, в которой обозначили желание пройти аудит, заполнили анкету и назначили дату проверки. На стороне ARinteg подготовка к сканированию занимает где-то полдня (то есть сканироваться можно практически сразу), однако мы взяли дополнительные четыре–пять дней на тщательную подготовку своей инфраструктуры.
Сканирование длилось примерно 15 часов, хотя бывает, что проверка идет несколько суток. Специалисты ARinteg проверяли наличие SSL и защиты от запросов-инъекций и других уязвимостей на нашем сайте.
Первичный тест мы не прошли, и нам предоставили список проблем, которые нужно было устранить. Все они были незначительны, например, имелся post-метод, который использовался, когда пользователь оценивал наши пошаговые инструкции на сайте. Мы устранили все замечания, и вторая попытка аудита прошла успешно. Далее мы могли перейти к реализации chekout-скрипта.
Скрипт прописан на нашем сайте, собирает из указанной формы карточные данные и составляет из них криптограмму для оплаты через API CloudPayments. Выглядит он следующим образом:
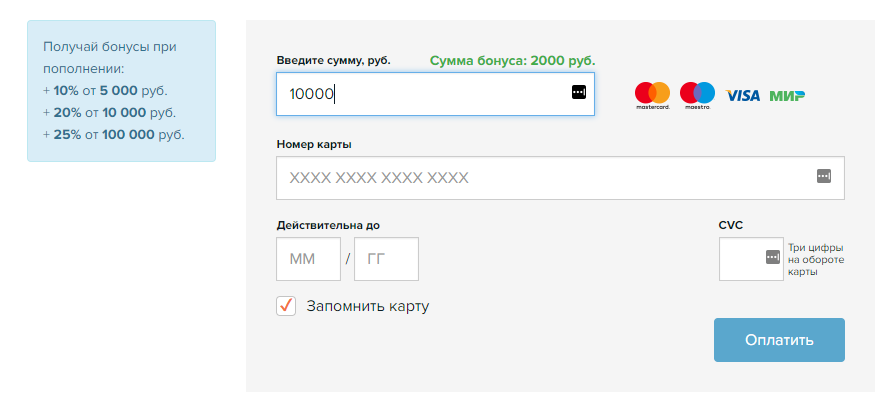
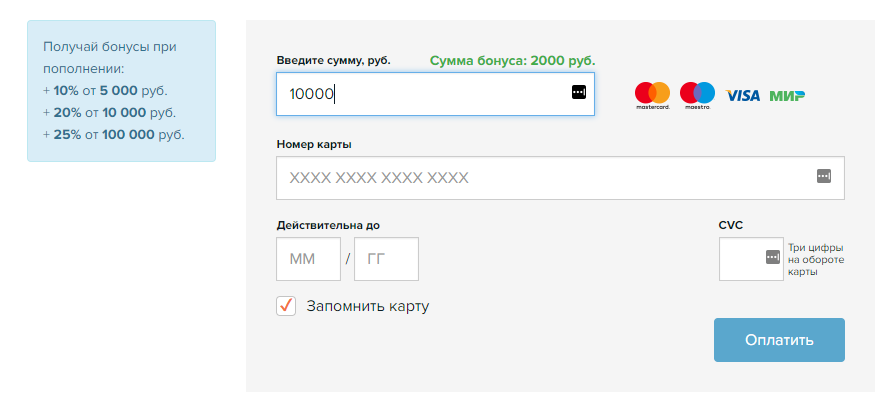
Сама форма для ввода данных банковской карты выглядит вот так:

Во время реализации скрипта и формы мы сумели сократить количество заполняемых пользователем полей до минимума. Оставили только те, которые реально необходимы для проведения операции. Например, убрали поля «Имя» и «Фамилия». Как нам объяснили представители платежного шлюза, банки не проверяют эти данные (важны лишь номер карты, дата и CVV), поэтому мы решили их опустить и упростить весь процесс.
Дополнительно мы сделали более наглядной информацию о нашей дисконтной программе: при единовременном пополнении счета на сумму от 5 тыс. рублей 10% от неё зачисляются в виде бонусов, от 10 000 рублей — 20%, более 100 000 рублей — 25%. Также мы добавили возможность сохранить данные карты для пользователей. Вся эта информация хранится на стороне платежного шлюза CloudPayments в зашифрованном виде.
Это платеж, который происходит автоматически по какому-то условию. Очень часто эта возможность используется сервисами, работающими по подписке. Однако большинство платежных шлюзов предлагают только вариант, когда автоматическое пополнение происходит по расписанию (в заданную дату). Нам же важно, чтобы возможность пополнить счет автоматически была доступна в любой момент, когда у клиента заканчиваются средства на счете (так как мы работаем по prepay). Поэтому для реализации автоплатежа мы использовали метод, который используется при оплате с «запомненной» карты (по временному токену).
Работает это следующим образом: после первого успешного платежа, совершенного пользователем, шлюз генерирует для пары «сервис — карта» свой токен и отправляет его в postback-ответе. Этот токен сохраняется, и при повторной оплате уже передается он, а не данные карты. Получается, что мы направляем шлюзу запрос, в котором указываем наш API-ключ (идентификатор того, что запрос поступил от 1cloud), токен и сумму. Шлюз проверяет, создавался ли такой токен, и если все в порядке, то обрабатывает платеж на указанную сумму.
Дату, когда необходимо произвести автоплатеж, мы рассчитываем динамически исходя из текущего потребления услуг пользователем и остатка средств на счете. Допустим, у клиента тысяча рублей на балансе, а потребил он за последний десятиминутный интервал два рубля. Понятно, что приблизительная дата обнуления наступит через пятьсот десятиминутных интервалов — это примерно 34 дня. Таким образом, мы можем провести автоплатёж за несколько дней до окончания средств. Размер автоплатежа клиент выбирает самостоятельно.
Сейчас мы тестируем эти решения и оцениваем результаты внедрения. Согласно голосованию, проведенному среди клиентов, большинство довольно изменениями. Будем глубже изучать фидбек о работе системы, анализировать данные и при необходимости вносить корректировки.

/ Flickr / Muhammad Ashiq / CC BY-SA
Предыстория вопроса
Мы в 1cloud предоставляем услуги IaaS с 2012 года. За это время мы успели поработать с большим количеством платёжных шлюзов. Одним из первых был «Деньги Online». С ним мы проработали два года, а затем начали подключать альтернативные сервисы на случай потенциальных технических сложностей.
В качестве альтернативы рассматривали PayPal и «Робокассу». В итоге подключили обе платформы, хотя с этим возникли определенные трудности. В первом случае для импорта идентификатора клиента в форму оплаты нам пришлось корректировать CSS-правила и модифицировать стандартные элементы на веб-странице. В ситуации с «Робокассой» ряд запросов в API не соответствовал своему описанию, но с помощью техподдержки ситуацию также удалось разрешить. На этих решениях мы не остановились и рассматривали другие варианты, которые нам предлагали потенциальные партнеры.
Так, мы начали работать с платежной системой PayMaster (она заменила собой «Деньги Online»), которая предложила нам выгодные условия по комиссии и удобный API. Долгое время этот платежный шлюз выступал в качестве основного. Однако недавно мы решили переработать юзабилити нашего сервиса и упростить процесс оплаты услуг по банковской карте для физических лиц. Для того чтобы UX соответствовал нашим требованиям, мы интегрировали еще один платежный шлюз — CloudPayments.
За счет чего можно улучшить UX процесса оплаты
Мы работаем по модели prepay. Клиент пополняет свой счет в личном кабинете, а затем с этого счета по мере потребления IaaS-услуг списываются средства (списание производится каждые десять минут).
Чтобы пополнить баланс с банковской карты, в случае с PayMaster клиент должен был пройти четырехступенчатый процесс:
- Ввести сумму для оплаты в форму в панели управления, нажать кнопку «Оплатить» и перейти на страницу платежного шлюза.
- Указать телефон или адрес электронной почты для получения чека и нажать «Продолжить».
- Ввести реквизиты карты и вновь нажать кнопку «Оплатить».
- Указать код подтверждения операции, который прислал банк в рамках процедуры 3D Secure.
Дисклеймер: описанный выше алгоритм касается платежей по банковским картам, которые проводят физические лица. Юридические лица оплачивают услуги IaaS-провайдера по выставленным счетам. Занимаясь улучшением юзабилити, мы доработали механизмы автоматического выставления таких счетов, но в рамках этого материала рассматривать их не будем, поскольку юридические лица не взаимодействуют с платежным шлюзом.
Мы решили упростить процесс оплаты для пользователей и в целом улучшить внешний вид и юзабилити форм для заполнения данных банковских карт. Для этого мы определили для себя две задачи, о которых расскажем далее.
Задача 1: исключить переход на страницу платежного шлюза
Как мы отметили выше, когда пользователь оплачивал наши услуги, для заполнения реквизитов карты он был вынужден переходить на сайт платежного шлюза. Так человеку приходилось нажимать множество кнопок подтверждения и ждать подгрузки страниц с информацией о пополнении счета.
При этом возникала еще одна проблема — после того, как пользователь внес деньги на счет, он оставался на странице платежного шлюза до тех пор, пока не кликнет на специальную ссылку для возврата на 1cloud.ru. Это усложняло работу с нашей панелью управления, например, в том случае, если после оплаты пользователь хотел добавить мощностей своей ИТ-инфраструктуре.
«По данным аналитики, переходила по ссылке и возвращалась на наш сайт лишь небольшая горстка клиентов, — говорит Сергей Белкин, начальник отдела развития 1cloud.ru. — Отчасти это было связано с тем, что клиент должен был нажать ссылку «Вернуться в интернет-магазин». Это при том, что наш сервис интернет-магазином не является».
Дополнительно мы хотели сократить количество заполняемых пользователем полей до минимума, оставив только те, которые реально необходимы для проведения операции. Для реализации этой задачи мы выбрали платёжный шлюз CloudPayments, сотрудники которого первоначально привлекли наше внимание быстрыми и полными ответами техподдержки.
Кроме того, этот платежный шлюз имел представительство в Казахстане. Это дало возможность реализовать новый способ оплаты и для нашего хостинг-сервиса oblako.kz. Иначе все наши переводы из Казахстана в Россию (или наоборот) облагались бы дополнительной комиссией.
CloudPayments предложили использовать специальный chekout-скрипт. Он позволяет реализовать платежную форму прямо в нашей панели управления и передавать заполненные данные платежному шлюзу, не сохраняя их на нашей стороне.
Для реализации скрипта нам пришлось пройти сканирование на безопасность по стандарту PCI DSS у одной из аккредитованных организаций — таково было требование CloudPayments. Сканирование нужно, чтобы подтвердить техническое соответствие стандарту и исключить вероятность кражи данных пользователей во время заполнения форм на сайте.
Аудит на соответствие требованиям PCI DSS проводила компания ARinteg. Мы отправили им заявку, в которой обозначили желание пройти аудит, заполнили анкету и назначили дату проверки. На стороне ARinteg подготовка к сканированию занимает где-то полдня (то есть сканироваться можно практически сразу), однако мы взяли дополнительные четыре–пять дней на тщательную подготовку своей инфраструктуры.
Сканирование длилось примерно 15 часов, хотя бывает, что проверка идет несколько суток. Специалисты ARinteg проверяли наличие SSL и защиты от запросов-инъекций и других уязвимостей на нашем сайте.
Первичный тест мы не прошли, и нам предоставили список проблем, которые нужно было устранить. Все они были незначительны, например, имелся post-метод, который использовался, когда пользователь оценивал наши пошаговые инструкции на сайте. Мы устранили все замечания, и вторая попытка аудита прошла успешно. Далее мы могли перейти к реализации chekout-скрипта.
Скрипт прописан на нашем сайте, собирает из указанной формы карточные данные и составляет из них криптограмму для оплаты через API CloudPayments. Выглядит он следующим образом:
this.createCryptogram = function () {
var result = checkout.createCryptogramPacket();
if (result.success) {
// сформирована криптограмма
alert(result.packet);
}
else {
// найдены ошибки в введённых данных, объект `result.messages` формата:
// { name: "В имени держателя карты слишком много символов", cardNumber: "Неправильный номер карты" }
// где `name`, `cardNumber` соответствуют значениям атрибутов `<input ... data-cp="cardNumber">`
for (var msgName in result.messages) {
alert(result.messages[msgName]);
}
}
};
$(function () {
/* Создание checkout */
checkout = new cp.Checkout(
// public id из личного кабинета
"test_api_00000000000000000000001",
// тег, содержащий поля данных карты
document.getElementById("paymentFormSample"));
});
Сама форма для ввода данных банковской карты выглядит вот так:

Во время реализации скрипта и формы мы сумели сократить количество заполняемых пользователем полей до минимума. Оставили только те, которые реально необходимы для проведения операции. Например, убрали поля «Имя» и «Фамилия». Как нам объяснили представители платежного шлюза, банки не проверяют эти данные (важны лишь номер карты, дата и CVV), поэтому мы решили их опустить и упростить весь процесс.
Дополнительно мы сделали более наглядной информацию о нашей дисконтной программе: при единовременном пополнении счета на сумму от 5 тыс. рублей 10% от неё зачисляются в виде бонусов, от 10 000 рублей — 20%, более 100 000 рублей — 25%. Также мы добавили возможность сохранить данные карты для пользователей. Вся эта информация хранится на стороне платежного шлюза CloudPayments в зашифрованном виде.
Задача 2: реализовать автоплатеж
Это платеж, который происходит автоматически по какому-то условию. Очень часто эта возможность используется сервисами, работающими по подписке. Однако большинство платежных шлюзов предлагают только вариант, когда автоматическое пополнение происходит по расписанию (в заданную дату). Нам же важно, чтобы возможность пополнить счет автоматически была доступна в любой момент, когда у клиента заканчиваются средства на счете (так как мы работаем по prepay). Поэтому для реализации автоплатежа мы использовали метод, который используется при оплате с «запомненной» карты (по временному токену).
Работает это следующим образом: после первого успешного платежа, совершенного пользователем, шлюз генерирует для пары «сервис — карта» свой токен и отправляет его в postback-ответе. Этот токен сохраняется, и при повторной оплате уже передается он, а не данные карты. Получается, что мы направляем шлюзу запрос, в котором указываем наш API-ключ (идентификатор того, что запрос поступил от 1cloud), токен и сумму. Шлюз проверяет, создавался ли такой токен, и если все в порядке, то обрабатывает платеж на указанную сумму.
Дату, когда необходимо произвести автоплатеж, мы рассчитываем динамически исходя из текущего потребления услуг пользователем и остатка средств на счете. Допустим, у клиента тысяча рублей на балансе, а потребил он за последний десятиминутный интервал два рубля. Понятно, что приблизительная дата обнуления наступит через пятьсот десятиминутных интервалов — это примерно 34 дня. Таким образом, мы можем провести автоплатёж за несколько дней до окончания средств. Размер автоплатежа клиент выбирает самостоятельно.
Что дальше
Сейчас мы тестируем эти решения и оцениваем результаты внедрения. Согласно голосованию, проведенному среди клиентов, большинство довольно изменениями. Будем глубже изучать фидбек о работе системы, анализировать данные и при необходимости вносить корректировки.
P.S. Свежие материалы из нашего корпоративного блога:
Комментарии (2)

n0wheremany
24.12.2018 10:46Поясните, реально ли клиенты в восторге от того, что их карты сохраняются в вашей системе?
Вроде бы при этом не требуется от клиента смс подтверждения оплаты, т. е. можно совершить платёж без держателя карты — тот же «автоплатёж» — это безопасно? К примеру кто-то накосячил с расчетом суммы следующей оплаты — в итоге с клиента сняли 100500 без его ведома.


vikarti
А как с чеками в сочетании с автоплатежами вопрос решается? Просто отправляется на контактный e-mail?