Вот уже 2 года, как я рекомендую всем моим знакомым использовать Firefox, как браузер для повседневного серфинга в интернете. Я люблю этот браузер за его гибкость в настройке, скорость и заботу о приватности. Много раз на форумах меня спрашивали про какие-то отдельные случаи по настройке, поэтому я решил написать статью с подробным описанием настроек, как шпаргалку для себя и чтобы делится ею, в случае новых вопросов.
Надеюсь она немножко поможет в популяризации этого чудесного браузера.
Как только у меня появился интернет много лет тому, я сразу же, по совету друзей, начал экспериментировать с различными браузерами. Уже точно не помню, но я постоянно прыгал между оперой и огнелисом. И тут появился хром, который был на каждом углу и лез со всех щелей. Сначала он был довольно сыроват и я чаще проводил время на огнелисе, забросив оперу совсем. Но со временем хром начал работать быстрее и я окончательно перешел только на него. И вот 2 года назад я работал в одной компании, где у меня был рабочий ноутбук с 8 Gb RAM, на Ubuntu и с обязательной виртуалкой для Windows, так как компания использовала Outlook и Skype for Business. Я конечно не долго работал в таких условиях, но пока работал, все постоянно висло, хром с Intellij Idea + виртуалка сжирали всю память и уход в swap к вечеру был обычной рутиной, пока я не услышал про выход версии Firefox 57.0 Quantum, в которой начали переписывать части движка Gecko на Rust, используя наработки экспериментального движка Servo.
Так как терять мне было нечего, я решил попробовать вернутся на когда-то любимый браузер.
И какое же было мое удивление, когда по скорости работы Firefox перестал уступать хрому. Так как я не использовал множество дополнений, я легко перекинул все мои закладки на новый браузер и начал активно его использовать.
И тут меня ждал еще один сюрприз. Мой рабочий ноутбук перестал уходить в swap каждый день. Я был приятно удивлен.
В процессе перехода я наткнулся на несколько статей по настройке Firefox и не переставал удивляться, насколько он гибче чем хром. Вот эту гибкость я и постараюсь вам описать.
Варианты настроек
Перед тем, как настроить что-то, нужно знать, где именно это делать. В Firefox есть несколько способов настроить под себя. Начнем пожалуй с самого очевидного — пункт меню Preferences (у меня английская версия языка браузера).
Пункт меню Preferences
Я не буду детально описывать этот вариант, потому что он очевиден и большинство пользователей браузера его открывали. Поэтому тут будет лишь пара интересных нюансов.
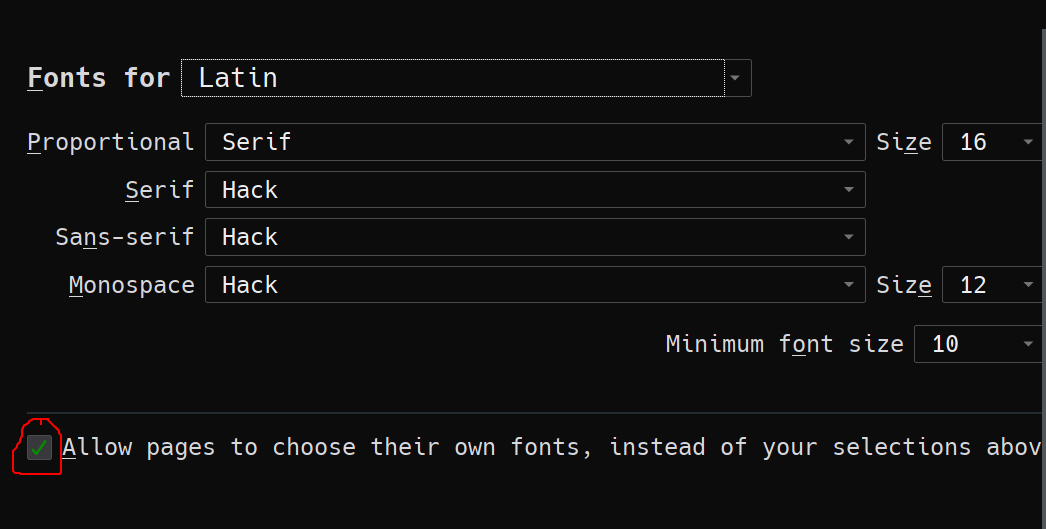
General -> Fonts & Colors -> Advanced
Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там. Мне очень понравилась данная возможность, так как я люблю шрифт Hack и использовать его для чтения приносит мне удовольствие. Больше не видел такой настройки, поправьте меня, если не прав. (Может влиять на корректность отображения страницы, спасибо ArsenAbakarov )

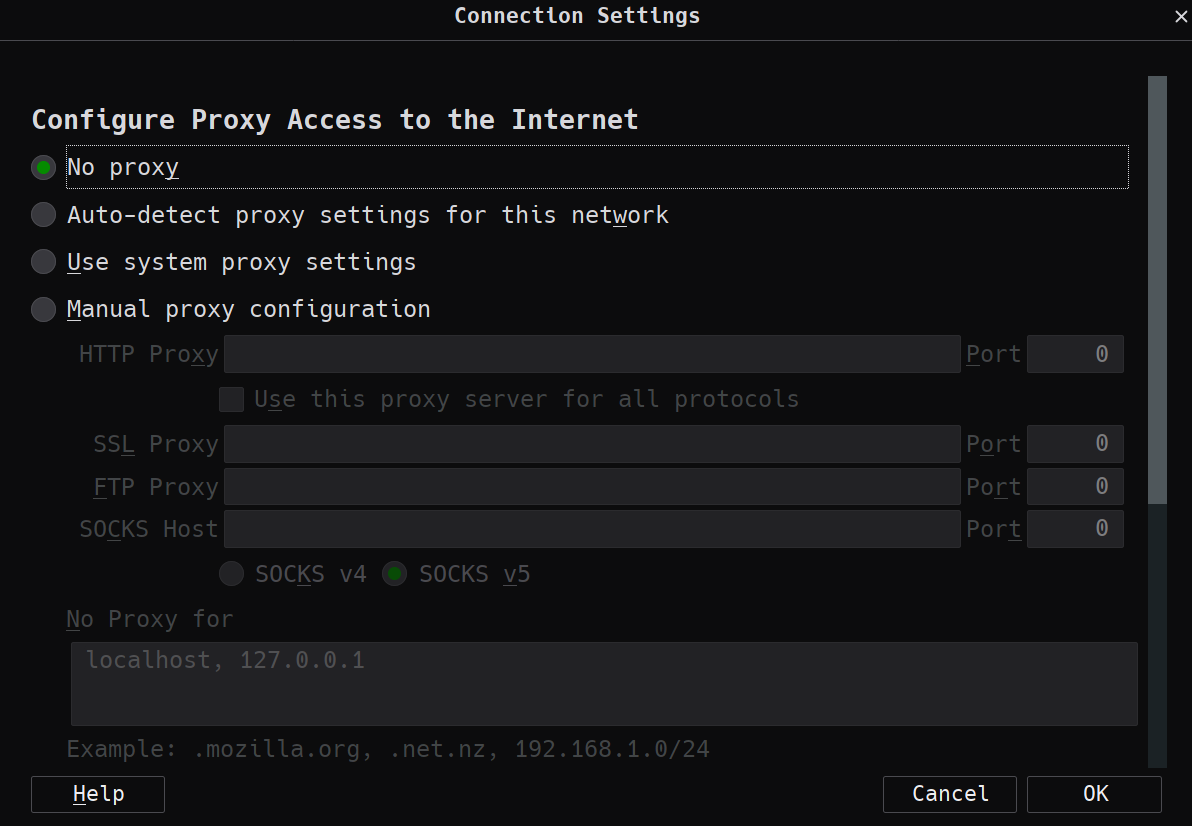
General -> Network Settings -> Connection settings
Не могу обойти стороной возможность настроить прокси для браузера без дополнительных телодвижений

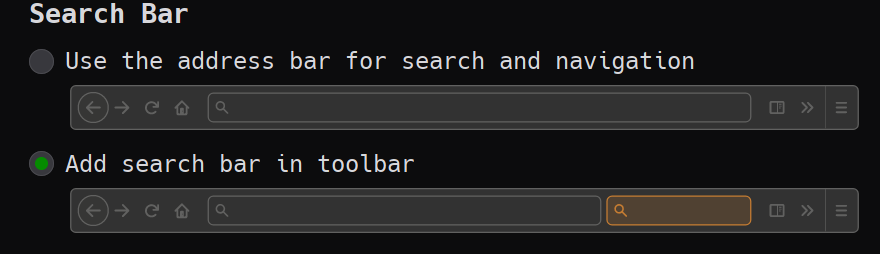
Search -> Search Bar
Куда же без дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос

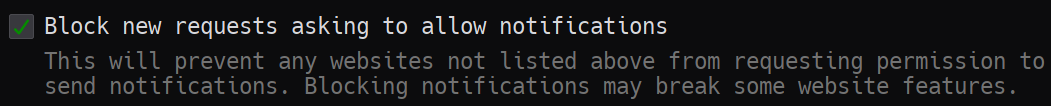
Privacy & security -> Permissions -> Notifications
Ну и еще одна полезная галочка для блокировки всех уведомлений, которые меня жутко раздражают

Это были интересные и даже уникальные настройки, доступные в графическом интерфейсе.
Настройка браузера с помощью страницы about:config
В Firefox есть одна любопытная страница, по адресу about:about

Как вы видите, на этой странице находятся ссылки на разные ресурсы браузера.
Не буду углубляться в каждый ресурс, просто наведу несколько любопытных и полезных примеров.
about:support
Тут можно посмотреть детальную информацию о браузере, user-agent, поддерживается ли несколько потоков или например композитный менеджер для отрисовки интерфейса.

Тут же можно узнать путь к вашему профилю(Profile Directory). Зачем он вам будет нужен, я подробнее опишу ниже. К сожалению, на мобильной версии не показан путь к папке профиля, поэтому поделюсь с вами своим(актуально только для андроид)
/data/data/org.mozilla.firefox/files/mozilla/*.default
Папка профиля состоит из 2 частей — * — рандомная строка(уникальный набор букв для каждого девайса) + .default — для профиля по умолчанию
about:memory
Тут можно посмотреть, на что расходуется память браузера, в основном полезно web frontend разработчикам
about:addons
Страница с вашими расширениями, доступна также из графического меню.
about:networking
Страница с детальной информацией о посещенных сайтах, dns и websockets. Тоже будет полезна web разработчикам.
about:config
И наконец, страница, где находятся все доступные настройки браузера в формате ключ — значение
Файл user.js в папке профиля
Файл user.js должен быть в папке вашего профиля, путь к которой мы узнали в ресурсе about:support. Данный файл содержит в себе настройки которые доступны в about:config. Сразу же возникает вопрос, а зачем еще какой-то файл, если уже есть about:config? Он нужен для бекапа и переноса настроек.
Дело в том, что все настройки из about:config хранятся в файле prefs.js в папке профиля. Данный файл генерируется автоматически браузером и имеет приоритет перед user.js. Но когда хочется одинаковых настроек на разных компьютерах (и даже на мобильной версии), то рекомендованный вариант — использовать файл user.js. Кстати, чаще всего настройки из user.js дублируются в файл prefs.js поэтому если меняете какие-то значения в первом, не забудьте почистить и второй файл(я удаляю дублирующие строки из prefs.js), только закройте браузер перед этим, иначе он автоматом затрет ваши изменения.
Детальные настройки браузера
Перед тем, как детально описывать каждую настройку или группу настроек, хочу внести несколько обозначений. Дело в том, что я использую Firefox и файл user.js для настройки не только на компьютере, но и на мобильном телефоне. Конечно же не все настройки от десктопа подходят для мобильной версии, поэтому я буду указывать отдельно, если настройка подходит только для десктопа (Д).
Теперь поговорим про формат этих настроек.
В about:config есть графический редактор значений, там все должно быть понятно и так.
А вот файл user.js, как видно из его расширения, предполагает что все настройки будут в формате, понятном javascript парсеру. Например:
user_pref("browser.bookmarks.restore_default_bookmarks", false);user_pref — это объект, содержащий в себе все настройки.
Все, что в кавычках "browser.bookmarks.restore_default_bookmarks" — это ключ.
После запятой идет значение.
Ключ всегда строка, а вот значение может быть разных типов, строки, числа или булевое значение ложь/истина(true/false).
Настройка показанная в примере отвечает за восстановление закладок по умолчанию и имеет значение ложь. Если поменять данное значение, то все ваши закладки удалятся и восстановится набор закладок по умолчанию.
Другие настройки
user_pref("browser.bookmarks.showMobileBookmarks", true);Данная настройка позволяет на десктопе увидеть ваши закладки с мобильной версии, если у вас подключена синхронизация. (Д)
user_pref("browser.ctrlTab.previews", true);При переключении вкладок отображаются превью страниц. (Д)
user_pref("browser.download.autohideButton", false);
user_pref("browser.download.panel.shown", true);Настройки, отвечающие за отображение загрузок браузера. (Д)
user_pref("browser.library.activity-stream.enabled", false);
user_pref("browser.newtabpage.activity-stream.feeds.places", true);
user_pref("browser.newtabpage.activity-stream.feeds.section.highlights", false);
user_pref("browser.newtabpage.activity-stream.feeds.telemetry", false);
user_pref("browser.newtabpage.activity-stream.filterAdult", false);
user_pref("browser.newtabpage.activity-stream.prerender", false);
user_pref("browser.newtabpage.activity-stream.showSponsored", false);
user_pref("browser.newtabpage.activity-stream.telemetry", false);
user_pref("browser.newtabpage.activity-stream.telemetry.ping.endpoint", "");
user_pref("browser.newtabpage.activity-stream.tippyTop.service.endpoint", "");
user_pref("browser.newtabpage.activity-stream.topSitesRows", 3);
user_pref("browser.newtabpage.enhanced", true);Все настройки activity-stream отвечают за вашу активность. "newtabpage" — за отображение контента на новой вкладке. Почти все я отключил, кроме "feeds.places", отвечающих за отображение недавно посещенных страниц на новой вкладке. Кстати, все настройки, содержащие слово "endpoint" отвечают за адрес, на который посылаются данные. Если использовать пустую строку, то данные передаваться не будут.
user_pref("browser.ping-centre.telemetry", false);Одна из настроек, отвечающих за телеметрию. Я ее отключаю для ускорения серфинга, так как на любое действие тратятся ресурсы, даже если оно работает параллельно. Так как я не понаслышке знаю, как профилировать программы и насколько при этом проседает производительность, то лучше уж обойтись без этого. Хотя может быть это и экономия на спичках.
user_pref("browser.safebrowsing.blockedURIs.enabled", false);
user_pref("browser.safebrowsing.downloads.enabled", false);
user_pref("browser.safebrowsing.downloads.remote.block_dangerous", false);
user_pref("browser.safebrowsing.downloads.remote.block_dangerous_host", false);
user_pref("browser.safebrowsing.downloads.remote.block_potentially_unwanted", false);
user_pref("browser.safebrowsing.downloads.remote.block_uncommon", false);
user_pref("browser.safebrowsing.downloads.remote.enabled", false);
user_pref("browser.safebrowsing.enabled", false);
user_pref("browser.safebrowsing.malware.enabled", false);
user_pref("browser.safebrowsing.phishing.enabled", false);
user_pref("browser.safebrowsing.provider.google.advisoryURL", "");
user_pref("browser.safebrowsing.provider.google.gethashURL", "");
user_pref("browser.safebrowsing.provider.google.lists", "");
user_pref("browser.safebrowsing.provider.google.pver", "");
user_pref("browser.safebrowsing.provider.google.reportMalwareMistakeURL", "");
user_pref("browser.safebrowsing.provider.google.reportPhishMistakeURL", "");
user_pref("browser.safebrowsing.provider.google.reportURL", "");
user_pref("browser.safebrowsing.provider.google.updateURL", "");
user_pref("browser.safebrowsing.provider.google4.advisoryName", "");
user_pref("browser.safebrowsing.provider.google4.advisoryURL", "");
user_pref("browser.safebrowsing.provider.google4.dataSharingURL", "");
user_pref("browser.safebrowsing.provider.google4.gethashURL", "");
user_pref("browser.safebrowsing.provider.google4.lastupdatetime", "");
user_pref("browser.safebrowsing.provider.google4.lists", "");
user_pref("browser.safebrowsing.provider.google4.nextupdatetime", "");
user_pref("browser.safebrowsing.provider.google4.pver", "");
user_pref("browser.safebrowsing.provider.google4.reportMalwareMistakeURL", "");
user_pref("browser.safebrowsing.provider.google4.reportPhishMistakeURL", "");
user_pref("browser.safebrowsing.provider.google4.reportURL", "");
user_pref("browser.safebrowsing.provider.google4.updateURL", "");
user_pref("browser.safebrowsing.provider.mozilla.gethashURL", "");
user_pref("browser.safebrowsing.provider.mozilla.lists", "");
user_pref("browser.safebrowsing.provider.mozilla.pver", "");
user_pref("browser.safebrowsing.provider.mozilla.updateURL", "");"safebrowsing" — данные настроки отвечают за проверку посещаемых сайтов, чтобы убедится что они безопасные. Данная проверка предполагает проверку хоста сайта в локальной базе на черный список и проверку загруженых файлов на серверах гугл.(Спасибо dartraiden за подсказку) В случае положительного ответа вместо сайта показывается служебная страница с предупреждением. Я данную проверку отключил для ускорения серфинга. Возможно, тем, кто пользуется ОС Windows, этого делать не стоит.
user_pref("browser.search.countryCode", "US");
user_pref("browser.search.geoSpecificDefaults", false);
user_pref("browser.search.geoSpecificDefaults.url", "");
user_pref("browser.search.geoip.url", "");
user_pref("browser.search.hiddenOneOffs", "Bing,Amazon.com,Twitter");
user_pref("browser.search.region", "US");
user_pref("geo.wifi.uri", "");Настройки поиска. Я поставил регион US, для анонимности поисковых запросов. Так же отключил местоположение для поиска ("geo").
user_pref("browser.tabs.loadInBackground", false);
user_pref("browser.tabs.tabMinWidth", 30);
user_pref("browser.tabs.warnOnClose", false);Настройки вкладок. Хочу отдельно отметить "tabMinWidth". В хроме, если открываешь множество вкладок, текст исчезает. А в Firefox данная настройка отвечает за минимальную длину вкладки. И если открыто больше вкладок, то они все равно не уменьшаются, а просто прячутся и появляются дополнительные кнопки управления вкладками. Для меня данная система очень удобна, так как я постоянно открываю множество страниц с одного и того же сайта и без текста нужно постоянно угадывать, какая именно страница где.
user_pref("browser.urlbar.clickSelectsAll", true);
user_pref("browser.urlbar.maxRichResults", 15);
user_pref("browser.urlbar.trimURLs", false);При клике на адресную строку выделяется весь адрес, а не текущее слово. А также не скрывается https в адресной строке.
user_pref("datareporting.healthreport.uploadEnabled", false);
user_pref("datareporting.policy.dataSubmissionEnabled", false);
user_pref("datareporting.policy.firstRunURL", "");Отчеты корпорации Mozilla
user_pref("device.sensors.enabled", false);
user_pref("device.sensors.motion.enabled", false);
user_pref("device.sensors.orientation.enabled", false);Это скорее для мобильной версии, но иногда в ноутбуках тоже есть какие-то сенсоры.
user_pref("devtools.aboutdebugging.showSystemAddons", true);
user_pref("devtools.onboarding.telemetry.logged", false);
user_pref("devtools.theme", "dark");
user_pref("devtools.toolbox.splitconsoleEnabled", false);Настройки инструментов разработчика. (Д)
user_pref("dom.push.enabled", false);
user_pref("permissions.default.desktop-notification", 2);
user_pref("permissions.default.geo", 2);Дублирует отключение уведомлений из графического меню
user_pref("experiments.activeExperiment", false);
user_pref("experiments.enabled", false);
user_pref("experiments.supported", false);Не хочется мне эксперементов. Настройка на любителя).
user_pref("extensions.pocket.enabled", false);
user_pref("extensions.ui.dictionary.hidden", false);
user_pref("extensions.ui.experiment.hidden", true);
user_pref("extensions.ui.locale.hidden", true);
user_pref("extensions.webextensions.remote", true);Настройки расширений. Pocket выключаю.
user_pref("findbar.highlightAll", true);
user_pref("font.internaluseonly.changed", true);
user_pref("font.minimum-size.x-western", 10);
user_pref("font.name.monospace.x-western", "Hack");
user_pref("font.name.sans-serif.x-western", "Hack");
user_pref("font.name.serif.x-western", "Hack");Настройки шрифта, дублируют графические.
user_pref("general.smoothScroll.durationToIntervalRatio", 1000);
user_pref("general.smoothScroll.lines.durationMaxMS", 100);
user_pref("general.smoothScroll.lines.durationMinMS", 100);
user_pref("general.smoothScroll.mouseWheel.durationMaxMS", 150);
user_pref("general.smoothScroll.mouseWheel.durationMinMS", 50);
user_pref("general.smoothScroll.other", false);
user_pref("general.smoothScroll.pixels", false);
user_pref("general.smoothScroll.scrollbars.durationMaxMS", 100);
user_pref("general.smoothScroll.scrollbars.durationMinMS", 100);Настройки плавного скролла, подобранно эксперементальным путем.
user_pref("general.useragent.override", "Mozilla/5.0 (X11; Linux x86_64; rv:60.0) Gecko/20100101 Firefox/64.0");
user_pref("general.useragent.vendor", "");
user_pref("general.useragent.vendorSub", "");Настройки User agent, если нету особой необходимости, их лучше не трогать
user_pref("general.warnOnAboutConfig", false);Отключить окно предупреждения при посещении about:config
user_pref("gfx.use_text_smoothing_setting", true);
user_pref("gfx.webrender.enabled", true);
user_pref("gfx.webrender.highlight-painted-layers", true);
user_pref("layers.acceleration.force-enabled", true);Ускорение отрисовки
user_pref("intl.accept_languages", "en-us,en,uk,ru");
user_pref("intl.locale.requested", "en-US");Данная информация предназначена для автоматического выбора языка на сайте, хотя сами сайты очень редко обращают внимание на эту настройку. Надеюсь в будущем ситуация изменится.
user_pref("layout.css.devPixelsPerPx", "1.25");
user_pref("layout.css.osx-font-smoothing.enabled", true);
user_pref("layout.word_select.stop_at_punctuation", true);Особо хочется выделить настройку "devPixelsPerPx". Данная настройка отвечает за масштабирование интерфейса и будет особо полезна людям со слабым зрением или на компьютерах с большим разрешением экрана. По умолчанию идет значение "1".
user_pref("media.autoplay.enabled", false);
user_pref("media.av1.enabled", true);Настройки, связанные с видео. Отключает автовоспроизведение и включает эксперементальную поддержку нового кодека AV1.
user_pref("network.allow-experiments", false);
user_pref("network.cookie.prefsMigrated", true);
user_pref("network.dns.disablePrefetch", true);
user_pref("network.http.speculative-parallel-limit", 0);
user_pref("network.predictor.enabled", false);
user_pref("network.prefetch-next", false);
user_pref("network.security.esni.enabled", true);
user_pref("network.tcp.tcp_fastopen_enable", true);
user_pref("network.trr.mode", 2);
user_pref("network.trr.uri", "https://mozilla.cloudflare-dns.com/dns-query");
user_pref("network.warnOnAboutNetworking", false);Данную группу настроек хочу разобрать подробнее.
"dns.disablePrefetch" и "predictor.enabled" отвечают за предварительное посещение ссылок на странице, чтобы ускорить загрузку, если пользователь захочет перейти по какой-то из ссылок. Если интернет медленный, то оно только ухудшает ситуацию, особенно в мобильной версии где-то в метро.
"tcp.tcp_fastopen_enable" включает TCP Fast Open
"trr.mode" отвечает за DNS Over HTTPS. Значение 0 полностью отключает DoH; 1 — используется DNS или DoH, в зависимости от того, что быстрее; 2 — используется DoH по умолчанию, а DNS как запасной вариант; 3 — используется только DoH; 4 — режим зеркалирования при котором DoH и DNS задействованы параллельно.
Ну а "trr.uri" отвечает за сервер, на который браузер стучится для получения IP адреса посещаемых сайтов.
"security.esni.enabled" отвечает за Encrypted SNI
user_pref("privacy.donottrackheader.enabled", true);
user_pref("privacy.firstparty.isolate", true);
user_pref("privacy.resistFingerprinting", true);
user_pref("privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts", false);Настройки приватности.
user_pref("privacy.userContext.enabled", true);
user_pref("privacy.userContext.longPressBehavior", 2);
user_pref("privacy.userContext.ui.enabled", true);"userContext" включает Multi-Account Containers. (Д)
Данное дополнение изолирует куки и историю посещений в отдельные контейнеры. К сожалению, только для десктопа. Я так изолировал все сервисы гугла, фейсбука и нескольких других важных сервисов отдельно. Так же, если дополнительно установить расширение Multi-Account Containers, то с его помощью можно привязывать сайты к контейнерам. Даже если с одного контейнера открываешь ссылку, привязанную к другому контейнеру, она открывается в этом контейнере, в новой вкладке. Очень удобно.
user_pref("reader.color_scheme", "dark");
user_pref("reader.content_width", 12);В Firefox есть очень удобный режим чтения страницы, при котором все, кроме текста удаляется. Он пока далек от идеала, вырезает некоторые тэги с текстом, но все равно им очень удобно пользоваться. Активировать его можно тут

user_pref("security.ssl.errorReporting.automatic", true);
user_pref("toolkit.identity.enabled", false);
user_pref("toolkit.telemetry.archive.enabled", false);
user_pref("toolkit.telemetry.bhrPing.enabled", false);
user_pref("toolkit.telemetry.coverage.opt-out", false);
user_pref("toolkit.telemetry.enabled", false);
user_pref("toolkit.telemetry.firstShutdownPing.enabled", false);
user_pref("toolkit.telemetry.hybridContent.enabled", false);
user_pref("toolkit.telemetry.infoURL", "");
user_pref("toolkit.telemetry.newProfilePing.enabled", false);
user_pref("toolkit.telemetry.reportingpolicy.firstRun", false);
user_pref("toolkit.telemetry.server", "");
user_pref("toolkit.telemetry.shutdownPingSender.enabled", false);
user_pref("toolkit.telemetry.unified", false);
user_pref("toolkit.telemetry.updatePing.enabled", false);Разнообразная телеметрия. Опять :)
user_pref("widget.chrome.allow-gtk-dark-theme", true);
user_pref("widget.content.allow-gtk-dark-theme", true);
// user_pref("widget.content.gtk-theme-override", "Adwaita:light");А тут можно настроить использование темной темы gtk для линукса.(Д)
Кстати, если вам не нравяться темные input и textarea, то для этих полей ввода можно применить светлую тему, даже если у вас стоит темная по умолчанию. Настройка "widget.content.gtk-theme-override" создана для этого.
Если вы думаете, что этим настройка браузера ограничивается, то вы ошибаетесь)
Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете. И я очень доволен. Так же можно перекрашивать и некоторые популярные расширения, типа uBlock или uMatrix
Я знаю, что многим пользователям огнелиса не хватает некоторых специфических расширений после перехода на движок Quantum и замены Xul на WebExtentions, но я рад, что данная замена произошла. Старые расширения влезали в интерфейс и тормозили браузер, а так же ограничивали разработчиков, особенно в добавлении мультипроцессорности. Скорость работы браузера существенно возросла а возможностей по настройке по прежнему больше, чем в хроме.
Пожалуйста, оставляйте в комментариях свои настройки, которые я не упомянул и делитесь своими способами кастомизации данного браузера.
Полезные ссылки
Комментарии (169)

pavelzateev
13.01.2019 18:24Скажите, пожалуйста, каким образом вам удалось на страницах настроек сделать цвет фона черный?

Crandel
13.01.2019 18:40Для любителей темной темы есть проект ShadowFox. Именно благодаря ему у меня все браузерные ресурсы в темном цвете.

dartraiden
13.01.2019 18:30+2«safebrowsing» — данные настроки отвечают за проверку посещаемых сайтов, чтобы убедится что они безопастные. Данная проверка предполагает отсылание хоста сайта на сервера гугл
Не предполагает. Если не изменяет память, сверка производится локально с периодически скачиваемой базой. А вот хэши загрузок сверяются удалённо.
user_pref(«extensions.ui.locale.hidden», true);
А зачем, если не секрет?
Настройки User agent, если нету особой необходимости, их лучше не трогать
Есть вероятность потом получить увлекательный квест «почему не ставится дополнение, которое гарантированно совместимо с моей версией браузера». А не ставится, потому что в юзерагенте старая версия.
user_pref(«privacy.firstparty.isolate», true);
user_pref(«privacy.resistFingerprinting», true);
Ломает многие сайты.
Вообще, это очередная попытка изобрести то, что уже изобретено до нас.
Crandel
13.01.2019 18:48Вообще, это очередная попытка изобрести то, что уже изобретено до нас.
Спасибо, добавил в ссылки
Ломает многие сайты.
"privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts" отвечает за всплывающее окно, в котором можно разрешить или запретить канвас события

dartraiden
13.01.2019 19:02А при чём тут «privacy.resistFingerprinting.autoDeclineNoUserInputCanvasPrompts», я про privacy.resistFingerprinting в целом (некоторые сайты перестают корректно работать), а в большей степени про Firstparty Isolation, которая ломает дофига всего (идея-то хорошая, но с реальностью плохо совместима).

Crandel
13.01.2019 19:05+1При том, что если в всплывающем окне вы разрешите для данного сайта фингерпринтинг, то он добавится в whitelist. Я например добавил так сайт windy.tv с прогнозом погоды, который не работал, а все остальные запрещаю. Заодно узнаю, какие сайты не прочь последить за пользователем)

Darkhon
14.01.2019 00:06Помнится, один из методов блокировки Canvas-отпечатка у меня напрочь ломал одну браузерную игру, работающую на HTML5. Это к тому, что «использовать специфические методы Canvas» не всегда означает «следить за пользователем» – иногда они могут использоваться по прямому назначению…

Crandel
14.01.2019 00:13Поэтому я и не блокирую их все, а использую данную настройку, чтобы иметь выбор. У меня пара сайтов в белом списке, но после включения данной опции, я заметил, что огромное количество сайтов, для которых нет необходимости использовать Canvas, чтобы показать новости или какую-то статью, явно используют эти методы для деанонимизации пользователя. Просто у меня когда то был проект, в котором использовался fingerprinting для сбора информации над пользователем. К счастью я недолго проработал над этим. С тех пор это важная тема для меня, потому что используются эти методы в 80-90% сайтов, которые я посещал

Crandel
13.01.2019 19:01Не предполагает. Если не изменяет память, сверка производится локально с периодически скачиваемой базой. А вот хэши загрузок сверяются удалённо.
Это вы перепутали с Firefox Monitor
With enhanced protection enabled, the client looks URLs up in a remote blacklist hosted on a lookup server (optionally encrypting the query for increased security). The enhanced protection mode provides better coverage because the server blacklist is up-to-the-minute fresh, as well as potentially more comprehensive because providers might be forced to prune client blacklists due to size.

dartraiden
13.01.2019 19:04Нет, не перепутал.
support.mozilla.org/ru/questions/1220219
Это сходу гуглится, а подробное описание где-то в Mozilla Wiki было закопано, но глубоко, потому что ориентировано больше на разработчиков.
Ну и странно было бы иное, это был бы полный слив истории посещений, а с этим сейчас активно борются, даже повыпиливали с AMO дополнения, которые при установке явно спрашивали «Хотите отправлять разработчику дополнения сведения о посещённых сайтах или нет?». То есть политика «такое должна быть отключено по умолчанию и разрешается только если пользователь явно и осознанно желает пойти в настройки и включить».
Crandel
13.01.2019 19:07Ну я точно не знаю, когда оно проверяет локально, а когда стучится на сервера, поэтому и отключил, я все равно использую арч линукс, мне не актуально. Для пользователей Windows в статье есть предупреждение

dartraiden
13.01.2019 19:10Всё просто: посещённые сайты локально, а загрузки удалённо (вероятно, потому что зловредных бинарников написано в разы больше, чем вредоносных сайтов)

denist005
13.01.2019 18:45-1почему мозила, почему не опера?

Crandel
13.01.2019 18:49+1Не доверяю китайцам в плане приватности. Ну и движок хромиума имеет те же проблемы, что и в хроме

denist005
13.01.2019 18:59лучше уж китайцам, чем местной братии

Crandel
13.01.2019 19:02Какой именно братии? Я предпочитаю никому ничего не показывать. И Firefox позволяет максимально это настроить, задействовав DoH, esni и контейнеры

dartraiden
13.01.2019 19:15Местная братия это провайдер и соответствующие органы страны, в которой находится пользователь. Китайцы, АНБ и Google от меня далеко. А вот очередное чудо-юдо в погонах, у которого горят показатели — оно тут, рядышком и готово возбуждаться даже на безобидные мемы с Иисусликом.

FeNUMe
13.01.2019 18:50+2Потому что опера это тот же хром. Если юзать браузер на блинке то либо Chrome, либо Vivaldi.

stardust1
13.01.2019 19:45В Firefox мне не хватает PiP. В Chrome он тоже работает не на всех сайтах в отличие от Opera.

Crandel
13.01.2019 19:47Что такое PiP? Я знаю такую аббревиатуру только для пакетного менеджера python

stardust1
13.01.2019 19:56Picture-in-Picture

Crandel
13.01.2019 19:59Ах вот оно что. Нашел такой popup video addon, но не уверен, что это будет полноценная замена

stardust1
13.01.2019 20:09Из аддонов использую только uBlock и uMatrix. Остальным как-то не сильно доверяю (могут ведь звонить непонятно куда). Этот аддон безопасен?
Не понимаю, почему Mozilla не может эту функцию в свой браузер встроить. Очень удобная функция для просмотра видео.
Crandel
13.01.2019 20:15Этот аддон безопасен?
Не могу ничего сказать по этому поводу, так как не использую его. Мне такая функция не нужна

ExplosiveZ
13.01.2019 22:14Стандарт не утверждён.
wicg.github.io/picture-in-picture
stardust1
13.01.2019 22:59Что это означает?

Crandel
13.01.2019 23:03Это значит, что и опера и хром используют свои наработки, не стандартизированные, мозилла же будет внедрять эту фишку только тогда, когда стандарт примут. Так как это только черновик, детали будут меняться со временем.

stardust1
13.01.2019 23:19Так они могут до турецкой пасхи ждать пока другие успешно внедряют без этого стандарта.

sumanai
14.01.2019 21:33Для ютуба я вообще открываю PotPlayer специальным дополнением, намного лучше проигрывания видео любым браузером. А на остальных сайтах видео и нету.

kav4ik
14.01.2019 22:53Подскажите пожалуйста каким?

sumanai
14.01.2019 23:00PotPlayer YouTube Shortcut, как ни странно. Я себе настроил на открытие плеера по средней кнопке мыши, но можно сделать иначе.

stardust1
14.01.2019 23:57Как уже писал, аддонам не сильно доверяю, так как могут всё записывать и сливать все данные хрен знает кому. С таким же успехом можно Оперой и Хромом пользоваться. Там хотя бы понятно куда данные уходят.

sumanai
15.01.2019 00:45Ну, код дополнения можно проанализировать, а откровенную гадость в магазин не пустят, и уже пропущенную выпилят. А использовать Firefox без дополнений скучно и уныло, ибо вся сила этого браузера в дополнениях.

Rebeiro
13.01.2019 20:14спасибо большое, мазилла заиграла новыми красками, летает просто, хотя до этого и особо не тормозила, ну как то по другому

valuxin
13.01.2019 20:42Очень нравится Firefox, но к сожалению, пришлось перейти на Opera. Основных причины можно выделить две: время работы от батареи и отсутствие поддержки нормального pinch-to-zoom.
Использую Windows устройства. Сейчас Surface Book 2, ранее HP Zbook Studio G3, Dell Precision M6800, HP Elitebook 8760w. Раньше на 17шках, когда новая Опера была сырой, а Хром мог спокойно скушать половину от 32 гигов памяти — Огнелис был отличным вариантом. Учитывая, что в 17шках стояли большие батареи, то +- пару ватт*ч энергопотребления особого значения на время работы не играли. Когда уже пересел на современный тонкий и более мобильный формат, тогда и начали явно вылазить проблемы с энергопотреблением. Учитывая небольшие батареи в сегодняшних девайсах, +- пару ватт*ч играют огромную роль (особенно, когда стоит high DPI экран).
Да и с выходом десятки, на ноуты подвезли Precision Touchpad драйвер с множеством полезных и удобных жестов. На Edge, в этом плане, работало всё отлично (в отличие от мозилы, где есть только плавный скроллинг, да и то не на всех разрешениях) — и время работы супер, и навигация по странице с зумом один-в-один как на маке. Но Edge приказал долго жить — т.к. я любитель держать много вкладок, то Edge не мог справится со всеми ними и просто перезапускался (пустым, что не оч приятно:). Мозила, в плане многовкладочности, пример стабильности, надежности и удобства.
И вот, как-то случайно, наткнулся я на Оперу — VPN, родная темная тема, куча дополнений, поддержка жестов увеличения, и наконец опция экономии заряда батареи. Меня эти плюшки сильно зацепили и в принципе, я остаюсь им доволен. Если бы оперативку кушал бы как Огнелис, да и навигацию по вкладкам сделать с прокруткой — было бы супер:)
Если суммировать, то в моей ситуации Огнелис используется исключительно на ПК либо ноутбуках, которые на проводе 24/7. В остальных ситуациях Опера.
Crandel
13.01.2019 20:48Да и с выходом десятки, на ноуты подвезли Precision Touchpad драйвер с множеством полезных и удобных жестов.
Не пробовали аддоны, расширяющие жесты, типа такого или такого?
По поводу батареи, то большинство представленных в статье настроек способствуют уменьшению потребления батареи. Не знаю, насколько эффективно, но может вам попробовать по отключать все лишнее и сравнить?

valuxin
13.01.2019 21:00Пробовал — но эти аддоны добавляют только жесты. На днях наткнулся на аддон, который для тачпада добавляет pinch-to-zoom, но работает он гораздо медленнее, чем в той же Опере. К тому же, не поддерживает тачскрин.
По поводу энергопотребления, все параметры, которые хоть как-то могут повлиять на время автономной работы и при этом не причиняя ущерб производительности, я перепробовал. В защиту Огнелиса скажу, что начиная с 60 версии заметна работа в плане снижения энергопотребления. Последня бетка и 57 версия это небо и земля в этом плане. Но все равно, пока не дотягивает до конкурентов. Принципе, учитывая большую батарею в моем Surface Book, я бы мог слезть обратно на Мозилу, но отсутствие поддержки банального pinch-to-zoom рубит всё на корню.
Да и вообще, если Opera в этих аспектах лучше, то причин пока парится не вижу. Вот когда на огнелис подвезут жесты увеличения и свежий FlashGot — тогда можно будет вернуться. А пока, на ноутах, у меня только Опера.

Space__Elf
13.01.2019 22:51+1Очень нравится Firefox, но к сожалению, пришлось перейти на Opera
А смысл переходить на клон Хрома?
Новые владельцы сразу же после покупки Оперы заменили все внутренности на Хромиум.

TonyLorencio
14.01.2019 10:28Увы, Precision Touchpad драйвер привезли не для всех, а хотелось бы.
кинул камень в двухбуквенного производителя ноутбуков

vlanko
13.01.2019 21:31Как отлючить обновления надолго?
По двум причинам не хочу «никогда» переходить на 64. Но постоянно вылазит просьба, могу и промахнуться…

borzhu
13.01.2019 21:48Иногда бывает полезно в about config
отключить Java
javascript.enabled установить false
а для исключения всех картинок
permissions.default.image установить 2
поиск строк для корректировки легко осуществлять, набирая начало строки в поле поиска about:config

AngReload
13.01.2019 21:52+1У меня есть такой списокДля about:config
Отключает предупреждения о закрытии вкладок:
browser.tabs.warnOnClose;falseиbrowser.tabs.warnOnCloseOtherTabs;false
Закрытие последней вкладки НЕ закрывает браузер:browser.tabs.closeWindowWithLastTab;false
Качественная отрисовка текста:gfx.font_rendering.cleartype_params.rendering_mode;5
Шустрая прокрутка:
general.smoothScroll.mouseWheel.durationMaxMS;150 general.smoothScroll.mouseWheel.durationMinMS;100 mousewheel.min_line_scroll_amount;48 general.smoothScroll.msdPhysics.enabled;true
Аддоны
Дополнение, где можно настроить чтобы закладки попадали в меню закладок (по умолчанию они попадают в подпапку Другие, неудобно туда лезть каждый раз) и в обратном порядке — https://addons.mozilla.org/ru/firefox/addon/default-bookmark-folder/
Объединенный русско-английский словарь для проверки орфографии (иначе печатать на смеси русских и английских слов из-за красного подчеркивания не комфортно) — https://addons.mozilla.org/ru/firefox/addon/unified-russian-english-spell/

Iwanowsky
14.01.2019 02:25+2Когда в ФФ открыто неск. сотен вкладок, то при открытии новых вкладок полезна опция — открытие рядом с текущей, а не в конце):
browser.tabs.insertAfterCurrent = true
Мин. ширина вкладок ФФ по умолчанию — очень большая, поэтому обычно ставлю:
browser.tabs.tabMinWidth = 60
Конечно, в абоут: конвиг можно найти большое количество полезных настроек (на все времени не хватит), причем некот. из них — уже не работающие (отключенные разработчиками по факту устаревания).
vkapas
14.01.2019 08:59Когда в ФФ открыто неск. сотен вкладок, то при открытии новых вкладок полезна опция — открытие рядом с текущей, а не в конце):
browser.tabs.insertAfterCurrent = true
Огромное спасибо за наводку!
До сегодняшнего дня использовал для этого аддон, который реализовывали аналогичную фичу, но очень криво (на самом деле все найденные аддоны делали это плохо, причиной авторы указывали куцый webextension). Как-то упустил момент, когда это стало частью стандартного функционала.

Squoworode
14.01.2019 13:31Когда в ФФ открыто неск. сотен вкладок
я использую вертикальный список вкладок

saege5b
13.01.2019 21:53Огорчило что в лисе отвалился DownThemAll. Вот только ради него, лису и запускал иногда.
И вообще, наплевательское отношение к плагинам. Как-то пользовался, за год с небольшим просто надоело что регулярно прилетают обновления, после которых приходилось разгребать конфликты плагинов.
Crandel
13.01.2019 22:01Как-то пользовался, за год с небольшим просто надоело что регулярно прилетают обновления, после которых приходилось разгребать конфликты плагинов.
Вот теперь не будут конфликты, так как апи уже стабилизировали и теперь только расширяют возможности. Ради стабилизации и отсеяли старые плагины, так как они нарушали нормальную работу приложения.

emoxam
14.01.2019 12:42А появился плагин для показа вхождений поиска на полосе скрола по странице? Такое есть в хроме, есть в опере, и было в FF (с дополнением) до перехода на новый движок. С переходом перестало работать дополнение и аналогов я найти не смог.
К сожалению не могу вспомнить название дополнения.
Crandel
14.01.2019 12:46Попробуйте это

emoxam
14.01.2019 13:08Знаком, мало того что он работает не очевидно, он ещё и работает ровно на половину. Того что мне надо (и если я не ошибаюсь это изображено на втором скриншоте) дополнение не умеет вовсе. Я даже имел переписку в автором дополнения на этот счет.
Давно это было, всех тонкостей уже и не вспомню

borzhu
13.01.2019 22:00кстати, эти настройки помогают мне в деревне при работе модема когда пропадает высокоскоростная связь устойчиво читать новости в 2G, а уж трафик эклномится очень сильно.
Можно прожить на 1-2GB в месяц.
Для работы с сайтами, требующими javascript специальным образом подстраиваю Оперу

nvMxdiZC
13.01.2019 22:16Чем сейчас GreaseMonkey и самописые скрипты заменяют?

greatkir
14.01.2019 00:00GreaseMonkey вполне неплохо работает. Скрипты можно поискать по ссылкам здесь: https://wiki.greasespot.net/User_Script_Hosting

Stan_1
13.01.2019 22:26Меня Firefox начал чаще растраивать. :( До сих пор есть две баги, которые уже подбешивают.
1. Почему то пропала возможность в строка адреса нажимать кнопку «вниз». Раньше нажимал — и появлялись последние введеные адреса. А сейчас при нажатии на эту кнопку ничего не происходит. Если начать вводить адрес, то выпадающий список с подсказками — тоже не появляется.
2. Периодически начинают глючить сайты. Как будто они кешируются, и в таком состоянии зависают. Когда я начинаю слишком часто думать, что сайт давно не обновлялся — сбрасываю кеш сайта, и он работает нормально.
Искал описания схожих ситуаций — не нашел. :( Сейчас все чаще пользуюсь хромом.
По большому счету на FF удерживает только multirow. Без этого — он особых преимуществ перед Chrome уже не имеет.
Borz
13.01.2019 22:29- Что-то у вас не так — у меня работает стрелка вниз в пустой адресной строке. А у вас случаем автозавершение не отключено где-нить, раз даже автоподсказки не пашут? Попробуйте в чистом профиле работу FF
- Туда же — возможно у вас профиль сбойнул. Попробуйте на чистом, без плагинов и прочего

arheops
14.01.2019 05:28Стоит проверить ваши базы sqlite внутри профиля на ошибки.
Скорее всего у вас база url сдохла.

betrachtung
13.01.2019 23:18+1Одно из полезнейших дополнений — Tree Style Tab: переносит вкладки влево, плюс добавляет вложенность и сворачивание ветвей. Очень удобно. Правда, после установки дополнения нужно руками убирать родную панель вкладок через userChrome.css.
Ещё одно дополнение, без которого одно время приходилось сильно страдать, когда в Fx 57 отвалились старые дополнения, это Tree Style Tab Mouse Wheel. Оно восстанавливает возможность переключаться между вкладками колесом мыши.
Для тех же, кто по каким-то причинам не пользуется TST, есть вот такой способ возвращения прокрутки.

robert_ayrapetyan
13.01.2019 23:18К сожалению, после ~10 лет пользования лисой пришлось полностью перейти на кром.
Главная причина перехода: нестабильность работы.
Годами вылазящий bugs.freebsd.org/bugzilla/show_bug.cgi?id=228855, ну а последний каплей стало это: bugs.freebsd.org/bugzilla/show_bug.cgi?id=234641. Тут уже не было никакой возможности продолжать работу.
Кстати, по субъективным ощущениям и интерфейс и страницы стали вести себя прилично шустрее, так что сожалений о переходе пока никаких.

Barafu_Albino_Cheetah
13.01.2019 23:27Народ, подскажите: есть ли плагин/софтина, который позволил бы заставить Firefox под виндой выдавать стерео звук в формате 5.1? Ну так, как видеоплееры умеют, принудительно?

grey_rat
14.01.2019 18:46Они вроде в настройки добавляли не очень давно соответсвующие опции. Как-то перед глазами проскакивала эта инфа.

achekalin
13.01.2019 23:37Браузер отличный, но решения разработчиков (или дизайнеров) иногда удивляют. В частности, с какой-то версии стало куда сложнее сделать две вещи, которые нужно порой делать побыстрее: чистить кеш, и включать/выключать прокси. Не то чтобы оно смертельно, и не то чтобы нельзя это сделать, вероятно, тем или иным костылем или плагином, но — зачем так?
Ну, и про плагины тему только ленивый не поднимал. Они составляли серьезную часть силы FF — и вдруг, однажды, просто перестали работать.
В общем, FF яркий пример выражения «лучшее враг хорошего», а курс его авторов (когда они, как кажется, выдумывают что угодно, только бына картошку не ехатьне делать изменения, способные вернуть FF долю рынка) всё чаще заставляет думать «нам, увы, не по пути».
А так, правда, спасибо за доку: FF держу вторым браузером, и внимания его настроить «на ять» просто не хватает порой, а тут готовые рецепты и шаги!

treeeton
13.01.2019 23:43-2Автор, можешь меня попытаться переубедить, но еще 2 года назад я пытался полностью перебазироваться на firefox по ряду причин. Даже поднимал и настраивал свой сервак по синхронизации аккаунтов/настроек/закладок и т.д. Но все это закончилось по банальной причине. Firefox АДСКИ ТОРМОЗИЛ! Причем везде: и на различных виндах, и на убунтах/минтах и на андроидах.И на двух гигах оперативы и на тридцати двух. С горечью за потраченное время пришлось переползти на форки хрома. Может я что-то желаю не так? Но хром работает ЗАМЕТНО быстрее.

Crandel
13.01.2019 23:47+1Автор, можешь меня попытаться переубедить, но еще 2 года назад я пытался полностью перебазироваться на firefox по ряду причин.
Так 2 года назад, до выхода Quantum он действительно тормозил сильнее хрома. После выхода я не вижу разницы в скорости работы, хотя вынужден пользоваться хромом из-за хенгаута. А вот по настройке под себя разница огромная. Темная тема для меня была решающим фактором перехода

chupasaurus
14.01.2019 14:45вынужден пользоваться хромом из-за хенгаута
Это потому чтоprivacy.resistFingerprinting = true
Crandel
14.01.2019 15:09Нет, он не работал и до изменения этой настройки. Там проверка по юзерагенту вроде

Iwanowsky
14.01.2019 01:30+1В статье не сказано про файлы userChrome.css и userContent.css для настройки пользовательского интерфейса ФФ. А с ними можно также сделать много чего интересного.

Crandel
14.01.2019 01:33Да, спасибо, что поделились, я сам их не меняю, использую shadowfox для темной темы, поэтому и не упоминал в статье.
Кстати, может вам известно, возможно ли с помощью userChrome.css или userContent.css в мобильной версии переместить адресную строку в низ экрана? Рецепт для десктопа к сожалению не работает

VampiRUS
14.01.2019 06:54Останавливает только отсутствие возможности загрузки при старте локального расширения

pmcode
14.01.2019 07:22Недавно, после 3-х лет на хроме, вернулся на огнелиса в качестве основного браузера.
Не хватает возможности удобного переключения профилей. Причем она реализована вabout:profiles, но в доступный пользователю UI (меню настроек и панель) ее по какой-то причине не вывели.
Категорически не устраивает, что нельля как в хроме выборочно отключать расширения в приватном режиме, поэтому для банков и госуслуг до сих пор хром.
С самими расширениями на удивление оказалось все неплохо, все нужное нашел. Кроме friGate, который перестали обновлять под лису — несмотря на то, что с зондами, из достойных альтернатив ему есть только browsec.

Krapivnik
14.01.2019 07:34Как интерфейс на английский язык переключить?
Вроде простая вещь, но не получается найти.
Gluzer
14.01.2019 09:00Вот инструкция от техподдержки сообщества

Krapivnik
14.01.2019 09:44Спасибо. Только там ссылка нерабочая на страницу кодов языков. Но я разобрался
Кому еще необходимо установить английский язык:
- Скачать пак addons.mozilla.org/ru/firefox/addon/english-us-language-pack/?src=api
- В about:config создать строковый параметр «intl.locale.requested» со значением «en-us»
- Перезагрузить браузер

zBear
14.01.2019 12:06скажите пожалуйста, в Firefox ещё не завезли автоматическое переключение проверки правописания в зависимости от языка ввода?
пример: я набираю текст на русском и проверка идёт нормально, а при переключении на английский, нет необходимости через контекстное меню менять язык проверки
Crandel
14.01.2019 12:40Они сейчас работают над этим, пока не идеально, но если вы напишете в одном текстовом поле на русском, а потом переключитесь на другое поле и будете писать на английском, в большинстве случаев оно будет работать. Не работает только, когда на сайте импуты заменены джаваскриптом

Doomland
14.01.2019 12:35Спасибо огромное за настройки. Для меня оказалось весьма познавательно. Лично для меня важен перенос кеша на другой диск и соответствующая настройка
browser.cache.disk.parent_directory
со значением E:\Temp\Caches\FireFox Наверное с момента выхода использую.

emoxam
14.01.2019 12:45В своё время и рекомендовал Оперу вместо FF, как менее прожорливую и тормозящую. Это было почти сразу после перехода FF на новый движок (даже в этом случае опера была благосклоннее к ресурсам). Сейчас ситуация поменялась? Или Опера всё так же менее требовательна и прожорлива?

unwrecker
14.01.2019 13:28Опера сейчас — это тот же Chromium с немного изменённым интерфейсом. По прожорливости и скорости — то же самое. Нет никакого смысла ей пользоваться. Если уж нужны возможности как у старой Оперы, есть Vivaldi — тоже на движке blink, но с кучей рюшечек и фенечек (к сожалению, так и не доведённых до ума). Если нужна скорость и безопасность — FF.

emoxam
14.01.2019 14:03Это мы все про десктоп, верно? Ибо на телефоне ff невменяемый.
Что касается скорости — я сидел на хроме, и единственное что меня напрягало там это то что протокол копируется вместе с адресом, отсюда началось мое путешествие, через ff, где поводом послужило отсутствие отображения входов поиска на полосе скрола. Опера мне показалось менее прожорливой к памяти. Ff исправился? Перестал жрать память как не в себе?)
А то я же на оперу пересадил всю семью))
Спасибо
Crandel
14.01.2019 23:58>Ибо на телефоне ff невменяемый.
На телефоне это единственный браузер, имеющий дополнения, поэтому он там незаменим для меня :)
>Ff исправился? Перестал жрать память как не в себе?)
Ну никак я не понимаю, почему у вас Firefox память выжирает. Именно по причине нехватки памяти я на него и перешел. Ситуация с оперой была аналогична хрому, так же выжирала все ресурсы

unwrecker
16.01.2019 19:30+1Вообще да, я говорил про десктоп, ибо на телефоне ничем кроме FF не пользовался и сравнить не могу :) А что в нём невменяемого?
Протокол с адресом в ФФ кстати, тоже копируется по умолчанию, но настраивается. Отображение мест на скролле: посмотрел — вещь полезная, но раньше её не замечал :) Надо будет посмотреть нет ли такого плагина для ФФ. Никогда не замечал за ФФ особой прожорливости, быть может потому, что я не открываю много вкладок обычно.

toxicdream
14.01.2019 13:04для доменных пользователей еще будет полезной настройка для сквозной аутентификации на корпоративных сайтах:
network.automatic-ntlm-auth.trusted-uris
достаточно забить туда список доверенных доменных зон через запятую, например .exemple.com,.other-example.com (имя начинается с точки)

Jerf
14.01.2019 14:06У меня довольно специфическая проблема, которая не позволяет пока перейти с хрома на огнелиса. Самому пока не удалось добиться удовлетворительного её решения, вероятно, из-за моей слабости владения userChrome.css. Если кто-нибудь сможет подсказать, как это сделать, буду благодарен (описание проблемы ниже, под спойлером).
ПроблемаПосле того, как, наконец, в огнелис под Linux добавили возможность иметь вкладки в строке заголовка, последнее, чего мне не хватает, чтобы на него перейти, это настройка «Масштаб страницы по умолчанию» из хрома. Дело в том, что у меня довольно высокое разрешение экрана, поэтому хочется, чтобы все страницы по-умолчанию открывались с масштабом, скажем, 150% (причем нужно, чтобы вся страница целиком масштабировалась, а не только текст).
Насколько я понимаю, в огнелисе это можно сделать только с помощью настройки layout.css.devPixelsPerPx. Однако для меня простая установка этого параметра в «1.5» не является удовлетворительным решением, поскольку при этом весь интерфейс браузера также масштабируется, а я этого не хочу. Например, получается очень большая по вертикальному размеру полоса заголовка и полоса адресной строки.
Собственно, вопрос: можно ли сохранить размер полосы заголовка с вкладками и полосы адресной строки, да и остальных элементов интерфейса браузера, как при devPixelsPerPx=1, при этом имея масштаб всех страниц как при devPixelsPerPx=1.5? При этом пользоваться сторонними расширениями я не хочу.
Я пробовал шаманить c userChrome.css, как посоветовали вот тут, в частности, пытался воспользоваться вот этим, но в результате получается что-то очень кривое.
TL;DR: Хочется получить в огнелисе полный аналог настройки «Масштаб страницы по умолчанию» из гуглохрома, причем без установки сторонних расширений, но этого пока не выходит.
alexanster
14.01.2019 15:21А NoSquint Plus пробовали?

Jerf
14.01.2019 15:46Как я написал, не хочется пользоваться сторонними расширениями, которым требуется давать доступ ко всему просматриваемому контенту.

lotse8
14.01.2019 14:19Пользовался Firefox много лет до тех пор пока он дополнения и расширения не перестал поддерживать, в частности Roboform локальный (не путать с облачным) для заполнения форм и паролей. Управление паролями в самом Firefox сделано криво, кстати, и в Chrome тоже криво. Почему-то разработчики думают, что у меня на одном сайте должен быть один аккаунт, а не несколько. И еще некоторые нужные мне расширения перестали работать. Поэтому пришлось перейти на Chrome. Не то что бы я в восхищении, но хоть можно работать. По этой причине назад в Firefox для меня дороги нет.
PS: по статистике Google и Yandex по посещению сайтов наших заказчиков Firefox используют порядка 11%, этот тренд пикирования уже ничем не остановить.
ExplosiveZ
14.01.2019 15:55А когда он перестал поддерживать расширения?

Alexeyslav
14.01.2019 17:57Имелось в виду 90% старых расширений, которым не нашлось места в новом API и уже принципиально не могут быть реализованы. после 57-й версии.

ExplosiveZ
14.01.2019 18:03А какие не работают-то? Из известных мне, только DownThemAll не перенесли, но это уже автор забил.
Тот же roboform нашёл в каталоге расширений.
Alexeyslav
14.01.2019 18:08Те что у меня — примерно 8 из 10… MAFF, PrefBar, TabMix, Classic theme restorer, menu editor… без них браузер не браузер. И вся эта функциональность в принципе не может быть реализована на новом движке.

ExplosiveZ
14.01.2019 19:22+1MAFF: addons.mozilla.org/en-US/firefox/addon/save-page-we
PrefBar: prefbar.tuxfamily.org — там ссылки на альтернативы, 95% функционала уже в самом браузере(альтернативы по ссылке дублируют возможности самого браузера)
TabMixPlus: addons.mozilla.org/de/firefox/addon/tab-mix-plus-webextension часть функционала есть в самом FF, пока в процессе переписывания, автор просит голосовать за нужные API/багфиксы: tabmixplus.org/forum/viewtopic.php?p=73159#p73159
Classic theme restorer: ?\_(?)_/?
Menu editor: ?\_(?)_/?, скорее всего, можно через userChrome.css отредактировать какие-то части www.reddit.com/r/firefox/comments/7dvtw0/guide_how_to_edit_your_context_menu
Движок никто не менял, просто переписали некоторые части. В теории, новый API куда лучше старого, просто еще не весь функционал восстановили.
Работу с api для сессий хотели завершить в 2018, но перенесли на 2019 из-за того, что переписывают модуль сессий с JS на C++.

lotse8
14.01.2019 19:11полностью после перехода на версию 64 бит, до этого версия 32 бит поддерживала

Alexeyslav
14.01.2019 18:00Странно, а у меня сохраняет по нескольку аккаунтов и паролей к ним. и всегда сохранял.

batment
14.01.2019 14:51+1Для меня киллер фичи Firefox — это поддержка плагинов в версии для Android (в первую очередь uBlock Origin), и возможность синхронизации этой версии с ПК, а также режим для чтения, который работает почти везде. Все остальное — приятные мелочи.

vassuv
14.01.2019 15:10Сколько раз не пробовал его за 10 лет, всегда казалось работает хуже чем та же Опера, подвисания, лаги, неудобный интерфейс

lipatovroman
14.01.2019 15:46Мне нравится Firefox.
Много раз пытался на него перейти, но каждый раз возвращался в Chrome, поскольку для Firefox нет многих расширений, который доступны на Chrome.
Если бы можно было ставить расширения из Chrome — никаких вопросов.
Есть даже плагин для Firefox, который «позволяет» ставить расширения из Chrome. Но факту — он не работает. Мне не удалось его завести.
Crandel
14.01.2019 23:54Насколько я знаю, некоторые расширения от хрома точно доступны для Firefox, я использую vimium, gmail checker plus и onetab, которые использовал в хроме также. Попробуйте сейчас поискать аналоги, 2 года назад их было мало, так как WebExtentions только ввели.

lipatovroman
14.01.2019 23:58Ключевое слово — «Некоторые». Нету их. Поверьте, потратил не один час времени, пытаясь перейти на FF. Нет adsense чекера, нет Http headers, нет SEO META и вагон еще чего нет. Для серфинга да, для работы нет.

sumanai
15.01.2019 00:47я использую
Вы используете из магазина Firefox, или настроили установку дополнений хрома?
Crandel
15.01.2019 00:48Из магазина Firefox

sumanai
15.01.2019 00:54Ну это изи.

Crandel
15.01.2019 00:57Расширения это всегда немножко холиварная тема, потому что у каждого они свои, так же как список регулярно посещаемых сайтов, поэтому я ее и не затрагивал в статье

sumanai
15.01.2019 01:17Просто хотелось бы найти хоть одного удачного пользователя аддона Chrome Store Foxified.

tommyangelo27
14.01.2019 16:37дополнительного поля ввода для поиска, в котором сохраняется последний поисковый запрос
Ужасная опция, никогда так не делайте :)


amlet
14.01.2019 18:45Ну раз такая пляска, спрошу специалиста по FF: а есть какой-нибудь способ настроить в FF автоматический поиск по ресурсу (!) в строке URL, как в chrome? Вот пример: ibb.co/cb5Fww. Тут вводится буквально первые 3 буквы ресурса translate.yandex.ru (на котором я бывал раньше), после чего жмётся Tab и строка URL превращается в поисковик по translate.yandex.ru. Я знаю, что есть двухбуквенные сочетания проставляемые вручную, но хотелось бы больше автоматизации :)

Crandel
14.01.2019 23:50К сожалению, не видел такого для адресной строки. Я использую vimium для управления браузером, там можно настроить поисковые системы побуквенно, например g — для гугл или w — wikipedia. Может кто-то подскажет решение, я бы тоже, потенциально, хотел бы такую возможность

grey_rat
14.01.2019 18:58Автор, вижу в вашем скриншоте Работающий композитинг и WebGL на OpenGL1.4.

Изучал как-то тему аппаратного ускорения и компиза на видеокартах MX440 и Radeon 9250. Там вроде нужна сборка на старом ядре линукса, но всё равно будут тацы с бубном?
Crandel
14.01.2019 19:03Я использую только те настройки, которые указаны в статье, без каких либо компиляций. Композитинг работает и на арч линукс, с ядром 4.20.1 и на убунту 18.04 с ядром 4.19.11, на ноутбуках с процессорами интел і5 и і7.
user_pref("gfx.webrender.enabled", true); user_pref("gfx.webrender.highlight-painted-layers", true); user_pref("layers.acceleration.force-enabled", true);

bopoh13
14.01.2019 19:59
Иногда стираю настройки, которые удалены в новых версиях (чего и вам советую).user_pref("toolkit.telemetry.coverage.opt-out", true); // же; вручную добавляется
Ещё настройки, которые могут привести к конфликтам на некоторых сайтах:
user_pref("dom.event.clipboardevents.enabled", false); user_pref("dom.storage.enabled", false); user_pref("geo.enabled", false); user_pref("network.cookie.cookieBehavior", 1); user_pref("privacy.trackingprotection.pbmode.enabled", false);

grey_rat
14.01.2019 22:38+1В этой статье есть определённые неточности в описании некоторых настроек:
experiments.enabled
experiments.supported
Сбор дополнительной телеметрии для некоторых специальных дополнений. Если индикатор experiments.activeExperiment находится в положении false, значит нет таких дополнений. Функции можно отключить
extensions.webextensions.remote
С включенным по умолчанию параметром создаётся отдельный процесс только для расширений, для предотвращения возможных конфликтов между расширениями и браузером, что в свою очередь должно привести к общей стабильности браузера. Однако, при работе этой функции, увеличивается общее потребление памяти.
Если ваш браузер работает в однопроцессном режиме, и/или установленных расширений в нём небольшое количество или вообще нет, отключите эту функцию.
gfx.use_text_smoothing_setting — это для OS X, а не для всех.
gfx.webrender.enabled — пока только на Nvidia картах от DirectX11 и под виндой 10. Такое лучше не советовать пока, даже когда будет релиз в 70-ых версиях, вангую кучу багов на различных видеокарточках
layers.acceleration.force-enabled — а если уже работает ускорение или видеокарта вообще не поддерживает его, или глюки с драйверами. Весьма неоднозначная опция для советования в true.
media.av1.enabled — лучше отключить это когда они его включат по умолчанию. Гореть гуглу в аду если они на ютубе заменят этим кодеком VP9 и h264.
network.allow-experiments — Сбор различной сетевой статистики работы браузера. Как правило тестируемых нововведений. В разных версиях Firefox может собираться разная информация
privacy.donottrackheader.enabled — бесполезно, ни у кого нет совести. Интереса ради сам проверял, ни одного сайта не нашёл.
У меня есть на хабре так же статья по лисе, но она специализирована на оптимизацию быстродействия в вин 7 и старом железе habr.com/post/424019
Crandel
14.01.2019 23:47Спасибо большое за уточнение! Я свои настройки собирал по форумам, ответам stackoverflow и тд., поэтому могут быть неточности.

AntoShik
15.01.2019 21:23Фаерфокс хорошо для казначейства и бюджет.гов.ру, где через прокси фокси можно правилами задать через какой впн ходить куда. Второе что мне пригождалось это создание нескольких профилей, Что позволяло входить на один и тот же сайт СУФД под разными пользователями одновременно. На домашнем ПК он доставил мне много слёз когда постоянно падал, если у меня отключен файл подкачки. Затем они в версии пятьдесят какой-то ввели много поточность видимо чтобы майнить на фоне. Пришлось одеть ватник и попробовать Яндекс.Браузер. Понравилась контекстное меню с копированием и поиском. Видео с ютуба поверх всех окон. Поддержка всех плагинов. Поставил tab suspender. Поиск по яндекс.магазину при поиске товаров. Приятная интеграция с яндекс.алисой. Она читает сказки детям и другие функции голосового управления.

sumanai
16.01.2019 00:28Второе что мне пригождалось это создание нескольких профилей
Это называется контейнеры. Именно профили в FF сделаны менее удобно, чем в хроме.

Akr0n
16.01.2019 10:43Может быть кто-то сталкивался, как победить жутчайшие тормоза второго окна Firefox 52.x, открытого на дополнительном мониторе? При этом, в окне на основном мониторе тормозов нет. А на втором тормозит даже курсор.

Alexeyslav
16.01.2019 12:40Для второго монитора может быть недоступно аппаратное ускорение. Сильно зависит от видеокарты.

Chandlerr
16.01.2019 11:53Какая из настроек сбрасывает полноэкранный режим при каждом запуске браузера? Помогите(

Alexeyslav
16.01.2019 12:47Я как-то сталкивался с тем что у меня постоянно сбрасывались настройки исключений для прокси-сервера, погуглил — оказалось что часть настроек считывается с user.js при запуске, перезаписывая(или этой настройки нет в основном файле, поэтому user.js оказывается в приоритете) то что ты настраивал. В моём случае там ПОЧЕМУ_ТО оказалась только настройка исключений, и все апдейты этой строки сделанные через интерфейс настроек постоянно исчезали при перезапуске.

Crandel Автор
16.01.2019 12:50Для меня до сих пор не ясно, что в приоритете, файл user.js или about:config, поэтому последнего избегаю совсем, потому что у меня в приоритете синхронизация между домашним и рабочим ноутом

bopoh13
16.01.2019 18:17+1
Crandel, некоторые настройки about:config включаются только при перезагрузке браузера, но user.js заменяет настройки в about:config при каждой загрузке браузера.user_pref("privacy.resistFingerprinting", true); // эта
Crandel Автор
16.01.2019 19:31Спасибо за уточнение. Я после изменения постоянно перезагружаю, для уверенности


ArsenAbakarov
«Красным цветом выделена галочка, деактивировав которую, ваш шрифт будет использован на всех сайтах, независимо от подключенных шрифтов там» — на сайтах верстка не едет?
Crandel
Нет, там изменения незначительные
ArsenAbakarov
различия между шрифтами могут быть очень значительные и из-за этого строка может не влезть в родителя, вывалиться, а если там ряд инлайн блоков, то все уплывет.
Да что уж там говорить, у меня такое было даже с «безопасными веб шрифтами» на Windows и Linux…
Crandel
Возможно и так. Мне это не критично, поэтому данная настройка на любителя. Добавил замечание в статью
dom1n1k
Если верстка ломается из-за изменения длины текста на несколько процентов — это некачественная верстка.
ArsenAbakarov
Да… но случаи бывают разные, и если текст длинный, то несколько процентов могут вылиться в овер 50px…
dom1n1k
Абсолютно неважно сколько пикселей, хорошая верстка обязана держать такие удары.
ArsenAbakarov
а я согласен, но не все в нашем мире идеально, просто предупредил что может быть и такое
CoolCmd
после включения этой настройки перестанут подгружаться из инета все шрифты. а шрифты не только для отрисовки текста используются, к сожалению, но и для показа значков (вместо SVG). вот пример. слева от кнопки «купить» буква «f» вместо плюса. справа в оранжевом круге буква «e» вместо телефонной трубки.
меня бесят убогие мыльные шрифты веба, но одним флажком в настройках эту проблему не решить.
Crandel
Я согласен с вами, просто для меня визуальные красивости не критичны, и для меня эта галочка была очень большим плюсом в пользу Firefox. Я все чаще использую режим чтения, чтобы видеть только текст. Я уточнил в статье, что это настройка на любителя
justboris
На самом деле это плохая практика – вставлять иконки через шрифт.
Поэтому лучше вставлять svg-иконки напрямую. В этой статье показано как. И если ваш фронтендщик так делать не хочет, но наверное, лучше поискать другого.
Alexeyslav
Это проблема только с растровыми шрифтами, а иконки-то могут быть да и есть в виде векторных шрифтов. Сейчас наверно растровые шрифты и не используются вовсе.
CoolCmd
svg тоже может не загрузиться
это не мой сайт. я просто фотку хочу распечатать. :)
justboris
Для этого нужно настраивать сборку, gulp, webpack и вот это все. Для сайтов типа как в примере обычно этого не делают, ибо затраты не оправдываются.
Если внедрить svg напрямую в html, то он не загрузится только вместе со всей страницей.
Я понимаю, просто написал общий список советов, почему лучше так не делать, вдруг кому поможет.