Предлагаемая серия статей "Эффекты фильтрации SVG" Sara Soueidan, внештатного разработчика UI/UX интерфейса и автора многих технических статей, проживающей в Ливане, посвящена работе фильтров SVG и состоит из следующих статей:
Эффекты фильтрации SVG
- Эффекты фильтрации SVG. Часть 1. SVG фильтры 101
- Эффекты фильтрации SVG. Часть 2. Контурный текст при помощи feMorphology
- Эффекты фильтрации SVG. Часть 3. Эффект постеризации изображения при помощи feComponentTransfer
- Эффекты фильтрации SVG. Часть 4. Двухцветные изображения при помощи feComponentTransfer.
- Эффекты фильтрации SVG. Часть 5. Соответствие текста текстуре поверхности при помощи feDisplacementMap
- Эффекты фильтрации SVG. Часть 6. Создание текстуры с помощью feTurbulence
- Эффекты фильтрации SVG. Часть 7. Продвижение вперед
В последней статье этой серии автор поделится списком полезных ресурсов для желающих узнать об эффектах SVG фильтрации побольше.

В течение шести недель мы опубликовали шесть статей, посвященных различным эффектам SVG-фильтров и примитивам фильтров, которые использовались для их создания.
Несмотря на то, что мы охватили много областей, я могу с уверенностью сказать, что мы едва поцарапали поверхность того, что возможно с фильтрами SVG. В этой короткой статье я хочу поделиться некоторыми из моих любимых ресурсов, чтобы узнать больше о фильтрах SVG.
Продвижение вперед: учебные ресурсы и эксперименты SVG фильтрации
Чтобы получить еще более широкое представление о невероятных возможностях, которые SVG фильтры приносят в интернет, я настоятельно рекомендую посмотреть Codepen профиль Лукаса Беббера. Лукас это парень, который создал знаменитый Gooey Effect (липкий эффект), используя SVG-фильтры. Его эксперименты включают в себя еще более впечатляющие эффекты, которые гарантированно вдохновят вас и порадуют возможностями, которые SVG привносит в интернет.
Michael Mullany был моим переходящим ресурсом для учебы, когда я впервые погрузилась в мир SVG фильтров. Я многому научилась по его статье, его вкладу в проникновение SVG-фильтров в документацию веб-платформы и его экспериментам на Codepen, которые являются буквально золотым прииском SVG-фильтров! Посмотрите этот странный логотип, полностью воссозданный с помощью фильтров SVG:
Дэвид Дейли имеет фантастическое введение в SVG-фильтры, в котором он показывает широкий спектр возможных эффектов, которые он создал с feTurbulence, включая, но не ограничиваясь тяжелыми облаками и боке-подобными эффектами.
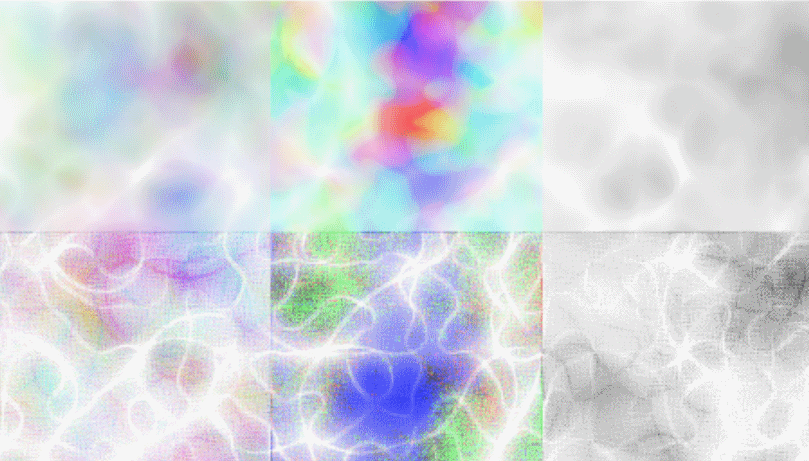
Ниже приведены результаты корректировки результатов feTurbulence другими примитивами фильтра. Регулировка и насыщение цвета выполнялась с помощью feColorMatrix, а усиление — при помощи feConvolveMatrix.

Рис_1. Примеры того, что можно сделать при помощи сгенерированного шума.
Дирк Вебер тоже создал некоторые хорошие эффекты SVG фильтров, которые лично меня многому научили. Он поделился своими экспериментами в статье на Smashing Magazine более трех лет назад! Он делится различными текстовыми эффектами, созданными с помощью SVG фильтров. Вы найдете примеры гранж-текстуры, выступающего и объемного текста, эффекта водяных брызг, используя feTurbulence, и многие другие. Дирк использует два примитива фильтра в своих экспериментах, которые мы не затрагивали в своей серии:
- feTile, который является полезным примитивом, заполняющим целевой прямоугольник повторяющимся плиточным узором входного изображения. Yoksel тоже имеет отличный пример, созданный с помощью серии операций, включая feTile, который стоит изучить;
- и feConvolveMatrix, который является одним из более сложных и более мощных примитивов. Он применяет эффект фильтра матричной свертки. Свертка объединяет пиксели входного изображения с соседними пикселями для получения результирующего изображения. Большое разнообразие операций получения изображений можно достигнуть через свертки, включая размытие, распознавание края, усиление, выдавливание и снятие фасок. Я лично еще не экспериментировала с этим примитивом, но знаю других, кто пробовал.

Рис_2. Некоторые из текстовых эффектов, которые Дирк Вебер рассматривает в своей статье в Smashing Magazine.
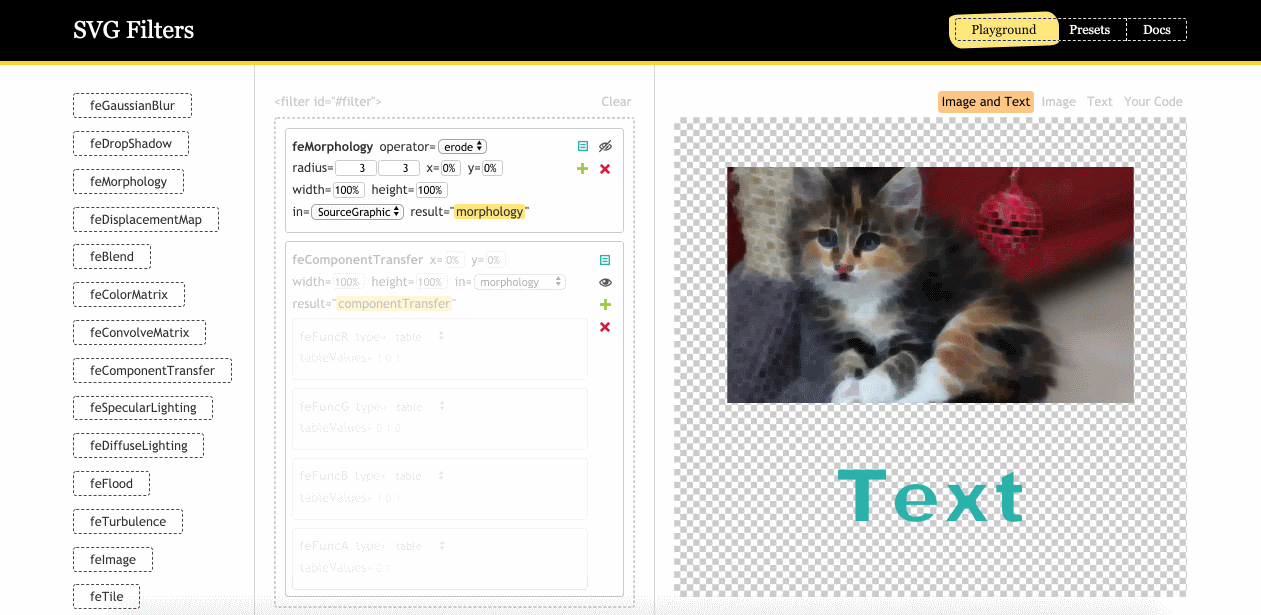
SVG-эксперименты Yoksel на Codepen также являются отличным ресурсом для изучения. Она даже создала этот фантастический визуальный инструмент SVG фильтрации, который вы можете использовать для создания эффектов и копировать-вставлять сгенерированный код для использования в собственных проектах.

Рис_3. Визуальный редактор фильтров SVG от Yoksel.
И последнее, но не менее важное: вы можете найти все, что нужно знать об элементах, свойствах и атрибутах фильтров SVG в спецификации SVG фильтров.
Почему SVG фильтры?
SVG в настоящее время намного мощнее CSS, когда дело доходит до создания графических эффектов для интернета. И существует несколько причин, почему создание визуальных эффектов в интернете лучше, чем импорт их в виде изображений из графических редакторов, таких как Photoshop или Illustrator:
- в период адаптивного веб мы больше не имеем дело с одним изображением. Для каждого изображения, которое мы используем в интернете, мы должны предоставлять адаптивные версии такого изображения, оптимизированные для различных контекстов пользователей и производительности. Это означает, что если вы создадите изображение, а затем решите что-то изменить в нем, вам придется изменить эффект сразу в нескольких изображениях, что легко превратится в кошмар обслуживания. С другой стороны, создание эффектов в браузере означает, что они не зависят от разрешения и их легче редактировать;
- возможность применять эффекты фильтрации в интернете помогает поддерживать семантическую структуру документа, вместо того, чтобы прибегать к изображениям, которые помимо общего фиксированного разрешения имеют тенденцию скрывать оригинальную семантику элементов, которые они заменяют. Это особенно верно для эффектов, применяемых к тексту. Когда эффекты применяются к реальному тексту в интернете, этот текст будет доступен для поиска, выбора и доступа;
- эффекты, создаваемые в интернете, легче редактировать, изменять и обновлять, не переключаясь между графическим редактором и редактором кода или браузером.
- и последнее, но не менее важное: эффекты, созданные в интернете, можно анимировать и взаимодействовать с ними. Это один из самых важных моментов их силы.
Заключение
Спасибо, что присоединились ко мне в этом путешествии по SVG фильтрации за последние несколько недель. Я надеюсь, что эта серия вдохновила вас начать экспериментировать с SVG фильтрами и использовать их чаще. Существует множество эффектов, которые вы сможете создать в порядке эксперимента, но для фильтров есть и много практических применений.
Я надеюсь, что эта серия дала вам представление о том, что уже возможно делать при помощи SVG фильтрации, что она разбудила ваше воображение и подтолкнула на создание своих собственных практических вариантов применения.
Наконец, я надеюсь, вам понравилась эта серия и, самое главное, вы нашли ее полезной. Спасибо вам за потраченное время.

