
Serverless CMS может не имеет миллионы плагинов как у Wordpress но им зато очень удобно пользоваться как контент менеджерам, так и разработчикам. Редактирование страниц происходит в режиме реального времени, есть большой список плагинов и также удобный графический редактор для работы с картинками.
Написан он на GraphQL and React. Ребята из Webiny предоставляют код в открытом виде, также для удобства предлагают использовать их хостинг за небольшие деньги. И самое важное вы можете делать свои API методы для быстрой интеграции с другими сервисами.

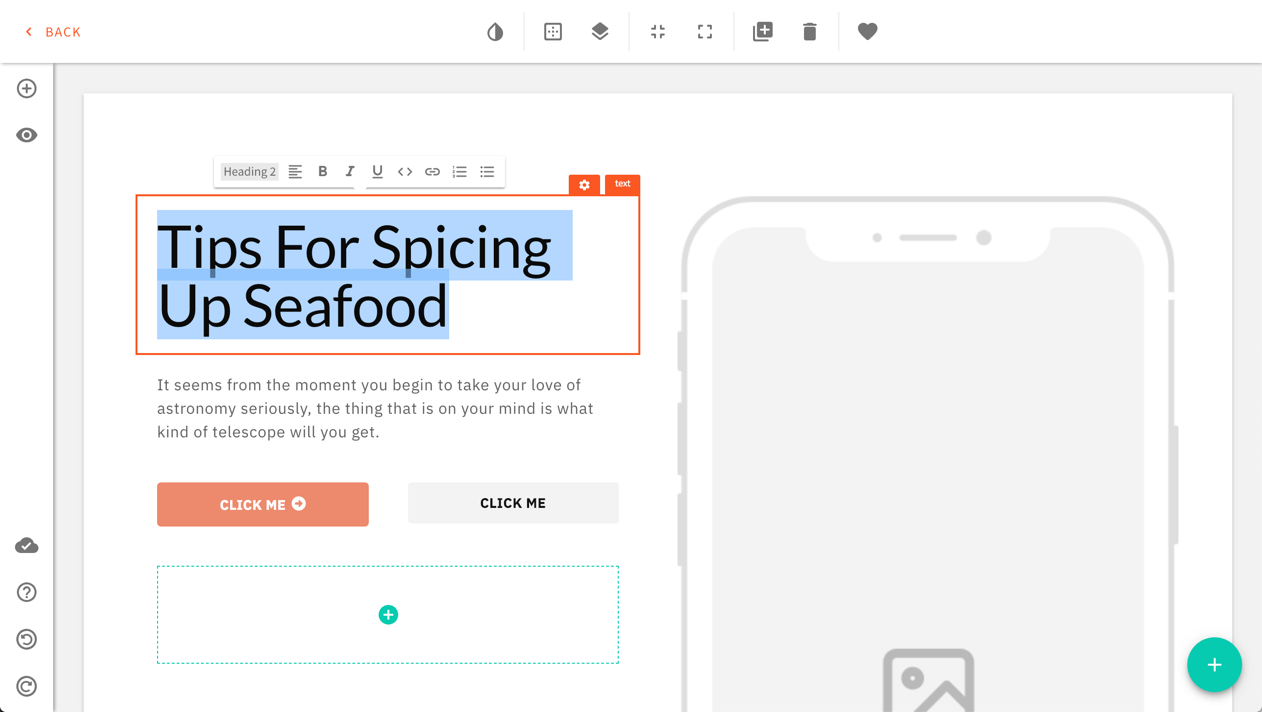
И вишенка на торте это внушительный список встроенных блоков для оформление сайта, которые можете перетаскивать себе на страницу и редактировать по вашему вкусу.
Комментарии (21)

hidoba
19.03.2019 10:20Почему Serverless если работает на node?
Я вот ищу альтернативу medium, которую можно запустить на кастомном домене — ближайшее это ghost, но там либо 30$ в месяц, либо поднимать свой сервер.
kal1sha Автор
19.03.2019 10:22Вы наверное перепутали с Silverlight от Microsoft?
Есть кстати такой serverless.com но он на node тоже.
hidoba
19.03.2019 10:27+1Да, разобрался, я просто раньше не слышал о Serverless Framework, статья на вики восполнила провал.

weart
19.03.2019 10:38Наличие блоков — это прям серьезно.
Сколько конкурентов ВП прекратило разрабатываться за последние 5 лет? )

Valsha
19.03.2019 10:53К сожалению Serverless CMS не видел (обязательно посмотрю), но с wagtail работал, хорошая CMS на основе Django!

Focushift
19.03.2019 13:44Хорошее описание, из статьи ничего не понял что эта штука дает или как работает.

kal1sha Автор
19.03.2019 13:47Как работает нужно ручками вам клацать и смотреть, про преимущества описал по пунктам. Найдите на youtube видео, где рассказывают куда текст писать (может даже как переключаться на другой язык) и как выбирать фотографию в input, если это ваш уровень.

bisquitie
19.03.2019 22:14Простите за тупой вопрос, с беглого осмотра не понял — оно работает только на инстансах webiny, или можно самому хостить?

kal1sha Автор
19.03.2019 22:14Он же есть на github. Можешь легко его поставить куда хочешь.

bisquitie
19.03.2019 22:15Это я увидел. Мало ли, может локальный код потом будет стучаться за лицензиями и прочей ерундой — я об этом спрашивал. Потому что даже в доках для девелопера там описан процесс паблишинга только на webiny.
Буду пробовать, давно нужен хороший конструктор. GrapesJS казался хорошим вариантом, но по ряду специфических проблем не устроил.
kal1sha Автор
19.03.2019 22:17Ну там лицензия MIT, используй как хочешь. В примерах юзают webiny чтобы демку быстро запустить наверное + я думаю на этом они хотят деньги зарабатывать.


AN3333
Спасибо. Будем посмотреть. Как раз ищу замену.
kal1sha Автор
Там на сайте легко «развернуть» демку. Уверен будете довольны.