
«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)
Доброго времени суток, Хабр. Мы продолжаем цикл «Галоп Пикселя». Сейчас, находясь на старте 2019 года, можно с уверенностью говорить, что это не только цикл статей, но и многолетняя сага. Пространное повествование о пикселях, их жизни, способе их создания, приёмах и уловках в работе с ними. Мы не будем рассуждать о причинах первоначального «спринта», который затем превратился в многолетний марафон, ибо нет ничего более жизненного, чем сама жизнь. Кому нужны причины отсутствия или пауз, если можно просто вернуться к тому, что мы делали, в чём варились, и в чём, даст бог — будем наблюдаться и далее. В пикселях, конечно же!
Сегодняшняя публикация станет очередной, и возможно даже поворотной вехой в нашем повествовании. Наконец-то мы подошли к созданию полноценной анимации персонажей. Двумя предыдущими главами мы охватили анимацию света и тени, а также анимацию неподвижных персонажей (idle-animation) без ярко выраженных действий. Но сегодня наши персонажи пойдут, а в следующей части даже побегут, завоевав то, что уже давно их по праву рождения. Ещё один плодородный регион. И пройдут ещё одну точку, которая ознаменует окончание базового цикла. Наши пиксели наконец-то станут живыми.
В виду большого размера этой части мы разобьем её на два этапа. Пятую и шестую главы «галопа». Всё будет происходить как обычно, с той лишь разницей, что шестую главу вам не придётся ждать ещё год или два. Всё что ей нужно, немного выстояться. Ей стоять, нам копать — за лопаты.

Несколько слов о задачах второстепенных. Во-первых, ещё в первой статье цикла я обещал вам рассказать о создании контента для трёх типов игр. Изометрических (isometric games), платформерах (platform games) и тех, что хорошо видны с высоты птичьего полета (top-down games). Также я обещал вам рассказать о продвинутой анимации света и тени, и о типах передачи полутонов за счёт штриховки (dithering). Каждая из этих тем, не остров и даже не архипелаг. Задачи, по большому счёту, континентального характера. Здесь есть, где развернуться, и есть что копать.
Как и в предыдущих статьях, мы начнём очередное путешествие с простых упражнений. Настолько насколько это возможно, когда дело касается двух самых сложных анимаций – шага и бега. Делать их мы будем с оглядкой на труд аниматоров Диснея, уже упоминавшийся в предыдущих статьях. В данном конкретном случае это будут анимации на четыре кадра. Проще них разве что анимации на два или три кадра. Для эффективного обучения затронем и их тоже. Они предметно покажут важность таких сущностей как ключевые кадры, и того как меняется анимация, если между ключевыми кадрами появляются кадры промежуточные. Ведь мы помним основной тезис «галопа». Всё начинается с простого, а сложное не более чем система, состоящая из простых компонент. Зная краеугольные камни можно выстроить любую конструкцию.
У меня было искушение воспользоваться на старте CGA-палитрой, точно также как это уже было сделано ранее, в первой статье, чтобы продемонстрировать ступени взросления анимации. Но я задушил это желание в зародыше. Современному читателю подобные цвета кажутся довольно странными, а зачастую и вовсе неприятными. Кроме того повторяться в повествовании плохая черта. Однако мы сделаем-таки реверанс в сторону тех времен, когда цветов было мало. Тому есть причина. При малом количестве цветов мы лучше понимаем форму, её движение и динамику. Ошибки видны будут лучше, что нам и необходимо.
Как это часто бывает, началом нашей работы станет постановка задачи. Допустим, что мы делаем игру в классическом разрешении для игр древних эпох, 320х200 пикселей. И также предположим, что у нас два цвета на всю графику, и два кадра на любую из анимаций. Задача уже не радует, не правда ли? Что можно сделать в двух кадрах? И даже если это возможно, то… что можно сделать в двух цветах, если один из них фон? Силуэт? Звучит как форменное издевательство. Проверим, так ли это на самом деле.
Начнём с того факта, что у каждого человека есть скелет… частенько даже в шкафу… черт, да иногда их там целые гробницы. Мы создаём нашу анимацию ставя кости в правильное положение в рамках каждого кадра. Но что делать, если скелета и не видно-то толком? Что делать если «вес» персонажа около 70 пикселей? Равный нормальному весу обычного человека в том случае, если мы со свойственной нам фривольностью переведём пиксели в килограммы? Давайте разбираться.
Глава I — Бинарные танцы
— На самом деле важно лишь одно — что человек может и чего он не может.
Капитан Джек-Воробей
Задача поставленная нам нами нетривиальна. Степень погружения в предмет близка не просто к силуэтным рисункам, с которых начался Галоп, где наши первые пиксели сравнивались с наскальными рисунками доисторических людей. Тогда мы начали с CGA-режима и настоящего богатства в виде четырех цветов. Сейчас всё куда интереснее. Мы находимся на самом дне, рядом с низкоуровневым кодом. Ноль и единица. Ложь и правда. Небытие или, наоборот, бытие. Не знаю как вы, а я испытываю легкий трепет. Почти в каждой статье мы, вооружаясь лопатками идём к истокам явлений, стараясь разобраться в самой их сути, и только уяснив для себя некие базисы начинаем движение вверх.
Ради интереса мы используем в качестве первого цвета белый, и пускай это будет цвет жизни и света, ода нашему бытию на этой бренной планете. Ну а вторым цветом будет… фиолетовый. Или то, что я считаю фиолетовым. Но уж никак не черный. Сегодня мы не будем грустить. В интересах экономии пространства мы пока что срежем верх и низ нашего полотна на 320х200 пикселей, сосредоточившись исключительно на персонаже.
Думаю, что после предыдущего курса мы вполне можем сделать такого вот человечка. И даже сразу снабдим его анимацией в два кадра. Где первым кадром будет обычный человечек, а вторым точно такой же но со сдвигом одного единственного пикселя вверх. Кажется, он чего-то ждёт. Вероятно того, что мы перестанем валять дурака и научим его ходить.

Глава I. Рис. 1 — Где он ждёт
И давайте нарисуем его в виде сбоку. Потому, что во время движения влево или вправо наш персонаж должен быть виден сбоку. Мы должны представлять, как он выглядит со стороны. Так что… пусть у нашего ожидальщика появится приятель. Или даже целая группа. Правда, с наших съемок мы её затем выгоним. Чтоб не мешали.

Глава I. Рис. 2 — Где он ждёт с приятелями
Даже «12 принципов анимации» аниматоров студии Диснея, Олли Джонстона и Френка Томаса нам в нашей задаче помогут только в одном единственным пункте. Использование компоновок. Приём, когда создаются ключевые кадры, и между ними дорисовываются остальные. Это было бы уместно в случае четырех, шести или восьми кадров анимации. Но у нас-то на горизонте лишь двухкадровая патетика!
Тем не менее, компоновки помогут нам в нашей задаче. Правда для этого нам нужно будет посмотреть другую анимацию. Ту, до которой нам ещё много верст. Чтобы рисовать ключевые кадры – нужно понимать, что это такое. Давайте рассмотрим следующий пример. Главное не пугайтесь, а… не испугавшись, не пытайтесь сразу делать нечто подобное, не освоив азов.

Глава I. Рис. 3 — 24 кадровая анимация сделанная для невышедшего проекта «Drake: The Golden Hind Story», как иллюстрация максимальной нагрузки на кадры, и как следствие на художника.
В этой анимации 24 кадра и надо сказать это было полным безумием. Можно делать анимации ничуть не хуже, с вдвое меньшим количеством кадров. К слову сказать, во множестве современных игр выполненных в стилистике пиксель-арта немного кто замахивается на двадцати четырех кадровую анимацию. Мне же в давно минувшие годы очень хотелось сделать кинематографичный плафтормер (от англ. «cinematic platformer») и я решил побезумствовать. С игрой как-то не сложилось, но анимации остались, и ждали своего часа, чтобы появиться здесь. Хотя бы в виде прикладного материала.
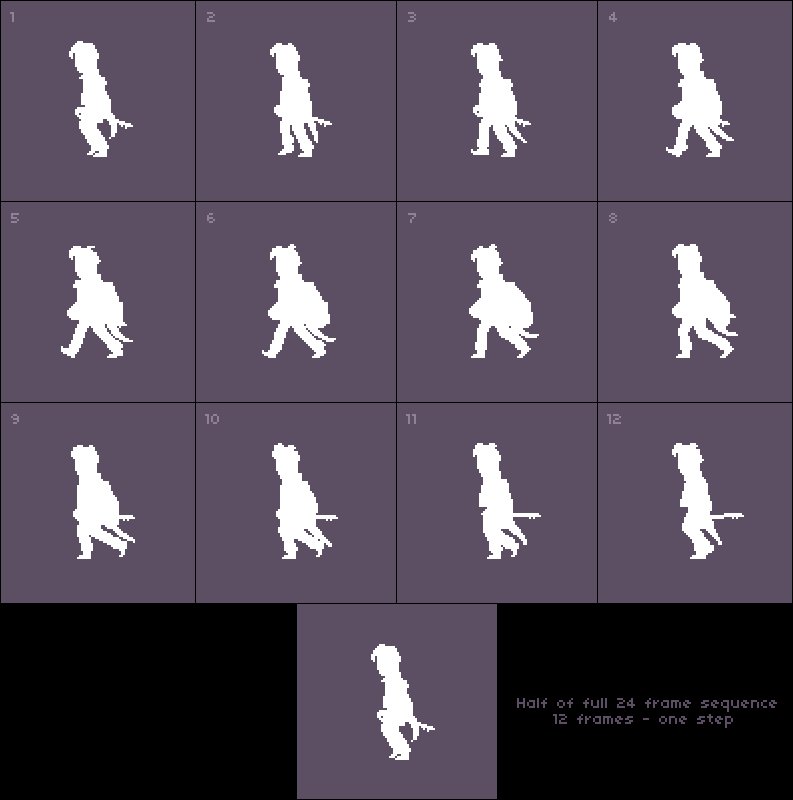
Дрейк (именно так его и зовут) нам понадобился нынче не бахвальства ради, но обучения для. Раз кадров двадцать четыре, то на одну фазу нам потребуется всего 12 кадров. Под фазой мы понимаем один шаг. И кадры этого шага будут выглядеть следующим образом.

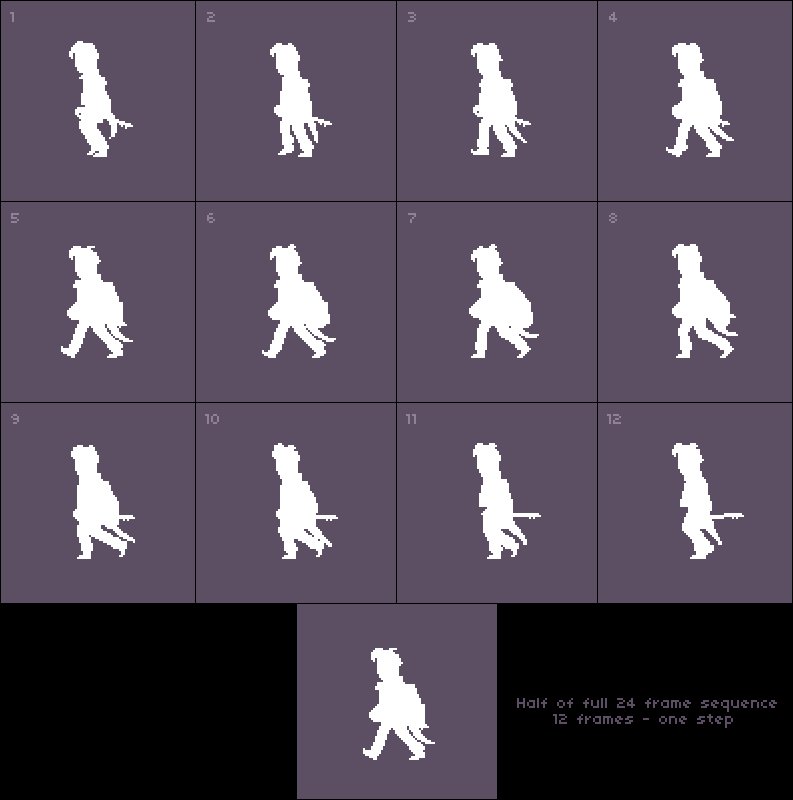
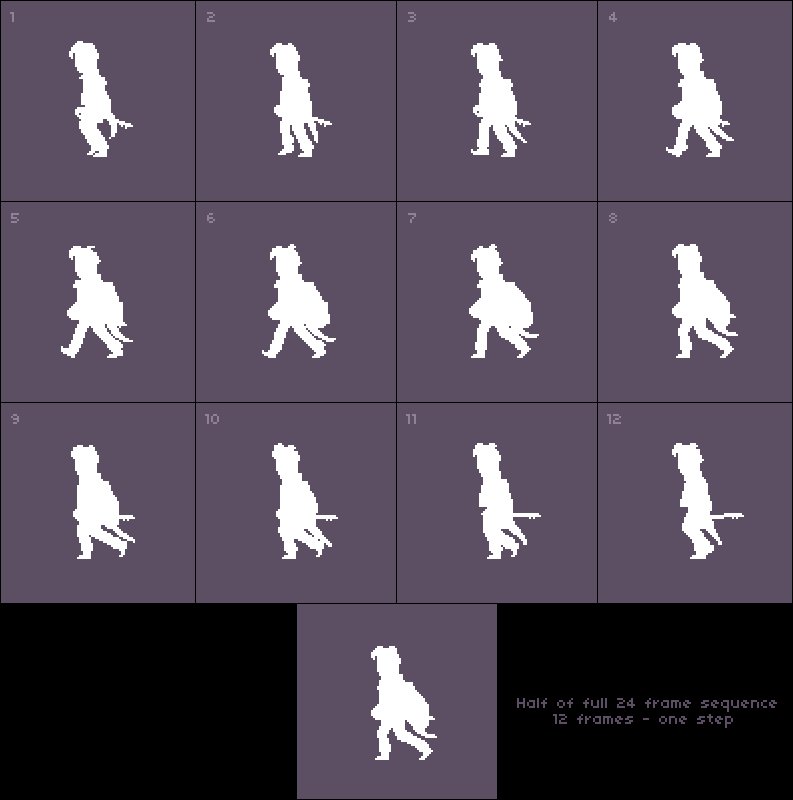
Глава I. Рис. 4 — Половина 24 кадровой анимации, как иллюстративный материал для выделения ключевых кадров задним числом. Обычно всё происходит наоборот. Сначала идут ключевые кадры со стороны художника, потом прорисовка промежуточных.
Теперь вернемся к вскользь упомянутой формулировке ключевых кадров. Хотя минутку. Детализация на каждом кадре в виде кучи цветных пикселей нам помешает. Поэтому вызовём местного вампира и обратим их в силуэтные изображения.

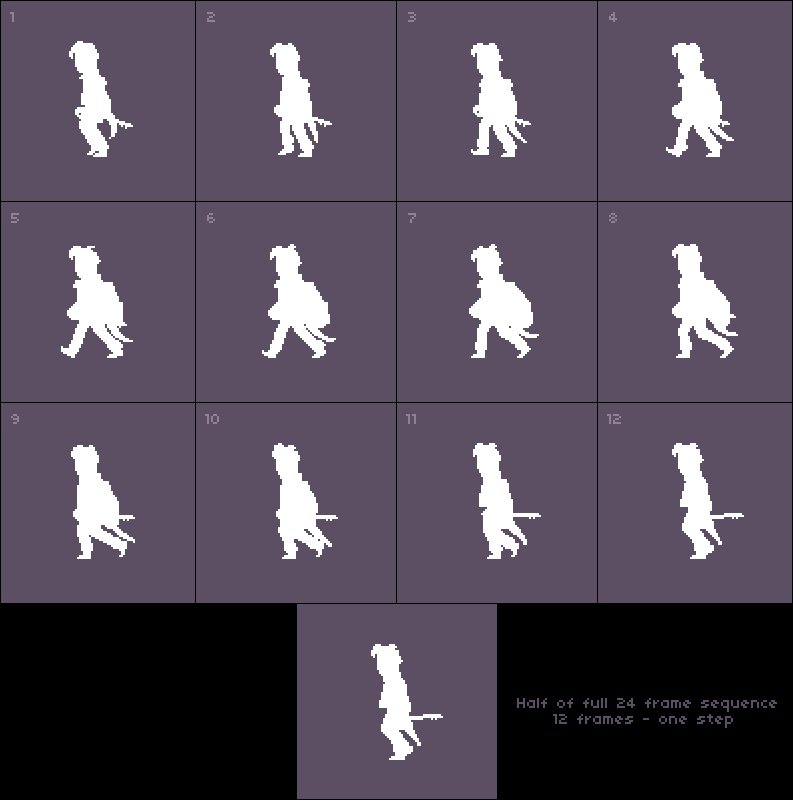
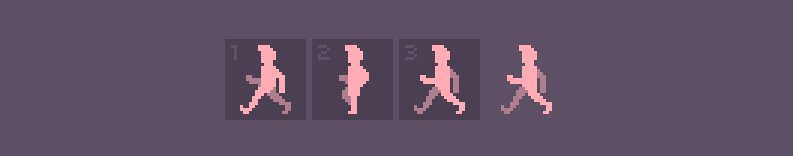
Глава I. Рис. 5 — Половина 24 кадровой анимации, переведенный в «белое и черное» как иллюстративный материал для выделения ключевых кадров согласно задаче поставленной в главе. На базе выбранных ключевых кадров и будет создана заданная анимация.
Печально, нам всё-таки придётся затронуть пару определений, но мы постараемся сделать это быстро, весело, и классически по-своему. Начнём с того, что понятие «ключевых кадров» пришло к нам из мультипликации (в англ. анимации). Аниматор (не путать, пожалуйста, с шалунами из разных отелей, которые развлекают скучающую публику) создавал наброски ключевых кадров своих героев, а затем дорисовывал между ними необходимые кадры, которые затем превращались в движение. Количество кадров между этими ключевыми кадрами отвечало за плавность движения.
Существует две техники создания анимации (согласно «12 принципам анимации») и это – либо использование компоновок, либо прямое фазованное движение. Компоновки это то, чем собираемся заняться мы, создание ключевых кадров и последующая дорисовка между ними необходимых нам дополнительных движений (посредством промежуточных кадров). Прямое фазованное движение это когда персонаж рисуется как есть. Рисуется первый кадр, а затем ему дорисовываются дополнительные кадры по мере его движения (я бы назвал это «анимацией по обстоятельствам»). Это подходит для мультфильма, но не очень подходит для производства графики в играх, где созданная нами анимация сразу уходит в игровой мир в виде персонажа. Исключение могут составить заставки или ролики.
Дело в том, что в случае прямого фазованного движения персонаж может идти куда-то по своим делам, задумчиво почесывая затылок, иногда оглядываясь и возможно даже хихикая над чем-то, и каждый кадр движения, что он будет делать – будет уникальным. Этот приём отлично подойдет для игровых заставок в стиле незабвенных Another World или Flashback. Но в случае если нужно создать несколько кадров анимации, которые при повторе будут работать в цикле (в игровой индустрии в отношении анимации частенько используется не английское слово cycle, а слово loop), и будут исключительно шагом, или бегом – компоновка единственное решение. Таким образом, мы получаем первое, и надеюсь последнее, в сегодняшней публикации определение.
Ключевые кадры – это специфические кадры, который аниматор определяет как ключевые, между которыми затем дорисовываются промежуточные.
Однако формулировка довольно туманна, не так ли? Чтобы это за специфические кадры такие? В чём их специфика? Для себя лично я вывел собственное определение ключевого кадра.
Ключевые кадры – это кадры, которые максимально хорошо описывают анимируемое движение в отдельно взятые, ключевые моменты времени этого движения.
Теперь мы должны определить ключевые кадры в приведенной выше анимации. С целью, определить между какими «ключами» будут дорисовываться остальные кадры анимации, в том случае если бы их не было. Очевидно, что это кадр «максимального раскрытия» когда человек делает полный шаг, и кадр где человек заносит ногу, собираясь сделать шаг или кадр близкий к нему. Потому, что именно эти позиции персонажа в пространстве максимально хорошо описывают шаг. Это намерение сделать шаг (занесённая нога) и собственно сам шаг во всей его красе. Таким образом, если выбрать два кадра из нашего силуэтного списка, то ключевыми кадрами будут первый и шестой кадр, из примера выше.

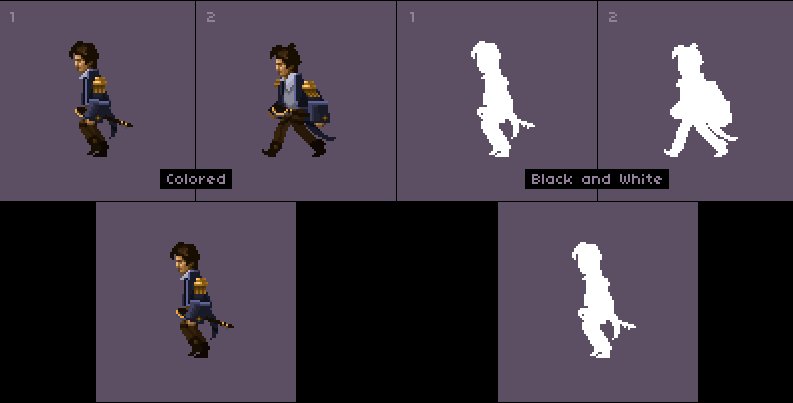
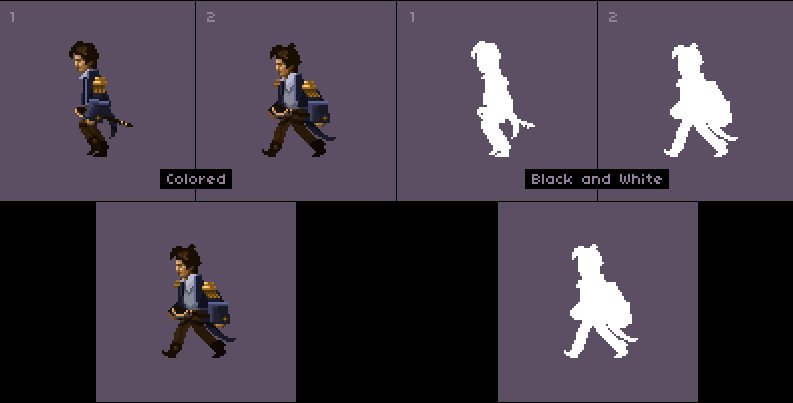
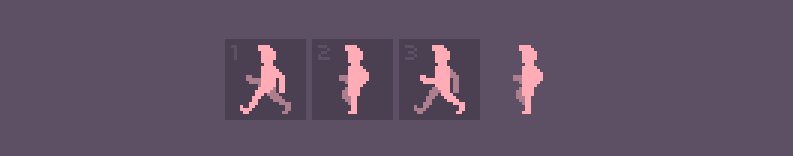
Глава I. Рис. 6 — Два кадра обозначенных как ключевые. Слева — в цвете. Справа в «черно белом» варианте. На изображении хорошо заметно, что левый вариант выглядит скомканным, тогда как правый вариант при уменьшении и соответствующей чистке может решить поставленную в главе задачу.
В первом человек начинает заносить ногу, во втором находится в максимально раскрытой позе, которая хорошо характеризует полный шаг. И если цветная версия нам совершенно не годится, в силу своей неполноценности, то черно-белую мы встретим тепло и по дружески. Потому, что именно она решила нашу проблему. Без цветов, света и тени, нет возможности оценить объект в пространстве. Нет левых или правых конечностей, нет ближних к зрителю объектов или дальних — есть лишь силуэт.
Теперь вооружившись хотя бы поверхностным знанием о ключевых кадрах, вернёмся к нашим приятелям, а заодно и посмеемся над собой и нашей дилеммой. А именно, анимации двухцветных изображений на два кадра. Так как в нашем случае оба кадра, по определению будут ключевыми. Хотя бы по причине отсутствия других кадров!

Глава I. Рис. 7 — Двухкадровая анимация сделанная с оглядкой на кадры с Рис. 6.
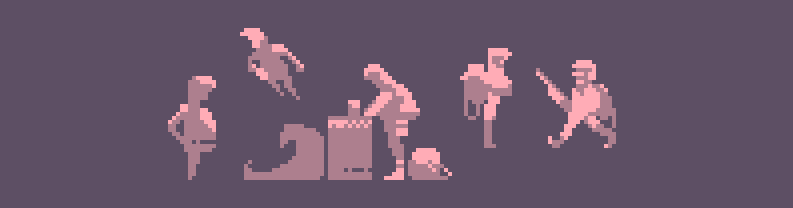
Мы справились с поставленной задачей. У нас есть двухкадровая анимация в диапазоне двух цветов. Однако стоит отметить, что она и стала-то возможной исключительно по причине ограничения цветов. Потому, что любая детализация (цвет, свет или тень) на персонаже, выходящая за рамки силуэта сразу бы расставила всё на свои места, и стало бы ясно, что созданное нами решение не что иное, как иллюзия. Ради забавы я создал семь реплик одного и того же человечка. Не только потому, что с их помощью можно показать, что даже «персонажи на два кадра» могут быть разным в пределах примерно одной весовой категории. Но и вероятно потому, что хотел таким образом сказать спасибо группе «Hanggai» под композицию которой «The Vast Grassland» я несколько часов верстал эту часть Галопа, и которая до сих пор держит меня на плаву.
В тоже время это упражнение было призвано рассказать читателю о том, что выкрутиться можно из многих, если не из любых ситуаций. Для этого нужно сесть и придумать решение. Подойти к вопросу творчески. Понять, что человек может сделать в данной ситуации, и чего он не может.

Глава I. Рис. 8 — Эмоциональная зарисовка демонстрирующая разницу между персонажами посредством изменения толщины объектов, смены групп пикселей, изменения силута — для придания персонажем разного характера. Рассматривается как маленький трибьют группе «Hanggai».
Глава II – Триколор
— Может быть, лучше три шиллинга? А имя… чёрт с ним.
Капитан Джек-Воробей
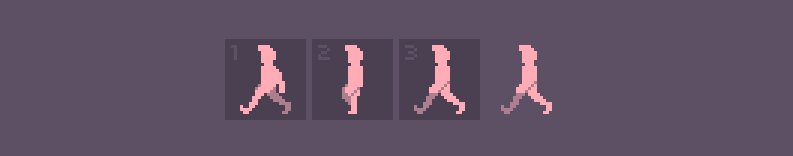
Начнём с того, что речь не идёт о патриотизме. Название главы кратко, но ёмко определило нашу будущую задачу. Три кадра на анимацию шага или любого действия, и… три цвета. Уже богаче, интереснее, но, как и везде – есть свои нюансы. Всегда приятно, когда количество кадров кратное. Два раза занёс ногу, два раза совершил полный шаг, и так далее. Было бы логично использовать четыре кадра, не так ли? Но нам (точнее мне) куда интереснее истязать себя, чтобы добраться до сути явлений. Чтобы понять, как поступать в тех или иных случаях.
Кроме того я вспомнил одну забавную деталь. Именно такое ограничение по количеству кадров на одну анимацию использовал и до сих пор использует движок RPG Maker (в ряде его версий). Мне непонятны резоны таких решений принятых разработчиками (а их было не мало), в силу какой-то диковинной, инопланетной логики. Но мне это подходит как некий вызов, и возможность проиллюстрировать ещё одну иллюзию, которую мы создадим вместе с вами. Прямо сейчас.
Итак… у нас есть три цвета. Значит кроме цвета фона в нашем арсенале их уже целых два. Целых два цвета, которые мы можем использовать при рисовании персонажа. Значит, мы сможем разделить наше изображение на более светлое, и более темное. И это означает, что у нас появится объем в нашем силуэте, и что у нас появятся конечности, которые будут ближе к наблюдателю, и дальше от него, что в теории даст нам необходимый для решения поставленной задачи результат.
Давайте начнём с ключевых кадров. С занесенной для шага ногой, и кадров полного шага, где наши ноги раздвигаются на максимум. Пусть нога левая будет ближе к наблюдателю, а нога правая дальше от него, и пусть человек идёт справа налево. Сами того не заметив мы выдали ТЗ на грядущую задачу. Сформировали её в виде текста. Это стоит делать всегда, чтобы хотя бы примерно понимать, что вы хотите сделать. Пусть помимо ключевых кадров в нашем первом скетче также будут присутствовать позы и одиночные срезы нашего героя в разных вариантах для лучшего понимания формы и настроения объекта.

Глава II. Рис. 1 — Разные позы одного и того же персонажа выполненные с целью понять его настроение, и формы. Они не обязательно должны соответствовать тому, что вы сделаете в финале. Нет жестких правил следования. Но всегда есть необходимость подумать перед началом работы, а порой и просто прочувствовать что-либо.
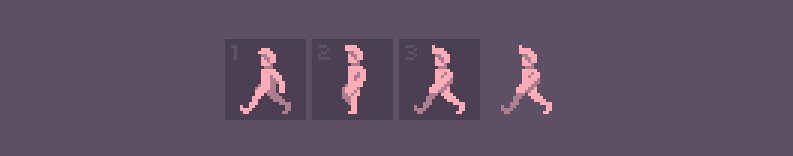
С позами мы определились, с примерным видом ключевых кадров тоже. Но в интересах следствия мы начнём не с одновременного анимирования всего сразу (всех ручек-ножек), но выборочно. И пусть сначала пойдут ноги.

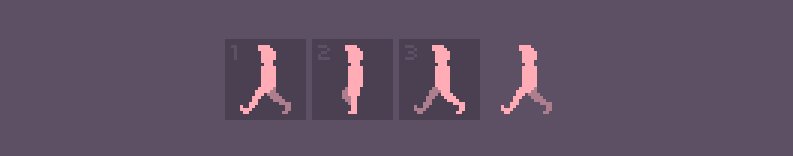
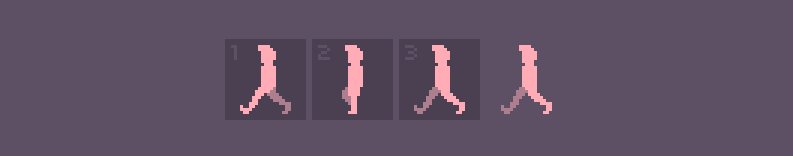
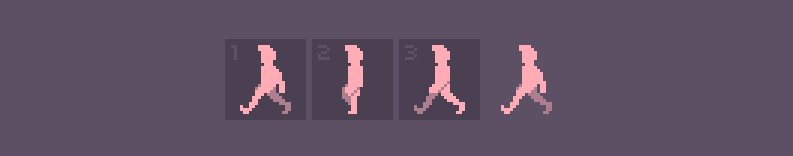
Глава II. Рис. 2 — Иллюстрация прогресса
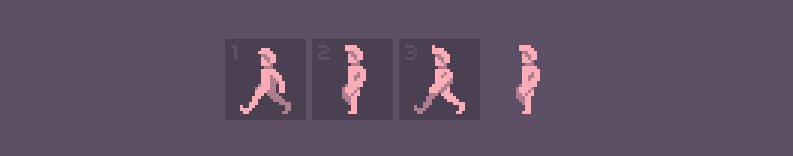
В случае предыдущего «дуплета» у нас не было никаких цветов, кроме как цвета фона, и цвета, собственно силуэта. Поэтому разбиения на передний и задний план в пределах одного объекта быть не могло. Теперь у нас появился второй цвет, которым мы смогли оттенить задний план, и основным выдвинуть вперед передний план. Именно здесь мы окончательно поймем, что шаг, ровно как и бег, либо любая другая цикличная анимация рождается из повторения одной и той же формы с перекладкой цветов. Используя один и тот же силуэт, в кадре 1-ом и кадре 3-тьем, мы поменяли цвета ног, чем родили иллюзию движения правой и левой ноги. Во втором кадре мы выбрали нейтральную позу, максимально скрывающую ногу в момент её занесения, так чтобы она не сбивала нам общий ритм движения.

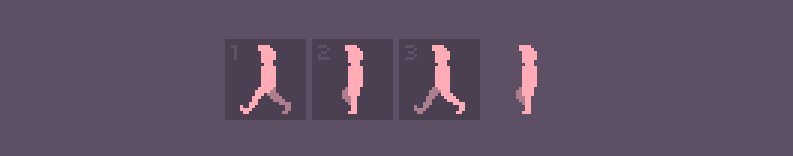
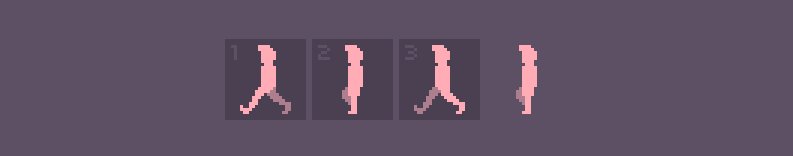
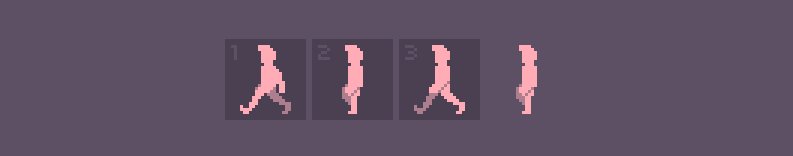
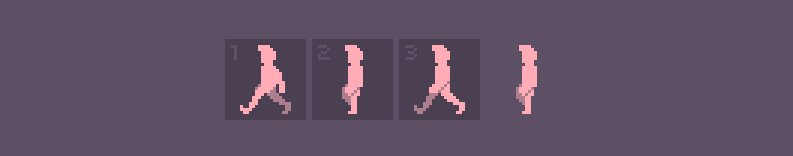
Глава II. Рис. 3 — Иллюстрация прогресса
Проделав такой же приём с руками, мы выясняем, что наши действия не только не принесли в работу магии, но ещё и ухудшили общее ощущение от создаваемой анимации. Причин тому две. Первая – ограниченное количество кадров. Вторая – размах рук. Они выходят за пределы тела слишком далеко, а кадра между ними не хватает, чтобы компенсировать промежуточное движение. В случае ноги мы ловко выкрутились, ведь от бедра до колена она повторяет другие кадры, а то, что осталось стыдливо прячется за ближней к наблюдателю ногой, сливаясь с телом. С руками такой номер не прошел, они словно ветви дерева растопырились в разные стороны. Из-за чего появился неприятный эффект мерцания. Нам не сделать промежуточный кадр таким образом, чтобы он адекватно компенсировал позицию обеих рук, ибо они… нагло машут.
Что делать? Для начала стать скромнее. Энергичный мах руками в случае трех кадров нам не светит. Тем не менее, мы прекрасно знаем, что в большинстве развлекательных индустрий живут и работают ловкие жулики (хотя я предпочитаю термин иллюзионисты), которые всегда заставят поверить наблюдателя в реальность происходящего, или хотя бы попытаются обмануть вас ловкой иллюзией. В магазине при покупке очередной ненужной утвари в дом вам расскажут об исключительности приобретенного, вдобавок дадут какой-нибудь купон со скидкой на следующую ненужную вещь, снабдят «элегантным» брелоком в подарок, возможно даже засыплют смс-сообщениями с «наградами за преданность»… возможно, некоторые из вас, уйдут из магазина с осознанием собственной важности. В кино, вас обмажут эффектами, а если вдруг актёр растолстел — снимут только его лицо, ну а в сценах схваток заменят дублером. И сделают всё настолько ловко, что вы даже ничего не заметите. Всё это одно большое вра… иллюзия. Наша с вами стезя не исключение. Давайте учиться и радоваться труду, который даст нам совсем не иллюзорные результаты.

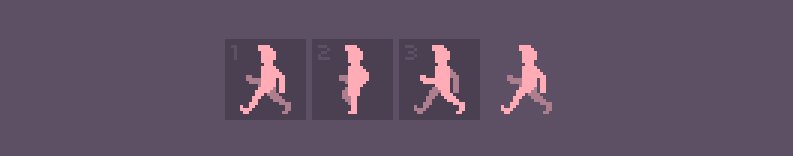
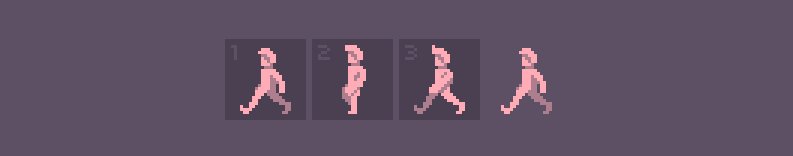
Глава II. Рис. 4 — Иллюстрация прогресса
Теперь наша левая рука выглядит вполне прилично, и даже чем-то походит на настоящую руку. Ну а правая? Да чёрт с ней. И я не шучу. В ряде случаев некоторыми элементами изображения стоит пожертвовать в угоду плавности движения. Если вы, будучи пытливыми исследователями, изучите спрайты главных героев игр прошлого, то с удивлением увидите, что порой дальняя от наблюдателя рука, либо отсутствует, либо присутствует настолько неявно, что создастся впечатление, что её просто забыли. Но только в том случае, если вы смотрите на кадры по отдельности. В статике. В движении вы этого не замечаете, или замечаете потому, что вам на это указали.
Также мы добавили немного тени, чтобы подчеркнуть нашу руку. Всё-таки белая рука на белом теле выглядит довольно неприметно. Вторым цветом мы аккуратно её оттеним, чтобы она стала заметной.

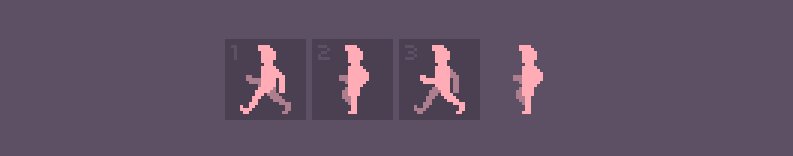
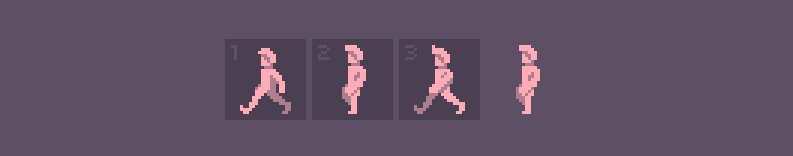
Глава II. Рис. 5 — Иллюстрация прогресса
Мы можем всё же использовать правую руку. Но лично я предпочту этого не делать. В данном конкретном случае. Ну а следующим пунктом программы для нас станет изменение высоты персонажа. С «лунной походкой» можно заканчивать, так как мы убедились в том, что формы, выбранные нами достаточны для создания нашей первой анимации. Дело в том, что основное движение лучше делать без второстепенных анимаций, чтобы они не мешали вам работать и позволили сосредоточиться непосредственно на шаге, или беге, или любой другой анимации, которую вы хотите сделать. Таким образом, сначала вы будете делать основную, базовую анимацию. А затем перейдете к частностям, к анимациям второстепенным, но не необходимым.

Глава II. Рис. 6 — Иллюстрация прогресса
Сдвигом на один пиксель по вертикали в нейтральной зоне мы получаем эффект покачивания, или… подпрыгивания. Выбирайте сами, что вам больше подходит. В случае полного шага человек обычно чуть ниже, в случае стойки с занесённой ногой… выше. Сдвиг всего на один пиксель делает нашу походку более реальной и более живой. Предлагаю на этом не останавливаться. Помните, я упоминал «12 принципов анимации»? Одним из таких принципов является создание выразительной черты в персонаже.

Глава II. Рис. 7 — Иллюстрация прогресса
Всего парой пикселей мы добавили в персонажа дополнительной динамики, которая нам так нужна, чтобы сделать персонажа живым. В случае движения ног мы попытались сделать синхронное движение. Здесь же мы пойдем путём обратным и добавим в персонажа элементы асинхронного движения, уникального по всему периметру изменяемой зоны, в каждом отдельно взятом кадре.

Глава II. Рис. 8 — Иллюстрация прогресса
Точно также как и на четвертом изображении – давайте оттеним причёску персонажа. Мы не будем её анимировать. Просто добавим тени там, где она могла бы отбрасываться волосами. В создании тени мы должны быть аккуратны. Везде важен баланс, и чрезмерная тень может испортить наши результаты. Универсальных схем по созданию таких вот мелких деталей нет. Важна импровизация. Почаще задавайте себе вопрос «а что если?» и не стесняйтесь пробовать что-то новое. В конце концов, стереть десяток неудачных пикселей не так уж и трудно. И коли уж мы начали задавать себе вопросы… а что если мы добавим ещё немного тени на персонаже, чтобы ещё лучше подчеркнуть руку во время движения?

Глава II. Рис. 9 — Иллюстрация прогресса
Сказано-сделано. Единственное о чём стоит позаботиться так это о том, чтобы тень двигалась плавно и без рывков. То есть сдвиг её в отношении предыдущего и последующего кадра не должен превышать одного пикселя. Если в анимации имеются резкие смены светотени — это плохо сказывается на общей плавности движения. Вы легко можете убедиться в этом сами, создав своего человечка. В чём, я надеюсь, вам поможет этот материал.

Глава II. Рис. 10 — Иллюстрация прогресса
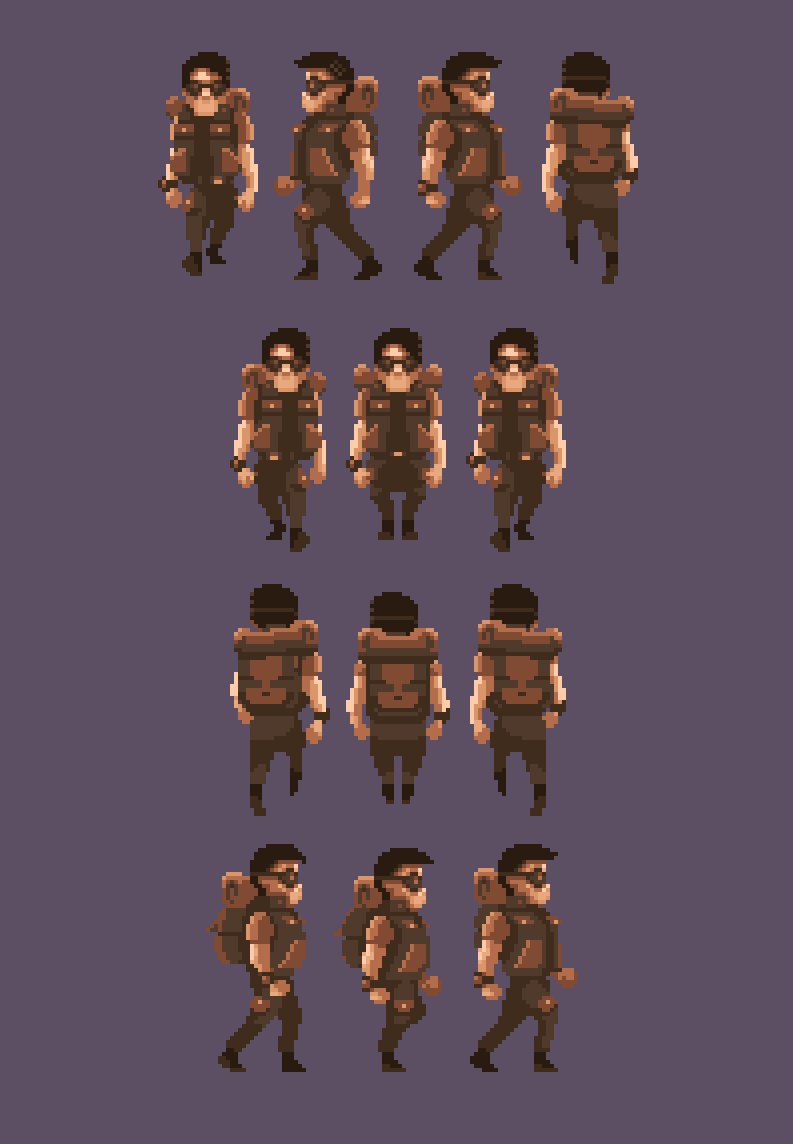
Мы добавили ещё одну выразительную деталь, точно также как ранее мы проанимировали волосы персонажа. Теперь этой деталью стал воротник куртки. Можно сказать, что мы достигли поставленного результата. Мы сделали анимацию персонажа в пределах трёх физических кадров с использованием трёх цветов. Парень обрёл жизнь и уже готов удалиться в пустоши. Чтобы повысить его шансы на выживание дадим ему в дорогу винтовку, рюкзак с припасами, и перейдем к следующей главе. Правда, с небольшим блоком примечаний.

Глава II. Рис. 11 — Иллюстрация прогресса
Примечание: Рюкзак также как волосы, и краешек куртки двигаются асинхронно. Кроме этого они двигаются в противофазе. Если вы приглядитесь, то заметите, что верхушка рюкзака с хлястиком двигается не так же, как это делает краешек куртки. Такими элементами, имеющими разную динамику движения, вы делаете силуэт объекта уникальным. Особенным. По всему его периметру. И не смотря на то, что для создания анимации используется принцип компоновок, основанный на ключевых кадрах и создании цикла, некоторые из элементов персонажа выбиваются из общей схемы, привлекая внимание наблюдателя. Что нам и нужно.
Было бы некрасиво с моей стороны не нанести визит одному старому знакомому. Тот же самый принцип, что мы использовали выше — был использован для одной пост-апокалиптической игры, которая, к сожалению, так и не увидела свет. Спрайты делались именно под RPG Maker, с этим странным ограничением на три кадра в пределах секвенции. Игра не стала реальностью, но зато мы имеем обучающий материал, а значит, что работа уже не была напрасной.
Безусловно, движение персонажа более чем шаг напоминает шарканье, а в некоторых моментах даже русскую плясовую, но, тем не менее, он движется, что также наводит на ещё одну мысль. Работая в ограниченном, или небольшом количестве кадров не стоит бояться больших с точки зрения размера в пикселях, персонажей. Они тоже имеют право на жизнь.

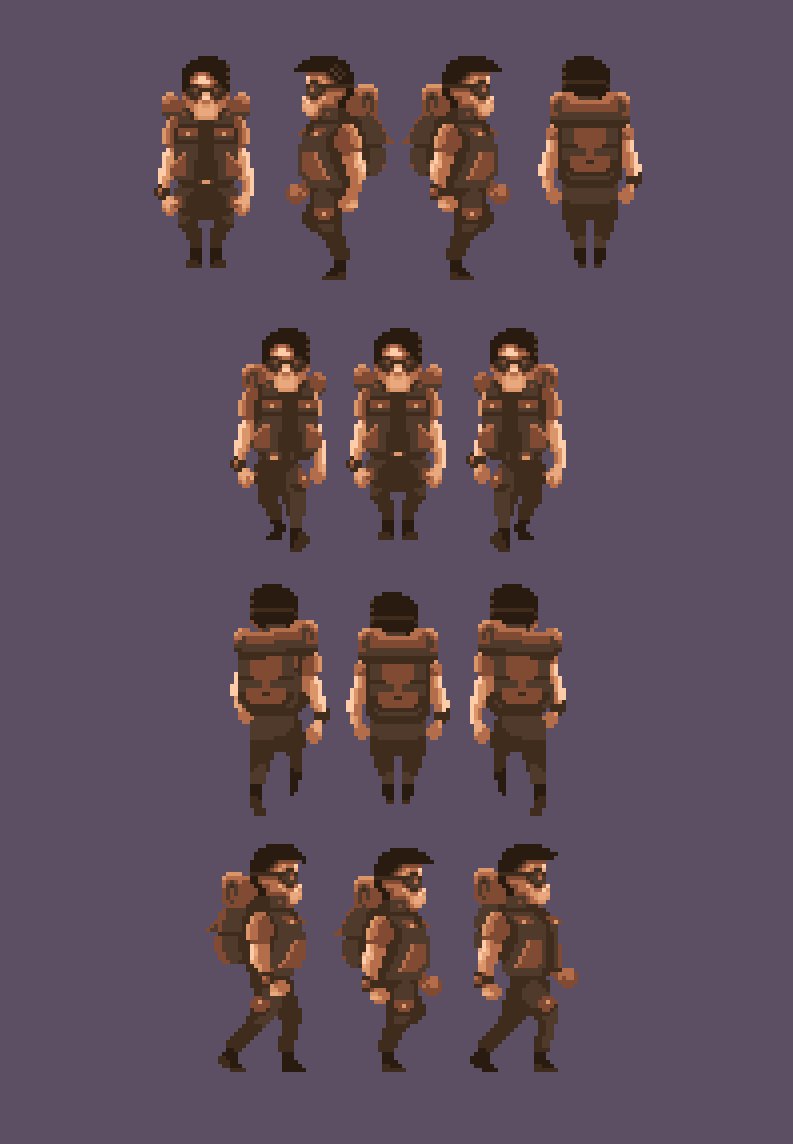
Глава II. Рис. 12 — Персонаж выполненный с параметрами идентичными задаче главы для не вышедшего пост-апокалиптического проекта «Finder». Использовался в демо-версии сделанной на движке RPG Maker.
Тас (о боже, и этот с именем) точно также использует три кадра. Два широких шага, и промежуточный кадр с занесённой ногой. Широкий шаг перерисовывается дважды с перекладкой света и тени. Занесённая нога маскируется, и делается так, чтобы не сбивать общий ритм своим появлением, но поддерживать его. Затем на изображение наносятся характерные детали. К примеру, при ходьбе влево видно седые прядки на его голове, а на одной из рук есть часы. Простое зеркальное изображение уже решило проблему движения влево и вправо.
Но как же детали? Эти маленькие мелочи, которые сделают вашего персонажа особенным? Которые подскажут наблюдателю о том, сколько любви и внимания к деталям вы вложили в персонажа? Не пренебрегайте ими, и он будет вам за это благодарен. Двадцать минут работы поверх уже проделанной не обременят вас даже если вам нужно сделать двадцать таких персонажей, а приобретение в виде зрительских симпатий… дорогого стоит.
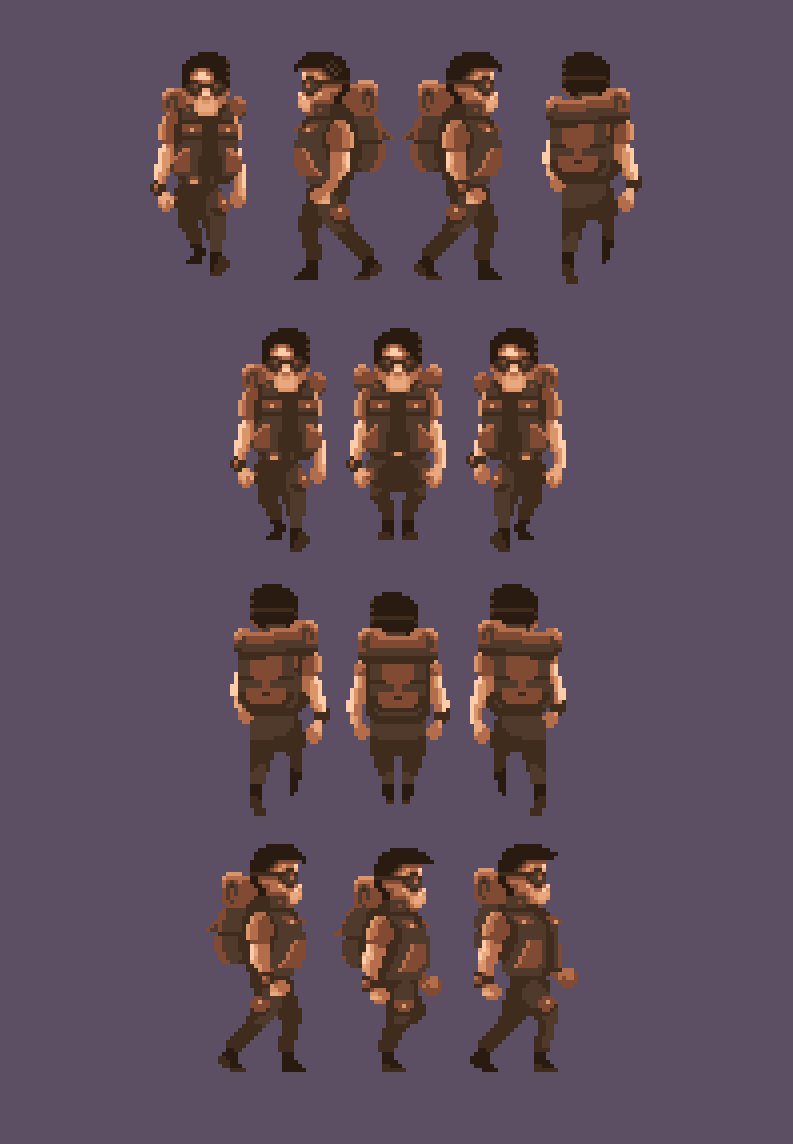
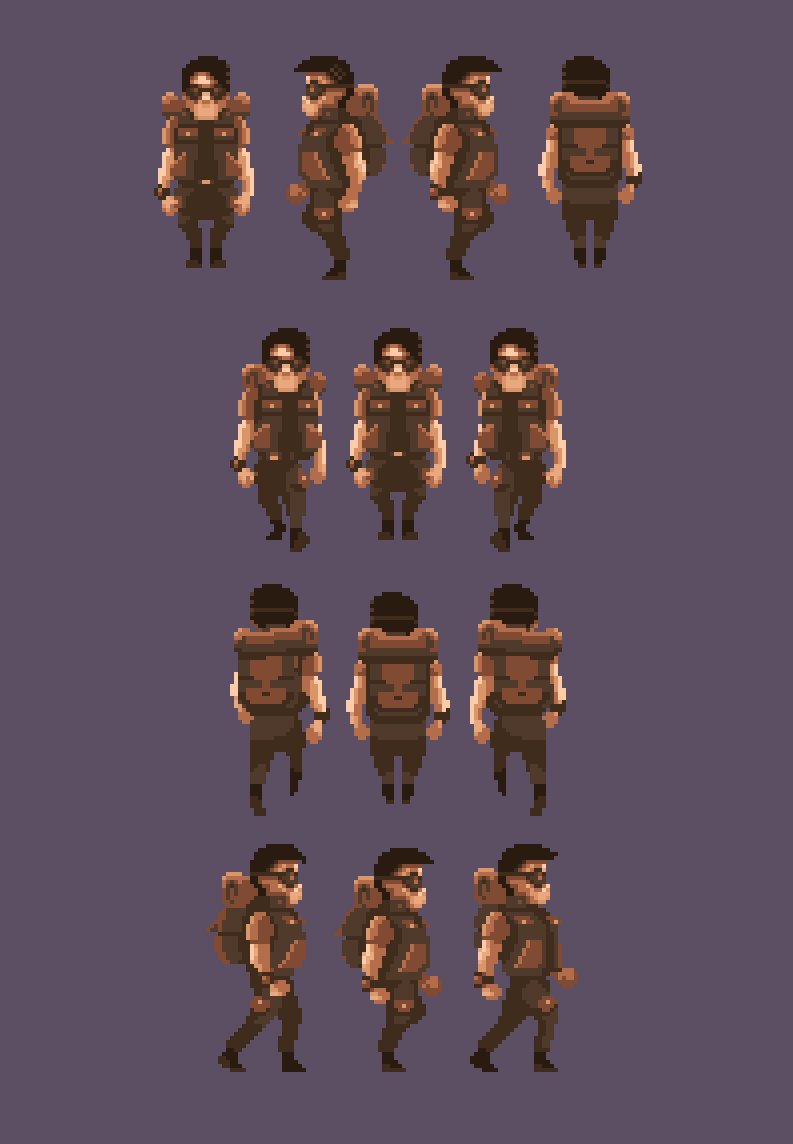
Это последний срез первой демо-версии, записанный в актуальных современности разрешениях. К сожалению, у меня не осталось скриншотов, и чтобы разыскать этот билд придётся потратить очень много времени. Что совершенно неприемлемо в контексте статьи, поддержка которой до полного окончания работ составляет 24 часа.
Мне удалось сделать вполне приемлемый визуальный ряд. В создании этой демо-версии я руководствовался лучшими трудами разработчиков нашего светлого прошлого. А лебединой песней изометрических игр для меня была, есть и останется серия «Commandos». То внимание к деталям, что демонстрировали разработчики из «Pyro Studios», всегда поражало глаз, и радовало душу. Но моему собственному проекту не суждено было взлететь.
Окончание сбережений означало одно – проект ляжет в полку. И в тот момент мне не показалось безумным реализовать хотя бы часть идей в стороннем проекте, затрагивающим вселенную не вышедшей игры. Так родилась концепция игры «Project Serenity: Finder». В ней незадачливый искатель приключений должен был помогать другим людям искать определённые предметы и находки на руинах пост-апокалиптических городов и селений. Поскольку ресурсы были ограничены нужно было умерить аппетиты и выбрать какое-то другое графическое решение, которое не было бы столь прожорливым. Я выбрал пререндеренные задники с изрядной долей пост-аброботки, грубыми кистями, на манер пиксель-арта, и персонажей, выполненных в стилистике пиксель-арта. Прототип создавался на базе движка RPG Maker, и одно знакомое лицо — вы уже видели в этой статье. Это главный персонаж по имени Тас.

Полная версия изображения доступна по ссылке (размер 2560х1920): habrastorage.org/webt/v4/vz/tv/v4vztvt6crc9cz-jl0tfhywcrek.jpeg
Первой локацией должно было стать небольшое поселение из четырёх игровых экранах, на которых бы и разворачивалось действие, затрагивая также небольшой кусок пустоши по бокам от него. Но, увы… и эта идея потерпела крах. Всё, что осталось – это руины первого и второго проекта, небольшая горстка скриншотов, срезы технологических демо-версия, с точки зрения графики, и контроллера.
Всегда было интересно раскапывать что-то старое в индустрии. Какие-нибудь старые проекты. Давно забытые, покрытые мхом, с деталями, которые знакомы кому-то лишь по преданиям. Но я никогда не думал, что плоды моих трудов окажутся точно такими же камнями. Сейчас эти мшистые руины вызывают у меня горькую улыбку. Такова плата за неуёмные амбиции и таков нелегкий путь инди-разработчика. Не все тропы ведут к успеху. Мой успех – это цикл статей, что я пишу. И я крайне рад, что некоторые из наработок пригодились мне в очередной статье «Галоп Пикселя».
Кстати, «Project Serenity» не исчез бесследно. Многие из графических наработок перекочевали в проект «Encased» от «Dark Crystal Games». Некоторые из них внимательный глаз может заметить и сейчас. Прямо на последних скриншотах разработчика. Наверное, это лучшее, что можно пожелать в подобных обстоятельствах. Использование контента в другом проекте куда лучше безвестности.
Уверен, что у любого разработчика найдётся с десяток таких историй. И это то, почему я люблю игровую индустрию. Кроме всего прочего. За её корни. Историю. И археологию.
Глава III – Знак четырёх
— Ты не победил, ты сжульничал! В честном бою я бы тебя заколол!
— Ну тогда сражаться честно явно нет резона.
Диалог Уилла Тёрнера и Джека-Воробья
Нашу третью главу мы также начнём с постановки задачи. Пусть анимация будет иметь четыре кадра. Мы продолжим двигаться в отношении кадров постепенно, по нарастающей. Однако в плане цветов не будем так суровы. Время поста закончилось. Мы уже поняли, что голод и воздержание полезны для понимания сути вещей и отсутствия лишнего веса. Но… как же оргии? Пусть на стол выставят не менее шестнадцати цветов, ибо мы желаем пировать! Условимся также, что если наше обжорство зайдет слишком далеко, мы не будем плакать, соблюдая диетические «тридцать два».
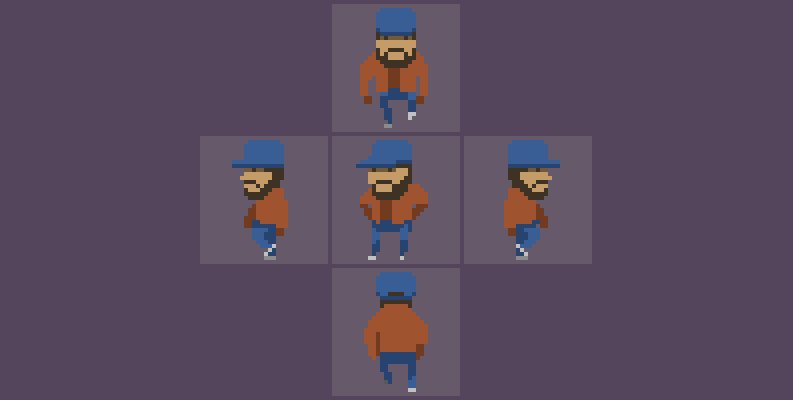
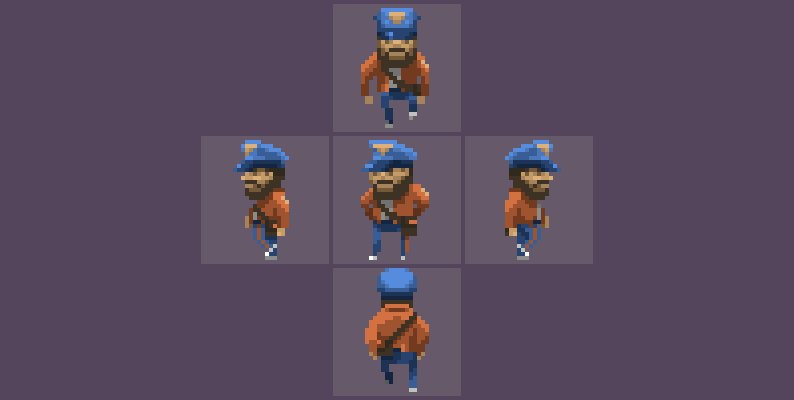
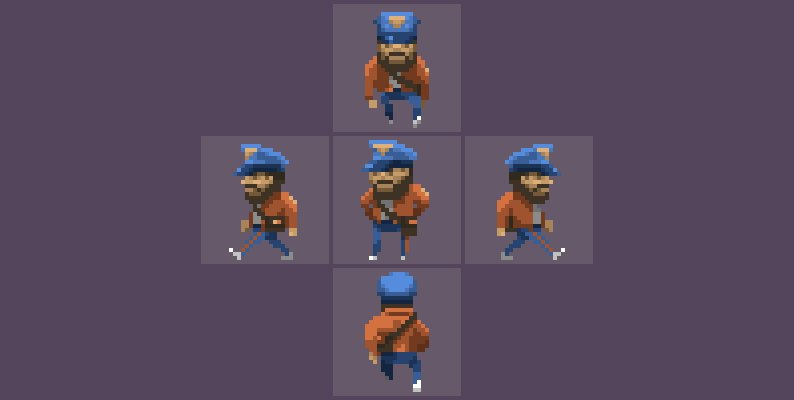
До того как мы впадём в экстаз чревоугодия стоит закончить наше техническое задание. Пока что мы делали анимации исключительно в виде сбоку. Проходивший мимо Тас испортил нам всю малину, рассказав и показав, что в ряде игр персонажи могут ходить не только влево или вправо. Посему пожелаем, чтобы наш персонаж ходил ещё и вверх-вниз. Кутить, так кутить. Пусть наш набор будет не хуже чем в «Stardew Valley».

Глава III. Рис. 1 — Эмоциональные наброски, как часть поиска образа будущего персонажа. Могут быть выполнены как угодно, в каких угодно видах и стилях. Их задача не сделать набросок в пиксель-арт стиле, но нащупать те эмоции, тот образ, что вам нужен.
Примечание: Касательно данного изображения хотелось бы дать кое-какие пояснения. Обычно я не выкладываю откровенно сырые работы. Но поскольку это мой рабочий скетч, хулиганство и поиск, то его вполне можно приложить к статье. Я считаю, что задачей художника, или того кто им старается быть, или того кто им хочет быть – помочь себе выполнить задачу. Сделать хороший пиксель-арт. А для этого все средства хороши. Как именно вы до себя донесете нужное настроение, и как поймаете образ – ваша личная задача. И больше ничья. Вы можете не публиковать свои рисунки, если стесняетесь, и предоставить наблюдателю, или игроку — окончательный вариант пиксель-арта в виде миниатюры, сцены или игрового ассета.
Почему я заостряюсь на этом моменте. Во все времена на любого художника осуществлялось давление со стороны социума, образовательных учреждений, или моды (словом окружающим вас клубка змей в виде тех или иных источников прессинга) заставлявшее его делать что-либо в определенном общепринятом стиле, или в соответствии с общепринятыми стандартами изображения чего-либо, в согласии с этическими стандартами и бог знает чем ещё. К несчастью… чаще всего мнение окружающих для художника много значит. И даже если не значит, то определённо задевает. Поэтому самое главное в этом вопросе – игнорировать все типы мнений кроме вашего собственного. Разумеется, пропуская всё, что валится на вас, через особую призму. Выделяя среди прочего – адекватную критику, способствующую вашему росту, в том случае если вам он, конечно, нужен. Если не нужен – просто делайте то, что нравится, и то к чему сердце лежит. Если нужен – отделяйте зерна от плевел.
Мы начали с простых поз, которые, по сути, являются будущими ключевыми кадрами. Их придётся подвергнуть определенной чистке. Потому, что нам нужна суть вещей и точка старта. В интересах понимания процессов мы должны двигаться от простейшего к сложному, но не наоборот.
Давайте условимся, что элементы наших первых кадров будут делиться на двухцветные массивы. Те самые, уже упомянутые передние и задние планы, где передним планом объекта будут руки и ноги, которые находятся к наблюдателю ближе, а задним планом будут руки и ноги, которые находятся от наблюдателя дальше. Ближний план будет светлее, ну а дальний темнее. И наконец настало время сжульничать. Потому что нам нужен — всего один шаг. Второй шаг будет копией первого изменённый с помощью перекладки цветов. То есть мы просто перекрасим руки и ноги, не трогая силуэта. Это будет верно как для вида с боков, так и для вида спереди и сзади. В случае последних упомянутых мы просто сделаем зеркальную копию того же самого шага. Звучит, прям-таки по пиратски, так что давайте начинать.

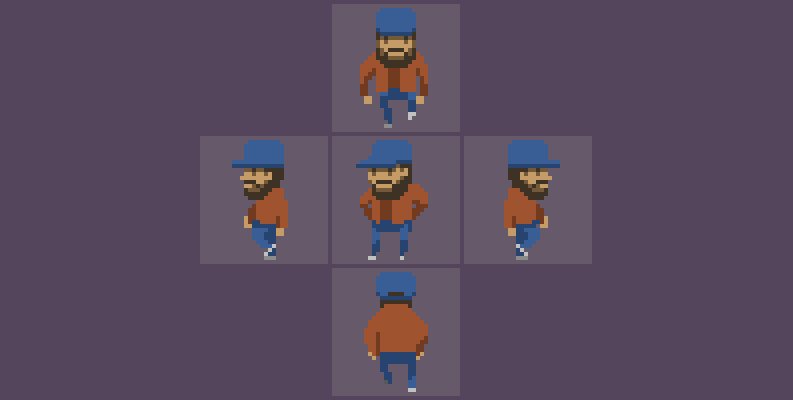
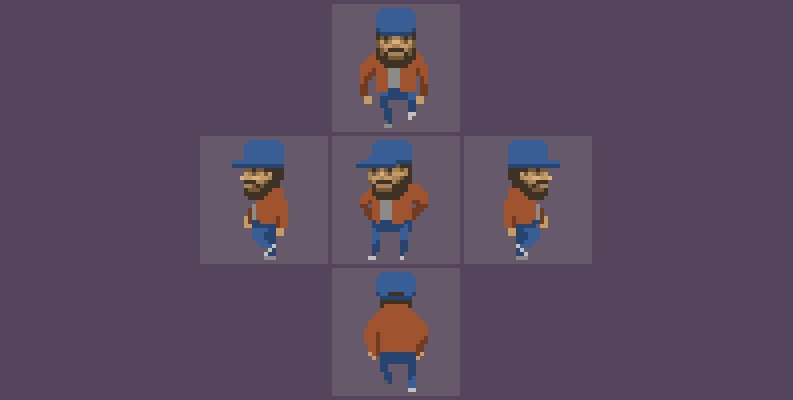
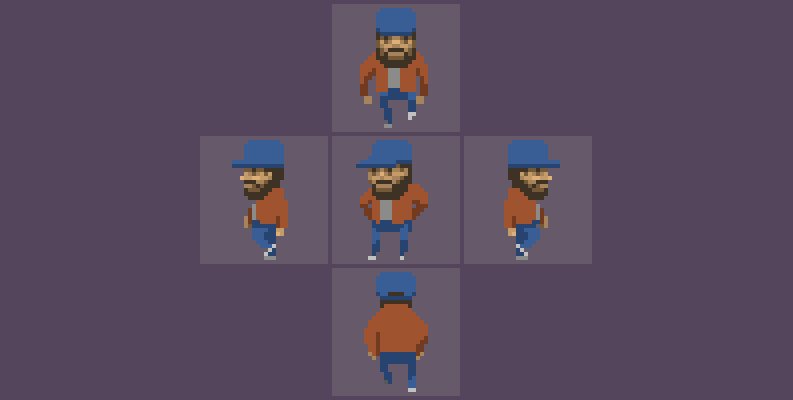
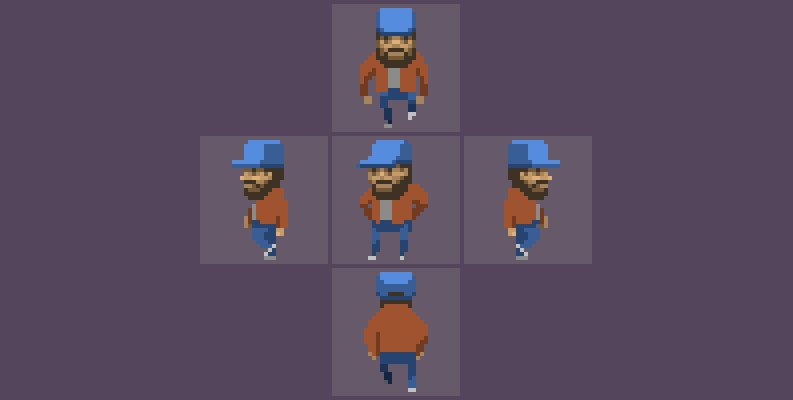
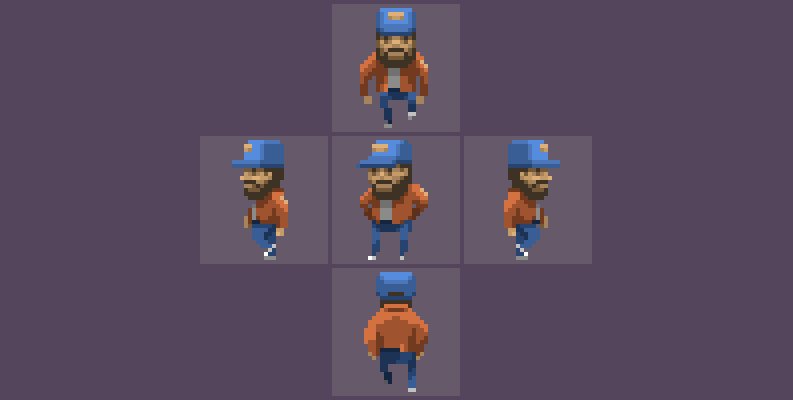
Глава III. Рис. 2 — Иллюстрация прогресса.
Ровно, как и условились. Пара цветов на лицо, пара на куртку и ещё парочка на штаны. Кепка пока не впечатляет, но не всё же сразу. Кроссовки также разбиты на два цвета в соответствии с концепцией ближнего и дальнего от наблюдателя объектов. Поэтому, не мешкая бежим дальше. Начнём колдовать с тенями. Подчеркнём более темным цветом кепку, сделаем более аккуратной куртку героя (давайте, кстати, тоже дадим ему имя, как и предыдущим парням), и добавим дырочку позади кепки.

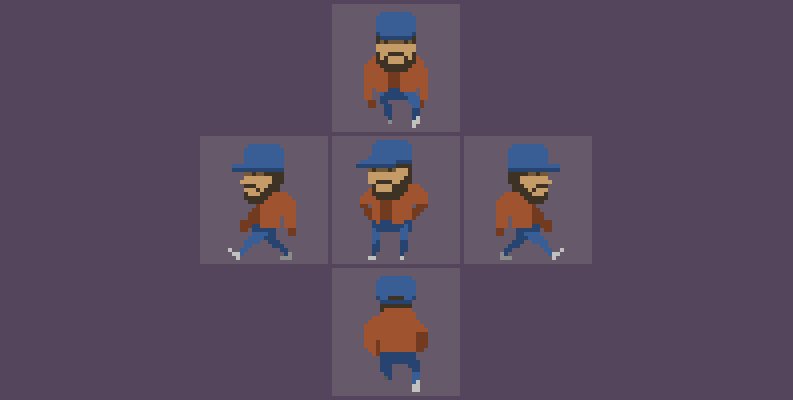
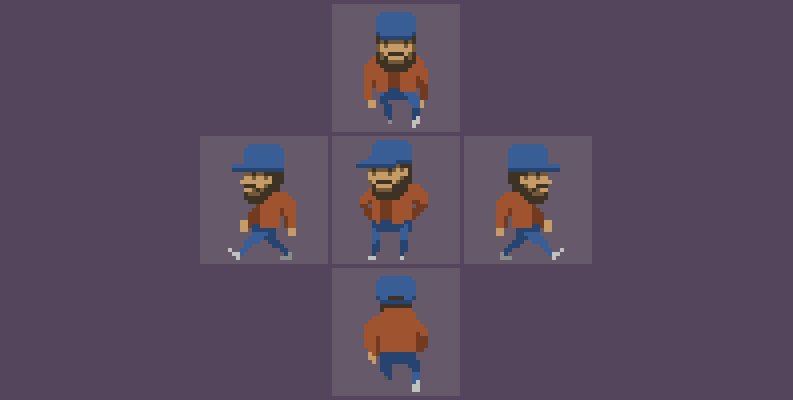
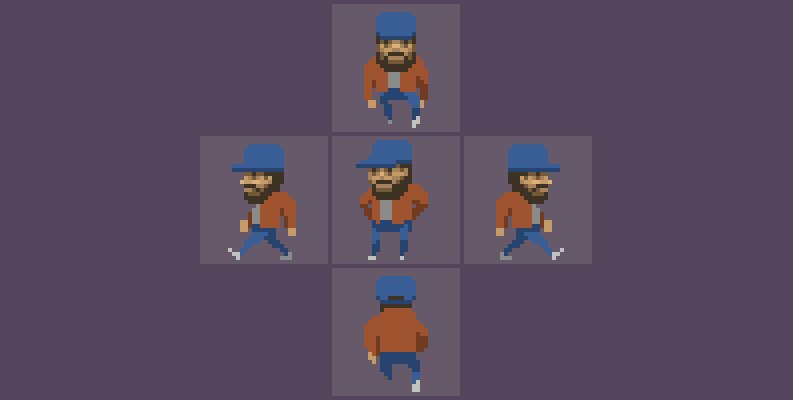
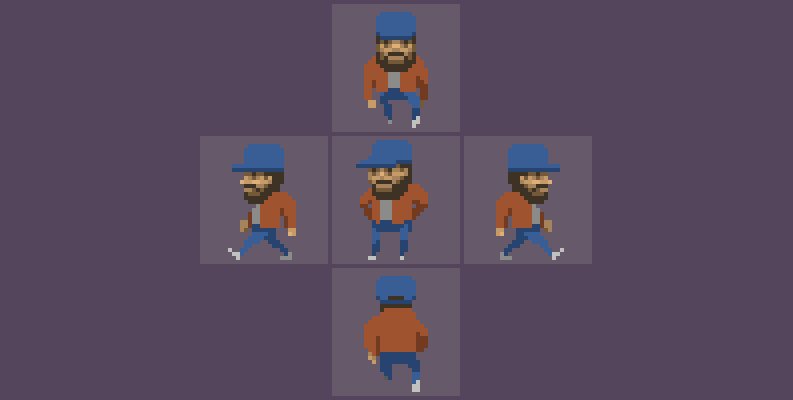
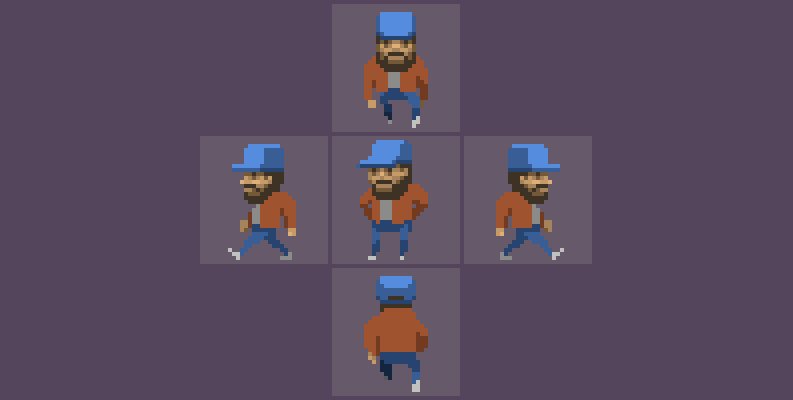
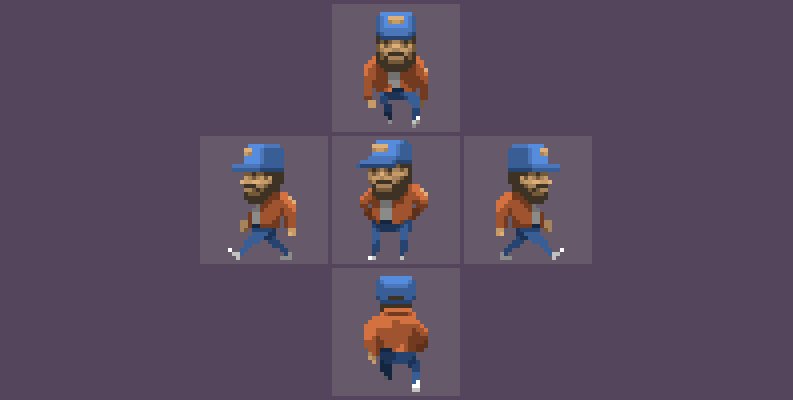
Глава III. Рис. 3 — Иллюстрация прогресса.
Теперь давайте снабдим лицо Джошуа дополнительными деталями. Разобьем цвет лица и бороды промежуточным цветом. Так оно станет более привлекательным и объемным. А заодно, как и в самом начале статьи сделаем его ждущим. Не лицо, а персонажа. Вернее его ногу. Ждущую ногу. На это недвусмысленно будет указывать нетерпеливо постукивающий кроссовок. Всего один пиксель и центральный персонаж перестаёт быть мертвым. Пусть развлекает нас, как и всё остальное действо.

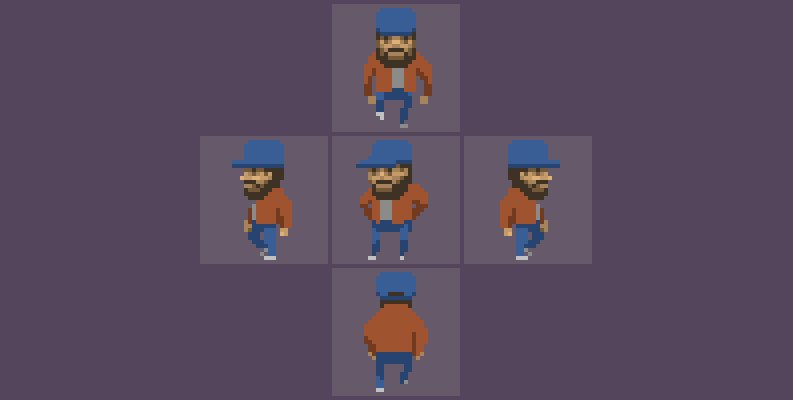
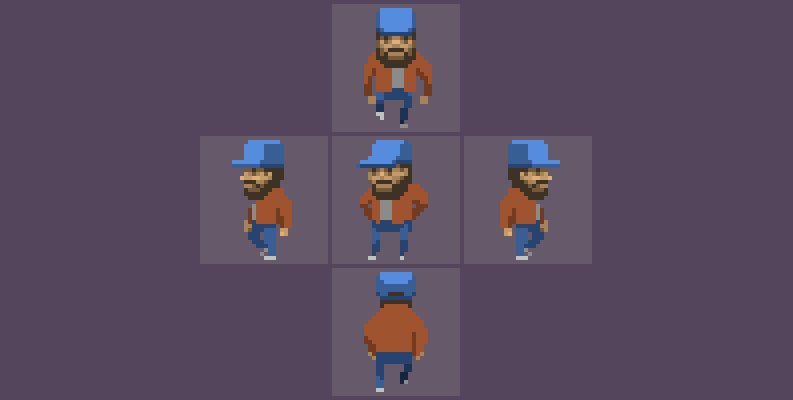
Глава III. Рис. 4 — Иллюстрация прогресса.
Предположим, что свет падает сверху, немного под углом, и поможем объему на куртке, добавим теней, которые отбрасывают руки, а заодно сделаем и сами руки. Вернее мужественно сжатые кулачки.

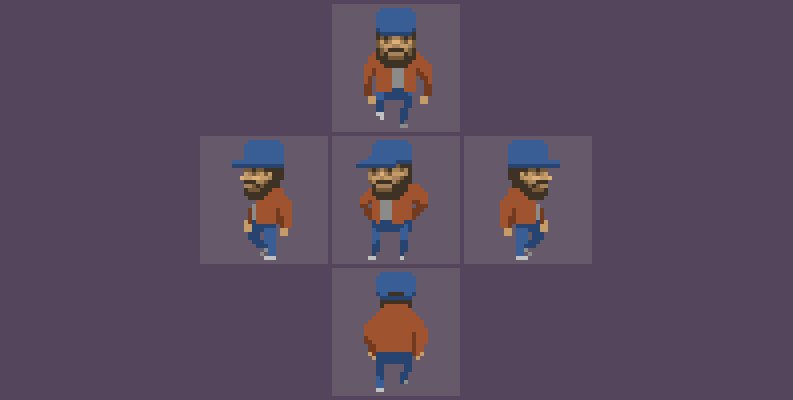
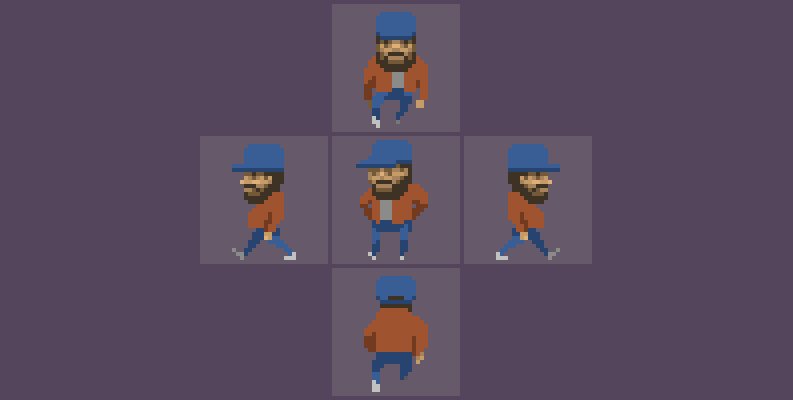
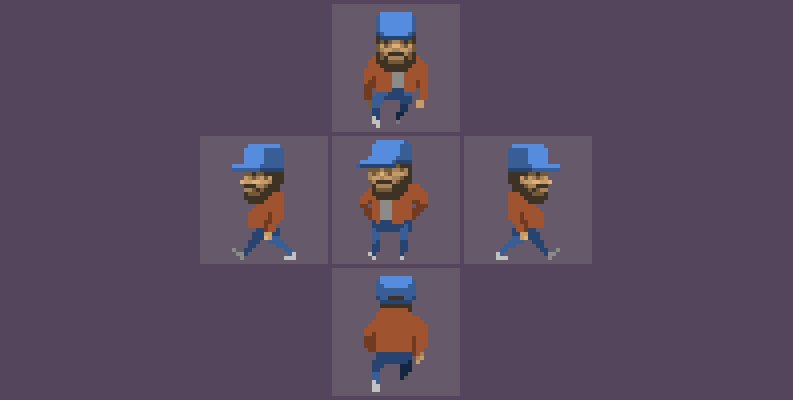
Глава III. Рис. 5 — Иллюстрация прогресса.
Следующее изменение будет небольшим, но довольно значимым. Пускай под курткой будет футболка или рубашка. Всего один цвет разобьет унылое царство двух цветов, повысив читаемость Джошуа на местности.

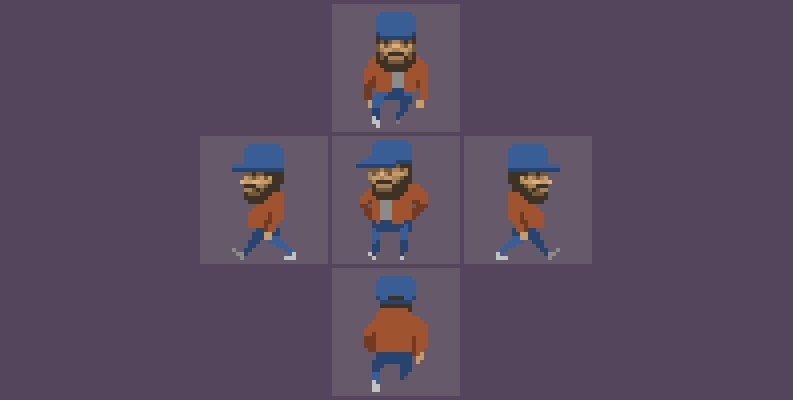
Глава III. Рис. 6 — Иллюстрация прогресса.
Лицо нашего парня пока что самая неподвижная часть объекта. Оно покачивается вверх вниз, но не меняет своей топологии. Так что мы вполне можем проработать его таким образом, чтобы оно было финальным. Прямо на этапе раннего скетча.

Глава III. Рис. 7 — Иллюстрация прогресса.
А теперь займемся магией. Без обращения внимания на конкретные детали будет довольно сложно увидеть различия между предыдущим вариантом и последующим. Но они определенно есть. Одна и та же форма рук оживает за счёт перекладки цветов. Не меняя формы объекта – мы меняем его цвета. Чем ближе объект к наблюдателю, тем он светлее, чем дальше, тем темнее. Это поворотный момент нашей работы. Теперь мы должны провернуть такой же приём с остальными частями тела. Однако, не будем забегать вперёд.

Глава III. Рис. 8 — Иллюстрация прогресса.
Вам не кажется, что у верхнего персонажа идущего на нас кепка выглядит как-то странно? Лично мне она напоминает одну стереотипную кепку для не менее стереотипных персонажей, которые так любят вставлять в дешевых комедиях, чтобы создать третьесортный образ грузина, который уже давно не соответствует реальности (а соответствовал ли вообще)? Давайте-ка исправляться. Добавив на неё света. А заодно, раз уж мы стали работать со Светой, добавим и тени на ноги Джошуа. Чем дальше нога – тем темнее. Обострим цвета в районе теней так, чтобы персонаж стал более объемным в ракурсах, где он идёт на нас, и от нас, в особенности.

Глава III. Рис. 9 — Иллюстрация прогресса.
Коли уж мы начали баловаться с сестричкой Тенью, дадим ей раскрыться во всей красе. Пусть голова как ей и полагается, отбрасывает тень на тело. И пусть куртка снизу также имеет тень, и пусть руки, неряшливо болтающиеся вокруг, также грешат ею. Мы даже воротничок на виде сзади подчеркнём. Хватит одной небольшой линии, а её сдвиг в рамках соседних кадров всего на один пиксель создаст иллюзию двигающегося воротника.

Глава III. Рис. 10 — Иллюстрация прогресса.
Точно также как мы это уже проделывали с руками – возьмёмся за кроссовки. На виде слева и справа просто добавим один пиксель на носке ближнего к наблюдателю кроссовка. Что-то вроде блика. А вот на виде сзади и виде спереди — придётся поработать.

Глава III. Рис. 11 — Иллюстрация прогресса.
Поскольку изменения даже при увеличении практически не видны, я сделал укрупнённый срез этой зоны. Слева то, что было до того как мы взялись добавлять на кроссовки свет и тень, а справа то, что мы получили в результате. Казалось бы несущественная деталь, горстка пикселей. Но, поверьте, именно из таких мелочей и складывается образ. Из мелочей вокруг нас складывается абсолютно всё. Горсть мелочей вокруг вас на столе может рассказать о вас больше, чем вы сами, ну и устроить редкостный бардак в тоже время.

Глава III. Рис. 12 — Укрупнённый пример анимации за счёт перекладки цветов. На руках форма объекта не меняется, но меняется исключительно цвет, чтобы передать движение объекта в пространстве. На кроссовках используется тот же приём. Хорошо видно, что даже один правильно поставленный пиксель заставялет кроссовок как будто сгибаться.
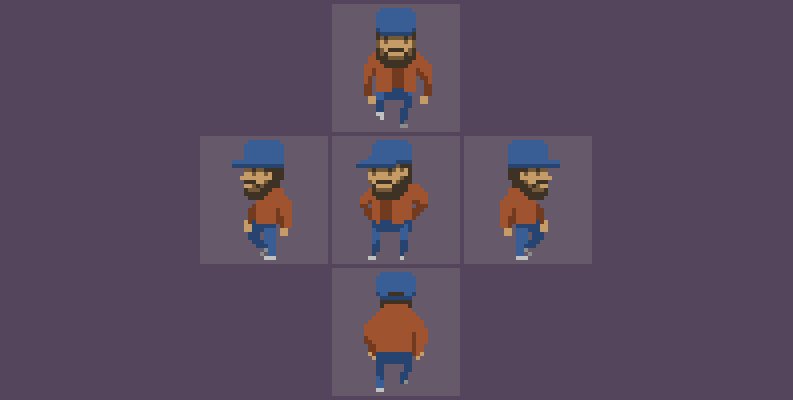
Пришло время поиграть с формами. Во-первых, давайте подчеркнём между делом тень, которую бросает куртка на штанах. Мы сделаем это одной линией, чтобы явно отделить куртку от штанов. И что куда интереснее заставим куртку себя вести, как ей полагается. До этого она «радовала» нас грацией полена, которое вертится вокруг своей оси, не претендуя на большее. Если это всё на что способна кожанка, то я не впечатлен.

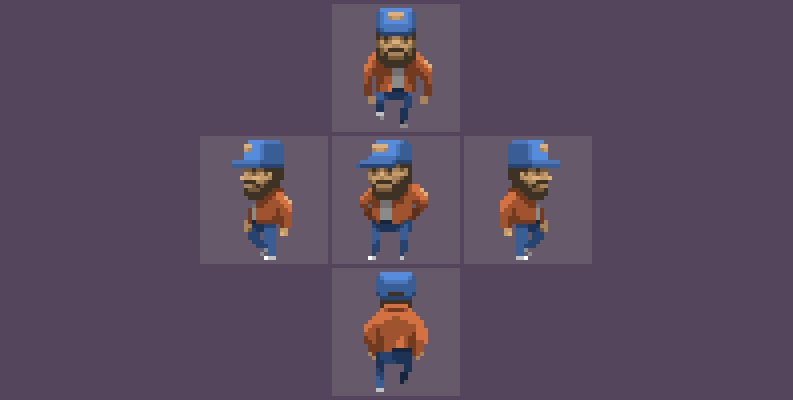
Глава III. Рис. 13 — Иллюстрация прогресса.
Совсем другое дело. Уже не так стыдно как раньше. Тем не менее, лицо у нас щеголяет светом и тенью, передавая информацию об объеме, а куртка выглядит как плоское пятно, пусть и с тенью. Почему бы не добавить света на плечах? Если предположить, что один цвет это основной цвет объекта, а второй цвет – это цвет тени, то почему же нет цвета отвечающего за свет? Давайте исправим это упущение. Не забыв про кепку. Давно уже пора разбить её по цветам, чтобы отделить козырёк от части вертикальной.

Глава III. Рис. 14 — Иллюстрация прогресса.
Теперь мы начинаем скакать как блоха пытаясь «исправить» собственные упущения. Но на самом деле, просто итеративно добавляем на изображение всё новые и новые детали, продолжая работать со светом и тенью. И каждая новая итерация подсказывает нам, где у нас пустоты, где лучше что-то добавить, чтобы персонаж выглядел выигрышно в сравнении с предыдущим результатом. Пришло время добавить тень на футболку, а заодно улучшить штаны снабдив их дополнительной тенью (то есть усилить тень текущую добавив более темные цвета в некоторые фрагменты изображения), которая позволит ещё больше увести ноги в сторону от наблюдателя заставив Джошуа работать бедрами.

Глава III. Рис. 15 — Иллюстрация прогресса.
Как это часто бывает – одно тянет за собой другое. После появления света на объекте становится ясно, что некоторые части персонажа выглядят пустыми. Давайте добавим кокарду почтальона на его кепку. С таким же успехом она могла быть какой-нибудь ещё бляхой, но мы будем считать, что именно так в пиксель-арте и выглядят почтальонские регалии. Не буду скрывать, практически всё, что я делаю, так или иначе связано с пост-апокалиптикой. Назовём это очередным посвящением «Почтальону» Кевина Костнера, к коему я питаю определённую слабость (сколько их было у меня, почтальонов этих!).

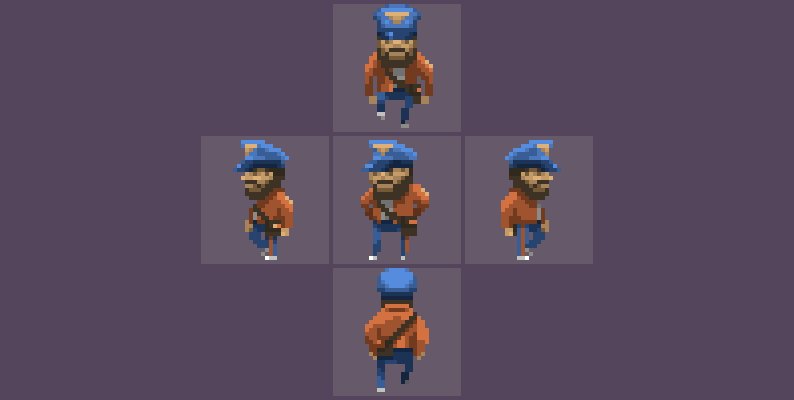
Глава III. Рис. 16 — Иллюстрация прогресса.
И чем больше появляется новых деталей, тем явнее просится продолжение работы со светом и тенью. Мне кажется, что куртке на виде сзади и спереди стоит помочь особо. Как обычно. Всего лишь горсткой пикселей. И раз уж мы занялись совсем уж мелочью, полагая близкое окончание пути – давайте добавим ему нашивку на плече. Помните Таса? Проделаем тот же трюк. На одной руке нашивка, а на другой её не будет. Дел-то на два пикселя!

Глава III. Рис. 17 — Иллюстрация прогресса.
Вспоминая аниматоров Диснея добавим выразительную деталь. И нас, в данном случае не будет заботить извечная критика последующая дальше о том, что козырьки у кепок так не качаются. Нам нужен образ. Живой. Подвижный. Дышащий жизнью везде, где это только представляется возможным.

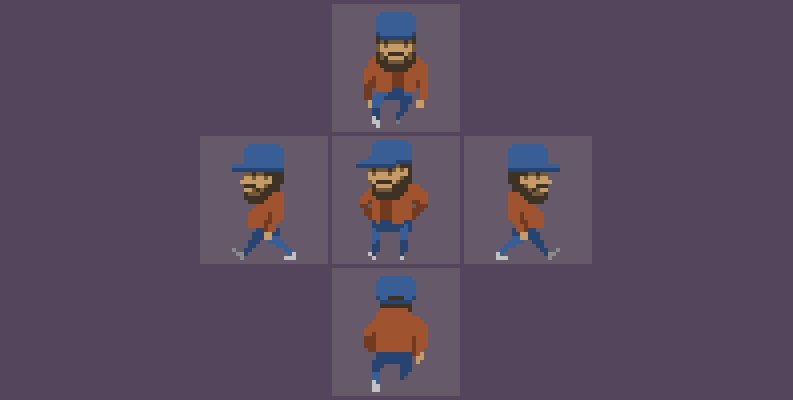
Глава III. Рис. 18 — Иллюстрация прогресса.
Сомнительная деталь, если честно. Однако, вы всегда сможете исправить её на свой манер. К примеру, добавив ему почтальонскую сумку, сменив странные тренировочные штаны на форменные брюки и нахлобучив на голову настоящую фуражку. Нет и не должно быть предела фантазии. Нет и не должно быть препятствий в процессе вашей импровизации.

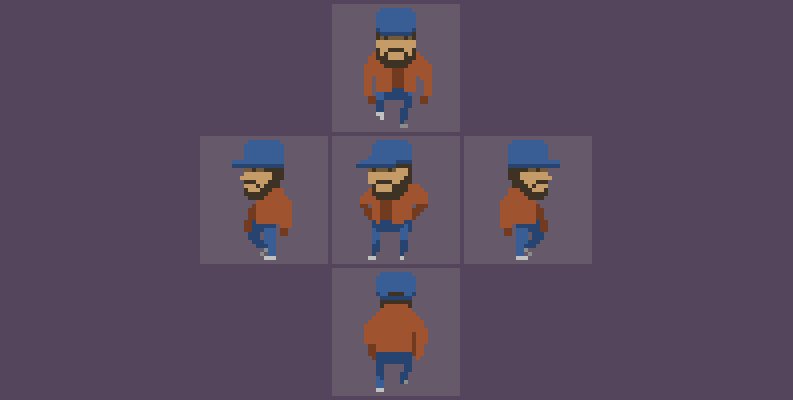
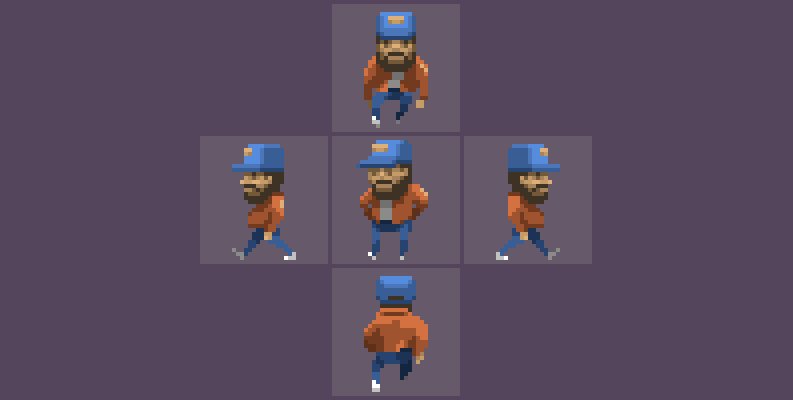
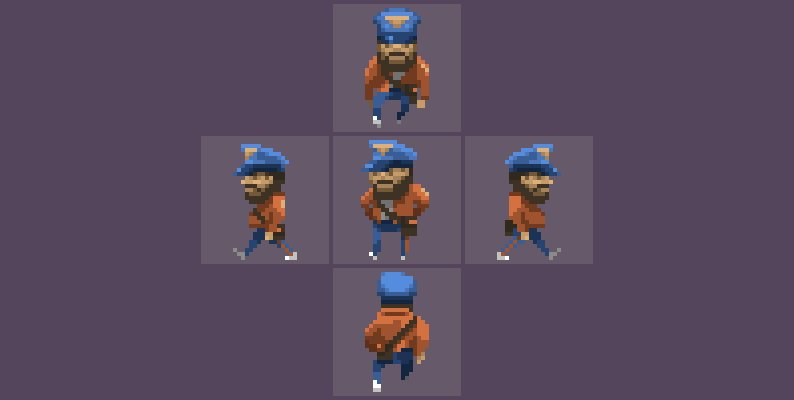
Глава III. Рис. 19 — Кадры по отдельности
Четыре ракурса хорошо показывают, что использование кадров минимально (четыре кадра) на каждую секвенцию. На каждый шаг используется два кадра. Следующие два кадра являются зеркальными копиями этого первого шага с перерисованной светотенью и элементами, которые помогают скрыть повторное использование первых двух кадров. Я бы сказал, что это максимально возможная экономия, при максимально эффективном визуальном ряде.
Такие персонажи могут стать костями любых проектов, облегчая работу аниматорам. Куда легче делать четырехкадровые секвенции, чем анимации на шесть или восемь кадров. Куда легче делать сменные элементы для сокрытия дублирования первых двух кадров, чем рисовать действительно уникальную одежду.
Безусловно, если проект располагает средствами можно делать уникальные анимации, и уникальных персонажей. Но как показывает практика — разработчик всегда старается экономить. Ведь экономия в одном месте означает прибыток в другом. А денег всегда не хватает.

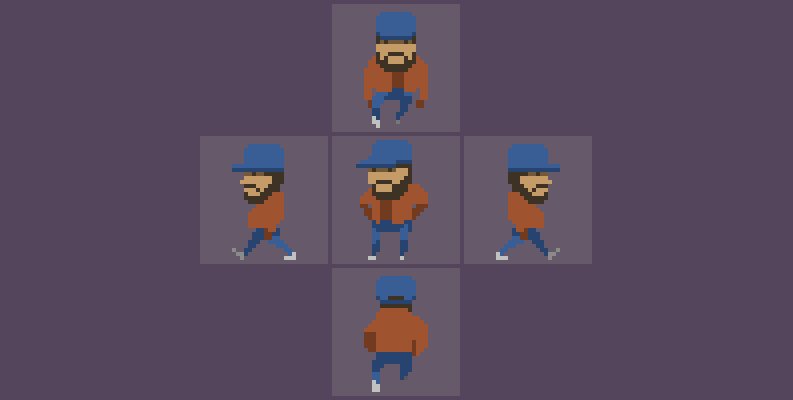
Глава III. Рис. 20 — Финальная версия Почтальона.
Нет никакого смысла отпираться и говорить, что творчество «Little Big» с композицией «Skibidi» не имело влияния на последнюю анимацию. Как и все окружающие, я нахожусь под постоянным влиянием таких мощных инструментов как звук и видео. Лет пятнадцать назад я решил, что не хочу иметь ничего общего с такой вещами как телевизор и телевизионное вещание. Однако существует сеть, и YouTube в том числе. Периодически меня накрывает взрывной волной от популярных музыкальных произведений, кинофильмов или телевизионных сериалов.
Глава IV – Необязательный синопсис
Время подводить итоги сегодняшнего забега. Попробуем вкратце описать то, что сокрыто под грудой картинок сопровождавших эту статью. Мы, так или иначе, познакомились со следующими понятиями:
Компоновки. Метод создания анимации посредством ключевых кадров с дорисовкой между ними кадров промежуточных в количестве необходимом автору.
Прямое фазованное движение. Метод создания анимации от первого кадра до финального, с дорисовкой каждого последующего кадра в ручную, в соответствии с замыслом автора.
Ключевые кадры. Кадры, которые максимально хорошо описывают анимируемое движение в отдельно взятые, ключевые моменты времени этого движения, между которыми дорисовываются затем кадры промежуточные.
Анимация посредством зеркального отражения объекта. Метод создания полноценной анимации на базе половинной анимации, где вторая половина создаётся за счёт зеркального отражения первой половины анимации и при возможном использовании перекладки цветов.
Анимация перекладкой цветов. Анимация, создаваемая за счёт изменения цветов объекта, а не его формы.
Глава V – Эпилог
Целью данной публикации было создать анимации, начиная от двух и заканчивая четырехкадровыми секвенциями, чтобы подготовиться к финальному аккорду «Галопа Пикселя». Вне всякого сомнения, о таком явлении как пиксель-арт можно говорить бесконечно, ровно, как и о любом другом художественном явлении. Каждый день появляются новые решения, способы автоматизации, и стили, претендующие на звание новых. Угнаться за всем невозможно, и невозможно описать всё происходящее вокруг. Поэтому моей задачей я вижу концентрацию на аспектах базовых и общедоступных, которые помогут вам готовить самый разный пиксель, как для души, так и для коммерческого использования.
С помощью этих нехитрых уроков и при определённой практике вы сможете создавать графику, которая будет уместно выглядеть в играх класса «Stardew Valley» или «Starbound». Безусловно, данного курса может быть недостаточно, в том случае если вы замахнулись на «Another World» или «Flashback».
В тоже время этих базовых вех хватит, чтобы разогнать экипаж собственного вдохновения, или запалить давно тлеющий порох грядущих свершений. Немного практики, и вы сможете делать похожие вещи, ибо это действительно… просто. Главное хотеть, не останавливаться, и двигаться к поставленной вами цели. Или, если желания что-то делать нет, но при наличии интереса к теме — хотя бы мочь поддержать беседу на кухне, буде таковая случиться, о таком замечательном явлении как пиксель-арт.
В ближайшее время планируется выпуск завершающей статьи «Галопа Пикселя», которая ознаменует окончание базового цикла и переход к так называемым DLC. Под DLC я понимаю статьи связанные с пиксель-артом и раскрывающие темы не вошедшие в базовый курс. После стольких лет хочется-таки поставить точку в повествовании. Чтобы хотя бы один из моих писательских проектов последних лет значился завершенным.
В окончании «Эпилога» я бы хотел выразить благодарность своим Патронам с Патреона, моим дорогим ПП, которые поддерживали меня два года. Xочу выразить им свою признательность за долготерпение потому, что скоропостижно поглотившая меня работа в «Dark Crystal Games», и различные проблемы со здоровьем не давали мне заниматься этим делом с должным усердием. И добавлю, что описать словами те эмоции, которые они мне дарят своей поддержкой, а стало быть, эмоции напрямую связанные с выходом новой главы «Галопа» — не получится. Поэтому скажу просто – Спасибо, что вы есть!
Gronkh, Игорь Гриценко, Матей «Retronator» Ян, Калам, Хови Дей (Howie Day), Ben O’Neill. Павел Бартчук, Глеб Рукашников, Александр «Ля-Бестия» Андреев, Росс Вильямс (Ross Williams), Веслом По, Стас Гальюнас, Икс-Раст (xRust), Echo_Memoria, Николай Изодеров, Антон Решетников, Олег, Фернандо Эзра (Fernando Esra), Константин Эпишев, Таня Векселл (Tanya Veksell), LilBrutha
Ну всё. Увидимся на той стороне луны (подмигнул).

Если честно состояние сейчас… наверное так себя чувствует старая струна, которую натягивают, чтобы выдать правильный звук. Два года прошло с момента написания прошлой статьи. Для меня это скорее печальная новость, чем какая-либо ещё. С тех пор как я вступил в должность главного художника, по сути арт-директора пост-апокалиптической игры «Encased» от «Dark Crystal Games» моё свободное время куда-то улетучилось. Справедливости ради надо отметить, что физически — далеко не всё. Я бы даже сказал, что его было достаточно для написания статьи, для создания рисунков, и многих других вещей, которыми я обычно люблю заниматься. Но вот незадача исчезли силы. Совершенно. Этот проект как пиявка высосал из меня всё, что было, и каждый день я словно поднимаюсь на амбразуру дота, до которого ещё километров пятнадцать надо проковылять. И пока ковыляешь – вся жизнь проносится перед глазами. Что самое печальное пятнадцать километров понятие метафорическое. Физически я не покидаю стул квартиры, в которой «снимаю» комнатку.
Заметка вторая, кашевидная.
Самое тяжелое в статье это иллюстрации, их нарезка и верстка. Наверняка все знают, что оптимальное разрешение изображения на Хабре для того, чтобы оно корректно выглядело в статье – 793 пикселя. И это не очень напоминает кратный размер. Поэтому сначала делаются иллюстрации, затем делается кратное увеличение, подбирается нужный размер, в каждом случае разный, а затем создаётся «рамка», которая окружает это изображение. И ладно если это статическое изображение. А что если это анимация, да ещё разделенная изображений на сорок? Такие операции редко, когда можно повесить на скрипт, потому что даже создание срезов иллюстраций – процесс не автоматизированный. Ты должен внимательно отсмотреть материал, поправить огрехи, подумать и т.д. В результате работа растягивается на недели, потому что даже текущий набор изображений нахрапом не взять. Начинаешь лезть на стену. Сейчас, после двойной вычитки статьи я уже нахожусь на грани легкого помешательства. Я даже не уверен, что это статья, и что она вообще может кому-то в чём-либо помочь. Вероятно, такое ощущение создаётся по причине публикации после очередного рабочего дня. Вы уж простите ребята, но в голове у меня форменная каша. И мне известен только один способ проверить статью – доверить её публике.
Заметка третья, «стриммерская».
Я практически год ничего толком не стриммил, но сегодня я могу посидеть и послушать музыку. Хотя бы часок. Стрим в поддержку статьи непозволительная роскошь, надо беречь силы на завтрашний рабочий день. Однако мы всегда можем обменяться разного рода сообщениями. Так что – добро пожаловать. Завтра как обычно будет «рабочее радио», так я себя развлекаю в процессе работы. «Кручу» звуковые дорожки к играм и фильмам, пока махаю рубанком. Рубанок и стружка здесь — www.twitch.tv/weilard
12 принципов анимации — набор основных принципов анимации, предложенных аниматорами студии Дисней Олли Джонстоном и Фрэнком Томасом в их совместной работе «Иллюзия жизни: анимация Диснея».
(вики-линк)
Дата последней правки в статье: 26.03.2018 Время: 13:28
- Добавлены статичные кадры «Почтальона» в конце третьей главы, чтобы подчеркнуть минимум трудозатрат на создание подобного ассета, с соответствующими комментариями.
- Добавлена «Давно забытая история» о Project Serenity, и Project Serenity: Finder фрагменты наработок которых оказалось в этой части статьи. Местоположение — конец II-ой главы. Чтобы не разрывать общее повествование история внесена под кат.
- Правки орфографии
- Обновлены ссылки в начале этой и предыдущих статей «Галопа» для удобства навигации.
- Добавлены благополучно забытые эпиграммы. Фрагментарное обновление текста.
- Добавлена ещё одна заметка. Раздел «Бункер герр Текста»
- Идёт рихтовка мелочей. Правка орфографии.
- Инфо-сфера под вопросом. Голова после рабочего дня абсолютно не варит.
Комментарии (22)

OlegKozlov
25.03.2019 23:27+3Йу-ху! Спасибо за новую серию! 100 шагающих человечков из 100!

Weilard Автор
25.03.2019 23:28Всегда пожалуйста Олег. Наверное будет неприличным спросить, когда же я буду играть в твою игру?

OlegKozlov
25.03.2019 23:43+2:) Думаю, аккурат между пятым и шестым «Галопом пикселя».
Жалко Дрейка, красивый персонаж. А если рисовать поверх снятого видео, как в Принце Персии, это не облегчает задачу? В статье стилизованые персонажи, но возни с этими ногами-спичками всё равно очень много. Это хорошо, когда опыт позволяет ключевые кадры сразу набрасывать, как сову из хрестоматийного туториала, в моём же случае стадия превратится в ад попыток, поправок и переделок.
Weilard Автор
25.03.2019 23:48+3Спасибо. Рассмешил. Хороший пассаж про пятую и шестую. Рисовать поверх видео — можно. Сейчас многие так делают, к примеру недавно вышедший на Кикстартер и успешно набравший необходимую сумму «Lunark», там комбинируются приёмы. В одном случае идёт обрисовка человека и его рук, к примеру — и это можно даже назвать ротоскопией, а в другой сцене используются чуть-ли не Blender для кадров подлетающего корабля, которые затем обрабатываются вручную.
Только дня меня пиксели это край непаханный в плане исследований. Я считаю, что до того как что-то оптимизировать надо познать корни явлений. Понять почему какие-то вещи происходят так, а не иначе. Почему в конкретных случаях лучше использовать одни приёмы, а в других конкретных случаях другие. И когда эти этапы пройдены — уже можно использовать хаки. Если на то есть необходимость.

DrZlodberg
26.03.2019 10:04+1Современному читателю подобные цвета кажутся довольно странными, а зачастую и вовсе неприятными.
Не только современному. Когда впервые увидел цветной CGA (долго имел дело с монохромным, у которого вместо цветов оттнки серого) был неприятно удивлён, как же страшно смотрится привычная графика в цвете.
PS: За статьи спасибо!
Weilard Автор
26.03.2019 10:25Маленькую историю расскажу. Но зайду издалека. Дело в том, что первое, что я увидел в жизни, с точки зрения игр – был Paratrooper 1982-го года. Безусловно, я увидел его с небольшим запозданием, но он, определенно был первым. До него я видел только черно-белую приставку с теннисом, которые к нам домой принёс один отцовский знакомый. Поэтому после черного и белого – появились сразу четыре цвета. Отцу из Америки прислали 286-ой для работы, и это было чем-то поистине удивительным. Мне даже строго наказали – «о машине никому не говорить, а то ата-та».
Поэтому на эту ситуацию я могу смотреть только с одного угла – мне не с чем было сравнивать. И подобная же ситуация распространилась не только на CGA-режим. Оказавшись рядом с ПК настолько рано, я как-то сам собой пропустил всю эру приставок, зная о них только понаслышке. Поэтому, неудивительно, что я вырос ПК-шником, а не «консольщиком», и только несколько лет назад познакомился с PlayStation. Когда шок от геймпада в руках прошел… я понял насколько гигантский пласт игровой истории я упустил. А всё почему? Потому, что было то, что оказалось рядом первым и наложило свой отпечаток на всю жизнь. Поэтому бои в активных играх для меня головная боль, у меня рядом с компом всегда лежит блокнот, с нарисованными на нём знаками от контроллера X-Box. Для того чтобы не забыть, не перепутать клавиши, и знать что нажимать. А у многих подобные вещи на подкорке. У тех, кто «с геймпадом родился».
Потому как в нашей стране чаще можно было обнаружить дома приставки, нежели ПК.
Именно поэтому я позволил себе такой словесный оборот. Уже после, познакомившись с MCGA, EGA и VGA я понял, каким же на самом деле ужасным был CGA, насколько отвратительной была палитра, и как ужасно выглядели игры в этих четырех цветах. Подбери немного другую палитру, и этого эффекта бы не было.
Вот такая вот… небольшая история. Спасибо!

Weilard Автор
26.03.2019 13:02+1Добавлен фрагмент «Давно забытая история» в конце второй главы. Это последняя существенная правка в статье. Остальные правки будут правками орфографии, и незначительными вкраплениями текста не несущими существенного влияния на тело и смысл статьи.

exerrk
27.03.2019 12:39К сожалению пропустил в 2015ом начало вашего эпического повествования сего туториала. Но с удовольствием прочитал все части сейчас (это было сложно, воспринимать такое количество информации). Спасибо, отправляюсь в криогенный сон в ожидании следующей статьи.



Suvitruf
С возвращением ?(????)?
Долгожданное продолжение легендарного цикла.
Weilard Автор
Спасибо. И сам рад, только жутко устал. Поэтому в статье могут быть ошибки и разного рода неточности. Казалось бы два года должно быть достаточно, но когда заканчиваешь — всё равно кажется, что что-то не так, что какие-то вещи нужно переписать, а ещё лучше переделать. Но… надо уметь отпускать. С проектами на которых я работал получается легко, стоит только своим заняться и всё — начинается неуёмный перфекционизм.
Насчёт легендарности не знаю, но насколько понял за это время некоторым людям нравится. Часто заходят на стримы, чтобы сказать спасибо. Это греет.
Burrex
Поддерживаю. Спасибо за статью!) Вроде кажется, что «мелочи» описываете, но, черт возьми, эт прям магия какая-то.
Weilard Автор
Пожалуйста (улыбнулся). У меня есть свой взгляд на мелочи. Мне кажется, что именно они и формируют всё сущее, как на субатомном уровне. Способы свернуть горы, и способны уничтожить их по стечению обстоятельств. Поэтому я обычно люблю копать вниз, до самых маленьких, но на мой взгляд важных мелочей.
Burrex
Полагаю дьявол кроется в деталях.)) Мне кажется пиксель арт как раз крут тем, что в нем есть предел минимума. Такое чувство, что он прекрасное подспорье для художника в принципе. ИМХО, конечно.
Weilard Автор
Мне кажется, что он куда глубже чем просто маленькие пиксели. Лично мне он помог в изобразительном искусстве. Это не отменяет положения о том, что мне учиться и учиться рисовать. И чем дальше — тем больше бездна незнания, но… в этом и интерес. Постигать непознанное, открывать свои маленькие Америки уже давно открытые другими. Что, правда, не умаляет их персональной ценности.