
В этой статье рассмотрим как можно быстро перевести ваш Angular проект на мультиязычный режим работы и какие есть для этого утилиты.
Прекратите использовать ngx-translate!
Большинство проектов, которые мне довелось встречать написаны используя данную библиотеку, и не удивительно, она очень проста, и появилась еще до официального релиза Angular.
Используйте стандартный i18n!
Добавить его в свой проект еще проще, чем кажется.
И так, вот небольшая инструкция:
- Добавить атрибут i18n в элемент шаблона
- Использовать атрибут i18n- для перевода атрибутов самого элемента
- Использовать ICU выражения
- Зарегистрировать нужную локаль для Pipe
Переведем hello-world app за 5 минут:
В этом примере мы обозначим на перевод атрибут title и само содержимое.
<div i18n i18n-title title="Приветствие">
Привет {{name}}!
</div>Так же мы можем задать описание для нашего переводчика
<div i18n="Приветствие с главной страницы">
Привет {{name}}!
</div>Ну и конечно, для повторяющихся текстов мы можем указывать идентификаторы:
<span i18n="@@HiId">Привет!</span>Так же мы можем комбинировать идентификаторы с описанием:
<span i18n="приветствие с главной|@@HiId">Привет!</span>Выставим ICU выражение, там где он нам понадобился:
<span i18n>
Заказов {
orders,
plural,
=0 {нет}
=1 {почти нет}
other {<b>{{orders}}</b>}
}
<span>В данном примере он работает как обычный switch-case. Но есть и различные варианты использования.
Почти все готово!
Запустим команду Angular CLI:
ng xi18n
По дефолту соберет файл messages.xlfв формате XLIFF. Этого достаточно, чтобы работать дальше.
Скопируем этот файл в messages.fr.xlf (допустим хотим перевод на французский).
Отдаем файл на перевод, к счастью этот формат очень распространен, и для него очень много утилит, чтобы переводчику было удобно редактировать.
Ну и теперь редактируем конфиги angular.json:
"configurations": {
...
"fr": {
"outputPath": "dist/my-project-fr/", // куда билдить приложение
"i18nFile": "src/locale/messages.fr.xlf", // путь до файла
"i18nFormat": "xlf", // формат файла
"i18nLocale": "fr", // нужная локаль
...
}
}Вот и все!
> ng serve ?-?configuration=fr
> ng build ?-?configuration=fr
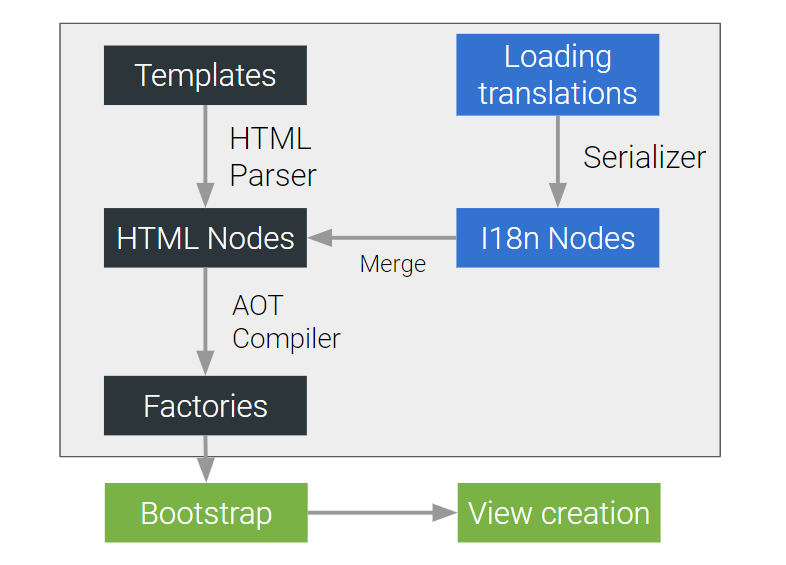
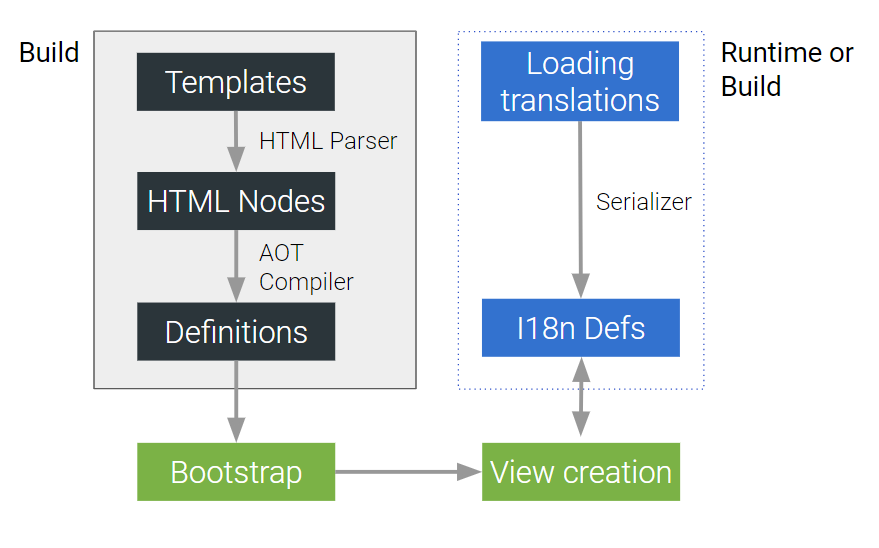
А теперь рассмотрим как это работает изнутри:

Из схемы видно что динамика просто не возможна, вот так уж устроен на данный момент стандартный i18n. И любая смена языка потребует загрузки нового бандла.
На деле, для большинства кейсов связанных с мультиязностью динамика не нужна. Чаще всего это уже совсем другая локализация. Просто спросите себя, часто ли ваши пользователи переключают языки? А что если вам нужно перевести ваше приложение на арабский язык? Подробные рекомендации можете почитать на сайте W3C.
Нельзя не вставить ссылку на таблицу сравнения различных вариантов i18n для Angular.
Для любителей динамики, есть хорошие новости, вместе с Ivy появится Runtime Service.
i18n и Ivy

Так что же это даст?
- Можно будет использовать везде (React, Vue), например через Angular Elements
- Tree-shakeable
- Поддержка lazy-loading
- Поддержка различных локалей
- Полный функционал без компиляции
Ну так как утилит много не бывает, особенно упрощающих жизнь, создал небольшую утилиту для быстрого перевода в мультиязычный режим ваше готовое приложение:
> npx ngx-translate-all
--format ngx-translate | i18n
--in ru
--out en,fr
--outPath src/assets/i18nПоддерживает 2 формата, как стандартный i18n, так и ngx-translate-all.
Для стандартной i18n утилита расставит необходимые атрибуты, и добавит нужное описание.
--format i18n
<div i18n="AppModule.AppComponent">
Привет!
</div>Для ngx-translate назначит переменные, поставит pipe, и экспортирует их в нужный файл json.
--format ngx-translate
<div>
{{AppModule.AppComponent[0] | translate}}
<div>А так же я хочу чтобы вы перевели свои проекты на стандартную i18n, хотя бы в шаблонах. И скоро опубликую специальную утилиту, которая автоматический переведет ваш проект с ngx-translate на i18n
> npx ngx-translate-migrate
ngx-translate -> i18nЧтобы следить, за проектом можете подписаться на мой твиттер, github или канал в телеграмме, посвященный Angular:
https://twitter.com/irustm
https://t.me/ngFanatic
https://github.com/irustm
Если у вас остались вопросы, то приглашаю вас на лайв видеоподкаст ngRuAir:
 |
7 апреля 2019 20.00 мск тема: Разработка мультиязычных приложений на Angular. |
Комментарии (5)

Dikk
03.04.2019 20:29Хотелось бы еще увидеть вариант организации мультиязычного сервиса. Например, есть класс ExampleService, который, для простоты, показывает некоторые фиксированные сообщения через alert (ну или через modal dialog из material design). Есть ли возможность добавления мультиязычности именно в сервис?


myemuk
И чем же плох ngx-translate?
jamak Автор
Приходите на подкаст, много расписывать). Статья ознакомительная, это выдержка из моего недавнего доклада.
Вкратце, посмотрите вот этот тред от Оливера (создателя ngx-translate, ныне Angular Team):
github.com/ngx-translate/core/issues/495
и
stackoverflow.com/questions/51087137/angular-6-i18n-vs-ngx-translate?noredirect=1&lq=1
myemuk
Прочитал то, что вы дали. Динамика у i18n доступна только в JIT, а мне нужен AOT, к тому же разные сборки в моих проектах — не вариант, т.к. этот же код используется для создания мобильных приложений (ionic). И самое, что меня убило — это невозможность из коробки использовать в .ts, а только в шаблонах, а значит для каждого alert или confirm нужен отдельный шаблон?
А по поводу производительности, разрабы сами пишут, что если использовать changeDetectionPush, то разницы практической нет никакой, только во время первого рендера, но это не критично.
Надеюсь когда все-таки выпустят новый рендер, с этим будет попроще. А все-таки хотелось бы иметь возможность переключать язык без перезагрузки приложения.