
В настоящее время все больше компаний начинают использовать GraphQL. Это относительно новая технология (если быть более точным, то это язык запросов), которая призвана решить существующие проблемы REST.
Если вы еще не знакомы с GraphQL, то рекомендую начать с ресурсов:
- https://www.howtographql.com/ — интерактивное обучение с заданиями и контрольными точками. Обучение начинается с нуля и заканчивается разработкой GraphQL-приложения.
- https://graphql.org/learn/ и https://graphql.github.io/graphql-spec/June2018 — обучение в формате документации. Подходит, если вы хотите изучить конкретную тему.
В этой статье я хочу поделиться одним из инструментов для поиска уязвимостей в GraphQL API. Если вы искали уязвимости в GraphQL API, то наверняка сталкивались с такими проблемами:
- Вместо документации у вас огромный нечитаемый JSON (GraphQL schema).
- Веб-приложение использует только часть GraphQL API, поэтому вы не видите все данные и эндпойнты.
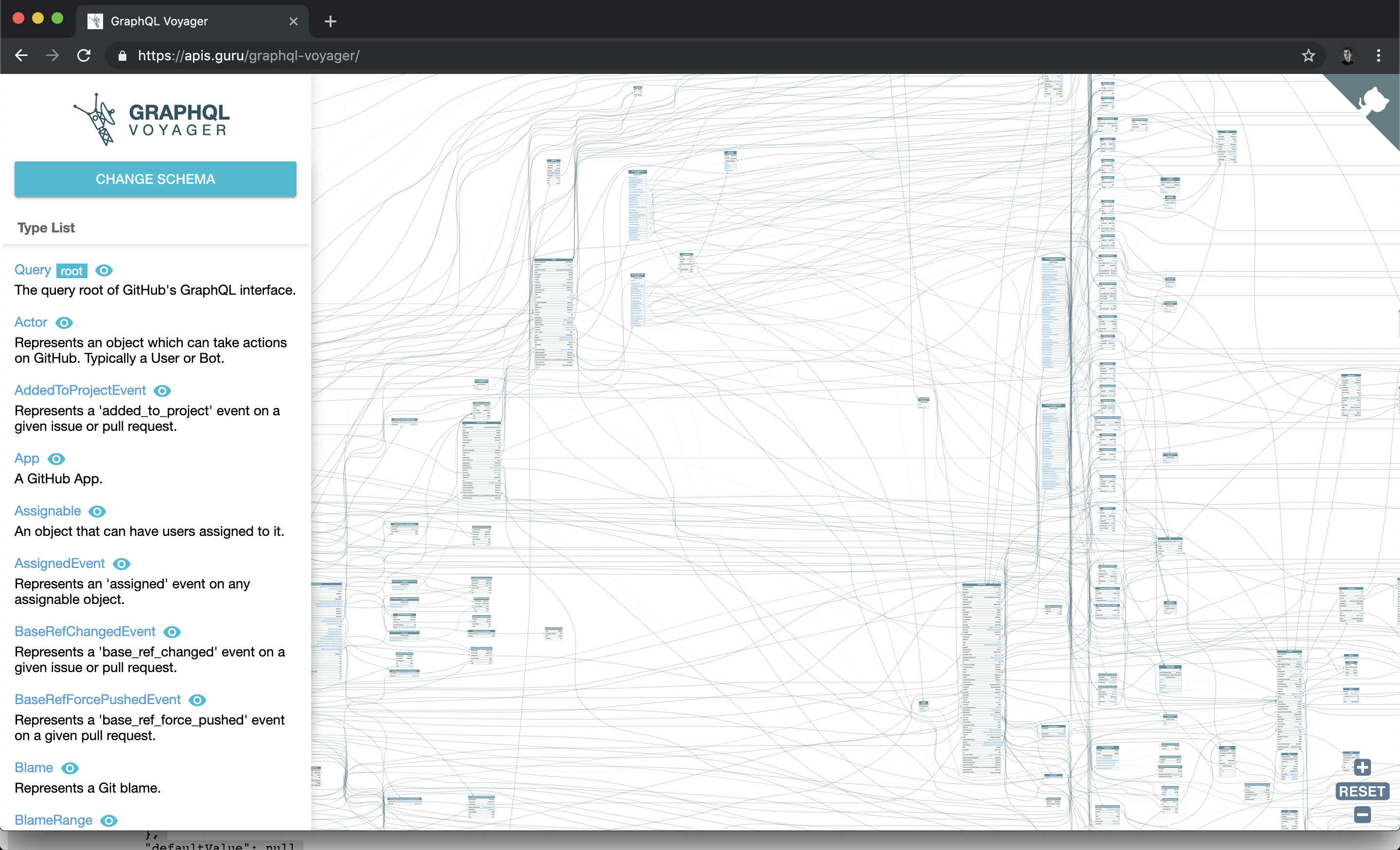
В решении этих проблем хорошим помощником является GraphQL Voyager, который визуализирует GraphQL schema. Визуализация значительно облегчает понимание GraphQL API и помогает быстрее найти уязвимости.
Зачем использовать GraphQL Voyager?
Прежде чем искать уязвимости мы хотим понять какие данные можно получить и какие операции выполнить с помощью GraphQL API. Как правило, не будет страницы с документацией, потому что GraphQL содержит документацию внутри себя. Получить документацию можно с помощью специального запроса, который вернет GraphQL схему, которая содержит всю публичную информацию о GraphQL API (о том как это сделать — дальше по тексту).
Чаще всего схема — это огромный JSON, и очень трудно разобраться в API, просто читая его. Другое дело — визуальное представление того же самого JSON-а:

JSON vs IMAGE
Как использовать GraphQL Voyager?
В первую очередь вам необходимо найти URL, на котором находится GraphQL API. Это можно сделать несколькими способами:
- Посмотреть запросы от клиента (браузер, мобильное приложение).
- Перебрать стандартные URL-ы для GraphQL. Например: /graphql, /api/graphql, … (больше URL-ов можно найти тут https://medium.com/@localh0t/discovering-graphql-endpoints-and-sqli-vulnerabilities-5d39f26cea2e).
- Найти упоминание в документации (https://developer.github.com/v4/) или новостях (https://medium.com/paypal-engineering/graphql-a-success-story-for-paypal-checkout-3482f724fb53).
Найдя URL для GraphQL API-шки можно переходить к использованию GraphQL Voyager. Это довольно просто. Для примера, визуализировать SWAPI GraphQL можно в три шага:
Шаг 1. Скопировать introspection query (запрос, который вернет схему):
- Перейти на https://apis.guru/graphql-voyager/.
- Нажать «Custom Schema».
- Нажать «Copy Introspection Query».
Шаг 2. Выполнить introspection query:
- Перейти на https://graphql.github.io/swapi-graphql.
- Вставить introspection query в запрос (левая часть страницы).
- Отправить запрос.
Шаг 3. Скопировать полученную схему (правая часть страницы) и вставить ее в Voyager.
Примечание: конкретные шаги могут варьироваться от одного API к другому, т.к. запросы в GraphQL могут быть реализованы по-разному.
После этого перед вами будет интуитивно понятный интерфейс, содержащий: граф с объектами, их полями и связями между объектами.

Теперь стало намного понятнее
Не пугайтесь, если у вас получилась огромная схема. В GraphQL API может быть очень много функционала, так же как и REST API, поэтому, даже несмотря на удобное представление, все равно потребуется время на изучение всех деталей.
Заключение
GraphQL Voyager — незаменимый инструмент при тестировании GraphQL API. С его помощью можно увидеть полную картину и понять, как использовать GraphQL API.
Можно сделать Voyager еще лучше, если добавить в него возможность сравнивать две схемы. Идея в том, чтобы отслеживать изменения в GraphQL и при возникновении изменений визуализировать их. Это поможет быстро узнавать о новом функционале или о модификации старого функционала.
Я создал тикет на GitHub для этой фичи. Вы можете оказать содействие в разработке, например, такими способами:
- (легкий вариант) Проголосовать за фичу. Таким образом поднимется приоритет ее разработки.
- (тяжелый вариант) Написать код самому, т.к. у GraphQL Voyager открытый исходный код.


TheRexx
На мой взгляд, нет. Работа с ним превращается в игру — пройди по линии. Хорошо использовать данный инструмент как дополнительный, но не заменять JSON.
nikitastupin Автор
Можешь рассказать, в каких случаях удобнее применять голый JSON? Мне очень интересно это узнать, потому что я с такими случаями не сталкивался и может быть что-то упустил.
Конкретно эта фраза скорее шутка, потому что схему выше с первого взгляда трудно назвать легкой и понятной :)
abar
Ну по опыту работы с *большими* и сложными БД, проще идти по коду по компонентам и смотреть что с чем связано, помечая просто в тетради что куда указывает. Потому что графическая схема таблиц, которую нарисует утилита, не поместится ни на один экран и чтоб что-то было хоть как-то понятно, придется очень долго зумить и тягать таблицы по экрану, после чего эти изменения непонятно когда ещё сбросятся.
К сожалению, не видел пока ещё графической утилиты, которая имела бы при этом адекватные динамические фильтры и возможность тасовать компоненты в зависимости от того, на что сейчас смотришь. На примере «Теперь стало намного понятнее» я насчитал всего около 80 узлов (или как там сущности в GraphQL называются), но изображение уже выглядит как мешанина квадратов и линий. Добавить хотя бы до 200 узлов и вместо одной проблемы «у нас непонятный JSON» будет две: «у нас непонятный JSON и совершенно непонятная картинка сгенерированная для этого JSONа»
SerafimArts
Судя по комментарию вы не пользовались вояджером, т.к. Ctrl+F -> Нужный кеейворд -> кликается по нему в левой колонке. После этого схема автоматом фокусируется, а неиспользуемая часть сдвигается внутрь. Ничего скроллить не надо, как и искать особо.