Достаточно часто в моей практике используется связка Spring + Angular. Хочу поделится своим опытом по подготовке подобного проекта в среде разработки IntelliJ IDEA.
Создаем пустой Gradle проект
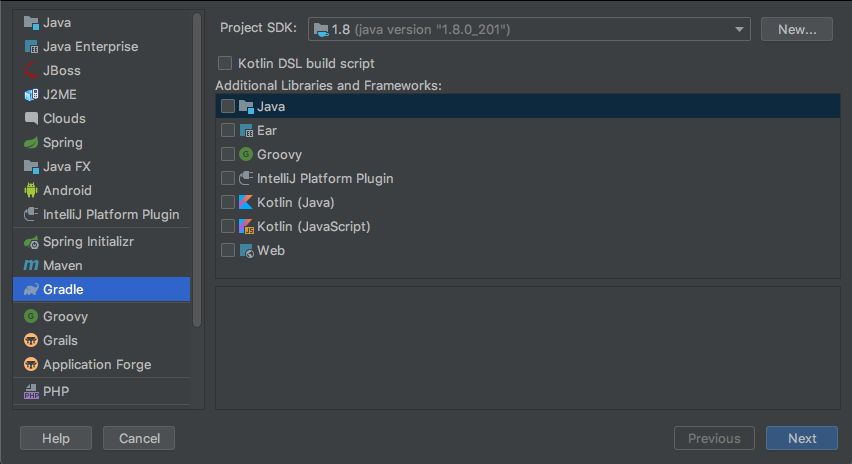
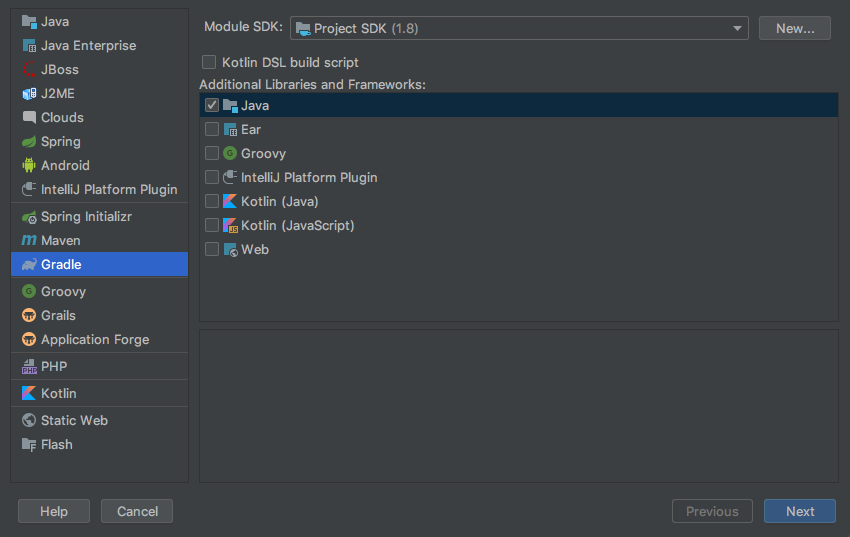
Для начала создадим пустой Gradle проект в IDEA, при этом снимите все галочки библиотек и фреймворков.

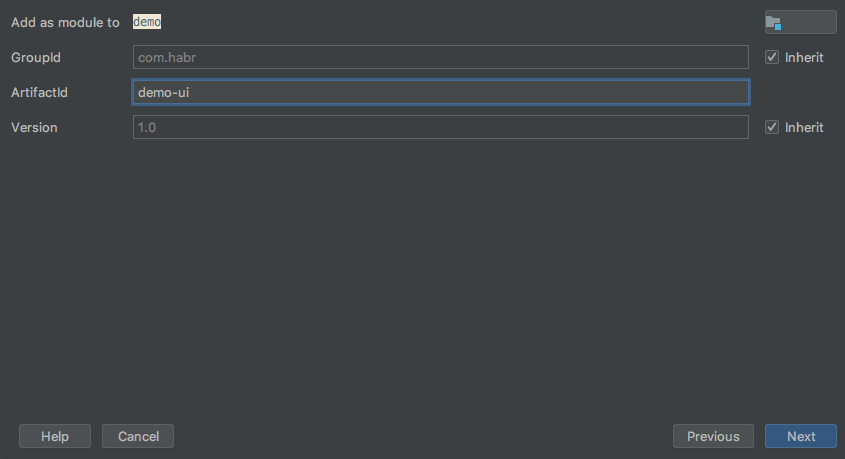
Пусть наш артефакт будет «demo», а группа «com.habr». После создания проекта будет автоматически сгенерировано файлы settings.gradle и build.gradle со следующим содержанием:
build.gradle
group 'com.habr'
version '1.0'
settings.gradle
rootProject.name = 'demo'
Создаем модуль для Spring
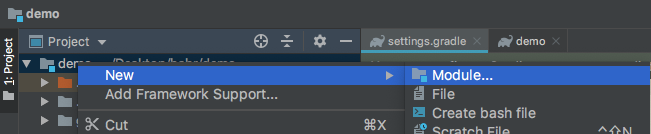
Далее добавим в наш проект модуль, в котором будет размещайся серверная часть нашего приложения, т.е. Spring.

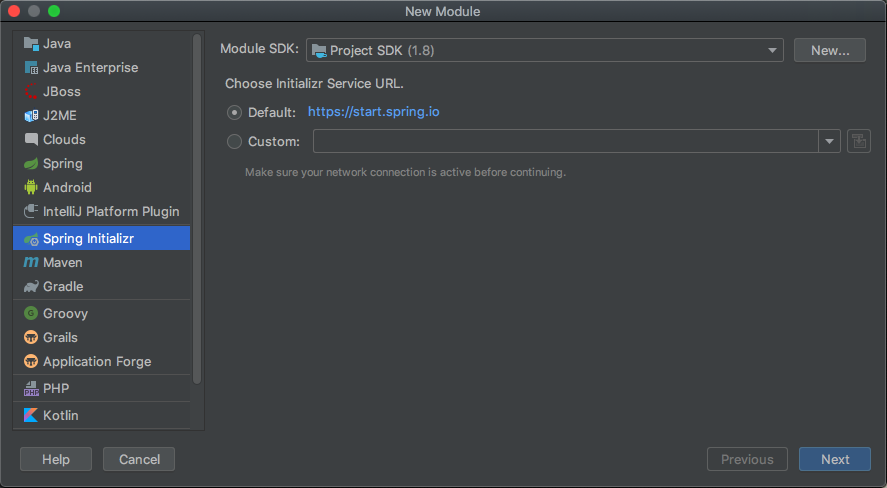
При создании данного модуля будем использовать Spring Initializr.

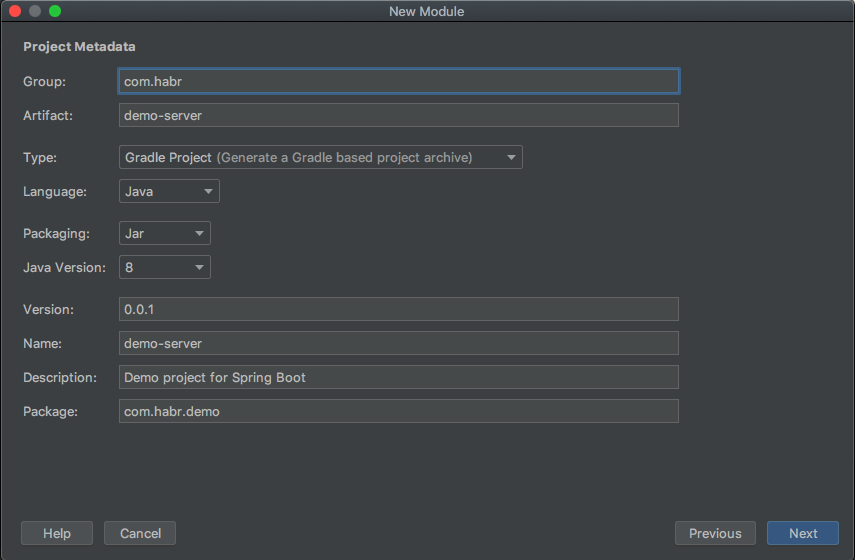
Назовем модуль «demo-server», укажем тип проекта Gradle, группу com.habr, а имя основного пакета org.habr.demo.

Далее необходимо выбрать все необходимые компоненты фреймворка Spring, в данном примере я выбрал только «web», но вы можете выбрать все, что вам необходимо.

После создания модуля demo-server, обратите внимание, в нем создалось 2 файла: build.gradle и settings.gradle. Из settings.gradle данного модуля необходимо перенести следующие строки в начало файла settings.gradle самого проекта, а settings.gradle модуля — удалить.
pluginManagement {
repositories {
gradlePluginPortal()
}
}
Кроме того в settings.gradle проекта необходимо добавить созданный модуль, в итоге получим:
settings.gradle
pluginManagement {
repositories {
gradlePluginPortal()
}
}
rootProject.name = 'demo'
include 'demo-server'
После этого из файла build.gradle модуля demo-server удаляем следующие строки:
group = 'com.habr'
version = '0.0.1'
На этом создание первого модуля можно считать завершенным, но мы еще вернемся к нему, что бы связать его со вторым.
Создаем модуль для Angular
Создаем модуль demo-ui, как java gradle проект.

Назовем создаваемый модуль «demo-ui».

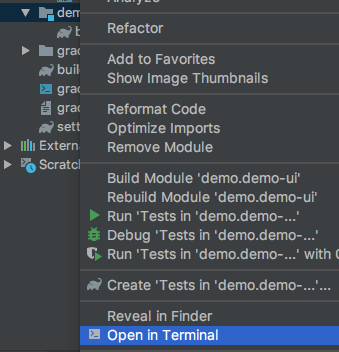
В созданном проекте необходимо удалить папку src. После выполнения данной операции, откройте терминал в корневой папке данного модуля.

В открывшемся терминале выполните команду:
ng new demo-ui
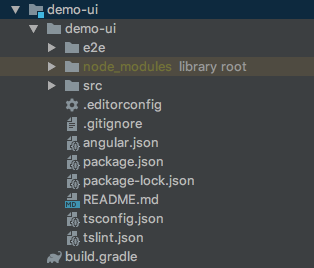
Команда приведет к установке Angular, при этом внутри модуля demo-ui будет создана папка с одноименным названием.

Все содержимое созданной папки, кроме node-modules, необходимо переместить в корень модуля, а саму папку удалить.

Теперь настроем сборку, для этого приводим build.gradle модуля «demo-ui» к следующему виду:
plugins {
id 'java'
id "com.moowork.node" version "1.3.1"
}
node {
version = '10.14.1'
npmVersion = '6.4.1'
download = true
}
jar.dependsOn 'npm_run_build'
jar {
//здесь "demo-ui" - имя Angular приложения, указанное в команде ng new
from 'dist/demo-ui' into 'static'
}
Модуль готов.
Связываем модули
Осталось просто добавить зависимость в build.gradle модуля «demo-server».
implementation project(':demo-ui')
В итоге получим в модуле «demo-server» следующий build.gradle:
plugins {
id 'org.springframework.boot' version '2.1.5.RELEASE'
id 'java'
}
apply plugin: 'io.spring.dependency-management'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation project(':demo-ui')
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
Запуск
Для запуска приложения достаточно запустить задачу Gradle.

После чего приложение будет собрано и запущено, его можно открывать в браузере.

Ну а если вы хотите получить jar-файл, то просто запустите задачу build.

Собранный файл будет вас ждать в demo-server/build/libs.



makdoc
Спасибо большое, как раз искал подобный туториал.