
Если вы работаете в области web-разработки, то рано или поздно, вам суждено будет познакомиться с Figma. Смиритесь с этим фактом и начинайте изучать. Я же попробую описать данный продукт, с точки зрения повседневного пользователя.
Для начала стоит упомянуть о парочке приятных моментов, за которые дизайнеры любят использовать Figma. Что ж приступим:

Самый неоспоримый плюс – халява
В отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD … ), или Bohemian Coding (Sketch) эта программа условно бесплатная для пользователей. Разумеется за определенные финансовые вливания Вы получите дополнительные плюшки, но и без оных, продукт выглядит вполне достойно. Будем надеяться, что данная политика не поменяется, и правообладатели не начнут закручивать гайки. Аминь.
Наличие Мультиплеера
Для тех кто не в теме – это способность одновременно работать над одним проектом нескольким людям. И когда я написал одновременно, то это действительно так, я как верстальщик, вижу, как дизайнер(или даже дизайнеры) правят проект realtime прям на своем мониторе. Выглядит этот эффект как teamViewer. Дизайнер больше не хранит свои макеты локально, теперь это всё живет в облаках. Не нужно больше обмениваться скриншотами с менеджером, процесс создания проекта стал публичным, необходим только браузер с нормальной скоростью Интернета.
Задействован принцип кроссплатформенности
Стала не важна операционная система (Windows, MacOS, Linux) верстальщика и дизайнера. Они смогут работать над одним проектом без проблемы несовместимости ОС.
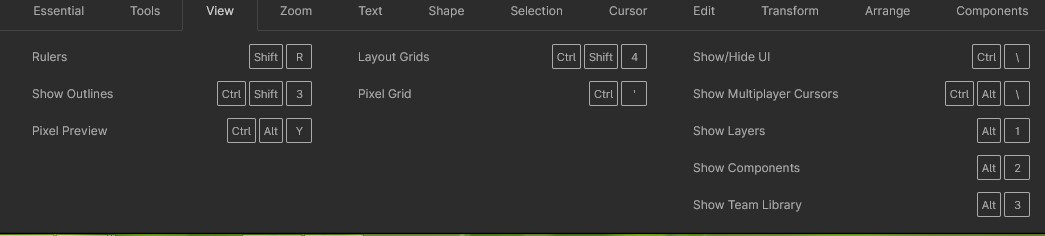
Удобные быстрые клавиши
Если вы уже привыкли работать с графическими редакторами посредством hot key для вас не составит труда быстро освоиться с новым функционалом.

Программа имеет довольно толковое описание клавиш быстрого вызова, и к тому же они сильно повторяют функционал клавиш Photoshop или Sketch, за что авторам отдельное спасибо. Все ведь ленивые и не хотят опять обучаться, как вызвать элемент Pen.
Возможность работы с векторной графикой
В Figma можно работать не только с растровыми изображениями, но и с векторной графикой, экспортируя и импортируя готовые решения в формат SVG. Эта фишка очень полезна, особенно если вы беспокоитесь о производительности своего web проекта, который можно очень сильно ухудшить, если вставлять не тот формат, или не того размера.
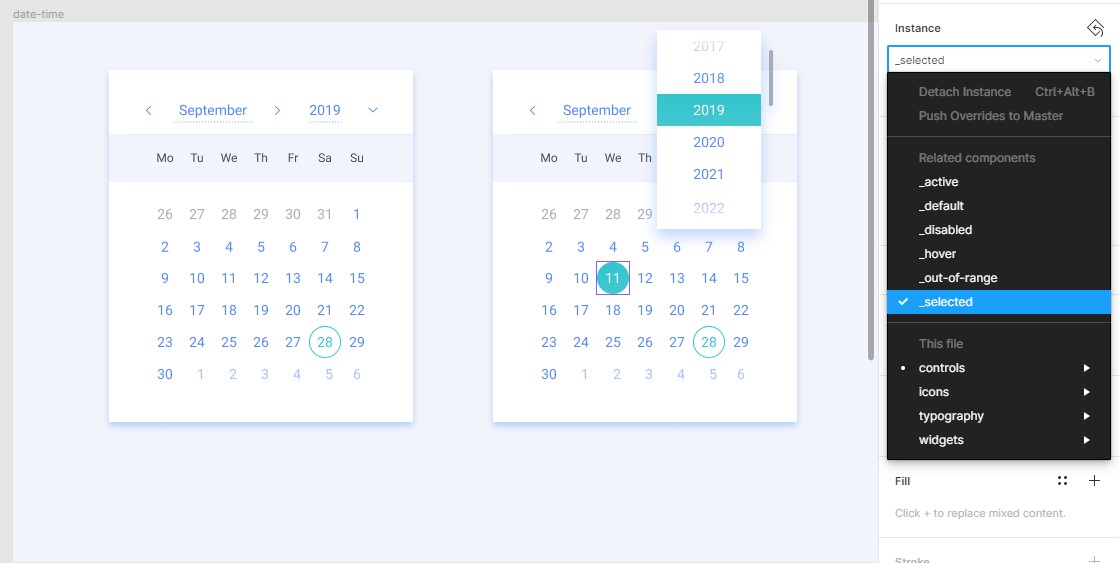
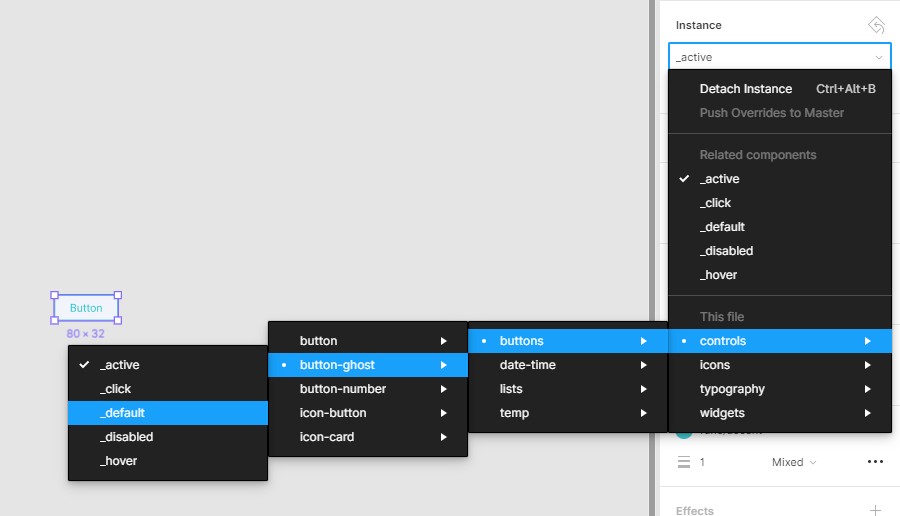
Возможность создания компонентов
Да, для верстальщиков поясню, что в дизайне тоже есть компоненты. И им тоже даровано свойство Наследования (привет ООП). К примеру можно создать типовую кнопку, а потом “продублировать ” её по всем артбордам. И потом, когда от заказчика придёт желание перекрасить все кнопки в розовый горошек, это всё решается за пару кликов (разумеется, если дизайнер умеет данным свойством пользоваться)
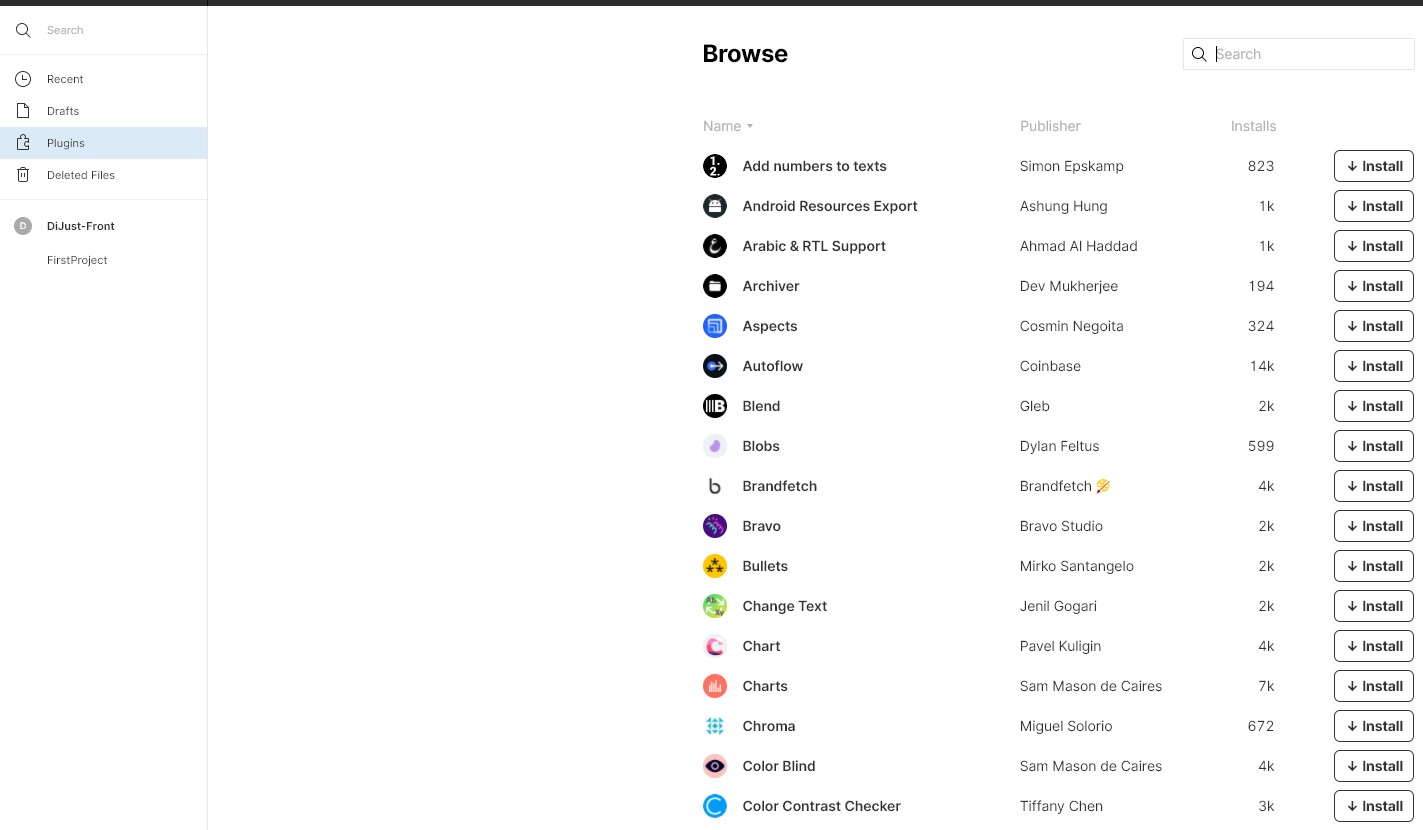
Подключаемые плагины
В Фигме есть функционал настраиваемых плагинов, и их там довольно много.

Представлены как продукты частных компаний, так и реализации open source сообщества. Пока что, из-за частых обновлений софта можно увидеть забагованость функционала, но я уверен, что это поправят.

А теперь о негативных моментах, с которыми сталкиваются пользователи Figma в процессе работы, ну или о том, чего так не хватает, а очень надо.
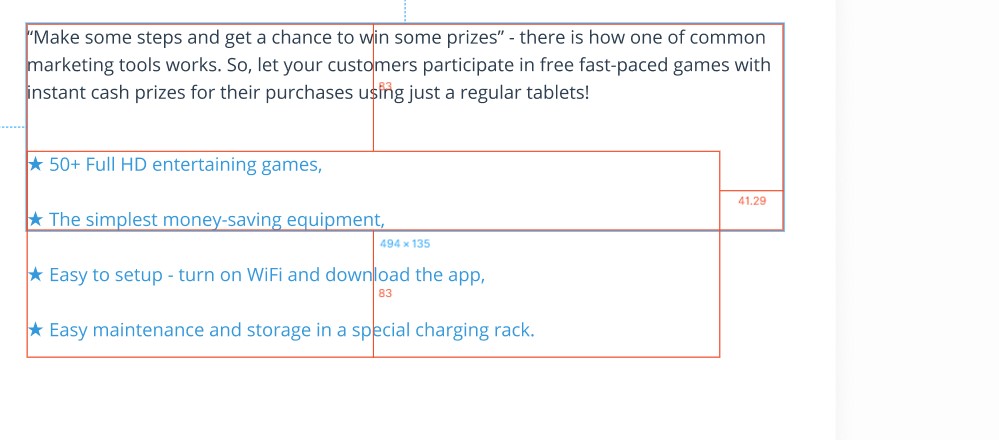
Проблема с определением фактических размеров элементов и расстояния между ними
К сожалению, в процессе верстки постоянно сталкиваюсь с проблемою узнать реальное расстояние между элементами. Особенно плохо обстоят дела, если дизайнер забыл очистить картинки от прозрачного фона (transparent background) или некорректно прописал межстрочный интервал для текста.

Иногда эту проблему можно решить, выбрав элемент отсчета, а затем с зажатой клавишей Alt нажать на элемент, расстояние до которого необходимо узнать, но это не всегда работает.
Перекрытие и заблокированные слои
Очень часто происходят случаи, что получив ссылку на макет сайта, верстальщик не может изъять нужные элементы дизайна по причине того, что они перекрыты вышестоящими слоями, или же эти слои вообще заморожены.
Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами
Проблемы с текстом
- Первое, что сразу бросится в глаза, получив новый проект — вы не узнаете какие шрифты там используются до того момента пока не проклацаете все слоя с текстами. Не понимаю, почему это пока не реализовали, к примеру, как в Avocode

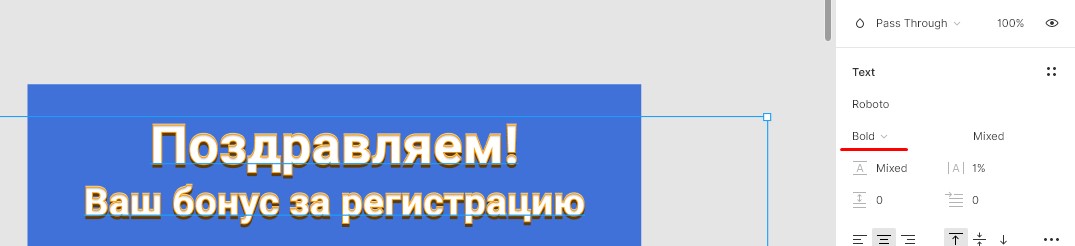
- Также сталкивался с забавными случаями, что во вкладке Code написано к примеру:
font-family: Roboto; font-style: normal; font-weight: normal;
а если открыть данный шаблон уже в режиме дизайнера, то уже можно наблюдать, что там Roboto Bold задействовано.

Семейство шрифта вроде ж одно и то, а только в процессе верстки его всё равно через свойство @font-face отдельно подключать надо, иначе эффекта как на макете не получить. И пока не затяните на свой проект, вы этого не узнаете (и можно долго играться со свойством font-width).
Если же вы работаете не только с открытыми Google шрифтами, но и используете личный подключаемый набор, а он ещё и кирилличный, то будьте готовы к приключениям.
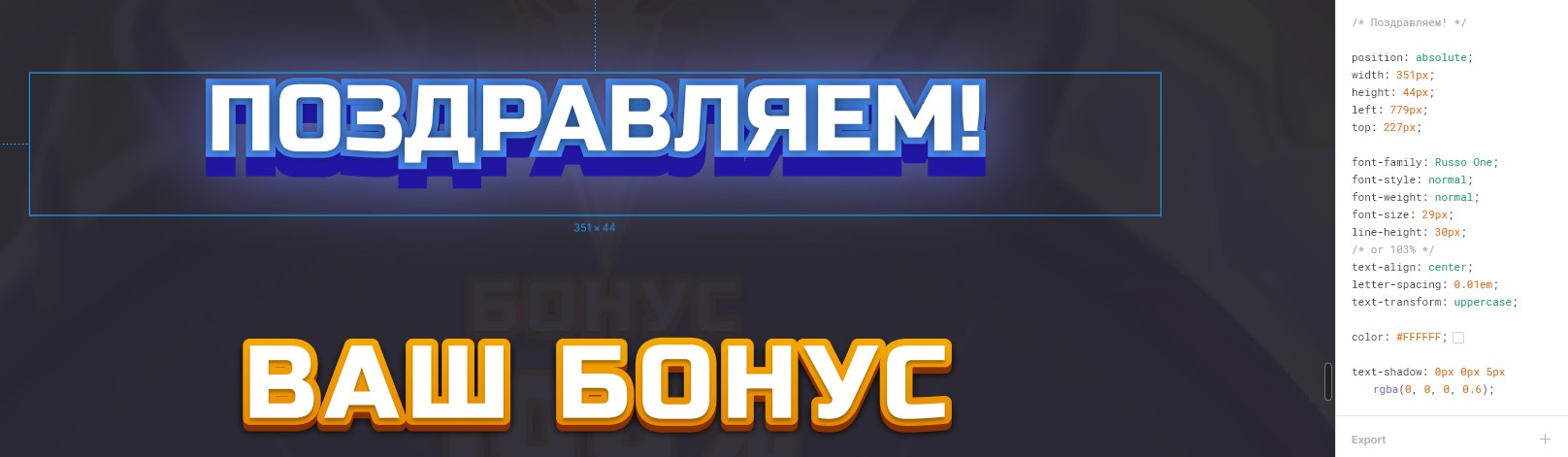
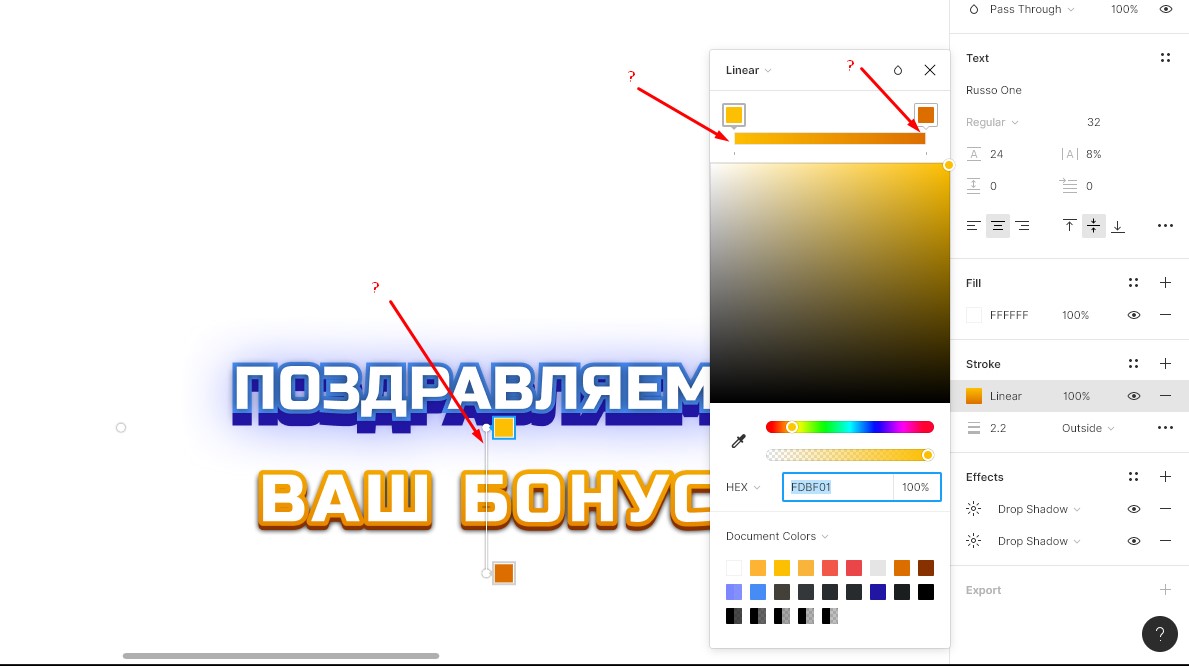
Отдельные танцы с бубном начинаются, если ваш дизайнер очень любит градиентные шрифты с тенями и обводками.

Тут в код, предоставляемый Фигмой, можно вообще не смотреть. Как вариант решения проблемы вы можете сохранить данный текст в SVG (иногда это дешевле чем импортировать к странице новый шрифт), ну а если всё-таки будет необходимость заниматься решением данной проблемы на серьезном уровне, то опять забирайте макет на свой личный проект.

Тут правда у меня возникли вопросы, почему возле ползунков смены значения градиента разработчики поленились вывести хотя бы процент текущего значения, не говоря уже про угол направления градиента, и мне как верстальщику приходиться самому угадывать какое значение надо будет поставить в background: linear-gradient, а потом починить это через background-clip: text; Собственно свойство text-stroke в коде фигмы я пока тоже не встречал, хотя возможно это связано что оно ещё не во всех браузерах зеленое.
*Делитесь своими мнениями в комментариях, почему это может быть так сложно реализовать?
Figma является облачным продуктом
Иначе говоря, если у Вас нету связи с глобальной паутиной на хороших скоростях, возвращайтесь в свою пещеру к настенной живописи, или переходите на оффлайновые продукты. Тут Фигма увы бессильна и Ваше творчество так и останется недоступно для общественности, и не важно, что сроки горят, и завтра сдавать проект.
Работа в фигме расхолаживает дизайнера
Возможно, конечно, это лично моё субъективное мнение, но макеты, которые отдаются дизайнерами под верстку сайтов, ниже качеством по сравнению с макетами, выполненными в Photoshop или Sketch. (* я прям чувствую, что сейчас у кого-то подгорело)
- Там дизайнер посчитал, что называть слои уже не имеет смысла. Пхх там ведь и так всё видно. Неважно, что при экспорте файлов у верстальщика будет Group1.png Group1(1).png….и т.д. Разберётся.
- Там слои забыл объединять в группы, и что б нормально забрать картинку, как она выглядит, например, с наложенной маской, опять надо забирать на свой проект, и самостоятельно группировать.
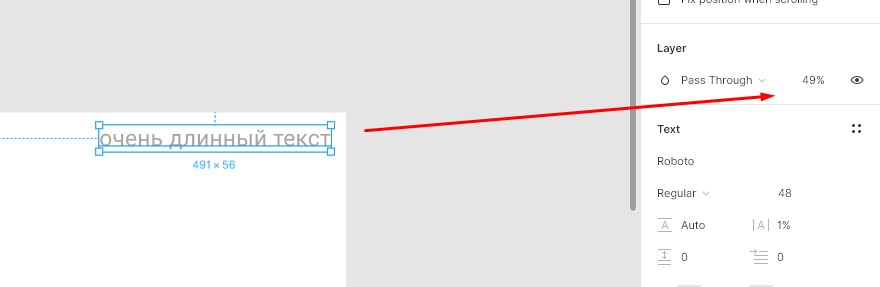
- Ещё классика, это вместо определенно цвета, использовать изменение свойства прозрачности (opacity) когда это целесообразно, и нет.

И ладно, если с текстом это ещё может нормально прокатить, ленивый верстальщик с шестнадцатеричного представления цвета
color: #000; opacity:0.49;
скорее всего перейдет к rgba представлению
color: rgba(0,0,0,.49);
А вот если дизайнер решит делать такую штуку к блоку элементов (там где про background-color, color, background: linear-gradient ….), при этом, половина элементов будет с прозрачностью, а вторая, нет, то тут можно во вкладку Code и не смотреть.
В общем, Фигму нельзя рекомендовать как начальный инструмент для молодого дизайнера. Порог входа, тут пониже будет, но и нервы вы своими макетами коллегам испортите.
Отсутствие нормальной Темной темы
Это очень печально, но пока в Фигме нет возможности адекватно менять визуальное представление рабочего пространства под свои нужды. Особенно остро это стает когда пользуешься приложением, а не браузерной версией где можно извращается, ставя поверх браузера какие-то дополнения, плагины. Разуметься присутствуют плагины умельцев, но поскольку Фигма очень часто апдейтиться, то плагины за ней не успевают.
Лучше б конечно, чтоб за данный функционал отвечали те, кто пишет продукт
Личные попытки поставить Темную тему. (Windows 10, Chrome 76) были печальны.

*Возможно, у владельцев Mac-ов дела обстоят лучше. Делитесь в комментариях…
О том почему это важно и полезно можете посмотреть в презентации Тёмная сторона веба, Никиты Дубко Надеюсь что поправят. Всё-таки дизайнеры — тоже люди, и им тоже надо дать возможность комфортно работать 8 часов в сутки 5 дней в неделю.
Вот такой вот кратенький обзорчик Figma у меня вышел с пожеланиями и ворчанием.
Надеюсь, что мой пост прочитает кто-то из разработчиков данного продукта и сможет его улучшить. В любом случае за данным продуктом я вижу будущее, и желательно, чтоб он развивался в правильном направлении.
Сделаем web лучше.
P.S. Отдельное спасибо, дизайнерам, которых я доставал дурацкими вопросами, но они на них стойко отвечали, и пользователю AWG-RU за пост Правила подготовки макетов в Figma
Комментарии (36)

Cobalt
10.08.2019 17:58+1Да, это вы еще дизайнов под мобильные в фигме не видели! Для вэба хоть css представление есть, а тут — тихий ужас!

ufna
10.08.2019 18:54+1О, самое страшное, что я видел в Фигме — дизайн интерфейса для компьютерной игры и внутриигрового магазина. Я не знаю каким молотком надо втолковывать, что большинство свистоперделок «для веба» не катят и не поддерживаются почти нигде кроме веба :)

dom1n1k
10.08.2019 19:17Скорее всего, ваш дизайнер вам не доверяет, и вы получите от него макет с правами “read-only”, что б ничего там не поломали.
Плюс каждый лишний редактор стоит денег.

Mixxer
10.08.2019 21:38+5Забавно что в большей части замечаний виноват неопытный/ленивый дизайнер, а не продукт. Но почему-то виноват в этом продукт. Точно также можно не обрезать фон в фш, точно также можно косячить с именами, масками и прочим. Гхкм.

BlackStar1991 Автор
11.08.2019 08:02Можно, косячат. Просто реже. Там, как-бы ещё на этапе получения макета это всё будет видно и дизайнер сам такое не отдаст в работу. Про «неопытный/ленивый дизайнер» я не согласен, в Фигме такое случаться и с опытными дизайнерами которые уж совершенно, не ленивы.
Лично мое мнение по этому вопросу — Это из-за неправильно подобранных размеров и цвета шрифтов элементов панели управления. (они тут слишком маленькие и невзрачные) Опять же, блок со слоями перебросили на левую сторону монитора (в отличие от того же ФШ, по умолчанию). Шрифты и их контрастность как бы не отвлекают от процесса создания дизайна, но при этом и внимания на себя не заостряют когда необходимо, что-то проконтролировать.

mSnus
11.08.2019 06:05+1Figma ужасна — один плюс, что бесплатна. Как упрощённый Sketch она годится, но не более. Кому вообще может в голову прийти всерьёз работать в броузере? Своя ниша у неё есть, но очень узкая.
Sketch тоже не шедевр, о его багах и недоработках можно длинную статью писать. Чего стоит одна несовместимость форматов, скажем, 51й и 54й версии — это ж нонсенс.
Однако, в отличие от хипстерской поделки Figma, тянущей на себе все ограничения броузера, в Sketch можно как-то работать… и в Adobe.* можно… в Lunacy можно, если надо под Windows и нет возможности запустить виртуалку.
Кстати, кто-нибудь сумел запустить 54-й Sketch под VMWare?

BatteryLow
11.08.2019 13:02Кому вообще может в голову прийти всерьёз работать в броузере?
А вы точно её хотя бы смотрели? У фигмы есть клиенты для мака и винды, и в браузере серьезно никто не работает, но как вариант срочно зайти посмотреть\поправить что-то вне рабочего места — то что нужно.
Своя ниша у неё есть, но очень узкая.
Чрезвычайно быстрорастущая ниша, про шоп я молчу большинство адекватных дизайнеров с него активно уходят, но и со скетча тоже частично пересаживаются на фигму. ИМХО еще пару лет такого активного развития и она будет стандартом в веб разработке то точно.
jMas
11.08.2019 14:07Уточню: клиенты под разные ОС — это всего лишь врапперы для веб-приложения, а не полноценные приложения написанные полностью на системных яп.
По поводу распространенности — фигму банально не нужно инсталлить, а человеческая лень сделает все остальное

mSnus
11.08.2019 17:20Это не нативные приложения, а комплект с броузером. Отсюда и костыль для использования шрифтов, и ограничения по работе с клипбоардом, файлами и другими программами.
Как только Адоб допилит свой XD, Figma вымрет за ненадобностью, как и десятки сайтов для создания мокапов и прототипов до неё. Буквально пару лет назад их было очень много.
У Фигмы киллер-фич две: импорт из Скетча и многопользовательская работа. Но первая уже работает не всегда, спасибо Скетчу, что постоянно ломает формат, а вторая — тонкая штука, которая далеко не всем нужна.
В остальном окно браузера всегда будет проигрывать по удобству работы нативным приложениям.

BatteryLow
12.08.2019 11:31Как только Адоб допилит свой XD, Figma вымрет за ненадобностью, как и десятки сайтов для создания мокапов и прототипов до неё.
А не будет ли поздно, когда допилит, сейчас все поголовно юзают скетч и фигму, пересаживаться на новый инструмент, который не особо то и отличается, а зачем?
То, что ограничения ненативности есть это понятно, но лично я не встречал хоть сколько либо значимой проблемы связанной с этим в работе.
netstormpro
12.08.2019 12:32не будет ли поздно, когда допилит, сейчас все поголовно юзают скетч и фигму, пересаживаться на новый инструмент, который не особо то и отличается, а зачем?
По моему поздно, Адоби уже прошляпила этот рынок, Fireworks купленный с Макромедией они развивать не пожелали, а XD запустили слишком поздно. Я сам активно юзаю последний — и он меня жутко бесит тем, что разработчики игнорируют элементарные просьбы пользователей — ну хотя бы для примера возможность скрыть долбанную правую панель свойств, которая отнимает драгоценное место, до сих пор нет полноэкранного режима для Windows. Короче я склоняюсь к мнению, что Адоби уже ничего не спасет.

padmitriy
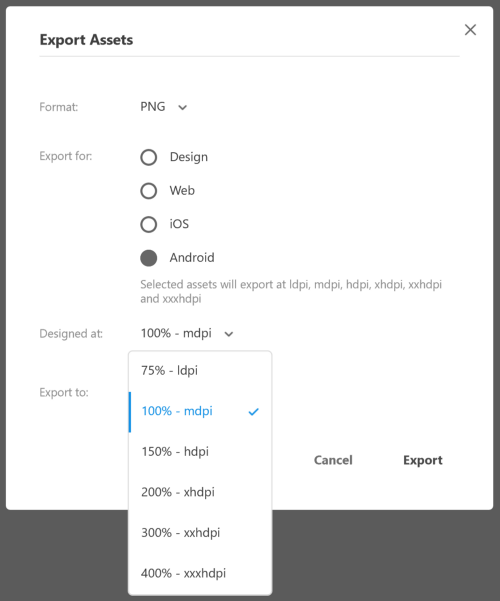
11.08.2019 07:43О этот экспорт картинок в разных dpi из андроид-макетов! Прописываем ручками названия файлов и папки для экспорта для каждой картинки. Хорошо, добрые люди написали плагин для андроид-студии, но это облегчает только отчасти. Figma полностью игнорирует просьбы разработчиков.

androidovshchik
11.08.2019 09:55Прописываем ручками названия файлов и папки для экспорта для каждой картинки
Вы это сильно преувеличиваете, проблема может такая быть только у совсем новичка
padmitriy
11.08.2019 10:55Может поделитесь сакральным знанием с комьюнити?
https://spectrum.chat/figma/general/export-for-android-folder-structure-and-filenames~3a097a56-9d74-47ad-8947-d7b76e2f05ae
Svg не предлагайте, иногда это не подходит.

rusfearuth
11.08.2019 07:43А вот теперь за что мобильные разработчики не любят эту Фиг
Нюму.
- Она не умеет конвертировать размеры из PX -> DP, если переключаешься для работы с Android
- Нельзя замерить расстояние между объектами.
- Оно УЖАСНО конвертирует стили в решение для Android.
Вообще кто придумал это использовать вместо SketchApp + Zeplin?

edk55
11.08.2019 09:32Вообще кто придумал это использовать вместо SketchApp + Zeplin?
Скетч только на macOS вроде работает, это является среьезным ограничением для большой массы людей.
Нельзя замерить расстояние между объектами.
Можно, необходимо выделить объект, нажать alt, навести курсор на другой объект.
Оно УЖАСНО конвертирует стили в решение для Android.
С CSS у них тоже баги имеются. Не считаю, что за это можно серьезно критиковать, все таки в первую очередь это продукт для дизайна. Хоть какая-то поддержка конвертации в стили есть — уже хорошо.
Кроме того, им можно написать о проблемах, они отвечают на почту, обещают баги править.
rusfearuth
11.08.2019 11:17Можно, необходимо выделить объект, нажать alt, навести курсор на другой объект.
В определенном режиме только, если у тебя права ограничены, в моем случае это работало не везде.
Скетч только на macOS вроде работает, это является среьезным ограничением для большой массы людей.
Zeplin решал эту проблему.
Не считаю, что за это можно серьезно критиковать
Если бы, но так ведь с тебя же спросят, почему размеры не совпадают и так далее. По мне так это мега критичная вещь.

weistigr
11.08.2019 07:43Если вам попадались дизайнеры, которых не приучили именовать слои и правильно их группировать, а также делать стили и оставлять гайд для разработчиков, то причем тут инструмент?!!! Множество продуктовых команд по всему миру используют Фигму как для веб, так и для мобильных приложений. Я сама работаю в продуктовой команде, у разработчиков доступ «can view» на некоторых проектах и никаких проблем ни разу, с момента перехода на Фигму (2 года как).

BlackStar1991 Автор
11.08.2019 07:49и никаких проблем ни разу,
Я уверен что это не правда, или же с вами просто не хотят связываться. Как написано выше, все проблемы Фигмы, в принципе могут быть решены и верстальщиком, без привлечения дизайнера.
weistigr
11.08.2019 08:03Ну да, вам лучше знать, что внутри нашей команды )) Можете спросить например, вот у кого-нибудь из команды компании Intercom, почему они в 2018 перешли со Sketch на Figma. Я могу дать названия и других продуктовых компаний, которые используют Figma.

BlackStar1991 Автор
11.08.2019 08:22И что? Её сейчас много где используют(а будут ещё больше, пока она останется бесплатной, и её не надо будет устанавливать. Думается мне, что бухгалтеры компаний в которых софт для работников покупается со мной бы сейчас согласились =) ). Это политика вашей компании такая, если бы продукт не был удобен, то его бы не использовали. В моей компании тоже дизайнеры больше предпочитают работать с Figma, а когда я прошу что-то сделать в PS или Illustrator то на меня смотрят как будь-то я глупость сморозил.

weistigr
11.08.2019 08:35+1В крупных продуктовых компаниях используют платную версию Figma, потому что дизайн системы, библиотеки компонентов и пр. Я ещё использую Photoshop и Illustrator, но не для дизайна приложений или платформ, где у меня от 30 до 200 артбордов может быть. Photoshop хорош для обработки растровых изображений, фотографий, создания классных растровых картинок, ну ещё лендинги можно там создавать. Illustrator хорош для других вещей. Ни Photoshop, ни Illustrator не дадут мне возможность создать интерактивный прототип для проверки простой логики и гипотез, а Figma и Adobe XD дают эту возможность. Да даже использование компонентов — это очень большой плюс, ускоряющий работу.

ilya-ivanov
11.08.2019 13:32А вы не пробовали спросить почему ?)
Figma не является аналогом PS/AI, это продукты совершенно разного назначения. PS не умеет ничего из того, ради чего создавалась Фигма.
1. Там нет компонентной системы и нормальной возможности повторно использовать компоненты между макетами (статичные Смарт-объекты это совсем не то).
2. Там нет возможности наследовать стили от родительских проектов.
3. Там нет совместного доступа.
4. Там нет режима прототипирования.
…
Там нет ничего для работы с проектами на 50-100 артбордов. И не должно быть, потому что PS — это редактор растровых изображений, а не сервис для разработки и прототипирования интерфейсов. Когда вы просите дизайнера сделать интерфейс в PS, это всё равно что попросить его рисовать макеты от руки в тетрадке или, скажем, вырезать из цветной бумаги: технически возможно, но бестолково, бессмысленно и абсолютно не технологично.
В Фигме сейчас с плагинами можно создавать даже пакеты стилей (темы). То есть в 1 клик переключать темы по всему проекту (тёмная/светлая и др.) А в PS чтобы поменять цвет 1 базовой кнопки для 100 артбордов, нужно открыть все 100 макетов и руками перекрасить каждый экземпляр, да ещё потом экспортнуть всё заново. (Да, можно частично автоматизирвоать это экшнами/скриптами, но по сравнению с Фигмой это костыли).
Я пользовался PS как основным граф. редактором лет 10, да и до сих пор пользуюсь для работы с растром. Могу даже изредка какой-нибудь сайтец набросать, если там много растровой графики (промо и т.п.). Но рисовать в PS интерфейсы после выхода Фигмы — не дай боже. Зачем?
Возможно, вы не сталкиваетесь в своей работе с этими проблемами PS и, соответственно, просто недооцениваете сильные стороны Фигмы. Но тогда и глобальных выводов делать не стоит.
Я не идеализирую Фигму, в ней полно всяких заморочек (как и в любом другом редакторе). Но по темпу развития и специализации уже сейчас видно, что она становится стандартом индустрии. Люди слезают даже со Скетча, что уж про PS говорить. Adoby свой XD бесплатно раздавала и всё равно толком не забрала свою прежнюю дольку. Если кто-то и будет конкурировать с Фигмой в ближайшем будущем в области интерфейсов, то аналоги из того же поколения «CSS-based» редакторов. Типа Webflow или каких-нибудь гибридных решений с участием avocode, invisionapp и т.п. Но даже у них на данном этапе перспективы похуже, на мой взгляд. Фигма быстро движется и явно монополизирует нишу.
mSnus
11.08.2019 15:08Простите, перекрасить кнопку — это либо смарт-объект либо вообще файл. Причём объекты отлично группируются в библиотеки.
Но для интерфейсов скорее подойдёт Иллюстратор — и сто артбордов ему нипочём, и объекты в библиотеки можно группировать… вероятно, есть решения и для "быстрой смены тем". И файлы можно удобно линковать.

ilya-ivanov
11.08.2019 16:55+1Вы теоретически рассуждаете или пробовали сравнивать оба подхода (Фигма/Adoby) на объемных проектах? В моем случае эти аргументы отпали уже после 3-4 проектов в Фигме.
Делать компоненты смарт-объектами/файлами по сравнению с Ф крайне неудобно: можно утонуть в состояниях и модификаторах. Банально, у вас есть компонент header, в нём зашит компонент nav-menu со ссылками. И есть макеты страниц (много), где в шапке выделены соответствующие родительские пункты меню (разные). Попробуйте собрать всё это на смарт-объектах так, чтобы получить полноценный экспорт в результирующих файлах. Я имею в виду, свободно менять типографику элементов меню из любого места, переключать в 1 клик состояния :hover и :active и т.п. для отдельно взятого пункта в отдельном макете. В таком духе:

В Фигме, к слову, вы можете всё это ещё и показать интерактивно: потестить «живьём» нажатие кнопок, показать всплывание окон и оверлеев, поведение фиксированных элементов при скроллинге и др. — без необходимости экспортировать статику и собирать из неё потом что-то сторонними примочками).
При атомарном подходе в PS у вас на нормальном проекте постоянно будут получаться смарт-объекты с 5-10 уровнями вложенности. Управлять ими адски геморройно. В сравнении:

Опять же, с респонсивностью холста что? Ничего. Портировать какой-нибудь баннер под 20 размеров (привет, Яндекс.Директ и т.п.) придётся чуть ли не руками. А в Фигме вы делаете 1 компонент, потом тянете его как угодно — содержимое само «едет» куда нужно или выравнивается. Причем правки вносятся во все артборды сразу и экспорт всей пачки jpeg происходит в 1 клик. Вот вам такой «смарт-объект» (накинул в один компонент от балды случайных элементов из либы для демонстрации выравнивания):

А теперь вносим туда 3 правки, примерно за 5 секунд:

Сколько возни было бы со смартами, чтобы раскидать 3 правки на на 4 разноформатных артборда (не пропорционально, а респонсивно)?
И это всё очень лишь мелкие частности. Их таких миллион.
В общем, собирать все эти вещи из смарт-объектов кажется удобным только до тех пор, пока не поработаешь плотно с компонентами. Я ещё не встречал людей, которые освоив Фигму (до стадии преодоления начальных привычек), вернулись бы потом на смарт-объекты. Это просто бессмысленно.
Да, при освоении первую неделю тяжко, хочется ругаться матом (то горячие клавиши не совпадают, то выделение слоев непривычное, то что-то ведёт себя «нелогично» и т.п.). Но это обычная история при миграции на новый софт после многолетней привычки.
Повторюсь, обратно в ФШ/Люстру возвращаться не тянет ни на йоту. Хотя я тоже консерватор и тоже относительно долго от неё отбрыкивался :) Почти год присматривался, ковырял по вершкам. Но по факту Фигма действительно экономит уйму времени и энергии. Навскидку, процентов на 20 производительнее стал.
netstormpro
11.08.2019 18:00Делать компоненты смарт-объектами/файлами по сравнению с Ф крайне неудобно
Полностью согласен, у Adode с этим беда, для быстрой веб разработки с фотошопом далеко не уедешь, в этом деле в первую очередь важна скорость и удобство, а не функциональность.

shell100500
11.08.2019 10:45Кто-нибудь пробовал InVision Studio? Было бы интересно увидеть сравнение.

netstormpro
11.08.2019 17:56Большое спасибо автору, надо бы попробовать поработать с этим инструментом.
отличие от повседневных продуктов дизайна, будь то Adobe пакет (Photoshop, Illustrator, Adobe XD
— Кстати, XD ведь бесплатен. Я им пользуюсь уже более года и денег оно пока не просило)

reactoranime
11.08.2019 18:43Adobe XD лютое Г*, в браузере все глючит, размеры не точные, пиксели и PT перепутаны, экспорт ассетов нету, генерации и экспорта svg нету. Фигня по сравнению с Adobe XD намного лучше, интерфейс работает, удобный экспорт всего..

netstormpro
12.08.2019 12:21Что значит в браузере все глючит?
Насчет экспорта:

Там есть и экспорт SVG
reactoranime
12.08.2019 12:27С тем доступом который мне дали, я могу скачать только одну картину, ни одна иконка в svg не скачивается. При увеличении размера экрана не работает рулетка.

Zoolander
12.08.2019 10:08// вы получите от него макет с правами “read-only”
Каждый макет “read-only” можно одним кликом конвертировать в редактируемую копию.

Работаем так с дизайнером уже год. Подход гарантирует защищенность макета от случайных изменений и в то же время позволяет мне полностью разбирать его на нужные блоки (если нужно).
Обычно пользуюсь этим для экспорта некоторых кусков


androidovshchik
Вы не представляете, каково андроид разработчику, rgba уже не прокатит, приходится руководствоваться такой табличкой online.sfsu.edu/chrism/hexval.html
Да, и больно действительно с именами)