Есть такая рекомендация:
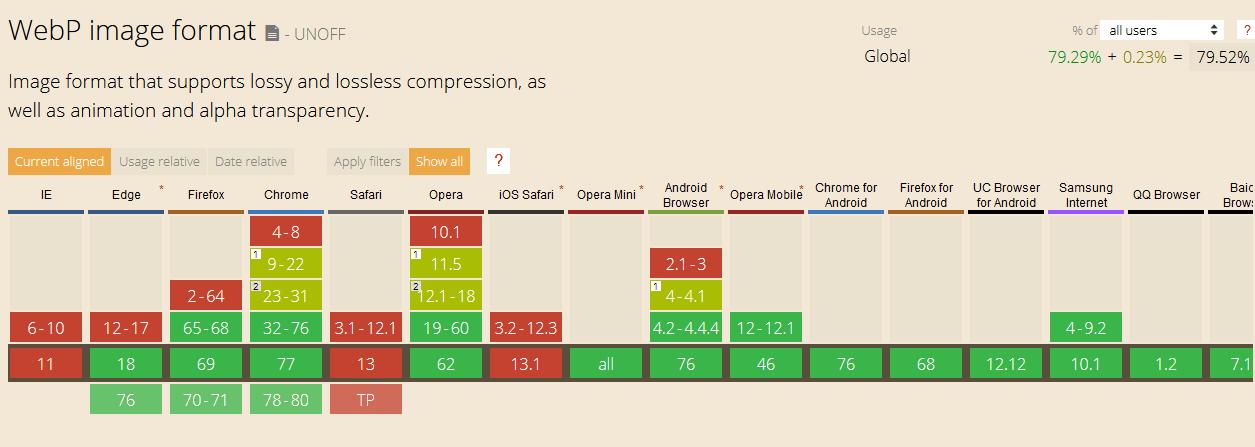
Используйте современные форматы изображений:С этим не поспоришь, а WebP, когда я его первый раз увидел, я был потрясен. Отличное сжатие без явной потери качества. Но там же сразу можно перейти по ссылке и увидеть, какова же поддержка браузерами данного формата?
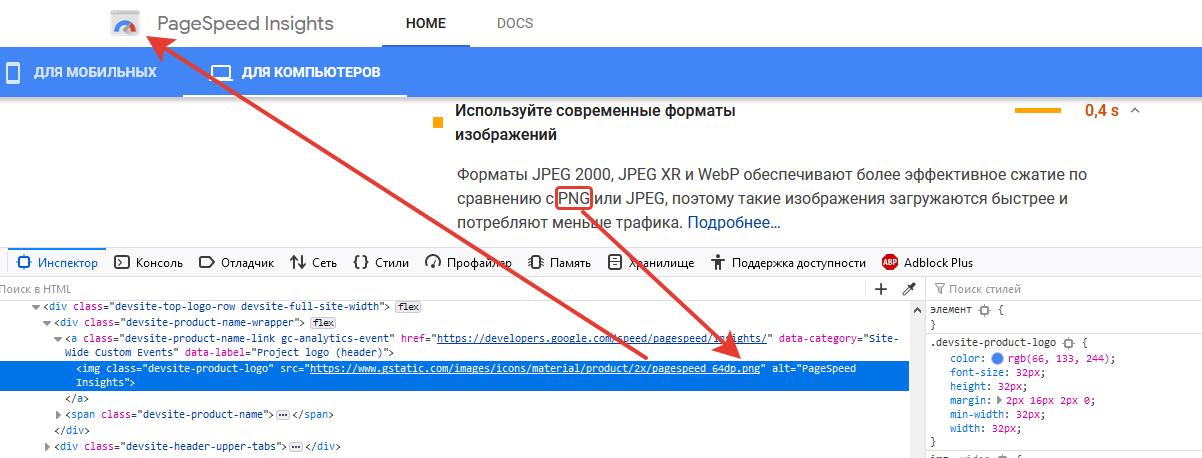
Форматы JPEG 2000, JPEG XR и WebP обеспечивают более эффективное сжатие по сравнению с PNG или JPEG, поэтому такие изображения загружаются быстрее и потребляют меньше трафика

На момент написания данной статьи, это всего 80%. Вполне не плохо, но еще слишком мало чтобы использовать повсеместно. И как вы думаете что делает с этой информацией сам PageSpeed Insights? Правильно, он использует PNG:

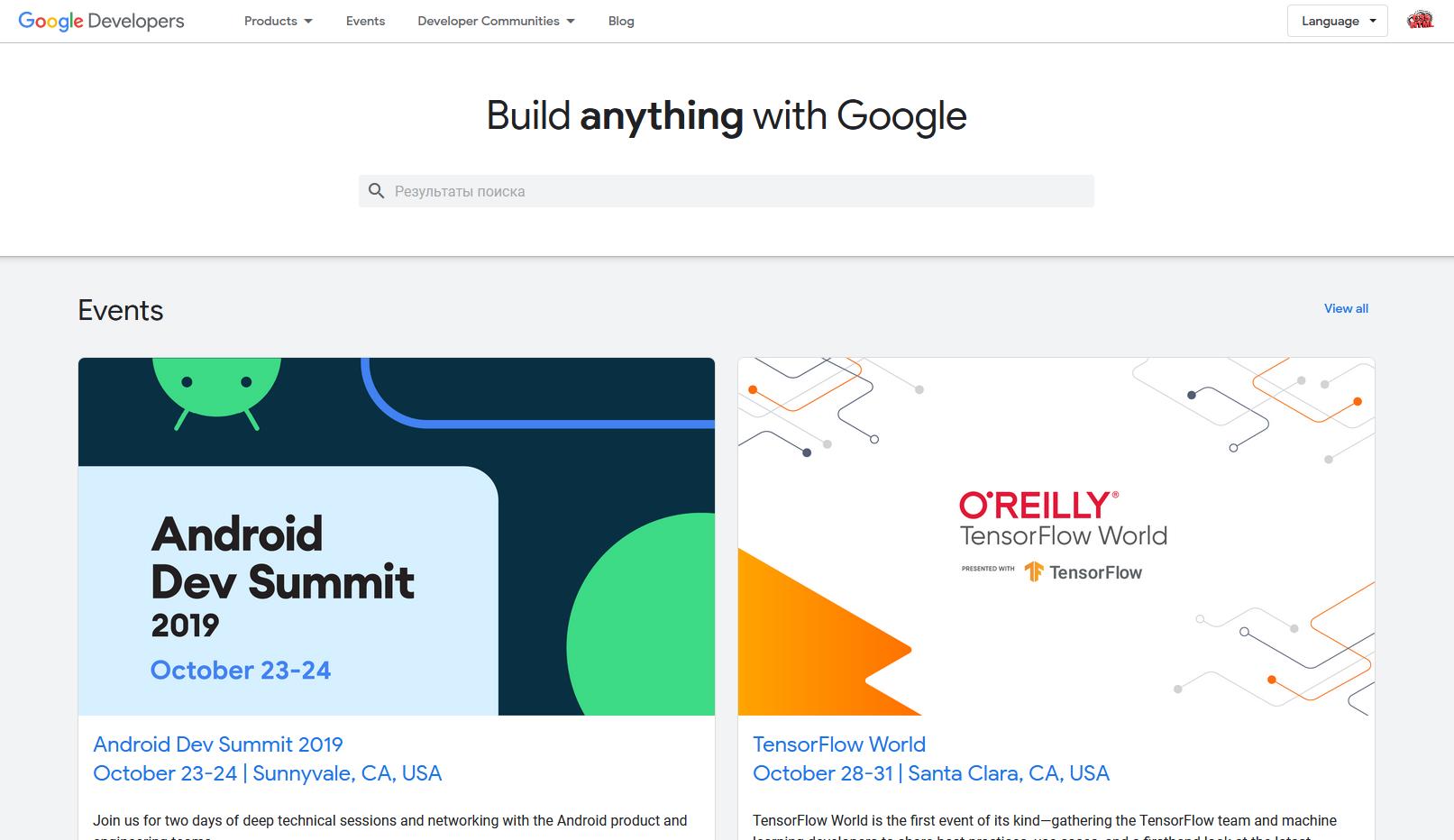
Ну ладно, не то что сами рекомендуют, но почему бы не SVG? Нужно же подать пример, но зачем? А давайте проверим на оптимизацию сам сайт developers.google.com на котором находится данный сервис:

Мобильная версия всего лишь 51, а вы видели эту страницу? Она практически пустая, несколько меню сверху и снизу, пара новостей и поиск:

Очевидно, что они клали на эту оптимизацию, ведь оно им не надо. Они даже не попытались показать пример… Хотя может это и есть пример? Пример того, что не нужно бездумно пытаться реализовать все рекомендации в ущерб функционалу и здравому смыслу?
В общем любая оптимизация полезна, любая рекомендация имеет смысл быть, но давайте без фанатизма. Спасибо за внимание.
Комментарии (104)

ColdPhoenix
09.11.2019 18:33на сайте сервиса компании лично настраивал отдачу webp вместе png/jpg, nginx смотрит на наличие нужного в Accept, и если там есть image/webp отдает wepb вместе png/jpg.
единственное что нужно что был зеркальный файл.
довольно просто, и не надо смотреть на эти 80% после этого.

Get-Web Автор
09.11.2019 19:10+1Вы молодец, настроили, а вот в гугле решили не заморачиваться и отдали мне логотип в png формате. Я не оспариваю возможности или преимущества, просто сделал свое субъективное замечание на то что увидел.

t_kanstantsin
09.11.2019 19:50Вопрос только в целесообразности. Есть сервисы с ужасным дизайном и/или не очень оптимизированные, но ими пользуется огромное количетсво людей из-за контента.
Сомневаюсь, что очередным из многих интернет-магазином будут пользоваться, если он загружается вечность.
Так же знаю сайт одной гейм компании playtika, у которой в начале загружается огромное видео в сумме на 8 МБ. А весь сайт весит 14 МБ. Видимо им важнее произвести впечатление, чем быть ближе в выдаче, т.к. в гугле по запросу "playtika" они на 4 месте:)

redpax
10.11.2019 17:42Ну вообще png для некоторых видов графики более предпочтителен и будет иметь меньший объем байт.

PaulZi
09.11.2019 22:06Firefox не передаёт Accept webp...

vsb
09.11.2019 23:23Только что проверил. У меня передаёт. Но именно на запросы картинок:
Accept: image/webp,*/*

sumanai
10.11.2019 12:56Возможно у автора чуть старая версия, FF начал поддерживать webp вот только что.

PaulZi
10.11.2019 14:52Именно, недавно разбирался с этим, Firefox этого не передавал. Видимо теперь с 70 версии передаёт.

tuxi
11.11.2019 22:45Не всегда, только при запросе src картинки. А хром например всегда передает. И это на самом деле иногда приносит «боль». А главное, непонятно почему именно так решили сделать в ФФ.
ФФ:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Хром:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3

sumanai
11.11.2019 23:47А главное, непонятно почему именно так решили сделать в ФФ.
По мне, так в FF логичнее, отдаёт только нужный Accept.
А вот что интересно, так почему там нету apng, хотя у Хрома он есть. По крайней мере у меня на картинки передаётся
Accept: image/webp,*/*
tuxi
12.11.2019 00:14ну может оно и логичней, но в случае наличия порядка 8млн потенциальных изображений, часть из которых (200..300) можно было бы генерировать заранее при получении запроса на отдачу какой нибудь стартовой страницы конкретного раздела, такое поведение приносит боль :)
А делать заранее все webp-ки на все 8млн вариантов изображений (при этом эти 8млн jpg тоже надо сначала сделать) — это не выход. Исходный массив изображений регулярно обновляется и меняется.
Спасаемся за счет сервиса на Golang на котором мы написали свой конвертер, он успевает делать до 100..150 полноценных картинок (баннеры и изображения товаров) в секунду. Мелкие иконки он быстрее делает, но их можно просто кешировать.

unlor
09.11.2019 20:09+6PageSpeed — рекомендательный инструмент. Он ничего не понимает в скорости загрузки, но указывает на потенциально слабые места. И для developers.google.com перевод логотипа в другой формат улучшит скорость на считанные микросекунды — вот и стоит ради него отдельно заморачиваться? Тоже самое касается рекомендаций сократить css на 50 байт(!) и тому подобное.
Но да если у вас на странице грузится 100+ картинок, то webp может дать и значительный прирост.
P,S, гугл не смотрит на ваши циферки по pagespeed, если вас беспокоит влияние на ранжирование. Важна конечная скорость загрузки на клиенте, а это выясняется через GA.
up7
10.11.2019 15:45гугл не смотрит на ваши циферки по pagespeed, если вас беспокоит влияние на ранжирование. Важна конечная скорость загрузки на клиенте, а это выясняется через GA.
В консоли гугла не так давно появился пункт меню: Скорость загрузки (экспериментальная функция).
303 URL с низкой скоростью
28 URL со средней скоростью
0 URL c высокой скоростью
Ранжирование по низкая/средняя/высокая идет по параметрам гугл спид тест.
unlor
10.11.2019 16:32Экспериментальная. Это значит, что гугловцы сами пока не уверены, адекватные ли там данные и можно ли их использовать == ознакомительная информация.
Во-вторых, спидтест универсальный, а значит, очень ненадежный инструмент. Его можно показывать вебмастерам, но использовать как фактор ранжирования… Ну вы серьезно считаете, что используются данные о том, как быстро загружается сайт на токийском сервере при ранжировании московского магазина?

unlor
11.11.2019 11:20UPD: идем в консоль и смотрим, что там показывает.
i.prntscr.com/GOnfwODERVGM8-_D7piDQQ.png
i.prntscr.com/-ixKldb5QO2DOvlu9ggYUA.png
developers.google.com/web/tools/chrome-user-experience-report
PageSpeed там предлагается смотреть, если недостаточно данных по сайту по принципу «мы хз, что у вас со скоростью, попробуйте хотя бы так прикинуть».
А по методологии измерения видно, что для гугла важна не субъективная скорость каким-то там сервисом, а объективная, из пользовательских браузеров.

Metotron0
09.11.2019 22:44+1Можно же использовать scrset? Или он не спасает от неподдерживаемых форматов, как это делает тег video? А picture с разными source тоже не сможет?

dady_KK
09.11.2019 23:10+1Золотые слова, это первое что придёт в голову разработчику, который знает что такое webp и следующее по счету — разработчику, который не знал, но прочитал первую попавшуюся статью по оптимизации и это будет самое простое и верное решение, пусть и с лишней писаниной в коде (когда форматов и медиа запросов куча).

Fedcomp
10.11.2019 13:38Если нормально настроить то будет что то типа
<% image_tag 'picture.raw' %> который будет сразу нужные форматы генерировать.

Sabubu
10.11.2019 00:36+5Инструмент это плохой. Посмотрите на образцы JPEG, которые он предлагает как "оптимизированные". Они сжаты с плохим качеством. Какой-то дурак из Гугла просто прописал в скрипте 85 как степень сжатия картинок. Я специально экспериментировал, подбирал сжатие, чтобы не было артефактов на разных типах картинок, а эта хрень просто выдает некачественную картинку на 10% меньшего размера и утверждает, что сайт недостаточно оптимизирован.
При этом вы можете заменить свои джипеги на тяжеленный PNG, который весит в 10 раз больше, и эта штука ничего не заметит. То есть сайт, сделанный каким-нибудь учившимся по видеоурокам инвалидом получит больше очков, чем оптимизированный профессионалом.
Также, эта фигня в упор не замечает веб-шрифты, хотя они, в отличие от джипегов, тормозят показ содержимого на странице. Выкиньте веб-шрифты со своего сайта прямо сейчас! 95% пользователей используют Windows, и в ней есть несколько десятков встроенных высококачественных шрифтов, сделанных профессионалами, и незачем грузить пользователю ненужный ему контент, веб-шрифты без ручного хинитнга, которые размазываются под Windows иногда до нечинаемой степени. Удалите их прямо сейчас и поставьте Тахому.
То же самое касается рекламы. Она тормозит сайт, но он ее в упор не видит.
Плюс Гугл рекомендует мутные практики вроде вставки в страницу CSS, относящегося к части страницы, попадающей в первый экран. Во-первых, а что такое "первый экран"? Как вы его высоту определяете? Во-вторых, как вы собираетесь извлекать этот CSS из 500 Кб свалки файлов, расскажите? В-третьих, а что, второй экран пользователю не нужен? Мутный совет, который придумал какой-то идиот, перепечатал другой идиот, скопировал бездумно разработчик Гугла, который требует больших затрат времени и который может утяжелить страницу.
Эта фигня требует кешировать статические файлы на 15 дней, но как их тогда обновлять? Хинт: добавьте к ссылкам на них текущее время (image.png?t=20190101120000). Так вы сделаете посетителям хуже, так как браузер их не сможет кешировать эти файлы, но Гугл станет доволен и уберет свои претензии. Потому что этот скрипт тупой, как пробка, как и его разработчики.
Еще этот чудо-инструмент может вменить вам недостаточную оптимизацию скриптов Яндекс-метрики, Гугл-аналитики и Google Adwords.
Увы, владелец сайта часто доверяет этому сомнительному инструменту, а не разработчику. Хотя, на мой взгляд, им должны пользоваться только люди, способные сами найти все эти проблемы и знающие плюсы и минусы разных способов оптимизации, а не кто попало, верящий Гуглу на слово бездумно.

vsb
10.11.2019 01:09+1добавьте к ссылкам на них текущее время (image.png?t=20190101120000). Так вы сделаете посетителям хуже, так как браузер их не сможет кешировать эти файлы
Надо добавлять не текущее время, а версию или время изменения. А ещё лучше контрольную сумму. И это будет хорошая рекомендация на мой взгляд.
Sabubu
10.11.2019 19:47Чтобы добавлять версию или время изменения, нужно затрачивать время на работы по переделке системы деплоя. Если ваша цель не оптимизировать сайт, а получить хорошие цифры в тесте, то дешевле и быстрее обмануть этот глупый тест и не портить сайт и не усложнять жизнь разработчикам.
Контрольные суммы ненавижу, их невозможно запомнить и различать на глаз. Их делают люди-роботы для подобных себе.

vsb
10.11.2019 19:51+1Непонятно, зачем вам нужно запоминать или различать контрольные суммы. Сервер этот параметр игнорирует. Его цель — передать браузеру информацию о том, что ресурс изменился. Если вы вручную что-то запрашиваете, можете просто не указывать этот параметр. Да, это требует определённых усилий от разработчиков, хотя по-моему такое должен делать любой уважающий себя фреймворк по умолчанию, но не делают.

potop
10.11.2019 01:13+3Выкиньте веб-шрифты со своего сайта прямо сейчас! 95% пользователей используют Windows, и в ней есть несколько десятков встроенных высококачественных шрифтов
Это могло быть правдой в 2007-ом.
Сейчас я бы ожидал, что только треть пользователей используют Windows, ещё треть имеют IOS и треть — Android.
Во-первых, а что такое «первый экран»? Как вы его высоту определяете?
Возьмите с запасом 1100px. Подаваляющее большинство мобильных имеет высоту меньше.
Во-вторых, как вы собираетесь извлекать этот CSS из 500 Кб свалки файлов, расскажите?
Можно руками разметить scss так, чтобы инлайн часть собиралась отдельно от асинхронно-загружаемой части. Но вроде как есть и автоматические инструменты для этого.
В-третьих, а что, второй экран пользователю не нужен?
Предполагается, что пока пользователь радостно изучает содержимое быстро загруженного первого экрана, ваши 500 Кб css успеют загрузиться и второй экран станет доступен.
bodqhrohro
10.11.2019 03:12Многовато яблочников как-то.

Denai
10.11.2019 04:01От региона и целевой аудитории зависит, где-то и все 80%, где-то и 5% не наберётся.

bodqhrohro
10.11.2019 16:16Ну в данном случае, видимо, речь о всемирной среднепотолочной статистике.

Denai
10.11.2019 16:25Если нужны реальные цифры, есть сервисы типа этого: gs.statcounter.com/os-market-share и тут как раз яблочек поменьше)

Sabubu
10.11.2019 21:56+1Ну так пользователям мобильных устройств с медленным и платным трафиком ваши веб-шрифты нужны еще меньше. Влепите для них sans-serif, или какой-нибудь встроенный в Андроид шрифт и сэкономьте время на загрузку страницы и парсинг шрифта дохлым чипом на ARM.
У большинства, я думаю, не дорогущая iOS, а какой-нибудь дешевый старый андроид с 512 Мб памяти, в которой не так много лишнего места для веб-шрифтов.
Можно руками разметить scss так, чтобы инлайн часть собиралась отдельно от асинхронно-загружаемой части. Но вроде как есть и автоматические инструменты для этого.
Нету. Реальность в том, что у вас есть сайт с 300-500 Кб CSS, который несколько лет создавался без разделения кода для первого экрана. Более того, на разных страницах "первый" экран содержит разные элементы и разные стили. Вы для каждого раздела сайта планируете свой набор CSS вынести?
Далее, часто верстальщики используют тяжелые фреймворки вроде bootstrap, где все связано и классы наследуют друг друга. Вы сможете разгрести этот бутстрап и вынести из него только нужное на первом экране?
Далее, если у вас есть веб-шрифты, то наличие CSS для первого экрана не поможет отобразить его, так как веб-шрифты еще в этот момент не загрузились.
Есть А/Б тестирование, когда разным людям показываются разные варианты шапки. Есть приветственные попапы, которые появляются при загрузке сайта. Вы все это сможете учесть?
Далее, если у вас на первом экране есть поле поиска, то стили для выпадающих из него подсказок должны быть включены в стили для первого экрана или нет?
Нужно ли в стили первого экрана включать стили для мобильной версии?
Далее, сайт эволюционирует и дорабатывается, как вы собрались поддерживать актуальность разделения стилей на первый экран и все остальное?
Далее, на первом экране часто бывают бесполезные меню и баннеры, и я сразу проматываю страницу к тексту статьи. Не логичнее ли тогда приоретизировать стили для текста статьи, а не никому не нужную шапку? Более того, можно верстать сайт так, чтобы в HTML сначала шел текст статьи, а только потом сайдбары, шапки, подвалы и прочий ненужный хлам. Тогда даже до загрузки CSS можно будет начинать читать статью (при желании можно заембедить вручную в страницу пару правил для ограничения ширины текста и добавления полей, которые отменяются после загрузки основного CSS, а при большом избытке времени можно предусмотреть сверху отступ для того, чтобы при загрузке шапки страница не прыгнула). Как вам моя идея?
Это у верстальщиков лендингов, наверно просто делается. На реальном сайте это сложная задача, требующая много времени, которую сложно поддерживать, сложно вписать в архитектуру сайта. Дорого и бесполезно. Какой-то дурачок, который сложнее лендинга ничего в жизни не верстал, придумал эту идею и все теперь с ней носятся. И этого дурачка, наверно, взяли в Гугл и приглашают на всемирные фронтенд-конференции.
Это актуально только для сайтов вроде Гугла с простой версткой, на которые очень часто заходят. Но вы не Гугл и вам это не нужно.
И, кстати, другой дурачок-верстальщик лендингов придумал скрывать текст сайта до полной загрузки ресурсов или делать прелоадеры, что замедляет время до появления контента, а при отвале яваскрипта отставляет пользователя с белым экраном.

potop
10.11.2019 22:47+1Нету. Реальность в том, что у вас есть сайт с 300-500 Кб CSS, который несколько лет создавался без разделения кода для первого экрана. Более того, на разных страницах «первый» экран содержит разные элементы и разные стили. Вы для каждого раздела сайта планируете свой набор CSS вынести?
Если у вас стили много лет лежат в файле all.css, то при наличии ресуров есть смысл переверстать сайт с учётом современных реалий. Если ресурсов на это не хватает — проще отрицать то, что быстро загружаемый сайт при прочих равных выигрывает по посещаемости у медленно загружаемого.
С другой стороны, если вы свои ресурсы потратите не на вёрстку, а на создание более качественного контента, чем у конкурентов, то неважно, что страницы вашего сайта будут на секунду дольше грузиться, посетители дождутся.
Все эти рекомендации прежде всего актуальны для e-commerce и прочих высококонкурентных областей. Там люди приходят с поиска за определённым товаром, открывают несколько вкладок с одним и тем же товарным предложением. Если ваша страница медленно грузится, а у конкурента всё летает, то посетитель может успеть оформить заказ в другой вкладке, не дождавшись, пока all.css на вашей странице загрузится и распарсится.
Нужно ли в стили первого экрана включать стили для мобильной версии?
В первую очередь для мобильной это и актуально. Именно с мобильных сайт будут открывать в тоннеле метро, на даче и в других местах, где скорость интернета неидеальна.
Далее, сайт эволюционирует и дорабатывается, как вы собрались поддерживать актуальность разделения стилей на первый экран и все остальное?
Если у вас нормальная структура кода и вы разделение стилей реализуете при помощи разметки кода, проблемы с поддержкой не будет.

sumanai
10.11.2019 13:02Посмотрите на образцы JPEG, которые он предлагает как «оптимизированные».
Ээээ, он полгода как ничего не прикрепляет.
Они сжаты с плохим качеством. Какой-то дурак из Гугла просто прописал в скрипте 85 как степень сжатия картинок.
70. На картинки с качеством 70 и ниже он перестаёт ругаться. Либо в lazy load их.
При этом вы можете заменить свои джипеги на тяжеленный PNG, который весит в 10 раз больше, и эта штука ничего не заметит.
Мне кажется, или вы не пользовались этим инструментом больше полугода? Сейчас баллы даются только за скорость загрузки страницы, все рекомендации это просто рекомендации, их не обязательно исполнять даже для 100 попугаев для мобильного.
Еще этот чудо-инструмент может вменить вам недостаточную оптимизацию скриптов Яндекс-метрики, Гугл-аналитики и Google Adwords.
Но они действительно тормоза, и без них страница работает значительно быстрее. Яндекс метрика вообще убивает страницу при чуть более развесистом DOM, примерно больше 5к элементов, и всё, дно на мбильном.

aliencash
10.11.2019 14:01Плюс Гугл рекомендует мутные практики вроде вставки в страницу CSS, относящегося к части страницы, попадающей в первый экран. Во-первых, а что такое «первый экран»? Как вы его высоту определяете? Во-вторых, как вы собираетесь извлекать этот CSS из 500 Кб свалки файлов, расскажите? В-третьих, а что, второй экран пользователю не нужен? Мутный совет, который придумал какой-то идиот, перепечатал другой идиот, скопировал бездумно разработчик Гугла, который требует больших затрат времени и который может утяжелить страницу.
Если вы чего-то не знаете или не понимаете, лучше спросить, ну или погуглить. )
1. Существуют системы аналитики, GA или Я.Метрика, которые собирают статистику разрешений экрана. Можно посмотреть там сколько это — «первый экран». Но даже если без низ, то как правило речь о первой 1000px страницы сайта.
2. Существуют автоматизированные сервисы, которые из вашей помойки выберут нужное. Например jonassebastianohlsson.com/criticalpathcssgenerator
3. Второй экран нужен, но, как я уже говорил, вы не поняли суть методики. Речь о том, что для в начале мы грузим только маленький css необходимый для чтобы показать экран или даже не грузим, а просто вставляем в секцию head. Стили для второго и далее, т.е. полный, грузим позже. Этакий Lazy loading для css.
Если я вас не убедил, посмотрите выступления Виталия Фридмана на тему ускорения загрузки сайта. Возможно вы измените свое мнение.
suffix_ixbt
10.11.2019 14:10Это всё от лукавого — собираем все стили в all.css и все скрипты в all.js и отправялем эти два файла http/2 server push-ем. И не надо никаких извращений с Lazy loading для css.

PaulZi
10.11.2019 14:55У больших сайтов они будут очень развесистые, и пока они загрузится на мобильник или плохом интернете, будет белый экран у пользователя.

suffix_ixbt
10.11.2019 15:46У меня сайт на Битрикс — сами понимаете сколько там всего :) Так вот файлы объединённые скриптов и стилей занимают по 80кб каждый. А так как они отдаются http/2 server push-ем то загружаться в браузер посетителю они начинают ещё до фактической загрузки страницы и успевают загрузиться отнюдь не позже всех других файлов если timeline смотреть. Никаких белых экранов не возникает даже на медленном интернете.

faiwer
10.11.2019 16:32Так вот файлы объединённые скриптов и стилей занимают по 80кб каждый
По меркам "современных SPA" ваши 80 KiB — это около нуля ;) В больших проектах монолитные бандлы будут легко за 5 MiB до сжатия доходить. А в тяжёлых запущенных случаях и все 15 MiB.

suffix_ixbt
10.11.2019 17:13Ну значит я уже динозавр и скору вымру :(
Ибо такие "современных SPA" я не могу считать СДЛ — это какие-то монстры ужасные !

sumanai
11.11.2019 20:52У меня сайт на Битрикс — сами понимаете сколько там всего :)
Битрикс можно готовить по разному. И да, если у вас Битрикс, то скорее всего в файл для стилей и файл для скриптов вы не уложитесь, система в большинстве случаев подключает своё жирное ядро прямо в шапку, никак не объединяя его с остальными файлами.
suffix_ixbt
11.11.2019 20:55Я вообщем то про свой опыт и писал — уложилсч и всё получилось разумеется ибо Вы правы — Битрикс надо уметь готовить :)

faiwer
10.11.2019 16:30Представьте себе facebook сделанный таким образом ;)

suffix_ixbt
10.11.2019 16:45А facebook важны показатели Pagespeed? :) Тему статьи не забыли? Я про "обычные" сайты разумеется речь вёл.

kashey
11.11.2019 03:53Во-вторых, как вы собираетесь извлекать этот CSS из 500 Кб свалки файлов, расскажите?
Без особых проблем:

Masteroll
10.11.2019 01:08+1Это было рекомендациями последние лет 5. С прошлой недели данные из pagespeed insights появились в Google search console. Мне подсказывает интуиция, что эти данные в скором времени станут влиять на ранжирование

Antervis
10.11.2019 02:55это рекомендация по оптимизации сайта, т.е. когда сайт уже тормозит и с этим надо что-то делать. А что мы говорим преждевременной оптимизации? «Не сегодня».

mikechips
10.11.2019 04:24Можно не любить PageSpeed, его странные методы и Google в целом, можно иметь к нему много вопросов, но я не понимаю — причём тут лицемерие? Они заявляли, что это стандарт де-факто для любого сайта и его должен придерживаться каждый, а сами тайком не соблюдают? Нет, они сказали, что это рекомендации и не более.
Если это начнёт влиять на ранжирование или что-то ещё — уже другой вопрос. А пока не знаю, зачем эти громкие фразы бросать.

mSnus
10.11.2019 05:34Ну вот, зашёл, чтобы написать этот комментарий, а его уже написали)
Они дают рекомендации как ускорить сайт, но сами не хотят ускоряться — их право. Можно жить так. Кто-то вообще бухает, а кто-то колется.

Beyondtheclouds
10.11.2019 06:02+1Тут вопрос скорее в другом:
Насколько оправданы эти рекомендации, если даже их создатели(являясь при этом так же целевой аудиторией) считают что эффективнее потратить ресурсы на что то другое и этим рекомендациям не следовать?
Dim0v
10.11.2019 13:35По-моему, ответ довольно очевиден.
Если вы делаете сервис типа developers.google.com (т.е. с достаточно уникальным узкоспециализированным контентом, низкой или вообще отсутствующей конкуренцией, отсутствием прямой связи между посещениями страниц и доходом и вообще отсутствием понятия "конверсия") — рекомендации не оправданы. Можете спокойно жить с оценкой 40-60. Ибо те, кому надо — будуть пользоваться сервисом даже если он 10 секунд страницу будет грузить. А те, кому не надо — не будут пользоваться, даже если страница загрузится за 100 мс. Лучше сконцентрироваться на других направлениях развития сервиса.
Но если вы делаете условный амазон, то уменьшение времени загрузки даже на несколько сотен, а то и десятков мс уже может иметь вполне заметное влияние на конверсию. И там есть смысл выжимать скорость по-максимуму и следовать советам PageSpeed. Возле которых, к слову написано, что следование или не-следование им не обязательно повлияет на скорость загрузки и (как следствие) оценку PageSpeed, так что следовать им все равно нужно с умом.

suffix_ixbt
10.11.2019 12:52Проверка PageSpeed должна идти самой последней в работе вебмастера по оптимизации "скорости" сайта.
Ибо если ты всё делаешь правильно просто исходя из здравого смысла и логики то по окончании работ по оптимизации запускаешь PageSpeed и видишь свои 95-100 зелёненькие просто для чувства глубокого морального удовлетворения :)

sumanai
10.11.2019 13:03+2Ибо если ты всё делаешь правильно просто исходя из здравого смысла и логики то по окончании работ по оптимизации запускаешь PageSpeed и видишь свои 95-100 зелёненькие просто для чувства глубокого морального удовлетворения :)
А потом вешаешь метрики, аналитики, живосайты, и получаешь 40 в лучшем случае.
suffix_ixbt
10.11.2019 13:13А потом вешаешь метрики, аналитики, живосайты, и получаешь 40 в лучшем случае.
Месье понимает толк в извращениях? Внедрять на свой сайт бяку которая сама по себе со сторонних серверов что-там подгружает ?
- Зачем Метрика и ГА? настраиваем вебморду к goaccess которому скормили логи apache / nginx и радуемся жизни (Ну или используем Битрикс с его встроенным модулем Вебаналитики :) )
- Зачем jivosite? Ставим на сервер openfire, на сайт Candy, на телефон Conversations — и имеем нормальную "обратную связь" без всякого стороннего мусора.

sumanai
10.11.2019 13:27Месье работает в веб-студии и делает сайты для других. Мой личный сайт показывает 93 для мобильного безо всяких ухищрений.

mikechips
10.11.2019 20:12Ну вы конечно молодец, что умеете всё сами ставить, но будет ли массовый клиент делать так же? Они и свои шареды за 200 рублей в месяц с WordPress порой не могут нормально настроить, чтобы хотя бы запустилось, а вы тут про Openfire :)

suffix_ixbt
10.11.2019 20:21Стоп. Я писал про openfire+candy+conversations как замену jivosite — это прошу прощения не хомяк-блог это бизнес только ставит! Причем jivosite платный! Вместо того чтобы тащить на сайт бяку за ежемесячную плату разве не проще нанять спеца и сделать собственное решение ?

t_kanstantsin
11.11.2019 02:40Большинству проще поставить готовое решине в несколько кликов.
Что нужно, чтобы поставить jivosite? Насколько я знаю, надо зарегистрироваться, настроить внешний вид чата и вставить подготовленный скрипт в html. Готово.
Что нужно, чтобы "Ставим на сервер openfire, на сайт Candy, на телефон Conversations"? Как миниум 3 отдельных приложения + специалист, который в этом разбирается.

faiwer
10.11.2019 20:47Зачем Метрика и ГА?
Крупные проекты очень много чего разом делают при помощи таких инструментов. Там целые отделы маркетинга этим занимаются. Это очень серьёзные инструменты, а не просто счётчики.

suffix_ixbt
10.11.2019 20:57Крупным это нужно я не спорю, но они и не парятся по-поводу баллов Pagespeed :)
Я про "обычные" сайты а не про Амазон с Фейсбуком.

mikechips
10.11.2019 20:11Ставим что-то вроде script async в конце страницы и всё, 95-100 остаются на месте

RPG18
10.11.2019 13:14Мы проверяем поддержку webp примерно таким кодом, а дальше грузим webp или png

sumanai
10.11.2019 13:29И у пользователей без JS вообще нет картинок?

RPG18
10.11.2019 13:48Никто из зарегистрированных пользователей не жаловался.

justboris
10.11.2019 14:35+2А форма жалобы без JS работает?

RPG18
10.11.2019 16:11У нас есть отдел support, который отвечает по почте/телефону, да же если фронтенд лежит.

faiwer
10.11.2019 16:35+1Никто из зарегистрированных пользователей не жаловался
Наверное, пользователи без JS не смогли даже зарегистрироваться. Нет пользователей — нет жалоб :)

Sabubu
10.11.2019 22:25Про srcset не слышали? Браузер сам умеет все это определять.

RPG18
11.11.2019 01:31Разве не picture+scset? Мы не вставляем изображение в DOM, мы из них делаем opengl текстуры.

polkina_elena
10.11.2019 13:48Может быть, для кого то это неважнецкий инструмент, а мне он сильно помог поднять сайт в позициях. Как в Яндексе, так и в гугле, потому как скорость больше, отказов стало меньше.
По webp / На сервере прописала определение браузера. Если точно понимает webp, отдаю его, если нет или сомнительно — jpg или png. По статистике скачивания webp/jpg — примерно 97/3;

Rakshasik
10.11.2019 13:48Есть множество сайтов, посещаемость которых практически не зависит от их скорости загрузки, оптимизации и пр. Причем мне кажется что сайты гугла как раз относятся к этой категории.
А вот если вашему сайту нужно как-то выделится среди конкурентов и залезть повыше в поиске, то тут уже все средства хороши.

zhainar
10.11.2019 13:48Как данная "статья" смогла набрать 23 плюса? Любой кто пользовался этим сервисом, наверняка прогоняли сервисы Гугла через него. Но я вижу разницу между сервисами и обычными сайтами, поэтому этот открытие ничего не доказывает.

VEG
10.11.2019 14:28Кстати, WebP и AVIF достаточно скоро должны будут стать устаревшими из-за стандартизации JPEG XL. WebP и AVIF изначально были лишь побочными продуктами от разработки видео-кодеков VP8 и AV1 соответственно. Никто не разрабатывал их именно как форматы для кодирования отдельных изображений. Грубо говоря, если разрабатывать новый формат для кодирования растровых изображений для веба, то можно сделать гораздо лучше, чем вышло с WebP и AVIF.
Разработкой JPEG XL занимаются автор FLIF/FUIF и Google, работа основывается на форматах FUIF и Google PIX. Там огромное количество плюшек, но моё любимое — можно пережимать все существующие JPEG/PNG/GIF без потерь в качестве в JPEG XL и обратно. Формат разарабатывается таким образом, чтобы на сервере можно было хранить только один файл в формате JPEG XL, и если браузер слишком старый, сервер сможет на лету быстро перепаковать данные в JPEG/PNG/GIF (с увеличением объёма передаваемых данных, но зато всё будет работать). Вторая классная фишка для веба — JPEG XL планируется быть «responsive by design» (как FLIF/FUIF), то есть само изображение на сервере может быть под HiDPI дисплеи, а браузер сможет загрузить только первую половину файла, чтобы получить изображение с обычной плотностью пикселей.
Полагаю, раз Google является одним из разработчиков, то поддержка JPEG XL должна будет появиться во всех основанных на Chromium браузерах. У Mozilla нет причин не поддержать новый формат (JPEG XL разрабатывается как свободный от отчислений). Разве что Apple под вопросом, но в любом случае для JPEG XL предусмотрен отличный fallback для браузеров без его поддержки, для всех браузеров, без усложнения разметки страниц с указанием кучи версий изображений. На странице просто ссылаемся на файл в формате JPEG XL, а сервер сам по заголовкам видит, умеет ли браузер в этот формат, и если нет, то отдаёт изображение в устаревшем формате типа JPEG/PNG/GIF.
PaulZi
10.11.2019 14:59Это вряд-ли, т. К. Поддержка Гуглом это ещё не всё. Сколько Гугл поддерживает webp, а массово внедрять его стали совсем недавно. Avif же поддерживается консорциумом, и будет декодироваться железками, и как минимум заявлена поддержка во всех популярных браузерах, разве что кроме safari, но я думаю это вопрос времени.

VEG
10.11.2019 15:27С поддержкой WebP было сложнее:
— У Microsoft был свой движок.
— Mozilla не поддержерживала WebP, так как он не давал весомого преимущества перед нормально оптимизированными JPEG, ну и плюс Google много лет уже сопротивлялся добавлению поддержки APNG. Чудесным образом, когда таки удалось убедить Google поддержать APNG, после этого поддержка WebP появилась достаточно быстро в Firefox =)
— Для перехода на WebP и поддержки браузеров без поддержки WebP, нужно явно хранить по две копии изображений, плюс усложнять разметку на клиенте. Плюс пережатие из JPEG с потерей качества.
Сейчас:
— Microsoft переходит на Chromium/Blink.
— У Mozilla нет поводов не поддержать такой явно превосходящий остальных (но это надо будет ещё проверить на практике) свободный формат как JPEG XL.
— При переходе на JPEG XL, на сервре можно хранить только файлы в формате JPEG XL (так как получить обратно JPEG можно быстро, и без потерь в качестве, если файл сжимался с флагами совместимости с JPEG или был получен путём пережатия из JPEG без потерь). Разметку в HTML усложнять не нужно — решение о том, нужно ли отдать JPEG XL as is, или нужно отдать изображение в легаси форматах, может приниматься сервером на лету, основываясь на заголовках запроса.

Sabubu
10.11.2019 22:30Да ну, это какой-то извращенный сисадминский костыль, который будет не задокументирован и доставит кучу боли разработчику при попытке разобраться, почему у одних по ссылке картинка отображается, а у других нет.
Сисадмины любят влепить какой-нибудь костыль, естественно, никак его не документировать, причем влепить его только на проде, но не в dev-среде, а разработчикам потом мучайся.
Логичнее использовать srcset, а не страшные админские костыли на стороне nginx.

VEG
11.11.2019 11:57С чего вы взяли что это какие-то страшные админские костыли? Это решение задачи наименьшими усилиями, наименее инвазивно (нам не нужно менять код вставки всех картинок) и наиболее эффективно. Нет никаких проблем в том, чтобы задокументировать это. И что ж это за разработчик такой, который не сможет разобраться с этим?

denisshabr
11.11.2019 15:15Могли тупо включить поддержку арифметического декодирования в libjpeg, точно так же можно было бы пережимать jpg без потери качества в том же imagemagick но с -25%. Но нет, надо же целый новый формат придумать.

VEG
11.11.2019 20:58Я несколько лет назад продвигал в разных местах как раз идею поддержки арифметического кодирования в JPEG. Но создание нового формата, который позволит без потерь в качестве пережимать старые JPEG, с лучшей эффективностью и расширенными возможностями (анимации, альфа-канал), мне видится гораздо лучшей идеей. JPEG с арифметическим кодированием формально конечно же является стандартным JPEG, но де-факто это отдельный несовместимый формат, так как подавляющее большинство ПО, работающего с JPEG, не умеет в арифметическое кодирование. Мне хотелось иметь поддержку арифметического кодирования, чтобы можно было существующие JPEG пережать без потери качества. Но эта же возможность предусмотрена и в новом JPEG XL, даже в лучшем виде.
У меня вообще складывается впечатление, что разработчики JPEG XL услышали все мои хотелки, и решили собрать их в один супер-формат для картинок =) Главное, чтобы у них всё получилось. Меня несколько смущает, что у них очень короткий цикл разработки этого формата — они всё за один год буквально хотят успеть. На мой взгляд, лучше бы всё же взяли больше времени на проработку. Чтобы не вышло как с Brotli, который быстренько приняли в HTTP, а буквально чуть позднее стало ясно, что Zstd подошёл бы лучше на эту роль (немного более производителен и гибок), но Brotli уже никто менять не будет, так как он в принципе тоже достаточно хорош.

sumanai
11.11.2019 22:06Патенты же. Хоть истекли. Зло XXI века.

kivicode
10.11.2019 20:00Хмм… Видимо, уже исправились


Get-Web Автор
10.11.2019 20:57Провел около 15 анализов, один раз удалось получить 93 и один раз вообще 47. Показатели безумно скачут:

Но в среднем показывает от 51 до 58, главное паузы делать между анализами иначе будет отдавать один и тот же результат. Но всегда рекомендуют оптимизирвать:


kivicode
10.11.2019 21:07И правда. В таком случае очень сомнительна полезность сервиса, если он даже с самим собой не может определиться.
ЗЫ: Я не очень шарю в вебе, но предположу, что такой эффект из-за нагрузки на сайт, в следствии которой он немного замедляется и получает более плохие данные


Carduelis
Во-первых, не "всего", а целых!
Во-вторых, уже можно использовать повсеместно, просто нужно настроить распознавание user-agent.
Ну а обвинять одних разработчиков гугла из-за того, что другое подразделение выпустило такой инструмент — как то странно. Представьте, сколько у них всего сервисов, проектов и команд.
Jogger
И они ну никак не могут выкатить свои же рекомендации в качестве корпоративного стандарта, которого следует придерживаться всем командам? Бедный, несчастный гугл…
Myateznik
Дело в том, что сайты, относящиеся к проекту devsite, сейчас плавно переводят на lit-element в замен устаревшего Polymer и не сказать, что этот перевод проходит безболезненно всё-таки Custom Elements ещё далеки от идеала и на данный момент поставлена задача обновления кодовой базы, а не оптимизация.
Ну и не забывайте, что для SSR на Custom Elements приходится прогонять через Headless Google Chrome это тоже знаете ли время до ответа сервера, учитывая очередь на отрисовку.
Я ради интереса сейчас запустил этот же тест несколько раз в результате получил стабильный показатель 95%. А сообщение на которое было обращено внимание явно основано на статистике — ключевое в сообщении: "Согласно данным, собранным за последние 30 дней".
Насчёт претензий по формату картинок отмечу, что видимо с переносом на новый фреймворк они меняют структуру проекта и на данный момент не сервят картинки с googleusercontent, который динамически перекодирует. У них на данный момент даже правила кеширования изображений не настроены.
JustDont
Правильно распознавать user-agent — задача мягко говоря не категории «просто».
dady_KK
Давайте будем честными, с небольшим оверхедом даже в CSS это можно сделать через srcset или picture. Кроме того, вообще через js это вообще самая простая задача. Любой новичек может это нагуглить максимум со второй попытки. Я не программист, но даже я знаю, как это делается
JustDont
Давайте будем честными, распарсить строку и сделать какой-то вывод — это не означает «мы правильно определили какой браузер и какие фичи скрываются за этим user-agent».
Более того, я вам сразу скажу, что любой распознаватель, который есть в мире (и который написали лично вы) — скорее всего не работает правильно во всех случаях, и очень хорошо, если работает правильно в 99% случаях. Скорее всего — меньше. А затем еще есть user-agent spoofing.
justboris
dady_KK предлагает использовать тэг picture. Мы выдаем ссылки на картинку во всех возможных форматах, а браузер сам решает, какой формат ему загрузить. Никаких строк парсить не надо
JustDont
… который вообще не поддерживается в IE. А IE, увы, всё еще вполне живой и в определенных сценариях его поддержку придётся обеспечивать.
justboris
Graceful degradation же. IE увидит тэг
<img>со ссылкой на png. Браузеры, которые понимают picture, обработают это корректно и предпочтут webp. В статье на MDN показан пример как это сделать.AotD
Все-таки не User-Agent, а заголовок Accept. И если браузер поддерживает webp, он и будет посылать наряду с image/*, image/webp. И никаких плясок.
JustDont
Угу, вот это уже куда правильнее. И на порядок проще. Но годится опять же не всегда — сейчас да, большинство (поддерживаемых) браузеров явно скажут, что они могут в webp, а неподдерживаемые один фиг не могут. Но пройдет некоторое время, и вполне вероятно, что webp, по мнению одних браузеров, уже будет входить в image/*, а другие всё так же еще не будут его поддерживать.
sumanai
Не думаю что это произойдёт. Сейчас посылается столько заголовков, откровенно ненужных типа Ipgrage-Insecure-Request, что на один параметр в Accept никто не обратит внимания.
Sabubu
Использовать анализ user-agent — это дает получить трудно обнаруживаемые баги, это усложняет отладку (когда по одному URL один разработчик видит одну картинку, а другой — другую). Серьезно, представьте ситуацию, когда 2 разработчика по одному и тому же URL видят разный результат, и представьте, каково это отлаживать? Как это поднимать у себя локально? Я локально использую встроенный в PHP сервер без nginx, например.
Далее, если перед вашим сервером поставят кеширующий сервер, и он начнет кешировать картинки не глядя на user-agent, как опять же, это обнаружить и отлаживать?
Вы почему-то предлагаете добавить тупой "сисадминский" костыль, который потом усложнит жизнь разработчикам. Причем в лучших традициях сисадминов, вы это нигде не задокументируете — пусть ищут сами. На мой взгляд, сервер просто должен отдавать то, что указано в URL, а выбор картинки должен делаться за счет указания нескольких вариантов в srcset. К тому же это пригодится вам для отдачи картинок с разными размерами под разные разрешения экрана.
faiwer
Откровенно говоря, кеширующий сервер игнорирующий заголовки не только эту боль принесёт. Это вообще хороший источник проблем на ровном месте :(
sumanai
При хорошей разработке и нормальной настройке сервера никаких проблем быть не должно.