
Эта статья основана на моём выступлении на конференции ITSubbotnik, прошедшем 2 ноября 2019 года в Москве.
Вообще я бэкенд программист, но меня заинтересовала эта технология, она позволяет использовать мои знания бэкенда на фронте.
Проблема
Начнём с проблемы, которая решается этой (относительно новой) технологией. Проблема эта — быстро исполнять код в браузере. Быстро — это значит, «быстрее чем JavaScript», в идеале настолько быстро, насколько позволяет имеющийся у нас процессор.
Кроме того, исторически, вокруг этой проблемы постепенно возникли важные дополнительные требования:
- Zero configuration — это должно быть решение «из коробки», ничего кроме браузера.
- Безопасно — новая технология не должна создавать новых угроз, у нас и так есть чем заняться по части безопасности.
- Кросс-платформенно — браузеры работают на всех основных процессорах, включая мобильные платформы.
- Удобно для разработчиков — то есть для нас с вами.
История до Wasm
Мы видели множество вариантов исполнения кода в браузере. Можно сказать, что на этом поле есть победители и проигравшие.

Победители: это, безусловно, JavaScript; движок V8, сделавший JS таким быстрым; а также HTML5.
Проигравшие: ActiveX — если вы помните, эта технология позволяла делать с машиной вообще всё что угодно, т.е. с безопасностью было очень плохо; Flash — сейчас мы наблюдаем эпоху заката Flash, хотя внутри него работает ActionScript, по сути, тот же JavaScript; Silverlight — наверное, он появился слишком поздно, чтобы занять серьёзную нишу.
В итоге, проиграли все плагины, в том числе из-за проблем с безопасностью.
Были и другие попытки решения проблемы, уже в браузере:
- NaCl — Native Client, предложенный Google; родной код прямо в браузере, что конечно ударяет по кросс-платформенности; Mozilla не поддержала эту инициативу, в итоге реализация была только в Chrome.
- PNaCl — Portable Native Client — в качестве переносимого кода использовалось подмножество LLVM IR; также не было поддержано в Mozilla, опять же только Chrome. В итоге, Google отказалась от поддержки PNaCl в мае 2017 года.
asm.js
asm.js — ещё одна интересная инициатива, уже от Mozilla Foundation, которая подводит нас вплотную к теме WebAssembly. Появилась она в 2010 году, а в 2013 стала публично доступна.
asm.js это подмножество JavaScript, в него можно компилировать код из C и C++ с помощью компилятора Emscripten.
Поскольку это тоже JavaScript, то такой код будет исполняться в любом браузере. Кроме того, основные современные браузеры уже давно умеют быстро распознавать asm.js и эффективно компилировать его в родной код процессора. В сравнении с родным кодом, полученным непосредственно из C/C++, код полученный из asm.js медленнее всего в 1,5-2 раза (50-67 %).

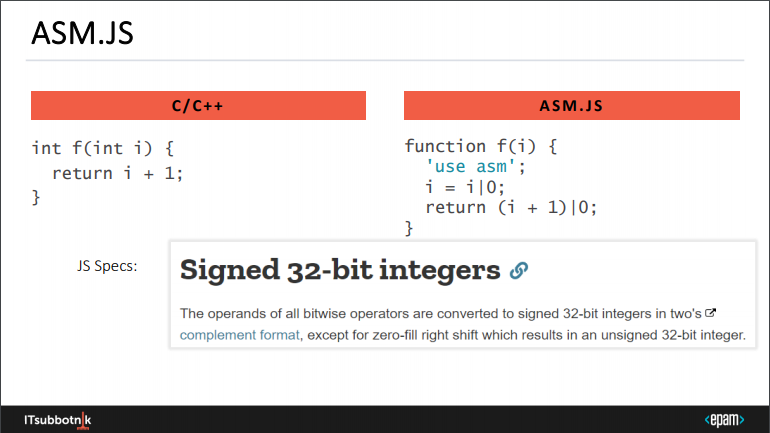
Слева здесь код простейшей функции на C/C++, справа показано во что она превращается после компиляции в asm.js. Во-первых, мы здесь видим строку 'use asm', это маркер, дающий понять, что дальше идёт код на asm.js. И в этом коде мы видим конструкции вида |0, это побитовая операция ИЛИ с нулевым значением. Согласно спецификации, результатом этой операции является 32-разрядное целое со знаком. Но такого типа даже нет в JavaScript. Тем не менее, такой тип возникает в результате этой операции, т.е. это по сути это приведение значения к заданному типу.
В целом, asm.js это использование наших знаний о том, как браузерный движок компилирует JS, для того чтобы оптимизировать эту работу.
Что же такое WebAssembly

WebAssembly (или Wasm) — это бинарный формат, запускаемый в браузере, виртуальная машина, и результат компиляции с языка высокого уровня.
Wasm это не язык программирования, подобно тому как байт-код Java это не язык программирования, а результат компиляции и запускаемый блок кода.
Кто-то очень умный сказал, что название web assembly (то есть «ассемблер для веба») полностью неправильное, потому что это не ассемблер (не язык программирования) и он никак не связан с вебом (потому что это просто виртуальная машина).
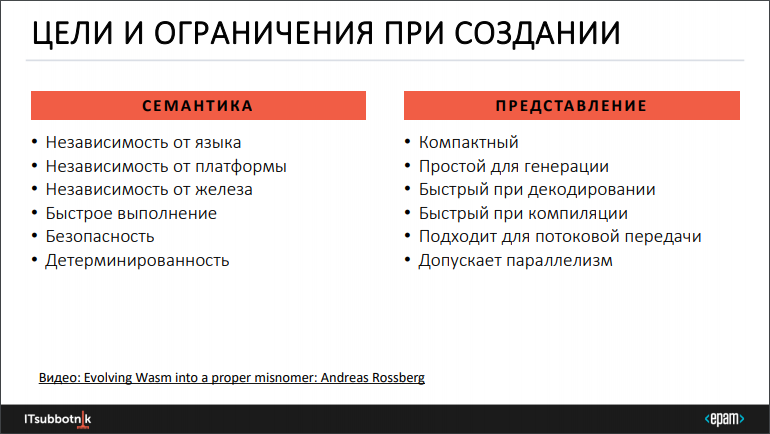
Создатели WebAssembly руководствовались следующими целями и ограничениями — см. видео Evolving Wasm into a proper misnomer: Andreas Rossberg.

По сути, они сводятся к трём вещам — кросс-платформенность, компактность, скорость. Но было ещё одно важное требование, это «продаваемость» — инициативу должны были воспринять и подхватить разработчики основных браузеров. В итоге это удалось «продать», в разработке спецификации прияли участие представители Google, Mozilla, Microsoft и Apple.
Посмотрим, что представляет из себя Wasm как виртуальная машина.

Это такой «выдуманный процессор», но без регистров, всё делается через стек. Всего четыре типа данных: два целых, два плавающих. Относительно простой набор операций — см. спецификацию и интерактивную таблицу.

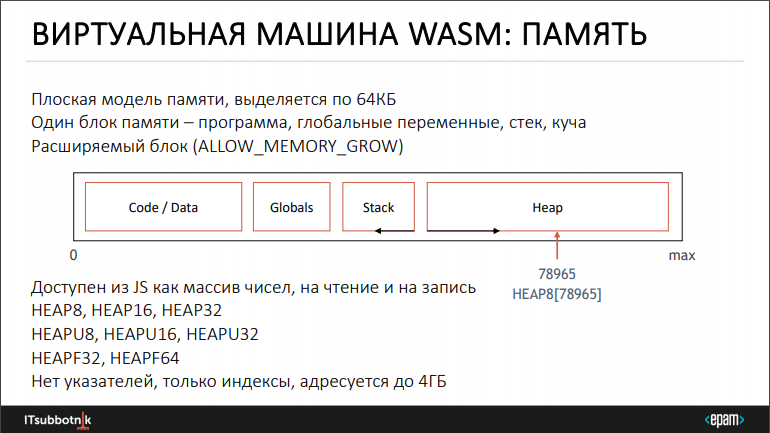
Плоская модель памяти: под память выделяется единый блок, размер которого кратен 64 КБ. Здесь находится код, данные, константы, глобальные переменные, стек растущий вниз, куча растущая вверх. Можно сделать так, чтобы куча автоматически увеличивалась при необходимости, при этом блок памяти расширяется на размер кратный 64 КБ.
Указатели не используется (это сделано для безопасности), вместо этого используется индекс. Индекс 32-разрядный, поэтому адресуется до 4 ГБ памяти.
Вся память WebAssembly полностью доступна из JavaScript, причём как на чтение, так и на запись.

Посмотрим на модель исполнения WebAssembly. Wasm всегда загружается и вызывается ТОЛЬКО из JavaScript. Более того, JS и Wasm работают в одной и той же «песочнице», и исполняются одним и тем же движком.
Заметим, что из Wasm также можно вызывать JS. Это может быть вызов функции с передачей аргументов и возвратом значения, либо это может быть просто выполнение произвольной строки как JS-кода.
Пробуем WebAssembly
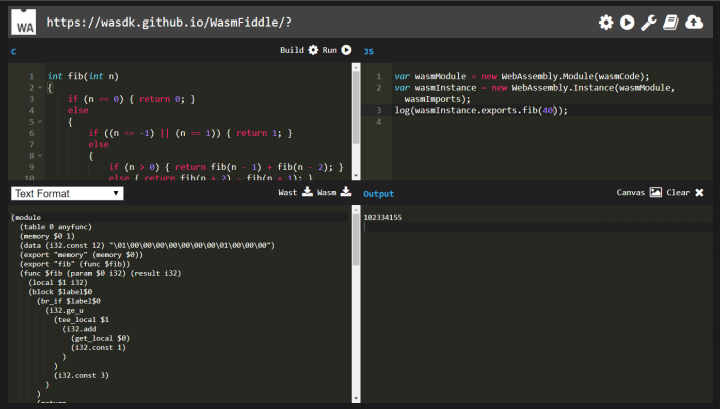
Для того чтобы освоиться с WebAssembly, я рекомендую воспользоваться сайтом WasmFiddle или WebAssembly Studio — это простой и наглядный способ понять для себя, что такое Wasm на самом деле.

Здесь слева вверху исходный код на C/C++ (в данном случае, рекурсивная функция расчёта числа Фибоначчи), справа вверху код на JS для загрузки Wasm, инстанциирования Wasm-модуля и вызова из него функции fib(). Когда мы нажимаем кнопку Build, то получаем блок кода Wasm (.wasm файл), который мы всегда можем развернуть в текстовое представление (.wat файл).
Это текстовое представление с кучей скобочек — по сути, абстрактное синтаксическое дерево (AST). Ну и собственно скобочной записью это напоминает язык Lisp. По идее, мы можем редактировать код в виде текстового представления, и затем свернуть его вновь в бинарный формат — это напоминает программирование на языке ассемблера. Но обычно мы получаем бинарный Wasm в результате компиляции с языка высокого уровня.
2017 год: Production Ready
В ноябре 2017 года WebAssembly был объявлен «готовым к использованию в продакшене». Спецификация на все основные части Wasm была подготовлена, вышла реализация Wasm во всех основных браузерах. Тем самым, для WebAssembly был «выпущен» MVP — Minimum Viable Product, версия 1.0, с которой мы и имеем дело сейчас.
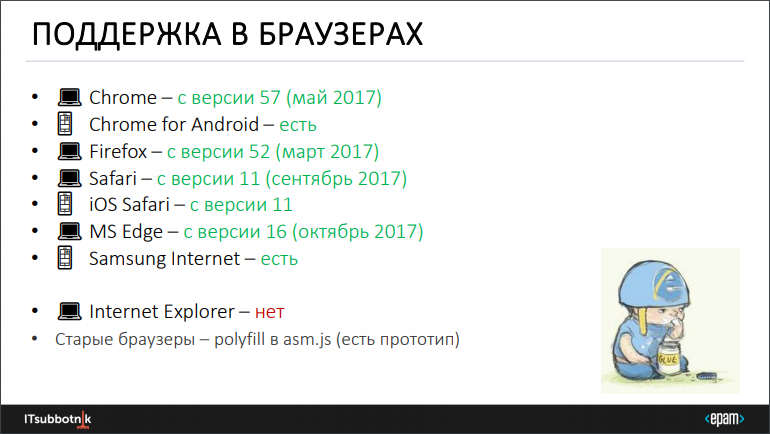
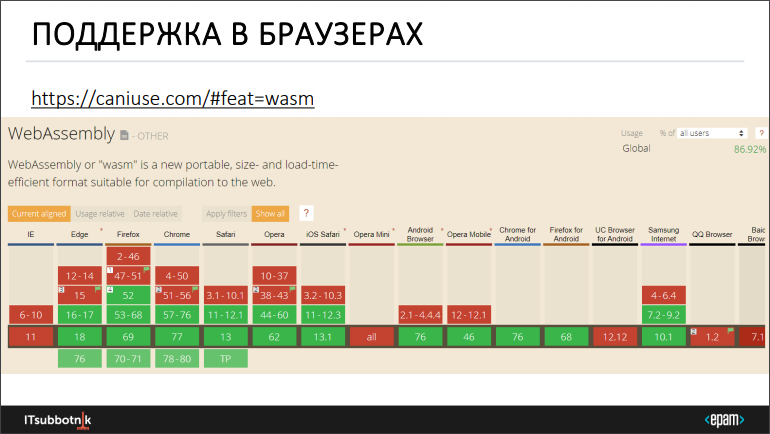
Поддержка в браузерах
В конце 2017 года были выпущены релизы всех основных браузеров с поддержкой WebAssembly:

Исключение — IE11, для него поддержки нет, и по всей видимости, уже не будет. Предполагалось, что для старых браузеров будет polyfill — возможность преобразования Wasm в asm.js; такие прототипы есть, но насколько я видел, эти проекты заброшены, видимо, сообществу не до них.
Сейчас среди всех установленных браузеров, ~88% поддерживают Wasm.

Поддержка языков
Для того, чтобы ваш любимый язык компилировался в Wasm, нужно чтобы компилятор обеспечивал такую цель компиляции. Сейчас уже довольно много языков поддерживают Wasm, и их становится всё больше с каждым месяцем. См. appcypher/awesome-wasm-langs.
- C/C++ — через Emscripten, очень хорошая поддержка.
- Rust — поддержка Wasm появилась довольно давно, экосистема вокруг Wasm строится во многом на основе Rust.
- Java — через TeaVM, JWebAssembly, Bytecoder — на экспериментальном уровне.
- Kotlin — есть поддержка в Kotlin/Native через LLVM backend — экспериментальная.
- Go
- C# — через Blazor (mono) и в будущем на Uno Platform.
- TypeScript — через AssemblyScript.
Не так давно появилась новость, что LLVM теперь поддерживает Wasm как цель компиляции. Это облегчает работу для разработчиков языков программирования, мы получим ещё больше языков, компилирующих в Wasm.
Сценарии использования
Наверное, это один из главных вопросов — «А как я могу использовать Wasm?»
Уже сейчас WebAssembly активно применяется:
- Игры, игровые движки, движки физики, VR/AR — например, Godot, Doom 3
- Эмуляторы, виртуальные машины — например, DOSBox
- Графические/3D редакторы — Figma, AutoCAD
- Веб-клиенты для финансовых торговых площадок — я видел презентации про два таких клиента
- Кодеки и фильтры аудио/видео — например, ffmpeg
- Базы данных — например, sqlite
Другие возможные сценарии:
- Progressive web applications (PWA)
- Распознавание натренированной нейронной сетью
Производительность
Производительность Wasm была одним из его главных «продающих» факторов, но что с ней происходит на самом деле?
В сравнении с JavaScript, получается, что в среднем Wasm быстрее, но в каждом частном случае нужно делать сравнение JS/Wasm, потому что может получиться и во много раз лучше, и в несколько раз хуже. Также это может сильно зависеть от используемого браузера.
На самом деле, пиковая производительность JS и Wasm одинакова, поскольку оба в итоге превращаются в родной код процессора. Но JS гораздо легче теряет в производительности, а Wasm обеспечивает более «ровный» подход.
Как правило, Wasm хорошо показывает себя на объёмных вычислениях. Там где много операций с памятью, Wasm проигрывает. Ну и основная проблема в реальных применениях — это медленный интероп JS <-> Wasm. См. например, бенчмарк.

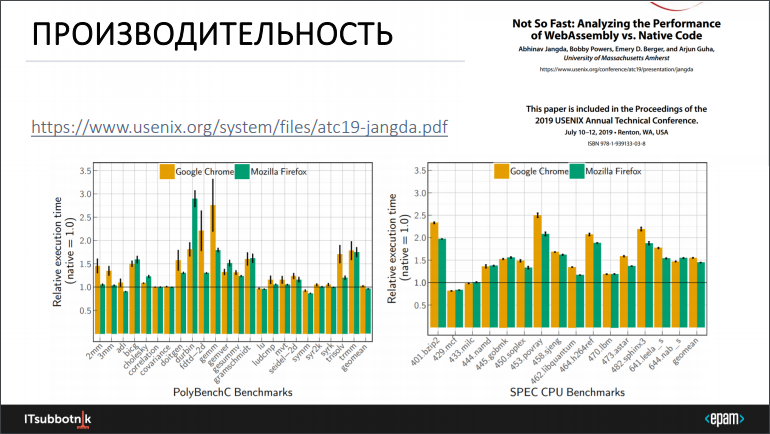
В июле 2019 года вышла научная статья «Not So Fast: Analyzing the Performance of WebAssembly vs. Native Code». Авторы реализовали возможность запуска под WebAssembly консольных утилит Linux, для запуска бенчмарков, и использовали бенчмарки SPEC для оценки производительности Wasm по сравнению с теми же тестами на asm.js и на родном коде.
Результаты такие:
- Wasm на 30% быстрее, чем JavaScript (в среднем, на этих тестах)
- Wasm на 50% медленнее, чем родной код (в среднем, на этих тестах)
Авторы статьи также дали анализ причин, на чём именно Wasm «подтормаживает»:
- примерно вдвое больше операций загрузки/сохранения данных, по сравнению с родным кодом;
- больше ветвлений — вызвано необходимостью дополнительных проверок при обращении к памяти;
- больше «промахов» мимо кеша L1.
В общем, на самом деле, с производительностью всё не так плохо. К тому же, этот анализ позволит разработчикам браузеров сделать Wasm ещё быстрее.
В будущем нас ожидает ускорение Wasm не только за счёт лучшей оптимизации в браузерах, но и за счёт новых фич, таких как: блоковые операции над памятью, поддержка SIMD-инструкций, поддержка threads.
Что будет дальше?
Как развивается WebAssembly?
Во-первых, группа, работающая над спецификациями для Wasm, продолжает свою работу. Спецификации находятся на разных этапах (фазах), есть определённая «дорожная карта» этой работы.
В частности, в ближайшее время мы ожидаем дальше увидеть такие фичи:
- Non-trapping float-to-int conversions — сейчас конвертация из плавающего значения в целое в некоторых условиях может вызвать исключение; для программиста это довольно неожиданно, поэтому все такие конвертации приходится оборачивать, теряя на этом производительность. Эта фича решает проблему.
- Multi-value — возможность возврата больше одного значения из функции, возможность создания новых инструкций, возвращающих более одного значения — например, результат деления и остаток от деления, или результат сложения и бит переноса.
- Reference Types — введение типа anyref, обозначающего «ссылка на что-то в куче JS», первый шаг к тому чтобы ускорить взаимодействие с JS.
Во-вторых, разработчики браузеров, со своей стороны, реализуют эти спецификации, т.е. постепенно к Wasm добавляются новые фичи, сначала скрытые «под флагом» в настройках, а затем и включенные по умолчанию.
Вот, например, список фич Chrome, относящихся к WebAssembly.
Для Firefox подобный список можно найти здесь.
WebAssembly вне браузера
Как было сказано выше, Wasm по сути никак не связан с вебом, это просто виртуальная машина. А значит, его вполне можно использовать и вне веба.
Сейчас видны несколько сценариев использования Wasm вне браузера:
- Node.js — в основе Node.js лежит движок V8, который поддерживает Wasm.
- Отдельное консольное приложение, код приложения исполняется в Wasm VM — примеры таких runtime: wasmtime, wasmer.
- Wasm VM используется как библиотека из других языков — например, wasmer позволяет вызывать себя из десятка различных языков.
Для Wasm работающего вне браузера, уже не нужны ограничения «песочницы», напротив, необходим доступ к функциям системы — файловая система и файлы, консольный ввод/вывод и т.д. Это привело к созданию WebAssembly System Interface (WASI) — спецификации кросс-платформенного API, подобного POSIX. См. WebAssembly/WASI и wasi.dev.

Следующим шагом стало создание менеджера пакетов — Wasm Package Manager (WAPM) — wapm.io. Здесь вы можете взять готовый .wasm-файл и использовать его в своём приложении. Обычно тут речь идёт о Wasm-версиях каких-то известных библиотек. Часть пакетов помечено тэгом «WASI», что означает — их можно использовать только в сценариях работы вне браузера.
Заключение
Итак, WebAssembly вполне можно использовать, он уже два года как «production ready».
Применение Wasm вполне может дать некоторое ускорение, по сравнению с аналогичным кодом на JavaScript, но всегда нужно проверять, получился ли прирост скорости.
Поддержка Wasm со стороны языков программирования постоянно развивается.
Ну и самое главное, WebAssembly несколько «изменил ландшафт» веба — предоставил нам новые сценарии использования, которые мы можем реализовать в своих приложениях.
Ссылки
Awesome списки:
Видео:
- WebAssembly for Web Developers (Google I/O ’19)
- What is WebAssembly? By Some of its Creators
- Evolving Wasm into a proper misnomer: Andreas Rossberg
- C++ Russia 2018: Павел Булатов, Переход на WebAssembly: стоит ли игра свеч?
- Андрей Нагих — Разработка под WebAssembly: реальные грабли и примеры
- Сергей Рубанов — Понятно о WebAssembly
- WebAssembly in the Browser and Beyond by Dan Callahan | Mozilla Developer Roadshow EU 2019
Комментарии (130)

artalar
14.11.2019 06:50+1Проблема эта — быстро исполнять код в браузере
Васм решает множество проблем, и эта не то что бы самая главная. Так же:
mrale.ph/blog/2018/02/03/maybe-you-dont-need-rust-to-speed-up-your-js.html
Rezzet
14.11.2019 18:15Не могу отделаться от стойкого чувство что WASM это какое-то переизобретение java аплетов.

proninyaroslav
14.11.2019 23:28Пусть и переизобретение, главное чтобы оно учитывало предыдущие ошибки.

Groramar
14.11.2019 10:50Верю, что за WASM будущее. Все языки постепенно подтягиваются. Вот и фрипаскаль уже умеет в WASM собирать:
www.reddit.com/r/programming/comments/djl3h9/free_pascal_has_now_a_webassembly_backend
eumorozov
14.11.2019 11:24-1Ох, скорее бы. Жду-не дождусь, когда можно будет писать frontend не на ужасном JS, и когда это станет мейнстримом, а JS, наконец, умрет.
Видео про то, как создавался JS
proninyaroslav
14.11.2019 23:37Главная проблема "убить JS" (помимо тонны написанного кода) — сложность переноса рантайма и сборщика мусора, который есть у многих языков как C#, Java, Python и прочие. Поэтому жизнеспособными в WASM оказываются только такие языки как C++ или Rust, которым не надо тащить сборщики мусора и жирные рантаймы.А остальным языкам по сути необходимо носить всё этот в бинарнике WASM. Недавно Майкрософт выпустила "ужатую" VM C# для WASM, но это такой себе вариант, когда в браузере уже есть рантайм и GC для JS. Как один из возможных вариантов — портировать языки для работы с движком браузера напрямую, но кому это нужно? Да и смысл WASM теряется. Ну а писать весь сайт на C+++ или Rust не каждый сможет.

nzeemin Автор
15.11.2019 14:24В дальних планах по Wasm — сделать для него GC: github.com/WebAssembly/gc
Но чтобы это реализовать, нужно пройти ещё несколько важных шагов по упрощению JS/Wasm interop.

staticlab
15.11.2019 11:40А потом на форумах будут такие посты: "Для формочки из 3 полей эти тупые разработчики притянули весь Qt, и из-за этого она весит 100 МБ".

RPG18
15.11.2019 11:44Проверено, меньше 100Мб. Не забывайте про brotli

staticlab
15.11.2019 12:06И сколько же получается?

RPG18
15.11.2019 12:31Прототип чата вышел в 20Мб, brotli уменьшает до 5мб.

staticlab
15.11.2019 13:34Да, спасибо. Разумеется, сейчас даже JS отдают со сжатием, и даже GZ жмёт до 7,2 МБ. Только есть двойные стандарты, когда 5-мегабайтный JS (передаётся как условно 500 КБ) считают "гигантским жирным", а 20-мегабайтный WASM (передаётся как 5 МБ) — "да норм, не так уж и много".
Вообще же как прототип-то выглядит неплохо, но есть весьма критичные недостатки: не поддерживается копипаст, неродной рендеринг шрифтов (надо будет ещё чекнуть на ретине), не поддерживается русский язык (да и вообще произвольного языка, не говоря уже о всяких эмодзи). Ещё не очень понятно, как это будет выглядеть на мобилках, там же нужно будет в нужный момент показывать экранную клавиатуру. Боюсь, решение даже этих проблем будет весьма дорогим. Разве что для игр или приложений маркетингового характера в текущем состоянии может быть пригодно, но для них можно и игровые движки собрать.

staticlab
16.11.2019 02:35+1Попробовал на мобилках.
Мобильный Firefox на Андроиде успешно запустил приложение. События клика по экрану обрабатывались, но, естественно, ничего напечатать было нельзя, потому что браузер не знал, что нужно показывать клавиатуру. Кроме того, были косяки с текстами, некоторые буквы не были прорисованы. Возможно, это было из-за мелкого размера текста на экране. Кстати смасштабировать приложение тоже было нельзя.
Мобильный Хром на Андроиде просто задумывался на этапе компиляции, а один раз даже выдал "Опаньки". Так и не удалось заставить его работать. Меня это очень удивило. В то же время десктопный Хром отрабатывал нормально.
Safari на iOS просто выдал, что WASM не поддерживается. Safari на macOS отработал нормально.
При этом демка на Blazor работает и в Хроме, и в Сафари.
Также заметил, что Cmd-A, Cmd-X, Cmd-V (выделить всё, вырезать, вставить) работают, но исключительно в пределах внутреннего буфера обмена, то есть копипастить можно только внутри приложения. Системный буфер обмена не затрагивается.
Таким образом, пока что стоит тысячу раз подумать, прежде чем писать даже отдельные модули веб-приложения на WASM, не говоря уже о полной разработке приложения на WASM, если планируется поддержка мобильных устройств. Могут быть неприятные сюрпризы. Да и даже для десктопа разработка с подходом, аналогичным Qt (отрисовка GUI на Canvas), может нести риски из-за ранее описанных проблем.

justboris
16.11.2019 15:12К проблемам уже зарепорченым staticlab я добавлю еще несколько
- Выделение текста мышью не работает. Причем не только в сообщениях, но и в текстовом инпуте
- Инвертированный скролл с очень дерганой ненативной анимацией
- Tab-клавиша не работает как надо, не получается перейти в адресную строку браузера
- Плюс всякие мелкие недостатки, вроде отсутствия скролла вниз чата при отправке нового сообщения.
Если именно такие кривые интерфейсы нас ждут с массовым приходом WebAssembly, то Javascript внезапно окажется еще и более предпочтительным вариантом.

RPG18
16.11.2019 18:52Я тестировал поддержку WebAssembly в Qt когда он был в Technical Preview. Но мы в IQ Option пишем свой freamework на C++ и в нем всё вами перечисленное работает.

justboris
16.11.2019 19:14Да, вы присылали ссылку в личку, я покликал. Выглядит неплохо, почти как нативно.
Однако, возникает вопрос, зачем тратить столько усилий на переизобретение базовых штук вроде выделения текста или скролла, чем уже готовая браузерная функциональность не устраивает?

RPG18
17.11.2019 17:39Так сложилось по историческим причинам. Разработчик, который был приглашен на оптимизацию рисования графиков, принес с собой готовый фреймворк. В какой то момент времени, было принято решение всё переписать на C++. Бонусом есть нативное приложение, которое лучше работает на слабых машинах.

eumorozov
15.11.2019 12:02Просто пока это почти единственный жизнеспособный и принятый разработчиками браузеров вариант включения альтернативных языков в браузер.
Транспиляторы в JS существуют, конечно, но пока по-моему популярность ни одного не выросла выше уровня статистической погрешности, к сожалению.

ice2heart
14.11.2019 12:11llvm умет собираться в wasm… А для него есть очень много фронтендов… Другой вопрос надо ли это.

RPG18
14.11.2019 12:01для старых браузеров будет polyfill — возможность преобразования Wasm в asm.js
Для C++ можно сразу получить wasm и asm.js код. И это нужно не только для IE 11, но и на случай когда производитель сломает поддержку wasm в браузере. Из недавнего Safari на iOS 13-13.1.3.

domix32
14.11.2019 13:24это бинарный формат, запускаемый в браузере
Wasm всегда загружается и вызывается ТОЛЬКО из JavaScriptДве больших неправды. WASM вполне себе можно запускать и вне браузера (см. wasmer), а то и
вовсе за пару часов написать собственный рантайм
DoscaV
14.11.2019 13:41Java Applet попадает под «другие плагины»?
С формальной точки зрения WASM выглядит похожим на аплеты.

claimc
14.11.2019 13:41внутри него работает ActionScript, по сути, тот же JavaScript
Во флеше работал байткод. Это как раз то, ради чего webasm задуман.
PS: не смог пройти мимо и не вступиться за покойничка.
domix32
14.11.2019 20:04+1JS тоже в рантайме мелется в некоторый байткод. Флешки писались на ActionScript, которое было подмножеством несостоявшегося ECMAScript 4.

Aingis
14.11.2019 16:29+1WASM даёт не только ускорение, хотя это важное свойство. WebAssembly дал возможность скомпилировать программы на других языках, чтобы использовать их в браузерах. Конечно, всё равно нужна некоторая обвязка для передачи данных, но это позволяет использовать более мощные решения, чем библиотеки на javascript, если они вообще есть.
Классический пример: сканирование штрих-кодов. Есть пара более-менее работающих библиотек, но скомпилированный ZBar быстрее и лучше в распозновании. Опять же приводившиеся в статье игровые движки.
Что ещё важно: компиляция идёт в байткод, который занимает меньше места и значительно быстрее парсится при загрузке, а это большая часть времени инициализации на страницах, где много кода.

kvghabr
14.11.2019 16:58С одной стороны наконец-то будет GUI относительно безболезненный, а с другой «электронификация» всего и вся оптимизма не прибавляет.

staticlab
15.11.2019 12:05С одной стороны наконец-то будет GUI относительно безболезненный
Боюсь, пока что это сильно не так. Тут на данный момент есть 2 пути: работать с DOM из исходного языка или рендерить картинку, отрисованную неким GUI-тулкитом.
Для первого варианта пока что практически нет подходящих высокоуровневых фреймворков (разве что Blazor), вдобавок он требует знания всё тех же HTML и CSS. Писать же интерфейс прямыми вызовами DOM-методов иногда ещё больнее, чем делать то же самое на ванильном JS. Тогда уж проще взять TS со всей его типизацией и готовыми библиотеками.
Второй шаг при всей его привлекательности и "нативности" со стороны исходной платформы тоже не без недостатков. Так, например, требует тащить в своём проекте все свои библиотеки для работы с сетью, парсинга форматов данных, загрузки и отрисовки изображений, обработки событий ввода с клавиатуры, мыши, тачпада и тачскрина (на маке особенно чувствуется ненативный скролл при прокрутке тачпадом), рендеринга текста (а полноценный юникодный рендер — очень сложная штука), его редактирования. Кроме того, поскольку для браузера теперь весь интерфейс приложения — всего лишь картинка, то возникает проблема с технологиями доступности (скринридеры не умеют читать картинки, а прямого доступа к Accessibility API операционной системы браузеры не предоставляют), блокировщиками рекламы, всякими другими модифицирующими плагинами и кастомными стилями оформления.

justboris
15.11.2019 20:03Интересно рассказываете. Не хотели бы написать статью на эту тему?

staticlab
15.11.2019 20:55Боюсь, что для хорошей обзорной статьи по текущему состоянию UI-решений для WASM на разных языках потребуется много времени, особенно с моей загруженностью и перфекционизмом. Не могу даже обещать ничего.

DMP7
14.11.2019 18:26-2Проблем с производительностью железа уже 5-10 лет нет.
А вот время и стоимость разработки увеличатся в разы если писать их на плюсах или Яве.
dsrk_dev
14.11.2019 20:14так wasm даёт возможность писать на шарпе/котлине/расте/го

DMP7
14.11.2019 20:20-1По удобству и скорости разработки с JS может соревноваться только Python, но там выигрыша в скорости не будет. JS по тому и популярен, что позволяет делать всё намного проще.
Плюс такие вещи, как React, навряд ли кто станет воспроизводить на других языках.
Минусы без обоснования, предполагаю, от секты хейтеров JS:)
atrosinenko
14.11.2019 22:06+2По удобству и скорости разработки с JS может соревноваться только Python
Как "хейтер JS" не могу не прокомментировать :) Кроме времени на разработку есть ещё и время на отладку + поддержку. Чтобы что-то спрототипировать, конечно, скриптовые языки с динамической типизацией удобны. А вот с гарантиями, что через неделю что-нибудь где-нибудь не отвалится в самый неожиданный момент — тут уже сложнее.
Может, это прозвучит странно, но я бы не рискнул написать что-то большое на Python, да и на счёт C бы задумался — я банально не настолько в себе уверен. :) Мне намного комфортнее на Scala. Просто квалификация — понятие векторное: у кого-то чёткая дисциплина, позволяющая с бешеной скоростью писать на языках со статически-слабой проверкой типов, а кого-то не напрягает формулировать типы (не пишу "указывать", поскольку в Scala это далеко не везде обязательно, в отличие от старых версий Java), но при этом спокойнее, когда компилятор страхует, где только можно. Про Haskell вон вообще шутки ходят, мол, если скомпилировалось, то почти наверняка работает, как надо.
Будете смеяться, но насколько я помню, когда-то в Селектеле, грубо говоря, переписывали скрипты с Python на Haskell — ну, такой мелкий рефакторинг устроили, ага… Итог был, что даже с учётом отладки всё-таки медленнее, но тем не менее провалом, вроде, это не посчитали.
К тому же ладно, если я один пишу. А если команда в течение пяти лет? А если это открытый проект с априори неизвестной квалификацией контрибьютеров. Вон, в Mozilla, говорят, стали спать спокойнее, когда перешли на Rust для некоторых многопоточных библиотек (или их вообще не решались сделать многопоточными до этого — точно не помню...).
В общем, всё-таки выбор языка зависит от задачи, и кроме времени разработки есть ещё и время отладки/поддержки и вероятность, что что-то может сломаться внезапно. JS — это ещё один вариант в trade-off (для меня вряд ли приемлемый), но едва ли серебряная пуля, как его некоторые пытаются выставить в последнее время (а другие с OpenNet их называют нехорошими словами. Впрочем, фанатам Раста и всего, что не C, там тоже часто достаётся).
PS: получилось довольно по-капитански, знаю...

DMP7
14.11.2019 22:31+1Как «хейтер JS» не могу не прокомментировать :) Кроме времени на разработку есть ещё и время на отладку + поддержку. Чтобы что-то спрототипировать, конечно, скриптовые языки с динамической типизацией удобны. А вот с гарантиями, что через неделю что-нибудь где-нибудь не отвалится в самый неожиданный момент — тут уже сложнее.
99,9% фронтэнда написано JS, всё работает и не отваливается:)
Может быть секрет в автоматизации тестирования кода, если вы про него слышали.
На беке Node в качестве API Node выбирают такие компании, как Яндекс(видел вакансии), Гугл, ВК и многие другие. Знакомый лидом работает в высоконагруженном проекте там все сервисы на Node и тоже всё работает.
Может, это прозвучит странно, но я бы не рискнул написать что-то большое на Python, да и на счёт C бы задумался — я банально не настолько в себе уверен. :)
Действительно странно, учитывая, что на Python написаны такие «совсем простые и не нагруженные сервисы, как YouTube и Instgram.
Мне намного комфортнее на Scala. Просто квалификация — понятие векторное: у кого-то чёткая дисциплина, позволяющая с бешеной скоростью писать на языках со статически-слабой проверкой типов, а кого-то не напрягает формулировать типы (не пишу „указывать“, поскольку в Scala это далеко не везде обязательно, в отличие от старых версий Java), но при этом спокойнее, когда компилятор страхует, где только можно.
Указание типов это только 20% тормозов. То что в JS пишется в одну строчку на других языках может занять 10+.
Про Haskell вон вообще шутки ходят, мол, если скомпилировалось, то почти наверняка работает, как надо.
Будете смеяться, но насколько я помню, когда-то в Селектеле, грубо говоря, переписывали скрипты с Python на Haskell — ну, такой мелкий рефакторинг устроили, ага… Итог был, что даже с учётом отладки всё-таки медленнее, но тем не менее провалом, вроде, это не посчитали.
Про Hascel ничего не знаю, кроме того, что вакансий по нему почти нет. Может там и правда удобно.
К тому же ладно, если я один пишу. А если команда в течение пяти лет? А если это открытый проект с априори неизвестной квалификацией контрибьютеров. Вон, в Mozilla, говорят, стали спать спокойнее, когда перешли на Rust для некоторых многопоточных библиотек (или их вообще не решались сделать многопоточными до этого — точно не помню...).
В общем, всё-таки выбор языка зависит от задачи, и кроме времени разработки есть ещё и время отладки/поддержки и вероятность, что что-то может сломаться внезапно.
В данной ситуации ясно о чём речь. JS на браузере — он же фронтэнд. Если вам уровень мышления позволяет без проблем проанализировать консоль и понять откуда что прилетело, то JS, если нет то TS, WebAsembly и т.п. вам больше подойдут.
atrosinenko
14.11.2019 23:06+199,9% фронтэнда написано JS, всё работает и не отваливается:)
Я в курсе :)
Может быть секрет в автоматизации тестирования кода, если вы про него слышали.
А есть ещё и статический анализ — до какой-то степени тоже тесты, но которые ещё и писать не нужно. Не знаю, как с ними в JS — наверное, тоже приемлемо, всё-таки язык мягко говоря распространённый, но вот сами анализаторы писать, наверное, жуть.
Указание типов это только 20% тормозов. То что в JS пишется в одну строчку на других языках может занять 10+.
Про Hascel ничего не знаю, кроме того, что вакансий по нему почти нет. Может там и правда удобно.Когда-то, когда я только становился Scala-программистом, мне её рекламировали, как язык, на котором разработка почти столь же быстрая, как на ну грубо говоря Python (там был другой язык с динамической типизацией), но при этом с шикарной системой типов. Так вот прикол конкретно Scala в том, что она изначально задумывалась как, в том числе, язык для создания DSL, ну и традиционные вещи в ФП типа
filter,map,flatMapи т. д. там во весь рост. При этом "под капотом" там местами какая-то лютая система типов, но ровно для того, чтобы для пользователя это был очень простой DSL, притом статически проверяемый. В общем, извините за излишнюю рекламу Scala — она здесь как пример, что статическая типизация — это не всегда синоним "неудобно писать код" — иногда да, но в целом нет. Так что, если вдруг ради интереса решите посмотреть в сторону Haskell — лучше гляньте на Scala. Она, скорее всего, покажется намного более понятной, да и используется "в дикой природе" намного чаще.
В данной ситуации ясно о чём речь. JS на браузере — он же фронтэнд. Если вам уровень мышления позволяет без проблем проанализировать консоль и понять откуда что прилетело, то JS, если нет то TS, WebAsembly и т.п. вам больше подойдут.
Так ведь некоторые и десктопные приложения в Electron пихают. И да, Scala тоже не полностью устраняет необходимость аккуратного кодинга.

DMP7
14.11.2019 23:54+1Когда-то, когда я только становился Scala-программистом, мне её рекламировали, как язык, на котором разработка почти столь же быстрая, как на ну грубо говоря Python (там был другой язык с динамической типизацией), но при этом с шикарной системой типов. Так вот прикол конкретно Scala в том, что она изначально задумывалась как, в том числе, язык для создания DSL, ну и традиционные вещи в ФП типа filter, map, flatMap и т. д. там во весь рост. При этом «под капотом» там местами какая-то лютая система типов, но ровно для того, чтобы для пользователя это был очень простой DSL, притом статически проверяемый. В общем, извините за излишнюю рекламу Scala — она здесь как пример, что статическая типизация — это не всегда синоним «неудобно писать код» — иногда да, но в целом нет. Так что, если вдруг ради интереса решите посмотреть в сторону Haskell — лучше гляньте на Scala. Она, скорее всего, покажется намного более понятной, да и используется «в дикой природе» намного чаще.
Когда выбирал второй язык ( Python разбирал только пол месяца, поэтому его не считаю), посмотрел в сторону Scala, но в эту сторону и идут, как правило, последователи мира Java, поэтому выбрал Go.
Map, filter и т.п. — это ещё ES5 синтаксис для JS. Основное развитие пошло с ES6+ стандартов. Если взгляните, то увидите, сколько «сахара» сейчас предлагает JS.
atrosinenko
15.11.2019 00:02Когда переходил на Scala, делал это с осторожностью, поскольку против Java испытывал некоторые предрассудки. В итоге на Scala особо "паттерны ради паттернов" не использовал. И здесь расчёт был как раз на то, что "надо будет — спрошу у Идеи все места использования, поправлю, проверю что всё компилируется — и после этого буду достаточно спокоен". Вот здесь как раз и помогала развесистая статическая типизация.
Map, filter и т.п. — это ещё ES5 синтаксис для JS. Основное развитие пошло с ES6+ стандартов. Если взгляните, то увидите, сколько «сахара» сейчас предлагает JS.
Это да, сейчас, кстати, и в Java всякие stream API появились — к счастью, языки заимствуют хорошие особенности друг у друга. Вот только когда я последний раз читал документацию по Python (довольно давно), там эти
filterи т.д. по непонятной для меня причине были помечены как нежелательные к использованию.
DMP7
15.11.2019 00:08Scala, так понимаю, позиционирует себя, как замена Java для создания корпоративного софта?

atrosinenko
15.11.2019 00:16Ох… С "философией" и классификацией у меня вечные проблемы… Видимо, да. Скорее, может, как переосмысление идей ООП и ФП (ну и статической типизации, но с каждым по отдельности она и так отлично совмещается) внутри одного языка, преимущественно нацеленное на JVM (но также на компиляцию в JS и нативный код). Кстати, насколько мне известно, часть бекенда в Twitter как раз на Scala.

DMP7
15.11.2019 00:24То есть современная Java без лишнего брэйнфака, как я и предполагал.
Значит ваша специализация корпоративный «серьёзный софт», только и всего.
Конечно вы можете попытаться изобрести фронтэнд фраемворк или заняться машинным обучением на Scala, но зачем если есть инструменты, которые дают лучшее соотношение цена/качество?
atrosinenko
15.11.2019 10:17На самом деле, тоже не вполне понимаю, зачем писать на JS на Scala — скорее, к слову пришлось. Ну, то есть, это в каком-то смысле уже не та разрекламированная Scala, опирающаяся на всю экосистему библиотек на JVM, а просто язык с прикольной системой типов и некоторыми библиотеками, поддерживающими Scala.JS.
Впрочем "современная Java" — это, скорее Kotlin. Насколько мне известно, совместить ООП и ФП вместе со статической типизацией в одном языке — это был гигантский труд. В этом плане Scala — это скорее "новый язык, опирающийся на экосистему JVM".
Кстати, на Scala даже пишут продвинутые генераторы процессоров. Хотя, справедливости ради, на чём сейчас железо только не пишут (в качестве DSL) — на Haskell, Python, разве что, не на ассемблере.

DMP7
15.11.2019 12:52Насколько мне известно, совместить ООП и ФП вместе со статической типизацией в одном языке — это был гигантский труд.
То есть к ограничениям ООП, Kotlin добавляет ещё и ограничения ФП?))) Воинстину брейнфак.
Кстати, на Scala даже пишут продвинутые генераторы процессоров. Хотя, справедливости ради, на чём сейчас железо только не пишут (в качестве DSL) — на Haskell, Python, разве что, не на ассемблере.
Вы сначала определитесь, что хотите писать, а потом уже выбирайте язык под эти цели.
atrosinenko
15.11.2019 13:04То есть к ограничениям ООП, Kotlin добавляет ещё и ограничения ФП?))) Воинстину брейнфак.
Не Kotlin, а Scala и не ограничения, а возможности. :) Можно писать как на упрощённой Java с удобным автоматическим выводом типов и лаконичными конструкциями, имея при этом доступ ко всему наследию Java. Можно (но не обязательно) и как на ФП (правда, как раз-таки без ограничений на сайд-эффекты, например).
Kotlin, как я понимаю, это попытка упростить синтаксис Java и обуздать некоторые опасные вещи вроде
null, который в Java может выскочить практически, где угодно. Но врать не буду — про Kotlin я лишь слышал чужие рассказы.
Вы сначала определитесь, что хотите писать, а потом уже выбирайте язык под эти цели.
Это само собой. Просто забавно, что язык подходит сразу для многого, и при этом удобным образом (потому что одно из предназначений по задумке — DSL).
Мда… Как-то мы умудрились затеять развесистое обсуждение Scala в треде про WASM, в который она даже и не факт, что компилируется...

DMP7
15.11.2019 13:42Значит вы не совсем понимаете смыл типов программирования — каждое название (ОП, ФП, структурное программирование накладывает ограничения на язык, то есть что то отнимает).
Мда… Как-то мы умудрились затеять развесистое обсуждение Scala в треде про WASM, в который она даже и не факт, что компилируется...
Всё же в сравнении становиться плохим или хорошим. Когда то и ассемблер был прорывом:)

eugenk
15.11.2019 04:13Так что, если вдруг ради интереса решите посмотреть в сторону Haskell — лучше гляньте на Scala
На правах нуба и чайника, замечу что лучше наверное сначала всё-таки в сторону Хаскеля. Скала типичный язык для продакшена, позволяющий делать что угодно и как угодно. В том числе вещи совсем не идиоматичные для ФП. И если человек никогда не писал в функциональном стиле, на Скале он в нём писать никогда и не научится. А вот сначала сломать мозг Хаскелем, который просто НЕ ПОЗВОЛИТ писать не идиоматично, а потом перейти на Скалу по-моему идея гораздо более здравая. Хотя всё конечно зависит от цели.
atrosinenko
15.11.2019 10:07Наверное, вы правы — и сам я именно в таком порядке знакомился — но на момент написания комментария DMP7 мне казался "JS-хейтерохейтером" и я в порыве обсуждения предложил ему что-то менее вызывающее отторжение у человека, у которого нет жгучего желания узнать, что же это за ФП, а просто интересующегося. Scala — она и в плане синтаксиса меньше мозг выносит, и используется сильно больше где. Впрочем, и сам я и близко не "чистый функциональщик".
С другой стороны, напротив, вариант "полностью сломать мозг Хаскелем и нести ФП в родной JS" (а JS, насколько я понимаю, вполне позволяет использовать некоторые подобные вещи) тоже имеет право на жизнь.

eugenk
15.11.2019 11:27Тут как я уже сказал, всё зависит именно от ЦЕЛИ. Если цель сразу начать писать что-то полезное и востребованное, то безусловно Scala, тут и спорить не о чем. Но если цель сломать мозг и тем самым получить его небольшой апгрейд, то конечно Haskell. Для меня одинаково далеки и frontend и backend. Я в основном железячник. И мне ближе verilog. Но GUI(в редких случаях когда он мне нужен) я предпочитаю писать в браузере. Именно так и познакомился со Scala (typescript у меня почему-то не пошел, хотя до сих пор пишу именно на нём, даже не знаю в чём тут дело). А познакомившись заинтересовался вообще ФП. И понял, что Scala тётка слишком добрая и слишком многое прощающая. А значит ничему и не обучит. Сэр Haskell порющий на конюшне за малейшую провинность своих почитателей, мне кажется в качестве учителя тут куда более годен. Впрочем повторю ещё раз. Главное тут ЦЕЛЬ. Моя цель — сломать себе мозг. Если цель написать что-то полезное, то Scala и только Scala. Например именно Scala отучила меня от jquery. Сейчас не пользуюсь ей вообще никогда.

DMP7
15.11.2019 12:58Не понимаю почему JS относят к ФП, хотят даже в «Чистом коде» написано, что он ООП. Видимо люди не читали определения ФП.
Лично я JS не отношу ни к тем не тем, т.к. он по сути не накладывает никаких ограничений, кроме здравомыслия( повторяющийся код по функция, отступы и т.п.)

tbl
14.11.2019 23:14+1На беке Node в качестве API Node выбирают такие компании, как Яндекс(видел вакансии), Гугл, ВК и многие другие.
Только код теперь пишут на Typescript, а не голом JS. Все-таки фронтенд-девелоперы (в том числе и писатели для Node.js) поняли полезность статической типизации, когда большое количество ошибок удобнее ловить на этапе компиляции, а не в рантайме.
DMP7
14.11.2019 23:38Многие нынешние фронтэндеры и бекендеры JS — это вчерашние «строгие
ОПГООП-шники. Отсюда любовь ко всем этим сложностям.
Конкретно в Яндекс упоминание TS не такое частое. Возможно из-за того, что туда берут людей с довольно высоким интеллектом и проанализировать лог для них намного проще чем писать много лишнего кода.
dsrk_dev
15.11.2019 00:18угу, вот только почти во всех вакансиях яндекса упоминается ts интересно почему?

DMP7
15.11.2019 00:26Когда я смотрел( пару месяцев назад), в 1 из 3-х упоминался. А почему я вам ответил — опытные программеры, переходя на язык, который хейтили решили прихватить с собой привычный функционал.

eugenk
15.11.2019 04:28Проанализировать лог может и не проблема. А как быть если Вы передаёте свой код совершенно новому человеку, который до того его не видал? Со статически типизированным языком технология довольно понятна. Человек начинает разбираться с типов. А вот самостоятельно разобраться в серьёзном коде на JS, я бы например наверно не взялся.

DMP7
15.11.2019 13:21Опять же зависит от способностей человека и насколько адекватно вы пишите код.
Если код без искусственных накруток( когда и так компактный js пытаются сделать ещё компактнее ) хорошо оформлен, где надо комменты — то никаких проблем.
Другое дело, что программеры любят делать себя незаменимыми и придумывают «фишки», вот за такое лид должен сразу наказывать.
eugenk
15.11.2019 19:39-1Вы батенька похоже немножечко идеалист :))))) Где и когда Вы видали нормальные комменты! Я вот ни разу… Сам предпочитаю даже не комменты, а некое описание проекта с «птичьего полёта», где объяснены и наиболее важные классы и наиболее важные алгоритмы. Но это Я. В подавляющем большинстве кодеры чудовищные раздолбаи (знаю по себе !). И если язык ЗАСТАВЛЯЕТ их соблюдать какую-то дисциплину, тысяча респектов этому языку.

DMP7
15.11.2019 20:24В серьёзных компаниях уже давно приняты стайл-гайды, а так конечно можно нарваться на любой код. Вы так привыкли и многие перешедшие в JS, так и возник TypeScript. Если бы вы начинали с JS, то есть сейчас бы плевались с лишнего кода.

Zenitchik
15.11.2019 20:46Если бы вы начинали с JS, то есть сейчас бы плевались с лишнего кода.
Так и есть. У нас тоже есть стайл-гайд, но он не тянутый с других языков, а разработанный ява-скриптерами для ява-скриптеров.

Groramar
15.11.2019 00:06+1Ведь лучше же, когда типы есть прямо в языке, а не изолентой примотаны сбоку? Благо что наконец хотя бы важность типов признали :)

Aingis
15.11.2019 13:14-1…большое количество ошибок удобнее ловить на этапе компиляции, а не в рантайме
Это миф. Ошибки ловят тесты, Статическая компиляция ловит 5% багов, причём тривиальных. Но что хуже того, она отнимает кучу времени на ублажение компилятора для уже работающего кода, часто не понимает логику программы. Типичный пример: поле имеет начальное значениеnull, но получает значение при инициализации, чего компилятор не понимает и ругается «тут может бытьnull».
megahertz
18.11.2019 08:41В 95% случаев компилятор прав. Зачастую такие проверки можно отключить, со всеми вытекающими последствиями.

staticlab
16.11.2019 14:58Только код теперь пишут на Typescript, а не голом JS
Это кстати ещё не означает, что весь код строго типизирован. Он может чуть менее, чем полностью состоять из неявных any или даже явных, когда компилятор начинает внезапно ругаться на типы.

tbl
16.11.2019 17:15+1При миграции с js на ts с каждым шагом потихоньку включаешь все больше проверок компилятора, пока не переведешь проект в такое состояние, что он соберется с strict-type-checking. А затем в линтере объявляешь все any вне закона (и только в тех местах, где без него не обойтись (даже с помощью дженериков и/или type unions) втыкаешь коммент с отключением линтера). Компилятор, кстати, на ошибки с типами предсказуемо ругается, там магии и подводных камней нет.

staticlab
16.11.2019 17:53А вы уверены, что у всех разработчиков есть мотивация переводить проект в strict-type-состояние? Тем более, что можно и новый проект начать на нестрогом ts. И даже если strict: true, TS всё равно оставляет пространство для манёвров, а полностью строго типизировать проект часто невыгодно.

atrosinenko
14.11.2019 23:25Если вам уровень мышления позволяет без проблем проанализировать консоль и понять откуда что прилетело, то JS, если нет то TS, WebAsembly и т.п. вам больше подойдут.
Эк вы мощно — звучит как "Если мозгов хватает, пиши на JS" :) (извините, если неправильно понял) Я вообще-то про другое: для "более строгих" языков тоже мозги нужны, и не меньше — просто требуются другие сильные и прощаются другие слабые стороны. Вообще, в идеале для некоторых задач (не уверен, что фронтенд к ним относится) было бы удобно, чтобы "мозгов хватило — написал хорошо, не хватило — не написал никак". В этом плане впечатляют рассказы про Rust (который я мечтаю когда-нибудь изучить) от людей, пол-часа бившихся с компилятором, выполнявших его подсказки, и в итоге таки написавших безопасный многопоточный код. В то же время компилятор C++ согласился бы почти сразу, и оно почти всегда бы работало — это-то и страшно...

DMP7
14.11.2019 23:43+1Вы же сами написали, что всё упирается отладку кода. Вы можете быстро понять, в чём ошибка или потратите сутки на прилетевший неверный тип? Из этого и надо исходить.
RUST создавался для системного программирования, а это сложнее и ответственнее веба(самолёты и ракеты должны летать так как задумано). Писать на нём фронтэнд — это всё равно, что беспилотник сбивать ракетой за млн. $
atrosinenko
14.11.2019 23:54А вот с этим соглашусь! Только один нюанс: неверный тип в Scala/Rust (в TS, наверное, тоже) прилетит при компиляции, и вы его неспешно изучите и поправите, а вот
undefined is not a function— в рантайме, и поправить может понадобиться срочно. Извините за приступ графоманства :) Просто сейчас у некоторых людей есть мода выставлять JS серебряной пулей вообще для всего. Вот против этого, а не написания фронтенда на JS, в моём представлении выступают JS-хейтеры.
DMP7
15.11.2019 00:02Ничего страшного, мне нравиться общаться, если людям есть что сказать)
Я не так давно в программировании, хотя образование профильное ( жизнь помотала много где ), но о слове runtime впервые услышал в Go — такие ругательства в js не используются:)
Да без разницы что прилетит — выйдет ошибка в консоли, можно поставить точки останови или логи и посмотреть, что и откуда прилетело. Весь вопрос в том насколько это для вас сложный процесс.
У каждого языка своя специализация и ниши. По мере развития или появления новых технологий. какой то язык может занимать ниши другого — это эволюция.
atrosinenko
15.11.2019 00:07Упс, прошу прощения за неточность формулировки: под run-time в данном случае я подразумевал "во время выполнения" (например, у клиента в браузере) в противовес compile-time (которое у вас на рабочем месте или на сборочном сервере).

DMP7
15.11.2019 00:16Ясно, я про железо и ОС подумал:)
Ну прилетит и что случиться? Самолёт упадёт или город без электричества останется? Нет, он нажмёт кнопку обновить браузер и дальше будет заниматься своими веб-делами:)
dsrk_dev
15.11.2019 00:20+1вот из-за таких размышлений фронтенд и находится в таком состоянии. ну подумаешь я написал нерабочий код, в крайнем случае юзер обновит страничку и всё починится…

DMP7
15.11.2019 00:28Чей фронтэнд и в каком состоянии?))
У меня и моих знакомых всё ок.
А вот платить в 2-3 раза больше, чтобы бороться с фантомными страхами бизнес не захочет.

Groramar
15.11.2019 00:28У меня веб клиент-банкинг работает отвратительно. Если бы я десктопный софт так писал, меня бы наверно просто побили :)
Так и живем, что сказать. И это банк, не котики какие-то. И, да, писал баг-репорты, с нулевым эффектом конечно же.
DMP7
15.11.2019 00:33А может проблема не в JS, а в том, что в штат набирают сватьев-братьев? Или в том, что критерии приёма на работу плохо продуманы?

Groramar
15.11.2019 20:29Это проблема мира JS. Проблема не только в самом языке но и в том как кто и что на нем пишут. Скайп вот можно еще из известного вспомнить (там тоже наверно сват-брат?). Пока был на Делфи, работало с минимальными вопросами как стал на JS + Электрон — стал глюк на глюке, просто испортили хорошую программу. Мы на рабочих чатах, которые были в Скайпе, вынуждены были на телеграм перейти, просто стало невозможно работать. Уже никаких сил терпеть это глюкало.

Zenitchik
15.11.2019 20:47Боюсь, тут дело в мелкомягких, а не в языке. Впрочем, электрон — тоже так себе идея.

DMP7
15.11.2019 21:44Это проблема Электрона и Microsoft.
Для реализации скайпа можно было найти более подходящий язык. Почему Microsoft сделала выбор в сторону не очень популярного в JS фреймворка только им известно.
DMP7
16.11.2019 12:26Но можно предположить, что для популяризации TS им надо писать что в этой тематике. Но решение конечно типично микрософтное:)

fougasse
14.11.2019 21:40+1Кого их?
Не Явой единой с плюсами. Есть тот же Котлин, Скала, Груви, если речь о jvm.
DMP7
14.11.2019 22:42Не Явой единой с плюсами. Есть тот же Котлин, Скала, Груви, если речь о jvm.
То что на JS вы напишите за день на этих языках за 2-3, при условии одинаковой квалификации программистов.
fougasse
14.11.2019 23:16Вы сравнивали с тем же Котлином или чисто теоретически рассуждаете?
Если сравнивали — какие критерии одинаковой квалификации вы выбрали между js и jvm-based?
DMP7
14.11.2019 23:46Kotlin и без WebAssrmbly компилируется в JS, а значит на нём уже давно можно писать фронт.
Под квалификацией имел ввиду программистов одинаково уверенно знающих свой инструмент.
fougasse
15.11.2019 10:05Ну то есть вы считаете, что условный сеньор на Котлин пишет в 2-3 раза медленнее чем JS?

DMP7
15.11.2019 13:55Мне сложно рассуждать о Kotline, т.к. вообще им не интересовался. Но если рассуждать логически, то будь у Kotlina какие то существенные преимущества, то он бы вытеснял JS и TS, но о таком тренде не слышал.

staticlab
15.11.2019 14:46Котлину тяжело вытеснять JS и TS, потому что вокруг последних уже сформирована огромная экосистема библиотек и фреймворков. Котлин же предлагает или работать напрямую с DOM, что неудобно, или интегрировать NPM-пакеты как есть при наличии типизации для них. Однако компилятор .d.ts в .kt работает весьма криво, потому что система типов серьёзно различается, а если где-то типизация отсутствует, то предлагается написать её самому. Кроме того, я встречал мнение некоторых котлинистов, что своя экосистема для фронтенда, например, идиоматичный фреймворк, для котлина не нужна, и нужно переиспользовать React и прочую инфраструктуру. Соответственно, для разработки фронтенда на котлине требуются серьёзные знания JS (а то и TS) и JS-экосистемы. Судя по всему инфраструктуру для котлина пока только JetBrains создаёт, но не сильно занимается её пропагандой. Вот и отталкивает это всё от котлина.

DMP7
15.11.2019 15:37Закон рынка говорит о том, что если язык a хочет потеснить уже устоявшийся язык b он должен предложить что то на порядок лучше. А судя по вашему описанию речь, в лучшем случае, идёт о процентах, ради которых, никто заморачиваться не будет.

staticlab
15.11.2019 15:57Именно. Строгая типизация — это хорошо, но полноценно писать сейчас фронтенд на котлине мне не кажется удобным.

eugenk
15.11.2019 04:42Вот тут хотелось бы примеров. Я не JS-хейтер и вообще не хейтер чего-бы то ни было. Но пишу на статически типизированных языках. Давно уже понял что мозги у пишущих на JS устроены как-то по-другому. Вот и хотелось бы понять КАК. Судя по сложности написанных для джаваскрипта библиотек, их устройство мозгов ничем не хуже моего. Вот и хочется в этом разобраться.

DMP7
15.11.2019 13:29Откройте jописание стандартов ES6, ES7 и т.д. — можете даже примеры сторонних сайтов, в интернете их много. Откроете для себя другой мир:)

megahertz
18.11.2019 09:07А вы попробуйте пересесть полностью на язык с динамической типизацией лет на 5. Когда вернетесь обратно — мыслить будете уже немного по другому. Но чем дальше — тем меньше будет чувствоваться отпечаток. Это не хорошо или плохо — это естественно. Когда общаетесь на английском — тоже мыслите по другому. Потому-что язык это не только фонетика и грамматика — это целое окружение.

eumorozov
15.11.2019 06:59То что на JS вы напишите за день на этих языках за 2-3, при условии одинаковой квалификации программистов.
По моему скромному опыту, на любом языке больше всего времени и сложности вызывает поддержка и развитие проекта, а не написание.
Писать код — это самое простое. Исправлять ошибки и вносить изменения — вот что отнимает больше всего времени и сил.

DMP7
15.11.2019 13:49-1Отлов ошибок — это опыт(знание особенностей языка) + аналитические способности. Язык не так важен.
Но как верно отметил Aingis, ошибки ловят тесты и грамотно выстроенная система автоматического тестирования — это 90% гарантия спокойной жизни.
eumorozov
15.11.2019 13:58Всегда существует множество нюансов.
Когда в языке есть несколько видов неопределенных значений, например,
null,undefined,NaN, которые возвращаются случайным образом, а результаты их сравнения (==) еще более случайны, это весьма затрудняет понимание кода и поиск ошибок.
В JS добавляют продвинутые возможности, но ради сохранения совместимости остается весь этот бардак, который был там с первой версии.
И лично меня ужасно раздражает полное отсутствие выбора. Ни один язык не может подходить для всех ситуаций и всех людей. Поэтому, в обычном мире существует выбор. Хочешь — пиши на Haskell, Java, C, C++, Clojure, Kotlin, Go, Rust, Python, Julia, Fortran, COBOL. Найдешь себе и язык по вкусу, и работу, где эти знания востребованы.
Только не на фронтенде. Хочешь писать для Web: изволь использовать ровно один язык. И ладно бы язык был хорош. Людей, которые его не любят, и зачастую обоснованно, намного больше чем тех, кто его любит.

DMP7
15.11.2019 14:17Когда в языке есть несколько видов неопределенных значений, например, null, undefined, NaN, которые возвращаются случайным образом, а результаты их сравнения (==) еще более случайны, это весьма затрудняет понимание кода и поиск ошибок.
Каждое из этих значений появляется в определённых ситуациях) Для знающего человека — это облегчения анализа, а не усложнение.
В JS добавляют продвинутые возможности, но ради сохранения совместимости остается весь этот бардак, который был там с первой версии.
Бардак в старом коде, новый пишется исключительно под ES6+
Только не на фронтенде. Хочешь писать для Web: изволь использовать ровно один язык. И ладно бы язык был хорош. Людей, которые его не любят, и зачастую обоснованно, намного больше чем тех, кто его любит.
У вас будет возможность понять почему именно JS выбрали языком для фронта:)
eumorozov
15.11.2019 14:21Бардак в старом коде, новый пишется исключительно под ES6+
Интересно, кем и как это гарантируется? По моему многолетнему опыту, если язык или библиотека позволяют выстрелить себе в ногу, то, увы, всегда найдется непустое множество людей, которые будут ежедневно стрелять себе в ногу.
И можно бить их линейкой по рукам, они так и будут продолжать это делать несмотря ни на что.
И просматривая JS код вокруг меня, это тоже несложно заметить.
У вас будет возможность понять почему именно JS выбрали языком для фронта:)
В том-то и дело, что никто не выбирал и выбора никогда не было. Потому и используется.
Если был бы выбор, он умер бы еще лет 10 назад, если не раньше.

DMP7
15.11.2019 14:43Интересно, кем и как это гарантируется? По моему многолетнему опыту, если язык или библиотека позволяют выстрелить себе в ногу, то, увы, всегда найдется непустое множество людей, которые будут ежедневно стрелять себе в ногу.
Это гарантируется требованиями работадателей. Везде требуют ES6+. То что вы в вашем сознании ассоциируется с js уже давно умерло:)
Для таких людей создаются тесты, которые отлавливают эти выстрелы.
Да и в принципе веб программирование слишком простая отрасль, что бы такие выстрелы были частыми.
В том-то и дело, что никто не выбирал и выбора никогда не было. Потому и используется.
Давайте рассуждать логически. Если был язык, который мог бы решать эту задачу на порядок лучше, то его бы уже давно внедрили в браузеры.
eumorozov
15.11.2019 15:06Простите за нескромный вопрос: какой у вас опыт коммерческой разработки и на каких ЯП?
Потому что судя по ответам, вам либо невероятно везло с проектами и коллегами, либо вы просто еще не успели столкнуться с жестокой реальностью. Либо еще какой-то вариант, который я не учел.
Давайте рассуждать логически. Если был язык, который мог бы решать эту задачу на порядок лучше, то его бы уже давно внедрили в браузеры.
Этот вопрос не надо рассматривать логически. Javascript — седая ужасная legacy. Сначала всем было все равно, что он так ужасно спроектирован, потому что никто и не предполагал, что он будет реально применяться для чего-либо, кроме анимации обезьянок.
К моменту когда весь веб стал двигаться в сторону приложений в броузере, JS уже проник в веб настолько глубоко, что от него было уже не избавиться, к сожалению.
Его качества не имеют никакого отношения к популярности. Еще раз повторю: выбора никогда не было. Была наколенная поделка сляпанная кое-как (о чем сам создатель миллион раз говорил), которая волею случая стала распространенной и популярной. Никто этого не ждал, и никто JS не выбирал.

DMP7
15.11.2019 15:44Опыт не большой и учили меня именно новым стандартам, с legacy дела не имел, в объявлении вакансий не видел.
У вас предвзятое отношение к языку, в котором вы не разбирались. В такой ситуации все мои аргументы бесполезны — вы всё равно будете приводить притянутые за уши примеры, которыми уже давно никто не пользуется.
eumorozov
15.11.2019 15:46У вас предвзятое отношение к языку, в котором вы не разбирались.
LOL. Вы это говорите сейчас человеку, который имеет дело с Javascript с момента его создания.
В общем, все, как я и полагал. В частности, что ни с чем, кроме JS, вы дела не имели. Поживите, посмотрите, через несколько лет поговорим.

DMP7
15.11.2019 16:06LOL. Вы это говорите сейчас человеку, который имеет дело с Javascript с момента его создания.
В том и проблема, что тот язык, который жив в вашей памяти уже давно не используется, а операторы вроде "==" используют либо застрявшие в прошлом динозавры, либо хейтеры)
В общем, все, как я и полагал. В частности, что ни с чем, кроме JS, вы дела не имели. Поживите, посмотрите, через несколько лет поговорим.
Пишу ещё на Go, тоже хороший язык для определённых целей.
Zenitchik
15.11.2019 16:45операторы вроде "==" используют
По назначению. Там, где нужен именно этот тип сравнения.

DMP7
15.11.2019 16:49Уже много лет в JS существует рекомендация от него отказаться.

Zenitchik
15.11.2019 17:13Видите ли, в чём дело: рекомендация — она для начинающих. Для тех, кто не чувствует разницы.
Человек, который реально пишет сложный проект на JS, точно знает какой оператор и почему он использует. Таких рекомендаций, которые были бы хороши всегда и везде — не бывает.
staticlab
15.11.2019 18:14Поэтому линтер здесь и хорош тем, что он предупредит о возможной опечатке, а комментарий disable-next-line станет маркером того, что разработчик понимает, что делает.

staticlab
15.11.2019 15:00если язык или библиотека позволяют выстрелить себе в ногу, то, увы, всегда найдется непустое множество людей, которые будут ежедневно стрелять себе в ногу
С тем же успехом можно сказать, что Java и C# позволяют стрелять в ногу из-за nullable-объектов. Однако в реальном мире NPE всё-таки не стреляет в ногу каждый день.

Gumanoid
14.11.2019 20:18и использовали бенчмарки SPEC для оценки производительности Wasm по сравнению с теми же тестами на asm.js и на родном коде
Интересно, за счёт чего 429.mcf wasm обогнал нативную версию…
nzeemin Автор
14.11.2019 22:43Скорее всего, здесь играют какие-то особенности реализации, которые делают тест не совсем честным.
Так бывает, например, на сравнении JS и Wasm, когда алгоритм вроде бы одинаков, но в JS используется Number = 64-разрядный float, а в Wasm используется i32 или i64 — результаты различаются во много раз.
staticlab
15.11.2019 14:58но в JS используется Number = 64-разрядный float, а в Wasm используется i32 или i64 — результаты различаются во много раз
Не, 429.mcf в основном использует целочисленную арифметику. В asm.js при этом появляется соответствующая типизация, то есть в этом плане JIT-компилятор должен отдавать эффективный код.

timosha76
14.11.2019 22:36Будет ли wasm быстрее сервера go?

nzeemin Автор
14.11.2019 22:50Как я понял ваш вопрос — будет ли go, скомпилированный в wasm, работать на клиенте быстрее чем такой же go на сервере? Ответ — скорее всего нет, не будет быстрее, исходя из того что go->native скорее всего лучше оптимизируется чем go->wasm->native. Но нужно проверять с конкретным сервером и клиентом, чтобы узнать насколько проиграли. И результат может сильно зависеть от браузера, т.е. от шага wasm->native.

Zenitchik
15.11.2019 15:41Можно нубский вопрос?
Какой инструментарий мне стоит использовать, чтобы разрабатывать модули WASM? Но только чтобы не пришлось скачивать дцать гигов фреймворков от майкрософт?
Язык я готов для этого изучить любой, я даже текстовый WASM не обломаюсь в ручную писать. Только скажите чем компилировать.
atrosinenko
15.11.2019 15:59Как вариант: Emscripten позволяет транслировать большое количество кода на C в JS, но при этом он часто не прощает Undefined Behavior, на который ПОКА забивают многие другие компиляторы (UB — это всегда плохо, так что это не баг). Emscripten — это фактически backend для LLVM + run-time, изображающий из себя API системных вызовов чего-то POSIX'ного для musl libc. Также он может использоваться для C++, вроде бы для Rust, да и много ещё, наверное, для чего.
Также есть родственный ему проект Binaryen — своего рода binutils для WASM. Можно хоть из JS генерировать WASM на ходу (если собрать Binaryen в JS или WASM с помощью Emscripten),
но помни, Золушкапосле приблизительно тысячного WASM-модуля вкладка Chrome превращается в тыкву.
На правах рекламы:вот здесь можно почитать, как я портировал QEMU для выполнения в браузере — там и Emscripten, и Binaryen, и JIT...
RPG18
15.11.2019 16:04Emscripten в последних версиях уже использует LLVM для wasm.

atrosinenko
15.11.2019 16:36Ну, для пользователя разница, видимо, будет не сильно заметной, своя у них поддержка или из upstream LLVM (всё равно всё работало через LLVM с давних времён). Скорее, это важно для остальной экосистемы LLVM и его frontend'ов.
UPD: говорят, компилируется значительно быстрее. Надо бы посмотреть...
Правда, они либо ещё не обновили документацию, либо не переключились по умолчанию на использование upstream backend:
Emscripten can currently (July 2019) use 2 backends to generate WebAssembly: fastcomp (the asm.js backend, together with asm2wasm) and the upstream LLVM wasm backend.
Fastcomp is currently the default, but we hope to switch the default soon to the upstream backend.
RPG18
15.11.2019 16:50+1Как бы пользователи компиляторов, это разработчики. Разная скорость компиляции и разного качества выходные бинарники. fastcomp это набор скриптов на python и nodejs.
To install/activate it, use one of: latest [default (llvm) backend] latest-fastcomp [legacy (fastcomp) backend] Those are equivalent to installing/activating the following: 1.39.3 1.39.3-fastcomp
atrosinenko
15.11.2019 16:56Ну, на качество выходных бинарников ещё не смотрел. А вот со скоростью по прошлым впечатлением, действительно, было куда расти. Особенно неприятно было на относительно слабом ноутбуке (Core i3-380M и 8Gb оперативки, ага) заметить ошибку, поправить один файл и минуту ждать линковки. Если новый backend это устраняет, то это очень радует!

nzeemin Автор
15.11.2019 16:49Как уже сказали, Emscripten для C/C++. Он очень развит и много умеет, но надо иметь в виду, что он тащит много кода в виде рантайма (большая часть которого может не потребоваться) и генерирует много «клеевого» кода на JS.
Также можно попробовать Rust.
Если вам ближе TypeScript, то AssemblyScript.
staticlab
15.11.2019 16:58Rust тоже сгенерирует много клеевого кода, если работать с DOM и прочими объектами браузера.

Zenitchik
15.11.2019 17:18А можно голый WASM-модуль собрать? Как и к чему его подключать — я как бы сам разберусь.

atrosinenko
15.11.2019 18:11Можно. Например, с помощью Binaryen можно собрать из "ассемблерного листинга", а можно генерировать на ходу программно. Во втором случае поддерживается не только высокоуровневый control flow (if / while / switch или что там), но и низкоуровневые передачи управления между basic block'ами, а он уже сам сделает relooping (т.е. сведёт к первому случаю, как требуется в wasm) — это пригодится, если у вас уже некое промежуточное представление, а не человекочитаемый код, который вы вручную пишете.


FForth
Добавлю
Описание текстового формата WebAssembly
P.S. Заглавная страница