
Доступность в вебе имеет важное значение для равноправного и справедливого общества. Чем больше наша социальная и профессиональная сфера жизни переходит в онлайн, тем более важной для людей с ограниченными возможностями становится способность принимать участие во всех онлайн взаимодействиях без дополнительных барьеров. Подобно тому, как архитекторы зданий могут заботиться или пренебрегать технологиями доступности, такими как рампы для инвалидных колясок, веб-разработчики могут помогать или мешать пользователям, использующим дополнительные средства для выхода в интернет.
Задумываясь о пользователях с ограниченными возможностями, мы должны помнить, что зачастую они используют сервисы практически так же, просто с помощью других инструментов. Среди этих инструментов наиболее популярными являются: экранные читалки, экранные лу?пы, браузерное масштабирование, увеличение размера текста или голосовое управление. Но список не ограничивается только ими.
Зачастую улучшение доступности сайта приносит пользу всем. Хотя мы обычно думаем о людях с ограниченными возможностями, как о людях, находящихся в этом состоянии постоянно, на самом деле любой может обрести временную потерю функциональности. Например, кто-то является слепым человеком, у кого-то временная глазная инфекция, а кто-то просто находится на улице под ярким ослепляющим солнцем. Всё это может быть причиной, почему пользователь в данный момент не способен увидеть, что отображено на экране. Любой может по какой-то причине на время стать ограниченным в возможностях, и поэтому улучшение доступности ваших веб-сайтов улучшит удобство всех пользователей, независимо от их состояния.
Руководства по доступности веб-контента (WCAG) содержат рекомендации, как сделать сайт доступным. Эти рекомендации были использованы в качестве основы для нашего анализа. Однако, часто встречаются ситуации, в которых очень трудно программно проанализировать доступность веб-сайта. Например, веб-платформа предоставляет несколько способов достижения аналогичных функциональных результатов, но код, лежащий в её основе, может кардинально отличаться. Следовательно, наш анализ это лишь приблизительная оценка общей доступности веб-сайтов.
Мы выделили четыре основные категории: удобство чтения, медиа-элементы в вебе, удобство навигации по странице и доступность с использованием вспомогательных технологий.
Во время тестирования мы не обнаружили существенной разницы в доступности между десктопными и мобильными версиями. В итоге, все представленные нами результаты относятся к десктопным версиям, если не указано иное.
Удобство чтения
Основной целью веб-страницы является предоставление содержимого, с которым пользователи хотят взаимодействовать. Этим содержимым может быть видео или набор изображений, но чаще всего это обычный текст. Именно поэтому чрезвычайно важно, чтобы данное текстовое содержимое было удобочитаемо. Если посетители не могут прочитать содержимое веб-страницы, они не могут взаимодействовать с ней, а это приведёт к тому, что они просто покинут сайт. В этом разделе мы рассмотрим три параметра, по которым оценивались сайты.
Цветовой контраст
Существует много примеров, когда посетители не могут отчетливо рассмотреть содержимое сайта. Они могут быть дальтониками, не способными отличить цвет текста и фона страницы (1 из 12 мужчин и 1 из 200 женщин европейского происхождения). Возможно пользователь просто читает текст при ярком солнечном освещении, создавая на экране множество бликов, значительно ухудшая видимость. Или может это просто пожилой человек с ослабленным зрением, не способным различать цвета так же хорошо, как раньше.
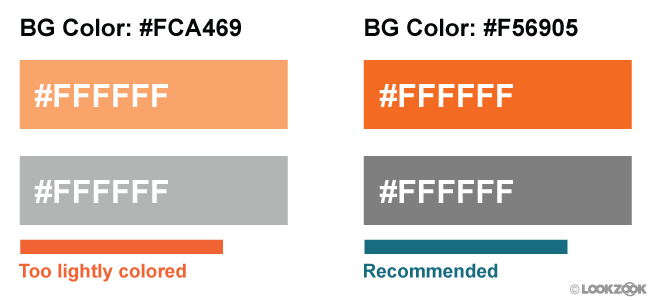
В итоге, чтобы быть уверенным, что ваш сайт удобочитаем в этих условиях, важно, чтобы цвет текста был достаточно контрастным по отношению к фону.

Рисунок 1. Пример недостаточно контрастного текста. Предоставлено LookZook
Только 22.04% сайтов делают цвет всего текста достаточно контрастным. Или другими словами, 4 из 5 сайтов содержат текст, который сливается с фоном, что усложняет его чтение.
Обратите внимание, что у нас нет возможности проанализировать текст внутри изображений, поэтому названное нами значение является верхней границей процента сайтов, прошедших проверку
Зум и масштабирование страниц
Использование разборчивого размера шрифта и достаточной области нажатия помогает пользователям читать текст и взаимодействовать с сайтом. Но даже те сайты, которые в точности следуют упомянутым рекомендациям, не могут полностью соответствовать определённым индивидуальным потребностям каждого посетителя. Вот почему такие специальные функции устройств, как зум и масштабирование с помощью щипка, очень важны: они позволяют пользователям подстроить вашу страницу под свои потребности. Или в ситуации крайне недоступных сайтов, использующих маленькие шрифты и кнопки, это всё же даёт пользователям возможность взаимодействовать с элементами страницы.
Существуют редкие примеры, когда отключение возможности масштабирования является приемлемым. Например, когда рассматриваемая страница представляет собой веб-игру, использующую сенсорное управление. Если в этой ситуации оставить возможность масштабирования, устройства игроков будут увеличивать и уменьшать масштаб каждый раз, когда игрок дважды нажмёт на экран, по иронии, делая этот подход недоступным.
Поэтому разработчики учитывают возможность отключать эту функцию путём установки одного из двух следующих свойств во viewport meta-теге:
- user-scalable устанавливают в значение 0 или no
- maximum-scale устанавливают в значение 1, 1.0
К сожалению, разработчики слишком часто этим злоупотребляли, что почти на каждом третьем сайте в мобильной версии отключена эту функция, а Apple (начиная с iOS 10) больше не позволяет разработчикам отключать возможность зума. Мобильный браузер Safari игнорирует этот тег. Все сайты, не важно какие, можно масштабировать с помощью зума на новых iOS устройствах.

Рисунок 2. Процент сайтов по типам устройств, на которых отключено масштабирование
Определение языка
Сеть полна удивительного контента. Однако, тут есть подвох: в мире существует более 1000 разных языков и содержимое, которое вы ищете, может быть доступно не на том языке, которым владеете. В последние годы мы существенно продвинулись в технологиях перевода и вы, вероятно, использовали одну из них (например, Google Translate).
Для того, чтобы облегчить эту возможность, технологии перевода должны знать, на каком языке написан текст на ваших страницах. Это осуществляется с помощью атрибута «lang». Без него компьютеры вынуждены угадывать это. Как вы могли догадаться, это ведёт к большому количеству ошибок, особенно когда страницы являются мультиязычными (например, навигация вашей страницы на английском, а содержимое статьи на японском).
В еще большей степени эта проблема заметна при использовании технологий синтезаторов речи, таких как экранные читалки, которые пытаются читать текст на языке, установленном по умолчанию пользователем, если на сайте иной язык указан не был.
Из нашего анализа следует, что на 26.13% страниц не указан язык с помощью атрибута "lang". Это делает эту четверть всех страниц потенциально подверженными проблемам, описанным выше. Хорошей новостью является то, что среди сайтов, использующих атрибут "lang", 99.68% указывают правильное значение языка страницы
Отвлекающее содержимое
Некоторые пользователи, например имеющие когнитивные расстройства, испытывают трудности с концентрацией внимания на одной задаче в течение длительного времени. Эти пользователи не хотят иметь дело с сайтами, содержащими большое количество динамических и анимированных элементов, особенно когда эти эффекты присутствуют исключительно для красоты и не относятся к выполняемой задаче. Как минимум, таким пользователям нужна возможность отключить всю отвлекающую анимацию.
К сожалению, полученные нами данные свидетельствуют о том, что в интернете достаточно распространены элементы с бесконечно повторяющейся анимацией: 21.04% страниц применяют её с помощью CSS-свойств бесконечной анимации или с помощью элементов <marquee> и <blink>.
Однако примечательным является то, что причиной большинства этих явлений являются несколько популярных сторонних CSS-библиотек, которые по умолчанию настроены на бесконечное зацикленное воспроизведение анимации
Медиаэлементы в вебе
Альтернативный текст у изображений
Изображения являются важной составляющей современного веба. Они могут рассказывать интересные истории, привлекать внимание и вызывать эмоции. Но не все могут видеть эти изображения. К счастью, в 1995 году HTML версии 2.0 предоставил решение этой проблемы – атрибут «alt». Он предоставляет веб-разработчикам возможность добавления текстового описания изображений, которые мы используем, поэтому когда кто-то не может увидеть это изображение (или изображение не загрузилось), остаётся возможность прочитать альтернативный текст описания.
Несмотря на то, что атрибут «alt» был внедрён 25 лет назад, на 49,91% он всё еще не используется для некоторых изображений, а на 8.68% страниц он не встречается вообще
Подписи к аудио и видео
Насколько изображения хороши в плане рассказа историй, настолько же аудио и видео контент хорош в привлечении внимания и выражении идей. Когда аудио и видео не подписано, пользователи, которые по какой-то причине в данный момент не могут прослушать его, теряют немалую часть сути материала. Именно о необходимости включать подписи для аудио и видео мы чаще всего слышим жалобы от глухих или слабослышащих людей.
Из всего списка сайтов, использующих теги <audio> или <video>, только 0.54% добавляют подписи (критерием измерения было наличие элемента <track>).
Удобство навигации по странице
Когда вы открываете меню в ресторане, первое, что вы, вероятно, делаете, – прочитываете заголовки разделов: закуски, салаты, основные блюда, десерты. Это позволяет вам быстро исследовать меню на предмет возможных вариантов, после чего сразу же перейти к интересующим блюдам. Точно так же, когда посетитель открывает веб-страницу, его цель заключается в том, чтобы найти информацию, в которой он наиболее заинтересован – основную причину, по которой он пришел на страницу. Для того, чтобы помочь пользователям найти интересующее их содержимое как можно быстрее (и уберечь их от нажатия на кнопку «назад»), мы пытаемся разделить содержимое наших страниц на несколько визуально различимых секций. Например, шапка сайта для навигации, различные заголовки в статье, чтобы пользователи могли быстро пробежаться по ним глазами, футер для дополнительной информации.
Хотя это исключительно важно, мы должны позаботиться о разметке страниц, чтобы устройства посетителей смогли правильно распознать эти отдельные секции. Почему? Хотя большинство читателей используют мышь для навигации по страницам, существует немалая часть пользователей, полагающихся на клавиатуры и экранные читалки. Корректность работы этих устройств в большей степени зависит от того, насколько хорошо оно распознало разметку страницы
Заголовки
Заголовки полезны не только с визуальной точки зрения, но также особенно важны и для экранных читалок. Они позволяют экранным читалкам быстро переходить от раздела к разделу и указывать, где заканчивается один раздел и начинается следующий.
Чтобы не запутывать пользователей скринридеров, убедитесь, что не пропускаете уровни заголовков. Например, не перепрыгивайте с H1 сразу на H3, пропуская H2. Почему это важно? Потому что это неожиданное изменение может вынудить пользователей скринридера думать, что они пропустили часть содержимого. Это может привести к тому, что они начнут искать часть содержимого, которое могли пропустить, даже если на самом деле это не так. В дополнение к этому, вы только поможете читателям, если будете придерживаться единого стиля.
С учетом сказанного, мы получили следующие результаты:
- 89.36% страниц хоть как-то используют заголовки. Потрясающе
- 38.6% страниц пропускают уровни заголовков
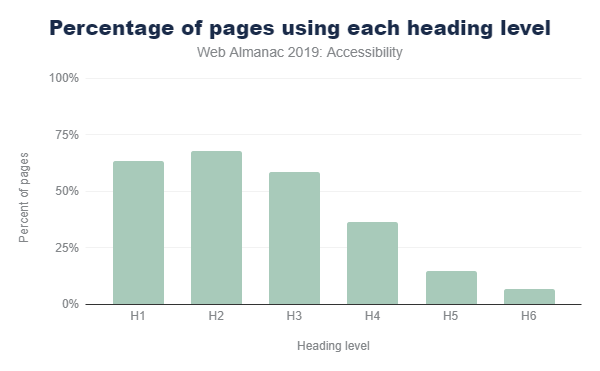
- Странно, но заголовки H2 встречаются чаще, чем H1 (примечание переводчика: по всей видимости, речь о самом факте использования заголовков определённого уровня, а не об их количестве на странице)

Рисунок 3. Распространённость уровней заголовков
Указатель «основного» содержимого
Указатель «основного» содержимого помогает экранным читалкам определить, где начинается основное содержимое веб-страницы, чтобы пользователи могли сразу перейти к нему. Без этого пользователи скринридеров вынуждены каждый раз вручную проходить через все разделы навигации при переходе на очередную страницу сайта. Очевидно, это весьма утомительно.
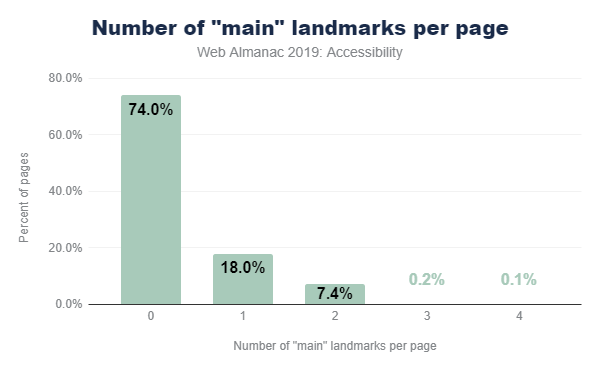
Мы определили, что только одна из четырех (26.03%) страниц содержит этот указатель. И что удивительно, 8.06% страниц ошибочно содержали больше одного главного указателя, вынуждая своих пользователей угадывать, какой из указателей отражает действительно главный контент.

Рисунок 4. Процент страниц по количеству главных указателей
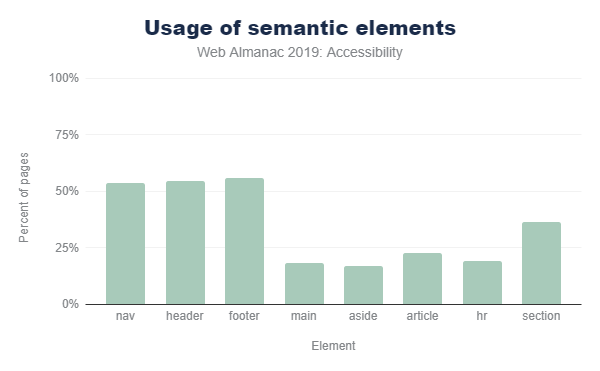
Секционные HTML-элементы
С тех пор, как в 2008 году был представлен HTML5, а в 2014 стал официальным стандартом, появилось множество HTML-элементов, помогающих компьютерам и скринридерам понимать разметку и структуру веб-страницы.
Такие элементы, как <header>, <footer>, <nav>, и <main> указывают, в какой части располагается определённый тип содержимого и позволяет пользователям быстро перемещаться по странице. Они широко используются при разработке, причем большинство из них используется на более чем 50% страниц (тег <main> является исключением).
Другие теги, такие как <article>, <hr> и <aside> помогают пользователям в понимании основного содержимого страницы. Например, сообщает, где заканчивается одна статья и начинается другая. Эти элементы используются не так часто. Каждый имеет показатель на уровне 20%. Они не являются неотъемлемой частью страницы, так что это не обязательно является тревожным сигналом.
Все эти элементы разработаны, прежде всего, для улучшения доступности и никак визуально не выделяются, что значит что вы можете заменять ими используемые в данный момент элементы, не опасаясь непредвиденных последствий.

Рисунок 5. Использование разных семантических HTML-элементов
Другие навигационные HTML-элементы
Многие популярные скринридеры позволяют пользователям быстро перемещаться по содержащимся на странице ссылкам, спискам, элементам списков, фреймам и полям форм, таким как кнопки, радиокнопки, чекбоксы. Рисунок 6 показывает, насколько часто мы встречали страницы, использующие эти элементы.

Рисунок 6. Другие навигационные HTML-элементы
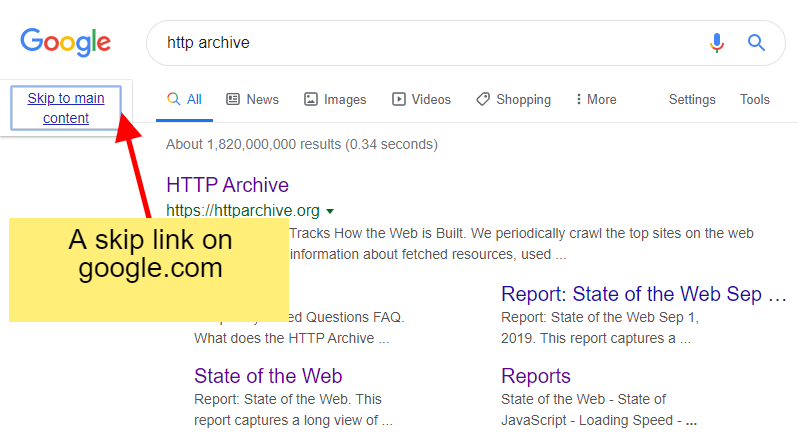
Ссылки «пропустить»
Ссылки «пропустить» – это ссылки, размещённые вверху страницы и позволяющие скринридерам или пользователям, использующим только клавиатуру, переместиться прямо к основному содержимому. Они позволяют пропустить все навигационные ссылки и меню вверху страницы. Ссылки «пропустить» особенно полезны для пользователей клавиатуры, которые не используют экранные читалки, так как эти пользователи обычно не имеют доступа к другим режимам быстрого перемещения (например, по заголовкам). Было обнаружено, что 14.19% в нашем исследовании имеют такие ссылки.
Если вам интересно посмотреть, как работает такая ссылка, просто произведите в Google поиск чего-либо и на странице результатов нажмите «tab». Появится скрытая до этого ссылка, как на рисунке ниже

Рисунок 7. Пример ссылки «пропустить» в Google
При разборе кода страницы достаточно трудно точно определить, что является ссылкой «пропустить». В данном исследовании, если мы находили ссылку с якорем (href=#heading1) среди первых трёх ссылок на странице, то определяли её как страницу, имеющую этот элемент. Таким образом, 14.19% это является верхней границей доли страниц, использующих такие ссылки.
Горячие клавиши
Горячие клавиши, устанавливаемые через aria-keyshortcuts или атрибуты accesskey, могут быть использованы одним из двух способов:
- Активация элемента на странице подобно ссылке или кнопке
- Фокус на определённом элементе страницы. Например, перемещение фокуса на определённое поле ввода на странице позволяет пользователю сразу после этого начать печатать
В результате нашего исследования можно сделать вывод, что атрибут aria-keyshortcuts практически не используется, так как встретился только на 159 сайтах из более чем 4 миллионов. Атрибут accesskey используется чаще – на 2.47% страниц (1.74% на мобильных версиях сайтов). Мы склоняемся к мнению, что его более частое использование на десктопных версиях сайтов обусловлено тем, что разработчики считают, что на мобильные версии сайтов пользователи заходят только с устройств с сенсорными экранами и не используют клавиатуру.
Особенно неожиданным был тот факт, что 15.56% мобильных и 13.03% десктопных сайтов, которые используют горячие клавиши, назначают одни и те же сочетания для разных элементов. Это значит, что браузер вынужден угадывать, какому именно из элементов должно принадлежать определенное сочетание клавиш
Таблицы
Таблицы являются одним из основных способов организации и представления больших объёмов данных. Многие вспомогательные технологии, такие как скринридеры и свитчеры (которые могут быть полезны пользователям с нарушениями моторики), могут иметь специальные функции, позволяющие им более эффективно перемещаться по табличным данным
Заголовки
В зависимости от особенностей структуры конкретной таблицы, использование заголовков таблицы упрощает чтение по колонкам и строкам без потери контекста того, на какие данные ссылается эта конкретная колонка или строка. Для пользователей скринридеров перемещение по таблице, лишённой заголовков строк и столбцов, является непростой задачей. Это обусловлено тем, что пользователю экранной читалки трудно отслеживать своё текущее местонахождение в таблице без заголовков, особенно когда таблица достаточно большая.
Чтобы разметить табличные заголовки, просто используйте тег <th> (вместо <td>), или ARIA-роли columnheader или rowheader. Только на 24.5% страниц таблицы были размечены одним из указанных способов. Следовательно, на оставшихся трёх четвертях страниц разработчики разметили таблицы без заголовков, создав дополнительные сложности для пользователей скринридеров.
Использование тегов <th> и <td> было было более распространённым методом для разметки заголовков таблицы. Роли columnheader и rowheader практически не используются: так как встретились всего на 677 сайтах (0.058%).
Подписи
Подписи к таблицам с помощью элемента <caption> полезны для предоставления большего описательного контекста для читателей всех типов. Подпись может подготовить читателя к восприятию информации, которую содержит таблица, а это может быть особенно полезным для людей, которые могут легко отвлекаться или прерываться. Они также полезны для людей, которые могут потеряться внутри большой таблицы, таких как пользователи скринридеров или кого-то с ограничениями в обучаемости или интеллекте. Чем проще для читателей понять, какие данные перед ними представлены, тем лучше.
Несмотря на это, только на 4.32% страниц таблицы имеют подпись.
Совместимость с вспомогательными технологиями
Использование ARIA
Одной из наиболее популярных и широко используемых спецификаций доступности в вебе является стандарт Accessible Rich Internet Applications (ARIA). Этот стандарт предлагает множество дополнительных HTML-атрибутов для обозначения роли элемента, несмотря на его визуальное представление (то есть, их семантическое значение), и на какие типы действий они рассчитаны.
Правильное использование ARIA может быть достаточно сложной задачей. Например, мы нашли 12.31% страниц, использующих неправильные значения для ARIA-атрибутов. Это актуальная проблема, ведь ошибки при использовании ARIA-атрибутов визуально никак не видны. Некоторые из этих ошибок могут быть обнаружены с использованием автоматических инструментов валидации, но обычно это всё же требует ручной проверки с использованием вспомогательных устройств (например, скринридеров). Этот раздел определяет, как ARIA используется в вебе и в частности, какая именно часть стандарта является наиболее распространённой

Рисунок 8. Популярность ARIA-атрибутов среди использующих страниц
Атрибут role
Атрибут «role» является наиболее важным во всей спецификации ARIA. Он используется для информирования браузера о предназначении данного HTML-элемента (то есть, о семантическом значении). Например, элемент , стилизованный через CSS как кнопка, должен получить ARIA-роль "button".
В настоящее время 46.91% страниц используют как минимум, ARIA-атрибут "role". На рисунке 9 ниже мы составили список десяти наиболее часто используемых значений ARIA-ролей

Рисунок 9. Топ-10 aria-ролей
Глядя на результаты на рисунке 9, можно выделить два интересных момента:
- обновление UI-фреймворка может иметь серьезное влияние на доступность во всём вебе
- впечатляющее количество сайтов пытаются делать модальные окна доступными
Обновление UI-фреймворков может стать способом увеличения доступности во всём вебе
Топ-5 ролей, все они появляются на 11% или более страниц и являются ролями-ориентирами. Они используются для помощи в навигации, а не для описания функциональности элементов, таких как выпадающий список. Это неожиданный результат, потому что основным мотивом ARIA было дать разработчикам возможность описывать функциональность элементов, сделанных из общих HTML-элементов (например, <div>).
Мы подозреваем, что некоторые из наиболее популярных UI-фреймворков включили роли навигации в свои шаблоны. Это объяснило бы широкую распространённость атрибутов-ориентиров. Если эта теория верна, обновление популярных UI-фреймворков с включением лучшей поддержки доступности может оказывать огромное влияние на доступность в вебе.
Другим результатом, указывающим на это заключение, является тот факт, что более «продвинутые», но не менее важные ARIA-атрибуты, похоже, не используются вовсе. Такие атрибуты не могу быть просто внедрены через UI-фреймворки, потому что они могут нуждаться в настройке, исходя из структуры и внешнего вида конкретного сайта. Например, мы обнаружили, что атрибуты posinset and setsize были использованы только на 0.01% страниц. Эти атрибуты сообщают пользователю скринридера, сколько элементов в списке меню и какой из них в данный момент выбран. Таким образом, если слабовидящий пользователь пытается перемещаться по меню, он должен услышать объявление, например: «Главная, 1 из 5», «Продукты, 2 из 5», «Загрузки, 3 из 5» и т.д.
Многие сайты пытаются делать модальные окна доступными
Роль dialog является относительно популярной, потому что сделать модальные окна доступными для скринридеров очень трудно. Именно поэтому очень впечатляет тот факт, что на 8% проанализированных страниц это всё же было сделано. Снова-таки, мы подозреваем, что этот показатель мог быть достигнут благодаря использованию каких-то определённых UI-фреймворков
Текстовые метки у интерактивных элементов
Самый распространённый способ взаимодействия пользователя с сайтом – его элементы управления, такие как ссылки или кнопки. Тем не менее, пользователи скринридеров часто не знают, какое действие произведёт элемент, когда будет активирован. Часто эта путаница происходит из-за отсутствия у элементов текстовых меток. Например, кнопка, содержащая иконку стрелки, направленной влево, указывающей, что это кнопка «Назад», но не содержащая текстового описания этого.
Только около четверти (24.39%) страниц используют кнопки или ссылки, включающие текстовые метки. Если элемент не содержит такой текстовой метки, пользователь скринридера может прочитать что-то общее, например, слово «кнопка» вместо более конкретного «Поиск».
Кнопки и ссылки почти всегда можно выбрать с помощью кнопки Tab и поэтому имеют выделяющийся внешний вид. Навигация по сайту с помощью кнопки Tab является одним из основных способов, с помощью которого пользователи, использующие только клавиатуру, могут просматривать ваш сайт. Таким образом, пользователь обязательно столкнётся с непомеченными текстом кнопками и ссылками, если будет перемещаться по сайту кнопкой Tab.
Доступность элементов формы
Заполнение форм — это задача, которую многие из нас выполняют каждый день. Независимо от того, делаем ли мы покупки, покупаем билет или отправляем резюме, формы являются основным способом передачи информацию веб-сайту. Из-за этого, обеспечение доступности форм невероятно важно. Самый простой способ достигнуть этого – каждому полю ввода указать названия через тег <label> или атрибуты aria-label или aria-labelledby. К сожалению, только на 22.33% страниц задаются названия для всех полей ввода форм, что значит, что 4 из 5 страниц имеют формы, которые трудно заполнить
Указатели обязательного и неправильно заполненного поля
Когда мы встречаем поле с большой красной звёздочкой, мы знаем, что оно обязательно для заполнения. Или когда нажимаем «Отправить» и получаем сообщение, что введены неверные данные, все поля, подсвеченные другим цветом должны быть исправлены, а форма снова отправлена. Тем не менее, слабовидящие или слепые люди не могу полагаться на эти визуальные сигналы, именно поэтому так важны HTML-атрибут "required" или ARIA-атрибуты aria-required и aria-invalid. Они предоставляют скринридерам альтернативу красной звёздочки и подсветки полей. В виде приятного бонуса, когда вы сообщаете браузеру, какие поля являются обязательными, они своими силами, не прибегая к JavaScript, будут проверять корректность заполненных полей.
Из всех страниц, на которых присутствуют формы, 21.73% используют атрибуты required или aria-required, когда размечают обязательные для заполнения поля. Только один из пяти сайтов использует это. Это простой шаг сделать ваш сайт доступным и разблокировать полезные браузерные функции для всех пользователей.
Мы также нашли 3.52% сайтов с формами, размеченными с использованием атрибута aria-invalid. Однако, поскольку их действие наступает только после отправки формы с неверно заполненными полями, мы не смогли определить точный процент сайтов, использующих их в разметке.
Дублирование ID
ID могут быть полезны в HTML для связывания двух элементов. Например, таким образом работает элемент <label>. Вы указываете ID поля ввода, которое описывает данная метка и браузер связывает их. Что в результате? Теперь пользователи могут нажимать на эту метку для фокусировки на поле ввода, а скринридеры будут использовать её как описание.
К сожалению, на 34.62% сайтов встречается дублирование ID, что значит, что на многих сайтах ID, указанный пользователем, может ссылаться на несколько различных полей ввода. Таким образом, когда пользователь нажимает на метку для выделения поля ввода, в итоге он может получить фокус не на том элементе, который ожидал. Как вы можете себе представить, это может привести к особенно плачевным последствиям например, на странице оформления заказа в интернет-магазине.
Эта проблема даже больше выражена для скринридеров, потому что их пользователи могут быть неспособны визуально проверить, что именно выбрано. Кроме того, многие ARIA-атрибуты, такие как aria-describedby и aria-labelledby, работают аналогично элементу <label>, описанному выше. Таким образом, чтобы сделать ваш сайт доступным, удаление всех дубликатов ID является хорошим первым шагом
Заключение
В доступности нуждаются не только люди с ограниченными возможностями. Например, любой, кто временно повредил запястье, может испытывать трудности наведения мышью на маленькую область нажатия. Зрение часто ухудшается с возрастом, усложняя чтение мелкого текста. Ловкость пальцев у людей разного возраста также отличается, делая нажатия на интерактивные элементы или листание свайпами на мобильных версиях сайтов сложными для большей части пользователей.
Аналогично, вспомогательное программное обеспечение рассчитано не только на людей с ограниченными возможностями, но также и на увеличение удобства повседневной работы:
- Недавняя популярность голосовых помощников как на мобильных устройствах, так и для дома, демонстрирует, что управление компьютерными устройствами с помощью голосовых команд является необходимой и важной возможностью для многих пользователей. Подобные голосовые команды раньше были только функцией доступности, но сейчас становятся основным продуктом
- Водителям полезна функция чтения с экрана, которая, пока они следят за дорогой, читает длинные фрагменты текста. Например, новости
- Титры к видео полезны не только для глухих, но также и для людей, которые хотят посмотреть видео в шумном ресторане или не нарушая тишину в библиотеке
После создания сайта, зачастую достаточно трудно реализовать доступность для уже существующей структуры сайта и его элементов. Доступность – это не что-то, чем можно потом дополнить готовый продукт, она должна быть частью процесса проектирования и реализации. К сожалению, из-за отсутствия указывающих на это инструментов, многие разработчики не знакомы с потребностью всех остальных пользователей и требованиями используемых ими устройств.
Несмотря на то, что результаты нашего исследования не являются окончательными, они указывают на то, что использование таких стандартов, как ARIA и лучших практик доступности (например, использование альтернативного текста) встречается на немалой, но всё же не существенной части интернета. На первый взгляд, показатели достаточно обнадёживающие, но подозреваем что немалая заслуга в этом UI-фреймворков. С одной стороны, это неутешительные новости, ведь разработчики не могут просто полагаться на фреймворки, чтобы сделать свои сайты доступными. С другой стороны, приятно видеть, насколько сильно фреймворки могут влиять на доступность в интернете.
Следующая цель, как нам кажется, сделать элементы, поставляемые с фреймворками, более доступными. Поскольку многие сложные виджеты, используемые в продуктах (например, виджет календаря) являются готовыми библиотеками, было бы здорово, чтобы они изначально были разработаны с учётом доступности. Мы надеемся, что когда мы проведем следующий анализ, использование более правильно реализованных сложных ARIA-ролей увеличится, что означает, что более сложные элементы также станут доступнее. В дополнение, хотим выразить надежду увидеть более доступные медиаэлементы, такие как изображения и видео, чтобы все пользователи могли наслаждаться богатствами веба.
Комментарии (3)

calliko
18.11.2019 09:50Интересный проект по доступным компонентам:
inclusive-components.design/#components

hasanraza
21.11.2019 14:06Спасибо за этот подробный и информативный блог. Также я считаю, что в наши дни такие факторы, как alt text, H1, H2 и H3, уже позаботились web application development company, уже на этапе разработки. В любом случае, спасибо еще раз.


kerry_good
Отличная и актуальная статья! Но что-то весьма редко до сих пор встречается требования Доступности в нынешней разработке. Чаще инициативу проявляют сами разработчики. Поэтому встает вопрос- что лучше: максимально сократить/ упростить код или сделать результат доступным?