
Так получилось, что я оказался свободным от работы. С другой стороны, сидеть без дела не привык, а попробовать что-то новое давно хотелось.
Долго думать не пришлось, так как давно слежу за развитием Flutter. Мобильной разработкой не занимался до этого вообще, поэтому было вдвойне интересно проверить себя — не совсем ли я закостенел как разработчик. Ну и понятно, что статья рассчитана на таких же «чайников» как я. Здесь не будет примеров и разбора конкретного кода, это скорее описание общих впечатлений.
Так как для меня лучший способ изучить язык или новую технологию, это создать пусть небольшое, но законченное приложение, то начал с постановки задачи.
Постановка задачи
Я давно хотел иметь приложение на телефоне, которое бы запускало что-то на компьютере. Этакий пульт управления, когда не нужно переключаться между программами, двигать мышкой в поисках меню и производить прочие действия. Мне дополнительный экран с кнопками точно не помешал бы.
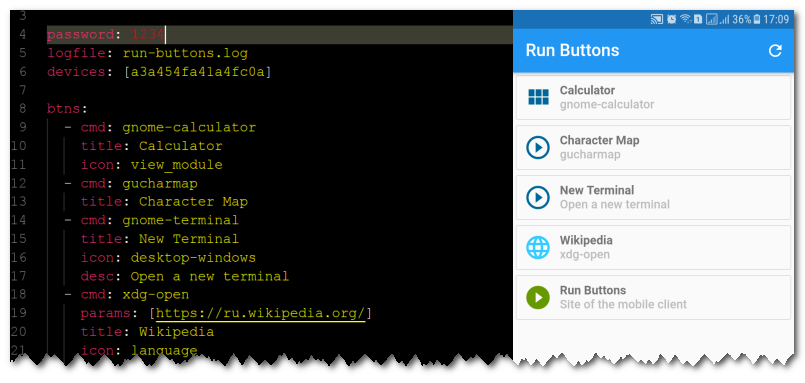
Сразу понятно, что одним телефоном не обойтись, нужно сделать приложение-сервер для компьютера. Так как делаю для себя, то можно использовать тестовый файл со списком запускаемых команд, которые будут отображаться на телефоне в виде кнопок. Здесь с языком разработки раздумий не было, так как последнее время писал на Go и он очень хорошо подходит для данной задачи.
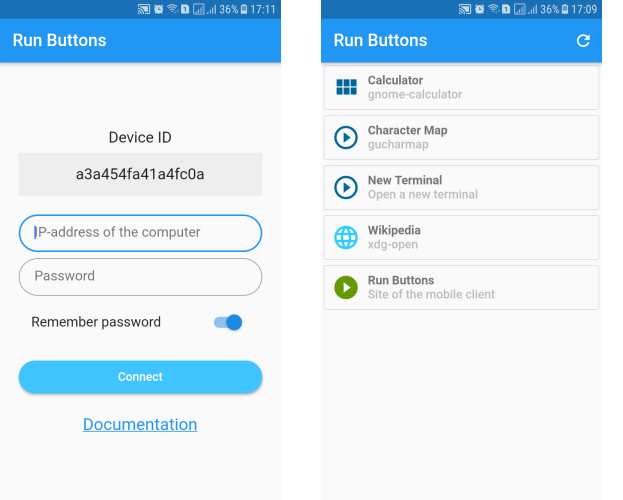
Итак, на телефоне имеем две страницы — логин и список кнопок. На компьютере — простейший веб-сервер, который загружает кнопки при старте, по-одному запросу отдает список, а по-другому выполняет нужную команду. Для простоты можно сделать одно допущение — телефон по wi-fi должен быть подключен к той же сети, что и компьютер.
Ну и конечно, всё должно быть open source (ссылки в конце), чтобы заинтересовавшимся лицам было что покритиковать.
Flutter
Так как серверная часть не представляла никаких сложностей, то решил начать с Flutter. Если будут трудности, то и на Go ничего писать не придется. Установка Flutter прошла без сюрпризов, правда пришлось еще установить Android Studio. Так как я использую Visual Code, то также установил туда дополнительные расширения. При создании проекта, Flutter создает не пустой проект, а программу уровня Hello, world, которую при желании можно сразу и запускать. Вопрос в том, как её смотреть. Я попробовал три пути
- Создать эмулятор в Android Studio. Если компьютер не мощный, то плюс только один — можно выбрать нужную модель телефона. На моем i5 c 8 GB памяти и ssd, работа с эмулятором приносила мне одни душевные муки. Поэтому я начал искать альтернативы.
- Chrome. Так как Flutter может компилировать программу в js и html, то решил воспользоваться этим вариантом. Для этого правда мне пришлось переключится со стабильной ветки на master (в stable нет поддержки web), но запуск стал проходить гораздо быстрее. Минус заключается в том, что не работают некоторые мобильные возможности и сам внешний вид слегка отличается, например, шрифтами, но для черновой работой над приложением вполне подходит.
- Собственный телефон. Отличный метод — достаточно включить на телефоне режим разработчика и подключить мобильник к компьютеру. Плюсы — отсутствие тормозов и «физическая» работа с приложением, минусы — постоянный режим зарядки телефона.
Как известно, Flutter использует язык программирования Dart. Не скажу, что это выдающийся язык, но в Google видимо решили, что не пропадать же добру и дали ему второй шанс. Времени учить его не было, поэтому я его и не учил. Я просто придерживался следующего принципа, если в примере, фрагмент которого хочу использовать, что-то не понятно, то это нужно понять. Вроде и язык специально не учишь, а общая картина складывается. По крайней мере, чем отличается final от const, и что такое a ?? b, я теперь знаю.
Во Flutter есть так называемое горячее обновление (hot reload), при запущенном приложении нажатие r — обновляет текущее состояние, R — запускает приложение заново. Вещь отличная, но с ней у меня произошёл единственный серьезный ступор. При обновлении текущего состояния,
не обновляются данные, это может не совсем корректно сказано, но вывод следующий, если что-то идет не так, то лучше перезапустить приложение, чем ломать голову над причиной. Это открытие стоило мне немало минут.
При запуске на телефоне как debug, так и release версии, flutter устанавливает на него apk файлы. То есть можно запустить один раз какой-то пример, а потом, по мере надобности, запускать его на телефоне, не открывая соответствующий проект.
С интерфейсной частью заморачиваться не стал. Была идея дать возможность группировать кнопки и добавить переключение между группами, но решил, что для первой версии достаточно более простого функционала… В общем, получилось следующее.

Релиз собирал в соответствии с официальной документацией. Единственно, о чем могли бы сразу предупредить, это о смене имени пакета com.example.*, так как Play Store отказывается принимать пакеты с такими именами.
Go cервер
Про десктопную часть рассказать даже нечего. Подключил пакет для работы с YAML форматом, пакет для логирования и даже не стал возиться с web-сервером, а взял готовый веб-фреймворк. Так как проект создан скорее для персонального использования, а Gо с GUI интерфейсами дела обстоят не очень, то решил ограничится определением всех кнопок в файле конфигурации. Обязательное поле для кнопки только одно — это имя запускаемого приложения. Кроме этого, конечно, можно ещё определить параметры командной строки, иконку, заголовок и т.д.
Пока писал эту статью, то понял, что вопрос с безопасностью проработан не до конца, но по крайней мере есть привязка по паролю и/или уникальному идентификатору устройства. Для локальной сети, по-моему, достаточно, а вот для управления удаленным сервером использовать поделку в том виде как сейчас, я бы не рискнул.
Развертывание
Когда разработка закончена и всё работает примерно вот так, наступает следующий шаг — публикация в PlayStore.
Были опасения, что приложение может быть отклонено, но попробовать разместиться всё равно стоило. Самым простым шагом оказалась регистрация и оплата вступительного взноса. Всё остальное требовало определенного мыслительного процесса, но ничего сверхсложного не было. Как правило инструкций и подсказок вполне хватало. В начале, сделал тестовую версию, через день перевёл её публичную, и ещё через день она была одобрена.
Заключение
Flutter не требует глубокого изучения для создания простейшего приложения. Документация достаточно обширна и всегда можно найти готовые примеры и статьи в интернете. Желание работать с Flutter осталось, если возникнет новая идея, то буду изучать его дальше.
Создание документации, выпуск релиза и размещение в Play Store, а также написание этой статьи потребовали сопоставимое с разработкой время.
Исходники: GitHub
Комментарии (8)

maaGames
21.11.2019 10:32> минусы — постоянный режим зарядки телефона.
А в чём минус? Аккумулятор телефона убивается?
Лично мне удобнее как раз по USB связывать, а не по WiFi — и шустрее и не греется и не разрядится через пару часов. Телефон бывает удобно использовать в качестве второго(третьего) монитора, достаточно установить драйвер, эмулирующий реальный монитор и показывающий кратинку на 5'' смартфона. Но будет обидно, если аккумулятор сдохнет или «пыхнет».

slay_in_ob
23.11.2019 12:15Добрый день, а можно его использовать для следующей задачи: управление ПК ребенка. например сидит играет, уже поздно, несколько раз отправил его спать, а ему трудно оторваться от ПК. так на телефоне отправляешь команду: shutdown /s /t 600 /c «Ваш компьютер устал и пойдет спать через 10 минут. спокойной ночи :) брат!»

drWhy
23.11.2019 13:36Можно просто настроить ребёнку в учётной записи ограничение по времени работы. Поддерживается со времён XP.

slay_in_ob
23.11.2019 15:36такой вариант не мобилен.

drWhy
23.11.2019 23:42Рассмотрите другой вариант. Вы вне зоны доступа. А ребёнок, тем не менее, вовремя ушёл спать.


audittoria
Лень — двигатель прогресса!
Пульт так же изобретали :)