Я уже пару раз ездила на Chrome Web Dev Summit (в 2016 и 2018 годах), и мне всегда нравилось составлять такую обзорную статью с самыми интересными идеями и проектами с конференции. Давайте попробуем сделать это и по результатам последнего форума!
Кажется, дизайн и функциональность почти всех элементов управления не изменились со времён изобретения браузеров, хотя его стали использовать сильно иначе, например, с переходом на мобильные устройства. Теперь это наконец заметили! В своём выступлении «С HTML ещё не всё закончено», Николь и Грег обсудили несколько инноваций, которые появятся в Chrome в ближайшее время.
Наконец-то изменят внешний вид некоторых форм! Они не только стали более современными, но их оптимизировали для мобильных устройств и безбарьерного доступа. Например, сделали более крупные значения при выборе даты.

Формы тоже становятся более гибкими! Взять элемент
В более отдалённом будущем разработчики Chrome хотят реализовать в HTML и совершенно новые элементы. В планах табличный вид, наподобие UITableView из iOS, и переключатель-тумблер.
Столь необходимые уточнения получит и CSS. В своей насыщенной лекции о будущем стилей Уна и Адам рассказали о дюжине новых функций CSS. Хотя там много совершенно новых функций, таких как Houdini, но что меня действительно взволновало, так это уточнения, позволяющие писать CSS более просто и эффективно.
Селектор
Как правило, если мы хотим применить один и тот же стиль к нескольким элементам, которые разделяют часть селектора, нам всё равно придётся каждый раз вписывать весь селектор.
С помощью
Замечательно, правда?!
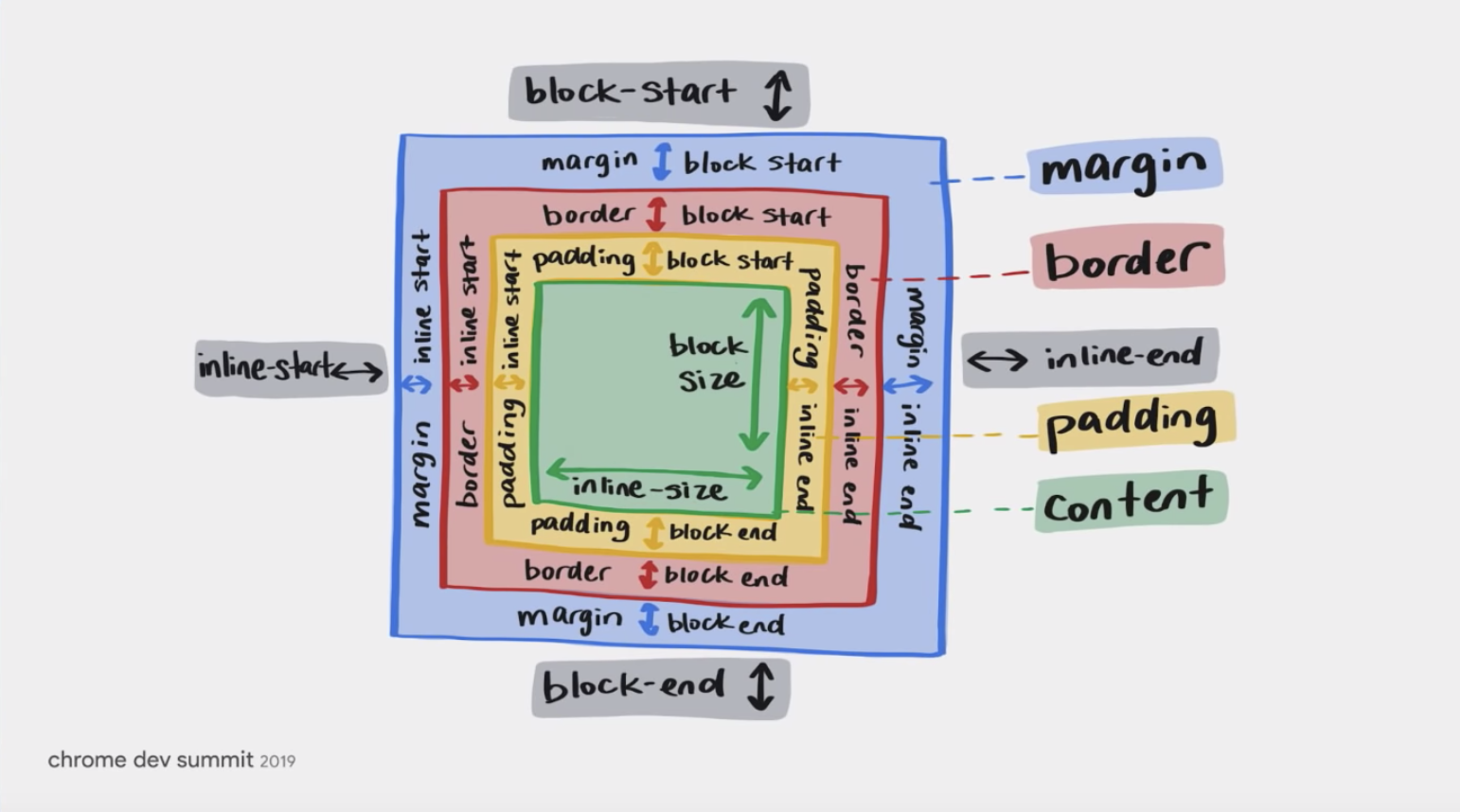
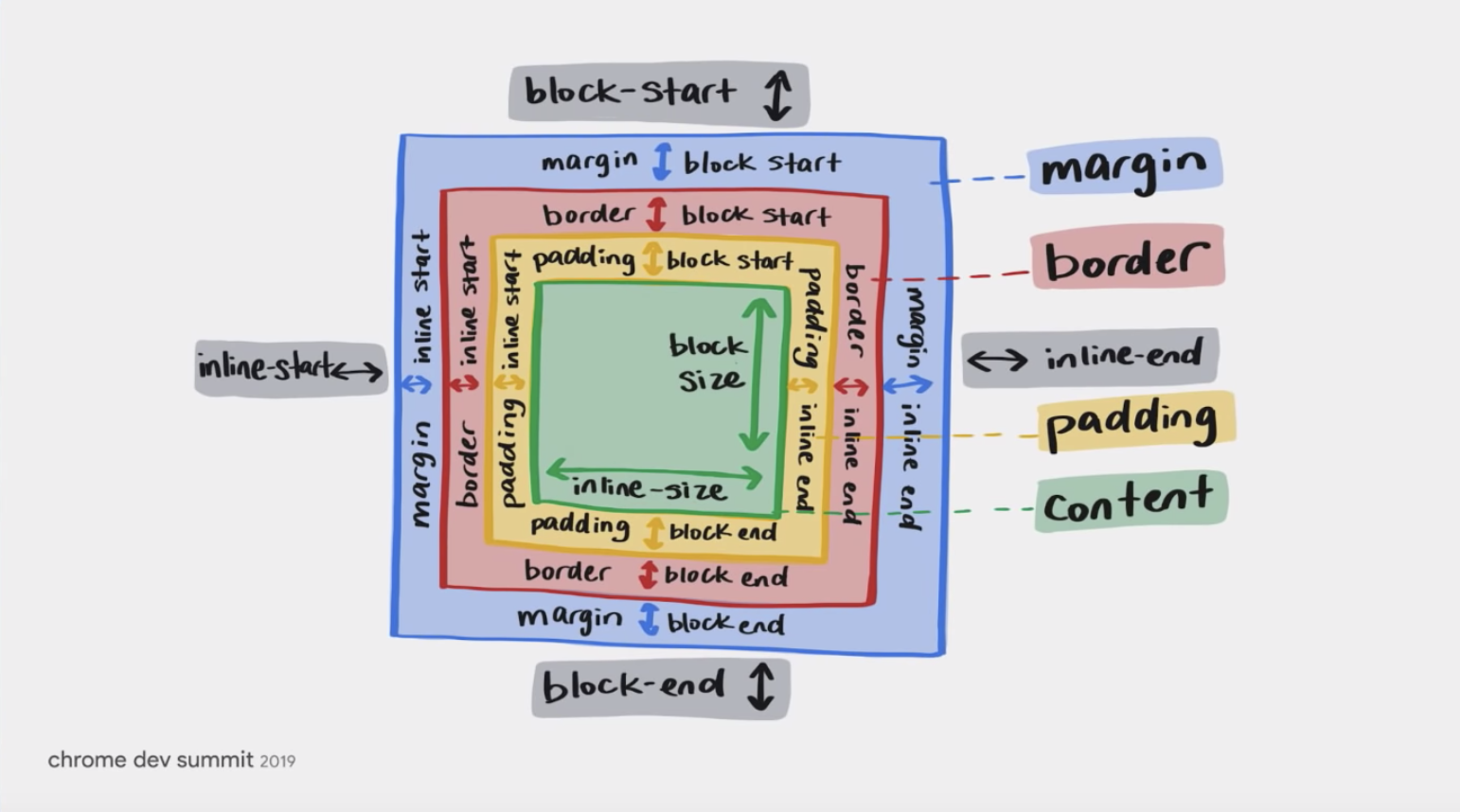
Логические свойства — это переход от письменности слева направо к более агностическому подходу. Вместо понятий слева, справа, верх и низ в блочной модели будут использоваться характеристики block-start, inline-end, block-end, inline-start.

Рисунок: Уна Кравец
Может поначалу это трудно понять, но если немного подумать, то всё приобретает смысл. Зачастую, когда мы указываем сделать отступ слева, то на самом деле мы хотим сделать отступ не слева, а в начале встроенного блока. С помощью новых логических свойств стили будут адаптироваться к языку пользователя. Ну а если слева значит слева, то такой вариант тоже останется.
В новом проекте Fugu команда Chromium упорно пытается преодолеть разрыв между нативными и веб-приложениями. В двух выступлениях на конференции обсуждались детали новых API для веба.
В своём выступлении о нововведениях регистрации и авторизации Элджай рассказал о новых SMS Receiver API, которые дают браузеру доступ к текстовым сообщениям на устройстве, чтобы автоматически вводить код во время аутентификации.
Он также рассказал о программных интерфейсах Web Authentication API, через которые браузер получает доступ к локальным механизмам хранения учётных данных, таким как FaceID. Ниже показано, как проверяется наличие доступных механизмов аутентификации на устройстве (пожалуй, это самое длинное имя метода, что мне встречалось):
В выступлении «Догоняя нативные приложения» Сэм обсудил несколько других API, которые скоро появятся в вебе, в том числе:
В демо-зоне мне удалось увидеть нескольких удивительных презентаций API, таких как WebXR, Web Bluetooth и Web NFC.
На видео демка WebAR.
Меня всегда интересовала тема подстройки контента под возможности оконечного устройства. Эдди Османи представил концепцию «адаптивной загрузки»: адаптацию под пользователя в зависимости от возможностей его устройства/сети/браузера.
Для этого предназначено несколько API, через которые можно узнать тип устройства, сети и браузера у пользователя.
Например, с помощью Network Information API мы можем определить, подключён ли пользователь по 4G и включены ли настройки экономии трафика.
Стоит отметить, что поддержка этих функций пока не повсеместная. Тем не менее, их всё равно можно использовать для получения дополнительной информации, где она доступна.
На этом мой маленький обзор завершён! Всё видео с конференции можно посмотреть на YouTube в плейлисте Chrome Dev Summit 2019. Какие выступления вам понравились больше всего?
Наконец-то обратили внимание на HTML
Кажется, дизайн и функциональность почти всех элементов управления не изменились со времён изобретения браузеров, хотя его стали использовать сильно иначе, например, с переходом на мобильные устройства. Теперь это наконец заметили! В своём выступлении «С HTML ещё не всё закончено», Николь и Грег обсудили несколько инноваций, которые появятся в Chrome в ближайшее время.
Переработанные элементы <form>
Наконец-то изменят внешний вид некоторых форм! Они не только стали более современными, но их оптимизировали для мобильных устройств и безбарьерного доступа. Например, сделали более крупные значения при выборе даты.

Расширяемость элементов <form>
Формы тоже становятся более гибкими! Взять элемент
<select>. Многим приходится использовать кастомные компоненты для самых простых вещей, таких как добавление значка к опции, или чего-то сложного, как поиск по вариантам. В будущих версиях Chrome всё это сможет делать нативный <select>!Новые элементы?
В более отдалённом будущем разработчики Chrome хотят реализовать в HTML и совершенно новые элементы. В планах табличный вид, наподобие UITableView из iOS, и переключатель-тумблер.
CSS тоже улучшается!
Столь необходимые уточнения получит и CSS. В своей насыщенной лекции о будущем стилей Уна и Адам рассказали о дюжине новых функций CSS. Хотя там много совершенно новых функций, таких как Houdini, но что меня действительно взволновало, так это уточнения, позволяющие писать CSS более просто и эффективно.
Селектор :is()
Селектор
:is() позволяет группировать несколько одинаковых селекторов. Это лучше объяснить на примере.Как правило, если мы хотим применить один и тот же стиль к нескольким элементам, которые разделяют часть селектора, нам всё равно придётся каждый раз вписывать весь селектор.
body.theme--light button,
body.theme--light a,
body.theme--light p,
body.theme--light h1 {
/* ... */
}С помощью
:is () можно сгруппировать вместе разные части селекторов.body.theme--light :is(button, a, p, h1) {
/* ... */
}Замечательно, правда?!
Логические свойства
Логические свойства — это переход от письменности слева направо к более агностическому подходу. Вместо понятий слева, справа, верх и низ в блочной модели будут использоваться характеристики block-start, inline-end, block-end, inline-start.

Рисунок: Уна Кравец
Может поначалу это трудно понять, но если немного подумать, то всё приобретает смысл. Зачастую, когда мы указываем сделать отступ слева, то на самом деле мы хотим сделать отступ не слева, а в начале встроенного блока. С помощью новых логических свойств стили будут адаптироваться к языку пользователя. Ну а если слева значит слева, то такой вариант тоже останется.
Веб гонится за нативными приложениями
В новом проекте Fugu команда Chromium упорно пытается преодолеть разрыв между нативными и веб-приложениями. В двух выступлениях на конференции обсуждались детали новых API для веба.
В своём выступлении о нововведениях регистрации и авторизации Элджай рассказал о новых SMS Receiver API, которые дают браузеру доступ к текстовым сообщениям на устройстве, чтобы автоматически вводить код во время аутентификации.
Он также рассказал о программных интерфейсах Web Authentication API, через которые браузер получает доступ к локальным механизмам хранения учётных данных, таким как FaceID. Ниже показано, как проверяется наличие доступных механизмов аутентификации на устройстве (пожалуй, это самое длинное имя метода, что мне встречалось):
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable()
.then((available) => {
// Proceed with authentication...
});В выступлении «Догоняя нативные приложения» Сэм обсудил несколько других API, которые скоро появятся в вебе, в том числе:
- Web Share API
- Web Share Target API
- Contact Picker API
- Native File System API
В демо-зоне мне удалось увидеть нескольких удивительных презентаций API, таких как WebXR, Web Bluetooth и Web NFC.
На видео демка WebAR.
Адаптивная загрузка
Меня всегда интересовала тема подстройки контента под возможности оконечного устройства. Эдди Османи представил концепцию «адаптивной загрузки»: адаптацию под пользователя в зависимости от возможностей его устройства/сети/браузера.
Для этого предназначено несколько API, через которые можно узнать тип устройства, сети и браузера у пользователя.
Например, с помощью Network Information API мы можем определить, подключён ли пользователь по 4G и включены ли настройки экономии трафика.
const network = navigator.connection.effectiveType;
// => 4g
const isOnSaveData = navigator.connection.saveData;
// => trueСтоит отметить, что поддержка этих функций пока не повсеместная. Тем не менее, их всё равно можно использовать для получения дополнительной информации, где она доступна.
На этом мой маленький обзор завершён! Всё видео с конференции можно посмотреть на YouTube в плейлисте Chrome Dev Summit 2019. Какие выступления вам понравились больше всего?


numitus2
Т.е. эти фичи добавят в хром. А как же остальные браузеры. Как же хромиум?
taliano
Хромиум и хром в контексте этих фич едины аки судьба и родина.
Правильней спрашивать — а как же все остальные б-гоугодные браузеры, т.е. Firefox? А тут уже нужно разбираться с каждым из этих Web API по отдельности. Если они из статуса неофициальных драфтов доживут до стандарта, то возможно будут реализованы.