1. Выбрать тему приложения
Не нужно долгих мук выбора, просто начните делать то, что вам пригодилось бы. Лучше что-то простое. Нужно понимать, что мы пока не стремимся быть Биллом Гейтсом. Это наше первое приложение, наш первый шаг.
Я уже как лет 7-8 болею спортом, потому идеей моего первого приложения было — база тренировок для поддержания себя в тонусе, с упражнениями для спины, рук, попы, ну и в целом, чтобы не скучно было.
2. На каком языке писать?
Я перепробовала несколько разных языков и разных SDK, мой выбор пал на Flutter и, собственно, язык на котором он обслуживается — dart, потому что:
- Dart — легкий в изучении язык. Вам не составит труда ознакомиться с ним, в интернете полно информации и уроков. Скорость выполнения операций на нем сравнима с Objective-C, Swift, Kotlin, Java, а с последним у них очень много общего.
- Flutter может компилировать и под Android, и под iOS. (Еще может в Fuchsia, но нам оно пока вряд ли нужно).
- Удобство в работе с виджетами, гибкость и простота в использовании.
Виджеты бывают двух типов: StatefulWidget и StatelessWidget.
Грубо говоря, те, которым можно задать состояние и те, кому нет.
Пример создания StatelessWidget:

Скопировать код можно тут
В данном виджете мы создаем колонну Column, элементы которой размещаются по центру (mainAxisAlignment: MainAxisAlignment.center), внутри которой лежат два контейнера.
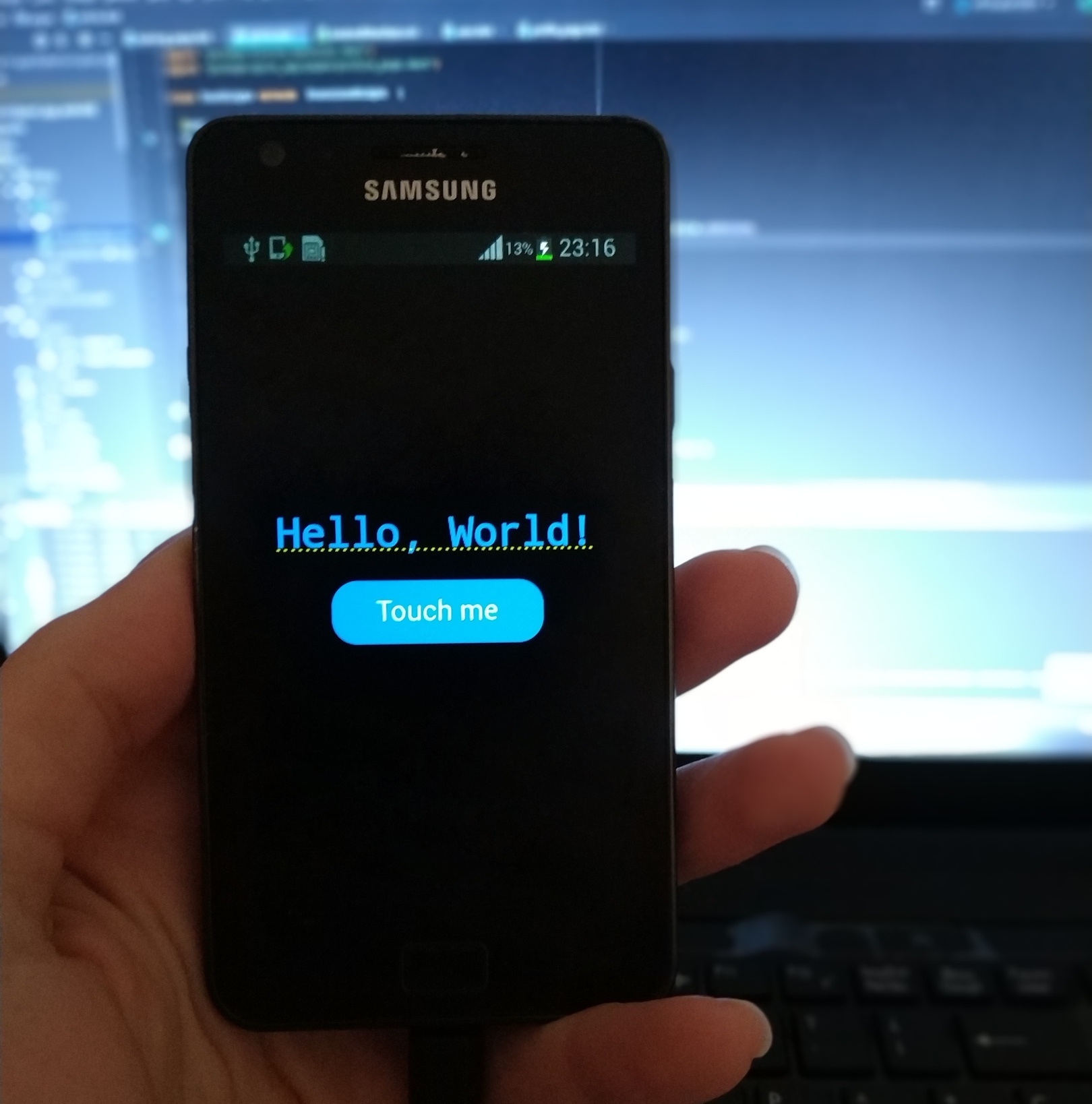
В первом контейнере текст 'Hello, World!' синего цвета, с подчеркиванием линией в стиле dottet.
Во втором синяя кнопка 'Touch me' с закругленными углами и белыми буквами.
Выглядит это так:

Если код сложен для понимания, почитайте статьи с этого сайта, особенно «Основы Dart 2.x (Классы и объекты)».
Если непонятно про виджеты, прочтите тут(на английском)
3. Несколько советов
У Flutter достаточно объемная библиотека package. Не бойтесь их юзать. Например, я за несколько минут до отправки приложения в стор вспомнила, что у меня не работает отправка фидбека. За секунды я нашла package flutter_email_sender, прописала его в pubspec.yaml и набросала код, писать который обычно помогают в Example. Ссылка.
Смотря туториалы, настороженно относитесь к объему кода. Если задача простая. Часто то, что расписывают на три страницы правильнее решить парой строчек кода. Если вы понимаете, что решение слишком сложное, поищите другой путь. Хороший код — короткий код.
В моем приложении есть возможность посмотреть насколько вы были активны на этой неделе и я долго не могла понять как привязываться к датам и как заставить его работать. Оказалось все достаточно легко, даю вам ссылку на то, как работать с датами во Flutter.
> Хорошая статья про анимацию во флаттере.
> Ну и общие статьи на английском.
> Приложение с визуальными примерами и кодом для самых новеньких
4. В заключение
Flutter – это отличный новый инструмент, на который переходят многие специалисты и который настолько прост, что поможет и нам новичкам добиться желаемых целей.
Мой рабочий процесс строился по схеме: я не знаю как это делать — значит я учусь/ищу примеры/спрашиваю в тематических группах.
Если я все равно не понимаю, как это работает — я убираю эту возможность из своего проекта.
Часто решение приходит в голову позже.
Если оно не пришло, делайте то, что можете. Это ваш первый проект, пусть он выйдет таким, каким выйдет.
Всему свое время.
То, что у меня получилось после отсеивания всего мною неподъемного, можно посмотреть тут.
Начальное знание dart: 0.
Срок написания этого приложения: 5 месяцев.
Персонал: 1 человек (я).
Буду очень благодарна вам за обратную связь и за поддержку меня, как начинающего кодописателя. Надеюсь, я тоже помогла вам информацией. Хорошего всем дня.
Комментарии (24)

402d
01.12.2019 19:13Например, я за несколько минут до отправки приложения в стор вспомнила, что у меня не работает отправка фидбека. За секунды я нашла package flutter_email_sender, прописала его в pubspec.yaml
За рамками осталось, что из-за этого нужно внести поправки в приваси полиси.
Посмотреть не возникнет ли из-за этого проблем с ГДПРА. Не придется ли менять возрастную категорию приложения. Если список использованного Opensource у вас не строиться
автоматически, то внести еще изменения туда.

Neikist
02.12.2019 08:58Статей по флаттеру конечно не хватает, и спасибо за нее, но по ощущениям не хватает вычитки и цельности. Такое чувство что вы написали ее за один заход и сразу опубликовали, без того чтобы все улеглось и пару деньков переварилось.

optidy Автор
02.12.2019 10:50Такое вполне может быть. Это мой первый блин. Я прислушаюсь к вам и обязательно перечитаю ее чуть позже, «новым взглядом». Если у вас есть конкретные замечания, буду вам благодарна, улучшим статью вместе.

Neikist
02.12.2019 11:11Пару замечаний скинул через ctrl+enter в личку.
Но вообще выглядит больше похоже на рекламу приложения. Для новичков было бы гораздо полезнее если бы вы рассмотрели какую то часть функциональности, пусть даже на примере вашего приложения. Ту же работу с датами, например, которая у вас сложности вызвала. Сейчас статья больше выглядит как набор ссылок и очень краткое описание фреймворка с парой советов и примером кода никак не связанным с приложением по ссылке (без пояснений что делает каждая его часть).

muhaa
02.12.2019 09:00Я бы сделал так.
1. Начать с изучения Java, C#, JS или Python. На первых двух сейчас совсем не сложно сделать мобильное приложение, на последнем — одностраничное приложение. Общие навыки можно начать нарабатывать и на Python.
2. Написать нечто вроде игры. Например, рисуем аквариум с несколькими видами рыбок, которые будут плавать, питаться и размножаться до достижения некого «экологического» равновесия. Состояние аквариума можно сохранить и загрузить. На этом примере прокачиваем общие навыки реализации алгоритмов, понимание ООП (наследование рыбок), работу со списками, сериализацию.
3. Profit…

xZeddushka
02.12.2019 10:51+1А где же приложение под iOS? Это же единственная фишка гибридов — многоплатформенность «из коробки»

optidy Автор
02.12.2019 10:56Оно в процессе. Так как аккаунт разработчика там стоит дороже, мне хотелось удостовериться, что приложение будет полезно народу.


ddidwyll
Я бы посоветовал скрыть пока эту публикацию, подучить теорию, попрактиковаться. Когда станет понятно что было не так в этой статье, сделать пост — «разбор полётов». Будет круто.
optidy Автор
Спасибо за совет. Статья рассчитана совсем-совсем на новичков. Точно скрыть?
ddidwyll
Здесь такой формат не пользуется большой популярностью, кмк.
Я бы скрыл.
gudvinr
Хорошо. Я новичок и ничего не знаю про flutter.
Что я из этого вынес:
Итого, будучи новичком, ничего из статьи так и не прояснил про flutter/dart и написание приложений с их использованием. Даже кнопку сделать не смогу, используя вашу статью.
Статьи для новичков — это неплохо и полезно, но цель-то какая? Рассказать что flutter существует и про него есть статьи, а у вас есть приложение?
optidy Автор
Там же код кнопки есть.
gudvinr
И что с ним делать? В блокнот вставлять и смотреть на него?
Получается, новичок должен уже уметь работать с flutter на уровне "скачать SDK, поставить, скомпилировать и запустить приложение".
Если человек дошёл до этой стадии, то наверняка он "Getting started" смог осилить на официальном сайте, и кнопку уж тоже сможет сделать.
Revertis
Мне кажется, статья ценна мотивацией.
cudu
У меня было желание как-нибудь что-нибудь не сильно погружаясь сваять под мобильные платформы, но не было ни времени, ни мотивации. И про flutter я как-то особо не слышал.
Статью, конечно, можно было б сделать и объемнее, но мне хватило и этого.