В связи с этим стал актуальным вопрос о выборе удобного инструмента для создания и подготовки таких постов. SeptiM предложил скрипт, преобразующий маркдаун-разметку + латех в html-код. Я решил развить идею и упростить инструмент, и сделал для этих же целей онлайн-редактор:

Редактор математических текстов
В редакторе удобно набирать текст с большим количеством формул и сразу видеть результат. Вы форматируете текст в маркдауне, вводите формулы на латехе и получаете html-код.
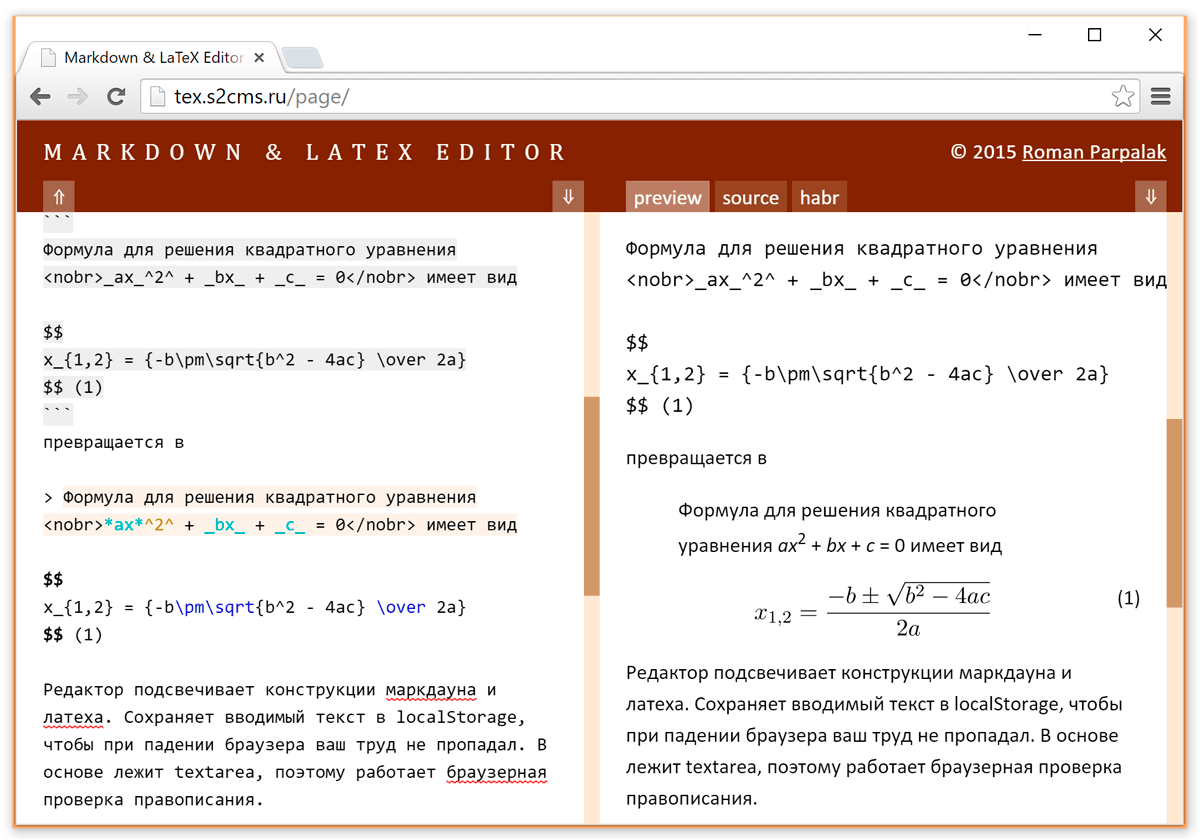
Рассмотрим пример. Фрагмент
Формула для решения квадратного уравнения <nobr>_ax_^2^ + _bx_ + _c_ = 0</nobr> имеет вид
$$
x_{1,2} = {-b\pm\sqrt{b^2 - 4ac} \over 2a}
$$ (1)
превращается в
Формула для решения квадратного уравненияax2 + bx + c = 0 имеет вид
Особенности редактора
Редактор сохраняет вводимый текст в localStorage, чтобы при сбоях браузера, операционной системы, компьютера или электропитания ваш труд не пропадал.
Есть экспорт в вариант html-разметки, понятной хабрапарсеру (который игнорирует атрибуты
style и теги <p>, но понимает «тег» <source> и переносы строк).Редактор работает в браузере, обращается на сервер только за формулами в режиме предпросмотра.
Некоторых возможностей в маркдауне нет. Для вставки картинок с выравниванием или указанием размеров используйте голый html.
Математические формулы в вебе
На сайтах встречаются два способа встраивания латеха. Формулы либо рендерятся на сервере и отдаются как картинки, либо рендерятся на клиенте.
Существующие решения мне не нравились. Сервис codecogs.com для серверного рендеринга иногда глючил: генерировал картинки со слишком большими верхними и нижними индексами, а потом и кешировал их.
Поэтому еще раньше я сделал свой сервис генерации svg- и png-картинок. В редакторе используются svg-картинки, чтобы формулы красиво смотрелись на ретине.
Подсветка синтаксиса
Больше всего я доволен подсветкой синтаксиса. Её удалось совместить с браузерной проверкой правописания и сделать достаточно быстрой для работы на лету:
К сожалению, подсветка не всегда работает корректно (и никогда полностью не будет, потому что в основе лежит парсер на регулярных выражениях). Однако задачу ориентирования по тексту этот способ решает хорошо. Сообщайте о багах, буду пытаться их исправлять.
План развития
Со временем я хочу сделать поддержку клавиатурных сочетаний, доработать анимацию (не во всех браузерах сейчас плавная), добавить открытие файлов через drag & drop, разобраться с выравниванием формул по базовой линии в режиме предпросмотра.
Код редактора, как и сервиса генерации картинок, выложен на гитхабе. Форкайте и присылайте пул-реквесты :)
Благодарности
Спасибо пользователю maisvendoo за тестирование. В редакторе используется парсер markdown-it. Идея подсветки найдена в проекте LDT.
Комментарии (28)

mtt
13.08.2015 21:02Расскажите пожалуйста, вкратце, чем маркдаун лучше чем простой html и почему его предпочтительнее использовать?

Tbird
13.08.2015 21:17Удобно для ведения документации (к примеру github его нативно парсит в html) написания постов в уютный бложек и т.д. Согласитесь, писать html для контента не очень удобно, а WYSIWYG заставляет отрывать пальцы от клавиатуры

dom1n1k
13.08.2015 21:37Да почти ничем.
Простые тексты (текст, заголовки, немного ссылок) набирать действительно удобно. Но если документ более-менее насыщен форматированием (иллюстрации, вложенные списки, и особенно таблицы) — мрак. Неудобно, плохо контролируется. HTML многословнее, конечно, но четче и лучше контролируется. Я пробовал (и продолжаю пробовать) вести локальную вики-базу знаний маркдауном — уже проклял всё.
Но для коротких писулек на гитхабе (readme и подобные тексты) — действительно очень хорош.
Fedcomp
13.08.2015 22:21а как вы думаете, было бы лучше если бы хабр использовал markdown вместо псевдоhtml?

dom1n1k
13.08.2015 22:27Сложно ответить на этот вопрос, потому что там дело не только в языке, но и реализации конкретного хабрапарсера с его особенностями (помню была статья на эту тему).

withkittens
14.08.2015 00:29+4Энивэй, редактор хабра очень плох. Это какая-то отвратительная фигня из каменного века.
Нет ничего прекраснее набирать текст в русской раскладке, и чтобы вставить пару чёртовых тегов, переключаться на англ., потом обратно на русскую.
Я, было, думал, markdown всех спасёт, но у него тоже есть проблемы.
Потом я вспомнил про редактор medium.com.
Но увы, неповоротливая машина Тематических Медиа вряд ли когда-нибудь созреет до такого.
Холопы должны страдать.

i_user
14.08.2015 08:20Спасибо! Эта штука придется очень кстати! Как раз сейчас мучаюсь над формулами.

maisvendoo
14.08.2015 10:02Маленькое замечание, пишу тут, чтобы было видно всем — для вставки хабраката используется таже конструкция что и во встроенном хабраредакторе
<cut>
или
<cut text="Все тайны откроются ниже"/>

ivan_suroegin
14.08.2015 12:44Спасибо! Отличный редактор!
Но есть момент — почему-то не видны формулы при копировании с html и вставке в документ Word. Это можно как-то решить?
parpalak
14.08.2015 15:23+1Ворд 2003 не понимает картинки SVG. Я не знаю, что происходит в более новых версиях. В любом случае, при таком копировании формулы будут вставляться как картинки. Не думаю, что это удобно.
Задача моего редактора — подготовить html-код для публикации в вебе. Если вам нужен документ с кучей формул для печати, лучше всего сделать документ в самом латехе. В нем не так сложно разобраться, особенно когда под рукой гугл :)

SeptiM
16.08.2015 15:21Выглядит круто! Поздравляю с релизом :)
Было бы здорово, если бы еще и habrastorage кушал svg. Как вообще у вас с этим? Хабраэффект от постов не создает проблемы? Просто я так понимаю, что число запросов пропорционально числу формул умножить на число просмотров страницы. У меня некоторое время назад возникли небольшие проблемы с одним сервисом из-за этого.
parpalak
16.08.2015 19:24Не создает. И даже хакер-ньюс-эффект не созает :) Причем на не сильно мощной виртуалке (Linode 1GB).
Формулы генерятся, кешируются и отдаются через nginx как статические файлы. Я уже описывал устройство сервиса.
SeptiM
17.08.2015 01:00Вот еще интересный момент. Почему вы решили не использовать одинарные доллары для inline-формул?

parpalak
18.08.2015 00:14Думаю, что в конечном итоге из-за лени :)
Когда вы передаете содержимое формулы в URL, вы не знаете, блочная ли это формула, или строчная. Исторически скрипт tex.s2cms.ru/latex.js был написан раньше самого сервиса генерации картинок, использовался в моем движке S2 и работал сначала с codecogs.com.
Сервис codecogs.com генерировал строчную формулу, если начать ее с конструкции \inline. Я решил, что всегда буду использовать блочные формулы, а если надо — допишу \inline руками. (Это надо в редких случаях, например, чтобы уменьшить высоту дроби, добавляемой через \frac.)
К тому же ограничитель в виде двойных долларов почти наверняка никогда не встретится просто так в тексте страницы, так что не будет проблем с экранировкой.
Потом я сделал свой сервис и сохранил поведение с \inline для обратной совместимости.
А сейчас редактор сделал по аналогии. Еще проще написать одно дополнительное правило для markdown-it, добавляющее строчный элемент, чем два.
Также в эту схему удачно легла нумерация формул. Проще распарсить$$...$$(1), когда это строчное содержимое одного блока, а не содержимое двух разных блоков,$$...$$и(1).
SeptiM
18.08.2015 14:23А, понятно. Я, кстати, только сейчас заметил, что $$$$ — это всегда блочная формула. Даже внутри текста.
Да, спасибо за ответ.



maisvendoo
Поздравляю с официальным релизом )
parpalak
Спасибо. Назовем это бета-релизом :)