Библиотеки в дизайн-инструментах — это важная часть дизайн-системы. Мы считаем, что дизайнеры должны работать с элементами, которые максимально приближены к реализации в коде. Поэтому в библиотеках мы собрали для них самые актуальные компоненты, которые отражают все те же состояния, что доступны при разработке.
На Github уже опубликован исходный код компонентов на React — следуя примеру наших разработчиков, теперь мы делимся библиотеками компонентов в Figma.
На странице VK в Figma Community доступны четыре библиотеки:
- VKUI Base Library — базовая библиотека, содержащая более 650 иконок и все цветовые токены для светлой и тёмной темы (в виде стилей);
- VKUI iOS Library и VKUI Android Library — библиотеки компонентов для iOS и Android, собранные на токенах из Base Library, а также шаблоны готовых экранов;
- VKUI Color Palette — палитра цветов из приложений ВКонтакте, на которых собраны цветовые токены.
Чем это может быть полезно вам
VK Mini Apps
Дизайн-системой VKUI пользуется не только наша команда, но и большое сообщество разработчиков и дизайнеров мини-приложений. Они создают сервисы, к которым можно перейти со второй вкладки мобильного клиента VK, — а таких мини-аппов уже больше 16 тысяч. Небольшой каталог вырос в гигантскую платформу VK Mini Apps, аудитория которой перешагнула за 30 млн пользователей в месяц.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс дизайна и значительно ускоряет разработку — можно быстро собрать свой проект из готовых элементов. Сервисы открываются бесшовно, и пользователь практически не замечает разницы между интерфейсом ВКонтакте и мини-приложения, которое расширяет функциональность клиента.
Несколько примеров проектов от сторонних разработчиков, использующих компоненты VKUI:
- планировщик задач Antodo,
- приложение Космос,
- сервис для тренировок в зале и дома FitQuest,
- приложение для изучения правил дорожного движения ПДД 2020.

Предлагайте идеи в VK Designers
Собирайте на наших компонентах экраны мобильного приложения ВКонтакте и предлагайте улучшения в сообществе VK Designers — там мы публикуем и даже реализовываем самые смелые идеи.
Открытые исходные элементы
В библиотеках доступны все исходные элементы, на которых построены наши интерфейсы. Ориентируясь на эти примеры, вы можете разобраться, как организовывать сложные структуры на Auto Layout, где есть вложенные заменяемые части. Это будет полезно при построении собственных библиотек компонентов.
Шаблоны
Мы делимся не только элементами интерфейса, но и готовыми экранами приложения ВКонтакте. Доступны шаблоны списка друзей и сообществ, настроек, музыки, диалогов и даже экрана переписки — все они собраны исключительно на компонентах.
Ещё есть шаблоны простых экранов мини-приложений, с ними будет проще начать работу.

Все вариации и состояния включены в компоненты
Нашей целью было реализовать компоненты в Figma так, чтобы при использовании их не приходилось отвязывать от мастер-компонентов. Если это потребуется, дизайнер поймёт, что такой функциональности нет и в коде — значит, на её разработку потребуется дополнительное время.
Подробные компоненты в Figma экономят время на поиске состояний или их перерисовке — и позволяют полностью сфокусироваться на задаче.

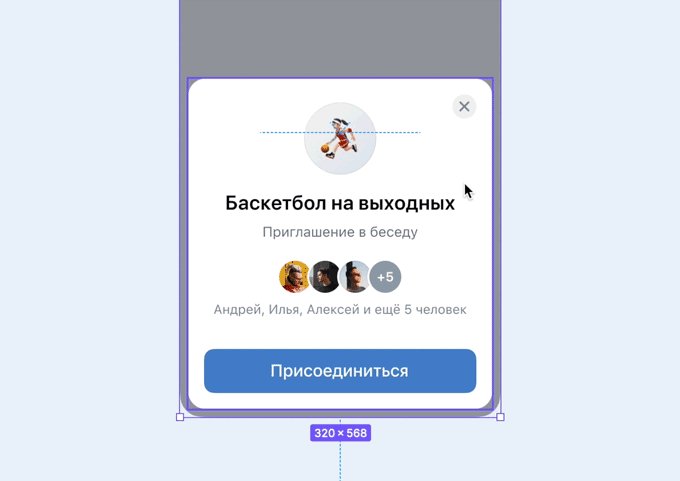
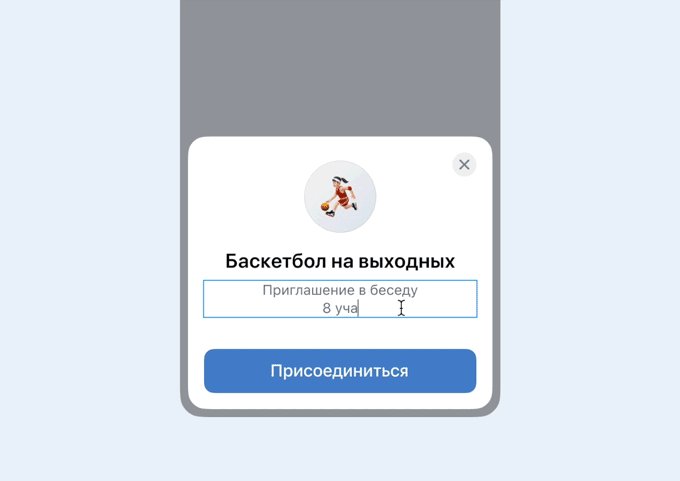
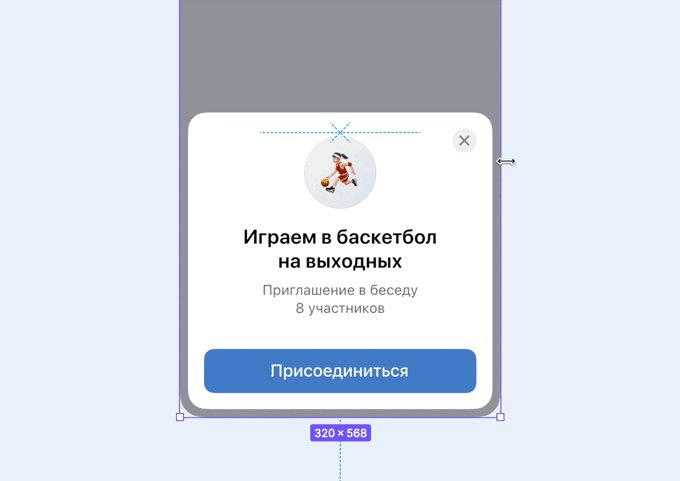
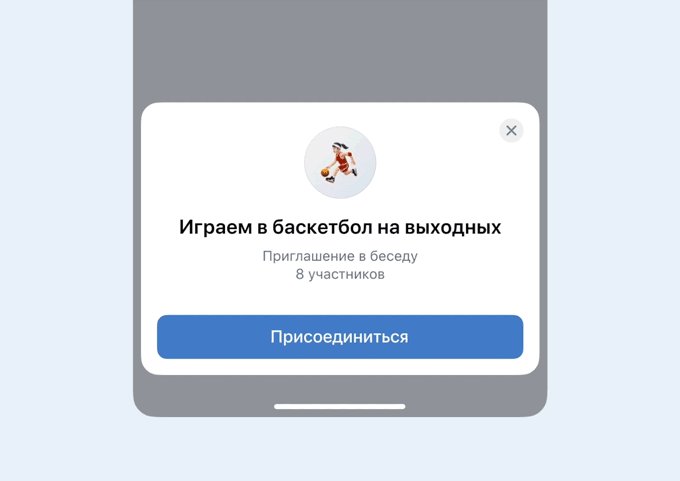
Растягивание и Auto Layout
Auto Layout в Figma значительно расширяет возможности, приближая вёрстку в визуальном инструменте к реализации в коде. Это позволяет собирать целые экраны на компонентах и не беспокоиться о том, что где-то придётся вручную смещать элементы, если изменится содержимое. Местами из-за Auto Layout появляются ограничения в растягивании, и нам приходится обходить их с помощью множества хаков — но это тема для отдельной статьи

Тёмная тема прямо в макетах
Год назад мы писали про нашу реализацию работы с тёмной темой. Всё это время инструменты развивались — и теперь мы взглянули на работу с цветовыми токенами в Figma с другой стороны.
Первым делом написали плагин, с помощью которого импортировали все токены из схемы в JSON и завели их в виде стилей в VKUI Base Library в светлой и тёмной теме. Дальше все компоненты собирались исключительно с использованием цветовых токенов.
В Figma с помощью плагина Appearance удалось завести смену тем прямо в макете — у отдельных элементов или целых страниц. Стили переключаются по совпадению названия: например, с Light Text / Primary на Dark Text / Primary. И так со всеми 200+ токенами.

Конечно, рисовать только с использованием токенов сложнее, так как приходится подбирать их сразу по смыслу, а не по внешнему виду. Но такой подход позволяет тестировать тёмную тему прямо в макетах, а главное — так проще передавать дизайн разработчикам: сразу видны все токены у конкретных элементов.
Перед началом работы
Мы подготовили руководство перед началом работы с VKUI в Figma, в нём рассказываем:
- как подключить библиотеки;
- как работать с цветами, токенами и стилями шрифтов;
- как использовать компоненты, переключаться между связанными вариациями и отображать скрытые состояния;
- как настроить переключение на тёмную тему;
- как растягивать ячейки.
Руководство можно найти на первых страницах библиотек iOS и Android.
Библиотеки компонентов также доступны и в Sketch
Ранее мы публиковали библиотеки компонентов VKUI для Sketch — перейти к ним можно по ссылкам из этой записи.



smind
А лицензия то какая, в тексте новости не нашел.
lihachyov Автор
Creative Commons BY 4.0 — в Figma Community все файлы выпускаются под этой лицензией
smind
Понял, очень ок.