
Начало работы
Начать работу с Blazor WebAssembly очень просто: зайдите на blazor.net и установите последнюю версию .NET Core SDK (3.1.300 или более позднюю), которая включает в себя все необходимое для создания и запуска приложений Blazor WebAssembly.
Затем вы можете создать и запустить свое первое приложение Blazor WebAssembly, выполнив:
dotnet new blazorwasm -o BlazorApp1
cd BlazorApp1
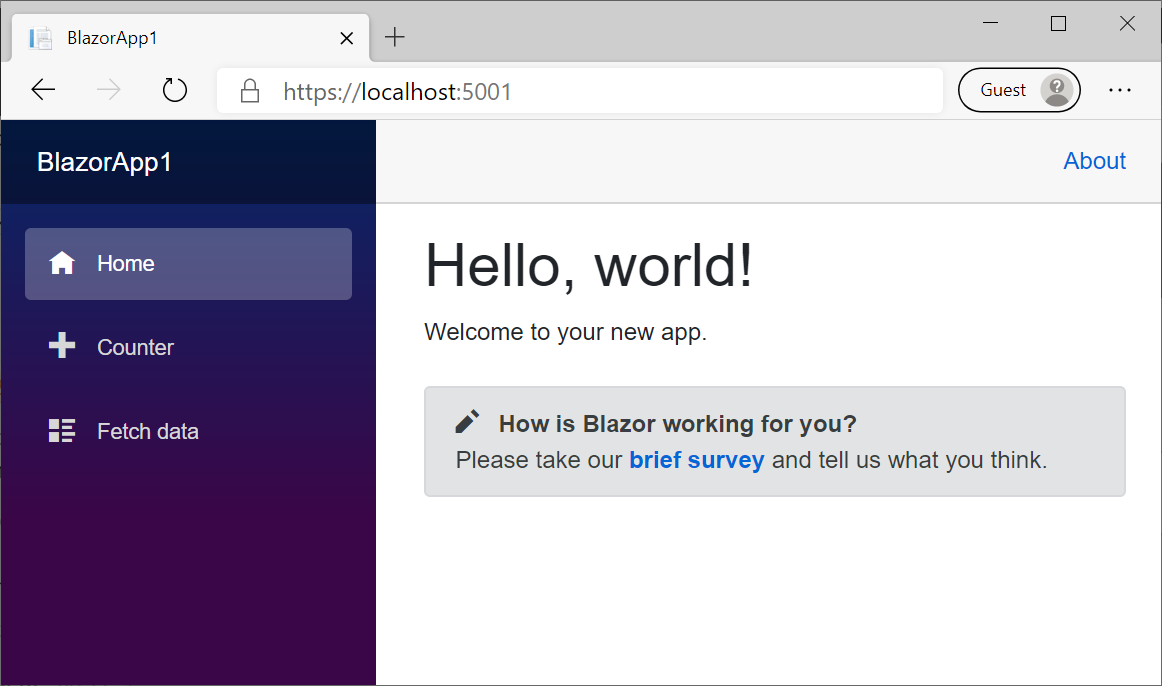
dotnet runПерейдите по адресу 'https://localhost:5001' и вуаля! Вы только что создали и запустили свое первое приложение Blazor WebAssembly!
Чтобы максимизировать производительность Blazor, обязательно установите поддерживаемую версию Visual Studio для выбранной вами платформы:
- Windows: Visual Studio 2019 16.6
- macOS: Visual Studio for Mac 8.6
- Windows/macOS/Linux: Visual Studio Code с расширением C#
Вы можете найти дополнительные документы и примеры на blazor.net.
Как обновить существующий проект
Если у вас уже есть проект Blazor WebAssembly, вы можете обновить его с превью-версии 3.2.0 до релиз-версии 3.2.0, сделав следующее:
- Обновите все ссылки на пакеты Microsoft.AspNetCore.Components.WebAssembly.* и System.Net.Http.Json до версии 3.2.0.
Вот и все, все готово!
Что такое Blazor WebAssembly?
Если вы впервые слышите о Blazor, позвольте мне рассказать вам о том, что такое Blazor WebAssembly.
Blazor — это кроссплатформенный фреймворк пользовательского интерфейса с открытым исходным кодом для создания одностраничных приложений с использованием .NET и C# вместо JavaScript. Blazor основан на мощной и гибкой компонентной модели для создания многофункционального интерактивного веб-интерфейса. Вы реализуете компоненты пользовательского интерфейса Blazor, используя комбинацию кода .NET и синтаксиса Razor: элегантное сочетание HTML и C#. Компоненты Blazor могут беспрепятственно обрабатывать события пользовательского интерфейса, связываться с пользовательским вводом и эффективно отображать обновления пользовательского интерфейса.
Компоненты Blazor могут быть размещены различными способами для создания вашего веб-приложения. Первый поддерживаемый способ называется Blazor Server. В приложении Blazor Server компоненты запускаются на сервере с использованием .NET Core. Все взаимодействия и обновления пользовательского интерфейса обрабатываются с помощью соединения WebSocket в реальном времени с браузером. Приложения Blazor Server быстро загружаются и просты в реализации. Поддержка Blazor Server доступна в .NET Core 3.1 LTS.
Blazor WebAssembly теперь является вторым поддерживаемым способом размещения компонентов Blazor: на стороне клиента в браузере с использованием среды выполнения .NET на основе WebAssembly. Blazor WebAssembly включает в себя надлежащую среду выполнения .NET, реализованную в WebAssembly, стандартизированном байт-коде для web. Эта среда выполнения .NET загружается вместе с приложением Blazor WebAssembly и позволяет запускать обычный код .NET непосредственно в браузере. Никаких плагинов или кода не требуется. Blazor WebAssembly работает со всеми современными веб-браузерами, как настольными, так и мобильными. Подобно JavaScript, приложения Blazor WebAssembly надежно работают на устройстве пользователя из изолированной программной среды безопасности браузера. Эти приложения могут быть развернуты как полностью автономные статические сайты без какого-либо компонента сервера .NET, или они могут быть соединены с ASP.NET Core, чтобы обеспечить полноценную веб-разработку с помощью .NET, где код может быть легко передан клиенту и серверу.
Полнофункциональный
Blazor WebAssembly поставляется с множеством функций, которые помогут вам продуктивно работать в следующем проекте веб-приложения:
- Используйте производительность C # и строгую типизацию во время выполнения.
- Постройте стабильную и зрелую экосистему .NET.
- Легко повторно используйте код и существующие библиотеки .NET Standard на клиенте и сервере.
- Модель общих компонентов с приложениями Blazor Server.
- Разверните свое приложение как самостоятельный статический сайт или размещенный на ASP.NET Core.
- Создание прогрессивных веб-приложений (PWA) с автономными возможностями и встроенной интеграцией с ОС.
- Встроенная поддержка аутентификации.
- Интегрированная поддержка глобализации и локализации.
- Конфигурация на основе среды.
- Обрезка IL и предварительная компрессия во время сборки.
- Отладка фулл-стак.
- Отличное взаимодействие с Visual Studio, Visual Studio для Mac и Visual Studio Code.
Готовые компоненты
Конечно, любое веб-приложение будет нуждаться в красивых и многофункциональных компонентах. Разнообразные компоненты пользовательского интерфейса Blazor доступны от наших фантастических партнеров, которые прекрасно работают в любом приложении Blazor, включая приложения Blazor WebAssembly:
Open-source сообщество
Blazor также имеет крутое open-source сообщество и экосистему. Члены сообщества (такие же, как и вы!) создали множество великолепных библиотек компонентов, библиотек взаимодействия, тестовых сред и т. д., а затем сделали их свободно доступными для использования. Вот несколько интересных примеров:
Вы можете найти эти проекты сообщества и многие другие в репозитории Blazor на GitHub.
LTS или текущий?
Blazor WebAssembly 3.2.0 является полностью поддерживаемым выпуском в соответствии с политикой поддержки .NET Core. Поскольку это первый выпуск Blazor WebAssembly, это текущий выпуск, а не выпуск LTS (долгосрочной поддержки); он не наследует статус LTS .NET Core 3.1. Это означает, что после того, как Blazor WebAssembly выйдет вместе с .NET 5 в конце этого года, вам потребуется обновить его до .NET 5. Мы ожидаем, что Blazor в .NET 5 будет очень высоко-совместимым.
Что дальше?
Теперь, когда мы выкатили Blazor WebAssembly, переключаем наше внимание на .NET 5. Уже началась работа по обеспечению доступности Blazor WebAssembly в .NET 5, которую мы ожидаем завершить для нового превью в следующем месяце.
У нас есть идеи о ряде функций и улучшений Blazor, которые мы рассматриваем для .NET 5 & 6. Вы можете увидеть список основных фич, которые мы хотим реализовать, в дорожной карте Blazor для .NET 5 на GitHub. Обратите внимание, что мы считаем этот список весьма важным. Но все равно, хотя мы и надеемся создать все перечисленные улучшения, еще многое неизвестно, и планы, безусловно, могут меняться по мере нашего продвижения. Мы также ожидаем, что будет много небольших улучшений, о которых мы также расскажем.
Мы также продолжаем сотрудничать с нашими друзьями из команды Xamarin в области экспериментальной поддержки создания собственного пользовательского интерфейса с помощью Blazor в рамках проекта Mobile Blazor Bindings. Работа включает в себя, скажем так, «ранние» усилия по изучению создания гибридного пользовательского интерфейса для нативных приложений. Об этом мы надеемся вскоре рассказать больше.
Заключение
Спасибо за заинтересованность в теме Blazor. Пробуйте, комментируйте. Очень ждем обратную связь о релизе.


pshhpshh
Очередной вебформс или силверлайт?
Демо что-то у меня так и не заработало на www.telerik.com/blazor-ui
Doomsday_nxt
Доброе утро!
WebAssembly. Погуглите хоть, что это такое :-)
pshhpshh
Добрый вечер.
WebAssembly тут только как движок, имеется ввиду сам подход «все в одну кучу» и «декстопщиков в веб!».
И я вижу (пока что из далека, конечно ибо в нюансах не изучал еще) тут все предпосылки к лозунгам выше.
Free_ze
В Blazor нет «кучи», в которую «всё». С точки зрения программиста архитектура там вполне реактовская. Такие же реактивные компоненты со стейтом и пропсами, такой же жизненный цикл фронта, похожий роутинг. Вместо TS — С#, вместо React — Blazor, напротив JSX — Razor. Платформа остается веб-ориентированной, только теперь кушает .NET-сборки в сыром виде (без перекомпиляции в WASM, хотя и с некоторыми ограничениями) и с возможностью свободно интеропаться с JS при необходимости. Жирный плюс — это типобезопасность в рантайме, в которую не может TS/Flow.
Magals
инструмент позволяющий .net разработчику более бесшовно писать сайты как обычное написание программы, а не как набор js-костылей, сахар в .net core просто из всех щелей льётся
pshhpshh
«Обычное» написание веб программы — разделение бека и фронта.
Сколько раз их уже сдружить пытались?
В итоге — не очень. Да, я и Razor считаю — не очень, пойдет для простых олдскульных или утилитарных нужд, но не более. А тут еще и механизм комуникации скрыт и еще больше склеено.
Не понимаю я радости бекендщиков, все равно фронтовые проблемы не уйдут (та же разметка, CSS остается-то), а может еще и добавится. А для фулстека оно и не надо.