
В этой статье хочу обратить внимание на то, что проблема доступности сайтов и приложений для людей с ограниченными возможностями здоровья стоит острее, чем кажется. Под катом список полезных инструментов для тестирования и микроаудит нескольких известных сайтов.
Для начала определимся с терминами.
ОВЗ — ограниченные возможности здоровья. У таких людей могут быть отклонения в физическом и/или психическом развитии самого разного спектра. Согласно докладу ВОЗ (Всемирной Организации Здравоохранения) об ОВЗ 2018 года:
- Более 1 миллиарда людей, это примерно 15% населения мира, имеют какую-либо форму инвалидности.
- От 110 до 190 миллионов взрослых людей имеют трудности в передвижении, проблемы со зрением/слухом и др.
- В России живет более 12 миллионов людей с ограниченными возможностями здоровья (бOльшая часть — взрослое население).
Благодаря технологиям пользователи с ОВЗ могут более или менее полноценно работать, развиваться и развлекаться, заказывать одежду и продукты, в общем, делать всё как и все.
Чтобы этим людям было удобнее находиться в интернете, стоит уделять больше внимания доступности сервисов и цифровых продуктов.
Причём здесь QA и что мы можем сделать
Основная задача QA — обеспечение качества сервиса или продукта. Хочется, чтобы в понятие «качество» всё чаще укладывалось «доступность». Согласно руководству, о котором я написал ниже, доступность — это реализация контента в вебе таким образом, что с ним могут работать пользователи максимально широкого круга, включая и людей с ОВЗ.
Кстати, эти рекомендации помогут сделать сайт доступнее для пользователей, у которых нет тех или иных ограничений. Как можно аргументировать доработку продукта в разговоре с клиентом?
- Множество людей с ОВЗ находятся в интернете ежедневно, и подобная доработка позволит им пользоваться продуктом без проблем,
- Адаптация поможет выделиться продукту среди конкурентов,
- Адаптированный продукт может положительно сказаться на количестве пользователей и повлиять на рейтинг компании в целом,
- Реализация интерфейса для людей с ОВЗ требует добавления дополнительных атрибутов для корректного считывания текста, изображений, таблиц, видео и других элементов. Наличие таких атрибутов повысит качество продукта для всех пользователей,
- Наличие “accessibility id” (атрибут для корректной работы скринридеров на iOS) в приложениях на iOS облегчит написание автотестов,
- Если заложить адаптацию при планировании проекта, это сэкономит время и ресурсы по сравнению с её внедрением в готовый проект.
Как адаптировать продукт для людей с ОВЗ?
Подробно критерии соответствия продукта описаны в «Руководстве по обеспечению доступности веб-контента» (WCAG).
Из основного: есть три уровня соответствия, которые зависят от конкретной ситуации и группы пользователей: низший, средний и наивысший. Уровни разделены на четыре главных принципа: воспринимаемость, управляемость, понятность, надёжность.
В каждый из принципов входят разные требования к контенту, например, важно предоставить текстовую версию нетекстовых элементов, обспечить полное управление только клавиатурой или избегать опасных для здоровья элементов дизайна. Полный список требований к уровням можно посмотреть всё в том же WCAG 2.1.
На просторах интернета чаще всего можно встретить панель настройки отображения для людей с ОВЗ. Кстати, с панелью ОВЗ вообще какая-то история. Проверить, насколько её реализация соответствует макетам, ещё можно. А вот как понять, насколько хорошо человек с ослабленным зрением считывает ту или иную информацию — это уже вопрос.
Например, как узнать, нормально ли человек с дейтераномалией (состояние зрения, характеризующееся небольшим уменьшением чувствительности к волнам зеленого спектра) видит элементы страницы? Для решения такой задачи подходит инструмент NoCoffee.
NoCoffee — бесплатное расширение для браузеров (Chrome, Firefox), симулятор дефектов зрения. Очень прост в использовании и эффективен. Инструмент популярный, он набрал много позитивных отзывов, больше 20 000 скачиваний на разных платформах при высокой средней оценке — 4 из 5.

Как работает NoCoffee
С помощью NoCoffee можно проверить отображение для людей со всеми видами дальтонизма: протаномалией, протанопией, дейтераномалией, дейтеранопией, тританомалией, тританопией, ахроматопсией, тетрахроматией. Есть возможность симулировать различные дефекты зрения/заболевания глаз и другие внешние факторы: низкую остроту зрения, катаракту, пониженный пик контрастности, нистагм, дефекты поля зрения.
Мне повезло (или не повезло), у моего брата дейтераномалия, я попросил его описать цвета, которые он видит на сайте, к которому я применил фильтр дейтераномалии. После этого сверил наши результаты, и они плюс-минус оказались одинаковыми.
Примеры панелей «настройки для ОВЗ»
Пенсионный фонд России

На портале Пенсионного фонда «панель настроек ОВЗ» есть некоторые баги по вёрстке. Но есть и плюс: здесь реализован собственный плеер для воспроизведения выделенного текста. Это альтернатива скринридерам. Скринридер — программа для чтения с экрана компьютера или смартфона, предназначенная для незрячих и людей с ослабленным зрением. Она озвучивает текст, элементы интерфейса, а также обеспечивает звуковой и виброотклик.
На сайте упор сделан на работу скринридеров, и он действительно хорошо адаптирован для их работы, но об этом чуть позже.
Банк ВТБ

У Банка ВТБ реализована «панель настроек ОВЗ», есть некоторые проблемы с отображением элементов при изменении настроек этой самой панели. Но в целом, стоит отдать должное — у других банков я такого функционала не нашёл.
Всероссийское общество инвалидов

А вот на сайте всероссийского общества инвалидов «панель настроек ОВЗ» оказалась, но её возможности минимальны и есть проблемы в вёрстке. Конечно же, хотелось бы, чтобы такой ресурс был больше адаптирован под своих пользователей.
WorldSkills Билет в будущее

Мы работали над сайтом проекта WorldSkills «Билет в будущее». Здесь реализовали настройки отображения элементов страницы для людей с ОВЗ. Кроме изменения цвета элементов, также есть отдельный дизайн (отличающийся от стандартного) отображения элементов при переключении цветов.
Помимо настройки цветовых тем, в панелях ОВЗ обычно есть функция увеличения размера текста, функция включения/выключения отображения изображений (это есть во всех вышеперечисленных примерах).
Реже встречается возможность настроить отображение текста: интервал между символами и шрифт с засечками, такие настройки предназначены для людей с дислексией (дислексия — специфическая неспособность к обучению, имеющая нейрологическое происхождение, характеризуется трудностями с точным или беглым распознаванием слов и недостаточными способностями в чтении и письме). Это, кстати, реализовано на сайте ВТБ и «Пенсионного фонда России».
К сожалению, симуляторов неврологических нарушений нет и практически единственной возможностью проверить корректность отображения текста с засечками или с увеличенным интервалом между символами является проверка функционала человеком с дислексией.
Вернемся к accessibility testing
Ещё один хороший инструмент для тестирования — aXe.
aXe предназначен для проверки соответствия сайта или приложения руководству WCAG 2. Это расширение для браузеров, на данный момент он установлен более 100 000 раз и имеет оценку 4,5.
Как работает aXe
Инструмент прост в использовании. Необходимо установить расширение в браузер. Управление осуществляется из панели разработчика — после установки появится новая вкладка axe. При переходе на неё мы увидим кучу рекламы, призывы «купить pro версию», но самое главное кнопку analyze.Анализ одной из страниц «Госуслуг» показал наличие 10 несоответствий требованиям WCAG. Можно считать, что сайт неплохо адаптирован для людей с ОВЗ:

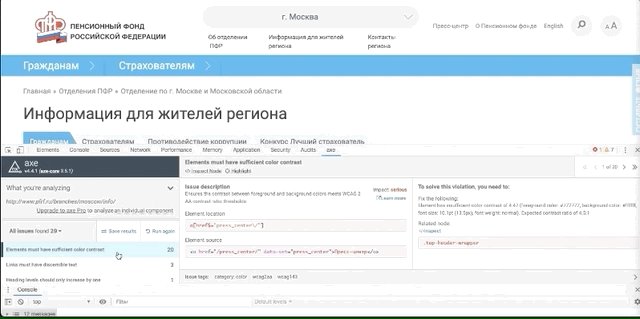
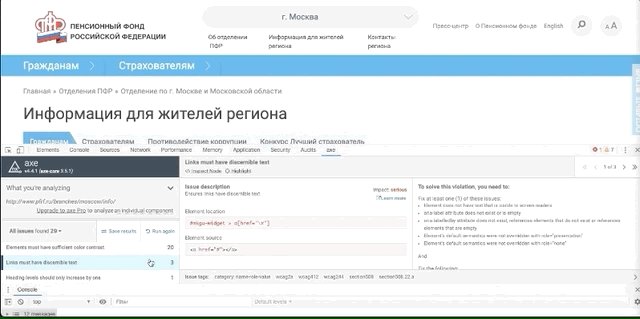
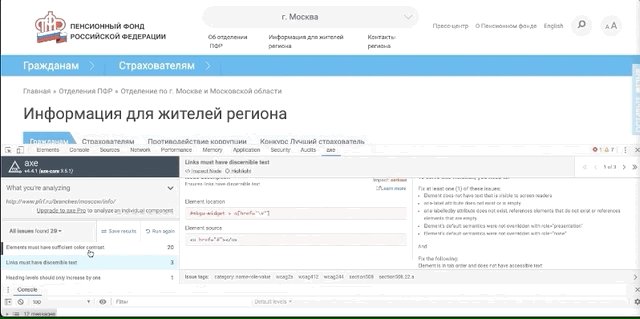
А вот при анализе одной из страниц ПФР было обнаружено 29 несоответствий. Здесь точно нужны доработки, особенно учитывая то, что ресурс точно используют люди с ОВЗ и люди в возрасте.

У сайта «Всероссийского общества инвалидов» 69 несоответствий рекомендациям WCAG.

Что мы получаем после анализа aXe:
- Список проблем страницы. Пример: отсутствие альтернативного текста у изображений, недостаточный цветовой контраст элементов и другие несоответствия WCAG 2.
- Описание каждой проблемы с локацией элемента и вариантами фикса проблемы.
Для адаптации сайта под людей с проблемами с мелкой моторикой и тех, кто не может пользоваться мышкой, необходимо реализовать элементы страницы так, чтобы пользователь мог переключаться между ними клавишей Tab.
Хороший пример — «Госулуги»:

На картинке видно, как последовательно и в правильном порядке осуществляется переход по элементам страницы с помощью клавиши Tab.
Плохо адаптирован под переключение клавишей Tab сайт Всероссийского общества инвалидов.

Нет отображения выделения элементов страницы. Переход между элементами осуществляется непостепенно и непоследовательно. Это может значительно усложнить жизнь пользователю с ОВЗ.
На корректность работы скринридеров, прежде всего влияют: неиспользование атрибута alt для изображений, теги для заголовков, использование элементов для разметки формы, всплывающие подсказки и прочее.
Все вышеперечисленные проблемы поможет найти aXe. Если устранить большинство проблем выявленных aXe при анализе страницы или веб-приложения, скринридеры будут работать корректно. Естественно, идеального результата не будет никогда, но разница между результатами тестирования считывания текста скринридером до фикса проблем, выявленных aXe, и после будет огромной.
Полезные материалы
Web Content Accessibility Guidelines (WCAG) 2.0 — нормативный документ, на основании которого происходит разработка ПО для людей с ОВЗ;
«Веблайнд» — неплохой ресурс про разработку сайтов для людей с нарушением зрения;
«Гайдлайн» — ресурс для разработчиков, менеджеров, дизайнеров по реализации сайта для людей с ОВЗ.
Итог
В общем, поле для работы над усовершенствованием ресурсов в плане доступности поистине огромно. Надеюсь, что скоро таких инструментов будет больше, равно как QA и разработчиков, которые смогут объяснить бизнесу необходимость такой адаптации. Дело полезное для всех: люди с ОВЗ смогут полноценно использовать ресурсы, а бизнес получит новых пользователей.
Как у вашего сайта или приложения с доступностью? Используете ли какие-то инструменты для тестирования?


akuzmin
Спасибо за статью, как раз сейчас разбираюсь в этой теме. Вот еще один хороший ресурс по этой же теме, где на практических примерах рассматривается, как сделать сайт более адаптивным: inclusive-components.design